Professional Documents
Culture Documents
Sprite Graphics
Sprite Graphics
Uploaded by
kjngstarsOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Sprite Graphics
Sprite Graphics
Uploaded by
kjngstarsCopyright:
Available Formats
gamedesigninitiative
at cornell university
the
2D Sprite Graphics
Lecture 14
gamedesigninitiative
at cornell university
the
Graphics Lectures
! Drawing Images
! SpriteBatch interface
! Coordinates and Transforms
! Drawing Perspective
! Camera
! Projections
! Drawing Primitives
! Color and Textures
! Polygons
2D Sprite Graphics
bare minimum
to draw graphics
side-scroller vs.
top down
necessary for
lighting & shadows
2
gamedesigninitiative
at cornell university
the
Take Away for Today
! Coordinate Spaces and drawing
! What is screen space? Object space?
! How do we use the two to draw objects?
! Do we need any other spaces as well?
! Drawing Transforms
! What is a drawing transform?
! Describe the classic types of transforms.
! List how to use transforms in a game.
2D Sprite Graphics
3
gamedesigninitiative
at cornell university
the
The SpriteBatch Interface
! In this class we restrict you to 2D graphics
! 3D graphics are much more complicated
! Covered in much more detail in other classes
! Art 1701: Artist tools for 3D Models
! CS 4620: Programming with 3D models
! In XNA, use the interface SpriteBatch
! Sprite: Pre-rendered 2D (or even 3D) image
! All you do is composite the sprites together
2D Sprite Graphics
4
gamedesigninitiative
at cornell university
the
! Use coordinate systems
! Each pixel has a coordinate
! Draw something at a pixel by
! Specifying what to draw
! Specifying where to draw
! Do we draw each pixel?
! Use a drawing API
! Given an image; does work
! This is what XNA provides
2D Sprite Graphics
Drawing in 2 Dimensions
y
x
(2,4)
(-1,-1)
5
gamedesigninitiative
at cornell university
the
Sprite Coordinate Systems
! Screen coordinates: where to paint the image
! Think screen pixels as a coordinate system
! Very important for object transformations
! Example: scale, rotate, translate
! In 2D, origin is typically top left of screen
! Object coordinate: location of pixels in object
! Think of sprite as an image file (it often is)
! Coordinates are location of pixels in this file
! Unchanged when object moves about screen
2D Sprite Graphics
6
gamedesigninitiative
at cornell university
the
Sprite Coordinate Systems
+y
(0,0) +x
Object: (0,0)
Screen: (300,200)
2D Sprite Graphics
7
gamedesigninitiative
at cornell university
the
Drawing Sprites
! Basic instructions:
! Set origin for the image in object coordinates
! Give the SpriteBatch a point to draw at
! Screen places origin of image at that point
! What about the other pixels?
! Depends on transformations (rotated? scaled?)
! But these (almost) never affect the origin
! Sometimes we can reset the object origin
2D Sprite Graphics
8
gamedesigninitiative
at cornell university
the
Sprite Coordinate Systems
+y
(0,0) +x
Object: (0,0)
Screen: (300,200)
2D Sprite Graphics
9
gamedesigninitiative
at cornell university
the
Sprite Coordinate Systems
2D Sprite Graphics
10
gamedesigninitiative
at cornell university
the
Sprite Coordinate Systems
+y
(0,0) +x
Object: (0,50)
Screen: (300,200)
2D Sprite Graphics
11
gamedesigninitiative
at cornell university
the
Drawing with SpriteBatch
Draw(GameTime time) {
spriteBatch.Begin();
spriteBatch.Draw(image0,origin0,color0);
spriteBatch.Draw(image1,origin1,color1);
spriteBatch.End();
}
2D Sprite Graphics
screen
coordinates
12
gamedesigninitiative
at cornell university
the
2D Transforms
! A function T : R
2
!R
2
! Moves one set of points to another set of points
! Transforms one coordinate system to another
! The new coordinate system is the distortion
! Idea: Draw on paper and then distort it
! Examples: Stretching, rotating, reflecting
! Determines placement of other pixels
! Also allows us to get multiple images for free
2D Sprite Graphics
13
gamedesigninitiative
at cornell university
the
The Drawing Transform
! T : object coords ! screen coords
! Assume pixel (a,b) in art file is blue
! Then screen pixel T(a,b) is blue
! We call T the object map
! By default, object space = screen space
! Color of image at (a,b) = color of screen at (a,b)
! By drawing an image, you are transforming it
! S an image; transformed image is T(S)
2D Sprite Graphics
14
gamedesigninitiative
at cornell university
the
Example: Translation
! Simplest transformation: T(v) = v + u
! Shifts object in direction u
! Distance shifted is magnitude of u
! Used to place objects on screen
! By default, object origin is screen origin
! T(v) = v + u places object origin at u
2D Sprite Graphics
S T(S)
15
gamedesigninitiative
at cornell university
the
Composing Transformations
! Example: T : R
2
!R
2
, S : R
2
!R
2
! Assume pixel (a,b) in art file is blue
! Transform T makes pixel T(a,b) blue
! Transform S!T makes pixel S(T(a,b)) blue
! Strategy: use transforms as building blocks
! Think about what you want to do visually
! Break it into a sequence of transforms
! Compose the transforms together
2D Sprite Graphics
16
gamedesigninitiative
at cornell university
the
Application: Scrolling
2D Sprite Graphics
Screen
World
World origin
Screen origin
Object origin
17
gamedesigninitiative
at cornell university
the
Scrolling: Two Translations
! Place object in the World at point p = (x,y)
! Basic drawing transform is T(v) = v+p
! Suppose Screen origin is at q = (x
,y
)
! Then object is on the Screen at point p-q
! S(v) = v-q transforms World coords to Screen
! S!T(v) transforms the Object to the Screen
! This separation makes scrolling easy
! To move the object, change T but leave S same
! To scroll the screen, change S but leave T same
2D Sprite Graphics
18
gamedesigninitiative
at cornell university
the
Scrolling: Practical Concerns
! Many objects will exists outside screen
! Can draw if want; graphics card will drop them
! It is expensive to keep track of them all
! But is also unrealistic to always ignore them
! In graphics, drawing transform = matrix
! Hence composition = matrix multiplication
! Details beyond the scope of this course
! XNA handles all of this for you (sort of)
2D Sprite Graphics
19
gamedesigninitiative
at cornell university
the
Using Transforms in XNA
! XNA has methods for creating transforms
! Important: transforms are all 3D, not 2D
! Just make sure the z-value is always 0
! Methods are part of the Matrix class
! Matrix.CreateTranslation(x,y,z)
! Parameters fill in details about transform
! Example: Position (x,y,z) if a translation
! The most math you will ever need for this
2D Sprite Graphics
20
gamedesigninitiative
at cornell university
the
Positioning in XNA
Draw(GameTime time) {
Vector2 oPos = object.Position();
spriteBatch.Begin();
spriteBatch.Draw(image,oPos,color);
spriteBatch.End();
}
2D Sprite Graphics
21
gamedesigninitiative
at cornell university
the
Positioning in XNA
Draw(GameTime time) {
Vector2 origin = new Vector2(0,0);
Vector2 oPos = object.Position();
Matrix tran = Matrix.CreateTranslation(oPos.x,oPos.y,0);
spriteBatch.Begin(sort,blend,null,null,null,null,tran);
spriteBatch.Draw(image,origin,color);
spriteBatch.End();
}
2D Sprite Graphics
too advanced
for this class
Translate origin to
position in world.
22
gamedesigninitiative
at cornell university
the
Positioning in XNA
Draw(GameTime time) {
Vector2 origin = new Vector2(0,0);
Vector2 oPos = object.Position();
Matrix tran = Matrix.CreateTranslation(oPos.x,oPos.y,0);
Vector2 wPos = viewWindow.Position();
Matrix wTran = Matrix.CreateTranslation(-wPos.x,-wPos.y,0);
Matrix tran = Matrix.multiply(wTran,oTran);
spriteBatch.Begin(sort,blend,null,null,null,null,tran);
spriteBatch.Draw(image,origin,color);
spriteBatch.End();
}
2D Sprite Graphics
23
gamedesigninitiative
at cornell university
the
Positioning in XNA
Draw(GameTime time) {
Vector2 origin = new Vector2(0,0);
Vector2 oPos = object.Position();
Matrix tran = Matrix.CreateTranslation(oPos.x,oPos.y,0);
Vector2 wPos = viewWindow.Position();
Matrix wTran = Matrix.CreateTranslation(-wPos.x,-wPos.y,0);
Matrix tran = Matrix.multiply(wTran,oTran);
spriteBatch.Begin(sort,blend,null,null,null,null,tran);
spriteBatch.Draw(image,origin,color);
spriteBatch.End();
}
2D Sprite Graphics
24
gamedesigninitiative
at cornell university
the
A Hybrid Approach
Draw(GameTime time) {
Vector2 oPos = object.Position();
// Just get translation for window
Vector2 wPos = viewWindow.Position();
Matrix tran = Matrix.CreateTranslation(-wPos.x,-wPos.y,0);
// Apply window translation to contents of SpriteBatch
spriteBatch.Begin(sort,blend,null,null,null,null,tran);
// Use oPos for origin
spriteBatch.Draw(image,oPos,color);
spriteBatch.End();
}
2D Sprite Graphics
25
gamedesigninitiative
at cornell university
the
An Alternative: Effect Passes
Draw(GameTime time) {
BasicEffect effect;
effect.world = tran1; // Store the rst transform
spriteBatch.Begin();
effect.CurrentTechnique.Passes[0].Apply();
spriteBatch.Draw(image1,origin,color);
effect.world = tran2; // Store the second transform
effect.CurrentTechnique.Passes[0].Apply();
spriteBatch.Draw(image2,origin,color);
spriteBatch.End();
}
2D Sprite Graphics
26
gamedesigninitiative
at cornell university
the
Matrix Transform Gallery
! Uniform Scale:
2D Sprite Graphics
Matrix.CreateScale(s);
27
gamedesigninitiative
at cornell university
the
Matrix Transform Gallery
! Nonuniform Scale:
2D Sprite Graphics
Matrix.CreateScale(sx,sy,1);
28
gamedesigninitiative
at cornell university
the
Matrix Transform Gallery
! Rotation:
2D Sprite Graphics
Matrix.CreateRotationZ(angle);
29
gamedesigninitiative
at cornell university
the
Matrix Transform Gallery
! Reflection:
! View as special case of Scale
2D Sprite Graphics
30
gamedesigninitiative
at cornell university
the
Matrix Transform Gallery
! Shear:
2D Sprite Graphics
31
gamedesigninitiative
at cornell university
the
Image-By-Image Transforms
spriteBatch.Draw(
image, // What want to draw
size, // Rectangle to t image inside
crop, // Rectangle to crop image
color,
rot, // Amount to rotate image
pos, // Position to place image
ref, // How to reect the image
depth // How to layer image
);
2D Sprite Graphics
32
gamedesigninitiative
at cornell university
the
Image-By-Image Transforms
spriteBatch.Draw(
image, // What want to draw
size, // Rectangle to t image inside
crop, // Rectangle to crop image
color,
rot, // Amount to rotate image
pos, // Position to place image
ref, // How to reect the image
depth // How to layer image
);
2D Sprite Graphics
33
gamedesigninitiative
at cornell university
the
2D Sprite Graphics
Compositing Transforms
rotate, then translate translate, then rotate
! In general not commutative: order matters!
34
gamedesigninitiative
at cornell university
the
2D Sprite Graphics
Compositing Transforms
scale, then rotate rotate, then scale
! In general not commutative: order matters!
35
gamedesigninitiative
at cornell university
the
A Word About Scaling
! If making smaller, it drops out pixels
! Suppose T(v) = 0.5v
! (0,0) = T(0,0); pixel (0,0) colored from (0,0) in file
! (0,1) = T(0,2); pixel (0,1) colored from (0,2) in file
! But if making larger, it duplicates pixels
! Suppose T(v) = 2v
! (0,1) = T(0,0.5); pixel (0,1) colored from (0,1) in file
! (0,1) = T(0,1); pixel (0,2) colored from (0,1) in file
! This can lead to jaggies
2D Sprite Graphics
36
gamedesigninitiative
at cornell university
the
! Jaggies: Image is blocky
! Possible to smooth image
! Done through blurring
! In addition to transform
! Some graphic card support
! Solution for games
! Shrinking is okay
! Enlarging not (always) okay
! Make sprite large as needed
2D Sprite Graphics
Scaling and Jaggies
37
gamedesigninitiative
at cornell university
the
Summary
! Drawing is all about coordinate systems
! Object coords: Coordinates of pixels in image file
! Screen coords: Coordinates of screen pixels
! Transforms alter coordinate systems
! Multiply image by matrix to distort them
! Multiply transforms together to combine them
! Matrices are not commutative
! First transform goes on the right
2D Sprite Graphics
38
You might also like
- Graphics in PythonDocument10 pagesGraphics in Pythonkaleab tesfayeNo ratings yet
- 21CSL66 CG Lab Manual Search CreatorsDocument52 pages21CSL66 CG Lab Manual Search Creatorsthamaraiselvi46100% (1)
- Introduction GM FuncionsDocument7 pagesIntroduction GM FuncionsGOWRISHANKAR SJNo ratings yet
- 3 Doverview SlidesDocument24 pages3 Doverview SlidesedmordenNo ratings yet
- Graphics ProgrammingDocument42 pagesGraphics Programmingapi-383742175% (4)
- CG - Ch1Document56 pagesCG - Ch1nuredinmaru5No ratings yet
- Computer Graphics FileDocument92 pagesComputer Graphics FileKanika VermaNo ratings yet
- New Lab CGAM - Spring 2022Document59 pagesNew Lab CGAM - Spring 2022Aliza AzharNo ratings yet
- Graphics DisplayDocument59 pagesGraphics DisplayS RAJESHNo ratings yet
- Chapter 3 SmallDocument28 pagesChapter 3 Smallكوثر جاسم فريدBNo ratings yet
- Computer Graphics Lab Manual PDFDocument144 pagesComputer Graphics Lab Manual PDFGahlot DivyanshNo ratings yet
- Lab Manual Computer Graphics PDFDocument144 pagesLab Manual Computer Graphics PDFEbtisam HamedNo ratings yet
- Perspective in 2D GamesDocument25 pagesPerspective in 2D Gamesbobbob24No ratings yet
- topic27_classes_objects_1Document32 pagestopic27_classes_objects_1veere_arunNo ratings yet
- Unit 2 Multimedia SystemDocument28 pagesUnit 2 Multimedia SystemrogithaNo ratings yet
- Animation PDFDocument5 pagesAnimation PDFKENNo ratings yet
- 3D Graphics RenderingDocument59 pages3D Graphics RenderingAnurag Tiwari100% (2)
- Building Java Programs: Lecture 8-1: Classes and ObjectsDocument29 pagesBuilding Java Programs: Lecture 8-1: Classes and ObjectsNirmala ShindeNo ratings yet
- Chapter3 - GDI and TimerDocument16 pagesChapter3 - GDI and Timer21110408No ratings yet
- 3D Graphics RenderingDocument55 pages3D Graphics RenderingFaris AriyantoNo ratings yet
- Computer Graphics and Image Processing Laboratory ManualDocument27 pagesComputer Graphics and Image Processing Laboratory ManualLikhitha BNo ratings yet
- CGA Lab FileDocument52 pagesCGA Lab FileReena LibraNo ratings yet
- Graphics and GUI Using MatlabDocument48 pagesGraphics and GUI Using Matlabcetinsibel100% (5)
- Graphics-Lab-Report 170142Document67 pagesGraphics-Lab-Report 170142Sumaiya Sadia BristyNo ratings yet
- 3D Graphics Rendering: Technology and Historical OverviewDocument55 pages3D Graphics Rendering: Technology and Historical OverviewKathirrvelu SubramanianNo ratings yet
- Game DevDocument7 pagesGame DevSalman FarhatNo ratings yet
- Lecture 01Document68 pagesLecture 01sandy nagaraNo ratings yet
- Vising (Listing VPhyton)Document2 pagesVising (Listing VPhyton)Adexa PutraNo ratings yet
- Lucrare de Curs La SDADocument33 pagesLucrare de Curs La SDAMihail ColunNo ratings yet
- CG EXP12 C28 Mini ProjectDocument9 pagesCG EXP12 C28 Mini ProjectPrathmesh GaikwadNo ratings yet
- CG Lab ManualDocument55 pagesCG Lab ManualindrakumariNo ratings yet
- Lab Report 1Document14 pagesLab Report 1UHai MongNo ratings yet
- Borland GraphicsDocument40 pagesBorland GraphicsMickey VeliNo ratings yet
- Prepared by Tanjina Akter Lecturer, Dept. of CSEDocument58 pagesPrepared by Tanjina Akter Lecturer, Dept. of CSEMeherun Islam TitoNo ratings yet
- Cs2405 Cglab Manual OnlyalgorithmsDocument30 pagesCs2405 Cglab Manual OnlyalgorithmsSubuCrazzySteynNo ratings yet
- Cse169 01Document49 pagesCse169 01hhedfiNo ratings yet
- CGMANUALFINALDocument19 pagesCGMANUALFINALPaypal BusinessNo ratings yet
- Name: Waguma Leticia: Jomo Kenyatta University of Agriculture and Technology Nakuru CampusDocument9 pagesName: Waguma Leticia: Jomo Kenyatta University of Agriculture and Technology Nakuru CampusWaguma LeticiaNo ratings yet
- Environment ArtistDocument6 pagesEnvironment Artistapi-121452443No ratings yet
- Computation As An Expressive Computation As An Expressive Medium Medium Medium MediumDocument44 pagesComputation As An Expressive Computation As An Expressive Medium Medium Medium MediumlaurafriesNo ratings yet
- Saniya CGRDocument8 pagesSaniya CGRHemant ThawaniNo ratings yet
- Map Device Coordinates To World Coordinates in C# - C# HelperC# HelperDocument8 pagesMap Device Coordinates To World Coordinates in C# - C# HelperC# HelperAngel Saez100% (1)
- Chap 1Document27 pagesChap 1kenbonhundaraNo ratings yet
- King Saud University: Mid 2 ExamDocument9 pagesKing Saud University: Mid 2 Examاذيل للعديفNo ratings yet
- CG Lab ManualDocument37 pagesCG Lab Manualapoorva.k2017No ratings yet
- Device COntextDocument41 pagesDevice COntextMila MirovićNo ratings yet
- Game Dev 1Document6 pagesGame Dev 1Salman FarhatNo ratings yet
- Three Dimensional Display MethodsDocument21 pagesThree Dimensional Display MethodsPraveen saini100% (1)
- MIT6 189IAP11 GraphicsDocument5 pagesMIT6 189IAP11 GraphicsTushar SharmaNo ratings yet
- CG FileDocument37 pagesCG Filesimargrewal11No ratings yet
- Graphics Solution 2024Document12 pagesGraphics Solution 2024adityasoniNo ratings yet
- CG Unit 1Document21 pagesCG Unit 1mahiNo ratings yet
- Gesture Controlled Video Game: Want To Develop A Fantastic Game Like Shown Below??Document7 pagesGesture Controlled Video Game: Want To Develop A Fantastic Game Like Shown Below??ASURNo ratings yet
- Scratch Games Programming for Kids & Students: A Step-by-Step Guide and Design Programs for Creating Thoughtful Animations, Puzzles, and Games with Scratch 3.0From EverandScratch Games Programming for Kids & Students: A Step-by-Step Guide and Design Programs for Creating Thoughtful Animations, Puzzles, and Games with Scratch 3.0No ratings yet
- Computer Animation: Exploring the Intersection of Computer Animation and Computer VisionFrom EverandComputer Animation: Exploring the Intersection of Computer Animation and Computer VisionNo ratings yet
- Vector Graphics Editor: Empowering Visual Creation with Advanced AlgorithmsFrom EverandVector Graphics Editor: Empowering Visual Creation with Advanced AlgorithmsNo ratings yet
- Shader: Exploring Visual Realms with Shader: A Journey into Computer VisionFrom EverandShader: Exploring Visual Realms with Shader: A Journey into Computer VisionNo ratings yet
- Advance Corporate Strategy 12Document6 pagesAdvance Corporate Strategy 12Passionate_to_LearnNo ratings yet
- Crashing in Project ManagementDocument8 pagesCrashing in Project ManagementanayochukwuNo ratings yet
- Ic Emc Application Note L4949 v4Document9 pagesIc Emc Application Note L4949 v4Avs ElectronNo ratings yet
- Agent Assist - Real Estate Goal PlannerDocument37 pagesAgent Assist - Real Estate Goal PlannerGail ReevesNo ratings yet
- 6 Stages of KohlbergDocument33 pages6 Stages of KohlbergArchu001100% (1)
- RX 8 Breath Control Help PDFDocument27 pagesRX 8 Breath Control Help PDFGraham SlaterNo ratings yet
- EP FF 02 PH Philosophy Passive Fire FightingDocument18 pagesEP FF 02 PH Philosophy Passive Fire FightingagaricusNo ratings yet
- NomineeDirector Direct From Nominee Director To ClientDocument5 pagesNomineeDirector Direct From Nominee Director To ClientthelegacylcNo ratings yet
- Information Technology Grade 7 - 9 Units of Work Draft June 2016Document146 pagesInformation Technology Grade 7 - 9 Units of Work Draft June 2016api-247871582100% (1)
- 5.1PUNNF Brochure 2Document10 pages5.1PUNNF Brochure 2Darlington EzeNo ratings yet
- Journal of Strategic Marketing: To Cite This Article: Michael Jay Polonsky (1999) The Incorporation of An InteractiveDocument17 pagesJournal of Strategic Marketing: To Cite This Article: Michael Jay Polonsky (1999) The Incorporation of An Interactiveduha yousefNo ratings yet
- Investment PDFDocument10 pagesInvestment PDFMahima MehtaNo ratings yet
- Casting Its TypesDocument84 pagesCasting Its Typesanmanjunath086No ratings yet
- Interface Control DocumentDocument25 pagesInterface Control DocumenthussainshafqatNo ratings yet
- Shaft Inspection Using Phased-Array Compared To Other Techniques CINDEDocument21 pagesShaft Inspection Using Phased-Array Compared To Other Techniques CINDEIvanRomanovićNo ratings yet
- Second Division: Republic of The Philippines Court of Tax Appeals Quezon CityDocument24 pagesSecond Division: Republic of The Philippines Court of Tax Appeals Quezon CityLeamieRetalesNo ratings yet
- Srilankan AL EXAMDocument6 pagesSrilankan AL EXAMThueieje YwyeyeyNo ratings yet
- 1619 Discretionary Bursary Award LetterDocument3 pages1619 Discretionary Bursary Award LetterMaria Guerrero troncosoNo ratings yet
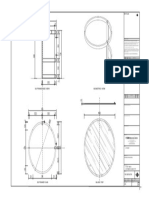
- Raineo: Isometric View Ss Frame Side ViewDocument1 pageRaineo: Isometric View Ss Frame Side ViewNavin NaNo ratings yet
- Accor CaseDocument33 pagesAccor CaseTrịnh Minh PhươngNo ratings yet
- AltechCorp - DIN Rail and Panel Mount Terminal BlocksDocument119 pagesAltechCorp - DIN Rail and Panel Mount Terminal BlocksQuantumAutomationNo ratings yet
- Roberge Midweek ObservationsDocument10 pagesRoberge Midweek Observationsgenid.ssNo ratings yet
- Pmo WHSDocument31 pagesPmo WHSKOKO KUSUMAYANTONo ratings yet
- CH 05Document66 pagesCH 05faisal_cseduNo ratings yet
- United States Court of Appeals Fourth CircuitDocument5 pagesUnited States Court of Appeals Fourth CircuitScribd Government DocsNo ratings yet
- Belgrade To Rome Google FlightsDocument1 pageBelgrade To Rome Google FlightsjasminaNo ratings yet
- Srs of Raliway Booking SystemDocument15 pagesSrs of Raliway Booking Systemkrupal5No ratings yet
- Changing Emissivity MLX90614xxxDocument4 pagesChanging Emissivity MLX90614xxxRicardo MagallánNo ratings yet
- Designing Esp32 Base Shield Board For Iot Application: Maier, Sharp & VagapovDocument8 pagesDesigning Esp32 Base Shield Board For Iot Application: Maier, Sharp & VagapovRamesh NagarNo ratings yet
- NRLP - C - 129 - Grasshopper - 10 T - ZB - 556Document4 pagesNRLP - C - 129 - Grasshopper - 10 T - ZB - 556MohamedNo ratings yet