Professional Documents
Culture Documents
Designing of Android Mobile Based System Using QR Code: ISSN 2278 - 0211 (Online)
Designing of Android Mobile Based System Using QR Code: ISSN 2278 - 0211 (Online)
Uploaded by
RumanNet FirstOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Designing of Android Mobile Based System Using QR Code: ISSN 2278 - 0211 (Online)
Designing of Android Mobile Based System Using QR Code: ISSN 2278 - 0211 (Online)
Uploaded by
RumanNet FirstCopyright:
Available Formats
www.ijird.
com November, 2014 Vol 3 Issue 11
ISSN 2278 – 0211 (Online)
Designing of Android Mobile Based System Using QR Code
Gresham Muradzikwa
School of Information Sciences and Technology, Harare Institute of Technology, Zimbabwe
Noreen Sarai
School of Information Sciences and Technology, Harare Institute of Technology, Zimbabwe
Weston D. Govere
School of Information Sciences and Technology, Harare Institute of Technology, Zimbabwe
Dumisani Sibanda
School of Information Sciences and Technology, Harare Institute of Technology, Zimbabwe
Abstract:
This paper explores a solution to create a cashless mobile payment system. The aim is to provide the most cost efficient and
secure alternative to current systems. Current systems use SMS and USSD to process payments. These are not cost effective
methods of communication. There is also no current method of processing credit payment on a mobile phone without the need for
a specialized piece of hardware.
The system is broken up into three parts, a visual QR code, Qpay Android application and a payment server. The identification of
mobile phone is encoded in a QR Code allowing the built in camera on a mobile phone to scan a card. This was improved on by
using a HTTPS connection between mobile phone and server. HTTPS provides an encrypted communication channel. This paper
shows that a mobile phone is capable of processing QR code payments on a mobile phone. Time taken to process a payment was
within an acceptable limit.
Keywords: Quick response (QR) code, android, Qpay generator, mobile phone
1. Introduction
A user- friendly and convenient mobile payment solution is a key ingredient to support mobile users in conducting secure and
reliable payment transactions using mobile devices. Mobile payment systems supporting QR codes are definitely needed by mobile
users and merchants. A QR Code (short for Quick Response) is a specific matrix barcode (or two-dimensional code), readable by
dedicated QR barcode readers and camera phones. The code contains up to 7,089 numeric characters. In this paper, we propose
to use an innovative mobile payment system based on QR codes for mobile users to improve mobile experience in conducting
mobile payment transactions. Unlike other existing mobile payment systems, the proposed payment solution provides distinct
advantages to support buy-and-sale products and services with QR codes. This system uses one standard QR code (Data Matrix)
as an example to demonstrate how to deal with underlying QR code-based mobile payment workflow, mobile transactions and
involved security mechanisms.
2. Problem Statement
Payments in Zimbabwe have been conducted by cash, plastic money (cards), cheques and barter trade to mention a few. There is the
emergence of mobile money which has attracted the business world. Currently the only mobile payment in Zimbabwe is the use of
USSD which have much vulnerability such as: reliability, no memory and it is prone to hacking.
3. Research Objectives
To solve the above problem, the aim of the project is to develop a QR code based mobile payment system which will have the
following objectives:
To design the mobile Qpay scanning program using android eclipse software.
INTERNATIONAL JOURNAL OF INNOVATIVE RESEARCH & DEVELOPMENT Page 25
www.ijird.com November, 2014 Vol 3 Issue 11
To design a customised Qpay Generator which will generate the QR codes using java eclipse software.
To be able to an electronic make transactions between client and customer
4. Literature Review
4.1 QR Code Payments
Quick response code – QR codes is a 2 dimensional bar code technology consists of black modules arranged in a square pattern on
white background that enables the user to scan the codes and link with the mobile device to the Web address and access the
information.
QR code payments were initially made possible by online banking account such as PayPal. With smart phones and QR codes, banking
account informds8uation could be stored into our mobile phones, so instead of carrying a bunch of cards around, a mobile phone could
do wonders. QR Codes based payments usually don’t prefer to store card information in the mobile phone, instead store the card
information in a secure online wallet which will be access using tokenized QR Codes. One example of the above implementation is
Level Up, which is currently supported in both iOS and Android based phones.
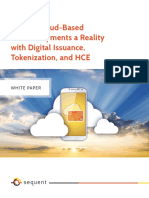
Figure 1: Fig 1: QR code based mobile payment process
The Figure 1 displays its underlying payment process, which consists of the following steps:
Step #0: A registered mobile user uses his/her user account and PIN to login the mobile payment system by
sending a login request to the mobile payment server. The mobile server processes mobile client authentication and sends
a login response with the server certificate ID, and secured session ID, as well as a public key for the
communications.
Step #1: The mobile client authenticates the mobile server with received public and server’s certificate.
Step #2: The mobile client captures or receives a QR code for an interested product from its advertisement. There are
two scenarios in which a mobile user can get a QR code. In the first case, a mobile user may use a mobile camera
on the mobile device to capture the image of a QR code from a posted product. In the second case, a mobile user may
receive a mobile ad on a mobile device from a merchant. Meanwhile, the mobile client decodes the received QR
code, which includes product and maker’s information, marketing data, merchant’s mobile URL information.
Step #3: The mobile use clicks the given QR code to switch the target merchant’s mobile site using the provided URL
in the received QR code.
Step #4: The mobile use prepares and submits a purchasing request with a digital signature as a QR code to the merchant
server.
Step #5: The merchant server authenticates the mobile client based on the provided the secured session ID from the mobile
client, as well as the public key. Meanwhile, the received signed request is validated by the merchant using the private
key.
Step #6: The merchant server generates and sends a signed purchase invoice with a transaction ID to the mobile client.
Step #7: The mobile client prepares and sends a payment request with the same transaction ID and a digital
signature to initiate a payment request. The digital signature is made using the client private key. The entire message is
INTERNATIONAL JOURNAL OF INNOVATIVE RESEARCH & DEVELOPMENT Page 26
www.ijird.com November, 2014 Vol 3 Issue 11
encoded as a QR code.
Step #8: A secure session is established between the payment server and the mobile client. In this step, the payment
server validates the given security information, including the certificate from mobile client, session ID, public key,
and received digital signature. The mobile payment server processes the payment transaction.
Step #9: The payment server prepares and sends a payment confirmation with a QR code receipt to the mobile client.
The mobile client displays the received confirmed message to the mobile user.
Step #10: The mobile
server also sends a payment transaction completion notice with a QR code to the merchant server. This code will be
useful for the merchant to carry out the post-sale operations, such as pick-up validation or product delivery.
4.2 Summary
Examining QR Code vs Barcode, it is noted that barcodes have been the standard for many years. However, when comparing QR
Code vs Barcode, it is easy to see why barcodes are being replaced by the newer QR codes. These QR Codes are becoming more
common place due to their greater storage potential and ease of being read by a scanner. Damaged data can be restored from a QR
Code but not from a barcode. Thus QR Codes are more reliable
5. Research Methodology
To address the security issues, we build a mobile enabled security framework in the QR code payment system. This security
framework includes the following components.
5.1. Authentication Management
This component is built to support the required authentication functions for each party, including mobile client, merchant, and the
payment server. In this system each party must be authenticated before any payment transaction.
5.2. Mobile Session Management
This function component is designed to assure the security of a payment session between involved parties.
5.3. Certification Management
This component is designed here to support the payment-oriented certi fi cati on generation, validation, and management.
5.4. Mobile Key Management
This component is built to generate, distribute, check public and private key based on the Elliptic Curve Cryptography (ECC) or
Advanced Encryption Scheme.
5.5. Message And Data Integrity Validation
This component is useful to check the message and data integrity for the communications between mobile client and the payment
server using encryption and decryption methods.
5.1 A SWOT Analysis
Strengths Weakness
Updated technology: QR codes may work well for Platforms too diverse: Mobile devices do not
micropayments in a closed-loop proprietary payment have any particular standard, as compared to PCs
system. and laptops. Mobile phones come in many shapes
Easily acquire: Quick, and simple, a bridge from and sizes, so screen size is never constant. Besides,
physical placement to digital content. mobile platforms vastly differ from each other,
Strong management: Strong management can help QR using different OS’ and browsers. Hence creating
codes reach its potential by utilizing strengths and one campaign for all of them can get difficult.
eliminating weaknesses… … This qualitative factor Privacy issues: Mobile marketers need to
will lead to a decrease in costs. understand and respect the fact that users would
Innovative culture: innovative culture helps QR like their privacy online. So they should only
codes to produce unique products and services that meet indulge in promotional activity if they have the
their customer’s needs. The mobile payment and user’s permission for it.
commerce landscape opens doors for innovative value- Navigation on a mobile phone: The mobile
added services that enhance mobile payments. Such phone usually comes with a small screen and no
services can be provided before and after the actual mouse. This means that navigation on a mobile
payment transaction. phone may get difficult for the user, even if it has a
touch screen.
INTERNATIONAL JOURNAL OF INNOVATIVE RESEARCH & DEVELOPMENT Page 27
www.ijird.com November, 2014 Vol 3 Issue 11
Opportunities Threats
New technology: Chances of implementing new Releasing a QR code with an error, if that code
technology are high because with having QR codes is a direct code. The QR code goes to a
one can be innovative up to the extent of embedding malformed URL. There is also a risk of
new technology overloading the environment with those whacky
New markets: Ability to penetrate new markets looking squares. Without a clear call to action,
International Expansion: A marketer’s dream is to they are just visual noise.
have simple, effective and low-cost ways of bringing As with any new technology that allows and
in customers to their digital content. 2D barcodes are encourages sharing data, there is always the
basically free and offer an increasing audience of chance that identification and financial
savvy and affluent customers. information may be at risk. QR codes that are
scanned to gain instant access to a text message
are less likely to place a user’s identity and
personal information at risk than near field
communication used for a contactless payment.
5.2 Use Case Diagram
Fig 2: User registration diagram
The user after downloading the application the user is able to click registration button and there is a registration form available which
upon completion one can submit to the Qpay server. After processing of the form the server can send a response back to the user if
the request was successful.
INTERNATIONAL JOURNAL OF INNOVATIVE RESEARCH & DEVELOPMENT Page 28
www.ijird.com November, 2014 Vol 3 Issue 11
5.3 System Flowchart
Fig 3: System flow diagram
Start: the whole action starts
User arrives: the user arrives at the point of sale to purchase the goods.
User makes request: The user makes request by accessing the Qpay application by logging in.
User scans: upon accessing the application the user scan the generated QR code which would have been generated by Qpay
Generator.
Check Balance: if the scanning is valid there is the checking of balance and if not, the system ends
If balance is ok then the transaction goes on but if there is no money then the transaction is stopped and the transaction is
rejected
After all then the transaction then the whole process ends.
5.4 System Architecture
INTERNATIONAL JOURNAL OF INNOVATIVE RESEARCH & DEVELOPMENT Page 29
www.ijird.com November, 2014 Vol 3 Issue 11
Fig 4: System architecture
User: the user logs in Qpay using android mobile so that the user is able to scan the QR codes.
Client: the client logs in the Qpay generate so that the client is able to generate QR codes.
Qpay System: the Qpay system then takes scanned data and posts it to the server so as to make transactions.
Qpay Server: the Qpay server, after all transactions have occurred posts back to the Qpay generate system as confirmation
code.
6. Results Discussion
The aim of the project was to evaluate the feasibility of a cashless mobile payment system developed on Android Smartphone. The
new system proved to be safer since they is no need to carry physical cash. Just like any other financial system, all sensitive data was
to be encrypted. The security of the system was compared to similar payment methods. The system developed had some screen shots
which are shown overleaf.
Fig 5: Home Screen
To get to home screen the user has to first login in or signup to use the system. The Home Screen has two buttons which are scan and
wallet.
Scan Button: the scan the button gives you access to the option screen where you get to choose the option which one wants to use.
Wallet Button: the wallet button gives the user to see the wallet which comprises of the user details and the balance in the user
account.
INTERNATIONAL JOURNAL OF INNOVATIVE RESEARCH & DEVELOPMENT Page 30
www.ijird.com November, 2014 Vol 3 Issue 11
Fig 6: Scanning screen
The Scanning screen is used to scan the generated QR codes.
The user places scanned data in between the red line and it outputs the data on the screen.
Use Qpay Button: used to post scanned data to the server which will be web based.
Fig 7: Qpay Generator login
The client signs in with the given ID and inputs password for the following logical reasons which are authentication, verification and
validation.
Login Button: logs in the client and gives the client access it uses the Qpay Generator to generate QR codes.
Exit Button: gives the client option to exit the system if it is no longer required
Fig 8: Qpay Generator
The Qpay generator generates QR (Quick Response) Codes. When the client logs into the system the Client Id becomes permanent
and uneditable, and the following variables which are Customer ID, Receipt number and balance are filled to complete the QR code
generate process.
Generate Button: the generate button generates the QR code.
Clear Button: it clears the fields for new data to be generated.
Exit Button: it end the process and exits the system.
INTERNATIONAL JOURNAL OF INNOVATIVE RESEARCH & DEVELOPMENT Page 31
www.ijird.com November, 2014 Vol 3 Issue 11
Figure 9: Fig 9: Scanned data
Scanned data is displayed on the mobile screen so that it is ready to be posted to the database. As shown in the figure above, there is
the Client Id from previous diagrams which is gresh and all the other variables of the textfields are being shown. This is the data
which is send to the database
Use Qpay button: is the button which posts data to the database
Red Line: this is where the scanning takes place. One place the QR code in-between the red line so that the scanned data is
displayed.
7. Conclusion
The objectives of the project were met. Having been equipped with a clear statement of system requirements and design
specifications the application was developed using Java Eclipse and android Eclipsetr. The system design and implementation was
successfully done properly and the Qpay Android Application System is now working properly. The application was designed with
the system requirements in mind thus; it fully meets all the specified requirements. An object-oriented approach was used during
development in order to maximize on code reuse thereby minimizing development time. At the conclusion of each module, coding
the system was tested for the syntax and logic errors and this process was carried out on incremental basics until the entire system
was tested as a whole. In the research conducted it seemed that the young generation were accepting the use of QR codes since it was
a technological innovation idea so this means that this demography is more accepting and trusting towards new technologies and
looking for the most convenient choices.
8. References
1. Engineers Garage. Introduction.[Online].Available at: <http://www.engineersgarage.com/articles/what-is-android-
introduction>. [Accessed 25 February 2012].
2. www.wiki.com/QRcodes/html
3. www.poscorp.com/gb/pdf/education/QR_Code_Customers-GB.pdf
4. FINKENZELLER, Klaus. RFID handbook: Fundamentals and applications in contactless smart cards, radio frequency
identification and near-field communication. 3rd ed. Chichester: Wiley, 2010, xvi, 462 s. ISBN 978-0-470-69506-7.
5. QR code. In: Wikipedia: the free encyclopaedia [online]. San Francisco (CA): Wikimedia Foundation, 2001- [cit. 2013-09-
07]. Available from: http://en.wikipedia.org/wiki/QR_code
6. Galaxy Fame GT-S6810P. Samsung UK [online]. 2013 [ cit. 2013-11-08]. Available from:
http://www.samsung.com/uk/consumer/mobile-devices/smartphones/android/ GT-S6810PWNBTU
7. GALAXY S II GT-I9100. Samsung UK [online]. 2011 [cit. 2013-11-30]. Available from:
http://www.samsung.com/uk/consumer/mobile-phone/mobile-phones/touchscreen/ GT-I9100LKAXSK
8. Galaxy W G T -I8150. Samsung U K [online]. 2011 [cit. 2013-11-30]. Available
INTERNATIONAL JOURNAL OF INNOVATIVE RESEARCH & DEVELOPMENT Page 32
www.ijird.com November, 2014 Vol 3 Issue 11
from:http://www.samsung.com/uk/consumer/mobile-phone/mobile-phones/smartphones/ GT-I8150FKAXSK
9. Engineering, I., 2009. Implemented by Elliptic curve Cryptography. , pp.286-290.
10. Askoxylakis, I.G. et al., 2007. Integration of a secure mobile payment system in a GSM/UMTS SIM smart card. In
Proceedings of the Fourth IASTED International Conference on Communication, Network and Information
Security. ACTA Press, p. 40–50. Available at: http://portal.acm.org/citation.cfm? id=1659151 [Accessed April 25, 2011].
11. Hughes, N. & Lonie, S., 2007. M-PESA: Mobile Money for the “Unbanked” Turning Cellphones into 24.
12. Hour Tellers in Kenya. Innovations: Technology, Governance, Globalization, 2(1-2), pp.63-81. Available at:
http://www.mitpressjournals.org/doi/abs/10.1162/itgg.2007.2.1-2.63.
13. Soon, T.J., 2010. QR Code. , pp.59-78.
14. Starnberger, G., Froihofer, L. & Goeschka, K.M., 2009. QR-TAN: Secure Mobile Transaction
Authentication. 2009 International Conference on Availability, Reliability and Security, pp.578-583. Available
at: http://ieeexplore.ieee.org/lpdocs/epic03/wrapper.htm? arnumber=5066529 [Accessed October 18, 2010].
15. Carr M., 2010. Mobile Pa yment Syst em s and Services: An Introduction 3 . Mobile Pa yment Sol ut i on s. Provider,
pp.1-12.
16. Clark, S ., 2011. Near Fi el d C om m un i c a t i on s World. Near Field Communications World. Available a t :
http://www.nearfieldcommunicationsworld.com/2011/02/10/35893/gentag-announces-low-cost-nfcrfid- phone/
[Accessed May 2, 2011].
INTERNATIONAL JOURNAL OF INNOVATIVE RESEARCH & DEVELOPMENT Page 33
You might also like
- NIP Technical Specification Document Ver 7.0Document29 pagesNIP Technical Specification Document Ver 7.0boyekole100% (3)
- Google Pay Product TeardownDocument10 pagesGoogle Pay Product TeardownhimaniNo ratings yet
- Military Installations and ...Document102 pagesMilitary Installations and ...METANOIA100% (1)
- QR Based Advanced Authentication For OnlineDocument5 pagesQR Based Advanced Authentication For OnlineManuNo ratings yet
- What Is QR Code Based Payment?Document4 pagesWhat Is QR Code Based Payment?devdut 144No ratings yet
- Android Mobile Based Payment System Using QR CodeDocument4 pagesAndroid Mobile Based Payment System Using QR Codeharish gowdaNo ratings yet
- Making Cloud Based Mobile Payments WhitepaperDocument7 pagesMaking Cloud Based Mobile Payments WhitepaperAshutosh MittalNo ratings yet
- Mobile Cash WithdrawalDocument2 pagesMobile Cash WithdrawalChan LeNo ratings yet
- Banking App FeaturesDocument6 pagesBanking App Features2rfgj27dddNo ratings yet
- Mobilepayments3 150326043742 Conversion Gate01Document25 pagesMobilepayments3 150326043742 Conversion Gate01Sajjad AhmadNo ratings yet
- Payment Transaction System Using QR CodesDocument30 pagesPayment Transaction System Using QR CodesdanielNo ratings yet
- Report Subhanshi PandaDocument14 pagesReport Subhanshi PandaSubhanshi PNo ratings yet
- Online Banking Authentication System Using Mobile-OTP With QR-codeDocument5 pagesOnline Banking Authentication System Using Mobile-OTP With QR-codeRestu PratamaNo ratings yet
- Implementation of A Digital Payment Processing System Using Spring Boot Interceptor Patterns Via Swift MessagesDocument8 pagesImplementation of A Digital Payment Processing System Using Spring Boot Interceptor Patterns Via Swift MessagesIJRASETPublicationsNo ratings yet
- Mini Project On CARDLESS ATM SERVICES by Komal Preet KaurDocument36 pagesMini Project On CARDLESS ATM SERVICES by Komal Preet KaurAkash KatiyarNo ratings yet
- Research Topic/Title A. Description of The Project: 1. RationaleDocument10 pagesResearch Topic/Title A. Description of The Project: 1. Rationalemark belloNo ratings yet
- Barcode Seminar FinalDocument24 pagesBarcode Seminar Finalp.bharNo ratings yet
- Railway Concession AutomationDocument4 pagesRailway Concession AutomationAnonymous kw8Yrp0R5rNo ratings yet
- SecurityDocument1 pageSecurityTanisha SharmaNo ratings yet
- QR PH P2M FAQsDocument8 pagesQR PH P2M FAQsyhannexrainNo ratings yet
- ChapterDocument104 pagesChapterPreethi JayaprasadNo ratings yet
- BharatQRCode AnInsightDocument3 pagesBharatQRCode AnInsightnairvasuk4No ratings yet
- Digital Card Solution E BookDocument11 pagesDigital Card Solution E BookMario MarioNo ratings yet
- Chapter 1 Introduction PartDocument4 pagesChapter 1 Introduction Parttravon8877No ratings yet
- QR CodeDocument7 pagesQR CodeValia Centre of ExcellenceNo ratings yet
- Mobile Payment Systems SeminarDocument26 pagesMobile Payment Systems Seminarkrishnaganth kichaaNo ratings yet
- Common QR Code SpecificationDocument20 pagesCommon QR Code SpecificationMyaukNo ratings yet
- The Future of Commerce Payme 441515Document12 pagesThe Future of Commerce Payme 441515HungNo ratings yet
- 764 ArticleText 1150 2 10 20221121Document10 pages764 ArticleText 1150 2 10 2022112121gcs34No ratings yet
- White Paper Non-NFC Based Mobile SEPA Card Proximity Payments (Summary)Document6 pagesWhite Paper Non-NFC Based Mobile SEPA Card Proximity Payments (Summary)Gretta ChavarriaNo ratings yet
- QR Code Payment in Indonesia and Its Application On Mobile BankingDocument18 pagesQR Code Payment in Indonesia and Its Application On Mobile BankingNguyên ThảoNo ratings yet
- Iot Applications On Smart Shopping Cart With Automatic BillingDocument4 pagesIot Applications On Smart Shopping Cart With Automatic BillingArthur AguilarNo ratings yet
- CHAPTER2Document19 pagesCHAPTER2Monika VermaNo ratings yet
- AYELESODocument7 pagesAYELESOTaka UmarNo ratings yet
- E-Banking Technology Commencement in BankingDocument5 pagesE-Banking Technology Commencement in BankingVenkat RamNo ratings yet
- Manless Advanced Shopping With Smart CartDocument4 pagesManless Advanced Shopping With Smart CartEditor IJTSRDNo ratings yet
- Digital WalletDocument22 pagesDigital WalletPriyankaGuruswamy100% (1)
- E Commers 2Document23 pagesE Commers 220B81A1235cvr.ac.in G RUSHI BHARGAVNo ratings yet
- Article Ivr (Online Payment)Document2 pagesArticle Ivr (Online Payment)IVR GuruNo ratings yet
- A Secure QR Code SchemeDocument14 pagesA Secure QR Code SchemeMiguel Ángel RomeroNo ratings yet
- Neoleap ProfileDocument28 pagesNeoleap ProfileMoW SarhanNo ratings yet
- Secure Ciphering Based QR Pay System For Mobile DevicesDocument8 pagesSecure Ciphering Based QR Pay System For Mobile DevicesTrần Cẩm NhungNo ratings yet
- Visa Secure Payments and Internet of Things WhitepaperDocument11 pagesVisa Secure Payments and Internet of Things Whitepaperstan nedNo ratings yet
- QR Code AnalysisDocument11 pagesQR Code AnalysisZulaikha NurnajwanaNo ratings yet
- 6 Banking Awareness Technologies in BankingDocument5 pages6 Banking Awareness Technologies in BankingsukutraoNo ratings yet
- Vol 5 Issue 3 M 47Document3 pagesVol 5 Issue 3 M 47Keshavardhan D.RNo ratings yet
- Unified Payments Interface: Current QR Code-Based PaymentsDocument5 pagesUnified Payments Interface: Current QR Code-Based Paymentschaudhary harisNo ratings yet
- Project Work On E-WalletsDocument68 pagesProject Work On E-WalletsNaveen KNo ratings yet
- E-Business AssignmentDocument21 pagesE-Business AssignmentYashi BokreNo ratings yet
- Biometric Payment TechnologiesDocument3 pagesBiometric Payment TechnologiesInternational Journal of Innovative Science and Research TechnologyNo ratings yet
- Digital Payments STDocument11 pagesDigital Payments STdeepak kumarNo ratings yet
- A Study On E-Wallet Payment Using QR Code Technology Towards Grocery System As An ExampleDocument33 pagesA Study On E-Wallet Payment Using QR Code Technology Towards Grocery System As An ExampleAnand ThamilarasuNo ratings yet
- It Is Quick and Error FreeDocument3 pagesIt Is Quick and Error FreeYI HUI TEHNo ratings yet
- QR CodeDocument30 pagesQR CodeFancene DaoNo ratings yet
- V3i402 PDFDocument5 pagesV3i402 PDFIJCERT PUBLICATIONSNo ratings yet
- 13 Prime Indexes Mobile Payments Industry Review 11102018Document20 pages13 Prime Indexes Mobile Payments Industry Review 11102018AmanNo ratings yet
- L1P QR Code Based Payments Research 20171121Document39 pagesL1P QR Code Based Payments Research 20171121Monica FernandezNo ratings yet
- E Commerce 9Document9 pagesE Commerce 9premaNo ratings yet
- Mobile TechnoloiesDocument30 pagesMobile TechnoloiesВиктори ЈаNo ratings yet
- World of Payment Towards Mobile PaymentsDocument4 pagesWorld of Payment Towards Mobile Paymentssurajkr23No ratings yet
- Overcomes of Problems in Electronic Payment SystemsDocument5 pagesOvercomes of Problems in Electronic Payment SystemsJivika PatilNo ratings yet
- Business Ethics and GovernanceDocument10 pagesBusiness Ethics and GovernanceSaurabh NavaleNo ratings yet
- ICT Implementation of Small-And Medium-Sized Construction Enterprises: Organizational Characteristics, Driving Forces, and Value PerceptionsDocument20 pagesICT Implementation of Small-And Medium-Sized Construction Enterprises: Organizational Characteristics, Driving Forces, and Value PerceptionsRumanNet FirstNo ratings yet
- Symmetry: Identification and Prediction of Human Behavior Through Mining of Unstructured Textual DataDocument23 pagesSymmetry: Identification and Prediction of Human Behavior Through Mining of Unstructured Textual DataRumanNet FirstNo ratings yet
- Published Green LearningDocument5 pagesPublished Green LearningRumanNet FirstNo ratings yet
- Automated Personality Classification Using Data Mining TechniquesDocument6 pagesAutomated Personality Classification Using Data Mining TechniquesushavalsaNo ratings yet
- To Design & Develop Employee Management System Using Codeigniter PHP FrameworkDocument31 pagesTo Design & Develop Employee Management System Using Codeigniter PHP FrameworkRumanNet FirstNo ratings yet
- Laboratory Manual For Fundamentals of Programming-I (C)Document53 pagesLaboratory Manual For Fundamentals of Programming-I (C)RumanNet FirstNo ratings yet
- Implications, Risks and Challenges of Cloud Computing in Academic Field - A State-Of-ArtDocument11 pagesImplications, Risks and Challenges of Cloud Computing in Academic Field - A State-Of-ArtRumanNet FirstNo ratings yet
- Multimedia BSC Exam Questions Jan 2001 Solutions: 2 Marks - BookworkDocument14 pagesMultimedia BSC Exam Questions Jan 2001 Solutions: 2 Marks - BookworkRumanNet FirstNo ratings yet
- Eastern Africa Power Pool (EAPP) Address: P.O Box 100644, Addis-Ababa (Ethiopia) House 059, Wereda 02, Bole Sub CityDocument12 pagesEastern Africa Power Pool (EAPP) Address: P.O Box 100644, Addis-Ababa (Ethiopia) House 059, Wereda 02, Bole Sub CityRumanNet FirstNo ratings yet
- ICN 2015 The Fourteenth International Co PDFDocument279 pagesICN 2015 The Fourteenth International Co PDFRumanNet FirstNo ratings yet
- Fintech in Europe Digital Banks and P2P PlatformsDocument36 pagesFintech in Europe Digital Banks and P2P PlatformsBetsy Alexandra TaypeNo ratings yet
- Croatia Report 2019Document17 pagesCroatia Report 2019mkulas7No ratings yet
- Analysys Mason Direct Carrier Billing Mar2013 Sample TOC RMA03Document13 pagesAnalysys Mason Direct Carrier Billing Mar2013 Sample TOC RMA03Dejan DjordjevicNo ratings yet
- Tutorial Questions - Week 10 SolutionDocument8 pagesTutorial Questions - Week 10 Solutionvashantika lalNo ratings yet
- Consumer Acuity On Select Digital Wallets Dr. SP. Mathiraj, Shetty Deepa Thangam Geeta, Dr.R.Saroja DeviDocument6 pagesConsumer Acuity On Select Digital Wallets Dr. SP. Mathiraj, Shetty Deepa Thangam Geeta, Dr.R.Saroja DeviShr BnNo ratings yet
- Mobile Wallet Payments Recent Potential Threats AnDocument8 pagesMobile Wallet Payments Recent Potential Threats AnAisha SinghNo ratings yet
- Mini Dissertaion-Research Methods-Group 3Document58 pagesMini Dissertaion-Research Methods-Group 3Najaah RujuballyNo ratings yet
- Minutes of The Seventh MeetingDocument11 pagesMinutes of The Seventh MeetingissglobalNo ratings yet
- Beyond Binary Horizons Cryptocurrency and Blockchains Philosophical Odyssey in Uganda by Agatha MulungiDocument91 pagesBeyond Binary Horizons Cryptocurrency and Blockchains Philosophical Odyssey in Uganda by Agatha MulungilubogoNo ratings yet
- Google Pay PDFDocument11 pagesGoogle Pay PDFSadhika GuptaNo ratings yet
- A Study On Digital Payment Gateway and User Prefrence, Focusing On Unified Payment InterfaceDocument130 pagesA Study On Digital Payment Gateway and User Prefrence, Focusing On Unified Payment Interfaceassignmentmcom525No ratings yet
- UpiDocument14 pagesUpiVegetaNo ratings yet
- Marketing Strat For MoMoDocument56 pagesMarketing Strat For MoMoNguyễn Phương Uyên100% (1)
- ETSI TR 102 071: Mobile Commerce (M-COMM) Requirements For Payment Methods For Mobile CommerceDocument16 pagesETSI TR 102 071: Mobile Commerce (M-COMM) Requirements For Payment Methods For Mobile CommerceShahzeb AmjadNo ratings yet
- Issues To Undertake A Project or An AssignmentDocument40 pagesIssues To Undertake A Project or An AssignmentJOHANNES WondeyNo ratings yet
- Term Paper - Group 1 - Ite101 - 1bsa-CDocument22 pagesTerm Paper - Group 1 - Ite101 - 1bsa-CkatriciapearllipataNo ratings yet
- A Study On Customer Insight Towards UPI (Unified Payment Interface) - An Advancement of Mobile Payment SystemDocument8 pagesA Study On Customer Insight Towards UPI (Unified Payment Interface) - An Advancement of Mobile Payment SystemAnkita RanaNo ratings yet
- A Study On Consumer Perception Towards Mobile Wallet With Special Reference To Coimbatore CityDocument4 pagesA Study On Consumer Perception Towards Mobile Wallet With Special Reference To Coimbatore CityBOHR International Journal of Finance and Market Research (BIJFMR)No ratings yet
- journalsresaim,+IJRESM V3 I9 31Document4 pagesjournalsresaim,+IJRESM V3 I9 31Mary DenizeNo ratings yet
- GSMA Mobile Money Operational Assessment Version 1.2Document26 pagesGSMA Mobile Money Operational Assessment Version 1.2wahidNo ratings yet
- Bkash Project Report PDFDocument61 pagesBkash Project Report PDFostak khanNo ratings yet
- Api Document3Document16 pagesApi Document3amanNo ratings yet
- Unified Payments Interface (UPI) A Payment Solution Designed To Transform Economies of The 21st CenturyDocument35 pagesUnified Payments Interface (UPI) A Payment Solution Designed To Transform Economies of The 21st CenturyVedartha PathakNo ratings yet
- Cross River Bank Checking Deposit Account AgreementDocument17 pagesCross River Bank Checking Deposit Account AgreementguedatheloveNo ratings yet
- A Secure and Efficient Key Authentication Using BiDocument18 pagesA Secure and Efficient Key Authentication Using Biswati sinhaNo ratings yet
- BDO Online Terms and ConditionsDocument13 pagesBDO Online Terms and ConditionsseetameNo ratings yet
- Gcash As An E-Wallet SystemDocument19 pagesGcash As An E-Wallet SystemKenneth ArcasitasNo ratings yet