Professional Documents
Culture Documents
GT Metric
GT Metric
Uploaded by
Effendi ChooOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
GT Metric
GT Metric
Uploaded by
Effendi ChooCopyright:
Available Formats
The web should be fast.
Executive Summary
Performance Report for:
https://roastingclass.com/
Report generated: Mon, May 20, 2019 5:55 AM -0700
Test Server Region: Hong Kong, China
Using: Chrome (Desktop) 62.0.3202.94, PageSpeed 1.15-
gt1.2, YSlow 3.1.8
PageSpeed Score YSlow Score Fully Loaded Time Total Page Size Requests
(96%) (87%) 1.7s 495KB 23
Top 5 Priority Issues
Serve resources from a consistent URL A (92) AVG SCORE: 89% CONTENT HIGH
Leverage browser caching A (92) AVG SCORE: 60% SERVER HIGH
Defer parsing of JavaScript A (92) AVG SCORE: 71% JS HIGH
Specify a cache validator A (94) AVG SCORE: 94% SERVER HIGH
M inify JavaScript A (99) AVG SCORE: 89% JS HIGH
How does this affect me?
What do these grades mean?
Studies show that users leave a site if it hasn't loaded in 4 seconds; keep
your users happy and engaged by providing a fast performing website. This report is an analysis of your site with Google and
Yahoo!'s metrics for how to best develop a site for optimized
As if you didn't need more incentive, Google has announced that they speed. The grades you see represent how well the
are using page speed in their ranking algorithm. scanned URL adheres to those rules.
About GTmetrix Lower grades (C or lower) mean that the page can stand to
be faster using better practices and optimizing your settings.
We can help you develop a faster, more efficient, and all-around What's in this report?
improved website experience for your users. We use Google PageSpeed
and Yahoo! YSlow to grade your site's performance and provide This report covers basic to technical analyses on your page. It
actionable recommendations to fix these issues. is categorized under many headings:
About the Developer Executive: Overall score information and Priority Issues
History: Graphed history of past performance
Waterfall: Graph of your site's loading timeline
GTmetrix is developed by the good folks Technical: In-depth PageSpeed & YSlow information
at GT.net, a Vancouver-based
performance hosting company with over These will provide you with a snapshot of your performance.
23 years experience in web technology.
https://gt.net/
Analyze your site at https://gtmetrix.com Page 1 of 8
History
History
Page load times
3.0s
2.0s
1.0s
0.0s
May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20
05:49AM 05:49AM 05:50AM 05:50AM 05:51AM 05:51AM 05:52AM 05:52AM 05:53AM 05:53AM 05:54AM 05:54AM 05:55AM
Time to First Byte Onload Time Fully Loaded
Page sizes and request counts
586KB 28
488KB 26
391KB 24
293KB
22
195KB
20
97.7KB
18
May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20
05:49AM 05:49AM 05:50AM 05:50AM 05:51AM 05:51AM 05:52AM 05:52AM 05:53AM 05:53AM 05:54AM 05:54AM 05:55AM
Requests HTML Size Total Page Size
PageSpeed and YSlow scores
100%
95%
90%
85%
80%
75%
70%
May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20 May 20
05:49AM 05:49AM 05:50AM 05:50AM 05:51AM 05:51AM 05:52AM 05:52AM 05:53AM 05:53AM 05:54AM 05:54AM 05:55AM
PageSpeed Score YSlow Score
Analyze your site at https://gtmetrix.com Page 2 of 8
Waterfall Chart
Waterfall Chart
The waterfall chart displays the loading behaviour of your site in your selected browser. It can be used to discover simple issues such as 404's or
more complex issues such as external resources blocking page rendering.
Roasting – Learn Coffee Roasting
/ 200 roastingcl… 39.3 KB 699.7ms
css?family=Libre… 200 fonts.goo… 2.4 KB 99.1ms
b3908dcd58340f7… 200 roastingcl… 61.4 KB 91.4ms
jquery-1.12.4.js 200 roastingcl… 32.1 KB 123.5ms
lazyload.min.js 200 roastingcl… 1.9 KB 53.7ms
24d488e377789b… 200 roastingcl… 76.5 KB 92ms
XRXW3I6Li01BKo… 200 fonts.gsta… 19.9 KB 5.7ms
XRXX3I6Li01BKof… 200 fonts.gsta… 20.6 KB 5.8ms
KFOkCnqEu92Fr1M…200 fonts.gsta… 17 KB 4ms
KFOlCnqEu92Fr1M… 200 fonts.gsta… 15.6 KB 4.6ms
BngMUXZYTXPIvI… 200 fonts.gsta… 17.5 KB 3.7ms
XRXV3I6Li01BKof… 200 fonts.gsta… 19.6 KB 8.4ms
XRXW3I6Li01BKo… 200 fonts.gsta… 19.8 KB 10.6ms
fontawesome-we… 200 roastingcl… 75.5 KB 79.4ms
KFOmCnqEu92Fr1… 200 fonts.gsta… 15.5 KB 8.4ms
KFOlCnqEu92Fr1M… 200 fonts.gsta… 15.4 KB 10.3ms
jizDREVItHgc8qD… 200 fonts.gsta… 19.9 KB 4.4ms
KFOlCnqEu92Fr1M… 200 fonts.gsta… 15.5 KB 4.4ms
tracker.js 200 public.ord… 1.5 KB 53.4ms
track 200 coffee.or… 259 B 81.7ms
track 200 coffee.or… 259 B 160.3ms
StevenM.jpg 200 roastingcl… 7.4 KB 49.6ms
favicon.ico 200 roastingcl… 71 B 48.2ms
23 Requests 494.9 KB (1.6 MB Uncompressed) 1.74s (onload: 1.64s)
Analyze your site at https://gtmetrix.com Page 3 of 8
Page Load Timings
Page Load Timings
RUM Speed Index: 1,052
Redirect Connect Backend TTFB
0ms 413ms 200ms 0.6s
First paint Contentful paint DOM int. DOM loaded
1.1s 1.1s 1.1s 1.3s (260ms)
Onload
1.6s (1ms)
Redirect duration
This is the time spent redirecting URLs before the final HTML page is loaded. Common redirects
include:
Redirect from a non-www to www (eg. example.com to www.example.com)
Redirect to a secure URL (eg. http:// to https://)
Redirect to set cookies
Redirect to a mobile version of the site
Some sites may even perform a chain of multiple redirects (eg. non-www to www, then to a secure
URL). This timing is the total of all this time that's spent redirecting, or 0 if no redirects occurred.
In the Waterfall Chart, Redirect duration consists of the time from the beginning of the test until just before we start the request of the final HTML
page (when we receive the first 200 OK response).
During this time, the browser screen is blank! Ensure that this duration is kept to short by minimizing your redirects.
Connection duration
Once any redirects have completed, Connection duration is measured. This is the time spent
connecting to the server to make the request to the page.
Technically speaking, this duration is a combination of the blocked time, DNS time, connect time and
sending time of the request (rather than just connect time). We've combined those components into a
single Connection duration to simplify things (as most of these times are usually small).
In the Waterfall Chart, Connection duration consists of everything up to and including the "Sending"
time in the final HTML page request (the first 200 OK response).
During this time, the browser screen is still blank! Various causes could contribute to this, including a slow/problematic connection between the
test server and site or slow response times from the site.
Backend duration
Once the connection is complete and the request is made, the server needs to generate a response
for the page. The time it takes to generate the response is known as the Backend duration.
In the Waterfall Chart, Backend duration consists of purple waiting time in the page request.
There are a number of reasons why Backend duration could be slow. We cover this is our "Why is my
page slow" article.
Analyze your site at https://gtmetrix.com Page 4 of 8
Page Load Timings
Time to First Byte (TTFB)
Time to First Byte (TTFB) is the total amount of time spent to receive the first byte of the response
once it has been requested. It is the sum of "Redirect duration" + "Connection duration" + "Backend
duration". This metric is one of the key indicators of web performance.
In the Waterfall Chart, it is calculated at the start of the test until just before receiving on the page
request and represented by the orange line.
Some ways to improve the TTFB include: optimizing application code, implementing caching, fine-
tuning your web server configuration, or upgrading server hardware.
First paint time
First paint time is the first point at which the browser does any sort of rendering on the page.
Depending on the structure of the page, this first paint could just be displaying the background colour
(including white), or it could be a majority of the page being rendered.
In the Waterfall Chart, it is represented by the green line.
This timing is of significance because until this point, the browser will have only shown a blank page
and this change gives the user an indication that the page is loading. However, we don't know how
much of the page was rendered with this paint, so having a early first paint doesn't necessarily
indicate a fast loading page.
If the browser does not perform a paint (ie. the html results in an blank page), then the paint timings may be missing.
Analyze your site at https://gtmetrix.com Page 5 of 8
Page Load Timings
First contentful paint time
First Contentful Paint is triggered when any content is painted - i.e. something defined in the DOM
(Document Object Model). This could be text, an image or canvas render.
This timing aims to be more representative of your user's experience, as it flags when actual content
has been loaded in the page, and not just any change - but it may often be the same time as First
Paint.
Because the focus is on content, the idea is that this metric gives you an idea of when your user
receives consumable information (text, visuals, etc) - much more useful for performance assessment
than when a background has changed or a style has been applied.
If the browser does not perform a paint (ie. the html results in an blank page), then the paint timings may be missing.
DOM interactive time
DOM interactive time is the point at which the browser has finished loading and parsing HTML, and
the DOM (Document Object Model) has been built. The DOM is how the browser internally structures
the HTML so that it can render it.
DOM interactive time isn't marked in the Waterfall Chart as it's usually very close in timing to DOM
content loaded.
DOM content loaded time
DOM content loaded time (DOM loaded or DOM ready for short) is the point at which the DOM is
ready (ie. DOM interactive) and there are no stylesheets blocking JavaScript execution.
If there are no stylesheets blocking JavaScript execution and there is no parser blocking JavaScript,
then this will be the same as DOM interactive time.
In the Waterfall Chart, it is represented by the blue line.
The time in brackets is the time spent executing JavaScript triggered by the DOM content loaded
event. Many JavaScript frameworks use this event as a starting point to begin execution of their code.
Since this event is often used by JavaScript as the starting point and delays in this event mean delays in rendering, it's important to make sure
that style and script order is optimized and that parsing of JavaScript is deferred.
Onload time
Onload time occurs when the processing of the page is complete and all the resources on the page
(images, CSS, etc.) have finished downloading. This is also the same time that DOM complete occurs
and the JavaScript window.onload event fires.
Note that there may be JavaScript that initiates subsequent requests for more resources, hence the
reason why Fully loaded timing is preferred.
In the Waterfall Chart, it is represented by the red line.
The time in brackets is the time spent executing JavaScript triggered by the Onload event.
Note that Onload time was the previous default for when to stop the test prior to Feburary 8th, 2017.
Analyze your site at https://gtmetrix.com Page 6 of 8
PageSpeed Recommendations
PageSpeed Recommendations
RECOMMENDATION GRADE RELATIVE TYPE PRIORITY
Serve resources from a consistent URL A (92) AVG SCORE: 89% CONTENT HIGH
Leverage browser caching A (92) AVG SCORE: 60% SERVER HIGH
Defer parsing of JavaScript A (92) AVG SCORE: 71% JS HIGH
Specify a cache validator A (94) AVG SCORE: 94% SERVER HIGH
M inify JavaScript A (99) AVG SCORE: 89% JS HIGH
M inimize request size A (99) AVG SCORE: 96% CONTENT HIGH
M inify HTM L A (99) AVG SCORE: 98% CONTENT LOW
M inify CSS A (99) AVG SCORE: 96% CSS HIGH
Optimize images A (99) AVG SCORE: 70% IMAGES HIGH
Avoid bad requests A (100) AVG SCORE: 98% CONTENT HIGH
Avoid landing page redirects A (100) AVG SCORE: 98% SERVER HIGH
Enable gzip compression A (100) AVG SCORE: 87% SERVER HIGH
Enable Keep-Alive A (100) AVG SCORE: 98% SERVER HIGH
Inline small CSS A (100) AVG SCORE: 96% CSS HIGH
Inline small JavaScript A (100) AVG SCORE: 95% JS HIGH
M inimize redirects A (100) AVG SCORE: 90% CONTENT HIGH
Optimize the order of styles and scripts A (100) AVG SCORE: 94% CSS/JS HIGH
Put CSS in the document head A (100) AVG SCORE: 100% CSS HIGH
Serve scaled images A (100) AVG SCORE: 71% IMAGES HIGH
Combine images using CSS sprites A (100) AVG SCORE: 92% IMAGES HIGH
Avoid CSS @import A (100) AVG SCORE: 98% CSS MEDIUM
Prefer asynchronous resources A (100) AVG SCORE: 100% JS MEDIUM
Specify a character set early A (100) AVG SCORE: 100% CONTENT MEDIUM
Specify image dimensions A (100) AVG SCORE: 98% IMAGES MEDIUM
Avoid a character set in the meta tag A (100) AVG SCORE: 100% CONTENT LOW
Specify a Vary: Accept-Encoding header A (100) AVG SCORE: 95% SERVER LOW
Analyze your site at https://gtmetrix.com Page 7 of 8
YSlow Recommendations
YSlow Recommendations
RECOMMENDATION GRADE RELATIVE TYPE PRIORITY
Use a Content Delivery Network (CDN) F (20) AVG SCORE: 24% SERVER MEDIUM
Add Expires headers D (67) AVG SCORE: 27% SERVER HIGH
Reduce the number of DOM elements D (69) AVG SCORE: 91% CONTENT LOW
M ake fewer HTTP requests A (96) AVG SCORE: 31% CONTENT HIGH
Use cookie-free domains A (95) AVG SCORE: 54% COOKIE LOW
Compress components with gzip A (100) AVG SCORE: 88% SERVER HIGH
M inify JavaScript and CSS A (100) AVG SCORE: 71% CSS/JS MEDIUM
Avoid URL redirects A (100) AVG SCORE: 89% CONTENT MEDIUM
M ake AJAX cacheable A (100) AVG SCORE: 100% JS MEDIUM
Remove duplicate JavaScript and CSS A (100) AVG SCORE: 100% CSS/JS MEDIUM
Avoid AlphaImageLoader filter A (100) AVG SCORE: 99% CSS MEDIUM
Avoid HTTP 404 (Not Found) error A (100) AVG SCORE: 98% CONTENT MEDIUM
Use GET for AJAX requests A (100) AVG SCORE: 100% JS LOW
Avoid CSS expressions A (100) AVG SCORE: 99% CSS LOW
Reduce DNS lookups A (100) AVG SCORE: 70% CONTENT LOW
Reduce cookie size A (100) AVG SCORE: 100% COOKIE LOW
M ake favicon small and cacheable A (100) AVG SCORE: 100% IMAGES LOW
Configure entity tags (ETags) A (100) AVG SCORE: 94% SERVER LOW
M ake JavaScript and CSS external (n/a) CSS/JS MEDIUM
Analyze your site at https://gtmetrix.com Page 8 of 8
You might also like
- GTmetrix Report PMB - Unper.id 20200719T211933 SyRDvsnZ FullDocument10 pagesGTmetrix Report PMB - Unper.id 20200719T211933 SyRDvsnZ Fullyuu nishinoyaNo ratings yet
- Website Performance Report 2017Document12 pagesWebsite Performance Report 2017Anonymous NoNfpDNo ratings yet
- Performance Report For:: Executive SummaryDocument17 pagesPerformance Report For:: Executive SummaryAnonymous Jpx2YnaDJ2No ratings yet
- Performance Report For:: Executive SummaryDocument29 pagesPerformance Report For:: Executive SummaryA vyasNo ratings yet
- 20230223T034151 Y1djuXyKDocument8 pages20230223T034151 Y1djuXyKdghenriqueNo ratings yet
- GTmetrix Report WWW - Goodwayvacation.com 20190313T012253 A9MVZZLVDocument8 pagesGTmetrix Report WWW - Goodwayvacation.com 20190313T012253 A9MVZZLVHari SaptoadisaNo ratings yet
- Hasil BNNDocument19 pagesHasil BNNAnil Hakim SyofraNo ratings yet
- 20230123T132813 wIje7UCZDocument9 pages20230123T132813 wIje7UCZdghenriqueNo ratings yet
- 20230123T094849 Lz47slspDocument9 pages20230123T094849 Lz47slspdghenriqueNo ratings yet
- GTmetrix Report Craftalign - Com 20180115T081140 QP6prDoQDocument7 pagesGTmetrix Report Craftalign - Com 20180115T081140 QP6prDoQPhil E BusterNo ratings yet
- Performance Report For:: Executive SummaryDocument23 pagesPerformance Report For:: Executive SummaryJerome Rivera CastroNo ratings yet
- Performance Report For:: Executive SummaryDocument6 pagesPerformance Report For:: Executive SummaryShopa IdaNo ratings yet
- Performance Report For:: Executive SummaryDocument6 pagesPerformance Report For:: Executive Summaryseo247No ratings yet
- Performance Report For:: Executive SummaryDocument9 pagesPerformance Report For:: Executive SummaryHaissarPintoNo ratings yet
- Performance Report For:: The Web Should Be FastDocument8 pagesPerformance Report For:: The Web Should Be FastdghenriqueNo ratings yet
- Performance Report For:: The Web Should Be FastDocument5 pagesPerformance Report For:: The Web Should Be FastFabio MedinaNo ratings yet
- GTmetrix Report Forum - Lowyat.net 20180514T233552 Qy68vWs6 FullDocument29 pagesGTmetrix Report Forum - Lowyat.net 20180514T233552 Qy68vWs6 FullAdiumvirNo ratings yet
- GTmetrix Report Shsu - Am 20180202T092914 p9FGccHa FullDocument14 pagesGTmetrix Report Shsu - Am 20180202T092914 p9FGccHa FullAnonymous ClaO1tNo ratings yet
- .Cartel Hair Studio, SOHO Barber ShopDocument5 pages.Cartel Hair Studio, SOHO Barber ShopAown AbbasNo ratings yet
- 687ms 0ms 0: Performance Report ForDocument5 pages687ms 0ms 0: Performance Report ForMomir NovakovichNo ratings yet
- 20231213T195021 cdU2rcL4Document6 pages20231213T195021 cdU2rcL4Fary M DasiNo ratings yet
- Performance Report For:: Executive SummaryDocument6 pagesPerformance Report For:: Executive SummaryLúcio Thé MacêdoNo ratings yet
- 20230124T105640 DOdnJYgYDocument7 pages20230124T105640 DOdnJYgYdghenriqueNo ratings yet
- 20220815T075042 uMXoIsh7Document4 pages20220815T075042 uMXoIsh7biyan lakshanNo ratings yet
- GTmetrix Report WWW - Quora.com 20180514T234002 OJyUMxwK FullDocument12 pagesGTmetrix Report WWW - Quora.com 20180514T234002 OJyUMxwK FullAdiumvirNo ratings yet
- 20230508T035427 XN2ZW7ErDocument4 pages20230508T035427 XN2ZW7ErNizar SpivNo ratings yet
- GTmetrix Report Mobilewhistlermassage - Com 20190531T094448 YTL8fhWy FullDocument20 pagesGTmetrix Report Mobilewhistlermassage - Com 20190531T094448 YTL8fhWy FullArunChandranNo ratings yet
- 20200416T083846 1cSAWCbgDocument6 pages20200416T083846 1cSAWCbgAbinash AgrawalNo ratings yet
- GTmetrix Report WWW - Fixya.com 20180515T163154 PtPcoy35 FullDocument27 pagesGTmetrix Report WWW - Fixya.com 20180515T163154 PtPcoy35 FullAdiumvirNo ratings yet
- Performance Report For:: Executive SummaryDocument6 pagesPerformance Report For:: Executive SummaryFabrizio Di TataNo ratings yet
- GTmetrix Report 24sevenrepairservice - Com 20180118T021253 PhagAKbt FullDocument20 pagesGTmetrix Report 24sevenrepairservice - Com 20180118T021253 PhagAKbt FullAnonymous ClaO1tNo ratings yet
- GTmetrix Report WWW - Mmo Champion - Com 20180514T234510 3OMhA9aV FullDocument33 pagesGTmetrix Report WWW - Mmo Champion - Com 20180514T234510 3OMhA9aV FullAdiumvirNo ratings yet
- GTmetrix Report WWW - Dardoc.com 20231224T230138 SdMBYUK2Document5 pagesGTmetrix Report WWW - Dardoc.com 20231224T230138 SdMBYUK2sandra.hnaidyNo ratings yet
- Audit PerformanceDocument4 pagesAudit PerformancevaleryNo ratings yet
- GTmetrix Report Aadona - Com 20230603T165137 Jv60DinBDocument10 pagesGTmetrix Report Aadona - Com 20230603T165137 Jv60DinBrubysahuNo ratings yet
- Performance Report For:: The Web Should Be FastDocument8 pagesPerformance Report For:: The Web Should Be FastMochamad NurNo ratings yet
- Performance Report For:: Executive SummaryDocument13 pagesPerformance Report For:: Executive SummarydrftgyuijNo ratings yet
- GTmetrix Report Ayurmegha - Shop 20220530T035459 Sh63LRfgDocument6 pagesGTmetrix Report Ayurmegha - Shop 20220530T035459 Sh63LRfgPrajwal RaoNo ratings yet
- GTmetrix Report WWW - Girlsaskguys.com 20180514T234603 WVC1wC2M FullDocument85 pagesGTmetrix Report WWW - Girlsaskguys.com 20180514T234603 WVC1wC2M FullAdiumvirNo ratings yet
- 20231023T235339 WJhauaoYDocument6 pages20231023T235339 WJhauaoYjackwork007No ratings yet
- Assignment 9Document7 pagesAssignment 9dua98250No ratings yet
- GTmetrix Report Myanimelist - Net 20180514T234319 CUXoqv5l FullDocument21 pagesGTmetrix Report Myanimelist - Net 20180514T234319 CUXoqv5l FullAdiumvirNo ratings yet
- GTmetrix Report Dailygram - Com 20180515T162401 FMxzGN8r FullDocument12 pagesGTmetrix Report Dailygram - Com 20180515T162401 FMxzGN8r FullAdiumvirNo ratings yet
- Assignment 5Document8 pagesAssignment 5dua98250No ratings yet
- GTmetrix Report WWW - Girlsaskguys.com 20180514T233804 WY4pDxRZ FullDocument59 pagesGTmetrix Report WWW - Girlsaskguys.com 20180514T233804 WY4pDxRZ FullAdiumvirNo ratings yet
- GTmetrixDocument5 pagesGTmetrixJavier GuzmánNo ratings yet
- 20200920T194913 2Qpwbn3Y PDFDocument12 pages20200920T194913 2Qpwbn3Y PDFBenedicta Cindy PNo ratings yet
- Seo GtxmetricsDocument11 pagesSeo GtxmetricsFarinha Maria InêsNo ratings yet
- 767ms 29ms 0: Performance Report ForDocument4 pages767ms 29ms 0: Performance Report ForMomir NovakovichNo ratings yet
- 20220402T004810 0DXuokvrDocument5 pages20220402T004810 0DXuokvrChathura JayasingheNo ratings yet
- GTmetrix Report Tcroofingtiles - in 20231027T045602 LxixKWQrDocument4 pagesGTmetrix Report Tcroofingtiles - in 20231027T045602 LxixKWQrkrishnadevNo ratings yet
- GTmetrix Report WWW - Secureyou.com 20220210T231405 D05kuag5Document5 pagesGTmetrix Report WWW - Secureyou.com 20220210T231405 D05kuag5Digital SkywebNo ratings yet
- 547ms 0ms 0: Performance Report ForDocument4 pages547ms 0ms 0: Performance Report ForJeffersonNaranjoNo ratings yet
- 2.prueba de Estrés de Usuarios Concurrentes Cargando La Página Del Geo Visor Repetidamente Desde El Navegador Google ChromeDocument7 pages2.prueba de Estrés de Usuarios Concurrentes Cargando La Página Del Geo Visor Repetidamente Desde El Navegador Google ChromeingefirmaNo ratings yet
- 400ms 0ms: Performance Report ForDocument4 pages400ms 0ms: Performance Report ForJust youNo ratings yet
- 20220713T160228 0jVWchpSDocument5 pages20220713T160228 0jVWchpSJones RiversNo ratings yet
- 20231213T075322 DdixszhxDocument5 pages20231213T075322 DdixszhxDiana CaicedoNo ratings yet
- 20230202T013254 8x4OOsxRDocument6 pages20230202T013254 8x4OOsxRFeelings Of Indian YouthNo ratings yet
- Assignment 8Document5 pagesAssignment 8dua98250No ratings yet
- Asme Section II A Sa-354Document8 pagesAsme Section II A Sa-354Anonymous GhPzn1xNo ratings yet
- Okd Installation CentosDocument6 pagesOkd Installation Centosmeister ederNo ratings yet
- Semantic-Emotion Neural Network For Emotion Recognition From TextDocument13 pagesSemantic-Emotion Neural Network For Emotion Recognition From TextRahmat NiaziNo ratings yet
- AyushDocument3 pagesAyushkartikNo ratings yet
- Simple MazeDocument11 pagesSimple MazejadadNo ratings yet
- Vikas SethDocument2 pagesVikas Sethsiddhmax21No ratings yet
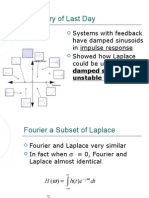
- Laplace Fourier RelationshipDocument17 pagesLaplace Fourier Relationshipnakasob100% (8)
- 02 InteractiveDesignDocument38 pages02 InteractiveDesignPhạm Đức DuyNo ratings yet
- Evermotion Archmodels Vol 131 PDFDocument2 pagesEvermotion Archmodels Vol 131 PDFKristiNo ratings yet
- Resume (Mohan Kumar)Document4 pagesResume (Mohan Kumar)Mohan Kumar SubramanianNo ratings yet
- G-93RG1 User Manual V1Document37 pagesG-93RG1 User Manual V1huzvn82_6229388200% (1)
- Drools Rules Examples: Example 1: Generate E-Mail Upon Link Down/Up TicketDocument4 pagesDrools Rules Examples: Example 1: Generate E-Mail Upon Link Down/Up Ticketanon_569994014No ratings yet
- As Flexible and Logical As You Want It. Make The Most Of: Your TimeDocument52 pagesAs Flexible and Logical As You Want It. Make The Most Of: Your TimeTomasPavlovicNo ratings yet
- Module4.2 PM Create N1 Notification ZIW21 24.02.2013 V1.0Document28 pagesModule4.2 PM Create N1 Notification ZIW21 24.02.2013 V1.0pganoelNo ratings yet
- Forensic UltraDock v5 User ManualDocument4 pagesForensic UltraDock v5 User ManualForense OrlandoNo ratings yet
- NC8 Patient Monitor: Intuitive Operation DesignDocument2 pagesNC8 Patient Monitor: Intuitive Operation DesignXinwen ChenNo ratings yet
- DOC721 Cacti 20dec21 1138PM 182536Document17 pagesDOC721 Cacti 20dec21 1138PM 182536Vincentius VarianNo ratings yet
- Eaton Cyber Security Infographic FINALDocument1 pageEaton Cyber Security Infographic FINALljlkNo ratings yet
- Reversing With Immunity DebuggerDocument11 pagesReversing With Immunity DebuggerfoxbarakaNo ratings yet
- Record (Unix)Document155 pagesRecord (Unix)Mohammed MerajNo ratings yet
- Gold Exp B1 Test AnswerKeyDocument20 pagesGold Exp B1 Test AnswerKeyLow CscNo ratings yet
- Meditec E400 Series: Electro-CardiographsDocument2 pagesMeditec E400 Series: Electro-CardiographsXavier Med Pvt. LtdNo ratings yet
- Basic DC Power Supply 2Document51 pagesBasic DC Power Supply 2Joshua RefeNo ratings yet
- EBS 12.2 FMW Log Files Locate, View, and Control Doc ID 1366187 1Document11 pagesEBS 12.2 FMW Log Files Locate, View, and Control Doc ID 1366187 1OsmanNo ratings yet
- V058-E1-1 NT4S+NT15S+NT18S Multi VendorDocument164 pagesV058-E1-1 NT4S+NT15S+NT18S Multi Vendorstavroula zarkadoulaNo ratings yet
- QS Graduate Employability Rankings Guidelines: Employers' Connections With GraduatesDocument9 pagesQS Graduate Employability Rankings Guidelines: Employers' Connections With GraduatesLigia BocaNo ratings yet
- Communication Systems Simon Haykin 5th Edition Solution ManualDocument2 pagesCommunication Systems Simon Haykin 5th Edition Solution ManualVikashKumarGuptaNo ratings yet
- 2019SUBBA00577 BankingDocument9 pages2019SUBBA00577 BankingHardik MundraNo ratings yet
- Design and Analysis of An Excavator BucketDocument3 pagesDesign and Analysis of An Excavator BucketijsretNo ratings yet
- Impulse Voltage: Generation of ANDDocument22 pagesImpulse Voltage: Generation of ANDrare machineNo ratings yet