Professional Documents
Culture Documents
3
3
Uploaded by
Andrei MilitaruCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
3
3
Uploaded by
Andrei MilitaruCopyright:
Available Formats
<!
DOCTYPE html>
<!-- saved from url=(0081)http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/ -->
<html class="csstransforms csstransforms3d csstransitions js no-touch
csstransforms3d csstransitions"><head><meta http-equiv="Content-Type"
content="text/html; charset=UTF-8"><link type="text/css" rel="stylesheet"
href="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/css"><style type="text/css">.gm-style .gm-style-cc span,.gm-style
.gm-style-cc a,.gm-style .gm-style-mtc div{font-size:10px}
</style><style type="text/css">@media print { .gm-style .gmnoprint, .gmnoprint {
display:none }}@media screen { .gm-style .gmnoscreen, .gmnoscreen
{ display:none }}</style><style type="text/css">.gm-style-
pbc{transition:opacity ease-in-out;background-color:rgba(0,0,0,0.45);text-
align:center}.gm-style-pbt{font-size:22px;color:white;font-
family:Roboto,Arial,sans-serif;position:relative;margin:0;top:50%;-webkit-
transform:translateY(-50%);-ms-transform:translateY(-50%);transform:translateY(-
50%)}
</style>
<title>Free CSS | Free CSS Templates | Demo of the HTML CSS Template
Essentia</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-
scale=1">
<link rel="stylesheet" type="text/css" href="./Free CSS _ Free CSS Templates _ Demo
of the HTML CSS Template Essentia_files/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="./Free CSS _ Free CSS Templates _ Demo
of the HTML CSS Template Essentia_files/bootstrap-responsive.min.css">
<link rel="stylesheet" type="text/css" href="./Free CSS _ Free CSS Templates _ Demo
of the HTML CSS Template Essentia_files/style.css">
<link rel="stylesheet" type="text/css" href="./Free CSS _ Free CSS Templates _ Demo
of the HTML CSS Template Essentia_files/slider.css">
<!--[if lt IE 9]>
<script src="assets/js/html5.js"></script>
<![endif]-->
<style type="text/css">
#freecssfooter{display:block;width:100%;padding:120px 0
20px;overflow:hidden;background-color:transparent;z-index:5000;text-align:center;}
#freecssfooter div#fcssholder div{display:none;}
#freecssfooter div#fcssholder div:first-child{display:block;}
#freecssfooter div#fcssholder div:first-child a{float:none;margin:0 auto;}
</style><script async="" src="./Free CSS _ Free CSS Templates _ Demo of the HTML
CSS Template Essentia_files/analytics.js.download"></script><script
type="text/javascript" async=""
src="http://s3.buysellads.com/ac/bsa.js"></script><script type="text/javascript"
charset="UTF-8" src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/common.js.download"></script><script type="text/javascript"
charset="UTF-8" src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/map.js.download"></script><script type="text/javascript"
charset="UTF-8" src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/util.js.download"></script><script type="text/javascript"
charset="UTF-8" src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/geocoder.js.download"></script><script
type="text/javascript" charset="UTF-8" src="./Free CSS _ Free CSS Templates _ Demo
of the HTML CSS Template Essentia_files/marker.js.download"></script><style
type="text/css">.gm-style {
font: 400 11px Roboto, Arial, sans-serif;
text-decoration: none;
}
.gm-style img { max-width: none; }</style><script type="text/javascript"
charset="UTF-8" src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/onion.js.download"></script><script type="text/javascript"
charset="UTF-8" src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/controls.js.download"></script><script
type="text/javascript" charset="UTF-8" src="./Free CSS _ Free CSS Templates _ Demo
of the HTML CSS Template Essentia_files/stats.js.download"></script></head>
<body>
<script type="text/javascript">
(function(){
var bsa = document.createElement('script');
bsa.type = 'text/javascript';
bsa.async = true;
bsa.src = '//s3.buysellads.com/ac/bsa.js';
(document.getElementsByTagName('head')[0]||document.getElementsByTagName('body')
[0]).appendChild(bsa);
})();
</script>
<header>
<div class="container">
<div class="row-fluid">
<div class="navigation">
<div class="navbar navbar-fixed-top">
<div class="navbar-inner"><div class="btn-overlay"><a class="btn btn-
navbar btnOverlay" data-toggle="collapse" data-target=".nav-
collapse"><span>menu</span></a></div>
<div class="nav-collapse collapse">
<ul class="nav">
<li><a href="http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/#home" class="home">Home</a></li>
<li><a href="http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/#services" class="services">Services</a></li>
<li><a href="http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/#pricing" class="pricing">Pricing</a></li>
<li><a href="http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/#portfolio" class="portfolio">Portfolio</a></li>
<li><a href="http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/#about" class="about">About</a></li>
<li><a href="http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/#team" class="team">Team</a></li>
<li><a href="http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/#contact" class="contact">Contact</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<div id="home">
<div class="demo-1">
<div id="slider" class="sl-slider-wrapper">
<div class="sl-slider" style="width: 1068px; height: 600px;">
<div class="sl-slides-wrapper"><div class="sl-slide bg-1 sl-slide-
horizontal" data-orientation="horizontal" data-slice1-rotation="-25" data-slice2-
rotation="-25" data-slice1-scale="2" data-slice2-scale="2" style="display: none; z-
index: 1;">
<div class="sl-content-wrapper" style="width: 1068px; height:
600px;"><div class="sl-content"><div class="sl-slide-inner">
<div class="deco" data-icon="H"></div>
<h2>A bene placito</h2>
<blockquote>
<p>You have just dined, and however scrupulously the slaughterhouse
is concealed in the graceful distance of miles, there is complicity.</p>
<cite>Ralph Waldo Emerson</cite></blockquote>
</div></div></div>
</div><div class="sl-slide bg-2 sl-slide-vertical" data-
orientation="vertical" data-slice1-rotation="10" data-slice2-rotation="-15" data-
slice1-scale="1.5" data-slice2-scale="1.5" style="display: none; z-index: 1;">
<div class="sl-content-wrapper" style="width: 1068px; height:
600px;"><div class="sl-content"><div class="sl-slide-inner">
<div class="deco" data-icon="q"></div>
<h2>Regula aurea</h2>
<blockquote>
<p>Until he extends the circle of his compassion to all living
things, man will not himself find peace.</p>
<cite>Albert Schweitzer</cite></blockquote>
</div></div></div>
</div><div class="sl-slide bg-3 sl-slide-horizontal sl-trans-elems" data-
orientation="horizontal" data-slice1-rotation="3" data-slice2-rotation="3" data-
slice1-scale="2" data-slice2-scale="1" style="display: block;">
<div class="sl-content-wrapper" style="width: 1068px; height:
600px;"><div class="sl-content"><div class="sl-slide-inner">
<div class="deco" data-icon="O"></div>
<h2>Dum spiro, spero</h2>
<blockquote>
<p>Thousands of people who say they 'love' animals sit down once or
twice a day to enjoy the flesh of creatures who have been utterly deprived of
everything that could make their lives worth living and who endured the awful
suffering and the terror of the abattoirs.</p>
<cite>Dame Jane Morris Goodall</cite></blockquote>
</div></div></div>
</div><div class="sl-slide bg-4 sl-slide-vertical" data-
orientation="vertical" data-slice1-rotation="-5" data-slice2-rotation="25" data-
slice1-scale="2" data-slice2-scale="1" style="display: none;">
<div class="sl-content-wrapper" style="width: 1068px; height:
600px;"><div class="sl-content"><div class="sl-slide-inner">
<div class="deco" data-icon="I"></div>
<h2>Donna nobis pacem</h2>
<blockquote>
<p>The human body has no more need for cows' milk than it does for
dogs' milk, horses' milk, or giraffes' milk.</p>
<cite>Michael Klaper M.D.</cite></blockquote>
</div></div></div>
</div><div class="sl-slide bg-5 sl-slide-horizontal" data-
orientation="horizontal" data-slice1-rotation="-5" data-slice2-rotation="10" data-
slice1-scale="2" data-slice2-scale="1" style="display: none;">
<div class="sl-content-wrapper" style="width: 1068px; height:
600px;"><div class="sl-content"><div class="sl-slide-inner">
<div class="deco" data-icon="t"></div>
<h2>Acta Non Verba</h2>
<blockquote>
<p>I think if you want to eat more meat you should kill it yourself
and eat it raw so that you are not blinded by the hypocrisy of having it processed
for you.</p>
<cite>Margi Clarke</cite></blockquote>
</div></div></div>
</div></div>
</div>
<nav id="nav-arrows" class="nav-arrows"><span class="nav-arrow-
prev">Previous</span><span class="nav-arrow-next">Next</span></nav>
<nav id="nav-dots" class="nav-dots"><span class=""></span><span
class=""></span><span class="nav-dot-
current"></span><span></span><span></span></nav>
</div>
</div>
</div>
<div id="services" class="color black">
<div class="container">
<div class="wrapper span12">
<div class="page-title">
<div class="page-title-inner">
<h2><span>Services</span></h2>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna
aliquam erat volutpat.</p>
</div>
</div>
<div class="row-fluid">
<div class="span6">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna
aliquam erat volutpat.</p>
</div>
<div class="span6">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna
aliquam erat volutpat.</p>
</div>
</div>
<div class="row-fluid">
<div class="span4">
<div class="icons-box"> <i class="fa-icon-beaker"></i>
<h3>Mobile</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<div class="clearfix"></div>
</div>
</div>
<div class="span4">
<div class="icons-box"> <i class="fa-icon-thumbs-up"></i>
<h3>Web</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<div class="clearfix"></div>
</div>
</div>
<div class="span4">
<div class="icons-box"> <i class="fa-icon-heart-empty"></i>
<h3>Responsive</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<div class="clearfix"></div>
</div>
</div>
</div>
<div class="clearfix"></div>
<hr class="clean">
</div>
</div>
</div>
<div id="pricing" class="color blue">
<div class="container">
<div class="wrapper span12">
<div class="page-title">
<div class="page-title-inner">
<h2><span>Price</span></h2>
</div>
</div>
<div class="four-tables">
<div class="row-fluid">
<div class="span3">
<div class="pricing-table">
<div class="color-cccddd">
<h3>Standard</h3>
<h4><span class="price">9.99</span> <span class="time">per
month</span></h4>
<ul>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
</ul>
<a href="http://www.free-css.com/free-css-templates"
class="buy"><span>Buy</span></a></div>
</div>
</div>
<div class="span3">
<div class="pricing-table">
<div class="color-666777">
<h3>Premium</h3>
<h4><span class="price">29.99</span> <span class="time">per
month</span></h4>
<ul>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
</ul>
<a href="http://www.free-css.com/free-css-templates"
class="buy"><span>Buy</span></a></div>
</div>
</div>
<div class="span3">
<div class="pricing-table best-option">
<div class="color-custom">
<h3>Professional</h3>
<h4><span class="price">49.99</span> <span class="time">per
month</span></h4>
<ul>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
</ul>
<a href="http://www.free-css.com/free-css-templates"
class="buy"><span>Buy</span></a></div>
</div>
</div>
<div class="span3">
<div class="pricing-table">
<div class="color-666777">
<h3>Ultimate</h3>
<h4><span class="price">99.99</span> <span class="time">per
month</span></h4>
<ul>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
<li>Custom option</li>
</ul>
<a href="http://www.free-css.com/free-css-templates"
class="buy"><span>Buy</span></a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="portfolio" class="color white">
<div class="container">
<div class="wrapper span12">
<div class="page-title">
<div class="page-title-inner">
<h2><span>Portfolio</span></h2>
</div>
</div>
<div class="slider">
<div id="flex1" class="flexslider">
<ul class="slides">
<li style="width: 100%; float: left; margin-right: -100%; position:
relative; display: none;" class="">
<div class="picture"><img src="./Free CSS _ Free CSS Templates _ Demo
of the HTML CSS Template Essentia_files/slider1.jpg" alt="website template
image"></div>
</li>
<li style="width: 100%; float: left; margin-right: -100%; position:
relative; display: none;" class="">
<div class="picture"><img src="./Free CSS _ Free CSS Templates _ Demo
of the HTML CSS Template Essentia_files/slider2.jpg" alt="website template
image"></div>
</li>
<li style="width: 100%; float: left; margin-right: -100%; position:
relative; display: list-item;" class="flex-active-slide">
<div class="picture"><img src="./Free CSS _ Free CSS Templates _ Demo
of the HTML CSS Template Essentia_files/slider3.jpg" alt="website template
image"></div>
</li>
</ul>
<ul class="flex-direction-nav"><li><a class="flex-prev"
href="http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/#">Previous</a></li><li><a class="flex-next"
href="http://www.free-css.com/assets/files/free-css-
templates/preview/page208/essentia/#">Next</a></li></ul></div>
</div>
<div id="filters">
<ul class="option-set" data-option-key="filter">
<li><a href="javascript:void(0)" class="selected" data-option-
value="*">All</a></li>
<li>/</li>
<li><a href="javascript:void(0)" data-option-
value=".admin">Admin</a></li>
<li>/</li>
<li><a href="javascript:void(0)" data-option-
value=".dashboard">Dashboard</a></li>
<li>/</li>
<li><a href="javascript:void(0)" data-option-
value=".website">Website</a></li>
<li>/</li>
<li><a href="javascript:void(0)" data-option-
value=".html5">HTML5</a></li>
<li>/</li>
<li><a href="javascript:void(0)" data-option-value=".css3">CSS3</a></li>
<li>/</li>
<li><a href="javascript:void(0)" data-option-
value=".responsive">Responsive</a></li>
</ul>
</div>
<div id="portfolio-wrapper" class="row-fluid isotope" style="position:
relative; overflow: hidden; height: 798px;">
<div class="span4 portfolio-item website html5 css3 responsive isotope-
item" style="position: absolute; left: 0px; top: 0px; transform: translate3d(0px,
0px, 0px);">
<div class="picture"><a href="http://www.free-css.com/free-css-
templates"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/smart.png" alt="website template image">
<div class="image-overlay-link"></div>
</a>
<div class="item-description alt">
<h5><a href="http://www.free-css.com/free-css-templates">Smart
Responsive Bootstrap Template</a></h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
<div class="span4 portfolio-item website html5 css3 responsive isotope-
item" style="position: absolute; left: 0px; top: 0px; transform: translate3d(377px,
0px, 0px);">
<div class="picture"><a href="http://www.free-css.com/free-css-
templates"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/great.png" alt="website template image">
<div class="image-overlay-link"></div>
</a>
<div class="item-description alt">
<h5><a href="http://www.free-css.com/free-css-templates">Great
Responsive Bootstrap Template</a></h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
<div class="span4 portfolio-item website html5 css3 responsive isotope-
item" style="position: absolute; left: 0px; top: 0px; transform: translate3d(753px,
0px, 0px);">
<div class="picture"><a href="http://www.free-css.com/free-css-
templates"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/magnus.png" alt="website template image">
<div class="image-overlay-link"></div>
</a>
<div class="item-description alt">
<h5><a href="http://www.free-css.com/free-css-templates">Magnus
Responsive Bootstrap Template</a></h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
<div class="span4 portfolio-item admin dashboard html5 css3 responsive
isotope-item" style="position: absolute; left: 0px; top: 0px; transform:
translate3d(0px, 399px, 0px);">
<div class="picture"><a href="http://www.free-css.com/free-css-
templates"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/optimus.png" alt="website template image">
<div class="image-overlay-link"></div>
</a>
<div class="item-description alt">
<h5><a href="http://www.free-css.com/free-css-templates">Optimus
Dashboard Bootstrap Template</a></h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
<div class="span4 portfolio-item admin dashboard html5 css3 responsive
isotope-item" style="position: absolute; left: 0px; top: 0px; transform:
translate3d(377px, 399px, 0px);">
<div class="picture"><a href="http://www.free-css.com/free-css-
templates"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/perfectum.png" alt="website template image">
<div class="image-overlay-link"></div>
</a>
<div class="item-description alt">
<h5><a href="http://www.free-css.com/free-css-templates">Perfectum
Dashboard Bootstrap Template</a></h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
<div class="span4 portfolio-item website html5 css3 responsive isotope-
item" style="position: absolute; left: 0px; top: 0px; transform: translate3d(753px,
399px, 0px);">
<div class="picture"><a href="http://www.free-css.com/free-css-
templates"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/redbox.png" alt="website template image">
<div class="image-overlay-link"></div>
</a>
<div class="item-description alt">
<h5><a href="http://www.free-css.com/free-css-templates">Red Box
Responsive Bootstrap Template</a></h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="about" class="color yellow">
<div class="container">
<div class="wrapper span12">
<div class="page-title">
<div class="page-title-inner">
<h2><span>About Us</span></h2>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<div id="story">
<h3>Our Story</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
</div>
<div id="history">
<h3>History</h3>
<p><span class="dropcap">P</span>Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud
exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse
molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et
accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue
duis dolore te feugait nulla facilisi.</p>
<p><span class="dropcap color">P</span>Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud
exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse
molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et
accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue
duis dolore te feugait nulla facilisi.</p>
<p><span class="dropcap dark">P</span>Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud
exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse
molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et
accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue
duis dolore te feugait nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<h3>Our Skills</h3>
<ul class="progress-bar">
<li>
<h5>Web Design ( 40% )</h5>
</li>
<li>
<div class="meter"><span style="width: 452px; overflow:
hidden;"></span></div>
</li>
<li>
<h5>Wordpress ( 80% )</h5>
</li>
<li>
<div class="meter"><span style="width: 904px; overflow:
hidden;"></span></div>
</li>
<li>
<h5>Branding ( 100% )</h5>
</li>
<li>
<div class="meter"><span style="width: 1130px; overflow:
hidden;"></span></div>
</li>
<li>
<h5>SEO Optmization ( 60% )</h5>
</li>
<li>
<div class="meter"><span style="width: 678px; overflow:
hidden;"></span></div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div id="team" class="color white">
<div class="container">
<div class="wrapper span12">
<div class="page-title">
<div class="page-title-inner">
<h2><span>Team</span></h2>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<div>
<div class="row-fluid">
<div class="span3">
<div class="avatar"><img class="img-circle" src="./Free CSS _ Free
CSS Templates _ Demo of the HTML CSS Template Essentia_files/team_member.jpg"
alt="website template image"></div>
<div class="team-name">Lucas Luck</div>
<div class="position">Co-Founder, CEO</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
<div class="social_profiles">
<ul class="social-bookmarks">
<li class="facebook"><a href="http://www.free-css.com/free-css-
templates">facebook</a></li>
<li class="flickr"><a href="http://www.free-css.com/free-css-
templates">flickr</a></li>
<li class="linkedin"><a href="http://www.free-css.com/free-css-
templates">linkedin</a></li>
<li class="twitter"><a href="http://www.free-css.com/free-css-
templates">twitter</a></li>
</ul>
</div>
</div>
<hr class="clean visible-phone">
<div class="span3">
<div class="avatar"><img class="img-circle" src="./Free CSS _ Free
CSS Templates _ Demo of the HTML CSS Template Essentia_files/team_member.jpg"
alt="website template image"></div>
<div class="team-name">Lucas Luck</div>
<div class="position">Co-Founder, CEO</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
<div class="social_profiles">
<ul class="social-bookmarks">
<li class="facebook"><a href="http://www.free-css.com/free-css-
templates">facebook</a></li>
<li class="flickr"><a href="http://www.free-css.com/free-css-
templates">flickr</a></li>
<li class="linkedin"><a href="http://www.free-css.com/free-css-
templates">linkedin</a></li>
<li class="twitter"><a href="http://www.free-css.com/free-css-
templates">twitter</a></li>
</ul>
</div>
</div>
<hr class="clean visible-phone">
<div class="span3">
<div class="avatar"><img class="img-circle" src="./Free CSS _ Free
CSS Templates _ Demo of the HTML CSS Template Essentia_files/team_member.jpg"
alt="website template image"></div>
<div class="team-name">Lucas Luck</div>
<div class="position">Co-Founder, CEO</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
<div class="social_profiles">
<ul class="social-bookmarks">
<li class="facebook"><a href="http://www.free-css.com/free-css-
templates">facebook</a></li>
<li class="flickr"><a href="http://www.free-css.com/free-css-
templates">flickr</a></li>
<li class="linkedin"><a href="http://www.free-css.com/free-css-
templates">linkedin</a></li>
<li class="twitter"><a href="http://www.free-css.com/free-css-
templates">twitter</a></li>
</ul>
</div>
</div>
<hr class="clean visible-phone">
<div class="span3">
<div class="avatar"><img class="img-circle" src="./Free CSS _ Free
CSS Templates _ Demo of the HTML CSS Template Essentia_files/team_member.jpg"
alt="website template image"></div>
<div class="team-name">Lucas Luck</div>
<div class="position">Co-Founder, CEO</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
<div class="social_profiles">
<ul class="social-bookmarks">
<li class="facebook"><a href="http://www.free-css.com/free-css-
templates">facebook</a></li>
<li class="flickr"><a href="http://www.free-css.com/free-css-
templates">flickr</a></li>
<li class="linkedin"><a href="http://www.free-css.com/free-css-
templates">linkedin</a></li>
<li class="twitter"><a href="http://www.free-css.com/free-css-
templates">twitter</a></li>
</ul>
</div>
</div>
<hr class="clean visible-phone">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="mapBg" style="position: relative; overflow: hidden;"><div style="height:
100%; width: 100%; position: absolute; top: 0px; left: 0px; background-color:
rgb(229, 227, 223);"><div class="gm-style" style="position: absolute; z-index: 0;
left: 0px; top: 0px; height: 100%; width: 100%; padding: 0px; border-width: 0px;
margin: 0px;"><div tabindex="0" style="position: absolute; z-index: 0; left: 0px;
top: 0px; height: 100%; width: 100%; padding: 0px; border-width: 0px; margin: 0px;
cursor: url("http://maps.gstatic.com/mapfiles/openhand_8_8.cur") 8 8,
default;"><div style="z-index: 1; position: absolute; top: 0px; left: 0px; width:
100%; transform-origin: 0px 0px 0px; transform: matrix(1, 0, 0, 1, 0, 0);"><div
style="position: absolute; left: 0px; top: 0px; z-index: 100; width: 100%;"><div
style="position: absolute; left: 0px; top: 0px; z-index: 0;"><div aria-
hidden="true" style="position: absolute; left: 0px; top: 0px; z-index: 1;
visibility: inherit;"><div style="width: 256px; height: 256px; position: absolute;
left: 740px; top: 213px;"></div><div style="width: 256px; height: 256px; position:
absolute; left: 484px; top: 213px;"></div><div style="width: 256px; height: 256px;
position: absolute; left: 740px; top: -43px;"></div><div style="width: 256px;
height: 256px; position: absolute; left: 740px; top: 469px;"></div><div
style="width: 256px; height: 256px; position: absolute; left: 996px; top:
213px;"></div><div style="width: 256px; height: 256px; position: absolute; left:
484px; top: 469px;"></div><div style="width: 256px; height: 256px; position:
absolute; left: 484px; top: -43px;"></div><div style="width: 256px; height: 256px;
position: absolute; left: 996px; top: -43px;"></div><div style="width: 256px;
height: 256px; position: absolute; left: 996px; top: 469px;"></div><div
style="width: 256px; height: 256px; position: absolute; left: 228px; top:
213px;"></div><div style="width: 256px; height: 256px; position: absolute; left:
228px; top: 469px;"></div><div style="width: 256px; height: 256px; position:
absolute; left: 228px; top: -43px;"></div><div style="width: 256px; height: 256px;
position: absolute; left: -28px; top: 213px;"></div><div style="width: 256px;
height: 256px; position: absolute; left: -28px; top: -43px;"></div><div
style="width: 256px; height: 256px; position: absolute; left: -28px; top:
469px;"></div></div></div></div><div style="position: absolute; left: 0px; top:
0px; z-index: 101; width: 100%;"></div><div style="position: absolute; left: 0px;
top: 0px; z-index: 102; width: 100%;"></div><div style="position: absolute; left:
0px; top: 0px; z-index: 103; width: 100%;"><div style="position: absolute; left:
0px; top: 0px; z-index: -1;"><div aria-hidden="true" style="position: absolute;
left: 0px; top: 0px; z-index: 1; visibility: inherit;"><div style="width: 256px;
height: 256px; overflow: hidden; position: absolute; left: 740px; top:
213px;"><canvas draggable="false" height="256" width="256" style="user-select:
none; position: absolute; left: 0px; top: 0px; height: 256px; width:
256px;"></canvas></div><div style="width: 256px; height: 256px; overflow: hidden;
position: absolute; left: 484px; top: 213px;"></div><div style="width: 256px;
height: 256px; overflow: hidden; position: absolute; left: 740px; top:
-43px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position:
absolute; left: 740px; top: 469px;"></div><div style="width: 256px; height: 256px;
overflow: hidden; position: absolute; left: 996px; top: 213px;"></div><div
style="width: 256px; height: 256px; overflow: hidden; position: absolute; left:
484px; top: 469px;"></div><div style="width: 256px; height: 256px; overflow:
hidden; position: absolute; left: 484px; top: -43px;"></div><div style="width:
256px; height: 256px; overflow: hidden; position: absolute; left: 996px; top:
-43px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position:
absolute; left: 996px; top: 469px;"></div><div style="width: 256px; height: 256px;
overflow: hidden; position: absolute; left: 228px; top: 213px;"></div><div
style="width: 256px; height: 256px; overflow: hidden; position: absolute; left:
228px; top: 469px;"></div><div style="width: 256px; height: 256px; overflow:
hidden; position: absolute; left: 228px; top: -43px;"></div><div style="width:
256px; height: 256px; overflow: hidden; position: absolute; left: -28px; top:
213px;"></div><div style="width: 256px; height: 256px; overflow: hidden; position:
absolute; left: -28px; top: -43px;"></div><div style="width: 256px; height: 256px;
overflow: hidden; position: absolute; left: -28px; top:
469px;"></div></div></div></div><div style="position: absolute; left: 0px; top:
0px; z-index: 0;"><div aria-hidden="true" style="position: absolute; left: 0px;
top: 0px; z-index: 1; visibility: inherit;"><div style="position: absolute; left:
740px; top: 213px; transition: opacity 200ms ease-out;"><img draggable="false"
alt="" src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/vt" style="width: 256px; height: 256px; user-select: none; border:
0px; padding: 0px; margin: 0px; max-width: none;"></div><div style="position:
absolute; left: 484px; top: 213px; transition: opacity 200ms ease-out;"><img
draggable="false" alt="" src="./Free CSS _ Free CSS Templates _ Demo of the HTML
CSS Template Essentia_files/vt(1)" style="width: 256px; height: 256px; user-select:
none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div
style="position: absolute; left: 740px; top: -43px; transition: opacity 200ms ease-
out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS Templates _ Demo of
the HTML CSS Template Essentia_files/vt(2)" style="width: 256px; height: 256px;
user-select: none; border: 0px; padding: 0px; margin: 0px; max-width:
none;"></div><div style="position: absolute; left: 996px; top: 213px; transition:
opacity 200ms ease-out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS
Templates _ Demo of the HTML CSS Template Essentia_files/vt(3)" style="width:
256px; height: 256px; user-select: none; border: 0px; padding: 0px; margin: 0px;
max-width: none;"></div><div style="position: absolute; left: 484px; top: -43px;
transition: opacity 200ms ease-out;"><img draggable="false" alt="" src="./Free CSS
_ Free CSS Templates _ Demo of the HTML CSS Template Essentia_files/vt(4)"
style="width: 256px; height: 256px; user-select: none; border: 0px; padding: 0px;
margin: 0px; max-width: none;"></div><div style="position: absolute; left: 996px;
top: -43px; transition: opacity 200ms ease-out;"><img draggable="false" alt=""
src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/vt(5)" style="width: 256px; height: 256px; user-select: none;
border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div
style="position: absolute; left: 740px; top: 469px; transition: opacity 200ms ease-
out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS Templates _ Demo of
the HTML CSS Template Essentia_files/vt(6)" style="width: 256px; height: 256px;
user-select: none; border: 0px; padding: 0px; margin: 0px; max-width:
none;"></div><div style="position: absolute; left: 484px; top: 469px; transition:
opacity 200ms ease-out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS
Templates _ Demo of the HTML CSS Template Essentia_files/vt(7)" style="width:
256px; height: 256px; user-select: none; border: 0px; padding: 0px; margin: 0px;
max-width: none;"></div><div style="position: absolute; left: 996px; top: 469px;
transition: opacity 200ms ease-out;"><img draggable="false" alt="" src="./Free CSS
_ Free CSS Templates _ Demo of the HTML CSS Template Essentia_files/vt(8)"
style="width: 256px; height: 256px; user-select: none; border: 0px; padding: 0px;
margin: 0px; max-width: none;"></div><div style="position: absolute; left: 228px;
top: 213px; transition: opacity 200ms ease-out;"><img draggable="false" alt=""
src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/vt(9)" style="width: 256px; height: 256px; user-select: none;
border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div
style="position: absolute; left: 228px; top: 469px; transition: opacity 200ms ease-
out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS Templates _ Demo of
the HTML CSS Template Essentia_files/vt(10)" style="width: 256px; height: 256px;
user-select: none; border: 0px; padding: 0px; margin: 0px; max-width:
none;"></div><div style="position: absolute; left: 228px; top: -43px; transition:
opacity 200ms ease-out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS
Templates _ Demo of the HTML CSS Template Essentia_files/vt(11)" style="width:
256px; height: 256px; user-select: none; border: 0px; padding: 0px; margin: 0px;
max-width: none;"></div><div style="position: absolute; left: -28px; top: 213px;
transition: opacity 200ms ease-out;"><img draggable="false" alt="" src="./Free CSS
_ Free CSS Templates _ Demo of the HTML CSS Template Essentia_files/vt(12)"
style="width: 256px; height: 256px; user-select: none; border: 0px; padding: 0px;
margin: 0px; max-width: none;"></div><div style="position: absolute; left: -28px;
top: -43px; transition: opacity 200ms ease-out;"><img draggable="false" alt=""
src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/vt(13)" style="width: 256px; height: 256px; user-select: none;
border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div
style="position: absolute; left: -28px; top: 469px; transition: opacity 200ms ease-
out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS Templates _ Demo of
the HTML CSS Template Essentia_files/vt(14)" style="width: 256px; height: 256px;
user-select: none; border: 0px; padding: 0px; margin: 0px; max-width:
none;"></div></div></div></div><div style="z-index: 2; position: absolute;
height: 100%; width: 100%; padding: 0px; border-width: 0px; margin: 0px; left:
0px; top: 0px; opacity: 0;" class="gm-style-pbc"><p class="gm-style-
pbt"></p></div><div style="z-index: 3; position: absolute; height: 100%; width:
100%; padding: 0px; border-width: 0px; margin: 0px; left: 0px; top: 0px;"><div
style="z-index: 1; position: absolute; height: 100%; width: 100%; padding: 0px;
border-width: 0px; margin: 0px; left: 0px; top: 0px;"></div></div><div style="z-
index: 4; position: absolute; top: 0px; left: 0px; width: 100%; transform-origin:
0px 0px 0px; transform: matrix(1, 0, 0, 1, 0, 0);"><div style="position: absolute;
left: 0px; top: 0px; z-index: 104; width: 100%;"></div><div style="position:
absolute; left: 0px; top: 0px; z-index: 105; width: 100%;"></div><div
style="position: absolute; left: 0px; top: 0px; z-index: 106; width:
100%;"></div><div style="position: absolute; left: 0px; top: 0px; z-index: 107;
width: 100%;"></div></div></div><div style="margin-left: 5px; margin-right: 5px; z-
index: 1000000; position: absolute; left: 0px; bottom: 0px;"><a target="_blank"
href="https://maps.google.com/maps?ll=37.77493,-
122.467052&z=13&t=m&hl=en-US&gl=US&mapclient=apiv3"
title="Click to see this area on Google Maps" style="position: static; overflow:
visible; float: none; display: inline;"><div style="width: 66px; height: 26px;
cursor: pointer;"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/google4.png" draggable="false" style="position: absolute;
left: 0px; top: 0px; width: 66px; height: 26px; user-select: none; border: 0px;
padding: 0px; margin: 0px;"></div></a></div><div style="background-color: white;
padding: 15px 21px; border: 1px solid rgb(171, 171, 171); font-family: Roboto,
Arial, sans-serif; color: rgb(34, 34, 34); box-shadow: rgba(0, 0, 0, 0.2) 0px 4px
16px; z-index: 10000002; display: none; width: 256px; height: 148px; position:
absolute; left: 384px; top: 220px;"><div style="padding: 0px 0px 10px; font-size:
16px;">Map Data</div><div style="font-size: 13px;">Map data 2017 Google</div><div
style="width: 13px; height: 13px; overflow: hidden; position: absolute; opacity:
0.7; right: 12px; top: 12px; z-index: 10000; cursor: pointer;"><img src="./Free CSS
_ Free CSS Templates _ Demo of the HTML CSS Template Essentia_files/mapcnt6.png"
draggable="false" style="position: absolute; left: -2px; top: -336px; width: 59px;
height: 492px; user-select: none; border: 0px; padding: 0px; margin: 0px; max-
width: none;"></div></div><div class="gmnoprint" style="z-index: 1000001; position:
absolute; right: 166px; bottom: 0px; width: 121px;"><div draggable="false"
class="gm-style-cc" style="user-select: none; height: 14px; line-height:
14px;"><div style="opacity: 0.7; width: 100%; height: 100%; position:
absolute;"><div style="width: 1px;"></div><div style="background-color: rgb(245,
245, 245); width: auto; height: 100%; margin-left: 1px;"></div></div><div
style="position: relative; padding-right: 6px; padding-left: 6px; font-family:
Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); white-space:
nowrap; direction: ltr; text-align: right; vertical-align: middle; display: inline-
block;"><a style="color: rgb(68, 68, 68); text-decoration: none; cursor: pointer;
display: none;">Map Data</a><span style="">Map data 2017
Google</span></div></div></div><div class="gmnoscreen" style="position: absolute;
right: 0px; bottom: 0px;"><div style="font-family: Roboto, Arial, sans-serif; font-
size: 11px; color: rgb(68, 68, 68); direction: ltr; text-align: right; background-
color: rgb(245, 245, 245);">Map data 2017 Google</div></div><div class="gmnoprint
gm-style-cc" draggable="false" style="z-index: 1000001; user-select: none; height:
14px; line-height: 14px; position: absolute; right: 95px; bottom: 0px;"><div
style="opacity: 0.7; width: 100%; height: 100%; position: absolute;"><div
style="width: 1px;"></div><div style="background-color: rgb(245, 245, 245); width:
auto; height: 100%; margin-left: 1px;"></div></div><div style="position: relative;
padding-right: 6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif;
font-size: 10px; color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-
align: right; vertical-align: middle; display: inline-block;"><a
href="https://www.google.com/intl/en-US_US/help/terms_maps.html" target="_blank"
style="text-decoration: none; cursor: pointer; color: rgb(68, 68, 68);">Terms of
Use</a></div></div><div style="cursor: pointer; width: 25px; height: 25px;
overflow: hidden; margin: 10px 14px; position: absolute; display: none; top: 0px;
right: 0px;"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/sv9.png" draggable="false" class="gm-fullscreen-control"
style="position: absolute; left: -52px; top: -86px; width: 164px; height: 175px;
user-select: none; border: 0px; padding: 0px; margin: 0px;"></div><div
draggable="false" class="gm-style-cc" style="user-select: none; height: 14px; line-
height: 14px; position: absolute; right: 0px; bottom: 0px;"><div style="opacity:
0.7; width: 100%; height: 100%; position: absolute;"><div style="width:
1px;"></div><div style="background-color: rgb(245, 245, 245); width: auto; height:
100%; margin-left: 1px;"></div></div><div style="position: relative; padding-right:
6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif; font-size: 10px;
color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-align: right;
vertical-align: middle; display: inline-block;"><a target="_new" title="Report
errors in the road map or imagery to Google"
href="https://www.google.com/maps/@37.7749295,-122.4670515,13z/data=!10m1!1e1!12b1?
source=apiv3&rapsrc=apiv3" style="font-family: Roboto, Arial, sans-serif; font-
size: 10px; color: rgb(68, 68, 68); text-decoration: none; position:
relative;">Report a map error</a></div></div></div></div></div>
<div id="contact" class="color blue transparent">
<div class="container">
<div class="wrapper span12">
<div class="page-title">
<div class="page-title-inner">
<h2><span>Contact</span></h2>
</div>
</div>
<div class="row-fluid">
<div class="span12"> <b>creativeLabs</b> 30 South Park Avenue San
Francisco, CA 94108, USA Phone: (123) 456-7890 Fax: +08 (123) 456-7890 Email:
contact@companyname.com Web: companyname.com</div>
</div>
<hr class="clean">
<div class="row-fluid">
<div class="span6">
<div id="contact-form">
<form method="post" action="http://www.free-css.com/assets/files/free-
css-templates/preview/page208/essentia/#">
<fieldset>
<input tabindex="4" id="name" name="name" type="text" value=""
class="span12" placeholder="Name: ...">
<input tabindex="2" id="email" name="email" type="text" value=""
class="span12" placeholder="Email: ...">
<input tabindex="3" id="www" name="www" type="text" value=""
class="span12" placeholder="WWW: ...">
<textarea tabindex="3" class="input-xlarge span12" id="message"
name="body" rows="7" placeholder="Message: ..."></textarea>
<div class="actions">
<div class="btn-overlay"><button tabindex="3" type="submit"
class="btn btn-succes btn-large"><span>Send message</span></button></div>
</div>
</fieldset>
</form>
</div>
</div>
<div class="span6">
<div id="googlemaps">
<div id="map" class="google-map google-map-full" style="position:
relative; overflow: hidden;"><div style="height: 100%; width: 100%; position:
absolute; top: 0px; left: 0px; background-color: rgb(229, 227, 223);"><div
class="gm-style" style="position: absolute; z-index: 0; left: 0px; top: 0px;
height: 100%; width: 100%; padding: 0px; border-width: 0px; margin: 0px;"><div
tabindex="0" style="position: absolute; z-index: 0; left: 0px; top: 0px; height:
100%; width: 100%; padding: 0px; border-width: 0px; margin: 0px; cursor:
url("http://maps.gstatic.com/mapfiles/openhand_8_8.cur") 8 8,
default;"><div style="z-index: 1; position: absolute; top: 0px; left: 0px; width:
100%; transform-origin: 0px 0px 0px; transform: matrix(1, 0, 0, 1, 0, 0);"><div
style="position: absolute; left: 0px; top: 0px; z-index: 100; width: 100%;"><div
style="position: absolute; left: 0px; top: 0px; z-index: 0;"><div aria-
hidden="true" style="position: absolute; left: 0px; top: 0px; z-index: 1;
visibility: inherit;"><div style="width: 256px; height: 256px; position: absolute;
left: 204px; top: -203px;"></div><div style="width: 256px; height: 256px; position:
absolute; left: 204px; top: 53px;"></div><div style="width: 256px; height: 256px;
position: absolute; left: -52px; top: -203px;"></div><div style="width: 256px;
height: 256px; position: absolute; left: -52px; top:
53px;"></div></div></div></div><div style="position: absolute; left: 0px; top: 0px;
z-index: 101; width: 100%;"></div><div style="position: absolute; left: 0px; top:
0px; z-index: 102; width: 100%;"></div><div style="position: absolute; left: 0px;
top: 0px; z-index: 103; width: 100%;"><div style="position: absolute; left: 0px;
top: 0px; z-index: -1;"><div aria-hidden="true" style="position: absolute; left:
0px; top: 0px; z-index: 1; visibility: inherit;"><div style="width: 256px; height:
256px; overflow: hidden; position: absolute; left: 204px; top: -203px;"></div><div
style="width: 256px; height: 256px; overflow: hidden; position: absolute; left:
204px; top: 53px;"><canvas draggable="false" height="256" width="256" style="user-
select: none; position: absolute; left: 0px; top: 0px; height: 256px; width:
256px;"></canvas></div><div style="width: 256px; height: 256px; overflow: hidden;
position: absolute; left: -52px; top: -203px;"></div><div style="width: 256px;
height: 256px; overflow: hidden; position: absolute; left: -52px; top:
53px;"></div></div></div></div><div style="position: absolute; z-index: 0; left:
0px; top: 0px;"><div style="overflow: hidden; width: 551px; height: 300px;"><img
src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/StaticMapService.GetMapImage" style="width: 551px; height:
300px;"></div></div><div style="position: absolute; left: 0px; top: 0px; z-index:
0;"><div aria-hidden="true" style="position: absolute; left: 0px; top: 0px; z-
index: 1; visibility: inherit;"><div style="position: absolute; left: 204px; top:
-203px; transition: opacity 200ms ease-out;"><img draggable="false" alt=""
src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/vt(2)" style="width: 256px; height: 256px; user-select: none;
border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div
style="position: absolute; left: 204px; top: 53px; transition: opacity 200ms ease-
out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS Templates _ Demo of
the HTML CSS Template Essentia_files/vt" style="width: 256px; height: 256px; user-
select: none; border: 0px; padding: 0px; margin: 0px; max-width: none;"></div><div
style="position: absolute; left: -52px; top: -203px; transition: opacity 200ms
ease-out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS Templates _
Demo of the HTML CSS Template Essentia_files/vt(4)" style="width: 256px; height:
256px; user-select: none; border: 0px; padding: 0px; margin: 0px; max-width:
none;"></div><div style="position: absolute; left: -52px; top: 53px; transition:
opacity 200ms ease-out;"><img draggable="false" alt="" src="./Free CSS _ Free CSS
Templates _ Demo of the HTML CSS Template Essentia_files/vt(1)" style="width:
256px; height: 256px; user-select: none; border: 0px; padding: 0px; margin: 0px;
max-width: none;"></div></div></div></div><div style="z-index: 2; position:
absolute; height: 100%; width: 100%; padding: 0px; border-width: 0px; margin: 0px;
left: 0px; top: 0px; opacity: 0;" class="gm-style-pbc"><p class="gm-style-
pbt"></p></div><div style="z-index: 3; position: absolute; height: 100%; width:
100%; padding: 0px; border-width: 0px; margin: 0px; left: 0px; top: 0px;"><div
style="z-index: 1; position: absolute; height: 100%; width: 100%; padding: 0px;
border-width: 0px; margin: 0px; left: 0px; top: 0px;"></div></div><div style="z-
index: 4; position: absolute; top: 0px; left: 0px; width: 100%; transform-origin:
0px 0px 0px; transform: matrix(1, 0, 0, 1, 0, 0);"><div style="position: absolute;
left: 0px; top: 0px; z-index: 104; width: 100%;"></div><div style="position:
absolute; left: 0px; top: 0px; z-index: 105; width: 100%;"></div><div
style="position: absolute; left: 0px; top: 0px; z-index: 106; width:
100%;"></div><div style="position: absolute; left: 0px; top: 0px; z-index: 107;
width: 100%;"></div></div></div><div style="margin-left: 5px; margin-right: 5px; z-
index: 1000000; position: absolute; left: 0px; bottom: 0px;"><a target="_blank"
href="https://maps.google.com/maps?ll=37.77493,-
122.428943&z=13&t=m&hl=en-US&gl=US&mapclient=apiv3"
title="Click to see this area on Google Maps" style="position: static; overflow:
visible; float: none; display: inline;"><div style="width: 66px; height: 26px;
cursor: pointer;"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/google4.png" draggable="false" style="position: absolute;
left: 0px; top: 0px; width: 66px; height: 26px; user-select: none; border: 0px;
padding: 0px; margin: 0px;"></div></a></div><div style="background-color: white;
padding: 15px 21px; border: 1px solid rgb(171, 171, 171); font-family: Roboto,
Arial, sans-serif; color: rgb(34, 34, 34); box-shadow: rgba(0, 0, 0, 0.2) 0px 4px
16px; z-index: 10000002; display: none; width: 256px; height: 148px; position:
absolute; left: 70px; top: 60px;"><div style="padding: 0px 0px 10px; font-size:
16px;">Map Data</div><div style="font-size: 13px;">Map data 2017 Google</div><div
style="width: 13px; height: 13px; overflow: hidden; position: absolute; opacity:
0.7; right: 12px; top: 12px; z-index: 10000; cursor: pointer;"><img src="./Free CSS
_ Free CSS Templates _ Demo of the HTML CSS Template Essentia_files/mapcnt6.png"
draggable="false" style="position: absolute; left: -2px; top: -336px; width: 59px;
height: 492px; user-select: none; border: 0px; padding: 0px; margin: 0px; max-
width: none;"></div></div><div class="gmnoprint" style="z-index: 1000001; position:
absolute; right: 166px; bottom: 0px; width: 121px;"><div draggable="false"
class="gm-style-cc" style="user-select: none; height: 14px; line-height:
14px;"><div style="opacity: 0.7; width: 100%; height: 100%; position:
absolute;"><div style="width: 1px;"></div><div style="background-color: rgb(245,
245, 245); width: auto; height: 100%; margin-left: 1px;"></div></div><div
style="position: relative; padding-right: 6px; padding-left: 6px; font-family:
Roboto, Arial, sans-serif; font-size: 10px; color: rgb(68, 68, 68); white-space:
nowrap; direction: ltr; text-align: right; vertical-align: middle; display: inline-
block;"><a style="color: rgb(68, 68, 68); text-decoration: none; cursor: pointer;
display: none;">Map Data</a><span style="">Map data 2017
Google</span></div></div></div><div class="gmnoscreen" style="position: absolute;
right: 0px; bottom: 0px;"><div style="font-family: Roboto, Arial, sans-serif; font-
size: 11px; color: rgb(68, 68, 68); direction: ltr; text-align: right; background-
color: rgb(245, 245, 245);">Map data 2017 Google</div></div><div class="gmnoprint
gm-style-cc" draggable="false" style="z-index: 1000001; user-select: none; height:
14px; line-height: 14px; position: absolute; right: 95px; bottom: 0px;"><div
style="opacity: 0.7; width: 100%; height: 100%; position: absolute;"><div
style="width: 1px;"></div><div style="background-color: rgb(245, 245, 245); width:
auto; height: 100%; margin-left: 1px;"></div></div><div style="position: relative;
padding-right: 6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif;
font-size: 10px; color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-
align: right; vertical-align: middle; display: inline-block;"><a
href="https://www.google.com/intl/en-US_US/help/terms_maps.html" target="_blank"
style="text-decoration: none; cursor: pointer; color: rgb(68, 68, 68);">Terms of
Use</a></div></div><div style="cursor: pointer; width: 25px; height: 25px;
overflow: hidden; margin: 10px 14px; position: absolute; display: none; top: 0px;
right: 0px;"><img src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS
Template Essentia_files/sv9.png" draggable="false" class="gm-fullscreen-control"
style="position: absolute; left: -52px; top: -86px; width: 164px; height: 175px;
user-select: none; border: 0px; padding: 0px; margin: 0px;"></div><div
draggable="false" class="gm-style-cc" style="user-select: none; height: 14px; line-
height: 14px; position: absolute; right: 0px; bottom: 0px;"><div style="opacity:
0.7; width: 100%; height: 100%; position: absolute;"><div style="width:
1px;"></div><div style="background-color: rgb(245, 245, 245); width: auto; height:
100%; margin-left: 1px;"></div></div><div style="position: relative; padding-right:
6px; padding-left: 6px; font-family: Roboto, Arial, sans-serif; font-size: 10px;
color: rgb(68, 68, 68); white-space: nowrap; direction: ltr; text-align: right;
vertical-align: middle; display: inline-block;"><a target="_new" title="Report
errors
in the road map or imagery to Google"
href="https://www.google.com/maps/@37.7749295,-122.4289427,13z/data=!10m1!1e1!12b1?
source=apiv3&rapsrc=apiv3" style="font-family: Roboto, Arial, sans-serif; font-
size: 10px; color: rgb(68, 68, 68); text-decoration: none; position:
relative;">Report a map error</a></div></div></div></div></div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div id="copyright">Copyright All Rights Reserved | Designed by <a
target="_blank" rel="nofollow"
href="http://bootstrapmaster.com/">BootstrapMaster</a></div>
<div id="social"><a href="http://www.free-css.com/free-css-templates"
title="Facebook" class="facebook">Facebook</a> <a href="http://www.free-
css.com/free-css-templates" title="Twitter" class="twitter">Twitter</a> <a
href="http://www.free-css.com/free-css-templates" title="RSS" class="rss">RSS</a>
<a href="http://www.free-css.com/free-css-templates" title="Github"
class="github">Github</a> <a href="http://www.free-css.com/free-css-templates"
title="LinkedIn" class="linkedin">LinkedIn</a> <a href="http://www.free-
css.com/free-css-templates" title="Pintrest" class="pintrest">Pintrest</a> <a
href="http://www.free-css.com/free-css-templates" title="Vimeo"
class="vimeo">Vimeo</a> <a href="http://www.free-css.com/free-css-templates"
title="YouTube" class="youtube">YouTube</a></div>
</footer>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/jquery.min.js.download"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/isotope.js.download"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/jquery.imagesloaded.js.download"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/bootstrap.min.js.download"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/flexslider.js.download"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/modernizr.custom.79639.js.download"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/jquery.ba-cond.min.js.download"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/jquery.slitslider.js.download"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/js"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/jquery.gmap.min.js.download"></script>
<script src="./Free CSS _ Free CSS Templates _ Demo of the HTML CSS Template
Essentia_files/custom.js.download"></script>
<div id="freecssfooter">
<div id="fcssholder">
<div id="bsap_2365" class="bsarocks
bsap_b893e54e42ad5b76e7b252f59be18e67"></div>
<div id="bsap_1635" class="bsarocks
bsap_b893e54e42ad5b76e7b252f59be18e67"></div>
<div id="bsap_1279659" class="bsarocks
bsap_b893e54e42ad5b76e7b252f59be18e67"></div>
</div>
</div>
<script type="text/javascript">(function(i,s,o,g,r,a,m)
{i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||
[]).push(arguments)},i[r].l=1*new
Date();a=s.createElement(o),m=s.getElementsByTagName(o)
[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})
(window,document,'script','//www.google-
analytics.com/analytics.js','ga');ga('create', 'UA-159243-28', 'auto');ga('send',
'pageview');</script>
</body></html>
You might also like
- Bootstrap HandsonDocument5 pagesBootstrap HandsonAnzal Malik0% (1)
- CheckerDocument4 pagesCheckerpatriciorey19No ratings yet
- BlackWhitePhotography201412 - SuperunitedkingdomDocument102 pagesBlackWhitePhotography201412 - Superunitedkingdomandy nguyen100% (1)
- Bits - Re PWDocument13 pagesBits - Re PWRosana MartinezNo ratings yet
- De Thi Trac Nghiem Kinh Te Vi MoDocument342 pagesDe Thi Trac Nghiem Kinh Te Vi Motoi la dan kinh te92% (12)
- Musha HTMLDocument5 pagesMusha HTMLgio giorgaNo ratings yet
- HTML TemplateDocument10 pagesHTML TemplateBenjamin KljunoNo ratings yet
- TB News AgustusDocument40 pagesTB News AgustusSubbid MultimediaNo ratings yet
- TB News OktoberDocument40 pagesTB News OktoberSubbid MultimediaNo ratings yet
- Modul Latihan WebsiteDocument8 pagesModul Latihan WebsitetheleaderofenemyNo ratings yet
- UntitledDocument353 pagesUntitledsharonwjn100% (1)
- Sedat Laçiner, Şenol Kantarcı-Art and Armenian Propaganda Ararat As A Case Study-ASAM Institute For Armenian Research (2002)Document16 pagesSedat Laçiner, Şenol Kantarcı-Art and Armenian Propaganda Ararat As A Case Study-ASAM Institute For Armenian Research (2002)Anonymous gdJiDHNo ratings yet
- Document 2Document18 pagesDocument 2Akmal ŠecretPsychøNo ratings yet
- HTML Exercises and AnswersDocument17 pagesHTML Exercises and AnswerspadaukzunNo ratings yet
- Profile and NEFT PageDocument18 pagesProfile and NEFT PageTPNo ratings yet
- Creds CrawlDocument6 pagesCreds CrawlZipiddy DoodaNo ratings yet
- Super Man's MySpace Blog - 1Document122 pagesSuper Man's MySpace Blog - 1SUPERALEXtheGREATESTNo ratings yet
- JapanDocument25 pagesJapanJPN株式会社 ギャンブルコミュニティーNo ratings yet
- CódigoDocument3 pagesCódigoAlexander Hernandez NavarroNo ratings yet
- !doctype HTML Public - w3cdtd XHTMLDocument8 pages!doctype HTML Public - w3cdtd XHTMLSantiago celemimNo ratings yet
- TB News SeptemberDocument40 pagesTB News SeptemberSubbid MultimediaNo ratings yet
- Super Man's MySpace Blog - 2Document85 pagesSuper Man's MySpace Blog - 2SUPERALEXtheGREATESTNo ratings yet
- HTML 6Document2 pagesHTML 6Riyan CasinoNo ratings yet
- LabdocumentationDocument299 pagesLabdocumentationmks88750No ratings yet
- Caster HTMLDocument17 pagesCaster HTMLTomislav VišakNo ratings yet
- Coding Practice 10 AnswersDocument11 pagesCoding Practice 10 AnswersKesavaNo ratings yet
- Source CodeDocument835 pagesSource Codeanon_736525811No ratings yet
- SCRIPTDocument15 pagesSCRIPTMuhammad FaridNo ratings yet
- Load Balance MikrotikDocument20 pagesLoad Balance MikrotikOZled custom AutolightingNo ratings yet
- 0000Document8 pages0000roypratama280501No ratings yet
- Materi Uts Prak PWLDocument13 pagesMateri Uts Prak PWLKellin KelNo ratings yet
- CAD Phase4Document11 pagesCAD Phase4Mani BalamuruganNo ratings yet
- ListingDocument32 pagesListingMTs Al-Ma'ruf MargodadiNo ratings yet
- Continuous Assessment Test 2 CAP756: Web Technology: Explain What AhDocument26 pagesContinuous Assessment Test 2 CAP756: Web Technology: Explain What AhSarvesh KumarNo ratings yet
- HTML LangDocument8 pagesHTML LangfranklinNo ratings yet
- Lab 7Document15 pagesLab 7ukbalaji_itNo ratings yet
- Blog Skins 363208Document6 pagesBlog Skins 363208Vanessa Fabiola TanujayaNo ratings yet
- New ProjectcodeDocument4 pagesNew ProjectcodeDAOUDNo ratings yet
- BT CssDocument28 pagesBT CssKarry PhạmNo ratings yet
- IndexDocument14 pagesIndexasamiya300601No ratings yet
- RestaurantDocument10 pagesRestaurantAman ranjanNo ratings yet
- HTMLDocument5 pagesHTMLVickyNo ratings yet
- IndexDocument3 pagesIndexCHARLOTTE G. KENDRICKNo ratings yet
- Saul Guerrero 20122377 HTML y CSSDocument13 pagesSaul Guerrero 20122377 HTML y CSSAlexandra CorreaNo ratings yet
- Hianoroni BraipDocument39 pagesHianoroni BraipRudson LimaNo ratings yet
- Computer Project Class 12Document85 pagesComputer Project Class 12Roshan AdhikariNo ratings yet
- Asptilsand DarshanDocument47 pagesAsptilsand DarshanMaju KingNo ratings yet
- Rudyard Kipling Indian TalesDocument248 pagesRudyard Kipling Indian TaleskyronNo ratings yet
- !doctype HTML Public "-//w3c//Dtd XHTML 1.0 Strict//en"Document54 pages!doctype HTML Public "-//w3c//Dtd XHTML 1.0 Strict//en"Adolfo FantoniNo ratings yet
- Tampilan LoginDocument13 pagesTampilan LoginGladys SombouwadilNo ratings yet
- DeviSavitri-Defiance1951582P. DjvuDocument400 pagesDeviSavitri-Defiance1951582P. DjvuPENG ZHANGNo ratings yet
- New Text DocjjkkumentInstapayDocument5 pagesNew Text DocjjkkumentInstapaydebaship6529No ratings yet
- TMPDocument24 pagesTMPweilimmkNo ratings yet
- CreatePDF 3Document12 pagesCreatePDF 3Aric Piet AfianantaNo ratings yet
- DeviSavitri-JoyOfTheSun1942113P. DjvuDocument69 pagesDeviSavitri-JoyOfTheSun1942113P. DjvuPENG ZHANGNo ratings yet
- ALGORITMADocument248 pagesALGORITMANuranisa PakayaNo ratings yet
- Dissertations From HellDocument1,178 pagesDissertations From Helljon parksNo ratings yet
- Masters Among Us: An Exploration of Supernal Encounters and Miraculous PhenomenaFrom EverandMasters Among Us: An Exploration of Supernal Encounters and Miraculous PhenomenaNo ratings yet
- Staubs and Ditchwater: A Friendly and Useful Introduction to Hillfolks' HoodooFrom EverandStaubs and Ditchwater: A Friendly and Useful Introduction to Hillfolks' HoodooRating: 3 out of 5 stars3/5 (5)
- Ks ManualDocument299 pagesKs ManualRiza T. RachoNo ratings yet
- Abcd Early Learning Application Packet: Office Use OnlyDocument11 pagesAbcd Early Learning Application Packet: Office Use OnlyrockyNo ratings yet
- Griffiths Consistent Quantum TheoryDocument407 pagesGriffiths Consistent Quantum TheoryVala Stola100% (5)
- Initial Cell Selection: Srxlev 0 AND Squal 0Document9 pagesInitial Cell Selection: Srxlev 0 AND Squal 0amirfiroozi87No ratings yet
- Density Based Traffic Light Controller: Sophia Delsi R Sinthuja RDocument17 pagesDensity Based Traffic Light Controller: Sophia Delsi R Sinthuja Rhamed razaNo ratings yet
- Integrals: Definitions Definite Integral: Suppose Anti-Derivative: An Anti-Derivative ofDocument19 pagesIntegrals: Definitions Definite Integral: Suppose Anti-Derivative: An Anti-Derivative ofOsama AdlyNo ratings yet
- 2 Dimensional Random WalkDocument11 pages2 Dimensional Random WalkdarkNo ratings yet
- Work Flow RelabellingDocument1 pageWork Flow Relabellingkatarina_miNo ratings yet
- The Surface/Bulk Micromachining (SBM) Process: A New Method For Fabricating Released MEMS in Single Crystal SiliconDocument8 pagesThe Surface/Bulk Micromachining (SBM) Process: A New Method For Fabricating Released MEMS in Single Crystal SiliconAnton JohnNo ratings yet
- ECE 658 VLSI Design - I Homework-III Due Date: September 29, 2016 Prof. D. MisraDocument2 pagesECE 658 VLSI Design - I Homework-III Due Date: September 29, 2016 Prof. D. MisraAnuj DsouzaNo ratings yet
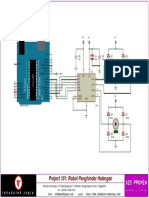
- Skematik Robot Penghindar Halangan PDFDocument1 pageSkematik Robot Penghindar Halangan PDFibnu hasanNo ratings yet
- Strata DNXDocument2 pagesStrata DNXlitoduterNo ratings yet
- SSI3013 Information and Communication Technology in Science: Name Matric NumberDocument7 pagesSSI3013 Information and Communication Technology in Science: Name Matric NumberSiang KeeNo ratings yet
- 2 - Certification Visa Statement Debora NovaDocument4 pages2 - Certification Visa Statement Debora Novaxxxxx5555777111No ratings yet
- Procedure For Drafting Using Solid EdgeDocument3 pagesProcedure For Drafting Using Solid EdgeKailas Sree ChandranNo ratings yet
- Project Proposal For Library Management PDFDocument1 pageProject Proposal For Library Management PDFVirinchi NepalNo ratings yet
- FXTM Access Global Financial MarketsDocument1 pageFXTM Access Global Financial MarketskarimiwagmaNo ratings yet
- Requirements AllDocument22 pagesRequirements AllYufe HakalbaNo ratings yet
- Intro VBADocument39 pagesIntro VBALeon FouroneNo ratings yet
- Form3 Replace Primary UserDocument3 pagesForm3 Replace Primary UserAtul BharshankarNo ratings yet
- Username Lamongan Batch 5Document10 pagesUsername Lamongan Batch 5rochan sjamsudinNo ratings yet
- TDUMPDocument26 pagesTDUMP3126328310No ratings yet
- WONG Case StudyDocument10 pagesWONG Case StudySuzanne Fairchild M. WongNo ratings yet
- 2020 - This Fast Car Can Move Faster A Review of PLS-SEM Application in Higher Eduation ResearchDocument32 pages2020 - This Fast Car Can Move Faster A Review of PLS-SEM Application in Higher Eduation ResearchVijay SeelanNo ratings yet
- 2011-77 Commission Letter Re CNOC Request For Merging ProceedingsDocument4 pages2011-77 Commission Letter Re CNOC Request For Merging ProceedingsMark GoldbergNo ratings yet
- Introduction To WinQSBDocument6 pagesIntroduction To WinQSBDrhsn AlsadNo ratings yet
- Photoshop 7 TutorialDocument1 pagePhotoshop 7 Tutorialsandydehrian85No ratings yet
- A7672E Spec 210-32-4Document2 pagesA7672E Spec 210-32-4Muhammed EmamNo ratings yet
- Configuring Apache and PHP For Stability An Performance PDFDocument10 pagesConfiguring Apache and PHP For Stability An Performance PDFjavsan774061No ratings yet