Professional Documents
Culture Documents
Module multimedia-BAB4 PDF
Module multimedia-BAB4 PDF
Uploaded by
Zilawati ZakariaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Module multimedia-BAB4 PDF
Module multimedia-BAB4 PDF
Uploaded by
Zilawati ZakariaCopyright:
Available Formats
Learning Module: Multimedia Development
1. What is it?
This is a learning module for a specific Learning Outcome as stipulated in
the HSP that is:
€ 4.3 Multimedia Development
2. Who is it for?
This module is for students who are taking the ICT subject as their elective
and for those who are interested in ICT.
3. What can be achieved?
Upon completion of this module, you should be able to produce an
interactive educational multimedia project.
4. Is previous knowledge necessary?
No. The content of this module will enable you to acquire the knowledge.
www.ppk.kpm.my < 1 >
Learning Module: Multimedia Development
TOPIC: 4.3 Multimedia Development
SUBTOPIC: 4.3.3 Multimedia Production
LEARNING OUTCOMES
You should be able to:
4.3.3.2 apply all the phases of multimedia production to produce an
interactive educational multimedia project.
A. Phase 1 – Analysis
B. Phase 2 – Design
C. Phase 3 – Implementation
D. Phase 4 – Testing
E. Phase 5 – Evaluation
F. Phase 6 – Publishing
DURATION: 22 periods
REFERENCES
A. Books
1. Stephen McGloughlin (2001) Multimedia Concepts and Practice.
2. Shelly G.B, Cashman T.J, Vermaat M.E, Walker T.J. (2005)
Discovering
Computers 2006: A Gateway to Information, Course Technology.
3. Stephen M. Alessi and Stanley R. Trollip (2001) Multimedia for
Learning. A
Pearson Education Company. USA.
4. James E. Shuman (1998) Multimedia in Action. Thomson Course
Technology. Belmont CA.
B. Web Address:
1. http://www.shawmultimedia.com/analy_1.html
2. http://www.klariti.com/technical-writing/User-Guides-Tutorial.shtml
www.ppk.kpm.my < 2 >
Learning Module: Multimedia Development
4.3.3 MULTIMEDIA PRODUCTION
OVERVIEW
Multimedia can be defined as a computer based interactive
communications process that incorporates text, graphics, animation, video and
audio. Multimedia provides an environment in which the user can interact with the
program. Multimedia can be delivered in the form of CDs or web-based using the
Internet. The production of multimedia involves 6 phases. They are analysis,
design, implementation, testing, evaluation and publishing phases. In this
module, we will go through each phase in detail to produce a multimedia
production that will be delivered in the form of CD.
REQUIREMENTS
A. Hardware
Multimedia PC
Digital Video Camera
Digital Camera
Scanner
Printer
CD Writer / DVD Writer
CD-R / CD-RW
B. Software
Graphic Editor
Video Editor
Audio Editor
Multimedia Authoring Software
C. Worksheet
Problem Statement
Storyboard Template (hardcopy/softcopy)
Evaluation Form
www.ppk.kpm.my < 3 >
Learning Module: Multimedia Development
SUBTOPIC: 4.3.3 Multimedia Production
A. Phase 1 – Analysis
LEARNING OUTCOMES
You should be able to:
1. investigate and write a short report of the findings.
DURATION: 2 periods
I). Introduction:
a). What is analysis phase?
Analysis phase is the first phase in multimedia production. In this phase,
problems will be defined and the possible solution will be determined. Preliminary
investigation will also be carried out.
Situation 1:
You are working with the Malaysian Tourism Board. One day, your
boss asks you to produce a multimedia project which is informative
and interactive for the ‘Visit Malaysia Year’ campaign.
Study and analyse the above situation, then
1. Identify the project title.
2. Identify the problem.
3. Determine the objective that you want to accomplish.
4. Determine the possible solution.
5. Determine the target audience or end user.
6. Fill in the Problem Statement.
www.ppk.kpm.my < 4 >
Learning Module: Multimedia Development
Example : Problem Statement
Items Response(s)
Project title Visit Malaysia Year
To produce an informative and interactive
Problems multimedia
- to introduce Malaysia
Objectives - to give more information on interesting places
in Malaysia
- to give an idea about Malaysian cultures and
customs
- to introduce local cuisines
Possible solutions An informative and interactive multimedia project
containing texts, videos, audios, animation and
graphic; provide an interactive tour to the users
Target Audience Local and Foreign tourists
Based on the analysis, an example of a short report shown below:
Example of a short report
This multimedia project is about the ‘Visit Malaysia Year’. This
project will promote and introduce interesting places in Malaysia.
Malaysian cultures and customs and also the famous Malaysian cuisines
are attractive to pull both local and foreign tourists.
www.ppk.kpm.my < 5 >
Learning Module: Multimedia Development
b). Activity 1:
Study and analyse the situation below, then:
i). fill in the Problem Statement ; and
ii). write a short report.
Situation:
Your school is going to have a new intake for the Form 1
students. As a school head prefect, you are given the
responsibility by your principal to produce a multimedia project
which will include all the information about your school for the
parents and the new students. Your multimedia project must be
both informative and interactive.
Problem Statement
Items Response(s)
Project title
Problems
Objectives
Possible solutions
Target Audience
www.ppk.kpm.my < 6 >
Learning Module: Multimedia Development
Based on the analysis, write a short report of your project title.
www.ppk.kpm.my < 7 >
Learning Module: Multimedia Development
SUBTOPIC: 4.3.3 Multimedia Production
B. Phase 2 - Design
LEARNING OUTCOMES
You should be able to:
1. apply CASPER into multimedia project;
2. provide an overview of the project in the flow chart ; and
3. create storyboards.
DURATION: 4 periods
I). Introduction: What is design phase?
In the design phase; the course content, navigational
structure, assets, approach and graphic design are
developed in detail. Sample graphics and layouts are
established and technical requirements are specified.
a). Activity 1
Study the CASPER design principles and apply it to in your multimedia project.
CASPER Screen Design And Layout Principles
Contrast
The principle of contrast states that, if two items are not exactly alike then it makes
them different. Contrast provides interest within a piece of graphic and keeps the
observer entertained.
Alignment
Alignment is the idea that, while items are separated by idea and space (the
principle of proximity) they are still all part of the same page. Nothing should be
placed on a page arbitrarily; each item should have a visual connection with
something else on the page.
www.ppk.kpm.my < 8 >
Learning Module: Multimedia Development
Simplicity
Gaining attention is an important part in any communication act, it is important to try
to keep your message as simple as possible:
€ use accurate words for text and graphics as it is absolutely necessary to
get your point across
€ superfluous graphics can interfere with understanding.
€ an over abundance of fonts or colours can distract rather than assist
learning.
The general rule of thumb is to use graphics that are as simple as possible when
displaying content on the screen. Provide the main ideas and a means of getting
more information for those who might need or desire it.
Proximity
The principle of proximity states that things, that are closer
together, will be seen as belonging together. Looking at the
picture on the right, since the horizontal rows of circles are
closer together than the vertical columns, we perceive two
vertical lines. Since the first two columns and the last two
columns have less space between them than the centre two
columns, we perceive two groups of two columns.
Emphasis
One method used to attract attention in the design of a screen or work of art is the
use of a focal point. A focal point draws your attention to the most important
element on the page. There are several techniques used to emphasize the most
important object on a page.
Emphasis by Isolation
If most of the elements in a work of art are grouped closely
together, an object by itself stands out as a focal point.
Emphasize with text attributes.
Use highlighting or boldface to draw attention to the main
points. Underlining rarely looks good on screen. Blinking should
only be used in critical situations. It is distracting. Vary the size
and rotation of text to attract attention. Scrolling text is generally
not a sound practice in interactive multimedia (IMM). Multiple
fonts should rarely be used. Pick a good font and work with its
different styles.
www.ppk.kpm.my < 9 >
Learning Module: Multimedia Development
Repetition
Repetition is the idea that consistency can be gained by repeating elements
throughout a page or series of pages. Repetitive items in a piece, tie it together as
a whole. The best computer interface will maintain a consistent look. In particular,
icons used for navigation should maintain one position to avoid confusing the
learner. It is also wise to use similar font faces and colour schemes throughout a
particular interface, unless the change is used to signal a new unit, topic, or section
b). FLOW CHART of MULTIMEDIA DESIGN
main menu 3 options
Display A
(KLCC/KLIA/PJ)
2 option
Display C
Display B (Statistic)
(Info)
option
Display C1 Display C2 Display C3
Display C2.1 Display C3.1
(Report) (Report)
www.ppk.kpm.my < 10 >
Learning Module: Multimedia Development
c). Activity 2
Design the storyboard and the navigation scheme. Include a template design if
appropriate and specify the hyperlinks.
Example 1 of a storyboard.
Title : VISIT MALAYSIA Section : 1 Page : 1
Sub Title : Introduction Graphics : Yes / No Audio : Yes / No
Notes : WELCOME TO MALAYSIA
Next
• KUALA LUMPUR
• PUTRA JAYA
Back • SEPANG
QUIT BACK NEXT
Audio Video Animation Graphic
Reference : Multimedia In Action , James E.Shuman.
www.wadsworth.com
www.ppk.kpm.my < 11 >
Learning Module: Multimedia Development
Example 2 of a storyboard.
Title : VISIT MALAYSIA Section : 1 Page : 1
Sub Title : Introduction Graphics : Yes / No Audio : Yes / No
Notes : Title Text
Next Hypertext 1
Back Hypertext 2
GRAPHIC
Hypertext 3
Navigation button
VISIT
Audio Video Animation Graphic
www.ppk.kpm.my < 12 >
Learning Module: Multimedia Development
SUBTOPIC: 4.3.3 Multimedia Production
C. Phase 3: Implementation
LEARNING OUTCOMES
You should be able to:
1. apply editing software
2. apply authoring tools
creating texts and changing objects attributes in presentation area,
creating graphics in presentation area,
creating animation graphics in presentation area,
creating audio objects in presentation area and
creating video objects in presentation area
3. produce an interactive educational multimedia project
Duration: 8 periods
Introduction
Implementation of the design includes using a program development tool that
assists the programmer by generating or providing some or all code, or includes
writing the code that translates the design into a computer program and, if
necessary, creating the user interface.
Activities : Activity 1
You are required to prepare some images which are related
to the topic. You have many ways to get the images:
1. Take pictures using digital camera / pictures
2. Scan your photo using scanner
3. Download pictures from Internet
Activity 2
Now, you have to prepare some audio. Your audio format
must be in wav and midi format.
1. Record your voice into digital form
2. Download audio from Internet
3. Create your own audio file
Activity 3
Take a short video. You must ensure that your file must be in
avi format.
Activity 4
Group all the different format into authoring tools. Students
are required to use ToolBook Assistant 2004.
www.ppk.kpm.my < 13 >
Learning Module: Multimedia Development
ToolBook Assistant
1. Opening ToolBook Assistant 2004 application
i) Double-click on the ToolBook Assistant icon to view the ToolBook Assistant 2004
Startup screen. Click on the Quick Start Tab and select the Blank Native ToolBook
Book icon. Then click on the OK button.
ii) Click on Yes button to proceed.
www.ppk.kpm.my < 14 >
Learning Module: Multimedia Development
2. Resizing Presentation Screen
i) Click on the Object Menu and select the Properties for Book.
www.ppk.kpm.my < 15 >
Learning Module: Multimedia Development
ii) Click on the Page Tab to change the size of the presentation screen. By default the
Page measurement is in unit. You can change the unit measurement to pixels by
clicking on the .
iii) Click on the option for 800 x 600 pixels and the screen size will automatically change
to your current selection. Click on the icon to close the Properties for Book
window.
www.ppk.kpm.my < 16 >
Learning Module: Multimedia Development
3. Inserting Flash Movie into Presentation
i) Select the Media Players category from the Catalogue. Select the Flash Media Player
icon for the Media Player Catalogue. Drag and drop the media player object on to the
presentation screen.
www.ppk.kpm.my < 17 >
Learning Module: Multimedia Development
ii) Click on the to choose the flash media that you want to insert into the presentation
.
iii) For this exercise, select the ToolBook Training folder on your desktop. Select the
video folder and choose the file name “Intro.swf”.
iv) Check the AutoStart box and click on the OK button
www.ppk.kpm.my < 18 >
Learning Module: Multimedia Development
v) To resize the flash media player object, click on the flash media player object. Move
your mouse to the border and drag its sides.
www.ppk.kpm.my < 19 >
Learning Module: Multimedia Development
Or you can click on the Flash Media Player object. Click on the icon to view the Flash Media
Players properties. Then click on the Bounds Tab. You can change the size and position of the
Flash Media Player object by changing the values for these 4 parameters. For this exercise,
change the position for Left – 0, Top – 0, Width – 800 and Height – 350. Click on the icon to
close the Properties for Group window.
www.ppk.kpm.my < 20 >
Learning Module: Multimedia Development
vi) To view the flash movie, click on the View Menu and choose Reader. Or press the F3
button on your keyboard.
Flash Movie
Flash Movie
www.ppk.kpm.my < 21 >
Learning Module: Multimedia Development
vii) Click on the View Menu and choose Author to return to author mode.
viii) Click on the File Menu and choose Save As.
Flash Movie
ix) Select the first option and click on the OK button.
x) For this exercise, select the ToolBook Training Folder and name the file as
“Visit_Malaysia_Year”.
www.ppk.kpm.my < 22 >
Learning Module: Multimedia Development
4. Drawing object using the Draw Objects ToolBar
i) Select the Draw Objects category from the Catalogue. Select the rectangle icon from
the Catalogue.
Flash Movie
www.ppk.kpm.my < 23 >
Learning Module: Multimedia Development
ii) Drag and drop the rectangle object on the presentation screen
Flash Movie
iii) Resize the rectangle to fit the white space on the presentation screen.
Flash Movie
www.ppk.kpm.my < 24 >
Learning Module: Multimedia Development
iii) To change the colour of the rectangle object, first click on the object then click on the
icon.
Flash Movie
iv) Click on the Draw tab. For this exercise, change the Fill Color from White to Black.
Flash Movie
www.ppk.kpm.my < 25 >
Learning Module: Multimedia Development
Flash Movie
iv) Click on the icon to close the Properties for Book window.
v) Click on the File Menu and choose Save As.
vi) Select the first option and click on the OK button.
vii) Select the filename “Visit_Malaysia_Year” and click on the Save button.
www.ppk.kpm.my < 26 >
Learning Module: Multimedia Development
viii) Click on the Yes button.
5. Inserting Buttons
i) Select the Buttons category from the Catalogue. Select the rectangle icon from the
Catalogue.
www.ppk.kpm.my < 27 >
Learning Module: Multimedia Development
Flash Movie
ii) Drag and drop the Pushbutton object on the presentation screen
Flash Movie
iii) To change properties of the button, first click on the Button object then click on the
icon.
www.ppk.kpm.my < 28 >
Learning Module: Multimedia Development
Flash Movie
iv) Click on the Draw Tab. Under Caption heading, remove the existing caption in the
textarea.
Flash Movie
www.ppk.kpm.my < 29 >
Learning Module: Multimedia Development
ix) Click on the Graphic Tab. Under Button Graphic heading, click on the Normal icon.
Click on the Choose Graphic button
Flash Movie
x) Click on the Import button
Flash Movie
www.ppk.kpm.my < 30 >
Learning Module: Multimedia Development
v) Select the graphic for the button. For this exercise, select the ToolBook Training
Folder then select the images folder under it. Select the filename “logo.jpg” then click
on the OK button.
Flash Movie
vi) Type in the name of the image. For this exercise type in “bmp_logo” under the Name
textarea. Then click on the OK button.
Flash Movie
www.ppk.kpm.my < 31 >
Learning Module: Multimedia Development
vii) Under the Graphics Option, check the second option.
Flash Movie
xi) Click on the icon to close the Properties for Button window.
xii) Repeat steps (i – vi) for the other buttons.
Filename – Malaysia.jpg
Culture.jpg
Tourist.jpg
viii) Click on the File Menu and choose Save As.
ix) Select the first option and click on the OK button.
x) Select the filename “Visit_Malaysia_Year” and click on the Save button.
www.ppk.kpm.my < 32 >
Learning Module: Multimedia Development
xi) Click on the Yes button.
6. Inserting New Page
i) Select the Draw Objects category from the Catalogue. Select the rectangle icon from
the Catalogue.
www.ppk.kpm.my < 33 >
Learning Module: Multimedia Development
Flash Movie
ii) Type in the page name. For this exercise, type the page name as “Logo Definition”.
Select the first option then click on the OK button.
Flash Movie
www.ppk.kpm.my < 34 >
Learning Module: Multimedia Development
iii) Repeat steps i – ii to add three more pages. For this exercise, name the other pages
with About Malaysia, Culture and Tourist Spots.
iv) To navigate from one page to another click on the Page Navigation bar as shown
below.
www.ppk.kpm.my < 35 >
Learning Module: Multimedia Development
v) Click on the File Menu and choose Save As.
vi) Select the first option and click on the OK button.
vii) Select the filename “Visit_Malaysia_Year” and click on the Save button.
www.ppk.kpm.my < 36 >
Learning Module: Multimedia Development
viii) Click on the Yes button.
7. Inserting Background
i) Select the Object Menu and click on the Properties for Background.
www.ppk.kpm.my < 37 >
Learning Module: Multimedia Development
ii) Select the Draw Tab and click on the Choose Backdrop button.
iii) Click on the Import button.
www.ppk.kpm.my < 38 >
Learning Module: Multimedia Development
iv) Select the background for the page. For this exercise, select the ToolBook Training
Folder then select the images folder under it. Select the filename “scenery.jpg” then
click on the OK button.
www.ppk.kpm.my < 39 >
Learning Module: Multimedia Development
v) Type in the name of the image. For this exercise type in “bmp_background” under the
Name textarea. Then click on the OK button.
vi) Click on the icon to close the Properties for Button window.
www.ppk.kpm.my < 40 >
Learning Module: Multimedia Development
vii) Click on the File Menu and choose Save As.
viii) Select the first option and click on the OK button.
ix) Select the filename “Visit_Malaysia_Year” and click on the Save button.
x) Click on the Yes button.
8. Creating texts in presentation area
8.1 Drag & Drop Text Field
i) Select the Text Field category from the Catalog. Click on the text field icon that you
want.
ii) Then drag and drop the text field on to the presentation area.
www.ppk.kpm.my < 41 >
Learning Module: Multimedia Development
iii) Double-click on the text field to type. For this exercise, please type “VISIT MALAYSIA
YEAR”.
www.ppk.kpm.my < 42 >
Learning Module: Multimedia Development
iv) Click on the Properties icon to change the Font Color, position, font type,
alignment.
xi) Click on the icon to close the Properties for Button window.
8.2 Insert Text
i) Select the Text Field category from the Catalog. Click on the text field icon that you
want. Then drag and drop the text field on to the presentation area.
www.ppk.kpm.my < 43 >
Learning Module: Multimedia Development
ii) Click on the Insert Menu and select Text.
www.ppk.kpm.my < 44 >
Learning Module: Multimedia Development
iii) Select the word document that you want to insert into the text field and click the Open
button. For this exercise, please select the file “Visit Malaysia” from the ToolBook
Training folder on your desktop.
iv) Click on the OK button.
www.ppk.kpm.my < 45 >
Learning Module: Multimedia Development
v) Click on the Properties icon to change the Font Color, position, font type,
alignment.
www.ppk.kpm.my < 46 >
Learning Module: Multimedia Development
ix) Save your exercise. First click File > Save As
x) Click Save.
xi) Click the OK button.
9. Inserting Graphic
9.1 Insert Graphic
i) Select Insert from the menu bar. Click on the Graphics.
www.ppk.kpm.my < 47 >
Learning Module: Multimedia Development
ii) Select the graphic that you want. For this exercise, select the ToolBook Training
Folder then select the images folder under it. Select the filename “visit2007.jpg” then
click on the OK button.
www.ppk.kpm.my < 48 >
Learning Module: Multimedia Development
iii) Click on the image and drag it to the right hand corner of the screen and align it to the
first paragraph of the text.
www.ppk.kpm.my < 49 >
Learning Module: Multimedia Development
iii) Repeat steps (i – ii) for the other images.
Filename – Malaysia.gif
flower.gif
fivedots.gif
Celebrating50.gif
www.ppk.kpm.my < 50 >
Learning Module: Multimedia Development
iv) Save your exercise. First click File > Save As.
v) Click Save.
vi) Click on the Yes button.
10. Inserting Audio
For this exercise navigate to page 3 using the navigation arrows. Then insert a text field for
the title “About Malaysia”. Insert another text field. Then select the file from the ToolBook
Training folder -> text folder and choose the file named “AboutMalaysia.rtf”. Then put in
graphics.
Filename – twintower.jpg
SAS Building.jpg
Diving-malaysia.jpg
www.ppk.kpm.my < 51 >
Learning Module: Multimedia Development
i) From the Catalogue, select the Media Players category.
www.ppk.kpm.my < 52 >
Learning Module: Multimedia Development
ii) Scroll down the list of players from the Media Players and select Audio icon.
iii) Drag and drop the icon on the screen. Then click on the Choose a Clip button shown
in the Properties for Media Player.
www.ppk.kpm.my < 53 >
Learning Module: Multimedia Development
iv) Click on the New button.
v) Select the graphic that you want. For this exercise, select the ToolBook Training
Folder then select the audio folder under it. Select the filename “track2.wma” then
click on the Open button.
www.ppk.kpm.my < 54 >
Learning Module: Multimedia Development
vi) Name the audio clip as “msong” and then click on the Close button.
vii) Check the third option “Start clip when entering page”. Then click on the Ok button.
www.ppk.kpm.my < 55 >
Learning Module: Multimedia Development
viii) To test whether the audio is playing, press the F3 key on your keyboard to go to
Reader mode. To return to Author mode, press the F3 key on your keyboard.
ix) Save your exercise. First click File > Save As.
x) Click Save.
xi) Click the Yes button.
11. Inserting Video
For this exercise navigate to page 4 using the navigation arrows. Then insert a text field for
the title “Culture”. Insert another text field. Then select the file from the ToolBook Training
folder -> text folder and choose the file named “Culture.rtf”.
i) From the Catalogue, select the Media Players category.
www.ppk.kpm.my < 56 >
Learning Module: Multimedia Development
ii) Select the Universal Media Player from the Media Player category. Drag and down
media object on the presentation screen. Click on icon.
www.ppk.kpm.my < 57 >
Learning Module: Multimedia Development
iii) Select the graphic that you want. For this exercise, select the ToolBook Training
Folder then select the video folder under it. Select the filename “culture.mpeg” then
click on the Open button.
iv) Click on the OK button.
www.ppk.kpm.my < 58 >
Learning Module: Multimedia Development
v) Check on the “Auto Start” box. Then click the OK button.
vi) To test whether the video is playing, press the F3 key on your keyboard to go to
Reader mode. To return to Author mode, press the F3 key on your keyboard.
vii) Save your exercise. First click File > Save As.
viii) Click Save.
ix) Click the Yes button.
12. Creating Path Animation
For this exercise navigate to page 4 using the navigation arrows. Then insert a text field for
the title “Tourist Spots”. Insert a Graphic from ToolBook Training folder -> images folder and
choose the file named “malaysiamap.gif”.
www.ppk.kpm.my < 59 >
Learning Module: Multimedia Development
i) Click on the Insert Menu and choose Graphics. Then select the Graphic you want.
For this exercise, select the ToolBook Training Folder then select the images folder
under it. Select the filename “perlis.gif” then click on the OK button.
www.ppk.kpm.my < 60 >
Learning Module: Multimedia Development
ii) Then drag the image and position it below the map.
www.ppk.kpm.my < 61 >
Learning Module: Multimedia Development
iii) Select the image and click on the icon. Name the graphic as “Perlis”.
iv) Then select the Text Field category from the Catalog. Choose a text field type. Drag
and down the text field into the presentation screen.
www.ppk.kpm.my < 62 >
Learning Module: Multimedia Development
v) Then click on the Insert Menu and select text. Then select the text you want. For this
exercise, select the ToolBook Training Folder then select the text folder under it.
Select the filename “perlis.rtf” then click on the Open button.
vi) Then click on the OK button.
www.ppk.kpm.my < 63 >
Learning Module: Multimedia Development
vii) Select the text field and click on the icon to change the font style, font type,
position and etc. Name the text field as “Perlis”.
viii) Position the text field toward the bottom right of the presentation screen.
ix) Click on the Object Menu and select Path Animation.
www.ppk.kpm.my < 64 >
Learning Module: Multimedia Development
x) Select the object you want to animate. For this exercise, click on the Perlis image and
click the Ok button.
www.ppk.kpm.my < 65 >
Learning Module: Multimedia Development
xi) Click on anywhere of the screen to chart the path of the image animation.
www.ppk.kpm.my < 66 >
Learning Module: Multimedia Development
xii) Click on the icon to select a different object to animate. For this exercise, select
the Field “Perlis” and click on the OK button.
xiii) Click on anywhere of the screen to chart the path of the image animation.
www.ppk.kpm.my < 67 >
Learning Module: Multimedia Development
xiv) Click on the Done button.
xv) Click on the OK button.
www.ppk.kpm.my < 68 >
Learning Module: Multimedia Development
xvi) Then select the Action Objects category from the Catalogue.
xvii) Drag and drop the Action Trigger object on to the presentation screen. Click on the
Add button.
www.ppk.kpm.my < 69 >
Learning Module: Multimedia Development
xviii) Select the picture “Perlis” and select the Animate button. Then click on the OK button.
xix) Click on the Add button.
www.ppk.kpm.my < 70 >
Learning Module: Multimedia Development
xx) Select the text field “Perlis” and click OK.
www.ppk.kpm.my < 71 >
Learning Module: Multimedia Development
xxi) Uncheck the option “When entering page”. Then click on the OK button.
xxii) Click on the icon. Replace the Caption “Action Trigger” to “Perlis”. Under the
heading Border Style, select “None”. Under the Drawing option, uncheck the
“Highlight when clicked” and check the “Draw Transparent” box.
www.ppk.kpm.my < 72 >
Learning Module: Multimedia Development
xxiii) Click on the Graphic Tab. Select the Choose Graphic button.
xxiv) Scroll up the list and select “None”. Then click on the OK button.
www.ppk.kpm.my < 73 >
Learning Module: Multimedia Development
xxv) To test whether the animation is working, press the F3 key on your keyboard to go to
Reader mode. To return to Author mode, press the F3 key on your keyboard.
xxvi) Save your exercise. First click File > Save As.
xxvii) Click Save.
xxviii) Click the Yes button.
13. Hide and Show Objects
i) Select the Action Objects category from the Catalogue. Select the Delay button.
ii) Drag and Drop the button on to the presentation screen. For this exercise, set the
Delay Time to “10” sec. Then click on the OK button.
www.ppk.kpm.my < 74 >
Learning Module: Multimedia Development
iii) Select the Action Trigger on the screen. For this exercise, select the word “Perlis”
then click on the Extended Properties icon.
www.ppk.kpm.my < 75 >
Learning Module: Multimedia Development
iv) Select the last object in the list and click on the Add button.
v) Select the object from the list box. For this exercise, select the object “Delay”. Under
the Perform What Action heading, select the option “Trigger”. Then click on the OK
button.
www.ppk.kpm.my < 76 >
Learning Module: Multimedia Development
vi) Select the object picture “Perlis” from the list. Under the Perform What Action
Heading, select the option “Hide”. Then click on the OK button.
www.ppk.kpm.my < 77 >
Learning Module: Multimedia Development
vii) Select the object field “Perlis” from the list. Under the Perform What Action Heading,
select the option “Hide”. Then click on the OK button.
viii) Select the object picture “Perlis” from the list. Under the Perform What Action
Heading, select the option “Show”. Then click on the OK button.
www.ppk.kpm.my < 78 >
Learning Module: Multimedia Development
ix) Select the object field “Perlis” from the list. Under the Perform What Action Heading,
select the option “Show”. Then click on the OK button.
x) Using the arrow key move, the picture “Perlis” with the icon “S” and field “Perlis
with the icon “S”. Then click on the OK button.
www.ppk.kpm.my < 79 >
Learning Module: Multimedia Development
xi) To test whether the animation is working, press the F3 key on your keyboard to go to
Reader mode. To return to Author mode, press the F3 key on your keyboard.
xii) Save your exercise. First click File > Save As.
xiii) Click Save.
xiv) Click the Yes button.
Repeat the steps in Section 12 and 13 to put in the picture, text and animation for all the other
states in the map.
www.ppk.kpm.my < 80 >
Learning Module: Multimedia Development
14. Inserting Hyperlink
i) For this exercise, navigate to page 1 of the presentation using the navigation buttons.
Flash Movie
ii) Select the first button “Logo” and then click on the icon.
Flash Movie
www.ppk.kpm.my < 81 >
Learning Module: Multimedia Development
iii) Click on the icon.
Flash Movie
iv) Under the heading Type of Link, select “Go to another page”. Under the heading Link
to, select a specific page. Then click on the icon.
Flash Movie
www.ppk.kpm.my < 82 >
Learning Module: Multimedia Development
v) Select the page you want to link to. For this exercise, select the “Logo Definition”.
Then click on the OK button.
Flash Movie
Flash Movie
vi) Under the heading transition effect, select the page transaction effect that you want.
Click on the “Test” button to view the transition effect. Then click on the Ok button.
www.ppk.kpm.my < 83 >
Learning Module: Multimedia Development
Flash Movie
vii) Click on the icon to close the Properties window.
viii) Repeat steps i – viii to link the other buttons.
- About Malaysia button -> About Malaysia page
- Culture button -> Culture page
. – Tourist Spots -> Tourist Spots page
Insert a new button in pages 2 – 5. Change the button caption to “Main Menu”. Then link
the button to the first page.
ix) To test whether the animation is working, press the F3 key on your keyboard to go to
Reader mode. To return to Author mode, press the F3 key on your keyboard.
x) Save your exercise. First click File > Save As.
xi) Click Save.
xii) Click the Yes button.
15. Inserting Exit button
i) For this exercise, navigate to page 2 of the presentation using the navigation buttons.
Then press the F4 key on the keyboard, to go to background of the page.
www.ppk.kpm.my < 84 >
Learning Module: Multimedia Development
ii) Select the Action Objects category from the Catalogue. Select the object “Exit with
Confirmation”.
www.ppk.kpm.my < 85 >
Learning Module: Multimedia Development
iii) Drag and down the object to the presentation screen.
iv) Click on the icon. Change the exit button caption to “Exit”. Then click on the
icon to close the properties window.
www.ppk.kpm.my < 86 >
Learning Module: Multimedia Development
v) Then resize the object to fit the caption. Then press F4 to return to the foreground of
the presentation screen.
vi) To test whether the exit button is working, press the F3 key on your keyboard to go to
Reader mode. To return to Author mode, press the F3 key on your keyboard.
vii) Save your exercise. First click File > Save As.
viii) Click Save.
ix) Click the Yes button.
REFERENCE
A. Books
1. ToolBook Assistant User Manual
2.
Evaluation/ :
Self Test
Summary :
www.ppk.kpm.my < 87 >
Learning Module: Multimedia Development
SUBTOPIC: 4.3.3 Multimedia Production
D. Phase 4 – Testing
LEARNING OUTCOMES
You should be able to:
1. test an on going multimedia production.
2. repair and fixed of any problems that testing exposes.
3. use the check list for testing.
DURATION: 4 periods
a). What is testing?
Testing is an ongoing process and should begin at the very beginning stage of
multimedia production. It is important to test the design and the function to find
out how the user interacts with the multimedia products
b). Who will do the testing?
Your friends, teacher or any one can do the testing.
c). Why do we need to test our multimedia production?
This is to repair and fix any problems that testing exposes. You cannot predict
how someone who has never seen your product before, will use it. Independent
testing also gives you feedback on how your product performs. Testing the
process will prove or indicate where you need to make changes.
d). Do I need to have all the items listed in the checklist?
No, not all the items given should be in your multimedia productions. For
example, if you have navigation buttons, there is no need for hotspot.
e). What to do with the checklist?
Just tick ( • ) at the Yes or No column according to the items shown in the
Multimedia Production and give some comments regarding the item tested for
improvement if needed.
Example: When user guides are given but not in proper order, then we have to
give some comments on that part to be improved by the developer.
f). Check List For Testing A Multimedia Production
www.ppk.kpm.my < 88 >
Learning Module: Multimedia Development
Name : _______________________________________
Form : _________________
Title : _____________________________________
Date :__________________
Tick ( • ) Yes or No according to the items shown in the Multimedia Production.
YE N
Items Comments
S O
A Content
Matches the goals
Text
Animation
Graphic
Video
Audio
Language
Informative
B Interface
Contrast
Alignment
Simplicity
Proximity
Emphasis
Repetition
C Navigation
Navigation aids
Consistency
D Documentation
Production documents
User guide given
Supplementary documents
E Others
Colour
Icon
Hotspot
Menus
Interactive
www.ppk.kpm.my < 89 >
Learning Module: Multimedia Development
SUBTOPIC: 4.3.3 Multimedia Production
E. Phase 5 – Evaluation
DURATION : 2 periods
Learning Outcome :
Students should be able to assess their own multimedia project by using the
checklist form.
a). What is evaluation phase?
The evaluation of a project is an on going process. This phase of the
development process focuses on summative evaluation and measures the
effectiveness of the project.
Evaluation process focuses on the product used rather than its features and
functions. It is done earlier to discover any design faults and reduce the costs of
correcting the faults. It can reduce the need for technical help and training costs.
Thus, increasing users’ satisfaction.
Evaluation reduces ‘over design’ by making you aware of what the user really
needs. There is a range of different types of evaluation that can be applied to an
educational multimedia product. Some of them are stated in the evaluation form
below.
http://www.tecmasters.com/Multimedia_pg1.html
http://www.tedi.uq.edu.au/mag/view.asp?Section=61
www.ppk.kpm.my < 90 >
Learning Module: Multimedia Development
EVALUATION FORM
Name : _______________________________________
Form : _________________
Project Title : _______________________________________
Date :__________________
Scale : 1 – Poor
2 – Good
3 – Excellent
Tick (/) in the appropriate column.
Items 1 2 3 Comments
Content
(e.g.: match the
A
project goal,
informative, etc)
Interface
(e.g.: interesting, user
B
friendly, interactive,
etc)
Navigation
C (e.g.: flow of the slide,
all buttons functioning)
Documentation
(e.g.: all the six
D
phases are
documented)
www.ppk.kpm.my < 91 >
Learning Module: Multimedia Development
SUBTOPIC: 4.3.3 Multimedia Production
F. Phase 6 – Publishing
LEARNING OUTCOMES
You should be able to:
1. produce a multimedia Compact Disc (CD)
2. create cover and inlay for the CD
3. do CD packaging
DURATION: 2 periods
Introduction:
I). What is publishing phase?
In the publishing phase, the process of producing a CD and its cover will be
implemented. In this phase, quality of packaging will be considered.
a). Activity 1
You are required to use a CD writer to produce a multimedia CD.
1. Use the software that comes with the CD writer to produce the CD.
2. Follow the steps given.
b). Activity 2
You have to create the CD cover and the CD inlay.
1. Use the software that comes with the CD writer to create the CD
cover and inlay.
2. Follow the steps given.
www.ppk.kpm.my < 92 >
Learning Module: Multimedia Development
PROJECT TASK: DO IT YOURSELF
Instruction
1. Choose a suitable title to develop your educational multimedia product. The
project title should not touch any sensitive issues such as religion, politic,
race, etc.
2. Your presentation should be within 5 to 10 minutes.
3. Include texts, graphics, videos, audios, hyperlinks and animation elements.
4. Apply suitable interface principles in your project.
5. Carry out the project using the headings below:
€ Analysis
€ Design
€ Implementation
€ Testing
€ Evaluation
€ Publishing
6. Compile all the related documents.
7. Submit your documents and the softcopy of the multimedia product (CD) to
your teacher.
www.ppk.kpm.my < 93 >
You might also like
- Aramco Plumbing Interview QuestionsDocument6 pagesAramco Plumbing Interview QuestionsAbdurRahmanF67% (3)
- Tle - Food Processing 8: Division of City of San FernandoDocument43 pagesTle - Food Processing 8: Division of City of San FernandoJoanne Manlises100% (7)
- Mr. Nicholas Goble: Open HouseDocument1 pageMr. Nicholas Goble: Open Houseapi-261897592No ratings yet
- Asset Management DocumentationDocument98 pagesAsset Management DocumentationPascal LussacNo ratings yet
- Ewm Production IntegrationDocument78 pagesEwm Production IntegrationDipak BanerjeeNo ratings yet
- Photovoice - Lesson PlanDocument3 pagesPhotovoice - Lesson Planapi-306133503No ratings yet
- 226 Assignment Brief For Advertisement and Promotion in Business - Unit 18 - Adv & Prom in Bus Assignment BriefDocument14 pages226 Assignment Brief For Advertisement and Promotion in Business - Unit 18 - Adv & Prom in Bus Assignment BriefTasnova Shahid100% (1)
- CopyleftDocument27 pagesCopyleftcriosNo ratings yet
- Unit 2 - Creative Media IndustryDocument12 pagesUnit 2 - Creative Media Industryapi-425190825100% (1)
- Viettel Mobile MarketingDocument18 pagesViettel Mobile MarketingDatari DaoNo ratings yet
- InfographicworkshopplanDocument4 pagesInfographicworkshopplanapi-295124185No ratings yet
- Ten Practical Principles For PhotojournalistsDocument3 pagesTen Practical Principles For PhotojournalistsRichard BalonglongNo ratings yet
- An Annotated Reading Guide To The Modi Government's Tool-Kit For Managing The MediaDocument50 pagesAn Annotated Reading Guide To The Modi Government's Tool-Kit For Managing The MediaThe WireNo ratings yet
- J463 Top Social Media Journalism Fall 2019 v6 (12.01.19)Document20 pagesJ463 Top Social Media Journalism Fall 2019 v6 (12.01.19)Damian RadcliffeNo ratings yet
- Types of Intro or LeadDocument29 pagesTypes of Intro or LeadPurnenduTripathiNo ratings yet
- Explain Multimedia AuthoringDocument4 pagesExplain Multimedia AuthoringErastus Mungai MNo ratings yet
- PointofviewphotographyDocument8 pagesPointofviewphotographyapi-420350912No ratings yet
- Power of WordsDocument28 pagesPower of WordsmrouhaneeNo ratings yet
- Multimedia and Its ApplicationsDocument6 pagesMultimedia and Its Applicationsaudrey fidelaNo ratings yet
- Lesson Plan 1 PhotographyDocument3 pagesLesson Plan 1 Photographyapi-238908798No ratings yet
- The Future of The Interactive NewsroomDocument20 pagesThe Future of The Interactive NewsroomSteve EarleyNo ratings yet
- Intro To Digital Video ProductionDocument9 pagesIntro To Digital Video Productionselorm Ernest Agbanyo100% (1)
- Searching For InformationDocument9 pagesSearching For InformationAahana RapariaNo ratings yet
- DM 1 FinalshortfilmprojectrubricDocument1 pageDM 1 Finalshortfilmprojectrubricapi-261897592No ratings yet
- Lesson Plan: Lecturer: Zaharudin Bin MD DawamDocument12 pagesLesson Plan: Lecturer: Zaharudin Bin MD DawamSe RiNo ratings yet
- Computer Graphics - Saurabh Kumar (01714402009) Bca 3 YearDocument35 pagesComputer Graphics - Saurabh Kumar (01714402009) Bca 3 Yearnikhil jain100% (1)
- Cases of Scientific MisconductsDocument11 pagesCases of Scientific MisconductsPau BorlagdanNo ratings yet
- Adobe Audition 1.5 GuideDocument5 pagesAdobe Audition 1.5 GuideAzim AkberaliNo ratings yet
- 15 Types of Photography Genres To Pursue As A Professional PhotographerDocument1 page15 Types of Photography Genres To Pursue As A Professional PhotographerdaveNo ratings yet
- Unit-1,2 and 3Document28 pagesUnit-1,2 and 3gauravNo ratings yet
- Innovation and The Future of Journalism 1Document9 pagesInnovation and The Future of Journalism 1api-297661661No ratings yet
- Unit 3 Multimedia Authoring ToolDocument19 pagesUnit 3 Multimedia Authoring ToolBhuvanesh JayakumarNo ratings yet
- Multimedia Authoring Tools: Basya B. A. - 1601212012 Kevin F. - 1601213955Document23 pagesMultimedia Authoring Tools: Basya B. A. - 1601212012 Kevin F. - 1601213955Myrtyl Sriwahyuni Santos100% (1)
- Multimedia BasicsDocument44 pagesMultimedia BasicsMark Nelson OfrasioNo ratings yet
- CH1 IntroToMultimedia CSCDocument23 pagesCH1 IntroToMultimedia CSCRia AthirahNo ratings yet
- Master of Journalism and Mass CommunicationDocument30 pagesMaster of Journalism and Mass Communicationkushagra08618No ratings yet
- Mass MediaDocument24 pagesMass MediaSeher MalikNo ratings yet
- Creating A Classroom NewspaperDocument35 pagesCreating A Classroom NewspaperHelen LSNo ratings yet
- Claymation AssignmentDocument7 pagesClaymation AssignmentGrayson AllensworthNo ratings yet
- Photojournalism TDocument9 pagesPhotojournalism TTanvi SwarupNo ratings yet
- History of Photo PPT AssignmentDocument1 pageHistory of Photo PPT Assignmentapi-262193618No ratings yet
- Introduction To PhotographyDocument21 pagesIntroduction To PhotographyRavi Prakash RaoNo ratings yet
- Week 1 PowerPointDocument30 pagesWeek 1 PowerPointMariah RiceNo ratings yet
- Interactive MultimediaDocument18 pagesInteractive MultimediaAnna RowenaNo ratings yet
- Writing For WebDocument23 pagesWriting For WebIndroneel GhoshNo ratings yet
- Sub Editing Course OutlineDocument2 pagesSub Editing Course OutlineAyesha TariqNo ratings yet
- Introduction To Multimedia: Unit IDocument153 pagesIntroduction To Multimedia: Unit IkapilNo ratings yet
- Types of WebsitesDocument11 pagesTypes of Websitesapi-275737809No ratings yet
- Images in Mobile CommunicationDocument204 pagesImages in Mobile Communicationrefa 13No ratings yet
- Syllabus: Digital Media Economics at UNC School of Journalism and Mass CommunicationDocument9 pagesSyllabus: Digital Media Economics at UNC School of Journalism and Mass CommunicationRyan Thornburg100% (1)
- TV Production AssignmentDocument2 pagesTV Production AssignmentAmit SharmaNo ratings yet
- Business Plan BusventDocument53 pagesBusiness Plan Busventdeyb kansisyoNo ratings yet
- The Social Newsroom: Social Media and The Evolution of Journalists' Routines.Document27 pagesThe Social Newsroom: Social Media and The Evolution of Journalists' Routines.Brian Moritz100% (1)
- ICT - MultimediaDocument21 pagesICT - MultimediaSekolah Portal88% (8)
- MITSD 203 - Project (2 Semester, SY 2017-2018) : Significance of Your ProjectDocument2 pagesMITSD 203 - Project (2 Semester, SY 2017-2018) : Significance of Your ProjectJayvee Cadiz LagmayNo ratings yet
- Syllabus - Multimedia 2013-2014 8-24-13Document6 pagesSyllabus - Multimedia 2013-2014 8-24-13api-240822996No ratings yet
- Week 5aDocument13 pagesWeek 5aLeonardNo ratings yet
- Course Outline: International Islamic University MalaysiaDocument8 pagesCourse Outline: International Islamic University MalaysiaElandevi SampatNo ratings yet
- Universiti Teknologi Mara: Final Project Ead419: Multimedia Design Digital PortfolioDocument3 pagesUniversiti Teknologi Mara: Final Project Ead419: Multimedia Design Digital PortfolioMad AliffNo ratings yet
- EMTECH12 - Week 3-4 (FINAL)Document6 pagesEMTECH12 - Week 3-4 (FINAL)Kevin Alibong100% (1)
- 21CS63 - CG&FIP Course Material (1)Document151 pages21CS63 - CG&FIP Course Material (1)namrathabramheriNo ratings yet
- l3 Yr2 FMP Brief 2022-23Document4 pagesl3 Yr2 FMP Brief 2022-23api-631664658No ratings yet
- TourismDocument10 pagesTourismEugene Yap Mendoza IINo ratings yet
- An Intelligent Knowledge Extraction Framework For Recognizing Identification Information From Real-World ID Card ImagesDocument10 pagesAn Intelligent Knowledge Extraction Framework For Recognizing Identification Information From Real-World ID Card ImagesJamesLimNo ratings yet
- Density Estimation From The Sonic Log: A Case Study Sl2.3: James P. Disiena and Fred J. HiltermanDocument4 pagesDensity Estimation From The Sonic Log: A Case Study Sl2.3: James P. Disiena and Fred J. Hiltermanlulalala8888No ratings yet
- Solution Consultant and Project Manager Requirements For Authorizations & Recognized Expertise: Eligible CertificationsDocument19 pagesSolution Consultant and Project Manager Requirements For Authorizations & Recognized Expertise: Eligible CertificationsSuresh SuresettiNo ratings yet
- Bar Bending Schedule (Service BLDG)Document20 pagesBar Bending Schedule (Service BLDG)Rania SaiedNo ratings yet
- ASTM Rapid Sugar Test For LimeDocument5 pagesASTM Rapid Sugar Test For LimeJose PerezNo ratings yet
- Soy Based PlasticsDocument6 pagesSoy Based PlasticsAbilash SubbaramanNo ratings yet
- The Roots of Modern Feminism: Mary Wollstonecraft and The French RevolutionDocument16 pagesThe Roots of Modern Feminism: Mary Wollstonecraft and The French RevolutionShirlya LimaNo ratings yet
- Indefinite Pronouns Online Exercise For A2 4Document3 pagesIndefinite Pronouns Online Exercise For A2 4Paula Cartón GutiérrezNo ratings yet
- MBA II BRM Trimester End ExamDocument3 pagesMBA II BRM Trimester End ExamRadha Mahat0% (1)
- Meeting Minutes of 17th Departmental MeetingDocument3 pagesMeeting Minutes of 17th Departmental Meetingmyousafzai67No ratings yet
- A. B. 0.99 M /KG 0.79 M /KG 0.89 M /KG 0.69m /KGDocument143 pagesA. B. 0.99 M /KG 0.79 M /KG 0.89 M /KG 0.69m /KGRyan Togonon100% (1)
- cmsc420 Fall2020 LectsDocument156 pagescmsc420 Fall2020 LectsAnthony-Dimitri ANo ratings yet
- IBM Power Systems Cloud Security Guide: Protect IT Infrastructure in All LayersDocument220 pagesIBM Power Systems Cloud Security Guide: Protect IT Infrastructure in All Layersbenmagha9904No ratings yet
- AnimejsDocument27 pagesAnimejsJesus RodriguezNo ratings yet
- UNIT 1 - Sequence 1.mdiDocument7 pagesUNIT 1 - Sequence 1.mdi,arcisNo ratings yet
- ALMMDocument16 pagesALMMJigar PatelNo ratings yet
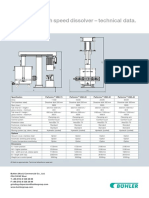
- Performix™ High Speed Dissolver - Technical DataDocument1 pagePerformix™ High Speed Dissolver - Technical DataNegash JaferNo ratings yet
- CJR FILSAFAT Sem 1Document17 pagesCJR FILSAFAT Sem 1Jesica RaivitaNo ratings yet
- THINK L4 Unit 5 Grammar ExtensionDocument2 pagesTHINK L4 Unit 5 Grammar Extensionniyazi polatNo ratings yet
- Ecology and Distribution of Sea Buck Thorn in Mustang and Manang District, NepalDocument58 pagesEcology and Distribution of Sea Buck Thorn in Mustang and Manang District, NepalSantoshi ShresthaNo ratings yet
- Students' Attitude Towards English Language Learning: February 2021Document10 pagesStudents' Attitude Towards English Language Learning: February 2021Muhammad RizwanNo ratings yet
- Design Guides For Bridges Vulnerable To Coastal StormsDocument27 pagesDesign Guides For Bridges Vulnerable To Coastal StormsjeovanNo ratings yet
- Sustainability 10 02443Document19 pagesSustainability 10 02443mercyella prasetyaNo ratings yet
- SPC Dominar 400 (2017 12 21)Document83 pagesSPC Dominar 400 (2017 12 21)Motopowersports EmpresaNo ratings yet
- Internal Combustion Engines - R. K. RajputDocument352 pagesInternal Combustion Engines - R. K. RajputmeetbalakumarNo ratings yet
- First Conditional ChainDocument3 pagesFirst Conditional ChainSonia DivileNo ratings yet