Professional Documents
Culture Documents
Assignment Two in Humanities: Designs
Assignment Two in Humanities: Designs
Uploaded by
Tehanie Christy Garingo MolartoCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Assignment Two in Humanities: Designs
Assignment Two in Humanities: Designs
Uploaded by
Tehanie Christy Garingo MolartoCopyright:
Available Formats
Name: Tehanie Christy G.
Molarto Section: 25N
Assignment No. 1 Date: June xx, 2013
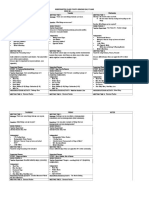
What is Design? Design is the PROCESS of SELECTING and ORGANIZING elements or components in order to fulfill a specific purpose. This purpose may be functional or aesthetic, or (frequently) both. The elements and principles of design are the building blocks used to create a work of art. The elements of design can be thought of as the things that make up a painting, drawing, design etc. Good or bad - all paintings will contain most of if not all, the seven elements of design. The Principles of design can be thought of as what we do to the elements of design. How we apply the Principles of design determines how successful we are in creating a work of art.
Principles of Design BALANCE Balance in design is similar to balance in physics
A large shape close to the center can be balanced by a small shape close to the edge. A large light toned shape will be balanced by a small dark toned shape (the darker the shape the heavier it appears to be)
GRADATION Gradation of size and direction produce linear perspective. Gradation of colour from warm to cool and tone from dark to light produce aerial perspective. Gradation can add interest and movement to a shape. A
gradation from dark to light will cause the eye to move along a shape.
REPETITION Repetition with variation is interesting, without variation repetition can become monotonous.
The five squares above are all the same. They can be taken in and understood with a single glance.
When variation is introduced, the five squares, although similar, are much more interesting to look at. They can no longer be absorbed properly with a single glance. The individual character of each square needs to be considered. If you wish to create interest, any repeating element should include a degree of variation.
CONTRAST Contrast is the juxtaposition of opposing elements eg. opposite colours on the colour wheel - red / green, blue / orange etc. Contrast in tone or value - light / dark. Contrast in direction - horizontal / vertical. The major contrast in a painting should be located at the center of interest. Too much contrast scattered throughout a painting can destroy unity and make a work difficult to look at. Unless a feeling of chaos and confusion are what you are seeking, it is a good idea to carefully consider where to place your areas of maximum contrast.
HARMONY Harmony in painting is the visually satisfying effect of combining similar, related elements. eg.adjacent colours on the colour wheel, similar shapes etc.
DOMINANCE Dominance gives a painting interest, counteracting confusion and monotony. Dominance can be applied to one or more of the elements to give emphasis.
UNITY Relating the design elements to the the idea being expressed in a painting reinforces the principal of unity.eg. a painting with an active aggressive subject would work better with a dominant oblique direction, course, rough texture, angular lines etc. whereas a quiet passive subject would benefit from horizontal lines, soft texture and less tonal contrast. Unity in a painting also refers to the visual linking of various elements of the work.
Elements of Design
LINE Line can be considered in two ways. The linear marks made with a pen or brush or the edge created when two shapes meet. SHAPE A shape is a self contained defined area of geometric or organic form. A positive shape in a painting automatically creates a negative shape. DIRECTION All lines have direction - Horizontal, Vertical or Oblique. Horizontal suggests calmness, stability and tranquillity. Vertical gives a feeling of balance, formality and alertness. Oblique suggests movement and action The element of direction can have a powerful influence on the mood of a painting. It is something often overlooked, but making a conscience decision about the dominant direction in a painting can have a noticeable effect on the atmosphere of the work. Sometimes the subject will dictate the dominant direction. Sometimes the subject will allow you to impose a direction on it.
SIZE Size is simply the relationship of the area occupied by one shape to that of another.
TEXTURE Texture is the surface quality of a shape - rough, smooth, soft hard glossy etc. Texture can be physical (tactile) or visual. Texture is an obvious and important element in a painting. To save confusion it can be broken into two parts. Physical Texture is the texture you can actually feel with your hand. The build up of paint, slipperiness of soft pastel, layering of collage - all the things that change the nature of the papers surface. Visual Texture is the illusion of physical texture, created with the materials you use. Paint can be manipulated to give the impression of texture, while the paper surface remains smooth and flat. Traditional transparent watercolour makes little use of physical texture other than the roughness of the paper. Mixed media allows advantage to be taken of physical as well as visual texture. Understanding the difference between physical and visual texture helps us take full advantage of this element. Things to consider Texture is often something that finds its way into a painting in an accidental sort of way, particularly with mixed media. Lumps, bumps and scratches pop up all over the place, often bearing no relationship to the painting. Make it a habit to question whether these marks help the work or just add unnecessary confusion. Some heavily textured watercolour papers can have an overbearing effect on a painting. Always try and relate this type of paper to your subject Texture can have more impact through variation and relief - contrasting rough, course areas with orderly patterned areas and providing smooth areas of relief will make a painting far more interesting than an even, unrelieved texture running from edge to edge. Remember - creating textures is easy, its where and how you place them that makes the difference between a good painting and an ordinary one.
COLOUR Also called Hue The 12 part colour wheel below is based on the three primary colours ( Red, Yellow and Blue ) placed evenly around a circle. Between the three primaries are the secondary colours (Green, Orange and Violet) which are mixtures of the two primaries they sit between. The tertiary colours fall between each primary and secondary. Between yellow and orange, for example, is yellow orange, between blue and violet is blue violet and so on. All these colours around the outside of the colour wheel are called saturatedcolours. They contain no black, no white and none of their complimentary or opposite colour. Compound colours are colours containing a mixture of the three primaries. All the browns, khakis and earth colours are compound colours Imagine a colour wheel filled in with all the compound mixtures between all the complementary colours. If this colour wheel is placed in the middle of a cylinder with progressively darker shades of all those colours below and progressively lighter tints above, the cylinder would contain every possible colour!
VALUE Value is the lightness or darkness of a colour. Value is also called Tone.
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5820)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1093)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (845)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (898)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (349)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Broad Way Score ListDocument17 pagesBroad Way Score ListBenCollison33% (9)
- Herman Hertzberger - Lessons For Students of Architecture - 010 Uitgeverij (2001) PDFDocument273 pagesHerman Hertzberger - Lessons For Students of Architecture - 010 Uitgeverij (2001) PDFduartedasneves100% (1)
- Key Hole Homework RubricDocument1 pageKey Hole Homework Rubricapi-244578825No ratings yet
- Violations To Internet SecurityDocument3 pagesViolations To Internet SecurityTehanie Christy Garingo MolartoNo ratings yet
- National Book Store Success StoryDocument4 pagesNational Book Store Success StoryTehanie Christy Garingo Molarto0% (2)
- Kinetic Molecular Theory and The Gas LawsDocument27 pagesKinetic Molecular Theory and The Gas LawsTehanie Christy Garingo MolartoNo ratings yet
- 98 Islamization of Education in The PhilippinesDocument17 pages98 Islamization of Education in The PhilippinesTehanie Christy Garingo MolartoNo ratings yet
- Silko Blast ChillersDocument7 pagesSilko Blast ChillersValentin LupascuNo ratings yet
- Harbeth Newsletter No 73 April 2016Document4 pagesHarbeth Newsletter No 73 April 2016Eduardo Martin SanchezNo ratings yet
- Locked AwayDocument4 pagesLocked AwayMiguel Morrón SalasNo ratings yet
- The LandladyDocument2 pagesThe LandladyReen T. Ali0% (1)
- Caron Simplysoftstripes C Parquettilescrochetblanket Web enDocument1 pageCaron Simplysoftstripes C Parquettilescrochetblanket Web enRosu LoredanaNo ratings yet
- Separata Computacion 2016 Photoshop OkDocument50 pagesSeparata Computacion 2016 Photoshop OkJ.A García ChoqueNo ratings yet
- Pello Basic Template A0800111Document11 pagesPello Basic Template A0800111daglarogluNo ratings yet
- Concert Review Analysis Paper Assignment DescriptionDocument2 pagesConcert Review Analysis Paper Assignment DescriptionThomas GluodenisNo ratings yet
- ItemSetOption EngDocument13 pagesItemSetOption EngRussell herreraNo ratings yet
- Praise Song For My Mother - Grace NicholsDocument1 pagePraise Song For My Mother - Grace NicholsKimtuyen Tran100% (1)
- Pet Project SampleDocument36 pagesPet Project SampleLapsus100% (2)
- Free Pattern Strawberry enDocument4 pagesFree Pattern Strawberry enwendy_fNo ratings yet
- Kindergarten Lesson Plan Week 36Document20 pagesKindergarten Lesson Plan Week 36Barbie Hsu AlmazanNo ratings yet
- Kubla KhanDocument9 pagesKubla KhanRebecca McCrackenNo ratings yet
- Wood and Wood Products HandoutDocument38 pagesWood and Wood Products HandoutJR CaberteNo ratings yet
- 03Document6 pages03Rey Thomas M. LeopandoNo ratings yet
- Young Person S Guide To The Orchestra 2015 16Document36 pagesYoung Person S Guide To The Orchestra 2015 16Roller VizcarraNo ratings yet
- Intr To Stud of Lit and Film Updated Ebook 2011Document278 pagesIntr To Stud of Lit and Film Updated Ebook 2011Hubert Trojanowski100% (2)
- I. Objectives: II. Subject MatterDocument4 pagesI. Objectives: II. Subject MatterWilson Agustin100% (1)
- Schaefer - The Origin of The Two-Tower Façade in Romanesque Architecture PDFDocument31 pagesSchaefer - The Origin of The Two-Tower Façade in Romanesque Architecture PDFpablo pucheNo ratings yet
- Digistar Bellagio BIB TDSDocument2 pagesDigistar Bellagio BIB TDSAMTEX ParthNo ratings yet
- River Cities' Reader Fall Guide and KWQC Family Fun GuideDocument48 pagesRiver Cities' Reader Fall Guide and KWQC Family Fun GuideRiver Cities ReaderNo ratings yet
- Notes Rests and TheirDocument23 pagesNotes Rests and TheirTracyNo ratings yet
- Top 40 Pop Songs of All TimeDocument6 pagesTop 40 Pop Songs of All TimeAnca Tudor0% (1)
- EN2 Q1 Module-6Document10 pagesEN2 Q1 Module-6Roselyn FornelozaNo ratings yet
- Intro To PublisherDocument9 pagesIntro To PublisherAgni RudraNo ratings yet