Professional Documents
Culture Documents
Color Theory For Designers, Part 1 - The Meaning of Color - Smashing Magazine
Color Theory For Designers, Part 1 - The Meaning of Color - Smashing Magazine
Uploaded by
Davy SornOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Color Theory For Designers, Part 1 - The Meaning of Color - Smashing Magazine
Color Theory For Designers, Part 1 - The Meaning of Color - Smashing Magazine
Uploaded by
Davy SornCopyright:
Available Formats
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Color Theory for Designers, Part 1: The Meaning of Color
By Cameron Chapman
Published on January 28th, 2010 in Color theory, Colors, Legacy with 241 Comments
Color in design is very subjective. What evokes one reaction in one person may evoke a very different reaction in somone else. Sometimes this is due to personal preference, and other times due to cultural background. Color theory is a science in itself. Studying how colors affect different people, either individually or as a group, is something some people build their careers on. And theres a lot to it. Something as simple as changing the exact hue or saturation of a color can evoke a completely different feeling. Cultural differences mean that something thats happy and uplifting in one country can be depressing in another.
1
1 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
This is the first in a three-part series on color theory. Here well discuss the meanings behind the different color families, and give some examples of how these colors are used (with a bit of analysis for each). In Part 2 2 well talk about how hue, chroma, value, saturation, tones, tints and shades affect the way we perceive colors. And in Part 3 3 well discuss how to create effective color palettes for your own designs.
Warm Colors
Warm colors include red, orange, and yellow, and variations of those three colors. These are the colors of fire, of fall leaves, and of sunsets and sunrises, and are generally energizing, passionate, and positive. Red and yellow are both primary colors, with orange falling in the middle, which means warm colors are all truly warm and arent created by combining a warm color with a cool color. Use warm colors in your designs to reflect passion, happiness, enthusiasm, and energy.
R E D ( P R I M A RY C O L O R )
Red is a very hot color. Its associated with fire, violence, and warfare. Its also associated with love and passion. In history, its been associated with both the Devil and Cupid. Red can actually have a physical effect on people, raising blood pressure and respiration rates. Its been shown to enhance human metabolism, too. Red can be associated with anger, but is also associated with importance (think of the red carpet at awards shows and celebrity events). Red also indicates danger (the reason stop lights and
2 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
signs are red, and that most warning labels are red). Outside the western world, red has different associations. For example, in China, red is the color of prosperity and happiness. It can also be used to attract good luck. In other eastern cultures, red is worn by brides on their wedding days. In South Africa, however, red is the color of mourning. Red is also associated with communism. Red has become the color associated with AIDS awareness in Africa due to the popularity of the [RED] campaign. In design, red can be a powerful accent color. It can have an overwhelming effect if its used too much in designs, especially in its purest form. Its a great color to use when power or passion want to be portrayed in the design. Red can be very versatile, though, with brighter versions being more energetic and darker shades being more powerful and elegant. Examples
4
The dark shades of red in this design give a powerful and elegant feel to the site.
3 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
The true red accents stand out against the dark black background, and give a powerful and high-end feeling to the site.
6
The very bright red accents on this site give a sense of energy and movement.
4 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
The dark red on this site, because its combined with grunge elements, seems more like the color of blood.
8
Dark red, when combined with white and gray, gives a very elegant and professional impression.
O R A N G E ( S E C O N D A RY C O L O R )
5 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Orange is a very vibrant and energetic color. In its muted forms, it can be associated with the earth and with autumn. Because of its association with the changing seasons, orange can represent change and movement in general. Because orange is associated with the fruit of the same name, it can be associated with health and vitality. In designs, orange commands attention without being as overpowering as red. Its often considered more friendly and inviting, and less in-your-face. Examples
9
The bright orange box draws attention to its contents, even with the other bright red elements on the page.
6 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
10
Orange is used here in its most obvious incarnation, to represent fire.
11
The dark orange, when set against the lime green, almost acts as a neutral and grounding color here.
7 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
12
Orange is used here to give a friendly and inviting impression.
13
The orange accents here add a lot of visual interest and bring attention to the call to action.
Y E L L O W ( P R I M A RY C O L O R )
8 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Yellow is often considered the brightest and most energizing of the warm colors. Its associated with happiness and sunshine. Yellow can also be associated with deceit and cowardice, though (calling someone yellow is calling them a coward). Yellow is also associated with hope, as can be seen in some countries when yellow ribbons are displayed by families who have loved ones at war. Yellow is also associated with danger, though not as strongly as red. In some countries, yellow has very different connotations. In Egypt, for example, yellow is for mourning. In Japan, it represents courage, and in India its a color for merchants. In your designs, bright yellow can lend a sense of happiness and cheerfulness. Softer yellows are commonly used as a gender-neutral color for babies (rather than blue or pink) and young children. Light yellows also give a more calm feeling of happiness than bright yellows. Dark yellows and gold-hued yellows can sometimes look antique and be used in designs where a sense of permanence is desired. Examples
14
9 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
The bright yellow header and graphics used throughout this site give a sense of energy and positivity.
15
The light yellow is used almost as a neutral in the header here, and combined with the hand-drawn illustrations gives a very cheerful impresison.
16
The bright yellow accents bring attention to the most important parts of this site.
10 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
17
The bright yellow sunflower reminds visitors of summer on this site, and combined with the antique-yellow background, it gives a homey and established feeling.
18
The bright yellow header here adds a bit of extra energy to this design.
Cool Colors
11 of 44 2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Cool colors include green, blue, and purple, are often more subdued than warm colors. They are the colors of night, of water, of nature, and are usually calming, relaxing, and somewhat reserved. Blue is the only primary color within the cool spectrum, which means the other colors are created by combining blue with a warm color (yellow for green and red for purple). Greens take on some of the attributes of yellow, and purple takes on some of the attributes of red. Use cool colors in your designs to give a sense of calm or professionalism.
G R E E N ( S E C O N D A RY C O L O R )
Green is a very down-to-earth color. It can represent new beginnings and growth. It also signifies renewal and abundance. Alternatively, green can also represent envy or jealousy, and a lack of experience. Green has many of the same calming attributes that blue has, but it also incorporates some of the energy of yellow. In design, green can have a balancing and harmonizing effect, and is very stable. Its appropriate for designs related to wealth, stability, renewal, and nature. Brighter greens are more energizing and vibrant, while olive greens are more representative of the natural world. Dark greens are the most stable and representative of affluence. Examples
12 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
19
The extremely muted greens of this site give it a very down-to-earth and natural feeling.
20
The bright green header of this site mixed with the leaf motif gives it a very natural and vibrant feeling.
13 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
21
The more olive-toned green of this site gives it a natural feeling, which is very appropriate for the content.
22
The brighter, more retro-looking greens of this site give it a very fresh, energized feeling.
14 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
23
Another olive green site with a very natural feeling.
B L U E ( P R I M A RY C O L O R )
Blue is often associated with sadness in the English language. Blue is also used extensively to represent calmness and responsibility. Light blues can be refreshing and friendly. Dark blues are more strong and reliable. Blue is also associated with peace, and has spiritual and religious connotations in many cultures and traditions (for example, the Virgin Mary is generally depicted wearing blue robes). The meaning of blue is widely affected depending on the exact shade and hue. In design, the exact shade of blue you select will have a huge impact on how your designs are perceived. Light blues are often relaxed and calming. Bright blues can be energizing and refreshing. Dark blues are excellent for corporate sites or designs where strength and reliability are important. Examples
15 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
24
The dark blues give this a feeling of reliability, while the brighter and lighter blues keep it from feeling staid.
25
The dark blue gives this a site a professional feeling, especially when combined with the white background. But the lighter blue accents add a bit more interest.
16 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
26
The bright, sky blue of this site gives it a young and hip feeling, which is emphasized by the reddish accents.
27
This site combines a range of blues, which gives it a refreshing feeling overall.
17 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
28
The light, muted blue of this site gives a very relaxed and calm impression.
P U R P L E ( S E C O N D A RY C O L O R )
Purple was long associated with royalty. Its a combination of red and blue, and takes on some attributes of both. Its associated with creativity and imagination, too. In Thailand, purple is the color of mourning for widows. Dark purples are traditionally associated with wealth and royalty, while lighter purples (like lavendar) are considered more romantic. In design, dark purples can give a sense wealth and luxury. Light purples are softer and are associated with spring and romance.
18 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
29
The dark shade used here evokes the royal heritage of purple, which is very appropriate for the Asprey luxury goods brand.
30
The light and medium purples here work well to convey a sense of creativity.
19 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
31
The brighter, more reddish purple of this site gives it both a rich and energetic look.
32
The dark purple background here adds to the creative feeling of the overall site.
20 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
33
The dark purple accents on this site give a sense of luxury and refinement.
Neutrals
Neutral colors often serve as the backdrop in design. Theyre commonly combined with brighter accent colors. But they can also be used on their own in designs, and can create very sophisticated layouts. The meanings and impressions of neutral colors are much more affected by the colors that surround them than are warm and cool colors.
BLACK
21 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Black is the strongest of the neutral colors. On the positive side, its commonly associated with power, elegance, and formality. On the negative side, it can be associated with evil, death, and mystery. Black is the traditional color of mourning in many Western countries. Its also associated with rebellion in some cultures, and is associated with Halloween and the occult. Black is commonly used in edgier designs, as well as in very elegant designs. It can be either conservative or modern, traditional or unconventional, depending on the colors its combined with. In design, black is commonly used for typography and other functional parts, because of its neutrality. Black can make it easier to convey a sense of sophistication and mystery in a design. Examples
34
The black accents, mixed with the brighter colors and very dark brown background add an edgier look to the overall design.
22 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
35
Black, when mixed with icy blues, looks colder.
36
The black here, mixed with dark grays and lime green, and an overall grungy theme, adds to the edginess of the design.
23 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
37
The black accents here add an extra layer of sophistication and modernity to the site.
38
The strong black accents on this site add to the overall sophistication of the design.
WHITE
24 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
White is at the opposite end of the spectrum from black, but like black, it can work well with just about any other color. White is often associated with purity, cleanliness, and virtue. In the West, white is commonly worn by brides on their wedding day. Its also associated with the health care industry, especially with doctors, nurses and dentists. White is associated with goodness, and angels are often depicted in white. In design, white is generally considered a neutral backdrop that lets other colors in a design have a larger voice. It can help to convey cleanliness and simplicity, though, and is popular in minimalist designs. White in designs can also portray either winter or summer, depending on the other design motifs and colors that surround it. Examples
39
The white on the Fuelhaus site is used to contrast against the electric blue.
25 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
40
White backgrounds are very popular on minimalistic sites, and provide great contrast to black typography.
41
Here, white is used as an accent color, which lightens the overall effect of the site.
26 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
42
White combined with gray gives a soft and clean feeling to this design.
43
Again, white used as a background lightens the whole design.
G R AY
27 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Gray is a neutral color, generally considered on the cool end of the color spectrum. It can sometimes be considered moody or depressing. Light grays can be used in place of white in some designs, and dark grays can be used in place of black. Gray is generally conservative and formal, but can also be modern. It is sometimes considered a color of mourning. Its commonly used in corporate designs, where formality and professionalism are key. It can be a very sophisticated color. Pure grays are shades of black, though other grays may have blue or brown hues mixed in. In design, gray backgrounds are very common, as is gray typography. Examples
44
Light gray gives a very subdued and quiet feeling to this design.
28 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
45
The light gray background here adds to the modern feeling created by the typography.
46
The cooler gray on this site gives a modern, sophisticated feel to the site.
29 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
47
The dark gray backround and lighter gray typography lend a decidedly modern look to this design.
48
The wide spectrum of gray shades used in this design combine to give a sophisticated and professional look to the site.
30 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
BROWN
Brown is associated with the earth, wood, and stone. Its a completely natural color and a warm neutral. Brown can be associated with dependability and reliability, with steadfastness, and with earthiness. It can also be considered dull. In design, brown is commonly used as a background color. Its also seen in wood textures and sometimes in stone textures. It helps bring a feeling of warmth and wholesomeness to designs. Its sometimes used in its darkest forms as a replacement for black, either in backgrounds or typography. Examples
49
The grayish-brown here lends a sense of responsibility and dependability.
31 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
50
The orangish-brown here gives a very earthy and dependable feeling.
51
The dark brown used in the background here lends an earthy and steadfast look to the overall layout, and lets the brigher colors in the design really get to stand out.
32 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
52
Woodgrain is a popular use of brown, and in this case the warm brown adds some friendliness to an otherwise minimalist site.
53
The grayish-brown background here lends a feeling of stability and down-to-earthness.
B E I G E A N D TA N
33 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Beige is somewhat unique in the color spectrum, as it can take on cool or warm tones depending on the colors surrounding it. It has the warmth of brown and the coolness of white, and, like brown, is sometimes seen as dull. Its a conservative color in most instances, and is usually reserved for backgrounds. It can also symbolize piety. Beige in design is generally used in backgrounds, and is commonly seen in backgrounds with a paper texture. It will take on the characteristics of colors around it, meaning it has little effect in itself on the final impression a design gives when used with other colors. Examples
54
The light tan background here feels young and fresh because of the bright colors around it.
34 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
55
The light tan background here lends a more conservative and elegant feeling to the overall design.
56
The yellowish tan background is made even warmer by the orange and brown accents throughout this sites design.
35 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Tan is popularly used as a paper-bag texture, and in its more grayish form as a concrete or stone texture.
57
The beige header background and other accents on the site lend a refined and traditional feeling to the overall design.
36 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
C R E A M A N D I V O RY
Ivory and cream are sophisticated colors, with some of the warmth of brown and a lot of the coolness of white. Theyre generally quiet, and can often evoke a sense of history. Ivory is a calm color, with some of the pureness associated with white, though its a bit warmer. In design, ivory can lend a sense of elegance and calm to a site. When combined with earthy colors like peach or brown, it can take on an earthy quality. It can also be used to lighten darker colors, without the stark contrast of using white. Examples
58
The ivory background here has a warm quality thats tempered by some of the cooler colors on the site.
37 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
59
The grayish-cream background here is made warmer by the orangish-brown accents.
60
The cream background adds a sense of understated elegance this site would otherwise be lacking.
38 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
61
The cream background here reinforces the antique theme that runs throughout the designs graphics.
62
The ivory combined with other light colors and jewely tones makes this site have a very elegant overall appearance.
39 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
In Brief
While the information contained here might seem just a bit overwhelming, color theory is as much about the feeling a particular shade evokes than anything else. But heres a quick reference guide for the common meanings of the colors discussed above: Red: Passion, Love, Anger Orange: Energy, Happiness, Vitality Yellow: Happiness, Hope, Deceit Green: New Beginnings, Abundance, Nature Blue: Calm, Responsible, Sadness Purple: Creativity, Royalty, Wealth Black: Mystery, Elegance, Evil Gray: Moody, Conservative, Formality White: Purity, Cleanliness, Virtue Brown: Nature, Wholesomeness, Dependability Tan or Beige: Conservative, Piety, Dull Cream or Ivory: Calm, Elegant, Purity
Further Resources
Color Meanings 63 A very thorough guide from About.com on color meanings. Color Wheel Pro: Color Meaning 64 Another excellent guide to color meanings. Color 65 Wikipedias entry on color.
The Whole Series
40 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Color Theory for Designers, Part 1: The Meaning of Color 66 Color Theory For Designers, Part 2: Understanding Concepts And Terminology Color Theory for Designer, Part 3: Creating Your Own Color Palettes 67
FOOTNOTES:
1 2
http://en.wikipedia.org/wiki/File:Color_star-en.svg
Part 2 - http://www.smashingmagazine.com/2010/02/02/color-theory-for-designers-part-2understanding-concepts-and-terminology/
Part 3 - http://www.smashingmagazine.com/2010/02/08/color-theory-for-designer-part-3creating-your-own-color-palettes/ http://darkcrimson.com/ http://www.abstraktion.co.uk/ http://bureau347.com/ http://www.crowebdesignets.com/ http://1mcreative.com/ http://www.curiousromain.com/ http://alamofire.com/ http://www.webdots.in/ http://www.neighborino.com/ http://theplant.jp/en/ http://foodtease.com/ http://artvisiona.ro/ http://www.cabomba.se/ http://www.pasikeitimai.lt/ http://www.tangram.li/
4 5 6 7 8 9
10 11 12 13 14 15 16 17 18
41 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44
http://rubberdesign.com/ http://www.ligonier.org/ http://www.plantwithpurpose.org/ http://www.i-avion.com/ http://www.baynature.com/ http://sman96.com/ http://industrialmedia.ca/ http://www.aandesigners.com/ http://mightydream.com/ http://www.fernandosilanes.com/ http://asprey.com/ http://www.avantgrape.com/ http://www.newcastle-shopping.co.uk/ http://ianjamescox.com/ http://alicea.ca/ http://www.djalexandar.com/ http://www.reducetuhuella.org/ http://mediasoldier.net/ http://www.markwallis.ie/ http://theswishlife.com/ http://www.fuelhaus.com/ http://www.chamainc.com/ http://clearleft.com/ http://timeger.com/ http://www.ocvision.com/ http://www.adrianpelletier.com/
42 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66
http://symphony-cms.com/ http://nosotroshq.com/ http://aside.in/ http://manisheriar.com/ http://ridemomentum.com/ http://www.tabororthopedics.com/ http://www.leliathomas.com/ http://austintownhall.com/ http://dcraigmusic.com/ http://hello.carsonified.com/ http://www.calicott.com/ http://www.spreadfirefox.com/5years/en-US/ http://www.tonyleighton.com/ http://www.playattitude.com/ http://artinmycoffee.com/ http://musiccityunsigned.com/ http://karijobe.com/index.php http://culinaryculture.com/ Color Meanings - http://desktoppub.about.com/cs/color/a/symbolism.htm Color Wheel Pro: Color Meaning - http://www.color-wheel-pro.com/color-meaning.html Color - http://en.wikipedia.org/wiki/Color
Color Theory for Designers, Part 1: The Meaning of Color http://www.smashingmagazine.com/2010/01/28/color-theory-for-designers-part-1-the-meaningof-color/ Color Theory for Designer, Part 3: Creating Your Own Color Palettes http://www.smashingmagazine.com/2010/02/08/color-theory-for-designer-part-3-creatingyour-own-color-palettes/
67
43 of 44
2/11/2013 2:05 PM
Color Theory for Designers, Part 1: The Meaning of Color | Smashing...
http://www.smashingmagazine.com/2010/01/28/color-theory-for-desig...
Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She writes for a number of blogs, including her own, Cameron Chapman On Writing. Shes also the author of The Smashing Idea Book: From Inspiration to Application.
With a commitment to quality content for the design community. Smashing Media. Made in Germany. 2006-2013. About / Impressum. http://www.smashingmagazine.com
44 of 44
2/11/2013 2:05 PM
You might also like
- Art and Design NotesDocument33 pagesArt and Design NotesKirigo Kiambi100% (1)
- Bold British Design: Modern Living Spaces To Inspire Fearlessness and Creativity - Emilio Pimentel-ReidDocument4 pagesBold British Design: Modern Living Spaces To Inspire Fearlessness and Creativity - Emilio Pimentel-ReidmaticozoNo ratings yet
- Dyad Triad and TetradDocument3 pagesDyad Triad and TetradFarhan SuraniNo ratings yet
- Feldmans Method of Art CriticismDocument7 pagesFeldmans Method of Art Criticismapi-3415689330% (1)
- Color Theory For Floral DesignDocument26 pagesColor Theory For Floral Design82031142100% (1)
- 2012 DRS Proceeding 01Document465 pages2012 DRS Proceeding 01Erik Bohemia100% (2)
- Assignment 1 Sheet Visual LanguageDocument1 pageAssignment 1 Sheet Visual Languageapi-258238272No ratings yet
- Garden Design Journal Bill BensleyDocument6 pagesGarden Design Journal Bill Bensleyapi-222508496100% (1)
- I AM ONLY HUMAN: BETWEEN EXPECTATIONS AND REALITY, THE TRAGEDY OF MODERN LIFEFrom EverandI AM ONLY HUMAN: BETWEEN EXPECTATIONS AND REALITY, THE TRAGEDY OF MODERN LIFENo ratings yet
- Color Theory For Designers, Part 2 Understanding Concepts and TerminologyDocument33 pagesColor Theory For Designers, Part 2 Understanding Concepts and TerminologysurenderrrNo ratings yet
- Goethe On The Psychology of Color and EmotionDocument5 pagesGoethe On The Psychology of Color and EmotionAurora Luna WalssNo ratings yet
- 2color TheoryDocument23 pages2color TheoryPEIN GAMINGNo ratings yet
- Eco Aesthetics by RasheedDocument3 pagesEco Aesthetics by RasheedJulia CobbNo ratings yet
- How to Fence Containing Full Instruction for Fencing and the Use of the Broadsword; Also Instruction in ArcheryFrom EverandHow to Fence Containing Full Instruction for Fencing and the Use of the Broadsword; Also Instruction in ArcheryNo ratings yet
- Color Theory BsuDocument20 pagesColor Theory BsuChristina_BaysingerNo ratings yet
- Flowering vs. Non-Flowering Plants : Knowing the Difference - Biology 3rd Grade | Children's Biology BooksFrom EverandFlowering vs. Non-Flowering Plants : Knowing the Difference - Biology 3rd Grade | Children's Biology BooksNo ratings yet
- Color Harmony - Why Hulk Wears Purple PantsDocument53 pagesColor Harmony - Why Hulk Wears Purple Pantsalexandre-chenu100% (1)
- Bloom Consulting - MadridDocument3 pagesBloom Consulting - MadridbloopybloopNo ratings yet
- Principles and Elements of DesignDocument11 pagesPrinciples and Elements of Designapi-3750482No ratings yet
- Japan and PencilDocument27 pagesJapan and Pencilpinotage83No ratings yet
- Color CombinationsDocument26 pagesColor Combinationspuru55980100% (1)
- Arts and Crafts Essays by Members of the Arts and Crafts Exhibition SocietyFrom EverandArts and Crafts Essays by Members of the Arts and Crafts Exhibition SocietyRating: 1 out of 5 stars1/5 (1)
- An Abundance of Flowers: More Great Flower Breeders of the PastFrom EverandAn Abundance of Flowers: More Great Flower Breeders of the PastNo ratings yet
- Colors DocDocument12 pagesColors DocTeorija PajaclukaNo ratings yet
- Venetian Mask LessonDocument1 pageVenetian Mask Lessonapi-268225079No ratings yet
- The White Color: Ponomarenko Maria Rusakova Anna Sovetina AlevtinaDocument19 pagesThe White Color: Ponomarenko Maria Rusakova Anna Sovetina Alevtinakatya_bokNo ratings yet
- Botanical Style: Inspirational Decorating With Nature, Plants and Florals - House PlantsDocument4 pagesBotanical Style: Inspirational Decorating With Nature, Plants and Florals - House PlantspajusysuNo ratings yet
- Ashwin, Clive - Drawing, Design and Semiotics - DI 01.2Document12 pagesAshwin, Clive - Drawing, Design and Semiotics - DI 01.2Ricardo Cunha LimaNo ratings yet
- Crayola ® Colorology ™: Color in Science, Nature, Art, and CultureFrom EverandCrayola ® Colorology ™: Color in Science, Nature, Art, and CultureNo ratings yet
- Meaning of Color GE 22Document5 pagesMeaning of Color GE 22Catherine PanoyNo ratings yet
- Colour Combinations and Mood PDFDocument6 pagesColour Combinations and Mood PDFعبدالرحيم اودين100% (1)
- Renwick Magazine FinalDocument2 pagesRenwick Magazine Finalapi-243432119No ratings yet
- 77 Mnoik 874 BdaugaDocument33 pages77 Mnoik 874 Bdaugakabambaleonard4No ratings yet
- The Emotions of Color, Meaning, Symbolism&psychologyDocument22 pagesThe Emotions of Color, Meaning, Symbolism&psychologyBisrateab FekaduNo ratings yet
- Importance of Colour in BusinessDocument56 pagesImportance of Colour in Businessrameshmathur20No ratings yet
- Color For DesignDocument11 pagesColor For Designrahul100% (10)
- TLE9 Module 5 6Document37 pagesTLE9 Module 5 6Teacher EmNo ratings yet
- Color TheoryDocument13 pagesColor TheoryphauljeorgesNo ratings yet
- Psychology of Colors ThesisDocument8 pagesPsychology of Colors ThesisPaperWritersOnlineSingapore100% (2)
- Colour Psychology: Keywords: Colour Selection, Impact On The Human Mind, Psychological PropertiesDocument5 pagesColour Psychology: Keywords: Colour Selection, Impact On The Human Mind, Psychological PropertiesRitika GuptaNo ratings yet
- Using Color Effectively: Terms To Learn Chapter ObjectivesDocument12 pagesUsing Color Effectively: Terms To Learn Chapter ObjectivesNandini SNo ratings yet
- Color PsychologyDocument4 pagesColor PsychologyJamie YumulNo ratings yet
- ColourDocument20 pagesColourKhushboo PriyaNo ratings yet
- Color Theory: Introduction To ColorsDocument37 pagesColor Theory: Introduction To ColorsJemimah FVNo ratings yet
- Web Development: Group AssignmentDocument17 pagesWeb Development: Group AssignmentAdeme CheklieNo ratings yet
- What Does The Color Mean?Document5 pagesWhat Does The Color Mean?BypangNo ratings yet
- Warm Colors - : Red, Orange and Yellow Are Next To Each Other On The Wheel andDocument13 pagesWarm Colors - : Red, Orange and Yellow Are Next To Each Other On The Wheel andJaqueline CruzNo ratings yet
- The Psychology of Color in DesignDocument16 pagesThe Psychology of Color in DesignElinho GalvãoNo ratings yet
- The Psychology of ColoursDocument4 pagesThe Psychology of ColoursmaygracedigolNo ratings yet
- Sycologia Del Color en Diseño WebDocument21 pagesSycologia Del Color en Diseño WebMAXIMODRAGONNo ratings yet
- Interior Report-2Document44 pagesInterior Report-2p9m6q9dfwrNo ratings yet
- Using Color EffectivelyDocument7 pagesUsing Color Effectivelyhanderklander99No ratings yet
- Color Theory Hand-OutsDocument5 pagesColor Theory Hand-OutsMJ TimoganNo ratings yet
- Thesis Color PsychologyDocument5 pagesThesis Color Psychologyidmwergld100% (1)
- Aura Sky DevelopersDocument9 pagesAura Sky DevelopersDavy SornNo ratings yet
- Solution 1. P (B - S)Document2 pagesSolution 1. P (B - S)Davy SornNo ratings yet
- Khmer InstituteDocument5 pagesKhmer InstituteDavy SornNo ratings yet
- Cambodian Chess GamesDocument8 pagesCambodian Chess GamesDavy SornNo ratings yet
- Cambodian Chess GamesDocument8 pagesCambodian Chess GamesDavy SornNo ratings yet
- 05 - 07-07-2013 Case StudyDocument5 pages05 - 07-07-2013 Case StudyDavy SornNo ratings yet
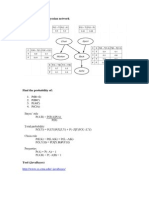
- DNS Name Resolution Example: Recursive QueryDocument1 pageDNS Name Resolution Example: Recursive QueryDavy SornNo ratings yet
- Leaflet Living enDocument2 pagesLeaflet Living enDavy SornNo ratings yet
- 14 - Probabilistic Reasoning - Lab - BayeDocument1 page14 - Probabilistic Reasoning - Lab - BayeDavy SornNo ratings yet
- A Presentation Feature Based Approach To Improving Interactive Web Service Discovery in Web PortalsDocument8 pagesA Presentation Feature Based Approach To Improving Interactive Web Service Discovery in Web PortalsDavy SornNo ratings yet
- 14 - Probabilistic Reasoning - BayeDocument15 pages14 - Probabilistic Reasoning - BayeDavy SornNo ratings yet
- Cover LetterDocument8 pagesCover Lettersabbirsany100% (1)
- CFP The 17th International Computer Science and Engineering Conference (ICSEC 2013)Document1 pageCFP The 17th International Computer Science and Engineering Conference (ICSEC 2013)Davy SornNo ratings yet
- Student Voices - FINALDocument35 pagesStudent Voices - FINALDavy SornNo ratings yet
- គណិត១០។១១។១២Document141 pagesគណិត១០។១១។១២Davy SornNo ratings yet
- Other Ways of Speaking Final PDFDocument29 pagesOther Ways of Speaking Final PDFDavy SornNo ratings yet