Professional Documents
Culture Documents
Green Font Illustrator Tutorial
Green Font Illustrator Tutorial
Uploaded by
geet kaurCopyright:
Available Formats
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5825)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1093)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (852)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (903)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (541)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (349)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (823)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (403)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- Chief Engineers Standing OrdersDocument8 pagesChief Engineers Standing Ordersoffshorearmada100% (3)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- c2 WritingDocument12 pagesc2 WritingLorenaNo ratings yet
- Welded Connections FinalDocument42 pagesWelded Connections FinalSainaveen ThotaNo ratings yet
- Sugar Industry PDFDocument16 pagesSugar Industry PDFsong1088No ratings yet
- Annex B - GK Style Guide For EntriesDocument2 pagesAnnex B - GK Style Guide For EntriesChristian Aries LansanganNo ratings yet
- 275710-Science Advice Book TaggedDocument307 pages275710-Science Advice Book Taggedsrammohan100% (1)
- ReportDocument5 pagesReportaveselov880% (1)
- 518 Centrifuge PsDocument2 pages518 Centrifuge PsVideoKesitNo ratings yet
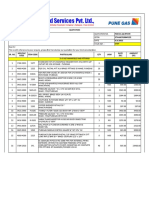
- 5+5 Vot System, Bharat Electronics LTDDocument2 pages5+5 Vot System, Bharat Electronics LTDPUNEGAS RetailNo ratings yet
- Owner's Manual & Safety InstructionsDocument8 pagesOwner's Manual & Safety InstructionsFred MundellNo ratings yet
- Concrete and Concrete Aggregates: Standard Terminology Relating ToDocument8 pagesConcrete and Concrete Aggregates: Standard Terminology Relating ToV. ManilalNo ratings yet
- Seminar Report Plastic Solar CellDocument23 pagesSeminar Report Plastic Solar CellSonus DelexNo ratings yet
- Dell Networking Multitenancy VRF Lite and Vware NSXDocument27 pagesDell Networking Multitenancy VRF Lite and Vware NSXDavIdFernsNo ratings yet
- EEE R07 SyllabusDocument85 pagesEEE R07 SyllabusHima Chandu KakiNo ratings yet
- SeabulkDocument487 pagesSeabulkSUMYPORT SASNo ratings yet
- Steven Runciman - Konstantinápoly Eleste 1453 PDFDocument128 pagesSteven Runciman - Konstantinápoly Eleste 1453 PDFBelko Iosif100% (1)
- Professional EducationDocument23 pagesProfessional Educationunay100% (3)
- Centos 54 Cli UsDocument3 pagesCentos 54 Cli Usdionpp39No ratings yet
- Electrical Solutions For Motors and Generators MersenDocument7 pagesElectrical Solutions For Motors and Generators Mersendbasak5043No ratings yet
- Configure RAID Using HP Array Configuration UtilityDocument35 pagesConfigure RAID Using HP Array Configuration UtilityamolpcsNo ratings yet
- Sustainable Development of The Kamojang Geothermal FieldDocument9 pagesSustainable Development of The Kamojang Geothermal FieldtiyautariNo ratings yet
- Jahu Bridge PPT 1Document16 pagesJahu Bridge PPT 1Sangharsh KothuleNo ratings yet
- Step by Step Guide To PMDocument43 pagesStep by Step Guide To PMcatherinerenanteNo ratings yet
- Ob in InfosysDocument30 pagesOb in Infosysniiad80% (5)
- Apparent ViscosityDocument6 pagesApparent ViscosityutsmNo ratings yet
- RepairProcedurePatchRepair TBDocument2 pagesRepairProcedurePatchRepair TBAleksandr TsymbalNo ratings yet
- Eurostag Version 4 5 Leaflet v3Document2 pagesEurostag Version 4 5 Leaflet v3esmani84No ratings yet
- VINTAGE Quick Guide: How To Fill The CV With VINTAGE Self-Assessment ResultsDocument6 pagesVINTAGE Quick Guide: How To Fill The CV With VINTAGE Self-Assessment ResultsGrundtvig Project Vintage - online tool for self evaluation of key competences in adult ageNo ratings yet
- Detect Om atDocument43 pagesDetect Om atMarcelo CastroNo ratings yet
- Gas Turbine MCQDocument6 pagesGas Turbine MCQnimymech100% (2)
Green Font Illustrator Tutorial
Green Font Illustrator Tutorial
Uploaded by
geet kaurOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Green Font Illustrator Tutorial
Green Font Illustrator Tutorial
Uploaded by
geet kaurCopyright:
Available Formats
Final Product What You'll Be Creating
With oil prices the way they are today, everybody is thinking Green. I have done many
projects recently that require a Green style applied to the design. In the following
Illustrator tutorial, Ill teach you how to create a Green type treatment. It works great for
logos and other design elements.
Step 1
reate a document that is !." inches by ## inches. hoose a typeface for the type
treatment $I used %elvetica &old' and type out what you want. (e)t, *utline the te)t by
going to +ype , reate *utlines.
Step 2
With the te)t selected, create a -inear Gradient from the Gradient .anel. hange the
color of the first swatch on the Gradient /lider $left swatch' to a light green $I used these
012 values3 456, 046, 14#66, and 246'. hange the second swatch on the
Gradient /lider to a darker green $476 04#7 14#66 246'. 8se the Gradient +ool $G'
to adjust the gradient by clicking at the top of the type and dragging to the bottom of the
type so the dark part is at the bottom.
Step 3
(ow were going to create some leaves. /tart by drawing a leaf shape with the .en +ool
$.'. 9gain, with the .en +ool $.', draw a line that starts at the tip of leaf and ends in the
middle of the bottom part of the leaf. 9fter selecting the line and the leaf shape, press the
:ivide button in the .athfinder .anel, located on the bottom left side of the panel.
8ngroup $ommand;/hift;G' the objects so you have two separate shapes.
Step 4
/elect both shapes and create the same colored -inear Gradient as the +e)t. (e)t, select
one shape and use the Gradient +ool $G' to click and drag at a 5" degree angle across the
leaf half shape. :o this again for the other half of the leaf.
Step 5
With the .en +ool $.' draw a highlight shape on the top leaf half. hange the highlight
shape to a <adial Gradient. hange the left swatch to white and the right swatch to your
green color $456 046 14#66 246'.
Step 6
With the .en +ool $.', create a stem shape and send it behind the leaf shapes. reate a
-inear Gradient, make the gradient the same colors as the leaf shapes, and adjust the
gradient so the darker green is at the top of the stem.
Step 7
(e)t come the water droplets. reate an oblong ellipse with the =llipse +ool $-'. +hen
create a -inear Gradient using the same colors as the leaf and te)t. 9djust the gradient so
the dark side is on the bottom left.
reate another ellipse on top of the previous ellipse and create a <adial Gradient with the
same swatches as the highlight gradient. 9djust this gradient so the light part of the
gradient is coming from the bottom left.
reate two more smaller ellipses with -inear Gradients matching the highlight gradient.
*nce you are done, group all the ellipses, scale and place them on the leaf shapes. 1ou
can easily copy the droplet by holding down 9lt and dragging a copy.
Step 8
+he ne)t couple of steps deal with creating the ladybug. reate an ellipse and fill it with a
-inear Gradient. 0ake the first swatch in the gradient a red $46 04#66 14#66 246'
and the second an even darker red $46 04#66 14#66 24>"'. 9djust the gradient so the
red color is at the bottom of the ellipse.
opy $ommand ; ' the ellipse and .aste it in ?ront $ommand ; ?'. :raw another
bigger ellipse that overlaps the center of the original ellipse. 9fter selecting one of the
original ellipses and the overlapping circle, press the Intersect /hape 9reas button in the
.athfinder .anel. 0ake the intersected shape a -inear Gradient with the first swatch
white and the second swatch red. 9djust the gradient so the white is at the top of the
shape.
Step
:raw five more ellipses over the ladybug body shape and group them together. opy
$ommand ; ' the original body ellipse shape and .aste it in ?ront $ommand ; ?'.
With the copied body shape and the five ellipse selected, Intersect the shapes.
hange the dots to a -inear Gradient with the first swatch a really dark red and the
second swatch a black red. 9djust the gradient so the lightest red is at the bottom of the
combined shapes. (e)t, opy $ommand ; ' the top highlighted shape of the body and
.aste it in ?ront $ommand ; ?'.
opy $ommand ; ' the dots and .aste it in ?ront $ommand ; ?'. /elect the copied
highlight and one of the dots copy and Intersect them. reate a -inear Gradient with the
first swatch at 76@ black and the second at A6@ black. 9djust the gradient so the lighter
black is at the top of the shape.
Step 1!
reate another ellipse for the ladybugs head. reate a gradient the same as the top dots
gradient and send the head behind the body shape. :raw an antenna shape with the .en
+ool $.' and place it behind the head. opy $ommand ; ' the antenna and .aste it in
?ront $ommand ; ?'. <eflect the antenna by pressing the ?lip %oriBontal option from
the popCup menu of the +ransform .anel.
Step 11
:raw an ellipse roughly the siBe of the completed ladybug. reate a <adial Gradient so
the inside swatch is black and the outside is white. /et the ellipse to 0ultiply from the
+ransparency .anel and send it behind the ladybug to the bottom left, creating a drop
shadow. 9fter grouping the ladybug and drop shadow, place it on the leaf. +hen scale and
rotate the lady bug as needed.
Step 12
9fter selecting the leaf and all the elements on it, place them over your te)t. I placed
mine over the first letter of the word.
Step 13
opy $ommand ; ' the leaf and elements, e)cept the lady bug, and .aste $ommand ;
D'. ?lip the leaf horiBontally and scale down the leaf. When scaling you dont have to
constrain the proportions, this helps the leaf look different from the other. <epeat this
step a couple of times around the te)t.
Step 14
?or the other leaves we are going to create an 9rt &rush. 1ou can draw these elements
with the .en +ool $.', but youll find it more consistent and easier to use a brush.
:raw an oblong ellipse. +hen with the :irect /election +ool $9', select the right anchor
point in the ellipse. When you select an anchor point the ontrol .anel will default to the
9nchor .oint *ptions. onvert the anchor point to a orner $the first button to the right
on the ontrol .anel'. :o this again for the left anchor point. (e)t, squish the ellipse
down from the top to half its original siBe.
Step 15
:rag the oval into the &rush .anel and choose (ew 9rt &rush. In the 9rt &rush options
change oloriBation to +ints. +his lets you change the color of the brush without creating
a new brush. 1ou dont need to change the colors of the brush strokes for this tutorial, but
it is good practice.
Step 16
With your new brush, make a swirl shape for a leaf blade. 1ou might need to change the
stroke of the brush if it looks to small or too big. When you get a stroke you like, go to
*bject , =)pand. 1ou will also want to clean up the unfilled stroke. 9n easy way to do
this is to go *bject , .ath , lean 8p. 9lso, make sure all the check bo)es are checked
and press *2.
Step 17
/elect the e)panded brush shape and create a -inear Gradient with the same swatches as
the original te)t gradient.
Step 18
<epeat the steps for creating the leaf blade around your te)t. +ry to vary the shape and
siBe of the blades.
Step 1
(e)t were going to add some more water droplets around the te)t. /imply opy
$ommand ; ' the droplets on the leaf you already made and .aste $ommand ; D'
them around the te)t. 9lso, be sure to vary their siBe and shape.
Step 2!
(ow it is time to work on the dirt at the bottom of the te)t. :ouble click on the .encil
+ool $(' in the +ools .anel to bring up the .encil +ool *ptions. hange the ?idelity to "
to get really smooth lines.
8se you .encil +ool $(' to draw a small circular shape. .ress 9lt before you let go to
close the shape. (e)t, create a <adial Gradient with the interior swatch a brown color
$4>" 0476 14!6 24E"' and the e)terior swatch a dark brown color $4"6 04F6
14!6 24F6' . .lace the spot on the first letter of your word. /cale the dot down smaller
than one of the droplets.
Step 21
<epeat this till you have a pile of dirt spots on you first letter.
Step 22
opy $ommand ; ' and .aste the dirt pile until you have covered the very bottom of
all the letters.
Step 23
:raw a <adial Gradient ellipse like you did for the ladybug drop shadow. /quish the
ellipse to about half the siBe. /end the ellipse behind all the artwork and set it to 0ultiply.
Step 24
<epeat this drop shadow under all the letters.
Step 25
?or the background create a rectangle with the <ectangle +ool that is the siBe of you
document. Give it a <adial Gradient, make the interior swatch white and the second
swatch a light green $4#> 046 14>! 246'.
Final "#age
(ow you have a nice Green type treatmentG
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5825)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1093)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (852)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (903)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (541)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (349)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (823)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (403)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- Chief Engineers Standing OrdersDocument8 pagesChief Engineers Standing Ordersoffshorearmada100% (3)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- c2 WritingDocument12 pagesc2 WritingLorenaNo ratings yet
- Welded Connections FinalDocument42 pagesWelded Connections FinalSainaveen ThotaNo ratings yet
- Sugar Industry PDFDocument16 pagesSugar Industry PDFsong1088No ratings yet
- Annex B - GK Style Guide For EntriesDocument2 pagesAnnex B - GK Style Guide For EntriesChristian Aries LansanganNo ratings yet
- 275710-Science Advice Book TaggedDocument307 pages275710-Science Advice Book Taggedsrammohan100% (1)
- ReportDocument5 pagesReportaveselov880% (1)
- 518 Centrifuge PsDocument2 pages518 Centrifuge PsVideoKesitNo ratings yet
- 5+5 Vot System, Bharat Electronics LTDDocument2 pages5+5 Vot System, Bharat Electronics LTDPUNEGAS RetailNo ratings yet
- Owner's Manual & Safety InstructionsDocument8 pagesOwner's Manual & Safety InstructionsFred MundellNo ratings yet
- Concrete and Concrete Aggregates: Standard Terminology Relating ToDocument8 pagesConcrete and Concrete Aggregates: Standard Terminology Relating ToV. ManilalNo ratings yet
- Seminar Report Plastic Solar CellDocument23 pagesSeminar Report Plastic Solar CellSonus DelexNo ratings yet
- Dell Networking Multitenancy VRF Lite and Vware NSXDocument27 pagesDell Networking Multitenancy VRF Lite and Vware NSXDavIdFernsNo ratings yet
- EEE R07 SyllabusDocument85 pagesEEE R07 SyllabusHima Chandu KakiNo ratings yet
- SeabulkDocument487 pagesSeabulkSUMYPORT SASNo ratings yet
- Steven Runciman - Konstantinápoly Eleste 1453 PDFDocument128 pagesSteven Runciman - Konstantinápoly Eleste 1453 PDFBelko Iosif100% (1)
- Professional EducationDocument23 pagesProfessional Educationunay100% (3)
- Centos 54 Cli UsDocument3 pagesCentos 54 Cli Usdionpp39No ratings yet
- Electrical Solutions For Motors and Generators MersenDocument7 pagesElectrical Solutions For Motors and Generators Mersendbasak5043No ratings yet
- Configure RAID Using HP Array Configuration UtilityDocument35 pagesConfigure RAID Using HP Array Configuration UtilityamolpcsNo ratings yet
- Sustainable Development of The Kamojang Geothermal FieldDocument9 pagesSustainable Development of The Kamojang Geothermal FieldtiyautariNo ratings yet
- Jahu Bridge PPT 1Document16 pagesJahu Bridge PPT 1Sangharsh KothuleNo ratings yet
- Step by Step Guide To PMDocument43 pagesStep by Step Guide To PMcatherinerenanteNo ratings yet
- Ob in InfosysDocument30 pagesOb in Infosysniiad80% (5)
- Apparent ViscosityDocument6 pagesApparent ViscosityutsmNo ratings yet
- RepairProcedurePatchRepair TBDocument2 pagesRepairProcedurePatchRepair TBAleksandr TsymbalNo ratings yet
- Eurostag Version 4 5 Leaflet v3Document2 pagesEurostag Version 4 5 Leaflet v3esmani84No ratings yet
- VINTAGE Quick Guide: How To Fill The CV With VINTAGE Self-Assessment ResultsDocument6 pagesVINTAGE Quick Guide: How To Fill The CV With VINTAGE Self-Assessment ResultsGrundtvig Project Vintage - online tool for self evaluation of key competences in adult ageNo ratings yet
- Detect Om atDocument43 pagesDetect Om atMarcelo CastroNo ratings yet
- Gas Turbine MCQDocument6 pagesGas Turbine MCQnimymech100% (2)