Professional Documents
Culture Documents
Section Notes - Design Tricks
Section Notes - Design Tricks
Uploaded by
Kide KideOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Section Notes - Design Tricks
Section Notes - Design Tricks
Uploaded by
Kide KideCopyright:
Available Formats
pa r t 1 : s e c r e t s o f g o o d d e s i g n
6 design tricks
1. Contrast
The contrast is one of the most widely used design tricks. It's
actually often used to define the visual hierarchy.
Contrast can be expressed in the composition in thee main
ways:
1. Contrast in Weight. Coupling light and heavy objects.
2. Contrast in Size. Putting very large and very small next to
each other.
3. Contrast in Color. Matching contrasting and
complementary colors like black and white, blue and yellow,
red and white, etc.
2. White Space
White space is this empty space around elements. White
space draws attention to the object. It's not just easier to see
the object, but it becomes much more interesting and
important.
3. Repetition
Repetition is a popular design trick.
It's when you take one item that
might not be interesting on its own
but repeat it several times and now
we have something that's more
interesting.
Repetition trick doesn't just apply to
identical items. It can be applied to
nearly everything, like color, style,
spacing, layout.
4. Overlapping
The trick is to take different elements and overlap
them.
Do you see how the hand of the statue is
overlapping National Geographic title and also the
yellow frame? It makes the design more interesting
and adds an extra dimension to the composition.
It ties two otherwise disconnected elements,
together. And it also creates drama in the design.
Something interesting is going on and our eye is now
interested to solve the puzzle.
5. Tension
Visual tension in design can make a work very
interesting to look at. Tension in design can be
created by:
• tilting elements and using angles, to create a sense
of movement
• placing objects on the edge
• moving elements out of balance
• hiding parts of the object (extreme cropping is
tension trick too)
• overlapping elements (just like overlapping trick)
• basically anything that brings drama to the design.
6. Consistency
Inconsistent design is very easy to tell. We are wired to
recognize patterns and detect any breaks in those patterns.
Consistency isn’t really a trick but more like a core principle of
design. DON’T BREAK THE CONSISTENCY!
Consistency applies to everything but here are some main
ones.
L ay o u t Co n s i st e n c y
This is exactly a purpose of the grid, to
maintain a consistent layout across the page.
Don’t mix different alignment styles on a
single visible frame. For example having a
center-aligned headline but left-aligned
paragraph on the same section.
T y p o g r a p h i c Co n s i st e n c y
Creating consistency in typography is quite
simple. We just need to create specific font
styles for each Occasion and then stick with it.
For example, having one paragraph style and
keep with it across sections, pages and
everywhere on the site.
Co l o r Co n s i st e n c y
To be consistent with colors we have to set
the color palette for our project and stick to
it.
Co n s i st e n c y o f S h a p e & F orm
One way we might break consistency is by
mixing different shapes on the page.
For example, if we have one button with
rounded corners then we have to have all
other buttons the same way.
Primary Button Primary Button
Furthermore, we should even stick to Secondary Button Secondary Button
rounding other shapes besides buttons, like
cards, images, and other rectangles.
P h oto Co n s i st e n c y
Inconsistency in photo styles can be created
by things like:
• using isolated (unboxed) images with
regular boxed images
• different zoom levels next to each other
• very different emotions of the models in
the photos
• noticeable differences in photo filters
I co n Co n s i st e n c y
Just like photography, combining icons with
different styles will create a very inconsistent
and unpolished look.
In this example, the third icon is a different
style than first two. It's the same color palette,
similar rounded shapes but it still looks out of
place. The difference is only in one small
detail, first two icons have outline stroke on
them, the third one doesn't.
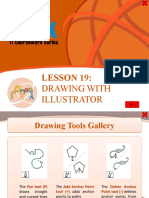
Figma
s h a p e E d i to r
When you double-click on a
shape, be it a rectangle, oval Vector Point
or a line, you will enter shape When in the edit mode, you can
editor mode.
drag these dots
You can create new shapes
by dragging vector points
on that shape. Those dots on Bend Tool
the corners.
When in the edit mode, you can
drag these dots
You can also create smooth
shapes using a bend tool. It
shows up in the toolbar Bent Angle
when you’re in shape editor. This angle was bent using a Bend
Tool. Select a bend tool from the
Select the bend tool and toolbar and drag on the vector
drag one of the points. point. It will start bending right
away.
You might also like
- Complete Guide to Drawing Dynamic Manga Sword Fighters: (An Action-Packed Guide with Over 600 illustrations)From EverandComplete Guide to Drawing Dynamic Manga Sword Fighters: (An Action-Packed Guide with Over 600 illustrations)Rating: 5 out of 5 stars5/5 (3)
- Cnc-Build 2x4 CNC Plasma Free PlansDocument6 pagesCnc-Build 2x4 CNC Plasma Free PlansAxels_Man_Cave73% (11)
- Assignment 1Document8 pagesAssignment 1William ChinNo ratings yet
- Expressive Digital Painting in ProcreateFrom EverandExpressive Digital Painting in ProcreateRating: 5 out of 5 stars5/5 (1)
- Procreate Digital Painting Guide For IPad: The Procreate Artists' Beginners' Mastering Handbook Manual For Drawing, Painting, And Coloring OnFrom EverandProcreate Digital Painting Guide For IPad: The Procreate Artists' Beginners' Mastering Handbook Manual For Drawing, Painting, And Coloring OnNo ratings yet
- Master Custom Brushes For Characters Ebook PDFDocument45 pagesMaster Custom Brushes For Characters Ebook PDFFeli ZentellaNo ratings yet
- Graphic Design Tutorial: Adobe Illustrator BasicsDocument37 pagesGraphic Design Tutorial: Adobe Illustrator BasicsMaRemalyneCruz100% (3)
- Photoshop For Beginners: Learn Adobe Photoshop cs5 Basics With TutorialsFrom EverandPhotoshop For Beginners: Learn Adobe Photoshop cs5 Basics With TutorialsNo ratings yet
- Module 9 For Grade 10 PDFDocument12 pagesModule 9 For Grade 10 PDFAARON CABINTANo ratings yet
- Learn Adobe Illustrator in 30 DaysDocument92 pagesLearn Adobe Illustrator in 30 Daysrocascesar100% (5)
- Advantages of Vector Graphics: Adobe Illustrator BasicsDocument4 pagesAdvantages of Vector Graphics: Adobe Illustrator BasicsAnn MichelleNo ratings yet
- Graphic Design Tutorial: Adobe Illustrator BasicsDocument41 pagesGraphic Design Tutorial: Adobe Illustrator BasicsAustin Capal Dela CruzNo ratings yet
- Geogebra TutorialDocument9 pagesGeogebra TutorialIsmail HashimNo ratings yet
- Знімок екрана 2023-10-27 о 9.48.36 дпDocument11 pagesЗнімок екрана 2023-10-27 о 9.48.36 дпvaleriiia.lazarenkoNo ratings yet
- Adobe Illustrator Basics1Document41 pagesAdobe Illustrator Basics1ElCapitan05100% (8)
- Vector Tutorial PDFDocument32 pagesVector Tutorial PDFRayven Doromal100% (1)
- Fungsi Tool PhotoshopDocument12 pagesFungsi Tool PhotoshopぴよんNo ratings yet
- Lesson 1Document6 pagesLesson 1Kammy AudishNo ratings yet
- A Complete Guide To Iconography - 1631854017979Document17 pagesA Complete Guide To Iconography - 1631854017979LoiphNo ratings yet
- Coreldraw TutorialDocument25 pagesCoreldraw TutorialTaufik Abidin100% (21)
- Origami U.S.A. - The Fold - Issue 28 (May-June, 2015)Document42 pagesOrigami U.S.A. - The Fold - Issue 28 (May-June, 2015)Andre Luis100% (3)
- Illustartor 3Document5 pagesIllustartor 3api-370628488No ratings yet
- Adobe Illustrator Summary NotesDocument101 pagesAdobe Illustrator Summary NotesSSD EWNo ratings yet
- Chapter 6: Drawing Toolbar: Pull DownDocument20 pagesChapter 6: Drawing Toolbar: Pull DownAnonymous PcPkRpAKD5No ratings yet
- Lesson 4: Creating ShapesDocument15 pagesLesson 4: Creating ShapesJohnrey CuencaNo ratings yet
- The Ultimate Shape Builder Tool TutorialDocument27 pagesThe Ultimate Shape Builder Tool Tutorialhasan tareqNo ratings yet
- Beginning of My Count of Journey - Microsoft - Paint - 3DDocument15 pagesBeginning of My Count of Journey - Microsoft - Paint - 3DShahinur AlamNo ratings yet
- Mms Record Work111Document55 pagesMms Record Work111Shiva Krishna KondaparthiNo ratings yet
- Photoshop-Tutorial EASY PDFDocument27 pagesPhotoshop-Tutorial EASY PDFAnonymous ciNgS2tNo ratings yet
- Shape ToolDocument15 pagesShape ToolDanica PabloNo ratings yet
- SketchUp Tutorial 3 - VaseDocument9 pagesSketchUp Tutorial 3 - VasenphilippNo ratings yet
- Master Figma BeginnerDocument114 pagesMaster Figma BeginnerRamraje ShindeNo ratings yet
- Tutorial Illustrator Cs6Document19 pagesTutorial Illustrator Cs6Berta Monfort100% (6)
- CDGS CommonShapesTools WrittenTutorialDocument16 pagesCDGS CommonShapesTools WrittenTutorialShyama Bio Classes BarhNo ratings yet
- Google Sketchup Tutorial PacketDocument11 pagesGoogle Sketchup Tutorial PacketJhon VelaNo ratings yet
- Illustration and Cartooning: A Guide To Adobe IllustratorDocument47 pagesIllustration and Cartooning: A Guide To Adobe IllustratorJemimah FVNo ratings yet
- Microsoft PaintDocument11 pagesMicrosoft Paintk3lvynNo ratings yet
- 03 Working With ShapesDocument14 pages03 Working With ShapesagentbflyNo ratings yet
- Drafting FundamentalsDocument828 pagesDrafting FundamentalsArun KumarNo ratings yet
- Arts 6 Q1 - W1Document10 pagesArts 6 Q1 - W1Katherine G. RecareNo ratings yet
- Adobe Illustrator Cs2 TutorialDocument15 pagesAdobe Illustrator Cs2 TutorialSamira_Jamal_1148No ratings yet
- Step-By-Step Guide To PE Design: Manual PunchingDocument46 pagesStep-By-Step Guide To PE Design: Manual PunchingMine W-sNo ratings yet
- Tools For Adobe IllustratorDocument5 pagesTools For Adobe IllustratorMhackNo ratings yet
- Lesson 22Document13 pagesLesson 22Cy LaiNo ratings yet
- How To Make A Weapon in MayaDocument21 pagesHow To Make A Weapon in MayaRachel WilkinsonNo ratings yet
- IntroductionToLibreCAD 4Document17 pagesIntroductionToLibreCAD 4keeyanNo ratings yet
- Introductiontoblender-Final 1Document11 pagesIntroductiontoblender-Final 1api-340511095100% (1)
- Google Drawings - BasicsDocument20 pagesGoogle Drawings - Basicstaufeek_irawan7201No ratings yet
- Lesson 19:: Drawing With IllustratorDocument54 pagesLesson 19:: Drawing With IllustratorJanice CrenciaNo ratings yet
- ENE Lab 3Document15 pagesENE Lab 3Jed EnricusoNo ratings yet
- Master Photoshop basics for beginners with our guide! Learn the fundamentals & unleash creativity. Perfect for novices eager to enhance images with ease.Here's an overview:From EverandMaster Photoshop basics for beginners with our guide! Learn the fundamentals & unleash creativity. Perfect for novices eager to enhance images with ease.Here's an overview:No ratings yet
- Learn to Draw: Manual Drawing - for the Absolute BeginnerFrom EverandLearn to Draw: Manual Drawing - for the Absolute BeginnerRating: 3.5 out of 5 stars3.5/5 (10)
- DESIGN SPACE DELIGHTS: Mastering Cricut Design Space for Stunning Creations (2024 Guide for Beginners)From EverandDESIGN SPACE DELIGHTS: Mastering Cricut Design Space for Stunning Creations (2024 Guide for Beginners)No ratings yet
- How To Mehndi: Your Step-By-Step Guide To Drawing And Applying MehndiFrom EverandHow To Mehndi: Your Step-By-Step Guide To Drawing And Applying MehndiNo ratings yet
- Introduction to Drawing: Practical easy steps to great artworkFrom EverandIntroduction to Drawing: Practical easy steps to great artworkNo ratings yet
- Photoshop: The beginners guide to Photoshop, Editing Photos, Photo Editing Tips, and How to Improve your Photography with Photoshop!From EverandPhotoshop: The beginners guide to Photoshop, Editing Photos, Photo Editing Tips, and How to Improve your Photography with Photoshop!No ratings yet
- Essential Guide to Drawing: Perspective & CompositionFrom EverandEssential Guide to Drawing: Perspective & CompositionRating: 4 out of 5 stars4/5 (5)
- Passport Mrs Yoo Myung SangDocument1 pagePassport Mrs Yoo Myung SangKide KideNo ratings yet
- 2022.03.15 BSI Shin JY Itas Exp 12.04.2023Document1 page2022.03.15 BSI Shin JY Itas Exp 12.04.2023Kide KideNo ratings yet
- 2023.02 CV Fikri Barry AlfianDocument3 pages2023.02 CV Fikri Barry AlfianKide KideNo ratings yet
- UntitledDocument1 pageUntitledKide KideNo ratings yet
- Communication: Where Does Graphic Design Fit in The Overall Business Process?Document14 pagesCommunication: Where Does Graphic Design Fit in The Overall Business Process?Kide KideNo ratings yet
- Section Notes - Chat App DesignDocument1 pageSection Notes - Chat App DesignKide KideNo ratings yet
- The Mimic Method: Practice by Mimicking ProsDocument1 pageThe Mimic Method: Practice by Mimicking ProsKide KideNo ratings yet
- Section Notes - How Web Pages WorkDocument1 pageSection Notes - How Web Pages WorkKide KideNo ratings yet
- Cook Deposition MotionDocument9 pagesCook Deposition MotionMikey CampbellNo ratings yet
- WebTicket Indemnity FormDocument1 pageWebTicket Indemnity FormTaif KhanNo ratings yet
- Objective: How To Use WPF To Do A Simple AnimationDocument4 pagesObjective: How To Use WPF To Do A Simple Animationsurajss8585No ratings yet
- Sofimshc 1Document109 pagesSofimshc 1Chris LumyNo ratings yet
- EmasDocument12 pagesEmasmfk sihNo ratings yet
- DVD Audio FormatDocument17 pagesDVD Audio FormatamlNo ratings yet
- MIL Orinay Module2Document5 pagesMIL Orinay Module2Alexandrea OrinayNo ratings yet
- TEMAS Investigacion 2020Document2 pagesTEMAS Investigacion 2020axelmrdNo ratings yet
- ST332B Adsl2+Document28 pagesST332B Adsl2+Juan Manuel Martinez AlbaceteNo ratings yet
- Hea 4003 24 9DDocument3 pagesHea 4003 24 9Dhugo renzo chavez bernuyNo ratings yet
- NB 06 Cat9200 Ser Data Sheet Cte enDocument42 pagesNB 06 Cat9200 Ser Data Sheet Cte enrobin11111111No ratings yet
- Multimaus en 200614 PDFDocument36 pagesMultimaus en 200614 PDFLaur MantescuNo ratings yet
- Heidrun Gerzymisch-Arbogast EtAl LSPTranslationScenariosDocument239 pagesHeidrun Gerzymisch-Arbogast EtAl LSPTranslationScenariosAura NavarroNo ratings yet
- Clauses in SQL ServerDocument5 pagesClauses in SQL Serversharath kumarNo ratings yet
- RTOS - Unit-5 NotesDocument16 pagesRTOS - Unit-5 NotesSasi BhushanNo ratings yet
- ADDIE Model in Adult Education: Instructional Design Sample of E-LearningDocument2 pagesADDIE Model in Adult Education: Instructional Design Sample of E-LearningmmfalahNo ratings yet
- The Importance of LogicDocument8 pagesThe Importance of LogicMiyNo ratings yet
- Data Science EssayDocument2 pagesData Science EssayHina ShahzadiNo ratings yet
- ANL312 SU1 v2Document44 pagesANL312 SU1 v2Google UserNo ratings yet
- Ammann ASC 100 D Specifications & Technical Data (2013-2021) - LECTURA SpecsDocument9 pagesAmmann ASC 100 D Specifications & Technical Data (2013-2021) - LECTURA Specsihsan10082014ameliaNo ratings yet
- Presentation On Project: Presented byDocument26 pagesPresentation On Project: Presented byAnujNo ratings yet
- Embedded Multimedia Group 5Document2 pagesEmbedded Multimedia Group 5anthony tanNo ratings yet
- Define the concept of multiple access. Discuss the basic idea of FDMA, TDMA, CDMA and OFDMA - بحث GoogleDocument1 pageDefine the concept of multiple access. Discuss the basic idea of FDMA, TDMA, CDMA and OFDMA - بحث Googleالبريطانية SssaraNo ratings yet
- TRIPOLEMDocument11 pagesTRIPOLEMImad BouchaourNo ratings yet
- Detection and Monitoring of Underground Coal Mine Gases at Lakhra Coal Mines, PakistanDocument2 pagesDetection and Monitoring of Underground Coal Mine Gases at Lakhra Coal Mines, PakistanAhsan AliNo ratings yet
- Computer Sample Papers For Lecturer & SST Science by Shan Ali JunejoDocument13 pagesComputer Sample Papers For Lecturer & SST Science by Shan Ali JunejoSarki SarkiNo ratings yet
- Module 2-ECE 1Document6 pagesModule 2-ECE 1Santy Enril Belardo Jr.No ratings yet
- Helicopter Structures: Butt Line Diagram of A Horizontal StabilizerDocument8 pagesHelicopter Structures: Butt Line Diagram of A Horizontal StabilizerVictor ZarabandaNo ratings yet