Professional Documents
Culture Documents
Syllabus Content:: 1.1.2 Images
Syllabus Content:: 1.1.2 Images
Uploaded by
api-470106119Copyright:
Available Formats
You might also like
- HW Assignment 4Document3 pagesHW Assignment 4abdul basitNo ratings yet
- Computer Science Coursebook-56-65Document10 pagesComputer Science Coursebook-56-65api-470106119No ratings yet
- Computer Science Coursebook-9-24Document16 pagesComputer Science Coursebook-9-24api-470106119No ratings yet
- Voice Recognition Using RaspiDocument2 pagesVoice Recognition Using RaspiMuhammad Rasyid Redha AnsoriNo ratings yet
- Syllabus Content:: 1.2 Multimedia GraphicsDocument21 pagesSyllabus Content:: 1.2 Multimedia Graphicsezzeddinezahra_55049No ratings yet
- 1.2 Multimedia (MT-L)Document21 pages1.2 Multimedia (MT-L)abdulrehmanshahid04No ratings yet
- Syllabus Content:: 1.2 Images, Sound and CompressionDocument17 pagesSyllabus Content:: 1.2 Images, Sound and Compressionjoseph mawutsaNo ratings yet
- 1.1.2 ImagesDocument10 pages1.1.2 ImagesCollins JimNo ratings yet
- 1.1.2 ImagesDocument10 pages1.1.2 Imagesjubair bakerNo ratings yet
- MULTIMEDIADocument38 pagesMULTIMEDIAhujass99nNo ratings yet
- Chapter 5 3 Bitmapped and Vector GraphicsDocument34 pagesChapter 5 3 Bitmapped and Vector GraphicsSalif NdiayeNo ratings yet
- 3 4 Image Data Representation and ColorDocument54 pages3 4 Image Data Representation and Colorsolo IvorNo ratings yet
- 1 Images Pixels V6 CalcsDocument23 pages1 Images Pixels V6 CalcsalanchenyinNo ratings yet
- Digital GraphicsDocument57 pagesDigital GraphicsSugayra Alfaro MendozaNo ratings yet
- (Lecture Handout) (Chapter 3) (Graphics & Image Data) (Http://iict - Usindh.edu - Pk/zeeshan)Document11 pages(Lecture Handout) (Chapter 3) (Graphics & Image Data) (Http://iict - Usindh.edu - Pk/zeeshan)Syed Fateh Ali ShahNo ratings yet
- Puter Graphics and MultimediaDocument2 pagesPuter Graphics and MultimediaSUADA989No ratings yet
- Chapter 3 Theoretical ConsiderationsDocument8 pagesChapter 3 Theoretical Considerationsapi-3696675No ratings yet
- Computer GraphicsDocument71 pagesComputer GraphicsxhajiyoNo ratings yet
- Chapter 3Document45 pagesChapter 3latigudataNo ratings yet
- 1 1 2-Images PDFDocument5 pages1 1 2-Images PDFTRYNOSNo ratings yet
- 1.1.2 ImagesDocument10 pages1.1.2 ImagesHussain SajidNo ratings yet
- Computer Graphics 101Document4 pagesComputer Graphics 101Mircea ConstantinescuNo ratings yet
- Lecture3 MultimediaDocument27 pagesLecture3 Multimediaabdelazemahmed1No ratings yet
- Multimedia Digital ImagesDocument15 pagesMultimedia Digital ImagesMohammed Abdel Khaleq DwikatNo ratings yet
- Chapter 3Document25 pagesChapter 3FirinsifNo ratings yet
- Understanding Digital ImagingDocument25 pagesUnderstanding Digital ImagingRuthwell MugataNo ratings yet
- Multimedia Systems-L2Document25 pagesMultimedia Systems-L2Abdelrhman AhmedNo ratings yet
- Multimedia Systems Chapter 3Document15 pagesMultimedia Systems Chapter 3Mikiyas GetasewNo ratings yet
- Multimedia: Yazan and AnshDocument6 pagesMultimedia: Yazan and Anshanshgandhi24No ratings yet
- 9618 Ch01 Images Compression RevisitedDocument8 pages9618 Ch01 Images Compression RevisitedMaryam NuurNo ratings yet
- Multimedia Lecture 3Document22 pagesMultimedia Lecture 3MohammedNo ratings yet
- Chapter 1 - Image Sound NotesDocument7 pagesChapter 1 - Image Sound NotesSour XDNo ratings yet
- 2015 Chapter 3 MMS ITencryptedDocument33 pages2015 Chapter 3 MMS ITencryptedMercy DegaNo ratings yet
- Chapter 3 PictureDocument78 pagesChapter 3 PictureMolla SisayNo ratings yet
- Li Drew Chapter 3 Slides Graphics and Image Data RepresentationDocument46 pagesLi Drew Chapter 3 Slides Graphics and Image Data RepresentationPanagiotis LazarakisNo ratings yet
- Images: A Comparison Between A Vector and Bitmap Representation of An ImageDocument3 pagesImages: A Comparison Between A Vector and Bitmap Representation of An ImageFazul NayeckNo ratings yet
- MC 5Document48 pagesMC 5Muskan KhannNo ratings yet
- ImageDocument23 pagesImageRushilNo ratings yet
- Chapter 2utfDocument35 pagesChapter 2utfVO theseventhNo ratings yet
- Unit-4 Digital Imaging-Norepages30Document31 pagesUnit-4 Digital Imaging-Norepages30aSQUARE test seriesNo ratings yet
- Week # 02 (Lecture 3 & 4) : Computer Graphics (CS-575)Document10 pagesWeek # 02 (Lecture 3 & 4) : Computer Graphics (CS-575)naveed juttNo ratings yet
- Calculating Practice PacketDocument8 pagesCalculating Practice PacketVMonikamcaNo ratings yet
- Chapter 4Document41 pagesChapter 4muhammadadem5012No ratings yet
- Multimedia Communication and CompressionDocument14 pagesMultimedia Communication and CompressionmaddyaxNo ratings yet
- SectionDocument26 pagesSectiondaliaNo ratings yet
- Bitmap ImagesDocument1 pageBitmap ImagesIng MikeNo ratings yet
- Computer Graphics: Comp Sci 3GC3 Winter 2010Document68 pagesComputer Graphics: Comp Sci 3GC3 Winter 2010nsenthiljjNo ratings yet
- 2 Digital Image Representation: Objectives For Chapter 2Document61 pages2 Digital Image Representation: Objectives For Chapter 2Naufal JundiNo ratings yet
- Chapter 1 - MultimediaDocument12 pagesChapter 1 - Multimediakrishnagirish03No ratings yet
- Computer Graphics Chapter 1Document92 pagesComputer Graphics Chapter 1Dagi ManNo ratings yet
- 1.3 Data Storage - Part 2Document17 pages1.3 Data Storage - Part 2happyproofNo ratings yet
- Image File & SoundDocument33 pagesImage File & SoundMd.Obaidullah HobaibNo ratings yet
- Image Formats and Color Models: Multimedia Basics and RepresentationDocument11 pagesImage Formats and Color Models: Multimedia Basics and RepresentationHabtamuNo ratings yet
- Mind Map: Coreldraw X5: Foundational Skills, Art Production & Special EffectsDocument53 pagesMind Map: Coreldraw X5: Foundational Skills, Art Production & Special EffectsDiyaNegiNo ratings yet
- Multimedia Systems Lecture - 2: Dr. Priyambada Subudhi Assistant Professor IIIT Sri CityDocument9 pagesMultimedia Systems Lecture - 2: Dr. Priyambada Subudhi Assistant Professor IIIT Sri CityPriyambadaNo ratings yet
- Information Systems 23-24Document50 pagesInformation Systems 23-24haleemafaizann2008No ratings yet
- 2 Digital Image Processing ConceptsDocument49 pages2 Digital Image Processing ConceptsKenneth DanielNo ratings yet
- Computer Science Computer ? - Chapter 1Document11 pagesComputer Science Computer ? - Chapter 1Bereketab AlemNo ratings yet
- Chapter 2 - Graphic ImagesDocument30 pagesChapter 2 - Graphic ImagesZeeshan BhattiNo ratings yet
- File Formats - RevisionDocument15 pagesFile Formats - RevisionJasonNo ratings yet
- Coreldraw x4 and x5 Training GuideDocument53 pagesCoreldraw x4 and x5 Training GuideAkash TalwarNo ratings yet
- Concept of Image & Video in Digital Image & Video ProcessingDocument12 pagesConcept of Image & Video in Digital Image & Video ProcessingMuscian RahulNo ratings yet
- Image Compression: Efficient Techniques for Visual Data OptimizationFrom EverandImage Compression: Efficient Techniques for Visual Data OptimizationNo ratings yet
- Computer Science Coursebook-132-161Document30 pagesComputer Science Coursebook-132-161api-470106119No ratings yet
- Computer Science Coursebook-219-234Document16 pagesComputer Science Coursebook-219-234api-470106119No ratings yet
- Computer Science Coursebook-183-218Document36 pagesComputer Science Coursebook-183-218api-470106119No ratings yet
- Computer Science Coursebook-235-252Document18 pagesComputer Science Coursebook-235-252api-470106119No ratings yet
- Computer Science Coursebook-116-131Document16 pagesComputer Science Coursebook-116-131api-470106119No ratings yet
- Computer Science Coursebook-162-182Document21 pagesComputer Science Coursebook-162-182api-470106119No ratings yet
- Computer Science Coursebook-76-84Document9 pagesComputer Science Coursebook-76-84api-470106119No ratings yet
- Computer Science Coursebook-95-105Document11 pagesComputer Science Coursebook-95-105api-470106119No ratings yet
- Computer Science Coursebook-66-75Document10 pagesComputer Science Coursebook-66-75api-470106119No ratings yet
- P1 Sec 1.8.1) Database Management System (DBMS) : Syllabus ContentDocument26 pagesP1 Sec 1.8.1) Database Management System (DBMS) : Syllabus Contentapi-470106119No ratings yet
- Syllabus Content: 1.3.3 Logic Gates and Logic CircuitsDocument19 pagesSyllabus Content: 1.3.3 Logic Gates and Logic Circuitsapi-470106119No ratings yet
- Why Don't Covalent Bonds Form Ions?Document10 pagesWhy Don't Covalent Bonds Form Ions?api-470106119No ratings yet
- 1.3.2 Main Memory: Syllabus ContentDocument6 pages1.3.2 Main Memory: Syllabus Contentapi-470106119No ratings yet
- Computer Science Coursebook-25-42Document18 pagesComputer Science Coursebook-25-42api-470106119No ratings yet
- P1 Sec 1.5.1) Operating System: Syllabus ContentDocument12 pagesP1 Sec 1.5.1) Operating System: Syllabus Contentapi-470106119No ratings yet
- Syllabus Content:: Sec 1.2.3 Client - and Server-Side ScriptingDocument8 pagesSyllabus Content:: Sec 1.2.3 Client - and Server-Side Scriptingapi-470106119No ratings yet
- CH 1Document22 pagesCH 1api-470106119No ratings yet
- Syllabus Content:: Input, Output and Storage DevicesDocument32 pagesSyllabus Content:: Input, Output and Storage Devicesapi-470106119No ratings yet
- Syllabus Content:: Sec 1.2.2 IP AddressesDocument16 pagesSyllabus Content:: Sec 1.2.2 IP Addressesapi-470106119No ratings yet
- Nbvvkgiyt 7 TRTR 8Document1 pageNbvvkgiyt 7 TRTR 8api-470106119No ratings yet
- Caie A Level Computer Science Sample WebDocument52 pagesCaie A Level Computer Science Sample Webapi-470106119100% (1)
- Buhaynasapa NHS ICT BEST Practices in Teaching LearningDocument2 pagesBuhaynasapa NHS ICT BEST Practices in Teaching LearningryanNo ratings yet
- Business Data Communications and Networking: Jerry Fitzgerald and Alan DennisDocument48 pagesBusiness Data Communications and Networking: Jerry Fitzgerald and Alan Denniseffective leaderNo ratings yet
- Epson SC P807 Brochure N PDFDocument4 pagesEpson SC P807 Brochure N PDFlucky3232No ratings yet
- Quick Start Guide: Carel EVD Evolution MODBUS Device E2 Setup For 527-0355Document10 pagesQuick Start Guide: Carel EVD Evolution MODBUS Device E2 Setup For 527-0355Dee RajaNo ratings yet
- Company and Product Information SonyDocument3 pagesCompany and Product Information SonyNesha YaumilNo ratings yet
- Audio/Video Receiver Owner'S Manual: Power For The Digital RevolutionDocument49 pagesAudio/Video Receiver Owner'S Manual: Power For The Digital RevolutionjoeNo ratings yet
- On Wireless TechnologiesDocument22 pagesOn Wireless Technologiesnagapriyankanp100% (1)
- Paket 6 Product InformationDocument4 pagesPaket 6 Product InformationRiskyNo ratings yet
- 1.1-1 Introduction To ComputerDocument37 pages1.1-1 Introduction To ComputerJessa EdulanNo ratings yet
- Consumers 1987 1988Document26 pagesConsumers 1987 1988Abu BongoNo ratings yet
- Paket Pas PhotoDocument5 pagesPaket Pas PhotoAdhie VollhorNo ratings yet
- TX 29 P 180Document57 pagesTX 29 P 180Kee GerkengNo ratings yet
- EST Network Applications Installation SheetsDocument20 pagesEST Network Applications Installation SheetsleunamsayanNo ratings yet
- DDW Lw490dun THC1Document2 pagesDDW Lw490dun THC1dd hrNo ratings yet
- Chapter 3 - Data Link LayerDocument46 pagesChapter 3 - Data Link LayerAnilKarwankarNo ratings yet
- FilmEditing Tutorial PDFDocument36 pagesFilmEditing Tutorial PDFFaimoor AliNo ratings yet
- EC1309V2 User GuideDocument22 pagesEC1309V2 User GuideenigmazeeNo ratings yet
- Dinesat Radio English 2 PDFDocument104 pagesDinesat Radio English 2 PDFGustavo CantilloNo ratings yet
- 08 MultiplexingDocument23 pages08 MultiplexingChris Louie YalungNo ratings yet
- Low Latency Microwave: Fact, Fiction & FutureDocument22 pagesLow Latency Microwave: Fact, Fiction & FuturethiepvtNo ratings yet
- Wiring DiagramDocument4 pagesWiring DiagramSimon DrumsNo ratings yet
- Tutorial 2 EtherchannelDocument3 pagesTutorial 2 EtherchannelOng CHNo ratings yet
- 5.3.1.3-Packet-Tracer-Identify-MAC-and-IP-Addresses AnswerDocument3 pages5.3.1.3-Packet-Tracer-Identify-MAC-and-IP-Addresses AnswerGutierrez DonaldNo ratings yet
- TH 50AS670 EnglishDocument24 pagesTH 50AS670 EnglishDavidNo ratings yet
- Exbii Com Showthread PHP T 971754 Page 11 PDFDocument10 pagesExbii Com Showthread PHP T 971754 Page 11 PDFMuttu ThePearlNo ratings yet
- OBDWiz OBDLink SXDocument2 pagesOBDWiz OBDLink SXMihaelaPostelnicescuNo ratings yet
- How To Hide PCDocument1 pageHow To Hide PCSuiko22No ratings yet
- Product Data Sheet 6AV6647-0AG11-3AX0: DisplayDocument9 pagesProduct Data Sheet 6AV6647-0AG11-3AX0: DisplayFelix Bocanegra RuizNo ratings yet
- A.JJEB - Sub.ICT.1 Subsidiary ICT 2019Document10 pagesA.JJEB - Sub.ICT.1 Subsidiary ICT 2019kitderoger_391648570No ratings yet
Syllabus Content:: 1.1.2 Images
Syllabus Content:: 1.1.2 Images
Uploaded by
api-470106119Original Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Syllabus Content:: 1.1.2 Images
Syllabus Content:: 1.1.2 Images
Uploaded by
api-470106119Copyright:
Available Formats
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Syllabus Content:
1.1.2 Images
show understanding of how data for a bitmapped image is encoded
terminology associated with bitmaps: pixel, file header, image resolution, screen
resolution
perform calculations estimating the file size for bitmapped images of different
resolutions
show understanding of how data for a vector graphic is represented and encoded
terminology associated with vector graphics: drawing object, property and drawing
list
features found in bitmapped and vector graphics software are used in practice
justify where bitmapped graphics and/or vector graphics are appropriate for a given
task
Graphic images that have been processed by a computer can usually be divided into
two distinct categories.
Such images are either bitmap files or vector graphics. This section will cover the two
main image types: vector and bitmap(pixels), along with some compression
techniques.
Pixel (Picture element):
Graphics on a screen are made up of tiny blocks called pixels. The more pixels on the
screen, the higher the resolution and the better the quality of the picture will be. The
higher the image resolution, the more memory is needed to store the graphic.
Image files can be either bitmaps or vectors.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
1
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Bitmap Graphics:
Bitmaps images are exactly what their name says they are: a collection of bits that form
an image.
Bitmap images (or raster) images are stored as a series of tiny dots called pixels.
Each pixel is actually a very small square that is assigned a color, and then
arranged in a pattern to form the image.
The image consists of a matrix of individual dots (or pixels (picture element)) that
all have their own color (described using bits, the smallest possible units of
information for a computer).
Bitmap images are organised as a grid of coloured squares called pixels (short
for 'picture elements').
When zooming in or enlarging a bitmap image, the pixels are stretched and
made into larger blocks. This is why bitmap images appear as poor quality when
enlarged too much.
Each colour of an image is stored as a binary number. In the black-and-white image
below, each pixel is either black or white. You need a binary value for each different
colour.As each pixel is either black or white, this image can be encoded with a value of
0 for white and 1 for black.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
2
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
When you zoom in on a bitmap image you can see the individual pixels that make up
that image. Bitmap graphics can be edited by erasing or changing the color of individual
pixels using a program such as Adobe Photoshop.
Pixel (Picture element):
The smallest possible addressable area defined by a solid color, represented as binary,
in an image.
File header:
BMP, PCX, JPEG, FLI/FLC, and AVI files include headers that define the image size,
number of colors, and other information needed to display the image. Fastgraph
provides functions for reading the image headers and retrieving their more useful items.
However, there may be times when you need additional information stored in the file
header e.g.
Confirmation that the file is a BMP
File size
Location/offset of image data within the file
Dimensions of the image (in pixels) // image resolution
Colour depth (bits per pixel, 1, 4, 8, 16, 24 or 32)
Type of compression used, if any
Resolution:
Screen Resolution - The screen resolution tells you how many pixels your
screen can display horizontally and vertically. It's written in the form 1024 x 768. In this
example, the screen can show 1,024 pixels horizontally, and 768 vertically:
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
3
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Image Resolution - how many pixels do an image contains per inch/cm?
Measurements of dots per inch (dpi) are called image resolution.
The number of pixels per unit measurement
or the number of pixels in an image
or The number of pixels wide by the number of pixels high
or number of pixels per row by the number of rows
Resolution refers to the number of pixels in an image. Resolution is sometimes
identified by the width and height of the image as well as the total number of pixels in
the image. For example, an image that is 2048 pixels wide and 1536 pixels high (2048
x 1536) contains (multiply) 3,145,728 pixels (or 3.1 Megapixels).
The higher the resolution, the more pixels are available. Therefore the crisper the
picture
Colour depth
The colour depth of an image is measured in bits. The number of bits indicates how
many colours are available for each pixel. In the black and white image, only two
colours are needed. This means it has a colour depth of 1 bit.
A 2-bit colour depth would allow four different values: 00, 01, 10, 11. This would allow
for a range of colours such as:
Binary code Colour
00 White
01 Light grey
10 Dark grey
11 Black
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
4
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Greater the colour depth (bits per pixel), the more colours are available.
Colour depth Available colours
1-bit 21 = 2
2-bit 22 = 4
3-bit 23 = 8
4-bit 24 = 16
5-bit 25 = 32
6-bit 26 = 64
7-bit 27 = 128
8-bit 28 = 256
Example: Calculating screen resolutions & Picture file size:
Using the diagram above we are going to work out how many pixels are required to
display a single frame on a VGA screen.
Checking the resolution:
Height = 480 Width = 640
Area = Width x Height = Total Pixels Area = 640 x 480 = 307200 pixels
Hence, it takes 307,200 pixels to display on a VGA screen!
File size = Total Pixels X Colour Depth
Coloured Images:
At least eight bits per pixel are necessary to code a coloured image. The number of
bits per pixel is sometimes referred to as the colour depth.
(8 bits or 1 byte for 1 pixel in coloured image) (Computer Science Book)
Hence, it takes 307,200 pixels X 8 bits = 2457600 bits or 2457600/8 = 307200 bytes or
300KB.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
5
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Monochrome or Black & White image:
The simplest option is to use one bit to represent the colour, so that the pixel is
either black or white. (1 bit for 1 pixel in Black & White or monochrome
Picture)
Greyscale image:
Storage of the colour in four bits would allow simple
greyscale colouring.
(4 bits for 1 pixel in GreyScale image)
Greyscale
Coloured Images:
At least eight bits per pixel are necessary to code a
coloured image. The number of bits per pixel is sometimes
referred to as the colour depth.
(8 bits or 1 byte for 1 pixel in coloured image) (Computer
Science Book)
24 bits almost always uses 8 bits of each of RGB(Red:8
Green:8 Blue:8) 8X8X8 = 24
As of 2018 24-bit color depth is used by virtually every
computer and phone display and the vast majority of image
storage formats. (Wikipedia)
Vector graphics
It is normal for an image that is created by a drawing package or a computer-aided
design (CAD) package to consist of a number of geometric objects. The outcome is
then usually for the image to be stored as a vector graphic file
Unlike bitmaps, vector images are not based on pixel patterns, but instead use
mathematical formulas to draw lines and curves that can be combined to create
an image
Vector graphics are made from geometric objects such as circles and polygons.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
6
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Vector images are edited by manipulating the lines and curves that make up the
image using a program such as Adobe Illustrator.
Vector images tend to be smaller than bitmap images because a bitmap image
has to store color information for each individual pixel that forms the image.
A vector image just has to store the mathematical formulas that make up the
image, which take up less space.
The three most popular image formats used on the Web (PNG, JPEG, and GIF)
are bitmap formats.
The Scalable Vector Graphics (SVG) format comes in a distant fourth due to a
legacy of poor support for vector graphics in early browsers. Today however, all
major browsers support the SVG (Scalable Vector Graphics) format.
The dimensions of the vector image objects are not defined explicitly but instead
are defined relative to an imaginary drawing canvas. In other words, the image is
scalable.
Bitmap formats are best for images that need to have a wide range of color gradations,
such as most photographs. Vector formats, on the other hand, are better for images that
consist of a few areas of solid color. Examples of images that are well suited for the
vector format include logos and type.
Vector graphic: a graphic consisting of components defined by geometric formulae
and associated properties, such as line colour and style.
We do not need to consider how an image of this type would be created. We do need to
consider how the data is stored after the image has been created.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
7
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Drawing list: - a set of commands used to define a vector image. A vector graphic
file contains a drawing list. The list contains a command for each object included in the
image.
Each command has a list of attributes that define the properties of the object.
Drawing Properties: -The properties include the basic geometric data such as, for
a circle, the position of the centre and its radius. In addition properties such as the
thickness and style of a line, the colour of a line and the colour that fills the shape, if that
is appropriate, are defined. An example of what could be created as a vector graphic file
is shown in Figure.
Vector graphics are made up of objects and their properties.
Drawing object: - is a mathematical or geometrically defined construct such as a
rectangle, line or circle.
Figure: A simple example of a vector graphic image
Comparison between vector and bitmaps:
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
8
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
This image illustrates the difference between bitmap and vector images. The bitmap
image is composed of a fixed set of dots (pixels), while the vector image is composed of
a fixed set of shapes. In the picture, scaling the bitmap reveals the pixels and scaling
the vector image preserves the shapes.
Vector images scale without file size increase / decrease
Bitmap images scale resulting in file size increase / decrease
Vector images scale without distortion to the image
Bitmap images distort (pixelate) when scaling
Bitmaps are better for photo editing
Bitmaps require less processing power to display
One of the most common vector file formats is scalable vector graphics (SVG). SVG
is an open standard for vector graphics.
It is possible to edit SVG images using numbers to change the size and colour variables
in HTML. This is often used for graphs and infographics in HTML5.
Vector graphics are used in:
CAD packages
AutoShapes in Microsoft Office
animated movies
encapsulated postscript (EPS)
animation programmes such as Blender and Adobe After Effects
image manipulation programmes such as Adobe Photoshop and GIMP
Adobe portable document format (PDF)
Windows meta-file (WMF)
Image display
When a monitor or a printer displays a vector image it is rasterised- converted into a
grid of pixels. Regardless of the file type, an image will always be outputted onto a
screen or printed in pixels.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
9
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Syllabus Content:
1.1.3 Sound
show understanding of how sound is represented and encoded
use the associated terminology: sampling, sampling rate, sampling resolution
show understanding of how file sizes depend on sampling rate and sampling
resolution
understanding of how typical features found in sound editing software are used in
practice
(1.1.3) Sound:
Sound is an oscillation of pressure transmitted through a solid, liquid, or gas (there is no
sound in outer space as space is a vacuum and there is no solid, liquid or gas to
transmit sound through!). A speaker works by moving its center cone in and out; this
causes the air particles to bunch together forming waves. These waves spread out from
the speaker travelling at 340 m/s. If your ear is in the way, then the waves of sound
particles will collide with your ear drum, vibrating it and sending a message to your
brain. This is how you hear:
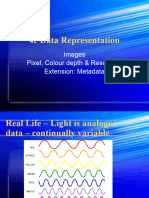
Natural sound consists of variations in pressure which is detected by the human ear. A
typical sound contains a large number of individual waves each with a defined
frequency. The result is a wave form in which the amplitude of the sound varies in a
continuous but irregular pattern.
If there is a need to store sound or transmit it electronically the original analogue sound
signal has to be converted to a binary code.
A sound encoder has two components.
1. Band limiting Filter
2. Analogue to digital converter.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
10
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Band-limiting filter:
This is needed to remove high-frequency components. The ear would not be able to
detect these and they could cause problems for the coding if not removed.
Analogue-to-digital converter (ADC).
The method of operation of the ADC is described with reference to Figure. The
amplitude of the wave (the red line) has to be sampled at regular intervals. The blue
vertical lines indicate the sampling times. The amplitude cannot be measured exactly;
instead the amplitude is approximated by the closest of the defined amplitudes
represented by the horizontal lines. In Figure 1.08, sample values 1 and 4 will be an
accurate estimate of the actual amplitude because the wave is touching an amplitude
line. In contrast, samples 5 and 6 will not be accurate because the actual amplitude is
approximately half way between the two closest defined values.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
11
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Analogue and digital:
For a computer to store sound files we need to get the continuous analogue sound
waves into discrete binary values:
An analogue sound wave is picked up by a microphone and sent to an Analogue to
Digital (ADC) converter in the form of analogue electrical signals. The ADC converts the
electrical signals into digital values which can be stored on a computer.
Once in a digital format you can edit sounds with programs such as audacity.
To play digital audio you convert the sound from digital values into analogue electrical
signals using the
DAC, these signals are then passed to a speaker that vibrating the speaker cone,
moving the air to create sound waves and analogue noise.
Digital audio: Sounds created on a computer exist as digital information encoded as audio
files.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
12
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Analogue to Digital Converter (ADC)
Converts analogue sound into digital signals that can be stored on a computer.
Digital to Analogue Converter (DAC)
Converts digital signals stored on a computer into analogue sound that can be played
through devices such as speakers.
This section will cover how we record, store and transmit sound using computers.
Sound waves in nature are continuous, this means they have an almost infinite amount
of detail that you could store for even the shortest sound. This makes them very difficult
to record perfectly, as computers can only store discrete data, data that has a limited
number of data points
Audio Bandwidth:
Bandwidth is the ability of a recorded signal to be reproduced at varying degrees of
resolution. Think of it like enlarging a low-resolution image versus a high-resolution
image. After a certain point, enlarging a lower-resolution image will become pixelated
and difficult to see, where the hi-resolution image will resize clearly.
Like images, audio signals can have a limited bandwidth if recorded digitally. Once a
digital recording is made, the bandwidth is set in place.
An analog recording is considered unlimited. Therefore, it can move to a higher and
higher resolution without losing its original quality.
Digital sound is broken down into thousands of samples per second. Each sound
sample is stored as binary data.
Digital audio quality Factors that affect the quality of digital audio include:
sample rate - the number of audio samples captured every second
sample resolution/ bit depth: - the number of bits assigned to each sample of sound
bit rate - the number of bits used to store one second of sound
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
13
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Sound Sampling:
amplitude of sound wave taken at different points in time
measurement of value of analogue signal at regular time intervals/a point in time
Sample rate
The sample rate is how many samples, or measurements, of the sound are taken each
second.
The more samples that are taken, the more detail about where the waves rise and fall is
recorded and the higher the quality of the audio. Also, the shape of the sound wave is
captured more accurately.
Each sample represents the amplitude of the digital signal at a specific point in time.
The amplitude is stored as either an integer or a floating point number and encoded
as a binary number.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
14
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
1. The original analogue sound wave is a continuous set of points
2. ADC converts sound into digital data
3. DAC converts digital data into analogue sound, the analogue wave produced
may differ significantly from the original sound wave.
Sound Sampling
So we should know by now that sound waves are continuous and computers can only
store discrete data. How exactly does an Analogue to Digital Converter convert a
continuous sound wave into discrete digital data? To do this we need to look at how
computers sample sound.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
15
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Sampling Rate - The number of samples taken per second
A higher sampling rate means the waveform will be converted from analog to digital
form more accurately.
Sampling Resolution (bit depth): no. of bits assigned to each sample.
The sampling resolution allows you to set the range of volumes storable for each
sample.
The quality of a sound produced using a sound sampler depends on the sampling rate
and sampling resolution.
The higher the sampling resolution (bit depth), the higher the quality of the audio.
Higher sampling rate/resolution means larger file size
Bit depth is the number of bits available for each sample.
Sampling resolution (Bit depth) is usually 16 bits on a CD and 24 bits on a DVD.
Bit Rate: number of bits required to store 1 second of sound.
𝐵𝑖𝑡 𝑅𝑎𝑡𝑒 = 𝑆𝑎𝑚𝑝𝑙𝑖𝑛𝑔 𝑅𝑎𝑡𝑒 × 𝑆𝑎𝑚𝑝𝑙𝑖𝑛𝑔 𝑅𝑒𝑠𝑜𝑙𝑢𝑡𝑖𝑜𝑛
𝐹𝑖𝑙𝑒 𝑆𝑖𝑧𝑒 = 𝐵𝑖𝑡 𝑅𝑎𝑡𝑒 × 𝐿𝑒𝑛𝑔𝑡 𝑜𝑓 𝑆𝑜𝑢𝑛𝑑
File Size = Sample Rate X Sample Resolution X Length of sound
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
16
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Calculating bit rate
The bit rate is calculated using the formula:
Frequency × bit depth × channels = bit rate
A typical, uncompressed high-quality audio file has a sample rate of 44,100 samples per
second, a sample resolution (bit depth) of 16 bits per sample and 2 channels of stereo
audio. The bit rate for this file would be:
44,100 samples per second × 16 bits per sample × 2 channels = 1,411,200 bits per
second (or 1,411.2 kbps)
A four-minute (240 second) song at this bit rate would create a file size of:
14,411,200 × 240 = 338,688,000 bits (or 40.37 megabytes)
A common audio sample rate for music is 44,100 samples per second. The unit for
the sample rate is hertz (Hz). 44,100 samples per second is 44,100 hertz or 44.1
kilohertz (kHz).
Telephone networks and VOIP services can use a sample rate as low as 8 kHz. This
uses less data to represent the audio. At 8 kHz, the human voice can still be heard
clearly - but music at this sample rate would sound low quality.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
17
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Compression
Compression is a useful tool for reducing file sizes. When images, sounds or videos are
compressed, data is removed to reduce the file size. This is very helpful
when streaming and downloadingfiles.
Streamed music and downloadable files, such as MP3s, are usually between
128 kbps and 320 kbps - much lower than the 1,411 kbps of an uncompressed file.
Videos are also compressed when they are streamed over a network.
Streaming HD video requires a high-speed internet connection. Without it, the user
would experience buffering and regular drops in quality. HD video is usually around
3 mbps. SD is around 1,500 kbps.
Compression can be lossy or lossless.
Lossless compression:
Lossless compression means that as the file size is compressed, the audio quality
remains the same - it does not get worse. Also, the file can be restored back to its
original state. FLAC and ALAC are open source lossless compression formats.
Lossless compression can reduce file sizes by up to 50% without losing quality.
Lossless Compression allows original data to be perfectly reconstructed from
compression.
Run-length encoding: compression in which sequences with same data value in many
consecutive values are stored as a single data value and count
E.g. 00001234111111 can be written as (0-4)1234(1-6)
Lossy compression:
Lossy compression permanently removes data. For example, a WAV file
compressed to an MP3 would be lossy compression. The bit rate could be set at 64
kbps, which would reduce the size and quality of the file. However, it would not be
possible to recreate a 1,411 kbps quality file from a 64 kbps MP3.
With lossy compression, the original bit depth is reduced to remove data and reduce the
file size. The bit depth becomes variable.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
18
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
MP3 and AAC are lossy compressed audio file formats widely supported on different
platforms. MP3 and AAC are both patented codecs. Ogg Vorbis is an open source
alternative for lossy compression.
Lossy Compression is in which file accuracy is low, but file size is smaller than
lossless
Perceptual coding: works by reducing certain parts of a sound which are less audible
to human hearing.
Sound Editing
Simply recording sound and storing a digital representation is not enough for many
applications.
Once a digital representation of the sound has been stored in a file, it can be
manipulated using sound-editing software. This will typically have features for:
• combining sound from different sources
• fading in or fading out the sound
• editing the sound to remove noise and other imperfections.
If you are interested in sound editing you can start editing your own music using a
program called Audacity.
Using Audacity you can create your own sound samples with different sample rates and
sample resolutions, listening to the difference between them and noting the different file
sizes.
Features
This is a list of features in Audacity, the free, open source, cross-platform audio editor.
Recording
Audacity can record live audio through a microphone or mixer, or digitize recordings
from cassette tapes, records or minidiscs. With some sound cards, and on any
Windows Vista, Windows 7 or Windows 8 machine,
Audacity can also capture streaming audio.
Import and Export
Import sound files, edit them, and combine them with other files or new recordings.
Export your recordings in many different file formats, including multiple files at once.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
19
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Sound Quality
Supports 16-bit, 24-bit and 32-bit (floating point) samples (the latter preserves samples
in excess of full scale).
Sample rates and formats are converted using high-quality re-sampling and dithering.
Tracks with different sample rates or formats are converted automatically in real time.
Editing:
Easy editing with Cut, Copy, Paste and Delete.
Unlimited sequential Undo (and Redo) to go back any number of steps.
Edit and mix large numbers of tracks.
Multiple clips are allowed per track.
Label tracks with selectable Sync-Lock Tracks feature for keeping tracks and
labels synchronized.
Draw Tool to alter individual sample points.
Envelope Tool to fade the volume up or down smoothly.
Automatic Crash Recovery in the event of abnormal program termination.
Accessibility
Tracks and selections can be fully manipulated using the keyboard.
Large range of keyboard shortcuts.
Excellent support for JAWS, NVDA and other screen readers on Windows, and
for VoiceOver on Mac.
Effects
Change the pitch without altering the tempo (or vice-versa).
Remove static, hiss, hum or other constant background noises.
Alter frequencies with Equalization, Bass and Treble, High/Low Pass and Notch
Filter effects.
Adjust volume with Compressor, Amplify, Normalize, Fade In/Fade Out and
Adjustable Fade effects.
Remove Vocals from suitable stereo tracks.
Create voice-overs for podcasts or DJ sets using Auto Duck effect. Other built-in
effects include:
Echo
Paulstretch (extreme stretch)
Phaser
Reverb
Reverse
Truncate Silence
Wahwah.
Run "Chains" of effects on a project or multiple files in Batch Processing mode.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
20
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Syllabus Content:
1.1.4 Video
Show understanding of the characteristics of video streams:
o the frame rate (frames/second)
o interlaced and progressive encoding
o video interframe compression algorithms and spatial and temporal
redundancy
o multimedia container formats
1.1.5 Compression techniques
show understanding of how digital data can be compressed, using either ‘lossless’
(including runlength encoding – RLE) or ‘lossy’ techniques
(1.1.4) Digital video
A digital film is created from a series of static images played at a high speed. Digital
films are usually around 24 frames per second but can be anything up to around 100
frames per second or more.
Video is an electronic medium for the recording, copying and broadcasting of moving
visual images characteristics of video streams.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
21
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
The emphasis here is on the visual aspect of a video recording and, in particular, how
the image is displayed on a screen.
Video is not stored very simply as a succession of still images or frames and the only
concern would be the frame rate defined as the number of frames displayed per
second.
In practice the issues are far more complex.
The basic principle of operation is that the display of an individual frame is
created line by line. One of the issues is the choice of resolution.
The resolution can be defined in terms of the number of lines per frame and the
number of pixels per line.
There needs to be compatibility between the resolution of the stored image and
the resolution of the display screen. However, the technology used has to be
chosen with regard to the sensitivity of the human eye.
One constraint is that unless the screen is refreshed at least 50 times per second
the eye will notice the flicker.
However, provided that the refresh rate is 25 times per second the eye cannot
see that any motion on the screen is not actually continuous.
Interlaced encoding:
The traditional solution to this problem has been to use interlaced encoding. This was
used in television broadcasting and then adapted for video recordings.
The image for each frame is split into two halves, one containing the odd
numbered lines and the other is even.
An odd field (upper field) consisting of the odd-numbered lines and an even field
(lower field) consisting of the even-numbered lines.
The first half is displayed completely then the second half follows.
This produces what appears to the eye as being a high refresh rate but is halving
the transmission bandwidth requirements.
Interlacing was invented as a way to reduce flicker in early mechanical and CRT
video displays without increasing the number of complete frames per second,
which would have required sacrificing image detail in order to remain within the
limitations of a narrow bandwidth.
Progressive encoding:
The alternative approach is to use progressive encoding
Full frame is displayed each time.
As improved transmission bandwidths become more generally available it is
likely that progressive encoding will become the norm.
Each refresh period updates all of the scan lines of each frame in sequence.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
22
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Interlaced encoding:
The data from a single frame are encoded as two separate fields.
One containing the data for the even numbered rows / lines and the other has the
data for the odd numbered rows / lines.
The image is rendered by alternating between the even field and the odd field (of
each successive frame).
The viewer sees data from two frames simultaneously
The rate of picture display (the field rate) is twice the rate of image frame display
(the frame rate).
Originally used in television broadcasting and adapted for video recordings.
Produces what appears to the eye to be a high refresh rate.
Halves the transmission bandwidth requirements.
Progressive encoding
Stores the data for an entire frame and displays all the frame data at the same time.
The rate of picture display is the same as the frame rate.
Used by traditional film / video digitised from a film camera / computer displays
progressive encoding.
High bandwidth requirements.
Frame Rate (FPS):
frequency at which frames in a video sequence are displayed
Higher frame rate, better quality video = greater size
Number of frames per second
Frame rate, the number of still pictures per unit of time of video, ranges from six or eight
frames per second (frame/s) for old mechanical cameras to 120 or more frames per
second for new professional cameras.
PAL (Europe, Asia, Australia, etc.) and SECAM (France, Russia, parts of Africa
etc.) standards specify 25 frame/s,
NTSC (USA, Canada, Japan, etc.) specifies 29.97 frame/s.
Film is shot at the slower frame rate of 24 photograms/s, which complicates
slightly the process of transferring a cinematic motion picture to video.
The minimum frame rate to achieve a comfortable illusion of a moving images about
sixteen frames per second.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
23
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Inter-frame compression:
Type of video compression and decreases file size
It removes neighboring frames which are similar
Some change in image data is redundant
How redundant the change in image between frames determines the amount of
compression possible.
Redundancy: refers to the amount of wasted space consumed by storage media to
record picture information in a digital image.
Spatial redundancy: elements that are duplicated within a structure, such as pixels in a
still image and bit patterns in a file. Exploiting spatial redundancy is how compression is
performed.
Temporal redundancy: pixels in two video frames that have the same values in the
same location. Exploiting temporal redundancy is one of the primary techniques in video
compression.
Spatial and temporal redundancy in MPEG
Chapter 1 introduced these concepts in a general sense and now they will be treated
with specific reference to MPEG. Figure 5.18(a) shows that spatial redundancy is
redundancy within a single picture or object, for example repeated pixel values in a
large area of blue sky. Temporal redundancy (b) exists between successive pictures or
objects.
In MPEG, where temporal compression is used, the current picture/ object is not sent in
its entirety; instead the difference between the current picture/object and the previous
one is sent. The decoder already has the previous picture/object, and so it can add the
difference, or residual image, to make the current picture/object. A residual image is
created by subtracting every pixel in one picture/object from the corresponding pixel in
another. This is trivially easy when pictures are restricted to progressive scan, as in
MPEG-1, but MPEG-2 had to develop greater complexity (continued in MPEG-4) so that
this can also be done with interlaced pictures. The handling of interlace in MPEG will be
detailed later.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
24
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Figure 5.18: (a) Spatial or intra-coding works on individual images. (b) Temporal or
inter-coding works on successive images. (c) In MPEG inter-coding is used to create
difference images. These are then compressed spatially.
A residual is an image of a kind, although not a viewable one, and so should contain
some kind of spatial redundancy. Figure 5.18(c) shows that MPEG takes advantage of
both forms of redundancy. Residual images are spatially compressed prior...
Temporal redundancy:
Pixels in two video frames that have the same values in the same location. Exploiting
temporal redundancy is one of the primary techniques in video compression.
Spatial redundancy:
Elements that are duplicated within a structure, such as pixels in a still image and bit
patterns in a file. Exploiting spatial redundancy is how compression is performed.
Contrast with temporal redundancy.
Multimedia Container Formats:
Contains different types of data
Can be audio or video or both codecs
This interleaves the different type of data
The video is compressed into codecs
E.g. .avi, .mov, .mp4, .ogg, .rm
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
25
Computer Science 9608
(P1. Sec 1.1.2, 1.1.3, 1.1.4) Images, sound,Video & Compression
with Majid Tahir
Lossy Data Compression:
These programs eliminate unnecessary bits of data
Reduces data file size more than lossless
Unable to get back original version
Lossless Data Compression:
Breaks data into smaller form of transmission
Allows recreation of original
References:
https://www.bbc.com/bitesize/guides/zqyrq6f/revision/2
https://en.wikipedia.org/wiki/Vector_graphics
https://en.wikipedia.org/wiki/File:Bitmap_VS_SVG.svg
https://www.corporate3design.com/blog/112/
http://etc.usf.edu/techease/win/images/what-is-the-difference-between-bitmap-and-
vector-images/
https://www.klipsch.com/blog/digital-vs-analog-audio
https://www.bbc.com/education/guides/z7vc7ty/revision/2
http://www.globalspec.com/reference/37829/203279/5-7-spatial-and-temporal-
redundancy-in-mpeg
https://robbfoxx.wordpress.com/2015/07/12/discussion-6-2-1-what-is-redundancy-
temporal-redundancy-and-spatial-redundancy/
http://www.pcmag.com/encyclopedia/term/56086/spatial-redundancy
http://christmanwd.weebly.com/uploads/2/5/9/5/25956852/805063_orig.jpg
https://microscope-microscope.org/microscope-info/image-resolution/
Cambridge International AS & A level by Silvia Langfield and Dave Duddell.
www.majidtahir.com Contact: 03004003666 Email: majidtahir61@gmail.com
26
You might also like
- HW Assignment 4Document3 pagesHW Assignment 4abdul basitNo ratings yet
- Computer Science Coursebook-56-65Document10 pagesComputer Science Coursebook-56-65api-470106119No ratings yet
- Computer Science Coursebook-9-24Document16 pagesComputer Science Coursebook-9-24api-470106119No ratings yet
- Voice Recognition Using RaspiDocument2 pagesVoice Recognition Using RaspiMuhammad Rasyid Redha AnsoriNo ratings yet
- Syllabus Content:: 1.2 Multimedia GraphicsDocument21 pagesSyllabus Content:: 1.2 Multimedia Graphicsezzeddinezahra_55049No ratings yet
- 1.2 Multimedia (MT-L)Document21 pages1.2 Multimedia (MT-L)abdulrehmanshahid04No ratings yet
- Syllabus Content:: 1.2 Images, Sound and CompressionDocument17 pagesSyllabus Content:: 1.2 Images, Sound and Compressionjoseph mawutsaNo ratings yet
- 1.1.2 ImagesDocument10 pages1.1.2 ImagesCollins JimNo ratings yet
- 1.1.2 ImagesDocument10 pages1.1.2 Imagesjubair bakerNo ratings yet
- MULTIMEDIADocument38 pagesMULTIMEDIAhujass99nNo ratings yet
- Chapter 5 3 Bitmapped and Vector GraphicsDocument34 pagesChapter 5 3 Bitmapped and Vector GraphicsSalif NdiayeNo ratings yet
- 3 4 Image Data Representation and ColorDocument54 pages3 4 Image Data Representation and Colorsolo IvorNo ratings yet
- 1 Images Pixels V6 CalcsDocument23 pages1 Images Pixels V6 CalcsalanchenyinNo ratings yet
- Digital GraphicsDocument57 pagesDigital GraphicsSugayra Alfaro MendozaNo ratings yet
- (Lecture Handout) (Chapter 3) (Graphics & Image Data) (Http://iict - Usindh.edu - Pk/zeeshan)Document11 pages(Lecture Handout) (Chapter 3) (Graphics & Image Data) (Http://iict - Usindh.edu - Pk/zeeshan)Syed Fateh Ali ShahNo ratings yet
- Puter Graphics and MultimediaDocument2 pagesPuter Graphics and MultimediaSUADA989No ratings yet
- Chapter 3 Theoretical ConsiderationsDocument8 pagesChapter 3 Theoretical Considerationsapi-3696675No ratings yet
- Computer GraphicsDocument71 pagesComputer GraphicsxhajiyoNo ratings yet
- Chapter 3Document45 pagesChapter 3latigudataNo ratings yet
- 1 1 2-Images PDFDocument5 pages1 1 2-Images PDFTRYNOSNo ratings yet
- 1.1.2 ImagesDocument10 pages1.1.2 ImagesHussain SajidNo ratings yet
- Computer Graphics 101Document4 pagesComputer Graphics 101Mircea ConstantinescuNo ratings yet
- Lecture3 MultimediaDocument27 pagesLecture3 Multimediaabdelazemahmed1No ratings yet
- Multimedia Digital ImagesDocument15 pagesMultimedia Digital ImagesMohammed Abdel Khaleq DwikatNo ratings yet
- Chapter 3Document25 pagesChapter 3FirinsifNo ratings yet
- Understanding Digital ImagingDocument25 pagesUnderstanding Digital ImagingRuthwell MugataNo ratings yet
- Multimedia Systems-L2Document25 pagesMultimedia Systems-L2Abdelrhman AhmedNo ratings yet
- Multimedia Systems Chapter 3Document15 pagesMultimedia Systems Chapter 3Mikiyas GetasewNo ratings yet
- Multimedia: Yazan and AnshDocument6 pagesMultimedia: Yazan and Anshanshgandhi24No ratings yet
- 9618 Ch01 Images Compression RevisitedDocument8 pages9618 Ch01 Images Compression RevisitedMaryam NuurNo ratings yet
- Multimedia Lecture 3Document22 pagesMultimedia Lecture 3MohammedNo ratings yet
- Chapter 1 - Image Sound NotesDocument7 pagesChapter 1 - Image Sound NotesSour XDNo ratings yet
- 2015 Chapter 3 MMS ITencryptedDocument33 pages2015 Chapter 3 MMS ITencryptedMercy DegaNo ratings yet
- Chapter 3 PictureDocument78 pagesChapter 3 PictureMolla SisayNo ratings yet
- Li Drew Chapter 3 Slides Graphics and Image Data RepresentationDocument46 pagesLi Drew Chapter 3 Slides Graphics and Image Data RepresentationPanagiotis LazarakisNo ratings yet
- Images: A Comparison Between A Vector and Bitmap Representation of An ImageDocument3 pagesImages: A Comparison Between A Vector and Bitmap Representation of An ImageFazul NayeckNo ratings yet
- MC 5Document48 pagesMC 5Muskan KhannNo ratings yet
- ImageDocument23 pagesImageRushilNo ratings yet
- Chapter 2utfDocument35 pagesChapter 2utfVO theseventhNo ratings yet
- Unit-4 Digital Imaging-Norepages30Document31 pagesUnit-4 Digital Imaging-Norepages30aSQUARE test seriesNo ratings yet
- Week # 02 (Lecture 3 & 4) : Computer Graphics (CS-575)Document10 pagesWeek # 02 (Lecture 3 & 4) : Computer Graphics (CS-575)naveed juttNo ratings yet
- Calculating Practice PacketDocument8 pagesCalculating Practice PacketVMonikamcaNo ratings yet
- Chapter 4Document41 pagesChapter 4muhammadadem5012No ratings yet
- Multimedia Communication and CompressionDocument14 pagesMultimedia Communication and CompressionmaddyaxNo ratings yet
- SectionDocument26 pagesSectiondaliaNo ratings yet
- Bitmap ImagesDocument1 pageBitmap ImagesIng MikeNo ratings yet
- Computer Graphics: Comp Sci 3GC3 Winter 2010Document68 pagesComputer Graphics: Comp Sci 3GC3 Winter 2010nsenthiljjNo ratings yet
- 2 Digital Image Representation: Objectives For Chapter 2Document61 pages2 Digital Image Representation: Objectives For Chapter 2Naufal JundiNo ratings yet
- Chapter 1 - MultimediaDocument12 pagesChapter 1 - Multimediakrishnagirish03No ratings yet
- Computer Graphics Chapter 1Document92 pagesComputer Graphics Chapter 1Dagi ManNo ratings yet
- 1.3 Data Storage - Part 2Document17 pages1.3 Data Storage - Part 2happyproofNo ratings yet
- Image File & SoundDocument33 pagesImage File & SoundMd.Obaidullah HobaibNo ratings yet
- Image Formats and Color Models: Multimedia Basics and RepresentationDocument11 pagesImage Formats and Color Models: Multimedia Basics and RepresentationHabtamuNo ratings yet
- Mind Map: Coreldraw X5: Foundational Skills, Art Production & Special EffectsDocument53 pagesMind Map: Coreldraw X5: Foundational Skills, Art Production & Special EffectsDiyaNegiNo ratings yet
- Multimedia Systems Lecture - 2: Dr. Priyambada Subudhi Assistant Professor IIIT Sri CityDocument9 pagesMultimedia Systems Lecture - 2: Dr. Priyambada Subudhi Assistant Professor IIIT Sri CityPriyambadaNo ratings yet
- Information Systems 23-24Document50 pagesInformation Systems 23-24haleemafaizann2008No ratings yet
- 2 Digital Image Processing ConceptsDocument49 pages2 Digital Image Processing ConceptsKenneth DanielNo ratings yet
- Computer Science Computer ? - Chapter 1Document11 pagesComputer Science Computer ? - Chapter 1Bereketab AlemNo ratings yet
- Chapter 2 - Graphic ImagesDocument30 pagesChapter 2 - Graphic ImagesZeeshan BhattiNo ratings yet
- File Formats - RevisionDocument15 pagesFile Formats - RevisionJasonNo ratings yet
- Coreldraw x4 and x5 Training GuideDocument53 pagesCoreldraw x4 and x5 Training GuideAkash TalwarNo ratings yet
- Concept of Image & Video in Digital Image & Video ProcessingDocument12 pagesConcept of Image & Video in Digital Image & Video ProcessingMuscian RahulNo ratings yet
- Image Compression: Efficient Techniques for Visual Data OptimizationFrom EverandImage Compression: Efficient Techniques for Visual Data OptimizationNo ratings yet
- Computer Science Coursebook-132-161Document30 pagesComputer Science Coursebook-132-161api-470106119No ratings yet
- Computer Science Coursebook-219-234Document16 pagesComputer Science Coursebook-219-234api-470106119No ratings yet
- Computer Science Coursebook-183-218Document36 pagesComputer Science Coursebook-183-218api-470106119No ratings yet
- Computer Science Coursebook-235-252Document18 pagesComputer Science Coursebook-235-252api-470106119No ratings yet
- Computer Science Coursebook-116-131Document16 pagesComputer Science Coursebook-116-131api-470106119No ratings yet
- Computer Science Coursebook-162-182Document21 pagesComputer Science Coursebook-162-182api-470106119No ratings yet
- Computer Science Coursebook-76-84Document9 pagesComputer Science Coursebook-76-84api-470106119No ratings yet
- Computer Science Coursebook-95-105Document11 pagesComputer Science Coursebook-95-105api-470106119No ratings yet
- Computer Science Coursebook-66-75Document10 pagesComputer Science Coursebook-66-75api-470106119No ratings yet
- P1 Sec 1.8.1) Database Management System (DBMS) : Syllabus ContentDocument26 pagesP1 Sec 1.8.1) Database Management System (DBMS) : Syllabus Contentapi-470106119No ratings yet
- Syllabus Content: 1.3.3 Logic Gates and Logic CircuitsDocument19 pagesSyllabus Content: 1.3.3 Logic Gates and Logic Circuitsapi-470106119No ratings yet
- Why Don't Covalent Bonds Form Ions?Document10 pagesWhy Don't Covalent Bonds Form Ions?api-470106119No ratings yet
- 1.3.2 Main Memory: Syllabus ContentDocument6 pages1.3.2 Main Memory: Syllabus Contentapi-470106119No ratings yet
- Computer Science Coursebook-25-42Document18 pagesComputer Science Coursebook-25-42api-470106119No ratings yet
- P1 Sec 1.5.1) Operating System: Syllabus ContentDocument12 pagesP1 Sec 1.5.1) Operating System: Syllabus Contentapi-470106119No ratings yet
- Syllabus Content:: Sec 1.2.3 Client - and Server-Side ScriptingDocument8 pagesSyllabus Content:: Sec 1.2.3 Client - and Server-Side Scriptingapi-470106119No ratings yet
- CH 1Document22 pagesCH 1api-470106119No ratings yet
- Syllabus Content:: Input, Output and Storage DevicesDocument32 pagesSyllabus Content:: Input, Output and Storage Devicesapi-470106119No ratings yet
- Syllabus Content:: Sec 1.2.2 IP AddressesDocument16 pagesSyllabus Content:: Sec 1.2.2 IP Addressesapi-470106119No ratings yet
- Nbvvkgiyt 7 TRTR 8Document1 pageNbvvkgiyt 7 TRTR 8api-470106119No ratings yet
- Caie A Level Computer Science Sample WebDocument52 pagesCaie A Level Computer Science Sample Webapi-470106119100% (1)
- Buhaynasapa NHS ICT BEST Practices in Teaching LearningDocument2 pagesBuhaynasapa NHS ICT BEST Practices in Teaching LearningryanNo ratings yet
- Business Data Communications and Networking: Jerry Fitzgerald and Alan DennisDocument48 pagesBusiness Data Communications and Networking: Jerry Fitzgerald and Alan Denniseffective leaderNo ratings yet
- Epson SC P807 Brochure N PDFDocument4 pagesEpson SC P807 Brochure N PDFlucky3232No ratings yet
- Quick Start Guide: Carel EVD Evolution MODBUS Device E2 Setup For 527-0355Document10 pagesQuick Start Guide: Carel EVD Evolution MODBUS Device E2 Setup For 527-0355Dee RajaNo ratings yet
- Company and Product Information SonyDocument3 pagesCompany and Product Information SonyNesha YaumilNo ratings yet
- Audio/Video Receiver Owner'S Manual: Power For The Digital RevolutionDocument49 pagesAudio/Video Receiver Owner'S Manual: Power For The Digital RevolutionjoeNo ratings yet
- On Wireless TechnologiesDocument22 pagesOn Wireless Technologiesnagapriyankanp100% (1)
- Paket 6 Product InformationDocument4 pagesPaket 6 Product InformationRiskyNo ratings yet
- 1.1-1 Introduction To ComputerDocument37 pages1.1-1 Introduction To ComputerJessa EdulanNo ratings yet
- Consumers 1987 1988Document26 pagesConsumers 1987 1988Abu BongoNo ratings yet
- Paket Pas PhotoDocument5 pagesPaket Pas PhotoAdhie VollhorNo ratings yet
- TX 29 P 180Document57 pagesTX 29 P 180Kee GerkengNo ratings yet
- EST Network Applications Installation SheetsDocument20 pagesEST Network Applications Installation SheetsleunamsayanNo ratings yet
- DDW Lw490dun THC1Document2 pagesDDW Lw490dun THC1dd hrNo ratings yet
- Chapter 3 - Data Link LayerDocument46 pagesChapter 3 - Data Link LayerAnilKarwankarNo ratings yet
- FilmEditing Tutorial PDFDocument36 pagesFilmEditing Tutorial PDFFaimoor AliNo ratings yet
- EC1309V2 User GuideDocument22 pagesEC1309V2 User GuideenigmazeeNo ratings yet
- Dinesat Radio English 2 PDFDocument104 pagesDinesat Radio English 2 PDFGustavo CantilloNo ratings yet
- 08 MultiplexingDocument23 pages08 MultiplexingChris Louie YalungNo ratings yet
- Low Latency Microwave: Fact, Fiction & FutureDocument22 pagesLow Latency Microwave: Fact, Fiction & FuturethiepvtNo ratings yet
- Wiring DiagramDocument4 pagesWiring DiagramSimon DrumsNo ratings yet
- Tutorial 2 EtherchannelDocument3 pagesTutorial 2 EtherchannelOng CHNo ratings yet
- 5.3.1.3-Packet-Tracer-Identify-MAC-and-IP-Addresses AnswerDocument3 pages5.3.1.3-Packet-Tracer-Identify-MAC-and-IP-Addresses AnswerGutierrez DonaldNo ratings yet
- TH 50AS670 EnglishDocument24 pagesTH 50AS670 EnglishDavidNo ratings yet
- Exbii Com Showthread PHP T 971754 Page 11 PDFDocument10 pagesExbii Com Showthread PHP T 971754 Page 11 PDFMuttu ThePearlNo ratings yet
- OBDWiz OBDLink SXDocument2 pagesOBDWiz OBDLink SXMihaelaPostelnicescuNo ratings yet
- How To Hide PCDocument1 pageHow To Hide PCSuiko22No ratings yet
- Product Data Sheet 6AV6647-0AG11-3AX0: DisplayDocument9 pagesProduct Data Sheet 6AV6647-0AG11-3AX0: DisplayFelix Bocanegra RuizNo ratings yet
- A.JJEB - Sub.ICT.1 Subsidiary ICT 2019Document10 pagesA.JJEB - Sub.ICT.1 Subsidiary ICT 2019kitderoger_391648570No ratings yet