Professional Documents
Culture Documents
Css Cheat Sheet: Shorthand
Css Cheat Sheet: Shorthand
Uploaded by
Helmuth SouzaOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Css Cheat Sheet: Shorthand
Css Cheat Sheet: Shorthand
Uploaded by
Helmuth SouzaCopyright:
Available Formats
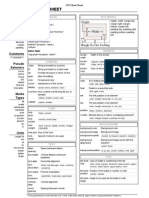
CSS CHEAT SHEET
Shorthand*
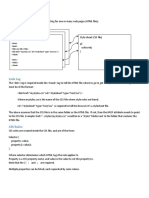
background border border-bottom border-left border-right border-top font list-style margin padding Syntax selector {property: value;} External Style Sheet <link rel="stylesheet" type="text/css" href="style.css" /> Internal Style <style type="text/css"> selector {property: value;} </style> Inline Style <tag style="property: value"> borderw idth borderstyle bordercolor
SYNTAX
BOX MODEL
height; w idth; margin-top; margin-right; marginbottom; margin-left; padding-top; padding-right; padding-bottom; paddingleft;
Comments
/* Comment */
BORDER
Width of the border
dashed; dotted; double; groove; inset; outset; ridge; solid; none
Pseudo Selectors
:hover :active :focus :link :visited :first-line :first-letter
GENERAL
Class ID div span color cursor display String preceded by a period String preceded by a hash mark Formats structure or block of text Inline formatting Foreground color Appearance of the cursor
block; inline; list-item; none
Color of the border
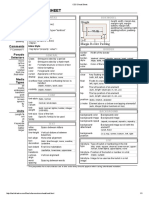
POSITION
clear float left top Any floating elements around the element?
both, left, right, none
Floats to a specified side
left, right, none
Media Types
all braille embossed handheld print projection screen speech tty tv
overflow How content overflow ing its box is handled
visible, hidden, scroll, auto
The left position of an element
auto, length values (pt, in, cm, px)
visibility
visible, hidden
The top position of an element
auto, length values (pt, in, cm, px)
FONT
fontstyle fontvariant fontw eight
Italic, normal normal, small-caps bold, normal, lighter, bolder, integer (100-900)
position static, relative, absolute z-index Element above or below overlapping elements?
auto, integer (higher numbers on top)
BACKGROUND
background-color background-image background-repeat backgroundattachment Background color Background image
repeat, no-repeat, repeat-x, repeat-y
Units
Length % em pt px Keyw ords bolder lighter larger
font-size Size of the font fontfamily Specific font(s) to be used
TEXT
letterspacing line-height text-align textdecoration Space betw een letters Vertical distance betw een baselines Horizontal alignment
blink, line-through, none, overline, underline
Background image scroll w ith the element?
scroll, fixed
background-position (x y), top, center, bottom, left, right
LIST
list-style- Type of bullet or numbering in the list type disc; circle; square; decimal; lower-roman; upperroman; lower-alpha; upper-alpha; none
text-indent First line indentation texttransform verticalalign w ordspacing
capitalize, lowercase, uppercase
list-style- Position of the bullet or number in a list position inside; outside list-style- Image to be used as the bullet in a list image
Vertical alignment Spacing betw een w ords
* The properties for each selector are in the order they should appear when using shorthand notation.
You might also like
- Defining Vocabulary in ContextDocument5 pagesDefining Vocabulary in ContextHuang AllenNo ratings yet
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: Shorthandsirus3002100% (1)
- The Summary of Grammatical Patterns in TOEFL-OKDocument46 pagesThe Summary of Grammatical Patterns in TOEFL-OKLuki Ertandri100% (1)
- Css Cheat Sheet: ShorthandDocument2 pagesCss Cheat Sheet: ShorthandFrancisco Hernández DávilaNo ratings yet
- CSS Cheat SheetDocument1 pageCSS Cheat SheetMohd FadzlishamNo ratings yet
- CSS ChuletaDocument1 pageCSS ChuletaRonaldo MartinezNo ratings yet
- Css Cheat SheetDocument1 pageCss Cheat Sheetgambo_dcNo ratings yet
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: ShorthandPetrit Kabashi100% (1)
- CSS2 Help SheetDocument1 pageCSS2 Help SheetnikoladjonajNo ratings yet
- Css Cheat Sheet: Syntax Syntax External Style Sheet Internal StyleDocument4 pagesCss Cheat Sheet: Syntax Syntax External Style Sheet Internal StyleRehan AnisNo ratings yet
- CSS Help SheetDocument1 pageCSS Help SheetHelen AbbottNo ratings yet
- CSS Cheat SheetDocument2 pagesCSS Cheat SheetkaqxarNo ratings yet
- CSS2 Cheat SheetDocument6 pagesCSS2 Cheat SheetDurgesh SrivastavaNo ratings yet
- CSS Cheat SheetDocument1 pageCSS Cheat Sheetslm4lifeNo ratings yet
- Referencias CssDocument5 pagesReferencias Cssmaysa.leal0804No ratings yet
- (It-Ebooks-2016) It-Ebooks - Cheat Sheets - CSS-iBooker It-Ebooks (2016)Document2 pages(It-Ebooks-2016) It-Ebooks - Cheat Sheets - CSS-iBooker It-Ebooks (2016)Data BaseNo ratings yet
- CSS Cheat SheetDocument1 pageCSS Cheat SheetSushant DasuriNo ratings yet
- CSS3 Cheat Sheet 2Document1 pageCSS3 Cheat Sheet 2jahanzebNo ratings yet
- Css PropertiesDocument8 pagesCss PropertiesGiri Dharan RNo ratings yet
- Css CheatsheetDocument1 pageCss Cheatsheetedukacija11No ratings yet
- 03 CSS Cheat-SheetDocument2 pages03 CSS Cheat-SheetWawat SmartNo ratings yet
- CSS CheatsheetDocument1 pageCSS CheatsheetAlin-Mihai BobeicaNo ratings yet
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: ShorthandYamilAlejandroLopezNo ratings yet
- Text Formatting With CSS: Properties Possible ValuesDocument8 pagesText Formatting With CSS: Properties Possible ValuesXYZNo ratings yet
- CSS 01 BasicsDocument4 pagesCSS 01 BasicsAhmad MarwadNo ratings yet
- CSS 2.1 Help Cheat SheetDocument1 pageCSS 2.1 Help Cheat SheetDmytro ShteflyukNo ratings yet
- Elementi Grupisanja:: Korišćeni HTML ElementiDocument2 pagesElementi Grupisanja:: Korišćeni HTML ElementiFilipNo ratings yet
- 4 CSSDocument63 pages4 CSSOnn ChueNo ratings yet
- Cascading Style Sheets (CSS) : Desain Web - SIF15012 Aryo Pinandito, ST, M.MTDocument35 pagesCascading Style Sheets (CSS) : Desain Web - SIF15012 Aryo Pinandito, ST, M.MTNovia IndahsariNo ratings yet
- Description Value/S Example/SDocument2 pagesDescription Value/S Example/SConNo ratings yet
- CSS Properties: An Introduction: Advertising Design & Graphic ArtsDocument3 pagesCSS Properties: An Introduction: Advertising Design & Graphic ArtsNeda KahnNo ratings yet
- Css PropertiesDocument25 pagesCss PropertiesShashikant TripathiNo ratings yet
- Syntax: The Class Selector DefineDocument22 pagesSyntax: The Class Selector DefineherryberryNo ratings yet
- Chapter 12 - Formatting TextDocument13 pagesChapter 12 - Formatting Textryuu.ducatNo ratings yet
- CSS Cheat Sheet PDFDocument1 pageCSS Cheat Sheet PDFsherif adfNo ratings yet
- Css Cheat SheetDocument2 pagesCss Cheat SheetVictor FrankensteinNo ratings yet
- CSS CheatSheetDocument1 pageCSS CheatSheetHoàng Thanh Nguyễn0% (1)
- Formatting TextDocument45 pagesFormatting TextLokithNo ratings yet
- Web Engineering-Ii: by Adnan AminDocument18 pagesWeb Engineering-Ii: by Adnan AminAdnan AminNo ratings yet
- CSS Help SheetDocument1 pageCSS Help Sheetkangax100% (18)
- Syntax External Style Sheet: © 2007 Go Squared LTDDocument1 pageSyntax External Style Sheet: © 2007 Go Squared LTDfrancNo ratings yet
- CSS Study Guide: Link TagDocument7 pagesCSS Study Guide: Link TagAll in OneNo ratings yet
- Css AtributiDocument3 pagesCss AtributiAdis RadončićNo ratings yet
- CSS Shorthand: Background: #f5f5f4 Url (Images/background - Gif) Repeat Left TopDocument1 pageCSS Shorthand: Background: #f5f5f4 Url (Images/background - Gif) Repeat Left Topapi-26114078100% (2)
- Background Properties: Property Description Sample/ValuesDocument6 pagesBackground Properties: Property Description Sample/ValuesalegtrNo ratings yet
- Cascading Style Sheets: For E.G. Assume Is by Default Specified As A 18pt Text. Style Sheets Can Be WrittenDocument10 pagesCascading Style Sheets: For E.G. Assume Is by Default Specified As A 18pt Text. Style Sheets Can Be WrittenSushmit HarshNo ratings yet
- CSS Reference Page: Green - Safe To Use Yellow - Usually Safe, But Check Out Compatibility IssuesDocument8 pagesCSS Reference Page: Green - Safe To Use Yellow - Usually Safe, But Check Out Compatibility IssuesjohnNo ratings yet
- Cascading Style Sheets, Level 1 Cascading Style Sheets, Level 1 Quick Reference Guide Quick Reference GuideDocument7 pagesCascading Style Sheets, Level 1 Cascading Style Sheets, Level 1 Quick Reference Guide Quick Reference GuideHimakar ReddyNo ratings yet
- 10 4 2024 (Cma)Document4 pages10 4 2024 (Cma)minakshisutar98No ratings yet
- Css3 Cheatsheet 2017 EmezetaDocument6 pagesCss3 Cheatsheet 2017 EmezetaGonzalo Fuentes100% (1)
- Background Properties: Property Description Sample/ValuesDocument6 pagesBackground Properties: Property Description Sample/ValuesHello WorldNo ratings yet
- Lecture 5: CSS: Text Properties, Line Box, CssDocument25 pagesLecture 5: CSS: Text Properties, Line Box, CssAditya KishanNo ratings yet
- Website Design & Development Course OutlineDocument4 pagesWebsite Design & Development Course OutlineAbdullah MuftyNo ratings yet
- Uvit Kolokvijum LiteraturaDocument1 pageUvit Kolokvijum LiteraturaLeProImBattableNo ratings yet
- Css-Ghid Rapid in RomanaDocument21 pagesCss-Ghid Rapid in RomanaUserfromromania100% (1)
- CSS Stands For Cascading Style Sheets: Red CenterDocument11 pagesCSS Stands For Cascading Style Sheets: Red CentervikasNo ratings yet
- Cascading Style Sheets (CSS) PropertiesDocument3 pagesCascading Style Sheets (CSS) Propertiestashana01No ratings yet
- Comprehensive CSS3 Command List, With Descriptions And Typical Mark UpFrom EverandComprehensive CSS3 Command List, With Descriptions And Typical Mark UpNo ratings yet
- Master Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesFrom EverandMaster Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesNo ratings yet
- I Speak English More Fluently Now Than Last YearDocument11 pagesI Speak English More Fluently Now Than Last Yearbeca1977No ratings yet
- Cor-Krea2402 - Seo Ji YunDocument5 pagesCor-Krea2402 - Seo Ji YunCleonice LimNo ratings yet
- What Is Bidat (Bidah) Innovation in Islam, Every Bidah (Innovation) Is Not EvilDocument13 pagesWhat Is Bidat (Bidah) Innovation in Islam, Every Bidah (Innovation) Is Not Evilsaifi786naqshbandiNo ratings yet
- Reading 4 and 5 练习2Document7 pagesReading 4 and 5 练习2Jian OuyangNo ratings yet
- Morphology GamesDocument9 pagesMorphology GamesCha Sarmiento ManalansanNo ratings yet
- Application For The Intensive German Language Course Scheduled For September 2017Document2 pagesApplication For The Intensive German Language Course Scheduled For September 2017Jishnu JayarajNo ratings yet
- Development of Sanskrit LexicographyDocument3 pagesDevelopment of Sanskrit LexicographyBijay Prasad UpadhyayNo ratings yet
- Hand GestureDocument5 pagesHand GestureBunny JainNo ratings yet
- Hindi OCRDocument12 pagesHindi OCRAndrea GriffinNo ratings yet
- Reading and Writing NotesDocument15 pagesReading and Writing NoteskarilesbackupaccNo ratings yet
- 01 Handout 1Document1 page01 Handout 1Altreb Jayme TablaNo ratings yet
- Documentmass 4696Document51 pagesDocumentmass 4696matthew.athey587No ratings yet
- Activity Book Pre-UnitDocument15 pagesActivity Book Pre-UnitmmanmantNo ratings yet
- Chat GPTDocument14 pagesChat GPTDũng NguyễnNo ratings yet
- Rashtriya Madhyamik Shiksha AbhiyanDocument20 pagesRashtriya Madhyamik Shiksha AbhiyanAhmad SherNo ratings yet
- Comilla Board 1st - 02Document24 pagesComilla Board 1st - 02istiak.uddinNo ratings yet
- Lecture 1 KaldiDocument56 pagesLecture 1 KaldiAnh NguyenNo ratings yet
- How Was Quoc Ngu' (National Language) Developed?Document13 pagesHow Was Quoc Ngu' (National Language) Developed?Phạm Thị Thanh ViNo ratings yet
- 7-Lang Set A Hy 1819Document4 pages7-Lang Set A Hy 1819Sourov NathNo ratings yet
- Apps Form Dev Elopement GuideDocument16 pagesApps Form Dev Elopement Guidesridhar_vishwanathNo ratings yet
- Grammar 9 - OxfordDocument11 pagesGrammar 9 - OxfordNino KemertelidzeNo ratings yet
- Family & Friends 6 (First Term) Revision& ExamsDocument87 pagesFamily & Friends 6 (First Term) Revision& ExamsSalma Ibrahem GhorabNo ratings yet
- Hortatory Exposition: Teacher: Dra. Sri HartatiDocument9 pagesHortatory Exposition: Teacher: Dra. Sri HartatiTri Hapsari MPNo ratings yet
- B1 All Tenses - Fill in The Correct Form of The Verb Given.: Quintana Vega DivaniDocument5 pagesB1 All Tenses - Fill in The Correct Form of The Verb Given.: Quintana Vega DivaniDivani VegaNo ratings yet
- Case Study of Social Innovation Field Trip: To Godawalli Village, Medchal Mandal, Ranga Reddy District, TelanganaDocument7 pagesCase Study of Social Innovation Field Trip: To Godawalli Village, Medchal Mandal, Ranga Reddy District, TelanganaSantosh ReddyNo ratings yet
- Jewish-Latin American LiteratureDocument22 pagesJewish-Latin American LiteratureCristián Opazo100% (1)
- 19 - Must Mustn T Needn T PDFDocument2 pages19 - Must Mustn T Needn T PDFcristinaNo ratings yet