Professional Documents
Culture Documents
Synechron Creative Brief
Synechron Creative Brief
Uploaded by
sudheeshOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Synechron Creative Brief
Synechron Creative Brief
Uploaded by
sudheeshCopyright:
Available Formats
Synechron creative brief
Client URL
Job Deadline
Project owner Briefing date
Resource Time allocation
1. Project overview
Describe the project from initial proposal award to client meeting/requirements gathering.
This is also the space to flag any client preferences and other project details that are of use to the
design team.
2. Creative requirements
Here is where we start to put conceptual ideas in writing based on our interpretation of the project
requirement. This can come in multiple formats:
- Web links for references (Dribbble, Behance, Awwwards etc)
- Competitors
- Previous related projects by Synechron
If this is a web project it should include one or more of the following:
- Sitemap
- UX flows
- What templates to design
- Design schedule (i.e design two templates now. Then after client approval, roll-out all
other templates)
- Are we designing mobile first?
Other specific requirements can be of the following:
- What column layout are we using?
- What brand guidelines are we referring to?
- What content are we designing for?
Project owners and the creative leads should establish where risks can be taken to impress clients –
we must always push our clients to deliver innovative work. However, this must be with the
boundaries of the client expectations and not exceed project scope, unless approved by project
owner.
3. Technical requirements to be mindful of
Here we describe any hardware or coding technical requirements that must be flagged with the
design team before commencing any project. This can be any of the following:
- Interactive screen specs, size and orientation
- Coding language for front-end and backend
- Integration points
- If a mobile app, what are the supporting operating systems
- If there are any considerations for content personalization
4. Deliverables
This is to explain exactly what needs to be provided to the project owner for review. It should be one
or more of the following:
- Keynote presentation
- Invision or Principle prototype
- Front-end prototype (under circumstances approved by the project owner)
5. Assets
Links to the following if available:
- Previous/related projects on the Synechron Dropbox
- Photo library
- Fonts
- Brand guidelines
- Brochures or any other offline assets
You might also like
- Realestate ProposalDocument9 pagesRealestate ProposalSyed BokhariNo ratings yet
- Project Vision DocumentDocument5 pagesProject Vision DocumentorjuanNo ratings yet
- Scope Statement Intranet Site ProjectDocument2 pagesScope Statement Intranet Site ProjectNada Janan50% (2)
- Test Bank Lesson 2 - Defining Networks With The OSI ModelDocument6 pagesTest Bank Lesson 2 - Defining Networks With The OSI ModelmeixfuuNo ratings yet
- JR Businesses Analyst Job RoleDocument3 pagesJR Businesses Analyst Job RoleRavi SusmithNo ratings yet
- SRS - How to build a Pen Test and Hacking PlatformFrom EverandSRS - How to build a Pen Test and Hacking PlatformRating: 2 out of 5 stars2/5 (1)
- T DEV 600 RedditechDocument9 pagesT DEV 600 RedditechJjkNo ratings yet
- Kettacar - Feasibility - Study Final Sept 1st 21Document6 pagesKettacar - Feasibility - Study Final Sept 1st 21Oussam Ben Omar El MdaghriNo ratings yet
- ProposalDocument8 pagesProposalSenthil KumarNo ratings yet
- Redacted ProposalDocument12 pagesRedacted ProposalZeroPointNowNo ratings yet
- Nasscom WSC Web DesigningDocument10 pagesNasscom WSC Web DesigningBhargav GurlankaNo ratings yet
- Ecommerce ProposalDocument8 pagesEcommerce ProposalGospel ScenesNo ratings yet
- Compatibility Test For Frontend Developers PDFDocument3 pagesCompatibility Test For Frontend Developers PDFjoyNo ratings yet
- Development Process Document - 0.1Document7 pagesDevelopment Process Document - 0.1Shahid RafiNo ratings yet
- Sow 3 14 24Document3 pagesSow 3 14 24Khadija YousafNo ratings yet
- Development of Custom Transactional Applications With ABAP and Our Project WasDocument34 pagesDevelopment of Custom Transactional Applications With ABAP and Our Project WasAnu KasaragodeNo ratings yet
- MT Proposal DRE 23024 3 V 1.0Document13 pagesMT Proposal DRE 23024 3 V 1.0processingNo ratings yet
- General Guidelines For Individual Capstone ProjectsDocument4 pagesGeneral Guidelines For Individual Capstone ProjectsrobyNo ratings yet
- Businesses Analyst Job RoleDocument3 pagesBusinesses Analyst Job RoleRavi SusmithNo ratings yet
- CSC 210 Final ProjectDocument6 pagesCSC 210 Final ProjectFrederick LiuNo ratings yet
- Web Development ProposalDocument6 pagesWeb Development ProposalCornel Harsan100% (2)
- Web Project LifecycleDocument6 pagesWeb Project LifecycleHoussamNo ratings yet
- Website Design Proposal 0801Document11 pagesWebsite Design Proposal 0801Senthil KumarNo ratings yet
- ISYS6308 User Experience Design: Wireframes and AnnotationsDocument19 pagesISYS6308 User Experience Design: Wireframes and AnnotationsFaiz Ivan DharmawanNo ratings yet
- Project Charter and Scope Statement - Website 1Document4 pagesProject Charter and Scope Statement - Website 1Musa KhanNo ratings yet
- Minh HuyenDocument6 pagesMinh HuyenSang LeNo ratings yet
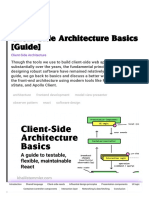
- Client-Side Architecture Basics (Guide) - Khalil StemmlerDocument62 pagesClient-Side Architecture Basics (Guide) - Khalil StemmlerHimel Nag Rana100% (1)
- Document Image AnalysisDocument6 pagesDocument Image AnalysisSitansu Sekhar MohantyNo ratings yet
- Digital Project WorkflowDocument21 pagesDigital Project WorkflowWarren VanNameNo ratings yet
- Higher CS Software Design DevelopmentDocument24 pagesHigher CS Software Design DevelopmentQuesyNo ratings yet
- Project RequirementDocument7 pagesProject Requirementantonio.parejoNo ratings yet
- RESUME SATYARTHGAUR 2023 TechMDocument14 pagesRESUME SATYARTHGAUR 2023 TechMsatyarthgaurNo ratings yet
- Project Charter: RecearchcolabDocument5 pagesProject Charter: RecearchcolabMoin UddinNo ratings yet
- Presentation 1Document17 pagesPresentation 1Saurabh KothariNo ratings yet
- Website Designing ProcessDocument10 pagesWebsite Designing ProcessYellankiNo ratings yet
- Inventory Management - ISSADocument1 pageInventory Management - ISSAasif aliNo ratings yet
- DBMS Lab ProjectDocument16 pagesDBMS Lab ProjectNitesh KumarNo ratings yet
- How To Write A Design BriefDocument94 pagesHow To Write A Design Briefvictor thomasNo ratings yet
- PH Quotation Basic Web PackageDocument6 pagesPH Quotation Basic Web PackageChester Allan F. BautistaNo ratings yet
- Project Charter: RecearchcolabDocument5 pagesProject Charter: RecearchcolabFaizan UllahNo ratings yet
- Raymond A. Monaco Cell 718-775-4838 Office 718-351-9591 Twitter: RaymondmonacoDocument6 pagesRaymond A. Monaco Cell 718-775-4838 Office 718-351-9591 Twitter: RaymondmonacoraymondmonacoNo ratings yet
- ProposalDocument12 pagesProposalreganthapa011No ratings yet
- Project Charter Template: Purpose of The DocumentDocument4 pagesProject Charter Template: Purpose of The DocumentMuhammad TayyabNo ratings yet
- Systems Design: Mcgraw-Hill/Irwin © 2008 The Mcgraw-Hill Companies, All Rights ReservedDocument33 pagesSystems Design: Mcgraw-Hill/Irwin © 2008 The Mcgraw-Hill Companies, All Rights ReservedALINo ratings yet
- Website Dev Proposal - AirbandDocument7 pagesWebsite Dev Proposal - AirbandKunle SadareNo ratings yet
- DevisDocument32 pagesDevisAakash BhardwajNo ratings yet
- COIS 12036 Human Computer Interaction (HCI) Project A (Term 1 - 2018)Document7 pagesCOIS 12036 Human Computer Interaction (HCI) Project A (Term 1 - 2018)Sidharth MalhotraNo ratings yet
- Software Engineering Lab ManualDocument17 pagesSoftware Engineering Lab ManualShivansh PundirNo ratings yet
- CW - Unit10 - Website Design and Development Sept 2021Document7 pagesCW - Unit10 - Website Design and Development Sept 2021NicK VNo ratings yet
- Official Moon Land ProjectDocument4 pagesOfficial Moon Land ProjectAlMohaqeqNo ratings yet
- Web Programming: Hiring A Professional Web DeveloperDocument9 pagesWeb Programming: Hiring A Professional Web DeveloperBenson MugaNo ratings yet
- App Development Proposal TemplateDocument12 pagesApp Development Proposal Templatemarvbeats1555No ratings yet
- Project SpecificationsDocument6 pagesProject SpecificationsM A Salman FarsiNo ratings yet
- Online Vehicle Rental Management System-MernDocument5 pagesOnline Vehicle Rental Management System-Mern9921004887No ratings yet
- Planning AnimationDocument22 pagesPlanning Animationjames kevin pineda100% (1)
- Assignment Front Sheet : Qualification BTEC Level 5 HND Diploma in Computing and Systems DevelopmentDocument22 pagesAssignment Front Sheet : Qualification BTEC Level 5 HND Diploma in Computing and Systems DevelopmentLe Tuan Vu - FAID HCMNo ratings yet
- Sudheer Kumar MuramshettyDocument4 pagesSudheer Kumar MuramshettyRowNo ratings yet
- Confidential Project ProposalDocument7 pagesConfidential Project ProposalKeshavNo ratings yet
- Budget Coders Proposal: DominoesDocument12 pagesBudget Coders Proposal: DominoesHrajik BerkezyanNo ratings yet
- Completed Btech From JNT UniversityDocument4 pagesCompleted Btech From JNT UniversityKondeti Venkata AbhinavaNo ratings yet
- ProCharter Starter KitDocument5 pagesProCharter Starter KitLe'Novo FernandezNo ratings yet
- B.E Computer Science and Engineering Cs2307 Network LabDocument6 pagesB.E Computer Science and Engineering Cs2307 Network Labkaliappan45490No ratings yet
- Mazda Case AnswersDocument3 pagesMazda Case Answerssrujana224No ratings yet
- Sap Bo Dashboards (Xcelsius) VS. Sap Design StudioDocument8 pagesSap Bo Dashboards (Xcelsius) VS. Sap Design StudioanandhtcNo ratings yet
- IT - Act 2000Document14 pagesIT - Act 2000Shreerang R. KambleNo ratings yet
- 4.2 Ingles TecnicoDocument7 pages4.2 Ingles TecnicoMIRNA NOELIA VARGAS RAMOSNo ratings yet
- Untitled 15Document1 pageUntitled 15Alexandra Elizabeth VeraNo ratings yet
- Frases Del Inglés Al EspañolDocument43 pagesFrases Del Inglés Al EspañolGuadalupe Martinez RobledoNo ratings yet
- Atos Purchases GemaltoDocument3 pagesAtos Purchases GemaltoGreenhouse MiceNo ratings yet
- VscanDocument6 pagesVscanapi-26192383100% (1)
- References : Wireless Sensor Networks. John Wiley & Sons, 2005Document8 pagesReferences : Wireless Sensor Networks. John Wiley & Sons, 2005karthikarajaratnaNo ratings yet
- Quarter Application FormDocument4 pagesQuarter Application FormPradipjha JhaNo ratings yet
- India Tomorrow Case Study 2015Document92 pagesIndia Tomorrow Case Study 2015Manan TyagiNo ratings yet
- India Security PressDocument13 pagesIndia Security PressMohaideen SubaireNo ratings yet
- KdocDocument11 pagesKdockundanNo ratings yet
- SIH Selected 2023Document30 pagesSIH Selected 2023VikashNo ratings yet
- Communication Arts: Illustration Competition 2019Document1 pageCommunication Arts: Illustration Competition 2019John BirbilisNo ratings yet
- Mock Seminar Puteri FatinDocument7 pagesMock Seminar Puteri FatinNur BazilahNo ratings yet
- FFF DDDDDocument4 pagesFFF DDDDNor Eddine BahhaNo ratings yet
- 06 Art A User-Centric Machine Learning Framework For Cyber Security Operations CenterDocument3 pages06 Art A User-Centric Machine Learning Framework For Cyber Security Operations CenterlcoqzxnmNo ratings yet
- Internet Programming NotesDocument3 pagesInternet Programming NotesVINAYAKANo ratings yet
- Gcse Ict Coursework TestingDocument5 pagesGcse Ict Coursework Testingzehlobifg100% (2)
- GFK2314D PDFDocument654 pagesGFK2314D PDFf_culsan6395No ratings yet
- User Datagram Protocol (Udp)Document22 pagesUser Datagram Protocol (Udp)Harsh IsamaliaNo ratings yet
- PLC DatasheetDocument16 pagesPLC Datasheetandrieysyah2525No ratings yet
- A-Series A4: Stackable L2/L3 Edge SwitchDocument7 pagesA-Series A4: Stackable L2/L3 Edge Switchhugo loayzaNo ratings yet
- You Were My Everything and Now We're Practically Strangers - Letter To My ExDocument6 pagesYou Were My Everything and Now We're Practically Strangers - Letter To My ExthebestNo ratings yet
- BGP Best Current Practices: Scalable Infrastructure Workshop Afnog 2008Document44 pagesBGP Best Current Practices: Scalable Infrastructure Workshop Afnog 2008SidhuNo ratings yet
- Resume - KarthikeyanSDocument2 pagesResume - KarthikeyanSkarthiksundaram100% (2)
- Comptia Network (n10 006) SyllabusDocument22 pagesComptia Network (n10 006) Syllabusjavadmoradi127No ratings yet