Professional Documents
Culture Documents
Feedback On Website
Feedback On Website
Uploaded by
api-4357436560 ratings0% found this document useful (0 votes)
112 views5 pagesOriginal Title
feedback on website
Copyright
© © All Rights Reserved
Available Formats
PDF or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as PDF or read online from Scribd
Download as pdf
0 ratings0% found this document useful (0 votes)
112 views5 pagesFeedback On Website
Feedback On Website
Uploaded by
api-435743656Copyright:
© All Rights Reserved
Available Formats
Download as PDF or read online from Scribd
Download as pdf
You are on page 1of 5
Ivy,
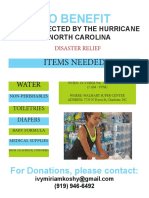
A ‘satisfactory start with the flyer. Did you really hast such an event? The hypothetical donation
event makes a satisfactory topic, but it is easier to design for a real audience and purpose with an
actual event. In the headline, it seems to me the key terms are “Disaster Relief” and you have
used red text for emphasis, but this is sized much smaller than “To Benefit.” Rephrase the
headline and make the topic, Disaster Relief, much larger. Emphasize it with a strong image that
suggests the type of disaster —a hurricane, As it i, the large photograph is not immediately clear
as an image of disaster. Search government websites for relevant images that could be used
without permission, The list of needed items would be more effective if you make the text
consistently larger and move away from all caps. You could use color for bullet points rather
than as a background to the text. The black text on the blue, especially, lacks some contrast for
reading at a distance. The event information block should also move away from all centering as
an alignment. The same is true for the information blocks at the bottom of the page. Experiment
with other layouts that group related information into blocks without all centering,
Project Assessment for the Revised Draft of the Flyer
vy
In regards to the flyer, | was a little indecisive about whether the proceeds should
have gone to the Red-Cross Organization or if | should have collected the donations at
the Walmart Super-Center. Since the Red Cross Organization is a well-enowned
humanitarian organization that provides emergency assistance and disaster relief, |
thought that obtaining funds through this corporation would have been more beneficial,
In addition to that, | had also planned to employ a black fill effect for the text-boxes and
have the letters that were engraved within the text, high-lighted in either white or red. |
thought that this distinct contrast between the color of the text-book and the actual text
would facilitate me in conveying my message in a much more effective manner, since
red is typically associated with images of emergenoy or disaster relief.
However, | encountered another issue when | tried to copy and paste the red
cross symbol onto my flyer. Unfortunately, | couldn't employ this icon/logo into the
template of my flyer since it was copy-righted. Therefore, this was one of the reasons as
to why | had decided to utilize a grocery store as the primary location in the fier,
instead. Walmart’s logo was not inclusive in this project because the arrangement, in
terms of the layout of the fiyer, did not leave me with enough room to allocate extra
space on the margins for this visual aid. Consequently, an image of a girl moving
around several plastic gallons of distilled water was employed, instead. | utilized this
image since this picture reinforces the central message of my flyer which highlights the
significance of making a benevolent endowment.
Furthermore, | decided to assemble the funds at the Walmart Super-Center since
it seemed like a more practical option. The method in transferring the symbol from
google images into the flyer was relatively easier, as well. Another reason as to why |
had decided to host the charity event at Walmart was because customers might be
more inclined to make a generous contribution towards a charitable cause at a grocery
store as opposed to other places. For example, it's not every day that most people
attend church-services, car-washes or bake-sales. Therefore, | didn’t think that
procuring funds at these locations would have been as successful
However, most people do indulge in retail therapy on a daily occasion. Therefore,
| thought that the notion of hosting a donation event at a popular grocery store like
Walmart would have been the most viable solution in obtaining sponsorship for a noble
cause. In addition to that, “location” in terms of where to gather the proceeds was one of
the aspects of the assignment that | had the most trouble with. Furthermore, | had also
encountered some issues in terms of how to design the flyer. More specifically
speaking, | didn’t know what sets of colors to incorporate in the background. | had the
toughest time in deciding what colors might have been aesthetically pleasing and
visually enticing to the reader, as well.
Eventually, | decided to select a background design on the basis, of whatever
colors were visible in the picture that | imported from Google images. For example, in
this flyer, the color of the shirt that the girl was wearing was lime green, and black.
Therefore, the design that | chose for my background corresponded to that specific
color scheme. Consequently, this facilitated me in also being able to select the color for
the typeface in the headings and sub-headings as well. Since, | incorporated a list of
items required for the affected victims, | decided to highlight the text in different colors
so that the necessary supplies would appear to be more conspicuous. | also utilized
colors to highlight the fact that these items would be the main focal point of my fiyer.
Therefore, in an effort, to emphasize the headings and sub-headings, |
highlighted each respective text in alternative colors, for example: blue, green, blue,
green, etc. Since | purposefully attempted to alternate the colors in the background of
my headings, | should have also made the heading about the contact information in
green as opposed to blue so that the design of my fiyer would look more striking and
alluring. However instead, | decided to make the heading in the top and bottom of the
page, in a matching blue color since the shade of green that | initially included in the
background of the headings underneath the list of items, did not look visible enough to
stand out. Therefore, | only employed a blue color for the first line of the heading on the
top and bottom of the page instead of sticking to an alternative blue and green color
scheme. Having mentioned that, | specifically chose a double color scheme in an effort,
to enhance the layout of the flyer while simultaneously not making the flyer look
uncharacteristically flamboyant. | selected white as the background color of the fiver
because | thought it would be a striking contrast to the blue and green themed
background which was affiliated to the imported picture from google images. In addition
to that, the use of the white color in the background also gives the flyer a bit of an
organized, balanced, clean-cut and systematic look.
The other issues that | had encountered while creating this flyer were in trying to
eradicate the shadow-effect that was manifested in the typeface. | had accidentally
incorporated an additional effect to the font in an attempt, to make the titles and
subtitles appear to be more eye-catching to the reader. However, this extra detail to the
typeface turned out to be unnecessary because it caused the font to look sophisticated
yet illegible and incoherent at the same time. Not to mention the fact that | also had
some trouble in figuring out how to eliminate the “shadow-effect’ which had been
merged or integrated into the text. | resolved this issue by olicking on the selection tool,
and highlighting the actual text with my mouse. Then, | proceeded to choose the
toolicon above which successfully undid the "shadow-effect”
While the presentation of the shadow-effect towards the font looked extravagant
and fancy, it would be futile to utilize a style of writing that isn’t clearly visible to the
reader's eye. Clarity is ultimately more important than trivial aesthetic effects. This is
also one of the reasons as to why | had opted for the typeface to be black in color as
opposed to red or white for which | had initially planned. Furthermore, in terms of the
choice of typeface, | selected a style of writing that was relatively simple, neat and
professional looking; the standardized and conventional font: [Times New Roman].
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5820)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1093)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (845)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (898)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (349)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (822)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Ivy Miriam Koshy: EducationDocument3 pagesIvy Miriam Koshy: Educationapi-435743656No ratings yet
- Final Draft of The FlyerDocument1 pageFinal Draft of The Flyerapi-435743656No ratings yet
- Third Draft of The Cover-LetterDocument1 pageThird Draft of The Cover-Letterapi-435743656No ratings yet
- Second Draft of The Business CardDocument1 pageSecond Draft of The Business Cardapi-435743656No ratings yet
- Third Draft of The ResumeDocument2 pagesThird Draft of The Resumeapi-435743656No ratings yet
- Project Assessment For Resume and Cover LetterDocument4 pagesProject Assessment For Resume and Cover Letterapi-435743656No ratings yet
- First Draft of The Cover-LetterDocument1 pageFirst Draft of The Cover-Letterapi-435743656No ratings yet
- Revised Draft of The LetterheadDocument1 pageRevised Draft of The Letterheadapi-435743656No ratings yet
- Peer-Review of Hazel and Miriam's Tutorial/Resume/Cover-Letter by IvyDocument7 pagesPeer-Review of Hazel and Miriam's Tutorial/Resume/Cover-Letter by Ivyapi-435743656No ratings yet
- Revised Draft of The BrochureDocument2 pagesRevised Draft of The Brochureapi-435743656No ratings yet
- First Draft of The Business CardDocument1 pageFirst Draft of The Business Cardapi-435743656No ratings yet
- First Draft of The Letter-HeadDocument1 pageFirst Draft of The Letter-Headapi-435743656No ratings yet
- First Draft of The BrochureDocument2 pagesFirst Draft of The Brochureapi-435743656No ratings yet
- Revised Draft of The FlyerDocument1 pageRevised Draft of The Flyerapi-435743656No ratings yet
- Memo For The FlyerDocument3 pagesMemo For The Flyerapi-435743656No ratings yet
- First Draft of The Letter-HeadDocument1 pageFirst Draft of The Letter-Headapi-435743656No ratings yet