Professional Documents
Culture Documents
ABA DruBlair Skull Oct2009
ABA DruBlair Skull Oct2009
Uploaded by
Leonard ClayOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
ABA DruBlair Skull Oct2009
ABA DruBlair Skull Oct2009
Uploaded by
Leonard ClayCopyright:
Available Formats
AIRBRUSH ACTION
SEPTEMBER OCTOBER 09
32
Step 1
The first step was to gather reference photographs of our sub-
ject. Using some modest lighting equipment and an 8-mega-
pixel camera, I shot several photographs of a replica of a hu-
man skull that I purchased online. As luck would have it, a bulb
on my light failed, and I was forced to shoot under less than
ideal lighting conditions.
Step 2
Using a digital image editor, I used a set of curves to correct the poor exposure of the im-
age, and boost the saturation of certain colors. In this case, I warmed up the highlights, and
added violet to the shadows. The approach to imagery in automotive applications differs
slightly from that of traditional illustration, in that automotive paint is usually viewed at a
much greater distance, and therefore requires stronger contrast and colors for impact.
Insufficient lighting resulted in a lot of noise in the photographs, but the extra noise
created an excellent exercise for the students, so I allowed the noise to remain rather than
clean it up digitally. For the fire reference, I used various images that I had on hand.
This painting is a class project for an
automotive workshop that I taught at
my school in April, 2009. I chose the
combination of a skull and flames due
to the challenge they represent, and
for their popularity in the automotive
genre. The class also used a new for-
mula of water-based automotive paint
evolved from the Wicked line by Cre-
atex, so my students and I were excit-
ed to try them.
ABOUT
AIRBRUSH ACTION
www.airbrushaction.com
33
Step 3
Rather than have students spend time drawing their images on their
metal panels, I ran the panels through a Giclee printer. My line drawing
was transferred onto the panel, saving a lot of time.
Step 4
I began this painting at the lower half with the fire. The
large areas of individual colors in the fire were easy to
re-create compared to the complex colors of the skull.
Once the surrounding colors of the fire were estab-
lished, it was easier to determine the proper colors for
the skull.
While matching the colors in fire might be relatively
easy, rendering convincing flames can be intimidating
due to their complex transparent structure and subtle
undulating lines. There is also a tendency for artists to
unconsciously stylize their flames, based on precon-
ceived notions surrounding their appearance. My sug-
gestion is that artists treat fire as they would any other
object, and make it a priority to create accurate colors.
In this case, my students and I pre-mixed opaque paint
to represent the lightest yellow, most predominant or-
ange, lightest red, and darkest red in the fire. After the
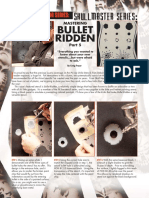
Step 5
The next step was to establish the lower half of the skull using
two colors: first, a light opaque orange for a base, and then a
dark opaque violet for the shadows.
An aggressive pencil erasure lightened and created texture on
the inside of the left eye socket.
colors were mixed, the next priority was to manage the edges and transi-
tions around and within the flame, noting which edges were sharp, and
which edges were soft. I used various techniques, such as free-hand air-
brushing, paper shields, pencil erasers, and an electric eraser to create a
wide range of transitions.
After establishing some of the yellow colors, I realized that it was much
easier to use red to paint in the negative space, and planned to revisit the
lighter incomplete areas with a transparent yellow to fill the voids.
AIRBRUSH ACTION
SEPTEMBER OCTOBER 09
34
Step 6
Once the dark areas of the skull and the surrounding red back-
ground were well established, it was easier to judge the cor-
rect amount of yellow to apply. Visible in this image are the
wide variety of edges created within the fire. The lighter areas
of yellow were achieved by removing paint with an aggressive
pencil eraser.
Step 7
The remaining skull colors were blocked in using the original
light opaque orange and dark opaque violet. Then, transpar-
ent red, green, and burnt sienna were applied to create more
visual interest with a greater range of hues. To create the tex-
ture between the highlight and the shadow on the upper part
of the skull, I first lightly sprayed a light orange base color,
and then used an electric eraser to create a random dot pat-
tern. Afterwards, the base color was re-applied to make the
dots more subtle by reducing the contrast. Transparent red-
orange was then airbrushed over the area to alter the hue.
The smoke was established by using paper shields to block
in the negative black space, and create soft and hard edges.
Then, transparent color was applied over the black to tint the
smoke. When the smoke became too dark, an opaque white
was applied as a correction.
The lines in the top of the skull were created by spraying
through torn paper.
Step 8
Returning to the fire on the right side of the skull, the
negative space was filled with an opaque red. Next, the
fire was reshaped using a pencil eraser and an electric
eraser for the small dots. Afterwards, a transparent yel-
low was applied.
AIRBRUSH ACTION
www.airbrushaction.com
35
Step 10
The white of the board interferes with color discrimination, so I
made efforts to conceal it during the early stages of the paint-
ing. Therefore an opaque red was established on the left side
to bury the white of the metal panel. I also tried to take advan-
tage of any spitting and spattering I could create by crimping
the air hose with my hand. I didnt want the airbrush to spray
too smoothly, because smooth transitions create a sterile look,
and my goal was to create a varied background that contained
some visual noise. When it comes to creating realism, this is
where I feel that the water-based paints hold an advantage over
the smoother-spraying urethanes.
Step 9
Moving upwards, more opaque red outlined the negative
space of the fire, while a cooler and darker opaque red was
applied further away from the skull. At the far right a red
sketch line is visible, indicating where a subtle transition will
occur during the next step. I sketched the image with a lighter
color, knowing that darker colors applied later would conceal
my sketch lines.
Step 11
To create a very hard edge in the background, I cut out my de-
sired shape from a piece of copy paper. Often, I pre-draw the
shape as a cutting guide, and other times, Im more random
with my cutouts. Once the paper was in position, I sprayed a
light coat of black on the exposed area on the right.
AIRBRUSH ACTION
SEPTEMBER OCTOBER 09
36
Step 12
With the paper stencil removed, the addition of more black
reduced the contrast of the hard edge. The hard edge was
still there, but bringing the colors from both sides closer
in value diminished the severity of the edge. The random
shapes in the darker areas were created using freehand
techniques, with the expectation of making them more sub-
tle later. Again, its important to maintain some sense of
visual interest by adding noise within the open areas, even
if the noise is very subtle.
Step 14
After establishing some color, the electric eraser was used
to create dots and meandering lines. Afterwards, transpar-
ent colors were used to color the dots and lines created by
the eraser. The biggest challenge here was to maintain a
chaotic look to the fire. Often the subconscious mind will
organize and resize shapes that result in an unnatural, con-
trived appearance, which I wanted to avoid.
Step 13
Having established some black at the bottom and both
sides, I turned my attention toward details at the top of the
skull, using black to establish the negative space. I wasnt
sure how I wanted to handle the subtle shapes at the bottom
of the painting, so I deferred making that decision while I
addressed other areas of the painting.
Step 15
Moving down the left side of the skull, a red-orange color
established the fire near the temple. This section of the fire
had less detail to distinguish it from other sections of fire.
Greater variety in the fire adds to the believability of the
final painting.
Step 17
After establishing a base color of magenta and cyan, I
carved out different shapes using the electric eraser; con-
stantly changing both angle and pressure to avoid creating
contrived lines and dots of similar size and shape.
Step 16
This detail shows the added transparent yellow, and the
subtle shapes created by a combination of free-hand, pa-
per shields, a pencil eraser, and an electric eraser. I often
alternated back and forth between spraying and erasing to
create more subtlety. I also sprayed a few lines with opaque
orange on the blue bands of smoke at the top. The orange
in the opaque paint reduced the tendency for the paint to
color-shift towards blue, which is a phenomenon that occurs
whenever an opaque color is sprayed over a darker color.
At this point, the lack of finish on the skull was evident,
notably the dot pattern created by the electric eraser near
the edge of the shadow on the skull.
AIRBRUSH ACTION
SEPTEMBER OCTOBER 09
38
Step 18
Overspraying the same area with the same opaque color reduced
the contrast of the shapes, thereby creating more subtlety.
Step 19
Reapplying the electric eraser created another level of shapes that
are more distinct than the last set. The purpose of layering the
shapes was to add depth.
Step 20
Adding transparent blue
deepened and strength-
ened the color intensity of
the smoke.
Step 21
After blocking in all the el-
ements and adding detail,
its important to step back
every now and then to eval-
uate your progress. In this
step, I was trying to decide
whether to keep the ele-
ments at the very bottom.
Final
After adding a few tweaks, along with some green
smoke, I decided to eliminate the bands at the
bottom of the image. I increased the black around
the edges, and used the electric eraser to add a
few more lines to the right of the blue smoke. The
texture on the skull was also further refined.
Fire is a great exercise for beginners and pros
alike. Its important to keep in mind that fire has
a sense of randomness, not only by its shape, but
also in the variety of edges within it. Study the
various shapes within fire, and render its shapes
as if you were replicating an abstract painting. If
you dont think about your subject, and just see
the edges of the shapes, it will be much easier to
achieve greater realism in your work.
Dru Blair conducts Photorealism workshops at
the Blair School of Art in his hometown of Blair,
SC, and Airbrush Actions Airbrush Getaway pro-
gram. For more information check out www.dru-
blair.com, or www.airbrushaction.com.
AIRBRUSH ACTION
www.airbrushaction.com
39
You might also like
- Airbrush Action March-April 2008 Dru Blair Foto Real Portrait - Straighten NeedleDocument84 pagesAirbrush Action March-April 2008 Dru Blair Foto Real Portrait - Straighten NeedleLeonard Clay78% (9)
- Testors CatalogDocument56 pagesTestors Catalogspaced_boy100% (1)
- Making of Three Lines by Henning Ludvigsen PDFDocument15 pagesMaking of Three Lines by Henning Ludvigsen PDFNesshi S. OliveiraNo ratings yet
- 20 Steps To Colour Your Manga Art Like A Pro - Digital Art - Creative BloqDocument16 pages20 Steps To Colour Your Manga Art Like A Pro - Digital Art - Creative BloqMohd Zulfarhan IbrahimNo ratings yet
- Airbrush The Magazine Issue 16 December 2021 January 2022Document34 pagesAirbrush The Magazine Issue 16 December 2021 January 2022eugenioNo ratings yet
- Steve Driscoll - Eastwood How-ToDocument3 pagesSteve Driscoll - Eastwood How-ToMarcin ChrzczonowiczNo ratings yet
- Digital Art Live - Issue 71 September 2022Document96 pagesDigital Art Live - Issue 71 September 2022Jose Carlos CeperoNo ratings yet
- A Bubble Text EffectDocument16 pagesA Bubble Text EffectvermaxeroxNo ratings yet
- 2DArtist Issue 002 Feb06 LiteDocument34 pages2DArtist Issue 002 Feb06 LiteLuis Fernando BiondoNo ratings yet
- Publication PDFDocument150 pagesPublication PDFJesus Gamiño100% (2)
- Gnomon School of Visual Effects CatalogDocument196 pagesGnomon School of Visual Effects CatalogKillsteal100% (1)
- Video Links List How To Draw - Drawing and SketchingDocument3 pagesVideo Links List How To Draw - Drawing and SketchingcellorockNo ratings yet
- 2DArtist Issue 018 Jun07 LiteDocument44 pages2DArtist Issue 018 Jun07 LiteLuis Fernando BiondoNo ratings yet
- Digital Fantasy Portraits TutorialDocument5 pagesDigital Fantasy Portraits TutorialvoskieNo ratings yet
- DPT Vol.4Document292 pagesDPT Vol.4Phuc Nguyen TrongNo ratings yet
- 2DArtist Magazine Issue 074 February 2012Document87 pages2DArtist Magazine Issue 074 February 2012yuhang yNo ratings yet
- 3DCreative Issue 009 May06 LiteDocument62 pages3DCreative Issue 009 May06 LiteLuis Fernando BiondoNo ratings yet
- Ceiga Issue 7Document74 pagesCeiga Issue 7Ceiga100% (1)
- Realistic Eyes in Adobe Photoshop PDFDocument45 pagesRealistic Eyes in Adobe Photoshop PDFkimberlyNo ratings yet
- Airbrush Action 1987 Nov-DecDocument80 pagesAirbrush Action 1987 Nov-DecRoberto Savoia100% (1)
- Kibbitzer Is Creating Monthly Collections of Reference Sheets! - PatreonDocument1 pageKibbitzer Is Creating Monthly Collections of Reference Sheets! - PatreonNguyễn Ngọc Gia BảoNo ratings yet
- Tutorial PhotoshopDocument72 pagesTutorial Photoshopajung nandaNo ratings yet
- 2DArtist Magazine Issue 012 December 2006 (ChrisArmand)Document107 pages2DArtist Magazine Issue 012 December 2006 (ChrisArmand)Aiman A. SamahNo ratings yet
- Imagine FX Issue 203 2021Document100 pagesImagine FX Issue 203 2021jhnvlsqzNo ratings yet
- Artist: Interviews Tutorials Making Ofs GalleriesDocument67 pagesArtist: Interviews Tutorials Making Ofs GalleriesPaula NicodinNo ratings yet
- Photoshop and Zbrush: The Abstract DragonDocument5 pagesPhotoshop and Zbrush: The Abstract DragonJuancho CarusoNo ratings yet
- Cgarena Dec-Jan11 MagazineDocument71 pagesCgarena Dec-Jan11 Magazinecellmerah100% (1)
- 3DTotal - Learn To Paint Fantasy Landscapes in Photoshop - 2013Document45 pages3DTotal - Learn To Paint Fantasy Landscapes in Photoshop - 2013LuluafkNo ratings yet
- MattePainting LInk-Guide - IntroductionDocument17 pagesMattePainting LInk-Guide - IntroductionBogdan Alex100% (1)
- Airbrush Action 1985-05-06Document52 pagesAirbrush Action 1985-05-06Jack Morris67% (3)
- 2DArtist Issue 007 Jul06Document91 pages2DArtist Issue 007 Jul06Conrad StaierNo ratings yet
- Tutorial PhotosopDocument22 pagesTutorial PhotosopCah ElekNo ratings yet
- Concept Artist Who's WhoDocument4 pagesConcept Artist Who's WhoKharuunNo ratings yet
- Cgarena Aug-Sep2008 MagDocument72 pagesCgarena Aug-Sep2008 MagLuis Fernando BiondoNo ratings yet
- The Of: End SummerDocument52 pagesThe Of: End SummerLuis Fernando BiondoNo ratings yet
- Ceiga Issue 17Document66 pagesCeiga Issue 17Ceiga100% (2)
- Takuji Kawano - Soul CaliburDocument2 pagesTakuji Kawano - Soul CaliburMatthew MeleadyNo ratings yet
- New To Alias SketchBook ProDocument4 pagesNew To Alias SketchBook ProDavor KonficNo ratings yet
- Art 142 AutomotiveDocument4 pagesArt 142 Automotiveapi-19731651No ratings yet
- Fantastic Color To 3D Text PDFDocument57 pagesFantastic Color To 3D Text PDFkimberlyNo ratings yet
- Tutorial: 54 December 2004Document4 pagesTutorial: 54 December 2004KALFERNo ratings yet
- Digital Painting Tutorial Series - Volume 3Document40 pagesDigital Painting Tutorial Series - Volume 3Acosta Bonsai MaxNo ratings yet
- CGArena - 2012 06 07Document69 pagesCGArena - 2012 06 07apuhapuh_153349100% (1)
- Seriously Cool Photoshop Explosion EffectDocument21 pagesSeriously Cool Photoshop Explosion EffecthabnamNo ratings yet
- Creating An Urban-Style Piece of ArtworkDocument16 pagesCreating An Urban-Style Piece of ArtworkgangsstaNo ratings yet
- Freestyle Character Design ImagineFX Tutorial PDFDocument5 pagesFreestyle Character Design ImagineFX Tutorial PDFalexrgnNo ratings yet
- 2DArtist Issue 039 Mar09 HRDocument115 pages2DArtist Issue 039 Mar09 HRxNo ratings yet
- 2DArtist Magazine Issue 053 May 2010Document85 pages2DArtist Magazine Issue 053 May 2010choi hyosangNo ratings yet
- AIRBRUSH TECHNIQUE MAGAZINE Issue52Document32 pagesAIRBRUSH TECHNIQUE MAGAZINE Issue52Roberto Savoia100% (1)
- Cyclops: Stylised Character ChallengeDocument14 pagesCyclops: Stylised Character Challengeberjav1No ratings yet
- Cgarena: Get Attention in The Computer Graphics CommunityDocument70 pagesCgarena: Get Attention in The Computer Graphics Communityanarch1979No ratings yet
- 3D World - February 2024 UKDocument100 pages3D World - February 2024 UKkgyjuhi100% (1)
- Kawasys's - Complete Progress Shot Explanation 01Document31 pagesKawasys's - Complete Progress Shot Explanation 01itsBlue YTNo ratings yet
- 3D Artist 106 - 2017 UK PDFDocument100 pages3D Artist 106 - 2017 UK PDFEdz Justo100% (1)
- ABA FraserStencil05Document5 pagesABA FraserStencil05Roberto SavoiaNo ratings yet
- TutorialDocument4 pagesTutorialAbhilash MohantyNo ratings yet
- AIRBRUSH TECHNIQUE MAGAZINE Issue49Document32 pagesAIRBRUSH TECHNIQUE MAGAZINE Issue49Roberto SavoiaNo ratings yet
- V-Ray Render Elements - Rendering and Compositing in PhotoshopDocument11 pagesV-Ray Render Elements - Rendering and Compositing in PhotoshopBruno AbiNo ratings yet
- 2DArtist Magazine Issue 075 March 2012Document86 pages2DArtist Magazine Issue 075 March 2012yuhang yNo ratings yet
- Showthread Animal FurDocument11 pagesShowthread Animal FurLeonard ClayNo ratings yet
- Aba - LIND - Feb09 T Shirt AirbrushDocument5 pagesAba - LIND - Feb09 T Shirt AirbrushLeonard ClayNo ratings yet
- Bow Tech Destroyer 350Document3 pagesBow Tech Destroyer 350Leonard ClayNo ratings yet
- (Ak) Interactive Catalogue 2013Document29 pages(Ak) Interactive Catalogue 2013roland58100% (3)
- Humbrol Wall ChartDocument2 pagesHumbrol Wall ChartALFARMNo ratings yet
- 01-05-2020 Model Airplane International PDFDocument84 pages01-05-2020 Model Airplane International PDFallanrei100% (4)
- Airbrush The Magazine - Issue 1 - March-April 2019 PDFDocument46 pagesAirbrush The Magazine - Issue 1 - March-April 2019 PDFtae talNo ratings yet
- Zero Paints Colour Application Guide PDFDocument1 pageZero Paints Colour Application Guide PDFRonald E. BarbozaNo ratings yet
- Airbrush Comparison ChartDocument3 pagesAirbrush Comparison ChartTony Williams0% (1)
- Metallic Products Web PDFDocument2 pagesMetallic Products Web PDFricky666100% (1)
- MakeupDocument8 pagesMakeupAnkush NayyarNo ratings yet
- Painting GuideDocument5 pagesPainting Guidebhakthas0% (1)
- Airbrush Step by Step - 2007 - 3 July-SeptemberDocument10 pagesAirbrush Step by Step - 2007 - 3 July-SeptemberRoberto SavoiaNo ratings yet
- Publication PDFDocument150 pagesPublication PDFJesus Gamiño100% (2)
- Airbrush Step by Step - April-June 2016Document68 pagesAirbrush Step by Step - April-June 2016Damiano Tsichlias100% (3)
- Bolt Action .Net - The Unofficial Home of The Wargame by Osprey and Warlord Games - USMC Painting GuideDocument8 pagesBolt Action .Net - The Unofficial Home of The Wargame by Osprey and Warlord Games - USMC Painting GuideClifford Holm100% (1)
- Model Master Technical Guide - 06 AirbrushingDocument16 pagesModel Master Technical Guide - 06 Airbrushingapi-3755094100% (5)
- Metallics Vol.2 (Learning Series 5)Document92 pagesMetallics Vol.2 (Learning Series 5)Valery Gagich100% (2)
- Airbrush UseDocument21 pagesAirbrush UseLuka Zivadinovic100% (2)
- The Big Book of ModelingDocument6 pagesThe Big Book of ModelingdioNo ratings yet
- MXP DirectorsCut - 03Document79 pagesMXP DirectorsCut - 03Matias Hamberg100% (4)
- Mig ColorsDocument2 pagesMig ColorsLea Lea100% (2)
- E CAT35CSO103 BattleTech CamoSpecs Online Guide To Faction SchemesDocument28 pagesE CAT35CSO103 BattleTech CamoSpecs Online Guide To Faction Schemesantonio sarrionNo ratings yet
- RLMColor PT 4Document18 pagesRLMColor PT 4Edson ReisNo ratings yet
- Abandoned Little TreasuresDocument140 pagesAbandoned Little TreasuresSilverioNo ratings yet
- Vol 1 SBS GBartDocument21 pagesVol 1 SBS GBartJoreudo Oliveira100% (4)
- Building Gunpla FinalDocument135 pagesBuilding Gunpla FinalAkhmad Alfan Rahadi100% (2)
- AFV Modeller 85Document68 pagesAFV Modeller 85sebastian.ingenieriaelectronica100% (1)
- Axminster 04 - Compressors, Air Tools & Spraying - p127-p140Document14 pagesAxminster 04 - Compressors, Air Tools & Spraying - p127-p140Pierre799es0% (1)
- LM Illustration10 First-QuarterDocument40 pagesLM Illustration10 First-QuarterAngel DimapelisNo ratings yet
- Architectural Visual Communications - 5: Visual Techniques 3Document3 pagesArchitectural Visual Communications - 5: Visual Techniques 3Eli BerameNo ratings yet