Professional Documents
Culture Documents
Read More:: Mic - Html#Ixzz1Ypydescv
Read More:: Mic - Html#Ixzz1Ypydescv
Uploaded by
Supratim Das0 ratings0% found this document useful (0 votes)
37 views12 pagesThe document discusses the differences between static and dynamic HTML. Static HTML renders once in the browser and never changes, while dynamic HTML can change as a result of user input or events using scripting languages like JavaScript. It provides examples of how dynamic HTML allows for interactions, database access, animations and games that are not possible with static HTML.
Original Description:
All HTML basic code with example
Original Title
HTML
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThe document discusses the differences between static and dynamic HTML. Static HTML renders once in the browser and never changes, while dynamic HTML can change as a result of user input or events using scripting languages like JavaScript. It provides examples of how dynamic HTML allows for interactions, database access, animations and games that are not possible with static HTML.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
0 ratings0% found this document useful (0 votes)
37 views12 pagesRead More:: Mic - Html#Ixzz1Ypydescv
Read More:: Mic - Html#Ixzz1Ypydescv
Uploaded by
Supratim DasThe document discusses the differences between static and dynamic HTML. Static HTML renders once in the browser and never changes, while dynamic HTML can change as a result of user input or events using scripting languages like JavaScript. It provides examples of how dynamic HTML allows for interactions, database access, animations and games that are not possible with static HTML.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
You are on page 1of 12
* The easiest difference is static HTML once rendered cannot be changed on the other
hand dynamic HTML can be changed.
* Static web pages cannot have database access but dynamic pages can be connected
to database.
* Using static HTML no interactions persist between user and server but dynamic HTML
has capability to interact with the user.
* Static HTML does not require server side coding but dynamic HTML requires server
side coding.
* No animation, games can be developed using the static HTML but on the other
hand dynamic HTML can perform this task.
Static HTML is rendered once in the browser and never changed. Dynamic HTML
(DHTML) may change as a result of conditions in a browser (e.g. a mouse click or
pointer movement) without needing to fetch additional data from the server. For
example, elements on the page may move or appear/disappear.
This is usually achieved through JavaScript (because it is supported on all major
browsers) but can be done with any browser-supported scripting language that has
access to the document's representation (commonly referred to as the Document
Object Model (DOM)).
This term is not very clearly defined for some cases; for example changing the color
of a link's contents when it is clicked or hovered over, or using CSS rules (such as
a:hover) to show a submenu when the mouse hovers over a navigational menu.
However, such cases are typically considered too simple to fall under the term
DHTML.
Often, dynamic HTML is accompanied by asynchronous data retrieval (popularly
known as Ajax), but technically the two techniques are separate and just happen to
work well together, since the newly retrieved data needs to be displayed in the
current document and thus the document changes.
Basic answer
----------------
Static HTML simply is what it is. The page is displayed and that's it.
Dynamic HTML uses a scripting language (like JavaScript) to change the HTML
based on input or events. Example: roll-over graphics or buttons.
Read
more: http://wiki.answers.com/Q/What_is_the_difference_between_static_HTML_dyna
mic_HTML#ixzz1yPyDESCV
HTML Forms and Input
(You can find more examples at the bottom of this page)
HTML Forms
HTML forms are used to pass data to a server.
A form can contain input elements like text fields, checkboxes, radio-buttons, submit
buttons and more. A form can also contain select lists, textarea, fieldset, legend, and
label elements.
The <form> tag is used to create an HTML form:
<form>
.
input elements
.
</form>
HTML Forms - The Input Element
The most important form element is the input element.
The input element is used to select user information.
An input element can vary in many ways, depending on the type attribute. An input
element can be of type text field, checkbox, password, radio button, submit button, and
more.
The most used input types are described below.
Text Fields
<input type="text" /> defines a one-line input field that a user can enter text into:
<form>
First name: <input type="text" name="firstname" /><br />
Last name: <input type="text" name="lastname" />
</form>
How the HTML code above looks in a browser:
First name:
Last name:
Note: The form itself is not visible. Also note that the default width of a text field is 20
characters.
Password Field
<input type="password" /> defines a password field:
<form>
Password: <input type="password" name="pwd" />
</form>
How the HTML code above looks in a browser:
Password:
Note: The characters in a password field are masked (shown as asterisks or circles).
Radio Buttons
<input type="radio" /> defines a radio button. Radio buttons let a user select ONLY
ONE of a limited number of choices:
<form>
<input type="radio" name="sex" value="male" /> Male<br />
<input type="radio" name="sex" value="female" /> Female
</form>
How the HTML code above looks in a browser:
Male
Female
Checkboxes
<input type="checkbox" /> defines a checkbox. Checkboxes let a user select ONE or
MORE options of a limited number of choices.
<form>
<input type="checkbox" name="vehicle" value="Bike" /> I have a bike<br
/>
<input type="checkbox" name="vehicle" value="Car" /> I have a car
</form>
How the HTML code above looks in a browser:
I have a bike
I have a car
Submit Button
<input type="submit" /> defines a submit button.
A submit button is used to send form data to a server. The data is sent to the page
specified in the form's action attribute. The file defined in the action attribute usually
does something with the received input:
<form name="input" action="html_form_action.asp" method="get">
Username: <input type="text" name="user" />
<input type="submit" value="Submit" />
</form>
How the HTML code above looks in a browser:
Username:
Submit
If you type some characters in the text field above, and click the "Submit" button, the
browser will send your input to a page called "html_form_action.asp". The page will
show you the received input.
HTML <div> align Attribute
HTML <div> tag
Example
A section in a document that will be center-aligned:
<div align="center">
This is some text!
</div>
Try it yourself
Browser Support
The align attribute is supported in all major browsers.
Definition and Usage
The align attribute of <div> is deprecated in HTML 4.01.
The align attribute specifies the horizontal alignment of the content inside a <div>
element.
Compatibility Notes
The align attribute of <div> is not supported in HTML 4.01 Strict / XHTML 1.0
Strict DTD.
Use CSS instead.
CSS syntax: <div style="text-align:center">
CSS Example: Align text in a <div> element
In our CSS tutorial you can find more details about the text-align property.
Syntax
<td align="left|right|center|justify">
Attribute Values
Value Description
left Left-align content
right Right-align content
center Center-align content
justify Stretches the lines so that each line has equal width (like in newspapers and
magazines)
HTML <div> tag
14,336,250 Sites Built with Wix. Create yours today!
Click here to make a stunning website for Free.
Wix.com offers an easy-to-use online platform that enables anyone to design and
publish professional, beautiful websites for free.
With total design control, eCommerce features and superior search engine results, Wix
offers a complete solution for launching an exquisite website while saving tons of
money.
Chinese Version
HTML Color Names
Previous
Next Chapter
Color Names Supported by All Browsers
147 color names are defined in the HTML and CSS color specification (16 basic color
names plus 130 more). The table below lists them all, along with their hexadecimal
values.
Tip: The 16 basic color names are: aqua, black, blue, fuchsia, gray, green, lime,
maroon, navy, olive, purple, red, silver, teal, white, and yellow.
Click on a color name (or a hex value) to view the color as the background-color along
with different text colors:
Sorted by Color Name
Same list sorted by hex values
Color Name HEX Color Shades Mix
AliceBlue #F0F8FF Shades Mix
AntiqueWhite #FAEBD7 Shades Mix
Aqua #00FFFF Shades Mix
Aquamarine #7FFFD4 Shades Mix
Azure #F0FFFF Shades Mix
Beige #F5F5DC Shades Mix
Bisque #FFE4C4 Shades Mix
Black #000000 Shades Mix
BlanchedAlmond #FFEBCD Shades Mix
Blue #0000FF Shades Mix
BlueViolet #8A2BE2 Shades Mix
Brown #A52A2A Shades Mix
BurlyWood #DEB887 Shades Mix
CadetBlue #5F9EA0 Shades Mix
Chartreuse #7FFF00 Shades Mix
Chocolate #D2691E Shades Mix
Coral #FF7F50 Shades Mix
CornflowerBlue #6495ED Shades Mix
Cornsilk #FFF8DC Shades Mix
Crimson #DC143C Shades Mix
Cyan #00FFFF Shades Mix
DarkBlue #00008B Shades Mix
DarkCyan #008B8B Shades Mix
DarkGoldenRod #B8860B Shades Mix
DarkGray #A9A9A9 Shades Mix
DarkGrey #A9A9A9 Shades Mix
DarkGreen #006400 Shades Mix
DarkKhaki #BDB76B Shades Mix
DarkMagenta #8B008B Shades Mix
DarkOliveGreen #556B2F Shades Mix
Darkorange #FF8C00 Shades Mix
DarkOrchid #9932CC Shades Mix
DarkRed #8B0000 Shades Mix
DarkSalmon #E9967A Shades Mix
DarkSeaGreen #8FBC8F Shades Mix
DarkSlateBlue #483D8B Shades Mix
DarkSlateGray #2F4F4F Shades Mix
DarkSlateGrey #2F4F4F Shades Mix
DarkTurquoise #00CED1 Shades Mix
DarkViolet #9400D3 Shades Mix
DeepPink #FF1493 Shades Mix
DeepSkyBlue #00BFFF Shades Mix
DimGray #696969 Shades Mix
DimGrey #696969 Shades Mix
DodgerBlue #1E90FF Shades Mix
FireBrick #B22222 Shades Mix
FloralWhite #FFFAF0 Shades Mix
ForestGreen #228B22 Shades Mix
Fuchsia #FF00FF Shades Mix
Gainsboro #DCDCDC Shades Mix
GhostWhite #F8F8FF Shades Mix
Gold #FFD700 Shades Mix
GoldenRod #DAA520 Shades Mix
Gray #808080 Shades Mix
Grey #808080 Shades Mix
Green #008000 Shades Mix
GreenYellow #ADFF2F Shades Mix
HoneyDew #F0FFF0 Shades Mix
HotPink #FF69B4 Shades Mix
IndianRed #CD5C5C Shades Mix
Indigo #4B0082 Shades Mix
Ivory #FFFFF0 Shades Mix
Khaki #F0E68C Shades Mix
Lavender #E6E6FA Shades Mix
LavenderBlush #FFF0F5 Shades Mix
LawnGreen #7CFC00 Shades Mix
LemonChiffon #FFFACD Shades Mix
LightBlue #ADD8E6 Shades Mix
LightCoral #F08080 Shades Mix
LightCyan #E0FFFF Shades Mix
LightGoldenRodYellow #FAFAD2 Shades Mix
LightGray #D3D3D3 Shades Mix
LightGrey #D3D3D3 Shades Mix
LightGreen #90EE90 Shades Mix
LightPink #FFB6C1 Shades Mix
LightSalmon #FFA07A Shades Mix
LightSeaGreen #20B2AA Shades Mix
LightSkyBlue #87CEFA Shades Mix
LightSlateGray #778899 Shades Mix
LightSlateGrey #778899 Shades Mix
LightSteelBlue #B0C4DE Shades Mix
LightYellow #FFFFE0 Shades Mix
Lime #00FF00 Shades Mix
LimeGreen #32CD32 Shades Mix
Linen #FAF0E6 Shades Mix
Magenta #FF00FF Shades Mix
Maroon #800000 Shades Mix
MediumAquaMarine #66CDAA Shades Mix
MediumBlue #0000CD Shades Mix
MediumOrchid #BA55D3 Shades Mix
MediumPurple #9370D8 Shades Mix
MediumSeaGreen #3CB371 Shades Mix
MediumSlateBlue #7B68EE Shades Mix
MediumSpringGreen #00FA9A Shades Mix
MediumTurquoise #48D1CC Shades Mix
MediumVioletRed #C71585 Shades Mix
MidnightBlue #191970 Shades Mix
MintCream #F5FFFA Shades Mix
MistyRose #FFE4E1 Shades Mix
Moccasin #FFE4B5 Shades Mix
NavajoWhite #FFDEAD Shades Mix
Navy #000080 Shades Mix
OldLace #FDF5E6 Shades Mix
Olive #808000 Shades Mix
OliveDrab #6B8E23 Shades Mix
Orange #FFA500 Shades Mix
OrangeRed #FF4500 Shades Mix
Orchid #DA70D6 Shades Mix
PaleGoldenRod #EEE8AA Shades Mix
PaleGreen #98FB98 Shades Mix
PaleTurquoise #AFEEEE Shades Mix
PaleVioletRed #D87093 Shades Mix
PapayaWhip #FFEFD5 Shades Mix
PeachPuff #FFDAB9 Shades Mix
Peru #CD853F Shades Mix
Pink #FFC0CB Shades Mix
Plum #DDA0DD Shades Mix
PowderBlue #B0E0E6 Shades Mix
Purple #800080 Shades Mix
Red #FF0000 Shades Mix
RosyBrown #BC8F8F Shades Mix
RoyalBlue #4169E1 Shades Mix
SaddleBrown #8B4513 Shades Mix
Salmon #FA8072 Shades Mix
SandyBrown #F4A460 Shades Mix
SeaGreen #2E8B57 Shades Mix
SeaShell #FFF5EE Shades Mix
Sienna #A0522D Shades Mix
Silver #C0C0C0 Shades Mix
SkyBlue #87CEEB Shades Mix
SlateBlue #6A5ACD Shades Mix
SlateGray #708090 Shades Mix
SlateGrey #708090 Shades Mix
Snow #FFFAFA Shades Mix
SpringGreen #00FF7F Shades Mix
SteelBlue #4682B4 Shades Mix
Tan #D2B48C Shades Mix
Teal #008080 Shades Mix
Thistle #D8BFD8 Shades Mix
Tomato #FF6347 Shades Mix
Turquoise #40E0D0 Shades Mix
Violet #EE82EE Shades Mix
Wheat #F5DEB3 Shades Mix
White #FFFFFF Shades Mix
WhiteSmoke #F5F5F5 Shades Mix
Yellow #FFFF00 Shades Mix
YellowGreen #9ACD32 Shades M
Definition and Usage
The color attribute of <font> is deprecated in HTML 4.01.
The color attribute specifies the color of the text inside a <font> element.
Compatibility Notes
The color attribute of <font> is not supported in HTML 4.01 Strict / XHTML 1.0
Strict DTD.
Use CSS instead.
CSS syntax: <p style="color:red">
CSS Example: Set the color of text
In our CSS tutorial you can find more details about the text color property.
Syntax
<font color="color_name|hex_number|rgb_number">
Attribute Values
Value Description
color_name Specifies the text color with a color name (like "red")
hex_number Specifies the text color with a hex code (like "#ff0000")
rgb_number Specifies the text color with an rgb code (like "rgb(255,0,0)")
You might also like
- Final Exam Review PDFDocument19 pagesFinal Exam Review PDFNovi Nurdiansyah50% (2)
- Tally Project PDFDocument12 pagesTally Project PDFabhi1439783% (6)
- Practical Exercise 1.1: Introduction To Windows ExplorerDocument9 pagesPractical Exercise 1.1: Introduction To Windows Explorernickdash09No ratings yet
- Html5 Interview QuestionsDocument14 pagesHtml5 Interview QuestionsTylerNo ratings yet
- Heading 1: HeadingsDocument11 pagesHeading 1: Headingsnandy7julyNo ratings yet
- Forms: HTML Forms Are Used To Select Different Kinds of User InputDocument12 pagesForms: HTML Forms Are Used To Select Different Kinds of User Inputsyma masoodNo ratings yet
- What Is HTMLDocument7 pagesWhat Is HTMLHimanshu SinghNo ratings yet
- HTML Forms: Input ElementsDocument14 pagesHTML Forms: Input ElementsRicha SinghNo ratings yet
- HTML Codes AcDocument17 pagesHTML Codes AcsathishshanmuNo ratings yet
- Creating A WebpageDocument4 pagesCreating A WebpagelinggeasNo ratings yet
- HTML 5 and CSS 3 NotesDocument25 pagesHTML 5 and CSS 3 NotesShivprasad Koirala100% (1)
- N PHP Java A Big Data Cloud Computing - Mat Lab: Asp. ET - NdroidDocument15 pagesN PHP Java A Big Data Cloud Computing - Mat Lab: Asp. ET - NdroidAnonymous nhzfyP9eNo ratings yet
- IP NotesDocument18 pagesIP Notesannstine makenaNo ratings yet
- EtechreviewerDocument5 pagesEtechreviewerAdrian AgustinNo ratings yet
- Lesson 1 Learning The Basics: A Beginner's Tutorial To HTML DemoDocument33 pagesLesson 1 Learning The Basics: A Beginner's Tutorial To HTML DemoBHAWANA PANDEYNo ratings yet
- HTML Forms:: Search This SiteDocument18 pagesHTML Forms:: Search This SiteshoiloNo ratings yet
- HTMLDocument28 pagesHTMLGamue TarmsungNo ratings yet
- Web Designing Using HTML CSS and JQUERYDocument50 pagesWeb Designing Using HTML CSS and JQUERYSandeep Bajoria100% (1)
- HTML Color CodesDocument5 pagesHTML Color CodesOvidiu Hanga100% (1)
- HTML HTML Color CodesDocument4 pagesHTML HTML Color CodesSeanne Marasigan MartinezNo ratings yet
- L.D. College of Engineering: SUB: WEB TECHNOLOGY (2160708)Document88 pagesL.D. College of Engineering: SUB: WEB TECHNOLOGY (2160708)KATHIRIYA NIRLEPNo ratings yet
- 202005171817289765Priyanka-WT-HTML Basics-3Document4 pages202005171817289765Priyanka-WT-HTML Basics-3adım soyadımNo ratings yet
- Management Information Systems and Computer Applications For HospitalityDocument45 pagesManagement Information Systems and Computer Applications For HospitalityCecille Kristine Marie AmazonaNo ratings yet
- WT Lab ExperimentsDocument22 pagesWT Lab ExperimentsA2 MotivationNo ratings yet
- Updated Web101Document29 pagesUpdated Web101irish xNo ratings yet
- Training CourseDocument51 pagesTraining CourseAbdurhman AbrarNo ratings yet
- Front End Development: HTML DocumentsDocument42 pagesFront End Development: HTML DocumentsAbdurhman AbrarNo ratings yet
- HTML FileDocument10 pagesHTML FileAnjali KambojNo ratings yet
- Introduction To HTML With ThimbleDocument5 pagesIntroduction To HTML With ThimbleNicola HughesNo ratings yet
- Creating An HTML PageDocument11 pagesCreating An HTML PageMohsin BajwaNo ratings yet
- HTML and CssDocument30 pagesHTML and CssAhmet Can AkgülNo ratings yet
- Assignment - WEBSITEDocument9 pagesAssignment - WEBSITETeyhaNo ratings yet
- Lesson 4 HTMLDocument10 pagesLesson 4 HTMLHasina AziziNo ratings yet
- HTML 5 - FeaturesDocument18 pagesHTML 5 - FeaturesdevendraNo ratings yet
- XHTMLDocument47 pagesXHTMLapi-26084493No ratings yet
- HTML ColorsDocument3 pagesHTML ColorsTwelve Forty-fourNo ratings yet
- HTML Forms: Input ElementsDocument55 pagesHTML Forms: Input ElementsMalathi PuligaddaNo ratings yet
- Cours3 CSSDocument13 pagesCours3 CSSAchraf SallemNo ratings yet
- Web TechnologiesDocument59 pagesWeb TechnologiesAdrian BuzasNo ratings yet
- Html5 and Css3Document88 pagesHtml5 and Css3Pushpalatha ManikandanNo ratings yet
- Css and JavascriptDocument30 pagesCss and JavascriptTemitope OsadareNo ratings yet
- HTML FormsDocument7 pagesHTML FormsRabindra BiswalNo ratings yet
- HTML - Backgrounds: NoteDocument75 pagesHTML - Backgrounds: Noteabinash bapiNo ratings yet
- Lab 1 - HTML - GOOGLE FIREBASEDocument17 pagesLab 1 - HTML - GOOGLE FIREBASEHuy HuyNo ratings yet
- Basic HTML CodingDocument27 pagesBasic HTML CodingHabla RoznieveJonhNo ratings yet
- ISAAC 2002, October: HTML NotesDocument15 pagesISAAC 2002, October: HTML NotesHanish SarangNo ratings yet
- PDF JoinerDocument42 pagesPDF JoinerGagan Deep SinghNo ratings yet
- Web Programming NotesDocument82 pagesWeb Programming NotesHari Krishna GangavarapuNo ratings yet
- HTML+CSS+Java ScriptDocument56 pagesHTML+CSS+Java ScripthariyaNo ratings yet
- HTML Basic: ObjectivesDocument8 pagesHTML Basic: ObjectivesHusna FadzilNo ratings yet
- CSS Complete NotesDocument126 pagesCSS Complete NotesSanket ShahNo ratings yet
- Web ProgrammingDocument5 pagesWeb ProgrammingDayton Good Kush AllenNo ratings yet
- HTML, CSS, and JavascriptDocument10 pagesHTML, CSS, and JavascriptRould Christian Ganzon AlertaNo ratings yet
- HTML Viva QuestionsDocument6 pagesHTML Viva QuestionsSubha Sarah100% (2)
- CSS Interview Questions and Answers - Page 1Document5 pagesCSS Interview Questions and Answers - Page 1kumarlavNo ratings yet
- Introduction To HTML 1Document10 pagesIntroduction To HTML 1ahmadmuhammadbuhari313No ratings yet
- HTML Dhtml.Document18 pagesHTML Dhtml.paroothiNo ratings yet
- A Crash Course in HTMLDocument14 pagesA Crash Course in HTMLrt2222No ratings yet
- 1) CSSDocument16 pages1) CSSmylaptopkartNo ratings yet
- Introduction To HTMLDocument37 pagesIntroduction To HTMLsarikasshahNo ratings yet
- Ydm7116a Manual 200727 Isl-1865-04Document2 pagesYdm7116a Manual 200727 Isl-1865-04HuanNo ratings yet
- Modbus Slave & Modbus Master in S7Document30 pagesModbus Slave & Modbus Master in S7al_amin1982No ratings yet
- F1AB SQB Qs - j09 PDFDocument40 pagesF1AB SQB Qs - j09 PDFOttoNo ratings yet
- Sptve: Internet and Computing Fundamentals 8Document15 pagesSptve: Internet and Computing Fundamentals 8drewNo ratings yet
- [C a-Slide#4 ]INSTRUCTION GROUPS , Data Movement Instructions , Arithmetic and Logic Instructions , Program Control Instructions , Special Instructions , INTEL IAPX88 ARCHITECTURE , HISTORY , REGISTER ARCHITECTURE , Flags RegisterDocument6 pages[C a-Slide#4 ]INSTRUCTION GROUPS , Data Movement Instructions , Arithmetic and Logic Instructions , Program Control Instructions , Special Instructions , INTEL IAPX88 ARCHITECTURE , HISTORY , REGISTER ARCHITECTURE , Flags RegisterWaqas GhaffariNo ratings yet
- Food Ordering SystemDocument13 pagesFood Ordering SystemJyoti DhillonNo ratings yet
- Sapgui Progress IndicatorDocument1 pageSapgui Progress IndicatoraloxanhNo ratings yet
- Haptic Technology: A Seminar ReportDocument24 pagesHaptic Technology: A Seminar ReportNeelabh PantNo ratings yet
- Mathematical Methods of EconomicsDocument2 pagesMathematical Methods of EconomicsNaveen GargNo ratings yet
- Ecostruxure Architecture: Apps, Analytics & ServicesDocument1 pageEcostruxure Architecture: Apps, Analytics & ServicesS DNo ratings yet
- Vag Tacho User ManualDocument9 pagesVag Tacho User ManualAndy PalczynskiNo ratings yet
- ADM Admission Requirements For 2022: 1. PortfolioDocument5 pagesADM Admission Requirements For 2022: 1. PortfolioAudinaNo ratings yet
- 9 - 2100 Ethernet Intellicenter Internal PresentationDocument40 pages9 - 2100 Ethernet Intellicenter Internal PresentationAlain AlvaradoNo ratings yet
- LabWare AP Training 2023-01-02Document1 pageLabWare AP Training 2023-01-02Akshat UpadhyayNo ratings yet
- PH 1.5-Modbus InstructionDocument20 pagesPH 1.5-Modbus InstructionkepyarNo ratings yet
- Object Oriented Analysis and Design (OOAD) Project: TopicDocument6 pagesObject Oriented Analysis and Design (OOAD) Project: TopicVauzy Baktir WNo ratings yet
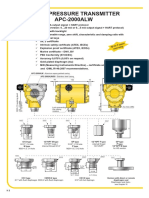
- Apc 2000alw PDFDocument5 pagesApc 2000alw PDFANGEL FLORESNo ratings yet
- Gujarat Technological University: Subject Code: 210002 Subject Name: Basic Computer ApplicationsDocument1 pageGujarat Technological University: Subject Code: 210002 Subject Name: Basic Computer ApplicationsRohit patelNo ratings yet
- Creating A Map Template in AutocadDocument78 pagesCreating A Map Template in AutocadDianne Lea DamianNo ratings yet
- W0030 DWGSeriesGatewayUpgradingIntroductionDocument6 pagesW0030 DWGSeriesGatewayUpgradingIntroductionHardy David Polo CastroNo ratings yet
- Infrastructure Analyst Resume SampleDocument2 pagesInfrastructure Analyst Resume Sampleresume7.comNo ratings yet
- Unit 9 File HandlingDocument11 pagesUnit 9 File HandlingWicked SaZzNo ratings yet
- 05 Molap RolapDocument57 pages05 Molap RolapSayed Farid QattalyNo ratings yet
- Ingepac Efcd Proteccion Del InterruptorDocument2 pagesIngepac Efcd Proteccion Del InterruptorMARCOSNo ratings yet
- Sample DB2Document3 pagesSample DB2sukkugaduNo ratings yet
- ZCMD IncDocument3 pagesZCMD IncDascalu AlinNo ratings yet
- Connector: Connector:: P5 P6 P4 P1 P4Document4 pagesConnector: Connector:: P5 P6 P4 P1 P4roby djNo ratings yet
- Cotizacion de Productos: 1.-Impresora HP Laserjet Pro P1102W WifiDocument5 pagesCotizacion de Productos: 1.-Impresora HP Laserjet Pro P1102W WifidiegoNo ratings yet


































































![[C a-Slide#4 ]INSTRUCTION GROUPS , Data Movement Instructions , Arithmetic and Logic Instructions , Program Control Instructions , Special Instructions , INTEL IAPX88 ARCHITECTURE , HISTORY , REGISTER ARCHITECTURE , Flags Register](https://imgv2-2-f.scribdassets.com/img/document/216450873/149x198/c9f6a76aab/1433871063?v=1)