Professional Documents
Culture Documents
Javascript Loop Control PDF
Javascript Loop Control PDF
Uploaded by
Dlanor NablagCopyright:
Available Formats
You might also like
- SAPAnalyticsCloud AnalyticsDesigner DeveloperHandbookDocument344 pagesSAPAnalyticsCloud AnalyticsDesigner DeveloperHandbooknbhargvNo ratings yet
- Refactoring To Collections v1.1.0 PDFDocument158 pagesRefactoring To Collections v1.1.0 PDFNguyễnHữuTrương100% (2)
- Solution Manual For C How To Program Late Objects Version 7 e 7th Edition Paul Deitel Harvey DeitelDocument47 pagesSolution Manual For C How To Program Late Objects Version 7 e 7th Edition Paul Deitel Harvey DeitelMariaHendrickswdkjp100% (93)
- For, While and Do While LOOP in JavaScript (With Example)Document4 pagesFor, While and Do While LOOP in JavaScript (With Example)anurag kumar singhNo ratings yet
- Sheet-3 2Document9 pagesSheet-3 2Joshua ArangustiNo ratings yet
- Decision Control, For Loop and OperatorsDocument28 pagesDecision Control, For Loop and OperatorsRevati MenghaniNo ratings yet
- The While Loop: SyntaxDocument17 pagesThe While Loop: SyntaxSwetha ChinnikannuNo ratings yet
- Js IntroDocument38 pagesJs Introanamika soodhNo ratings yet
- Flow Chart: Expression Condition Statement S Condition Statement SDocument6 pagesFlow Chart: Expression Condition Statement S Condition Statement SMichael WellsNo ratings yet
- The Continue Statement:: ExampleDocument4 pagesThe Continue Statement:: Examplerina mahureNo ratings yet
- While LoopDocument14 pagesWhile LoopJjfreak ReedsNo ratings yet
- Decision Making and LoopingDocument24 pagesDecision Making and LoopingPramod kumarNo ratings yet
- Javascript While Loop PDFDocument3 pagesJavascript While Loop PDFHlaingmyo ZawNo ratings yet
- FSWDUNIT2Document45 pagesFSWDUNIT2Mdv PrasadNo ratings yet
- #12 - JavaScript Break StatementDocument4 pages#12 - JavaScript Break StatementmyeboockNo ratings yet
- JavascriptDocument55 pagesJavascriptDinesh KumarNo ratings yet
- PHP Module 2-1Document22 pagesPHP Module 2-1Hari MuraliNo ratings yet
- Internet Programming: Fourth Grade (Lecture 6)Document16 pagesInternet Programming: Fourth Grade (Lecture 6)Kawther HaiderNo ratings yet
- Syntax:: Javascript CodeDocument49 pagesSyntax:: Javascript Codeuday kiranNo ratings yet
- Problem Based Upon Nested For/while Loop For Printing PatternDocument28 pagesProblem Based Upon Nested For/while Loop For Printing Patternnikhil kaushik100% (1)
- Praktisi Mengajar 2022: Java Methods & Control FlowDocument24 pagesPraktisi Mengajar 2022: Java Methods & Control FlowLintang WisesaNo ratings yet
- JavaScript BreakDocument9 pagesJavaScript BreakMuhammad AmirNo ratings yet
- Chapter 2Document11 pagesChapter 2Dulani FernandezNo ratings yet
- Unit2 Javascript NotesDocument15 pagesUnit2 Javascript NotesNeha KanojiyaNo ratings yet
- Java Script - 2Document11 pagesJava Script - 2Jonathan JeevaratnamNo ratings yet
- Java ScriptDocument31 pagesJava ScriptchristmashipolitoNo ratings yet
- For (Var Startvalue Var Endvalue Var Var+increment) (Code To Be ExecutedDocument8 pagesFor (Var Startvalue Var Endvalue Var Var+increment) (Code To Be ExecutedninoNo ratings yet
- Javascript : Compiles/Executes in BrowserDocument56 pagesJavascript : Compiles/Executes in BrowserKapil SharmaNo ratings yet
- C Programming 3Document10 pagesC Programming 3vaikaom.ktmNo ratings yet
- Samarth Polytechnic Belhe: Department of Computer EngineeringDocument24 pagesSamarth Polytechnic Belhe: Department of Computer EngineeringRohit GadekarNo ratings yet
- Java ScriptDocument117 pagesJava Scriptkrishna kumarNo ratings yet
- Javascript 3Document23 pagesJavascript 3RohanNo ratings yet
- Js 4Document26 pagesJs 4Sania NowshinNo ratings yet
- For (Var Startvalue Var Endvalue Var Var+increment) (Code To Be ExecutedDocument8 pagesFor (Var Startvalue Var Endvalue Var Var+increment) (Code To Be ExecutedCon DrainNo ratings yet
- Java ScriptDocument65 pagesJava ScriptprateekNo ratings yet
- JavascriptDocument65 pagesJavascriptShubhamNo ratings yet
- 04 JavascriptDocument51 pages04 JavascriptPeter HazopsNo ratings yet
- Flow Control, Exceptions and AssertionsDocument41 pagesFlow Control, Exceptions and AssertionsManuel GalganaNo ratings yet
- Session Eleven - Javascript Control Structures and Form ValidationDocument27 pagesSession Eleven - Javascript Control Structures and Form Validationbrian vanerNo ratings yet
- C Looping StatementDocument5 pagesC Looping StatementPrincess DianneNo ratings yet
- Looping Decuzar G032Document8 pagesLooping Decuzar G032Owen DecuzarNo ratings yet
- Loops in PHPDocument12 pagesLoops in PHPSmit ZaveriNo ratings yet
- Basic JavascriptDocument26 pagesBasic JavascriptAman PalNo ratings yet
- Java SriptDocument12 pagesJava SriptHARISH NUTRAGANTINo ratings yet
- Flow Controls: If-Else BranchingDocument10 pagesFlow Controls: If-Else BranchingKuldeep KumarNo ratings yet
- Looping Statements in CDocument7 pagesLooping Statements in Cgopi9966957145No ratings yet
- Dev C++: ProgrammingDocument42 pagesDev C++: Programmingmohamed aliNo ratings yet
- Programing In: ShrabantiDocument29 pagesPrograming In: ShrabantiKing RickNo ratings yet
- Javascript: Manish SinghDocument42 pagesJavascript: Manish SinghFirstnaukriNo ratings yet
- Chapter FourDocument40 pagesChapter Fourhabeshahit1454No ratings yet
- Unit-3 Web Scripting Part-2Document12 pagesUnit-3 Web Scripting Part-2Mahesh JiNo ratings yet
- Assignment: C++ PROGRAMMING: Bjarne StroustrupDocument15 pagesAssignment: C++ PROGRAMMING: Bjarne StroustrupHaarists ShamsuriNo ratings yet
- While Loop in Javascript - Control Statements in JsDocument4 pagesWhile Loop in Javascript - Control Statements in JsRaghavendra krishnappaNo ratings yet
- LoopsDocument23 pagesLoopsHend TalafhaNo ratings yet
- 0 - Recap - Week 2Document27 pages0 - Recap - Week 2JayNo ratings yet
- EEE 241 Computer Programming: Control Structures: Repetition (Loops) IIDocument9 pagesEEE 241 Computer Programming: Control Structures: Repetition (Loops) IIŞemsettin karakuşNo ratings yet
- Css Practical 2Document14 pagesCss Practical 2Shekhar JadhavNo ratings yet
- C StatementDocument7 pagesC StatementSaurabh SahuNo ratings yet
- C++ Prog and ApplDocument6 pagesC++ Prog and ApplClairType ServicesNo ratings yet
- Java Script-DjsnhvDocument17 pagesJava Script-DjsnhvJeel PatoliyaNo ratings yet
- Java Week 4Document14 pagesJava Week 4sophlucy747No ratings yet
- Fs JavascriptDocument77 pagesFs JavascriptPriti KumariNo ratings yet
- BE EXPERT IN JAVA Part- 2: Learn Java programming and become expertFrom EverandBE EXPERT IN JAVA Part- 2: Learn Java programming and become expertNo ratings yet
- While Loops Lesson PlanDocument3 pagesWhile Loops Lesson PlanDlanor NablagNo ratings yet
- ILT Test Manual March2016Document13 pagesILT Test Manual March2016Dlanor NablagNo ratings yet
- Flowcharts AssignmentDocument19 pagesFlowcharts AssignmentDlanor NablagNo ratings yet
- Mil QuizDocument3 pagesMil QuizDlanor Nablag100% (1)
- COMP101 Computer Programming IDocument13 pagesCOMP101 Computer Programming IDlanor NablagNo ratings yet
- Definitions of Physical ActivityDocument3 pagesDefinitions of Physical ActivityDlanor NablagNo ratings yet
- Mil Quiz 1Document2 pagesMil Quiz 1Dlanor NablagNo ratings yet
- 12 PDFDocument9 pages12 PDFDlanor NablagNo ratings yet
- Philippine Music FormsDocument3 pagesPhilippine Music FormsDlanor NablagNo ratings yet
- A Roadmap To The Philippines' Future:: Towards A Knowledge-Based EconomyDocument32 pagesA Roadmap To The Philippines' Future:: Towards A Knowledge-Based EconomyDlanor NablagNo ratings yet
- Type-Study Method: It Is An Inductive Procedure Except That Only One Case Is StudiedDocument8 pagesType-Study Method: It Is An Inductive Procedure Except That Only One Case Is StudiedDlanor NablagNo ratings yet
- Computer Programming CGDocument20 pagesComputer Programming CGRonald Allan BalderosaNo ratings yet
- Rochelle ValleDocument4 pagesRochelle ValleDlanor NablagNo ratings yet
- Racing Tips and Analysis Re: Momentum-Speed: SinglesDocument2 pagesRacing Tips and Analysis Re: Momentum-Speed: SinglesDlanor NablagNo ratings yet
- Section 4Document14 pagesSection 4SebassssdNo ratings yet
- Python QuistionsDocument55 pagesPython QuistionsRahul Kumar SInhaNo ratings yet
- Cambridge International AS & A Level: Computer Science 9618/41Document38 pagesCambridge International AS & A Level: Computer Science 9618/41TahaniNo ratings yet
- Complete Guide: by Kaleem Abbas JaraDocument18 pagesComplete Guide: by Kaleem Abbas JaraKaleem Abbas JaraNo ratings yet
- Unit 1Document23 pagesUnit 1Suresh BabuNo ratings yet
- Unit - Ii: Software MeasurementsDocument61 pagesUnit - Ii: Software Measurementsnilesh chaudhariNo ratings yet
- Encapsulation in JavaDocument12 pagesEncapsulation in JavaSiddharth ChitralaNo ratings yet
- 7th Ise SyllabusDocument6 pages7th Ise SyllabusDHANUSH KILVIDHI VIJAYNo ratings yet
- Awk Quick GuideDocument42 pagesAwk Quick GuideMurat TanırNo ratings yet
- Index of Sumita Arora (2021)Document7 pagesIndex of Sumita Arora (2021)Jatiii YadavNo ratings yet
- ChallpyDocument5 pagesChallpyMoh BouakNo ratings yet
- PracticalsDocument72 pagesPracticalsprogrammer100% (1)
- Ssis Interview QuestionsDocument114 pagesSsis Interview QuestionsraruntcNo ratings yet
- MATLAB Cheat Sheet For Data Science - London School of EconomicsDocument10 pagesMATLAB Cheat Sheet For Data Science - London School of EconomicsMauro RNo ratings yet
- S+ Engineering: Composer Harmony Batch 90 and UDF Programming Language 6.6Document211 pagesS+ Engineering: Composer Harmony Batch 90 and UDF Programming Language 6.6vodanhNo ratings yet
- 5th Ed Ch08 QCDocument6 pages5th Ed Ch08 QCsepepebinNo ratings yet
- Ri5cy User ManualDocument60 pagesRi5cy User ManualPrit GalaNo ratings yet
- Algorithmics and Optimization PDFDocument123 pagesAlgorithmics and Optimization PDFjhopindoNo ratings yet
- HSSLive-XII-CA-Ch-1An Overview of CDocument10 pagesHSSLive-XII-CA-Ch-1An Overview of CAbel Reji SamNo ratings yet
- CLAD MaterialDocument33 pagesCLAD MaterialUsman AsgharNo ratings yet
- 0478 Computerscience Ecr v1Document90 pages0478 Computerscience Ecr v1Rana SlimNo ratings yet
- Embedded Systems Course Syllabus: B2l SolutionDocument5 pagesEmbedded Systems Course Syllabus: B2l SolutionPraveen KrishnaNo ratings yet
- Teaching C ProgrammingDocument17 pagesTeaching C ProgrammingSuman.SNo ratings yet
- Atelierul Digital Pentru Programatori: Java (30 H)Document5 pagesAtelierul Digital Pentru Programatori: Java (30 H)Cristian DiblaruNo ratings yet
- Writing Idiomatic Python (3.x)Document114 pagesWriting Idiomatic Python (3.x)allexyssNo ratings yet
- Problem: Draw A Control Flow Diagram For This Function. Label Each Edge With An Uppercase LetterDocument20 pagesProblem: Draw A Control Flow Diagram For This Function. Label Each Edge With An Uppercase LetterAbdul HananNo ratings yet
- C++ - Convert STD - Bind To Function Pointer - Stack OverflowDocument7 pagesC++ - Convert STD - Bind To Function Pointer - Stack Overflowciuciu.denis.2023No ratings yet
Javascript Loop Control PDF
Javascript Loop Control PDF
Uploaded by
Dlanor NablagOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Javascript Loop Control PDF
Javascript Loop Control PDF
Uploaded by
Dlanor NablagCopyright:
Available Formats
JAVASCRIPT - LOOP CONTROL
http://www.tutorialspoint.com/javascript/javascript_loop_control.htm Copyright © tutorialspoint.com
JavaScript provides full control to handle loops and switch statements. There may be a situation
when you need to come out of a loop without reaching at its bottom. There may also be a situation
when you want to skip a part of your code block and start the next iteration of the look.
To handle all such situations, JavaScript provides break and continue statements. These
statements are used to immediately come out of any loop or to start the next iteration of any loop
respectively.
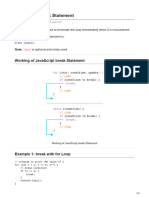
The break Statement
The break statement, which was briefly introduced with the switch statement, is used to exit a loop
early, breaking out of the enclosing curly braces.
Flow Chart
The flow chart of a break statement would look as follows −
Example
The following example illustrates the use of a break statement with a while loop. Notice how the
loop breaks out early once x reaches 5 and reaches to document.write . . statement just below
to the closing curly brace −
<html>
<body>
<script type="text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20)
{
if (x == 5){
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Output
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...
We already have seen the usage of break statement inside a switch statement.
The continue Statement
The continue statement tells the interpreter to immediately start the next iteration of the loop and
skip the remaining code block. When a continue statement is encountered, the program flow
moves to the loop check expression immediately and if the condition remains true, then it starts
the next iteration, otherwise the control comes out of the loop.
Example
This example illustrates the use of a continue statement with a while loop. Notice how the
continue statement is used to skip printing when the index held in variable x reaches 5 −
<html>
<body>
<script type="text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10)
{
x = x + 1;
if (x == 5){
continue; // skill rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Output
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Using Labels to Control the Flow
Starting from JavaScript 1.2, a label can be used with break and continue to control the flow more
precisely. A label is simply an identifier followed by a colon : that is applied to a statement or a
block of code. We will see two different examples to understand how to use labels with break and
continue.
Note − Line breaks are not allowed between the ‘continue’ or ‘break’ statement and its label
name. Also, there should not be any other statement in between a label name and associated
loop.
Try the following two examples for a better understanding of Labels.
Example 1
The following example shows how to implement Label with a break statement.
<html>
<body>
<script type="text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++)
{
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++)
{
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
Output
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!
Example 2
<html>
<body>
<script type="text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++)
{
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++)
{
if (j == 3){
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
Output
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!
Loading [MathJax]/jax/output/HTML-CSS/jax.js
You might also like
- SAPAnalyticsCloud AnalyticsDesigner DeveloperHandbookDocument344 pagesSAPAnalyticsCloud AnalyticsDesigner DeveloperHandbooknbhargvNo ratings yet
- Refactoring To Collections v1.1.0 PDFDocument158 pagesRefactoring To Collections v1.1.0 PDFNguyễnHữuTrương100% (2)
- Solution Manual For C How To Program Late Objects Version 7 e 7th Edition Paul Deitel Harvey DeitelDocument47 pagesSolution Manual For C How To Program Late Objects Version 7 e 7th Edition Paul Deitel Harvey DeitelMariaHendrickswdkjp100% (93)
- For, While and Do While LOOP in JavaScript (With Example)Document4 pagesFor, While and Do While LOOP in JavaScript (With Example)anurag kumar singhNo ratings yet
- Sheet-3 2Document9 pagesSheet-3 2Joshua ArangustiNo ratings yet
- Decision Control, For Loop and OperatorsDocument28 pagesDecision Control, For Loop and OperatorsRevati MenghaniNo ratings yet
- The While Loop: SyntaxDocument17 pagesThe While Loop: SyntaxSwetha ChinnikannuNo ratings yet
- Js IntroDocument38 pagesJs Introanamika soodhNo ratings yet
- Flow Chart: Expression Condition Statement S Condition Statement SDocument6 pagesFlow Chart: Expression Condition Statement S Condition Statement SMichael WellsNo ratings yet
- The Continue Statement:: ExampleDocument4 pagesThe Continue Statement:: Examplerina mahureNo ratings yet
- While LoopDocument14 pagesWhile LoopJjfreak ReedsNo ratings yet
- Decision Making and LoopingDocument24 pagesDecision Making and LoopingPramod kumarNo ratings yet
- Javascript While Loop PDFDocument3 pagesJavascript While Loop PDFHlaingmyo ZawNo ratings yet
- FSWDUNIT2Document45 pagesFSWDUNIT2Mdv PrasadNo ratings yet
- #12 - JavaScript Break StatementDocument4 pages#12 - JavaScript Break StatementmyeboockNo ratings yet
- JavascriptDocument55 pagesJavascriptDinesh KumarNo ratings yet
- PHP Module 2-1Document22 pagesPHP Module 2-1Hari MuraliNo ratings yet
- Internet Programming: Fourth Grade (Lecture 6)Document16 pagesInternet Programming: Fourth Grade (Lecture 6)Kawther HaiderNo ratings yet
- Syntax:: Javascript CodeDocument49 pagesSyntax:: Javascript Codeuday kiranNo ratings yet
- Problem Based Upon Nested For/while Loop For Printing PatternDocument28 pagesProblem Based Upon Nested For/while Loop For Printing Patternnikhil kaushik100% (1)
- Praktisi Mengajar 2022: Java Methods & Control FlowDocument24 pagesPraktisi Mengajar 2022: Java Methods & Control FlowLintang WisesaNo ratings yet
- JavaScript BreakDocument9 pagesJavaScript BreakMuhammad AmirNo ratings yet
- Chapter 2Document11 pagesChapter 2Dulani FernandezNo ratings yet
- Unit2 Javascript NotesDocument15 pagesUnit2 Javascript NotesNeha KanojiyaNo ratings yet
- Java Script - 2Document11 pagesJava Script - 2Jonathan JeevaratnamNo ratings yet
- Java ScriptDocument31 pagesJava ScriptchristmashipolitoNo ratings yet
- For (Var Startvalue Var Endvalue Var Var+increment) (Code To Be ExecutedDocument8 pagesFor (Var Startvalue Var Endvalue Var Var+increment) (Code To Be ExecutedninoNo ratings yet
- Javascript : Compiles/Executes in BrowserDocument56 pagesJavascript : Compiles/Executes in BrowserKapil SharmaNo ratings yet
- C Programming 3Document10 pagesC Programming 3vaikaom.ktmNo ratings yet
- Samarth Polytechnic Belhe: Department of Computer EngineeringDocument24 pagesSamarth Polytechnic Belhe: Department of Computer EngineeringRohit GadekarNo ratings yet
- Java ScriptDocument117 pagesJava Scriptkrishna kumarNo ratings yet
- Javascript 3Document23 pagesJavascript 3RohanNo ratings yet
- Js 4Document26 pagesJs 4Sania NowshinNo ratings yet
- For (Var Startvalue Var Endvalue Var Var+increment) (Code To Be ExecutedDocument8 pagesFor (Var Startvalue Var Endvalue Var Var+increment) (Code To Be ExecutedCon DrainNo ratings yet
- Java ScriptDocument65 pagesJava ScriptprateekNo ratings yet
- JavascriptDocument65 pagesJavascriptShubhamNo ratings yet
- 04 JavascriptDocument51 pages04 JavascriptPeter HazopsNo ratings yet
- Flow Control, Exceptions and AssertionsDocument41 pagesFlow Control, Exceptions and AssertionsManuel GalganaNo ratings yet
- Session Eleven - Javascript Control Structures and Form ValidationDocument27 pagesSession Eleven - Javascript Control Structures and Form Validationbrian vanerNo ratings yet
- C Looping StatementDocument5 pagesC Looping StatementPrincess DianneNo ratings yet
- Looping Decuzar G032Document8 pagesLooping Decuzar G032Owen DecuzarNo ratings yet
- Loops in PHPDocument12 pagesLoops in PHPSmit ZaveriNo ratings yet
- Basic JavascriptDocument26 pagesBasic JavascriptAman PalNo ratings yet
- Java SriptDocument12 pagesJava SriptHARISH NUTRAGANTINo ratings yet
- Flow Controls: If-Else BranchingDocument10 pagesFlow Controls: If-Else BranchingKuldeep KumarNo ratings yet
- Looping Statements in CDocument7 pagesLooping Statements in Cgopi9966957145No ratings yet
- Dev C++: ProgrammingDocument42 pagesDev C++: Programmingmohamed aliNo ratings yet
- Programing In: ShrabantiDocument29 pagesPrograming In: ShrabantiKing RickNo ratings yet
- Javascript: Manish SinghDocument42 pagesJavascript: Manish SinghFirstnaukriNo ratings yet
- Chapter FourDocument40 pagesChapter Fourhabeshahit1454No ratings yet
- Unit-3 Web Scripting Part-2Document12 pagesUnit-3 Web Scripting Part-2Mahesh JiNo ratings yet
- Assignment: C++ PROGRAMMING: Bjarne StroustrupDocument15 pagesAssignment: C++ PROGRAMMING: Bjarne StroustrupHaarists ShamsuriNo ratings yet
- While Loop in Javascript - Control Statements in JsDocument4 pagesWhile Loop in Javascript - Control Statements in JsRaghavendra krishnappaNo ratings yet
- LoopsDocument23 pagesLoopsHend TalafhaNo ratings yet
- 0 - Recap - Week 2Document27 pages0 - Recap - Week 2JayNo ratings yet
- EEE 241 Computer Programming: Control Structures: Repetition (Loops) IIDocument9 pagesEEE 241 Computer Programming: Control Structures: Repetition (Loops) IIŞemsettin karakuşNo ratings yet
- Css Practical 2Document14 pagesCss Practical 2Shekhar JadhavNo ratings yet
- C StatementDocument7 pagesC StatementSaurabh SahuNo ratings yet
- C++ Prog and ApplDocument6 pagesC++ Prog and ApplClairType ServicesNo ratings yet
- Java Script-DjsnhvDocument17 pagesJava Script-DjsnhvJeel PatoliyaNo ratings yet
- Java Week 4Document14 pagesJava Week 4sophlucy747No ratings yet
- Fs JavascriptDocument77 pagesFs JavascriptPriti KumariNo ratings yet
- BE EXPERT IN JAVA Part- 2: Learn Java programming and become expertFrom EverandBE EXPERT IN JAVA Part- 2: Learn Java programming and become expertNo ratings yet
- While Loops Lesson PlanDocument3 pagesWhile Loops Lesson PlanDlanor NablagNo ratings yet
- ILT Test Manual March2016Document13 pagesILT Test Manual March2016Dlanor NablagNo ratings yet
- Flowcharts AssignmentDocument19 pagesFlowcharts AssignmentDlanor NablagNo ratings yet
- Mil QuizDocument3 pagesMil QuizDlanor Nablag100% (1)
- COMP101 Computer Programming IDocument13 pagesCOMP101 Computer Programming IDlanor NablagNo ratings yet
- Definitions of Physical ActivityDocument3 pagesDefinitions of Physical ActivityDlanor NablagNo ratings yet
- Mil Quiz 1Document2 pagesMil Quiz 1Dlanor NablagNo ratings yet
- 12 PDFDocument9 pages12 PDFDlanor NablagNo ratings yet
- Philippine Music FormsDocument3 pagesPhilippine Music FormsDlanor NablagNo ratings yet
- A Roadmap To The Philippines' Future:: Towards A Knowledge-Based EconomyDocument32 pagesA Roadmap To The Philippines' Future:: Towards A Knowledge-Based EconomyDlanor NablagNo ratings yet
- Type-Study Method: It Is An Inductive Procedure Except That Only One Case Is StudiedDocument8 pagesType-Study Method: It Is An Inductive Procedure Except That Only One Case Is StudiedDlanor NablagNo ratings yet
- Computer Programming CGDocument20 pagesComputer Programming CGRonald Allan BalderosaNo ratings yet
- Rochelle ValleDocument4 pagesRochelle ValleDlanor NablagNo ratings yet
- Racing Tips and Analysis Re: Momentum-Speed: SinglesDocument2 pagesRacing Tips and Analysis Re: Momentum-Speed: SinglesDlanor NablagNo ratings yet
- Section 4Document14 pagesSection 4SebassssdNo ratings yet
- Python QuistionsDocument55 pagesPython QuistionsRahul Kumar SInhaNo ratings yet
- Cambridge International AS & A Level: Computer Science 9618/41Document38 pagesCambridge International AS & A Level: Computer Science 9618/41TahaniNo ratings yet
- Complete Guide: by Kaleem Abbas JaraDocument18 pagesComplete Guide: by Kaleem Abbas JaraKaleem Abbas JaraNo ratings yet
- Unit 1Document23 pagesUnit 1Suresh BabuNo ratings yet
- Unit - Ii: Software MeasurementsDocument61 pagesUnit - Ii: Software Measurementsnilesh chaudhariNo ratings yet
- Encapsulation in JavaDocument12 pagesEncapsulation in JavaSiddharth ChitralaNo ratings yet
- 7th Ise SyllabusDocument6 pages7th Ise SyllabusDHANUSH KILVIDHI VIJAYNo ratings yet
- Awk Quick GuideDocument42 pagesAwk Quick GuideMurat TanırNo ratings yet
- Index of Sumita Arora (2021)Document7 pagesIndex of Sumita Arora (2021)Jatiii YadavNo ratings yet
- ChallpyDocument5 pagesChallpyMoh BouakNo ratings yet
- PracticalsDocument72 pagesPracticalsprogrammer100% (1)
- Ssis Interview QuestionsDocument114 pagesSsis Interview QuestionsraruntcNo ratings yet
- MATLAB Cheat Sheet For Data Science - London School of EconomicsDocument10 pagesMATLAB Cheat Sheet For Data Science - London School of EconomicsMauro RNo ratings yet
- S+ Engineering: Composer Harmony Batch 90 and UDF Programming Language 6.6Document211 pagesS+ Engineering: Composer Harmony Batch 90 and UDF Programming Language 6.6vodanhNo ratings yet
- 5th Ed Ch08 QCDocument6 pages5th Ed Ch08 QCsepepebinNo ratings yet
- Ri5cy User ManualDocument60 pagesRi5cy User ManualPrit GalaNo ratings yet
- Algorithmics and Optimization PDFDocument123 pagesAlgorithmics and Optimization PDFjhopindoNo ratings yet
- HSSLive-XII-CA-Ch-1An Overview of CDocument10 pagesHSSLive-XII-CA-Ch-1An Overview of CAbel Reji SamNo ratings yet
- CLAD MaterialDocument33 pagesCLAD MaterialUsman AsgharNo ratings yet
- 0478 Computerscience Ecr v1Document90 pages0478 Computerscience Ecr v1Rana SlimNo ratings yet
- Embedded Systems Course Syllabus: B2l SolutionDocument5 pagesEmbedded Systems Course Syllabus: B2l SolutionPraveen KrishnaNo ratings yet
- Teaching C ProgrammingDocument17 pagesTeaching C ProgrammingSuman.SNo ratings yet
- Atelierul Digital Pentru Programatori: Java (30 H)Document5 pagesAtelierul Digital Pentru Programatori: Java (30 H)Cristian DiblaruNo ratings yet
- Writing Idiomatic Python (3.x)Document114 pagesWriting Idiomatic Python (3.x)allexyssNo ratings yet
- Problem: Draw A Control Flow Diagram For This Function. Label Each Edge With An Uppercase LetterDocument20 pagesProblem: Draw A Control Flow Diagram For This Function. Label Each Edge With An Uppercase LetterAbdul HananNo ratings yet
- C++ - Convert STD - Bind To Function Pointer - Stack OverflowDocument7 pagesC++ - Convert STD - Bind To Function Pointer - Stack Overflowciuciu.denis.2023No ratings yet