Professional Documents
Culture Documents
IA2 - 17CS72 - WebTechnology and Its Applicationss
IA2 - 17CS72 - WebTechnology and Its Applicationss
Uploaded by
OmeshwarCopyright:
Available Formats
You might also like
- Selection of Liquid & Vapour SeparatorDocument33 pagesSelection of Liquid & Vapour SeparatorVismit BansalNo ratings yet
- Acfrogdygbtyfvskli5aiqdgnavfqbxqpibqv-Aacmqts3jn0gof7jzpuccptj0g2kltojqiyizcxe8da3fxcympw 72nynirjcabztw2c0ovkif 7gsfbb6p106sj Ioztatl7rqh4zcmebof3cDocument2 pagesAcfrogdygbtyfvskli5aiqdgnavfqbxqpibqv-Aacmqts3jn0gof7jzpuccptj0g2kltojqiyizcxe8da3fxcympw 72nynirjcabztw2c0ovkif 7gsfbb6p106sj Ioztatl7rqh4zcmebof3cGaming DaddyNo ratings yet
- It5502 Compiler Engineering: Department of Information Technology Anna University, Mit CampusDocument3 pagesIt5502 Compiler Engineering: Department of Information Technology Anna University, Mit CampusJayapritha NNo ratings yet
- 22 PLC15 Bset 1Document2 pages22 PLC15 Bset 1Himanshu ChouhanNo ratings yet
- 22PLC15Bset1 230320 160331Document3 pages22PLC15Bset1 230320 160331Vishu MalshettyNo ratings yet
- BPOPS203 Assignment 1Document2 pagesBPOPS203 Assignment 1smsuchethanNo ratings yet
- Btech It 5 Sem Compiler Design Kit052 2021Document1 pageBtech It 5 Sem Compiler Design Kit052 2021Aanchal SinghNo ratings yet
- C++ QB Ia-1 (2023-24)Document2 pagesC++ QB Ia-1 (2023-24)satyanarayanje5No ratings yet
- DBMS Assignment 1-2020Document2 pagesDBMS Assignment 1-2020dfbgdfbNo ratings yet
- CO1: Understand The Concepts of Data Warehousing CO2: Design Data Warehouse With Multi-Dimensional Modeling and Apply OLAP OperationDocument5 pagesCO1: Understand The Concepts of Data Warehousing CO2: Design Data Warehouse With Multi-Dimensional Modeling and Apply OLAP Operation1KN19IS036 TabasumNo ratings yet
- Big Data QpapersDocument4 pagesBig Data QpapersSushma SNo ratings yet
- IP - PVP23 Question BankDocument9 pagesIP - PVP23 Question Bank23501a0568No ratings yet
- Model C Programming QP 1&2Document4 pagesModel C Programming QP 1&2ChandraNo ratings yet
- Intro To CDocument2 pagesIntro To CH KNo ratings yet
- Department of Artificial Intelligence and Data ScienceDocument2 pagesDepartment of Artificial Intelligence and Data Sciencemeenakshi singhNo ratings yet
- Question PaperDocument2 pagesQuestion Paperm.honnu05No ratings yet
- 1ddco Modulewise Question BankDocument5 pages1ddco Modulewise Question BankVishnupriyaNo ratings yet
- DSA Question BankDocument7 pagesDSA Question Bankkeerthana GNo ratings yet
- 19AES0501 - Poblem Solving and Programming1Document2 pages19AES0501 - Poblem Solving and Programming1Chain SmokerNo ratings yet
- MPMC Ia1-2022Document3 pagesMPMC Ia1-2022Monika GNo ratings yet
- 18ec71 Test 1 2021Document3 pages18ec71 Test 1 2021Nadeem PashaNo ratings yet
- DAA Question Bank 2020Document7 pagesDAA Question Bank 2020bsharsh100% (1)
- OSY Prelim Question PaperDocument2 pagesOSY Prelim Question PaperSneha DhavaleNo ratings yet
- Updated HCI PaperDocument1 pageUpdated HCI PaperHarunNo ratings yet
- PSP - IA 1 (Non Selected)Document2 pagesPSP - IA 1 (Non Selected)Hamsa A SNo ratings yet
- Department of Computer Science and Engineering Internal Assessment Test-IiiDocument1 pageDepartment of Computer Science and Engineering Internal Assessment Test-IiiOmeshwarNo ratings yet
- Department of Computer Science and EngineeringDocument1 pageDepartment of Computer Science and EngineeringOmeshwarNo ratings yet
- Ia-1 MbaDocument3 pagesIa-1 MbaAzeem TopNo ratings yet
- Bpops103 Assignment2Document1 pageBpops103 Assignment2mohammedgousmujahidNo ratings yet
- Cse311 356 147-Cse311Document5 pagesCse311 356 147-Cse311Aniket AmbekarNo ratings yet
- 2nd IA QUESTION PAPER (WT)Document3 pages2nd IA QUESTION PAPER (WT)1KN19IS036 TabasumNo ratings yet
- P.E.S College of Engineering, Mandya-571401 Department of Computer Science & EnggDocument2 pagesP.E.S College of Engineering, Mandya-571401 Department of Computer Science & EnggDarshan ChakrasaliNo ratings yet
- B.TECH. (Model Paper) : (Sem I) Theory Examination 2020-21 Programming For Problem SolvingDocument2 pagesB.TECH. (Model Paper) : (Sem I) Theory Examination 2020-21 Programming For Problem SolvingTushar SaxenaNo ratings yet
- KCS101T - QP 2020 21Document2 pagesKCS101T - QP 2020 21manishNo ratings yet
- Cie-III Verilog HDL QPDocument2 pagesCie-III Verilog HDL QPvijayarani.katkamNo ratings yet
- 22 POP13 Set 2Document3 pages22 POP13 Set 2yoga vNo ratings yet
- 22 PLC15 Bset 1Document2 pages22 PLC15 Bset 1Geetha PanneerNo ratings yet
- II Mid CPQP (4 Sets)Document4 pagesII Mid CPQP (4 Sets)kanakeswarivurukutiNo ratings yet
- Dbms Model ExamDocument2 pagesDbms Model ExamragunathNo ratings yet
- Set C - CST-438 Human Computer InteractionDocument1 pageSet C - CST-438 Human Computer InteractionHarunNo ratings yet
- Tutorial-1-Machine Learning-2020Document1 pageTutorial-1-Machine Learning-2020Niranjitha HVNo ratings yet
- Assignment 1Document1 pageAssignment 1Ankit bahugunaNo ratings yet
- I CO1 L3: Modules Questions Cos RBT Level MarksDocument1 pageI CO1 L3: Modules Questions Cos RBT Level MarksDr. Parameswaran TNo ratings yet
- Sad CsoDocument2 pagesSad CsoCh Shanthi PriyaNo ratings yet
- Rns Institute of Technology: Electronics and Communication EngineeringDocument1 pageRns Institute of Technology: Electronics and Communication EngineeringVinaykumar ANo ratings yet
- Sample Paper 3Document3 pagesSample Paper 3madhu jhaNo ratings yet
- CT1 Paper Comp Prog 2021Document1 pageCT1 Paper Comp Prog 2021Brijmohan PatelNo ratings yet
- Guru Nanak Institutions Technical Campus (Autonomous) : Question Bank With Blooms Taxonomy Level (BTL)Document3 pagesGuru Nanak Institutions Technical Campus (Autonomous) : Question Bank With Blooms Taxonomy Level (BTL)sahithikocharlakotaNo ratings yet
- Brindavan College of Engineering, Bengaluru 560 063Document1 pageBrindavan College of Engineering, Bengaluru 560 063manjunath beNo ratings yet
- Model Question Paper of Data Base Management SystemDocument2 pagesModel Question Paper of Data Base Management Systemaditya lalNo ratings yet
- Btech Cs 5 Sem Data Analytics kcs051 2022Document2 pagesBtech Cs 5 Sem Data Analytics kcs051 2022Raman singh ChauhanNo ratings yet
- 403 Mid1 Remedial TestDocument2 pages403 Mid1 Remedial TestRang BuNo ratings yet
- DS M1 QUestion BankDocument2 pagesDS M1 QUestion BankNidhi H BarakerNo ratings yet
- Department of Electronics & Communication HKE's S.L.N College of Engineering Assignment BankDocument2 pagesDepartment of Electronics & Communication HKE's S.L.N College of Engineering Assignment Bankvijayarani.katkamNo ratings yet
- BCS302 Set 1Document2 pagesBCS302 Set 1Mina KimNo ratings yet
- DD&CO Model Set1 Paper 2022 SchemeDocument2 pagesDD&CO Model Set1 Paper 2022 Schemeanveshrao024No ratings yet
- Set B - CST-438 Human Computer InteractionDocument1 pageSet B - CST-438 Human Computer InteractionHarunNo ratings yet
- CD ASSIGNMENT-1 and 2Document2 pagesCD ASSIGNMENT-1 and 2heartharkerjatinNo ratings yet
- 20mca24 ADocument2 pages20mca24 ARagava GNo ratings yet
- Department of - Computer Science & Engineering Model Examination-IiDocument4 pagesDepartment of - Computer Science & Engineering Model Examination-IiGayuNo ratings yet
- Multidisciplinary Design Optimization Supported by Knowledge Based EngineeringFrom EverandMultidisciplinary Design Optimization Supported by Knowledge Based EngineeringNo ratings yet
- Department of Computer Science and Engineering Internal Assessment Test-IiiDocument2 pagesDepartment of Computer Science and Engineering Internal Assessment Test-IiiOmeshwarNo ratings yet
- Department of Computer Science and EngineeringDocument1 pageDepartment of Computer Science and EngineeringOmeshwarNo ratings yet
- Department of Computer Science and Engineering Internal Assessment Test-IiiDocument1 pageDepartment of Computer Science and Engineering Internal Assessment Test-IiiOmeshwarNo ratings yet
- Internal Assessment Test-Iii Department of Computer Science & EngineeringDocument2 pagesInternal Assessment Test-Iii Department of Computer Science & EngineeringOmeshwarNo ratings yet
- Atc Module 4Document44 pagesAtc Module 4OmeshwarNo ratings yet
- Software Programs: Part A 1. Design and Develop An Assembly Language Program To Search A Key Element "X" in A List of N' 16-Bit Numbers. Adopt Binary Search Algorithm in Your Program For SearchingDocument21 pagesSoftware Programs: Part A 1. Design and Develop An Assembly Language Program To Search A Key Element "X" in A List of N' 16-Bit Numbers. Adopt Binary Search Algorithm in Your Program For SearchingOmeshwarNo ratings yet
- Electronic Reservation Slip IRCTC E-Ticketing Service (Agent)Document2 pagesElectronic Reservation Slip IRCTC E-Ticketing Service (Agent)OmeshwarNo ratings yet
- Eee I Basic Electricals Engg. 15ele15 NotesDocument135 pagesEee I Basic Electricals Engg. 15ele15 NotesOmeshwarNo ratings yet
- Traffic Light Control SysytemDocument17 pagesTraffic Light Control SysytemOmeshwarNo ratings yet
- Samiulla KaziDocument4 pagesSamiulla KaziTHE UNCHANGED ONENo ratings yet
- Classroom Management 2020Document20 pagesClassroom Management 2020Masri'ah Binti SoekirnoNo ratings yet
- Master's Degree Globalization & International Trade (M1+M2) : University Paris-Est Créteil (UPEC)Document2 pagesMaster's Degree Globalization & International Trade (M1+M2) : University Paris-Est Créteil (UPEC)Duc Tuan Anh NGUYENNo ratings yet
- Flyer Living in HamburgDocument6 pagesFlyer Living in HamburgLeena Chennuru VankadaraNo ratings yet
- 14 773Document19 pages14 773Johannes ArdiantNo ratings yet
- Senior QA Engineer in Acton MA Resume Olga MalynkoDocument2 pagesSenior QA Engineer in Acton MA Resume Olga MalynkoOlgaMalynkoNo ratings yet
- Examslip M2220281Document1 pageExamslip M2220281Ahmad ZaimNo ratings yet
- RM Assignment GuidelinesDocument2 pagesRM Assignment Guidelinessayanchakrabortymba2022No ratings yet
- The Peregrine Fund Heritage SUMMER 2002Document4 pagesThe Peregrine Fund Heritage SUMMER 2002IsraelNo ratings yet
- Phinma Education Syllabus PEN Code: Credit: Three (3) Units PEN Subject TitleDocument2 pagesPhinma Education Syllabus PEN Code: Credit: Three (3) Units PEN Subject TitleApple Apdian BontilaoNo ratings yet
- GenMath11 - Q2 - M 11 Business and Consumer Loans Final VersionDocument26 pagesGenMath11 - Q2 - M 11 Business and Consumer Loans Final VersionErin BernardinoNo ratings yet
- Grade 6: Argument Writing ChecklistDocument4 pagesGrade 6: Argument Writing ChecklistsatyadamoursNo ratings yet
- Data Analysis Project Plan TemplateDocument8 pagesData Analysis Project Plan Templateshrouk albermawyNo ratings yet
- Intelligent Bot: For HealthcareDocument26 pagesIntelligent Bot: For HealthcarePrakash RajNo ratings yet
- WebSphere DataPower SOA Appliances and XSLT Part 1Document23 pagesWebSphere DataPower SOA Appliances and XSLT Part 1Gema Alcolado AyusoNo ratings yet
- Literature Review of Extrinsic MotivationDocument4 pagesLiterature Review of Extrinsic Motivationkcjzgcsif100% (1)
- Common Seession Ending Exam Class Ix 2020-21Document16 pagesCommon Seession Ending Exam Class Ix 2020-21ShivangiNo ratings yet
- Doi: 10.5281/zenodo.7922883: ISSN: 1004-9037Document18 pagesDoi: 10.5281/zenodo.7922883: ISSN: 1004-9037Chaitanya KapilaNo ratings yet
- Esl NewsletterDocument1 pageEsl Newsletterapi-237226873No ratings yet
- The New Paradigm of Outcomes-Based Education in Perspective - SPT Malan PDFDocument7 pagesThe New Paradigm of Outcomes-Based Education in Perspective - SPT Malan PDFmohammed issakaNo ratings yet
- Cultural Studies SyllabusDocument5 pagesCultural Studies SyllabusJonathan Frank McMillanNo ratings yet
- ECL Writing Guide Formal Comment B2Document2 pagesECL Writing Guide Formal Comment B2Zsófia MakraNo ratings yet
- Biogeochemical Cycles Powerpoint Quiz Game With Answer Key For Educators - Download Powerpoint at Www. Science PowerpointDocument104 pagesBiogeochemical Cycles Powerpoint Quiz Game With Answer Key For Educators - Download Powerpoint at Www. Science PowerpointRyan MurphyNo ratings yet
- 6 Depression in ChildrenDocument4 pages6 Depression in ChildrenMirza ShaplaNo ratings yet
- How To Write Measurable Learning ObjectivesDocument4 pagesHow To Write Measurable Learning ObjectivesKCD ChannelNo ratings yet
- FOHS Student Handbook 2018 - 1Document189 pagesFOHS Student Handbook 2018 - 1akinbodewa shegxyNo ratings yet
- IELTS Express Intermediate Unit 1 WBDocument8 pagesIELTS Express Intermediate Unit 1 WBHoàng HuyNo ratings yet
- An Introduction To MS WordDocument5 pagesAn Introduction To MS WordGLENN MENDOZANo ratings yet
- Cambridge International Advanced Subsidiary and Advanced LevelDocument8 pagesCambridge International Advanced Subsidiary and Advanced LevelAbdulBasitBilalSheikhNo ratings yet
IA2 - 17CS72 - WebTechnology and Its Applicationss
IA2 - 17CS72 - WebTechnology and Its Applicationss
Uploaded by
OmeshwarOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
IA2 - 17CS72 - WebTechnology and Its Applicationss
IA2 - 17CS72 - WebTechnology and Its Applicationss
Uploaded by
OmeshwarCopyright:
Available Formats
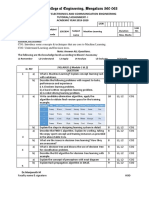
DEPARTMENT OF COMPUTER SCIENCE AND ENGINEERING
INTERNAL ASSESSMENT TEST- II (Academic Year 2020-21 ODD Sem)
Course Name: Web Technology and its Applications Date: 26/11/2020
Course Code : 17CS71 Sem: VII Max. Marks: 30
Staff Name: Prof. Raghavendrarao B Sec: A&B Time (Hrs: min): 1:30
NOTE: Answer One full question from each Module
Q. No Questions Marks CO BTL
Module – 1
a What is the difference between XHTML and HTML5? 6 CO1 L1
1
b Outline the Form Control Elements 4 CO2 L2
OR
Summarize a table that correctly uses the caption, thead, tfoot, and tbody elements. Briefly
a discuss the role of each of these elements. With example 6 CO1 L2
2
What are positioning elements? Explain with an example
b 4 CO2 L1
Module – 2
Construct XHTML document that defines a table with five rows and five columns. The first
row should contain country names, gold, silver, bronze (all three indicating the type of
medals) and total in each column resp. Fill in the information details in the table with
3 a appropriate values. Use CSS to decorate the details. Set red color to the background for the 10 CO2 L2
first row, blue for the second, yellow for the third, purple for the fourth and green for the
fifth row. Use of align and valign attributes for this table has to be made at the appropriate
places.
OR
4 a Explain CSS Layouts in detail. 10 CO2 L2
Module – 2 & 3
4
a Outline what are micro formats and their purpose? CO2 L2
5
b List and explain any four different server-side development technologies. 6 CO3 L1
OR
What are class and an id selectors? Show why you would use one over the other. 4
a CO2 L2
6
List out the advantages and disadvantages of client-side scripting. Write a code in JS to print
b 6 CO3 L1
factorial of a given no.
Marks Distribution: L1-L6 Blooms Taxonomy Levels; CO – Course Outcomes
Particulars CO1 CO2 CO3 CO4 CO5 L1 L2 L3 L4 L5 L6
Max. Marks 12 36 12 22 38
You might also like
- Selection of Liquid & Vapour SeparatorDocument33 pagesSelection of Liquid & Vapour SeparatorVismit BansalNo ratings yet
- Acfrogdygbtyfvskli5aiqdgnavfqbxqpibqv-Aacmqts3jn0gof7jzpuccptj0g2kltojqiyizcxe8da3fxcympw 72nynirjcabztw2c0ovkif 7gsfbb6p106sj Ioztatl7rqh4zcmebof3cDocument2 pagesAcfrogdygbtyfvskli5aiqdgnavfqbxqpibqv-Aacmqts3jn0gof7jzpuccptj0g2kltojqiyizcxe8da3fxcympw 72nynirjcabztw2c0ovkif 7gsfbb6p106sj Ioztatl7rqh4zcmebof3cGaming DaddyNo ratings yet
- It5502 Compiler Engineering: Department of Information Technology Anna University, Mit CampusDocument3 pagesIt5502 Compiler Engineering: Department of Information Technology Anna University, Mit CampusJayapritha NNo ratings yet
- 22 PLC15 Bset 1Document2 pages22 PLC15 Bset 1Himanshu ChouhanNo ratings yet
- 22PLC15Bset1 230320 160331Document3 pages22PLC15Bset1 230320 160331Vishu MalshettyNo ratings yet
- BPOPS203 Assignment 1Document2 pagesBPOPS203 Assignment 1smsuchethanNo ratings yet
- Btech It 5 Sem Compiler Design Kit052 2021Document1 pageBtech It 5 Sem Compiler Design Kit052 2021Aanchal SinghNo ratings yet
- C++ QB Ia-1 (2023-24)Document2 pagesC++ QB Ia-1 (2023-24)satyanarayanje5No ratings yet
- DBMS Assignment 1-2020Document2 pagesDBMS Assignment 1-2020dfbgdfbNo ratings yet
- CO1: Understand The Concepts of Data Warehousing CO2: Design Data Warehouse With Multi-Dimensional Modeling and Apply OLAP OperationDocument5 pagesCO1: Understand The Concepts of Data Warehousing CO2: Design Data Warehouse With Multi-Dimensional Modeling and Apply OLAP Operation1KN19IS036 TabasumNo ratings yet
- Big Data QpapersDocument4 pagesBig Data QpapersSushma SNo ratings yet
- IP - PVP23 Question BankDocument9 pagesIP - PVP23 Question Bank23501a0568No ratings yet
- Model C Programming QP 1&2Document4 pagesModel C Programming QP 1&2ChandraNo ratings yet
- Intro To CDocument2 pagesIntro To CH KNo ratings yet
- Department of Artificial Intelligence and Data ScienceDocument2 pagesDepartment of Artificial Intelligence and Data Sciencemeenakshi singhNo ratings yet
- Question PaperDocument2 pagesQuestion Paperm.honnu05No ratings yet
- 1ddco Modulewise Question BankDocument5 pages1ddco Modulewise Question BankVishnupriyaNo ratings yet
- DSA Question BankDocument7 pagesDSA Question Bankkeerthana GNo ratings yet
- 19AES0501 - Poblem Solving and Programming1Document2 pages19AES0501 - Poblem Solving and Programming1Chain SmokerNo ratings yet
- MPMC Ia1-2022Document3 pagesMPMC Ia1-2022Monika GNo ratings yet
- 18ec71 Test 1 2021Document3 pages18ec71 Test 1 2021Nadeem PashaNo ratings yet
- DAA Question Bank 2020Document7 pagesDAA Question Bank 2020bsharsh100% (1)
- OSY Prelim Question PaperDocument2 pagesOSY Prelim Question PaperSneha DhavaleNo ratings yet
- Updated HCI PaperDocument1 pageUpdated HCI PaperHarunNo ratings yet
- PSP - IA 1 (Non Selected)Document2 pagesPSP - IA 1 (Non Selected)Hamsa A SNo ratings yet
- Department of Computer Science and Engineering Internal Assessment Test-IiiDocument1 pageDepartment of Computer Science and Engineering Internal Assessment Test-IiiOmeshwarNo ratings yet
- Department of Computer Science and EngineeringDocument1 pageDepartment of Computer Science and EngineeringOmeshwarNo ratings yet
- Ia-1 MbaDocument3 pagesIa-1 MbaAzeem TopNo ratings yet
- Bpops103 Assignment2Document1 pageBpops103 Assignment2mohammedgousmujahidNo ratings yet
- Cse311 356 147-Cse311Document5 pagesCse311 356 147-Cse311Aniket AmbekarNo ratings yet
- 2nd IA QUESTION PAPER (WT)Document3 pages2nd IA QUESTION PAPER (WT)1KN19IS036 TabasumNo ratings yet
- P.E.S College of Engineering, Mandya-571401 Department of Computer Science & EnggDocument2 pagesP.E.S College of Engineering, Mandya-571401 Department of Computer Science & EnggDarshan ChakrasaliNo ratings yet
- B.TECH. (Model Paper) : (Sem I) Theory Examination 2020-21 Programming For Problem SolvingDocument2 pagesB.TECH. (Model Paper) : (Sem I) Theory Examination 2020-21 Programming For Problem SolvingTushar SaxenaNo ratings yet
- KCS101T - QP 2020 21Document2 pagesKCS101T - QP 2020 21manishNo ratings yet
- Cie-III Verilog HDL QPDocument2 pagesCie-III Verilog HDL QPvijayarani.katkamNo ratings yet
- 22 POP13 Set 2Document3 pages22 POP13 Set 2yoga vNo ratings yet
- 22 PLC15 Bset 1Document2 pages22 PLC15 Bset 1Geetha PanneerNo ratings yet
- II Mid CPQP (4 Sets)Document4 pagesII Mid CPQP (4 Sets)kanakeswarivurukutiNo ratings yet
- Dbms Model ExamDocument2 pagesDbms Model ExamragunathNo ratings yet
- Set C - CST-438 Human Computer InteractionDocument1 pageSet C - CST-438 Human Computer InteractionHarunNo ratings yet
- Tutorial-1-Machine Learning-2020Document1 pageTutorial-1-Machine Learning-2020Niranjitha HVNo ratings yet
- Assignment 1Document1 pageAssignment 1Ankit bahugunaNo ratings yet
- I CO1 L3: Modules Questions Cos RBT Level MarksDocument1 pageI CO1 L3: Modules Questions Cos RBT Level MarksDr. Parameswaran TNo ratings yet
- Sad CsoDocument2 pagesSad CsoCh Shanthi PriyaNo ratings yet
- Rns Institute of Technology: Electronics and Communication EngineeringDocument1 pageRns Institute of Technology: Electronics and Communication EngineeringVinaykumar ANo ratings yet
- Sample Paper 3Document3 pagesSample Paper 3madhu jhaNo ratings yet
- CT1 Paper Comp Prog 2021Document1 pageCT1 Paper Comp Prog 2021Brijmohan PatelNo ratings yet
- Guru Nanak Institutions Technical Campus (Autonomous) : Question Bank With Blooms Taxonomy Level (BTL)Document3 pagesGuru Nanak Institutions Technical Campus (Autonomous) : Question Bank With Blooms Taxonomy Level (BTL)sahithikocharlakotaNo ratings yet
- Brindavan College of Engineering, Bengaluru 560 063Document1 pageBrindavan College of Engineering, Bengaluru 560 063manjunath beNo ratings yet
- Model Question Paper of Data Base Management SystemDocument2 pagesModel Question Paper of Data Base Management Systemaditya lalNo ratings yet
- Btech Cs 5 Sem Data Analytics kcs051 2022Document2 pagesBtech Cs 5 Sem Data Analytics kcs051 2022Raman singh ChauhanNo ratings yet
- 403 Mid1 Remedial TestDocument2 pages403 Mid1 Remedial TestRang BuNo ratings yet
- DS M1 QUestion BankDocument2 pagesDS M1 QUestion BankNidhi H BarakerNo ratings yet
- Department of Electronics & Communication HKE's S.L.N College of Engineering Assignment BankDocument2 pagesDepartment of Electronics & Communication HKE's S.L.N College of Engineering Assignment Bankvijayarani.katkamNo ratings yet
- BCS302 Set 1Document2 pagesBCS302 Set 1Mina KimNo ratings yet
- DD&CO Model Set1 Paper 2022 SchemeDocument2 pagesDD&CO Model Set1 Paper 2022 Schemeanveshrao024No ratings yet
- Set B - CST-438 Human Computer InteractionDocument1 pageSet B - CST-438 Human Computer InteractionHarunNo ratings yet
- CD ASSIGNMENT-1 and 2Document2 pagesCD ASSIGNMENT-1 and 2heartharkerjatinNo ratings yet
- 20mca24 ADocument2 pages20mca24 ARagava GNo ratings yet
- Department of - Computer Science & Engineering Model Examination-IiDocument4 pagesDepartment of - Computer Science & Engineering Model Examination-IiGayuNo ratings yet
- Multidisciplinary Design Optimization Supported by Knowledge Based EngineeringFrom EverandMultidisciplinary Design Optimization Supported by Knowledge Based EngineeringNo ratings yet
- Department of Computer Science and Engineering Internal Assessment Test-IiiDocument2 pagesDepartment of Computer Science and Engineering Internal Assessment Test-IiiOmeshwarNo ratings yet
- Department of Computer Science and EngineeringDocument1 pageDepartment of Computer Science and EngineeringOmeshwarNo ratings yet
- Department of Computer Science and Engineering Internal Assessment Test-IiiDocument1 pageDepartment of Computer Science and Engineering Internal Assessment Test-IiiOmeshwarNo ratings yet
- Internal Assessment Test-Iii Department of Computer Science & EngineeringDocument2 pagesInternal Assessment Test-Iii Department of Computer Science & EngineeringOmeshwarNo ratings yet
- Atc Module 4Document44 pagesAtc Module 4OmeshwarNo ratings yet
- Software Programs: Part A 1. Design and Develop An Assembly Language Program To Search A Key Element "X" in A List of N' 16-Bit Numbers. Adopt Binary Search Algorithm in Your Program For SearchingDocument21 pagesSoftware Programs: Part A 1. Design and Develop An Assembly Language Program To Search A Key Element "X" in A List of N' 16-Bit Numbers. Adopt Binary Search Algorithm in Your Program For SearchingOmeshwarNo ratings yet
- Electronic Reservation Slip IRCTC E-Ticketing Service (Agent)Document2 pagesElectronic Reservation Slip IRCTC E-Ticketing Service (Agent)OmeshwarNo ratings yet
- Eee I Basic Electricals Engg. 15ele15 NotesDocument135 pagesEee I Basic Electricals Engg. 15ele15 NotesOmeshwarNo ratings yet
- Traffic Light Control SysytemDocument17 pagesTraffic Light Control SysytemOmeshwarNo ratings yet
- Samiulla KaziDocument4 pagesSamiulla KaziTHE UNCHANGED ONENo ratings yet
- Classroom Management 2020Document20 pagesClassroom Management 2020Masri'ah Binti SoekirnoNo ratings yet
- Master's Degree Globalization & International Trade (M1+M2) : University Paris-Est Créteil (UPEC)Document2 pagesMaster's Degree Globalization & International Trade (M1+M2) : University Paris-Est Créteil (UPEC)Duc Tuan Anh NGUYENNo ratings yet
- Flyer Living in HamburgDocument6 pagesFlyer Living in HamburgLeena Chennuru VankadaraNo ratings yet
- 14 773Document19 pages14 773Johannes ArdiantNo ratings yet
- Senior QA Engineer in Acton MA Resume Olga MalynkoDocument2 pagesSenior QA Engineer in Acton MA Resume Olga MalynkoOlgaMalynkoNo ratings yet
- Examslip M2220281Document1 pageExamslip M2220281Ahmad ZaimNo ratings yet
- RM Assignment GuidelinesDocument2 pagesRM Assignment Guidelinessayanchakrabortymba2022No ratings yet
- The Peregrine Fund Heritage SUMMER 2002Document4 pagesThe Peregrine Fund Heritage SUMMER 2002IsraelNo ratings yet
- Phinma Education Syllabus PEN Code: Credit: Three (3) Units PEN Subject TitleDocument2 pagesPhinma Education Syllabus PEN Code: Credit: Three (3) Units PEN Subject TitleApple Apdian BontilaoNo ratings yet
- GenMath11 - Q2 - M 11 Business and Consumer Loans Final VersionDocument26 pagesGenMath11 - Q2 - M 11 Business and Consumer Loans Final VersionErin BernardinoNo ratings yet
- Grade 6: Argument Writing ChecklistDocument4 pagesGrade 6: Argument Writing ChecklistsatyadamoursNo ratings yet
- Data Analysis Project Plan TemplateDocument8 pagesData Analysis Project Plan Templateshrouk albermawyNo ratings yet
- Intelligent Bot: For HealthcareDocument26 pagesIntelligent Bot: For HealthcarePrakash RajNo ratings yet
- WebSphere DataPower SOA Appliances and XSLT Part 1Document23 pagesWebSphere DataPower SOA Appliances and XSLT Part 1Gema Alcolado AyusoNo ratings yet
- Literature Review of Extrinsic MotivationDocument4 pagesLiterature Review of Extrinsic Motivationkcjzgcsif100% (1)
- Common Seession Ending Exam Class Ix 2020-21Document16 pagesCommon Seession Ending Exam Class Ix 2020-21ShivangiNo ratings yet
- Doi: 10.5281/zenodo.7922883: ISSN: 1004-9037Document18 pagesDoi: 10.5281/zenodo.7922883: ISSN: 1004-9037Chaitanya KapilaNo ratings yet
- Esl NewsletterDocument1 pageEsl Newsletterapi-237226873No ratings yet
- The New Paradigm of Outcomes-Based Education in Perspective - SPT Malan PDFDocument7 pagesThe New Paradigm of Outcomes-Based Education in Perspective - SPT Malan PDFmohammed issakaNo ratings yet
- Cultural Studies SyllabusDocument5 pagesCultural Studies SyllabusJonathan Frank McMillanNo ratings yet
- ECL Writing Guide Formal Comment B2Document2 pagesECL Writing Guide Formal Comment B2Zsófia MakraNo ratings yet
- Biogeochemical Cycles Powerpoint Quiz Game With Answer Key For Educators - Download Powerpoint at Www. Science PowerpointDocument104 pagesBiogeochemical Cycles Powerpoint Quiz Game With Answer Key For Educators - Download Powerpoint at Www. Science PowerpointRyan MurphyNo ratings yet
- 6 Depression in ChildrenDocument4 pages6 Depression in ChildrenMirza ShaplaNo ratings yet
- How To Write Measurable Learning ObjectivesDocument4 pagesHow To Write Measurable Learning ObjectivesKCD ChannelNo ratings yet
- FOHS Student Handbook 2018 - 1Document189 pagesFOHS Student Handbook 2018 - 1akinbodewa shegxyNo ratings yet
- IELTS Express Intermediate Unit 1 WBDocument8 pagesIELTS Express Intermediate Unit 1 WBHoàng HuyNo ratings yet
- An Introduction To MS WordDocument5 pagesAn Introduction To MS WordGLENN MENDOZANo ratings yet
- Cambridge International Advanced Subsidiary and Advanced LevelDocument8 pagesCambridge International Advanced Subsidiary and Advanced LevelAbdulBasitBilalSheikhNo ratings yet