Professional Documents
Culture Documents
Step by Step To Change ABAP Webdynpro Background Color
Step by Step To Change ABAP Webdynpro Background Color
Uploaded by
anu_bit_mcaCopyright:
Available Formats
You might also like
- Custom Expression Types and Action TypesDocument111 pagesCustom Expression Types and Action TypesjaviNo ratings yet
- Interactive Alv in WEBDYNPRODocument10 pagesInteractive Alv in WEBDYNPROAmrutha Ashok KamatNo ratings yet
- Creating A Custom View in A Overview PageDocument12 pagesCreating A Custom View in A Overview PageBhanu ChanderNo ratings yet
- 5 Easy Steps To Create A Web Dynpro ABAP ApplicationDocument12 pages5 Easy Steps To Create A Web Dynpro ABAP Applicationvento_ssbNo ratings yet
- Workflow WebdynproDocument8 pagesWorkflow WebdynprovaishalisNo ratings yet
- Detailed Explanation About BADI and The Ways To Find The BADI With An Example (ME23n Transaction) - ABAP Development - SCN WikiDocument7 pagesDetailed Explanation About BADI and The Ways To Find The BADI With An Example (ME23n Transaction) - ABAP Development - SCN WikiSudeep JainNo ratings yet
- Auto Generating Uml Diagrams From Abap CodeDocument21 pagesAuto Generating Uml Diagrams From Abap Codeเข้ม กำลังดีNo ratings yet
- How To Convert An Application From Web Dynpro To SAP UI5 in 5 StepsDocument10 pagesHow To Convert An Application From Web Dynpro To SAP UI5 in 5 StepskolleruNo ratings yet
- ALV With Dynamic Structure in Web Dynpro ABAPDocument16 pagesALV With Dynamic Structure in Web Dynpro ABAPShiva AnnaldasNo ratings yet
- Create A Simple BODocument48 pagesCreate A Simple BOLê Hải QuânNo ratings yet
- Web Services With REST and ICFDocument12 pagesWeb Services With REST and ICFvbvrkNo ratings yet
- Using Ftps in Abap Without Sap Pi - SCNDocument6 pagesUsing Ftps in Abap Without Sap Pi - SCNAnonymous zzw4hoFvHNNo ratings yet
- WebdynproDocument9 pagesWebdynproSuman KumarNo ratings yet
- Step by Step Creating A Simple ABAP WebDynproDocument10 pagesStep by Step Creating A Simple ABAP WebDynproasiahazharNo ratings yet
- BPM BOPF Technical DocumentDocument58 pagesBPM BOPF Technical DocumentArun krishnamoorthyNo ratings yet
- My First ABAP WebDynproDocument6 pagesMy First ABAP WebDynprovarunwalia19No ratings yet
- Get To Know The UI Development Toolkit For HTML5 (Aka SAPUI5)Document7 pagesGet To Know The UI Development Toolkit For HTML5 (Aka SAPUI5)Rama Krishna BNo ratings yet
- Call Transaction in WD AbapDocument40 pagesCall Transaction in WD AbapPulluri VenkatNo ratings yet
- What Is Model-View-Controller MVC Architecture in Web Dynpro ABAP?Document19 pagesWhat Is Model-View-Controller MVC Architecture in Web Dynpro ABAP?sridhar7474No ratings yet
- Integrating WebDynpro ABAP Applications With UWL For Workflow in PortalDocument6 pagesIntegrating WebDynpro ABAP Applications With UWL For Workflow in PortalManikandan0% (1)
- WEBDynpro HelloWorld ABAPDocument6 pagesWEBDynpro HelloWorld ABAPanhonikNo ratings yet
- HR ABAP Getting Started With LDB PNP - 1Document4 pagesHR ABAP Getting Started With LDB PNP - 1Vaibhav SambareNo ratings yet
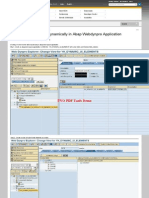
- Creating UI Elements Dynamically in Abap Webdynpro ApplicationDocument5 pagesCreating UI Elements Dynamically in Abap Webdynpro ApplicationHarkesh Kumar YadavNo ratings yet
- List of Q&A (Webdynpro) - Sap AbapDocument7 pagesList of Q&A (Webdynpro) - Sap Abappranu07No ratings yet
- Creating A Simple Java Web Dynpro Pop-Up Window: Applies ToDocument30 pagesCreating A Simple Java Web Dynpro Pop-Up Window: Applies Toseydi73No ratings yet
- ABAP Debugger Scripting-BasicsDocument8 pagesABAP Debugger Scripting-Basicsashwinbhaskar27No ratings yet
- CRUD OperationsDocument17 pagesCRUD OperationszanibabNo ratings yet
- Customize Your SAP NetWeaver BPM Through APIsDocument21 pagesCustomize Your SAP NetWeaver BPM Through APIsffg_scribd0% (1)
- FPM WiringDocument27 pagesFPM WiringJaya Krishna KuntamukkalaNo ratings yet
- How To Use Webdynpro With AdobeDocument16 pagesHow To Use Webdynpro With AdobeVizhi Arasi100% (2)
- Adobe Integration Into WebDynpro ABAPDocument15 pagesAdobe Integration Into WebDynpro ABAPSubhadip Das SarmaNo ratings yet
- ADS7 3configDocument21 pagesADS7 3configsairamb_143No ratings yet
- SAP NetWeaver Gateway Developer Center..Document57 pagesSAP NetWeaver Gateway Developer Center..mundeckeNo ratings yet
- SAP Business Workflow - ABAP Development - SCN WikiDocument5 pagesSAP Business Workflow - ABAP Development - SCN WikiPrashant AdhikariNo ratings yet
- Webdynpro Interview QuesDocument22 pagesWebdynpro Interview QuesRaj ReddyNo ratings yet
- ABAP WebDynPro Case StudyDocument9 pagesABAP WebDynPro Case StudyVinod DurairajNo ratings yet
- Custom Genil UsageDocument17 pagesCustom Genil UsageBooker BookerNo ratings yet
- Gain Programmatic Access To Data of SAPGUI ALV ReportsDocument4 pagesGain Programmatic Access To Data of SAPGUI ALV ReportsSureshNo ratings yet
- Assistance Class Use in WebDynpro ABAPDocument28 pagesAssistance Class Use in WebDynpro ABAPAnonymous zuCm70tZEWNo ratings yet
- How To Build WebdynproDocument62 pagesHow To Build Webdynpro2010odonto1258No ratings yet
- Archiving and Deleting of XML Messages in SAP Netweaver PIDocument15 pagesArchiving and Deleting of XML Messages in SAP Netweaver PIRengasamy SethurajanNo ratings yet
- Ads Configuration in Netweaver 73Document19 pagesAds Configuration in Netweaver 73mahboobNo ratings yet
- SAP Smart Forms PrintingDocument10 pagesSAP Smart Forms PrintingBhupathi RajuNo ratings yet
- SettingUpABAP in EclipseDocument15 pagesSettingUpABAP in EclipseAmit VermaNo ratings yet
- FPM Application Using Feeder Class For FORM GUIBBDocument18 pagesFPM Application Using Feeder Class For FORM GUIBBshinde32No ratings yet
- Web Dynpro ABAP vs. JavaDocument13 pagesWeb Dynpro ABAP vs. JavaojncNo ratings yet
- OVS Help in The WebDynpro ApplicationDocument15 pagesOVS Help in The WebDynpro ApplicationSudheer KollaramNo ratings yet
- RFCLookup SampleDocument13 pagesRFCLookup SampleProbal SilNo ratings yet
- Logical Lock Vs Physical Lock in SAPDocument17 pagesLogical Lock Vs Physical Lock in SAPPILLINAGARAJUNo ratings yet
- SD Pricing OverviewDocument25 pagesSD Pricing OverviewdesisardarNo ratings yet
- Step by Step BolDocument25 pagesStep by Step BolParatchana JanNo ratings yet
- How To Develope Offline Adobe Forms - SCNDocument5 pagesHow To Develope Offline Adobe Forms - SCNSubhadip DattaNo ratings yet
- Chapter 1-Setting Up For Dream WeaverDocument7 pagesChapter 1-Setting Up For Dream WeaverCBAKhanNo ratings yet
- Ecommerce TemplatesDocument257 pagesEcommerce TemplatesRonald CapodagliNo ratings yet
- Drupal 6.X Support On Netbeans 6.X Ide: ContentsDocument34 pagesDrupal 6.X Support On Netbeans 6.X Ide: ContentsEdis ŠehalićNo ratings yet
- Angular POC ProjectDocument35 pagesAngular POC Projectsagar BoleNo ratings yet
- Web Application Penetration Testing Checklist: More Than 200 Custom Test Cases Prepared By: Tushar Verma Recon PhaseDocument13 pagesWeb Application Penetration Testing Checklist: More Than 200 Custom Test Cases Prepared By: Tushar Verma Recon PhaseHafa kali100% (1)
- TechCorner 15 - C-More Remote Access, Data Log, FTP File Transfer, and Email (Tutorial)Document15 pagesTechCorner 15 - C-More Remote Access, Data Log, FTP File Transfer, and Email (Tutorial)QuantumAutomationNo ratings yet
- SEO Packages in DetailDocument2 pagesSEO Packages in DetailZara KhanNo ratings yet
- Computer NetworkDocument22 pagesComputer NetworkHarshit DixitNMNo ratings yet
- Pexip Infinity Version 29 Specifications and RequirementsDocument8 pagesPexip Infinity Version 29 Specifications and RequirementsInc hrgNo ratings yet
- FortiOS 6.4.7 Administration GuideDocument1,871 pagesFortiOS 6.4.7 Administration GuideHeera SinghNo ratings yet
- AsasDocument180 pagesAsasAres SagaNo ratings yet
- Static Residential Proxiesidpkf PDFDocument10 pagesStatic Residential Proxiesidpkf PDFproxylists2640No ratings yet
- ACC105 Assignment 6Document5 pagesACC105 Assignment 6Syifa AuliaNo ratings yet
- Pipeline Pilot OverviewDocument4 pagesPipeline Pilot OverviewNanda AmbatiNo ratings yet
- Cyber Security MCQ NOTESDocument16 pagesCyber Security MCQ NOTESkhanNo ratings yet
- Web AnalyticsDocument11 pagesWeb AnalyticsRiya LokhandeNo ratings yet
- New Guideline - Youtube Channel Quality LabelingDocument18 pagesNew Guideline - Youtube Channel Quality LabelingHằng ĐàoNo ratings yet
- Content Marketing and Social Media PlanDocument6 pagesContent Marketing and Social Media PlanneoneolucaslucasNo ratings yet
- Siebel System Requirements and Supported Platforms: Version 8.1, Rev. O October 2011Document115 pagesSiebel System Requirements and Supported Platforms: Version 8.1, Rev. O October 2011Jiri BartlNo ratings yet
- EGX100EGX300 TechnicalDataSheetDocument6 pagesEGX100EGX300 TechnicalDataSheetLimaymanta Ticse RicardoNo ratings yet
- Chapter 5 (Class 8th)Document3 pagesChapter 5 (Class 8th)Arnav ChhokarNo ratings yet
- XVZCZXDocument3 pagesXVZCZXRevanth NikkiNo ratings yet
- Webinar 1 NotesDocument3 pagesWebinar 1 NotestonalbadassNo ratings yet
- Lab Answer Key Module 2 Configuring The Default Website PDFDocument11 pagesLab Answer Key Module 2 Configuring The Default Website PDFClaude BaptisteNo ratings yet
- ScribbddDocument22 pagesScribbddKarlus TomasNo ratings yet
- Competency ModelDocument37 pagesCompetency ModelNovel T Y100% (2)
- Web Security Service: Proxy Forwarding Access MethodDocument43 pagesWeb Security Service: Proxy Forwarding Access MethodViệt NguyễnNo ratings yet
- DcaDocument8 pagesDcaPBorahNo ratings yet
- Tourism Management System ReportDocument14 pagesTourism Management System ReportTony PafalNo ratings yet
- Cisco WebEx SecurityDocument23 pagesCisco WebEx SecurityjawajuiceNo ratings yet
- Welcome To Our PresentationDocument26 pagesWelcome To Our Presentationrm1912No ratings yet
- Threat Assessment Last Week 2022-06-21T02 03 00ZDocument19 pagesThreat Assessment Last Week 2022-06-21T02 03 00ZDung Nguyen HoaiNo ratings yet
- Data Transmission Via Ethernet - Ip - Sd01293cen - 05.20Document94 pagesData Transmission Via Ethernet - Ip - Sd01293cen - 05.20Alex AlvesNo ratings yet
Step by Step To Change ABAP Webdynpro Background Color
Step by Step To Change ABAP Webdynpro Background Color
Uploaded by
anu_bit_mcaOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Step by Step To Change ABAP Webdynpro Background Color
Step by Step To Change ABAP Webdynpro Background Color
Uploaded by
anu_bit_mcaCopyright:
Available Formats
Step by step to change ABAP webdynpro
background color
Theme Editor related topics on page 1
Manual change the CSS file on page 1
Step1: Download the standard theme from Mime repository on page 2
Step2: Identify the real theme currently being used on page 4
Step3: Manual change the css file on page 5
Step4: Upload and deploy the modified theme on page 8
Step5: Invalidate client and server cache on page 10
How to change other UI styles on page 11
Recently one local customer requires that they could like to change the background color from blue to others
for example green.
Theme Editor related topics
I searched SCN and found there are many threads to recommend the usage of Theme Editor. Then I tried the
download links contained in note 854870 - Netweaver 04 Web Dynpro Theme Editor Download and found none
of them are valid any more.
In thread I got information from Samuli Kaski that theme editor is no longer supported. So I plan to try another
approach.
Manual change the CSS file
Then I find the document "Custom themes for Web Dynpro ABAP applications without SAP Enterprise Portal
integration". However when I try it in my CRM 7.0 EHP2 system, I found the instructions in that document could
not directly work without some minor adaptations. In this document I will explain the step by step investigation
to find all necessary adaptations.
The default background color changed before looks like below:
Generated by Jive on 2014-11-03+01:00
1
Step by step to change ABAP webdynpro background color
Step1: Download the standard theme from Mime
repository
use tcode SE80, tab "MIME Repository", follow the path /PUBLIC/BC/UR/ur_mines_nw7.zip, download it
locally.
Generated by Jive on 2014-11-03+01:00
2
Step by step to change ABAP webdynpro background color
Unzip the zip file and we can observe several themes inside it. In the document Custom themes for Web
Dynpro ABAP applications without SAP Enterprise Portal integration it contains the steps how to create a
custom theme. However for the very case of my local customer, it is ok to directly change the standard theme.
So the next task is which of the following themes is the currently being used one?
Generated by Jive on 2014-11-03+01:00
3
Step by step to change ABAP webdynpro background color
Step2: Identify the real theme currently being used
Launch the webdynpro application as usual, click F12 to open the development tool of IE. ( Of course you
could also use Chrome )
Here we can find the working theme is "sap_tradeshow_plus" and css file is ls_ie6.css.
The CSS class for body DOM element is urBdyStd.
With these information at hand now it is ready to change the CSS file ls_ie6.css, which is located in the folder
below:
Generated by Jive on 2014-11-03+01:00
4
Step by step to change ABAP webdynpro background color
Step3: Manual change the css file
Before the change, we should identify which DOM node in the CSS file should be changed. In IE development
tool, click on body node, and here we can find the element attribute "background-color" which controls the
current background color.
The current rgb value is (234, 241, 246). I use an online tool http://rgb.phpddt.com/
to verify whether this color is just the current default background color. In this online tool after I maintain the
rgb value and click ok button, the right area of the tool is rendered with the specified color.
Generated by Jive on 2014-11-03+01:00
5
Step by step to change ABAP webdynpro background color
I plan to change the default color to rgb value (86, 255, 170) which display as green colow below:
It is very convenient to verify whether the change on CSS file could really take effect, since we could directly
change the attribute in IE development tool.
Just click the attribute "background-color" and then it will switch to edit mode. Change the value to (86,
255,170) and click enter.
Generated by Jive on 2014-11-03+01:00
6
Step by step to change ABAP webdynpro background color
Soon we can see the background color is changed to green as expected.
However this change is not persisted, we should change the CSS file via text editor or any other CSS editor.
I just use the Notepad to change the color. Note that the development tool translates the HEX color to rgb color
automatically for us, but in the CSS file, we should maintain the corresponding HEX color #56FFAA for rgb
value( 86, 255, 170 ).
Save the css file after change.
Generated by Jive on 2014-11-03+01:00
7
Step by step to change ABAP webdynpro background color
Step4: Upload and deploy the modified theme
Zip the folder ur_mimes_nw7 again with modified css file. I just delete the original css file from zip file via
context menu->Delete files, the drag the modified css file from my desktop to zip file.
Then run report WDG_MAINTAIN_UR_MIMES( not the report BSP_UPDATE_MIMEREPOS mentioned in the
document Custom themes for Web Dynpro ABAP applications without SAP Enterprise Portal integration ).
Double click on Menu "Upload MIME archive to server":
Generated by Jive on 2014-11-03+01:00
8
Step by step to change ABAP webdynpro background color
after successfully upload, double click on "Deploy MIMEs":
Generated by Jive on 2014-11-03+01:00
9
Step by step to change ABAP webdynpro background color
Step5: Invalidate client and server cache
in transaction code SMICM you could observe many server side cache for performance improvement:
Invalidate them via HTTP Plugin->Server Cache->Invalidate Globally to clear cache otherwise you might still
see the color before the change.
Global invalidation could ensure the invalidation is distributed to all other application server instances.
Generated by Jive on 2014-11-03+01:00
10
Step by step to change ABAP webdynpro background color
Clear your browser cache in client side as well.
Then launch webdynpro application, and you could see the background color is changed to green as expected:
How to change other UI styles
It is very convenient to change other UI styles as well via the same steps. When you expand the HTML dom
node tree in the left part of the development tool, the corresponding UI element will be automatically highlighted
in the browser so that you can know which UI element currently are being edited by you. Then you could try to
change its CSS attribute value in the right part. The change is done via a "what you see is what you get" mode.
For example I change the border color and borth width of the table tool bar below:
Generated by Jive on 2014-11-03+01:00
11
You might also like
- Custom Expression Types and Action TypesDocument111 pagesCustom Expression Types and Action TypesjaviNo ratings yet
- Interactive Alv in WEBDYNPRODocument10 pagesInteractive Alv in WEBDYNPROAmrutha Ashok KamatNo ratings yet
- Creating A Custom View in A Overview PageDocument12 pagesCreating A Custom View in A Overview PageBhanu ChanderNo ratings yet
- 5 Easy Steps To Create A Web Dynpro ABAP ApplicationDocument12 pages5 Easy Steps To Create A Web Dynpro ABAP Applicationvento_ssbNo ratings yet
- Workflow WebdynproDocument8 pagesWorkflow WebdynprovaishalisNo ratings yet
- Detailed Explanation About BADI and The Ways To Find The BADI With An Example (ME23n Transaction) - ABAP Development - SCN WikiDocument7 pagesDetailed Explanation About BADI and The Ways To Find The BADI With An Example (ME23n Transaction) - ABAP Development - SCN WikiSudeep JainNo ratings yet
- Auto Generating Uml Diagrams From Abap CodeDocument21 pagesAuto Generating Uml Diagrams From Abap Codeเข้ม กำลังดีNo ratings yet
- How To Convert An Application From Web Dynpro To SAP UI5 in 5 StepsDocument10 pagesHow To Convert An Application From Web Dynpro To SAP UI5 in 5 StepskolleruNo ratings yet
- ALV With Dynamic Structure in Web Dynpro ABAPDocument16 pagesALV With Dynamic Structure in Web Dynpro ABAPShiva AnnaldasNo ratings yet
- Create A Simple BODocument48 pagesCreate A Simple BOLê Hải QuânNo ratings yet
- Web Services With REST and ICFDocument12 pagesWeb Services With REST and ICFvbvrkNo ratings yet
- Using Ftps in Abap Without Sap Pi - SCNDocument6 pagesUsing Ftps in Abap Without Sap Pi - SCNAnonymous zzw4hoFvHNNo ratings yet
- WebdynproDocument9 pagesWebdynproSuman KumarNo ratings yet
- Step by Step Creating A Simple ABAP WebDynproDocument10 pagesStep by Step Creating A Simple ABAP WebDynproasiahazharNo ratings yet
- BPM BOPF Technical DocumentDocument58 pagesBPM BOPF Technical DocumentArun krishnamoorthyNo ratings yet
- My First ABAP WebDynproDocument6 pagesMy First ABAP WebDynprovarunwalia19No ratings yet
- Get To Know The UI Development Toolkit For HTML5 (Aka SAPUI5)Document7 pagesGet To Know The UI Development Toolkit For HTML5 (Aka SAPUI5)Rama Krishna BNo ratings yet
- Call Transaction in WD AbapDocument40 pagesCall Transaction in WD AbapPulluri VenkatNo ratings yet
- What Is Model-View-Controller MVC Architecture in Web Dynpro ABAP?Document19 pagesWhat Is Model-View-Controller MVC Architecture in Web Dynpro ABAP?sridhar7474No ratings yet
- Integrating WebDynpro ABAP Applications With UWL For Workflow in PortalDocument6 pagesIntegrating WebDynpro ABAP Applications With UWL For Workflow in PortalManikandan0% (1)
- WEBDynpro HelloWorld ABAPDocument6 pagesWEBDynpro HelloWorld ABAPanhonikNo ratings yet
- HR ABAP Getting Started With LDB PNP - 1Document4 pagesHR ABAP Getting Started With LDB PNP - 1Vaibhav SambareNo ratings yet
- Creating UI Elements Dynamically in Abap Webdynpro ApplicationDocument5 pagesCreating UI Elements Dynamically in Abap Webdynpro ApplicationHarkesh Kumar YadavNo ratings yet
- List of Q&A (Webdynpro) - Sap AbapDocument7 pagesList of Q&A (Webdynpro) - Sap Abappranu07No ratings yet
- Creating A Simple Java Web Dynpro Pop-Up Window: Applies ToDocument30 pagesCreating A Simple Java Web Dynpro Pop-Up Window: Applies Toseydi73No ratings yet
- ABAP Debugger Scripting-BasicsDocument8 pagesABAP Debugger Scripting-Basicsashwinbhaskar27No ratings yet
- CRUD OperationsDocument17 pagesCRUD OperationszanibabNo ratings yet
- Customize Your SAP NetWeaver BPM Through APIsDocument21 pagesCustomize Your SAP NetWeaver BPM Through APIsffg_scribd0% (1)
- FPM WiringDocument27 pagesFPM WiringJaya Krishna KuntamukkalaNo ratings yet
- How To Use Webdynpro With AdobeDocument16 pagesHow To Use Webdynpro With AdobeVizhi Arasi100% (2)
- Adobe Integration Into WebDynpro ABAPDocument15 pagesAdobe Integration Into WebDynpro ABAPSubhadip Das SarmaNo ratings yet
- ADS7 3configDocument21 pagesADS7 3configsairamb_143No ratings yet
- SAP NetWeaver Gateway Developer Center..Document57 pagesSAP NetWeaver Gateway Developer Center..mundeckeNo ratings yet
- SAP Business Workflow - ABAP Development - SCN WikiDocument5 pagesSAP Business Workflow - ABAP Development - SCN WikiPrashant AdhikariNo ratings yet
- Webdynpro Interview QuesDocument22 pagesWebdynpro Interview QuesRaj ReddyNo ratings yet
- ABAP WebDynPro Case StudyDocument9 pagesABAP WebDynPro Case StudyVinod DurairajNo ratings yet
- Custom Genil UsageDocument17 pagesCustom Genil UsageBooker BookerNo ratings yet
- Gain Programmatic Access To Data of SAPGUI ALV ReportsDocument4 pagesGain Programmatic Access To Data of SAPGUI ALV ReportsSureshNo ratings yet
- Assistance Class Use in WebDynpro ABAPDocument28 pagesAssistance Class Use in WebDynpro ABAPAnonymous zuCm70tZEWNo ratings yet
- How To Build WebdynproDocument62 pagesHow To Build Webdynpro2010odonto1258No ratings yet
- Archiving and Deleting of XML Messages in SAP Netweaver PIDocument15 pagesArchiving and Deleting of XML Messages in SAP Netweaver PIRengasamy SethurajanNo ratings yet
- Ads Configuration in Netweaver 73Document19 pagesAds Configuration in Netweaver 73mahboobNo ratings yet
- SAP Smart Forms PrintingDocument10 pagesSAP Smart Forms PrintingBhupathi RajuNo ratings yet
- SettingUpABAP in EclipseDocument15 pagesSettingUpABAP in EclipseAmit VermaNo ratings yet
- FPM Application Using Feeder Class For FORM GUIBBDocument18 pagesFPM Application Using Feeder Class For FORM GUIBBshinde32No ratings yet
- Web Dynpro ABAP vs. JavaDocument13 pagesWeb Dynpro ABAP vs. JavaojncNo ratings yet
- OVS Help in The WebDynpro ApplicationDocument15 pagesOVS Help in The WebDynpro ApplicationSudheer KollaramNo ratings yet
- RFCLookup SampleDocument13 pagesRFCLookup SampleProbal SilNo ratings yet
- Logical Lock Vs Physical Lock in SAPDocument17 pagesLogical Lock Vs Physical Lock in SAPPILLINAGARAJUNo ratings yet
- SD Pricing OverviewDocument25 pagesSD Pricing OverviewdesisardarNo ratings yet
- Step by Step BolDocument25 pagesStep by Step BolParatchana JanNo ratings yet
- How To Develope Offline Adobe Forms - SCNDocument5 pagesHow To Develope Offline Adobe Forms - SCNSubhadip DattaNo ratings yet
- Chapter 1-Setting Up For Dream WeaverDocument7 pagesChapter 1-Setting Up For Dream WeaverCBAKhanNo ratings yet
- Ecommerce TemplatesDocument257 pagesEcommerce TemplatesRonald CapodagliNo ratings yet
- Drupal 6.X Support On Netbeans 6.X Ide: ContentsDocument34 pagesDrupal 6.X Support On Netbeans 6.X Ide: ContentsEdis ŠehalićNo ratings yet
- Angular POC ProjectDocument35 pagesAngular POC Projectsagar BoleNo ratings yet
- Web Application Penetration Testing Checklist: More Than 200 Custom Test Cases Prepared By: Tushar Verma Recon PhaseDocument13 pagesWeb Application Penetration Testing Checklist: More Than 200 Custom Test Cases Prepared By: Tushar Verma Recon PhaseHafa kali100% (1)
- TechCorner 15 - C-More Remote Access, Data Log, FTP File Transfer, and Email (Tutorial)Document15 pagesTechCorner 15 - C-More Remote Access, Data Log, FTP File Transfer, and Email (Tutorial)QuantumAutomationNo ratings yet
- SEO Packages in DetailDocument2 pagesSEO Packages in DetailZara KhanNo ratings yet
- Computer NetworkDocument22 pagesComputer NetworkHarshit DixitNMNo ratings yet
- Pexip Infinity Version 29 Specifications and RequirementsDocument8 pagesPexip Infinity Version 29 Specifications and RequirementsInc hrgNo ratings yet
- FortiOS 6.4.7 Administration GuideDocument1,871 pagesFortiOS 6.4.7 Administration GuideHeera SinghNo ratings yet
- AsasDocument180 pagesAsasAres SagaNo ratings yet
- Static Residential Proxiesidpkf PDFDocument10 pagesStatic Residential Proxiesidpkf PDFproxylists2640No ratings yet
- ACC105 Assignment 6Document5 pagesACC105 Assignment 6Syifa AuliaNo ratings yet
- Pipeline Pilot OverviewDocument4 pagesPipeline Pilot OverviewNanda AmbatiNo ratings yet
- Cyber Security MCQ NOTESDocument16 pagesCyber Security MCQ NOTESkhanNo ratings yet
- Web AnalyticsDocument11 pagesWeb AnalyticsRiya LokhandeNo ratings yet
- New Guideline - Youtube Channel Quality LabelingDocument18 pagesNew Guideline - Youtube Channel Quality LabelingHằng ĐàoNo ratings yet
- Content Marketing and Social Media PlanDocument6 pagesContent Marketing and Social Media PlanneoneolucaslucasNo ratings yet
- Siebel System Requirements and Supported Platforms: Version 8.1, Rev. O October 2011Document115 pagesSiebel System Requirements and Supported Platforms: Version 8.1, Rev. O October 2011Jiri BartlNo ratings yet
- EGX100EGX300 TechnicalDataSheetDocument6 pagesEGX100EGX300 TechnicalDataSheetLimaymanta Ticse RicardoNo ratings yet
- Chapter 5 (Class 8th)Document3 pagesChapter 5 (Class 8th)Arnav ChhokarNo ratings yet
- XVZCZXDocument3 pagesXVZCZXRevanth NikkiNo ratings yet
- Webinar 1 NotesDocument3 pagesWebinar 1 NotestonalbadassNo ratings yet
- Lab Answer Key Module 2 Configuring The Default Website PDFDocument11 pagesLab Answer Key Module 2 Configuring The Default Website PDFClaude BaptisteNo ratings yet
- ScribbddDocument22 pagesScribbddKarlus TomasNo ratings yet
- Competency ModelDocument37 pagesCompetency ModelNovel T Y100% (2)
- Web Security Service: Proxy Forwarding Access MethodDocument43 pagesWeb Security Service: Proxy Forwarding Access MethodViệt NguyễnNo ratings yet
- DcaDocument8 pagesDcaPBorahNo ratings yet
- Tourism Management System ReportDocument14 pagesTourism Management System ReportTony PafalNo ratings yet
- Cisco WebEx SecurityDocument23 pagesCisco WebEx SecurityjawajuiceNo ratings yet
- Welcome To Our PresentationDocument26 pagesWelcome To Our Presentationrm1912No ratings yet
- Threat Assessment Last Week 2022-06-21T02 03 00ZDocument19 pagesThreat Assessment Last Week 2022-06-21T02 03 00ZDung Nguyen HoaiNo ratings yet
- Data Transmission Via Ethernet - Ip - Sd01293cen - 05.20Document94 pagesData Transmission Via Ethernet - Ip - Sd01293cen - 05.20Alex AlvesNo ratings yet