Professional Documents
Culture Documents
The ID and Class Selectors
The ID and Class Selectors
Uploaded by
Elaine BriososOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
The ID and Class Selectors
The ID and Class Selectors
Uploaded by
Elaine BriososCopyright:
Available Formats
Submitted by: Elaine Briosos IV- Our Lady of Perpetual Help
Monique Bustillo
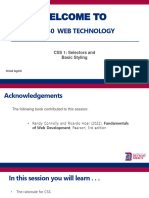
CSS ID and Class
The ID and Class Selectors
In addition to setting a style for a HTML element, CSS allows you to specify your own
selectors called "id" and "class".
The ID Selector
The id selector is used to specify a style for a single, unique element.
The id selector uses the id attribute of the HTML element, and is defined with a "#".
The style rule below will be applied to the element with id="para1":
Example
#para1
{
text-align:center;
color:red;
}
The Class Selector
The class selector is used to specify a style for a group of elements. Unlike the id
selector, the class selector is most often used on several elements.
This allows you to set a particular style for many HTML elements with the same class.
The class selector uses the HTML class attribute, and is defined with a "."
In the example below, all HTML elements with class="center" will be center-aligned:
Example
.center {text-align:center;}
You can also specify that only specific HTML elements should be affected by a class.
In the example below, all p elements with class="center" will be center-aligned:
Example
p.center {text-align:center;}
You might also like
- Class Vs IDsDocument6 pagesClass Vs IDsKeshav BagaadeNo ratings yet
- Cascading Style SheetsDocument25 pagesCascading Style SheetsUchiha NtianNo ratings yet
- The DifferenceDocument4 pagesThe DifferenceMuluneh DebebeNo ratings yet
- What Is CSS?Document15 pagesWhat Is CSS?Wahid shah100% (1)
- CSS IntroductionDocument12 pagesCSS IntroductionAravind KilaruNo ratings yet
- Lesson Plan For IctDocument3 pagesLesson Plan For IctCatherine Defenio ValenzuelaNo ratings yet
- Notes - Intro To CSSDocument7 pagesNotes - Intro To CSSasdNo ratings yet
- What Is CSS? CSS Stands For Cascading Style SheetsDocument6 pagesWhat Is CSS? CSS Stands For Cascading Style SheetsAmarjeet DhandaNo ratings yet
- Tot Webdev - CSSDocument68 pagesTot Webdev - CSSJhon Rhey Valleramos100% (1)
- Notes Introduction To CSSDocument9 pagesNotes Introduction To CSSShubham PatelNo ratings yet
- Selectors Div Span and ClassDocument24 pagesSelectors Div Span and ClassJeannabelle BalcenaNo ratings yet
- Css Saját JegyzetDocument70 pagesCss Saját JegyzetErika NagyNo ratings yet
- CSS Tutorial: Examples in Each ChapterDocument332 pagesCSS Tutorial: Examples in Each ChapterRandy Garay100% (2)
- HTML 10 QuestionsauroDocument20 pagesHTML 10 QuestionsauroMit MakwanaNo ratings yet
- Unit IiiDocument46 pagesUnit Iiishrey.bhaskar.it.2021No ratings yet
- Learn CSS - Syntax and Selectors Cheatsheet - CodecademyDocument5 pagesLearn CSS - Syntax and Selectors Cheatsheet - Codecademyrmajumdar836No ratings yet
- 1 - Syntax and SelectorsDocument3 pages1 - Syntax and SelectorsJoao PedroNo ratings yet
- CSS ReviewerDocument7 pagesCSS ReviewerAhnNo ratings yet
- CSS Tutorial: William RDocument38 pagesCSS Tutorial: William RxdxpNo ratings yet
- Inline Styles: StyleDocument7 pagesInline Styles: StyleClaudiu StefanNo ratings yet
- Cascading Style Sheets (CSS)Document79 pagesCascading Style Sheets (CSS)Khush KhandelwalNo ratings yet
- Learn CSS - Syntax and Selectors Cheatsheet - CodecademyDocument5 pagesLearn CSS - Syntax and Selectors Cheatsheet - CodecademyahmedahmedlaidiNo ratings yet
- Dynamic Hyper Text Markup LanguageDocument89 pagesDynamic Hyper Text Markup LanguageVarun AroraNo ratings yet
- Shifraf WorkDocument8 pagesShifraf Workjoseph jaalaNo ratings yet
- CSS - Syntax and Selectors CheatsheetDocument5 pagesCSS - Syntax and Selectors CheatsheetAndrés MarulandaNo ratings yet
- CSS Stands For Cascading Style Sheets.Document9 pagesCSS Stands For Cascading Style Sheets.AnneBeatriceNo ratings yet
- Introduction To CSS3Document159 pagesIntroduction To CSS3swati ganarNo ratings yet
- CSS-Cascading Style SheetsDocument13 pagesCSS-Cascading Style SheetsamitNo ratings yet
- Styling A Website - Selectors and Visual Rules Cheatsheet - CodecademyDocument8 pagesStyling A Website - Selectors and Visual Rules Cheatsheet - CodecademySarahNo ratings yet
- Css Completo e TotalDocument566 pagesCss Completo e TotalapocrifosNo ratings yet
- Introduction To CSSDocument13 pagesIntroduction To CSSOmar MohamedNo ratings yet
- Lesson 3Document24 pagesLesson 3ANIMATIONNo ratings yet
- CSS Tutorial: Examples in Each ChapterDocument180 pagesCSS Tutorial: Examples in Each Chapternavdeep kaurNo ratings yet
- Selecor FormsDocument18 pagesSelecor FormsIndu BalakrishnanNo ratings yet
- CSS SelectorDocument11 pagesCSS SelectorAmar DhalNo ratings yet
- Lesson 4: Adding Text and Structure & Cascading Style SheetDocument14 pagesLesson 4: Adding Text and Structure & Cascading Style SheetGABRIEL ZIKLIENNo ratings yet
- Learn CSS - Selectors and Visual Rules Cheatsheet - CodecademyDocument6 pagesLearn CSS - Selectors and Visual Rules Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Learn CSS - Selectors and Visual Rules Cheatsheet - CodecademyDocument6 pagesLearn CSS - Selectors and Visual Rules Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- What Is CSS?: MIS 480 Lab 2 Introduction To CSSDocument24 pagesWhat Is CSS?: MIS 480 Lab 2 Introduction To CSSLamia ChowdhuryNo ratings yet
- Dilshad Masiha Report PDFDocument16 pagesDilshad Masiha Report PDFkurd 08No ratings yet
- 3.css Syntax and Selectors-1Document17 pages3.css Syntax and Selectors-1Govada DhanaNo ratings yet
- What You Should Already Know: CSS Stands For Cascading Style SheetsDocument46 pagesWhat You Should Already Know: CSS Stands For Cascading Style SheetsJose Antonio Escalier DoradoNo ratings yet
- For Designing and Developing PagesDocument73 pagesFor Designing and Developing PagesTanish ChhoriyaNo ratings yet
- CSS NotesDocument38 pagesCSS NotesritubajajNo ratings yet
- What Is CSSDocument15 pagesWhat Is CSSritubajajNo ratings yet
- CSS Id and ClassDocument2 pagesCSS Id and ClassAnkit SahaNo ratings yet
- Powered by AI 0Document2 pagesPowered by AI 0wataba4869No ratings yet
- A Comple Tutorial On Cascading Style SheetsDocument186 pagesA Comple Tutorial On Cascading Style SheetsDUSHIMIMANA AloysNo ratings yet
- HTML2Document25 pagesHTML2202-GCET-19No ratings yet
- Unit 1 - CssDocument12 pagesUnit 1 - Cssniranjani0408No ratings yet
- CSS Selectors: A CSS Selector Selects The HTML Element(s) You Want To StyleDocument4 pagesCSS Selectors: A CSS Selector Selects The HTML Element(s) You Want To StyleSudhesh VSNo ratings yet
- CSS Notes by Vikas KadakkalDocument119 pagesCSS Notes by Vikas Kadakkalvikaskpsc100% (1)
- CSS DocumentDocument3 pagesCSS DocumentPriyanka GhoshNo ratings yet
- Chapter II - Cascading Style SheetDocument13 pagesChapter II - Cascading Style SheetGatjiek kuach lulNo ratings yet
- Learn CSS - Syntax and Selectors CheatsheetDocument4 pagesLearn CSS - Syntax and Selectors CheatsheetLucas LohrmannNo ratings yet
- WT 5Document92 pagesWT 5seikin.shengxinhongNo ratings yet
- Cascading Style Sheets (CSS) : Web - DesignDocument73 pagesCascading Style Sheets (CSS) : Web - DesignSAKSHI TANWARNo ratings yet
- Fundamentals of CSS - Learn CSS - Selectors and Visual Rules Cheatsheet - Codecademy PDFDocument7 pagesFundamentals of CSS - Learn CSS - Selectors and Visual Rules Cheatsheet - Codecademy PDFJuan Esteban Rivera CoboNo ratings yet
- What Is CSS?Document7 pagesWhat Is CSS?C201032 Sorowar MahabubNo ratings yet
- Polytechnic University of The Philippines Appendices: Female 272 93.8 Male 18 6.2 290 100.0Document13 pagesPolytechnic University of The Philippines Appendices: Female 272 93.8 Male 18 6.2 290 100.0Elaine BriososNo ratings yet
- Polytechnic University of The Philippines: AcknowledgementDocument2 pagesPolytechnic University of The Philippines: AcknowledgementElaine BriososNo ratings yet
- (WWW - Asianovel.com) - The Legend of The Dragon King Chapter 401 - Chapter 450 PDFDocument313 pages(WWW - Asianovel.com) - The Legend of The Dragon King Chapter 401 - Chapter 450 PDFElaine BriososNo ratings yet
- CardioDocument40 pagesCardioElaine BriososNo ratings yet
- AcknwledemetnDocument1 pageAcknwledemetnElaine BriososNo ratings yet
- Budgeting July 24 - Aug 31 2017: 110 Php/day Remaining For FoodDocument3 pagesBudgeting July 24 - Aug 31 2017: 110 Php/day Remaining For FoodElaine BriososNo ratings yet
- Drug NameDocument2 pagesDrug NameElaine BriososNo ratings yet
- Ed Inst. and Warnt.Document2 pagesEd Inst. and Warnt.Elaine BriososNo ratings yet
- Drug Study 2 PPHDocument3 pagesDrug Study 2 PPHElaine BriososNo ratings yet
- ISLU Curriculum ChecklistDocument5 pagesISLU Curriculum ChecklistElaine BriososNo ratings yet
- Class MusciDocument18 pagesClass MusciElaine BriososNo ratings yet
- McrscpeDocument23 pagesMcrscpeElaine BriososNo ratings yet