Professional Documents
Culture Documents
Unit 14
Unit 14
Uploaded by
jalello1Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Unit 14
Unit 14
Uploaded by
jalello1Copyright:
Available Formats
UNIT 14
Websites
STARTER What features make a good website? Make a list of the key
features you look for. Then compare your list with others in your
group.
Study these seven points for evaluating websites. What
questions would you ask to evaluate a website on each point?
1 Design
2 Navigation
3 Ease of use
4 Accuracy
5 Up to date
6 Helpful graphics
7 Compatibility
READING Understanding the writer's purpose Knowing who the writer
is, what their purpose is and who they are writing for can help us to
understand a text.
Study these extracts from a text. Decide:
1 What special expertise does the author have in this field?
2 Who are the intended readers?
3 What is the author's purpose?
Title: Source:
Help Web-farers find their way. Windows Magazine, E-Business section
Subtitle: First paragraph:
Here are nine ways to make it easy for visitors to Your website may be chock full of information
navigate your website. about your company and its products, but if
visitors to the site can't easily find their way
around its pages they may never return. Besides
content, the most important aspect of a website is
Author information:
its navigation scheme. Unfortunately, that may
Matt Micklewicz offers advice and useful links also be the most commonly neglected design
for Webmasters at his Webmaster Resources site consideration. These nine site-design pointers will
(www. webmaster-resources. com). help you build an effective navigation system.
Work in groups of 3, A, B and C. Summarise the advice in each
text you read in one sentence.
Student A Read texts 1 to 3
Student B Read texts 4 to 6
Student C Read texts 7 to 9
1 Trust Text 5 Consistency Counts
It's tempting to spice up pages with graphics — but Don't change the location of your navigation
sometimes even a little is too much. If possible elements, or the color of visited and not-visited
your navigation system should be based on text links from page to page. And don't get clever with
links, rather than image maps or graphical buttons. links and buttons that appear and disappear:
Studies have shown that visitors will look at and turning things on and off is usually done as an
try text links before clicking on graphical buttons. attempt to let visitors know where they are at a
site but more often than not it ends up confusing
2 Next Best AlTernative them.
If you must use a graphical navigation system,
include descriptive ALT text captions. The ALT 6 Just a Click Away
text will make it possible for visitors who use text Keep content close at hand. Every page on your
browsers such as Lynx or who browse with site should be accessible from every other one
graphics turned off, to find their way around. In within four clicks. You should regularly reexamine
addition to the graphical navigation buttons, be your page structure and links, and make necessary
sure to include text links at the bottom of every adjustments. People come to your site to find
page that provide a clear route to the main areas information — don't make them dig for it.
of your site.
7 Shun Search
3 Map It Most sites have a search function, but try to
A site map offers a good overview of your site discourage its use as much as possible. Even the
and will provide additional orientation for visitors. best search engines turn up irrelevant matches,
It should be in outline form and include all the and visitors may not know how to use yours
major sections of your site with key subpages effectively. Logical, clearly placed links are more
listed beneath those sections. For example, you likely to help visitors find what they want.
may group your FAQ, Contact and
Troubleshooting pages so they're all accessible 8 Passing Lanes
from a Support page. It's a good idea to visit a few Provide multiple paths through your site so
larger sites to get some ideas on designing an visitors aren't restricted to one style of browsing.
effective site map. For most sites, a pull-down navigation menu is an
easy addition that offers an alternative route
4 Forego Frames through your pages, without wasting space.
Avoid frames wherever possible. Most veteran
browsers dislike them and they can be confusing 9 Overwhelming Options
for visitors who are suddenly presented with Don't overwhelm visitors by presenting dozens of
multiple scrollbars. If you're committed to using places that they can go. A large number of choices
frames on your site, you'd better commit yourself is not necessarily a good thing.
to some extra work too, because you'll have to Finally, if you feel like curling up with a good
create a no-frames version of your site for visitors book, I recommend Jennifer Fleming's Web
whose browsers don't support frames. Navigation: Designing the User Experience from
O'Reilly & Associates.
98 UNIT 14 Websites
Now exchange information orally to complete this table
summarising the whole text.
Text Advice Text Advice
1 6
2 7
3 8
4 9
5
LANGUAGE WORK
Study these examples of advice from the Had better is for advice which is close to a
texts you read in Task 4. warning. It indicates something unpleasant
will happen if the advice is not taken:
You can use the modal verb should:
5 If you're committed to using frames on
1 Your navigation system should be based on your site, you'd better commit yourself to
text links. some extra work too.
You can use an imperative: Other ways to give advice are:
2 Avoid frames wherever possible. 6 / recommend Jennifer Fleming's Web
3 Don't change the location of your Navigation.
navigation elements. 7 It's a good idea to visit a few larger sites.
Note that avoid is followed by the -ing form.
To make advice more persuasive, you can
For example:
add the reason for your advice. For example:
4 Avoid using frames.
It's a good idea to visit a few larger sites
[advice] to get some ideas on designing an
effective site map [reason].
PROBLEM-SOLVING Evaluate any one of these sites using the seven points listed in
Task 2 and any of the advice given on website design in this unit.
www. environment-agency. gov. uk
www. compaq. com
www. abcissa. force9. co. uk/birds
news. bbc. co. uk
www. orange. co. uk
UNIT 14 Websites 99
With. the help of the texts summarised in Task 5, give advice on
these aspects of navigation design. Use a variety of ways. Add
reasons for your advice where possible.
1 text links
2 graphical buttons
3 ALT text captions
4 site map
5 frames
6 position of navigation elements
7 logical links
8 search function
9 number of links on a page
With the help of Unit 12, Task 6, give advice on these features
of free Internet Service Providers.
1 Sign up software on CD-ROM
2 Local call rates for online time
3 National call rates for online time
4 Initial set-up fee
5 Web-based mail
6 POP3 email
7 Free Web space
8 Access to newsgroups
9 Customer support
10 Reliable service
11 Multiple ISP accounts
SPEAKING Work in pairs, A and B. Complete your website flowchart with
the help of your partner. Do not show your section of the flowchart to
your partner but do answer any questions your partner asks. Make
sure all links are included in your completed chart.
Student A Your section of the flowchart is on page 186.
Student B Your section of the flowchart is on page 192.
WRITING Write an evaluation of one of the websites listed in Task 6 or a
website of your choice.
100 UNIT 14 Websites
SPECIALIST READING
XML Takes on HTML
B Find the answers to these questions in the
following text.
Standard Generalized Markup Language (SGML) is
the language that spawned both HTML (HyperText
Markup Language) and XML (extensible Markup
1 What languages were derived from SGML? Language). SGML is not a true language, it is a
2 What type of language is used to structure metalanguage, which is a language from which you
and format elements of a document? can create other languages. In this case, it is the
3 Name two metalanguages. creation of a markup language (a system of
4 What elements of data is XML (but not encoded instructions for structuring and
HTML) concerned with? formatting electronic document elements).
5 What is meant by the term 'extensible'?
HTML is an application-specific derivation of
6 What makes XML a more intelligent
SGML. It is a set of codes, generally used for
language than HTML?
webpages, that creates electronic documents
7 What does the HTML markup tag <p>
according to rules established by SGML. HTML is a
indicate?
language that is all about the presentation of your
8 Why are search engines able to do a better information, not what the actual data is. You can,
job with XML documents? therefore, say that HTML is a presentation
9 What type of website is particularly likely to language.
benefit from XML?
XML is a subset of SGML, but it is also, like SGML,
a metalanguage. XML defines a specific method for
creating text formats for data so that files are
program independent, platform independent, and
support internationalisation (able to read different
languages, etc. ) In fact, because XML is an
extensible language, you don't even have to have a
browser to interpret the page. Applications can
parse the XML document and read the information
without any human intervention.
XML, unlike HTML, is concerned with the identity,
meaning and structure of data. XML is extensible
because it lets website developers create their own
set of customised tags for documents. This ability
to define your own tags is the main feature of XML,
and it is what gives developers more flexibility.
By defining your own markup tags, you can
explicitly define the content in the document. This
makes XML a more intelligent markup language
than HTML. For example, in HTML, you could
have a paragraph tag <p> preceding a paragraph
about baseball. Your Web browser sees this tag and
knows to present the following text as a paragraph.
All your browser knows about the text, however, is
that it is text; it doesn't know that it is specifically
about baseball. In an XML document, you could
define a <BASEBALL> tag to refer specifically to
the text in the paragraph in your document. This
way, when your XML browser examines the
document, the document knows what data it
contains, and that makes the content more
UNIT 14 Websites 101
Re-read the text to find the answers to
XML - INFORMATION ABOUT INFORMATION
How the same information is marked up for HTML and XML
web pages. Source: IBM
0 these questions.
1 Mark the following statements as True or
Rendering HTML
False:
a HTML is no longer useful for creating
webpages.
b SGML is more complex than XML
c XML files can only be used on Unix systems.
d XML files can only be read by browser
HTML tags describe how the data will appear on screen. programs.
e HTML is a markup language.
! © BROWSER
f Internet searches will be better with XML
Mrs. Mary McGoony files.
1401 Main Street
Anytown
NC34829
2 Match the terms in Table A with the
statements in Table B.
Rendering XML
Table A
a Metadata
b Metalanguage
c HTML
d XML
e Markup language
Table B
i Extensible markup language
ii A coding system used for structuring and
formatting documents
XML tags contain information about what the data is.
iii Data about data
intelligent. Search engines that make use of XML iv An example of a page presentation
data can do a better job of finding the pages you language
are looking for because of the intelligent nature of
v A language from which you can create
XML content.
other languages
XML, by design, does not deal with how the data is
displayed to the end user. Because HTML is a
presentation language, XML documents use HTML
tags to help handle the visual formatting of the
document. Also, you can use XML in your HTML
documents to provide metadata, which is data
about data in the document.
XML will do to the Web and e-commerce what
HTML originally did to the Internet. XML and its
associated applications have the potential to blow
the roof off the Internet and how we do business.
[Adapted from 'XML Takes On HTML', Smart Computing Guide
Series Volume 8 Issue 1, January 2000. Graphic from 'Web learns
new language', Guardian Online, Thursday November 25 1999]
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5823)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1093)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (852)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (898)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (541)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (349)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (823)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (403)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- BTF-ELAC Local Government Empowerment ProgramDocument10 pagesBTF-ELAC Local Government Empowerment ProgramAbdullah M. MacapasirNo ratings yet
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- 02 - 3 Design of Intakes - V2Document53 pages02 - 3 Design of Intakes - V2Mohammed JemalNo ratings yet
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Wide Web: Unit 13Document8 pagesThe World Wide Web: Unit 13jalello1No ratings yet
- 155 เครน32ตันDocument95 pages155 เครน32ตันOos Tk100% (2)
- Ferrite Transformer Turns Calculation For HighDocument67 pagesFerrite Transformer Turns Calculation For Highjaigodara0% (1)
- Webpage Creator: Reuieius ofDocument6 pagesWebpage Creator: Reuieius ofjalello1No ratings yet
- Computing Support Officer: Unit 10 InterviewDocument4 pagesComputing Support Officer: Unit 10 Interviewjalello10% (1)
- Unit 12Document8 pagesUnit 12jalello1No ratings yet
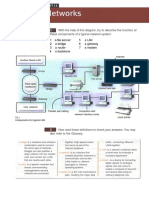
- With The Help of This Diagram, Try To Describe The Function of These Components of A Typical Network SystemDocument8 pagesWith The Help of This Diagram, Try To Describe The Function of These Components of A Typical Network Systemjalello1No ratings yet
- Multimedia: Midi MP3 DVD MpegDocument8 pagesMultimedia: Midi MP3 DVD Mpegjalello1No ratings yet
- Operating Systems: Unit 6Document8 pagesOperating Systems: Unit 6jalello1No ratings yet
- Identify These Applications ProgramsDocument8 pagesIdentify These Applications Programsjalello1No ratings yet
- Graphical User Interfaces: 8 ButtonDocument8 pagesGraphical User Interfaces: 8 Buttonjalello1No ratings yet
- Week 4 Unit5 English For ItDocument4 pagesWeek 4 Unit5 English For Itapi-262133173No ratings yet
- Unit 4Document8 pagesUnit 4jalello1No ratings yet
- Computer Applications: Work in Groups. List As Many Uses As You Can For Computers in One of These AreasDocument6 pagesComputer Applications: Work in Groups. List As Many Uses As You Can For Computers in One of These Areasjalello1No ratings yet
- Glossary: of Computing Terms and AbbreviationsDocument23 pagesGlossary: of Computing Terms and Abbreviationsjalello1No ratings yet
- Pairwork: Student B: Unit 2Document6 pagesPairwork: Student B: Unit 2jalello1No ratings yet
- Listening Script: Unit 1Document7 pagesListening Script: Unit 1jalello1No ratings yet
- Pairwork: Student A: Unit 2Document6 pagesPairwork: Student A: Unit 2jalello1No ratings yet
- Information Technology: OxfordDocument3 pagesInformation Technology: Oxfordjalello10% (1)
- What Exactly Is ShivlingDocument1 pageWhat Exactly Is ShivlingApoorva BhattNo ratings yet
- NTPC Ge Power Services PVT LTD: Liquid Penetrant Examination ReportDocument2 pagesNTPC Ge Power Services PVT LTD: Liquid Penetrant Examination ReportBalkishan DyavanapellyNo ratings yet
- Advance Finishing ProcessDocument7 pagesAdvance Finishing ProcessSAMIM ALAMNo ratings yet
- Letter of Request Service Credits Brigada 2022Document2 pagesLetter of Request Service Credits Brigada 2022KEICHIE QUIMCONo ratings yet
- Dissertation Binding DallasDocument8 pagesDissertation Binding DallasINeedSomeoneToWriteMyPaperOlathe100% (1)
- Mixed Tense 3 RéponsesDocument3 pagesMixed Tense 3 RéponsesLFolNo ratings yet
- GST ProjectDocument20 pagesGST ProjectHarshithaNo ratings yet
- Law Abiding Citizen (2009) BluRayExt HighDocument25 pagesLaw Abiding Citizen (2009) BluRayExt HighdamiloakinyemiNo ratings yet
- Edinburgh Castle Power PointDocument12 pagesEdinburgh Castle Power Pointlaurcahs100% (3)
- Undergraduate Scholarships Application FormDocument3 pagesUndergraduate Scholarships Application FormAbdul Rehman ShejwalkarNo ratings yet
- Transient Ischemic AttackDocument23 pagesTransient Ischemic AttackAnonymous 9xHTwHYNo ratings yet
- Question Bank SUBJECT: GSM (06EC844) Part-A: Unit 1 (GSM Architecture and Interfaces)Document6 pagesQuestion Bank SUBJECT: GSM (06EC844) Part-A: Unit 1 (GSM Architecture and Interfaces)Santhosh VisweswarappaNo ratings yet
- Biography Recount Text: Xi-Toi 2Document7 pagesBiography Recount Text: Xi-Toi 2Adinda GaluhNo ratings yet
- Module 4 - Business SustainabilityDocument16 pagesModule 4 - Business SustainabilityAbelNo ratings yet
- OTC Asia 2024 Conference PreviewDocument20 pagesOTC Asia 2024 Conference PreviewAmmirul AzmanNo ratings yet
- RIEMANN INTEGRATION TabrejDocument48 pagesRIEMANN INTEGRATION TabrejPriti Prasanna SamalNo ratings yet
- IBA Gas Field QuestionsDocument19 pagesIBA Gas Field Questionssazzadmunna5950% (1)
- Search and Seizure GF CASESDocument7 pagesSearch and Seizure GF CASESAnonymous GMUQYq8No ratings yet
- Customer Services A Part of Market OrientationDocument5 pagesCustomer Services A Part of Market OrientationMajeed AnsariNo ratings yet
- Scholarship FormDocument3 pagesScholarship FormHammad Yousaf100% (6)
- Survey of Philippine Literature in English: Shepherdville CollegeDocument9 pagesSurvey of Philippine Literature in English: Shepherdville CollegeMary Rose GuerreroNo ratings yet
- Review Text of Indonesian MovieDocument8 pagesReview Text of Indonesian Movieadel fashaNo ratings yet
- Pro HealthyWayz InternationalDocument1 pagePro HealthyWayz InternationalRavi Kumar DupamNo ratings yet
- The Customer Value JourneyDocument11 pagesThe Customer Value JourneyMichael JenkinsNo ratings yet
- Benugo Delivery Menu Web March 23 v3-1Document10 pagesBenugo Delivery Menu Web March 23 v3-1xxsavageNo ratings yet
- 25 MM BushmasterDocument2 pages25 MM BushmasterMatthew Moonie Herbert100% (1)