Professional Documents
Culture Documents
Media and Information Literacy: Quarter 2 - Week 3 - Week 5 Different Dimensions of Media
Media and Information Literacy: Quarter 2 - Week 3 - Week 5 Different Dimensions of Media
Uploaded by
Vincent L. SantiagoOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Media and Information Literacy: Quarter 2 - Week 3 - Week 5 Different Dimensions of Media
Media and Information Literacy: Quarter 2 - Week 3 - Week 5 Different Dimensions of Media
Uploaded by
Vincent L. SantiagoCopyright:
Available Formats
Republic of the Philippines
DEPARTMENT OF EDUCATION
Region 02
DIVISION OF ISABELA
Roxas Stand-Alone Senior High School
Roxas, Isabela
12
MEDIA AND
INFORMATION
LITERACY
Quarter 2 – Week 3 – Week 5
Different Dimensions of Media
LEARNING ACTIVITY SHEET
MEDIA AND INFORMATION LITERACY
Note: Practice personal hygiene protocols at all times
Name of Learner: _______________________________ Grade Level: ________________
Section: ______________________________________ Date: ______________________
LEARNING ACTIVITY SHEET
Different Dimensions of Media
Background Information for Learners
Over the years, it has been established that
information can be expressed through text, speech, sound, graphics or images, animation, and
video. A combination of these media sources is considered multimedia.
Dave Marshall defines multimedia as “the field concerned with the computer-controlled
integration of text, graphics, drawings, still and moving images (video), animation, audio, and
any other media where every type of information can be represented, stored, transmitted and
processed digitally.” While traditional or analog media still co-exist with computer-controlled
media, Savage and Vogel (2009) assert that the contemporary definition of multimedia is mostly
in the digital form. Moreover, both trending and emerging forms of multimedia are described as
ubiquitous, interactive, massive, and immersive.
Learning Competency with Code
After answering the learning activities, the learners are expected to:
1. Describe the different dimensions of
a. Text and information and media
b. visual information and media
c. audio information and media
d. motion information and media
e. manipulative information and media
2. Analyze how the different dimensions are formally and informally produced, organized, and
disseminated.
3. Evaluate a creative text-based, visual-based, audio-based, motion-based, and manipulative-based
presentation using design principle and elements
Activity 1:
Text Information and Media
Note: Practice personal hygiene protocols at all times
Read
TEXT – a simple and flexible format of presenting information or
conveying ideas whether hand-written printed or displayed on-screen.
a. Text is very powerful as well in disseminating information,
providing direction and giving suggestions.
b. Text is available in different sources whether it is formal
(news articles, published books, newspapers, magazines,
advertisements, research works, etc.) or informal (blogs,
personal e-mails, SMS or text messages, online messengers,
social media platforms, etc).
Formal text-based materials are created and distributed by established institutions
(such as publishing companies, news agencies, etc.) and go through a rigorous
process of editing or evaluation and are usually governed by censorship of the state.
Informal text-based materials, on the other hand, come from personal opinions or
views on different issues, processes, etc.
c. Text can be as short such as a single sentence or phrase, or they can be as lengthy as news
articles or investigative reporting. No matter how brief or lengthy, however, a text is
always carefully written with the intent of sending a very specific message to the target
audience.
d. In our exposure to text media and information, we can either be a consumer or a producer
of content. As a consumer, these are the questions that you need to ask with regards to the
content of text media and information:
Who or what institution is sending this message?
What techniques are used to attract and hold attention?
What is the language used by the writer?
What views are represented? Are they balanced?
How might the message be interpreted in different ways?
What is omitted, slurred or added in the message?
e. As a producer of text media and information, we need to review the media and
information design framework: target audience, author or sender, key content, purpose,
form/style and format.
TEXT AS VISUAL
a. Typeface (also called font, font type, or type) refers to the representation or style of a text
in the digital format.
b. A typeface is usually comprised of alphabets, numbers, punctuation marks, symbols and
other special characters. When fonts are installed in the computer, they usually come in
file formats such as True Type Font (.ttf), Open Type Font (.otf), etc.
c. In the absence of images or drawings, text is the easiest way of communicating to your
audience. The use of various font types can express different emotions or meaning
Types of Typefaces:
Serif - connotes formality and readability in large amount of texts. This font is usually
used for the body text of books, newspapers, magazines and research publication. Also,
Note: Practice personal hygiene protocols at all times
serif fonts give a classic or elegant look when used for title or heading. Examples: Times
New Roman, Garamond, Baskerville OBJECTIVES
Sans serif - brings a clean or minimalist look to the text. This font is used for
clear and direct meaning of text such as road signage, building directory or
nutrition facts in food packages. Also, sans serif fonts give a modern look and is
used primarily in webpage design. Examples: Arial, Helvetica, Tahoma, Verdana,
Calibri
Slab serif- carries a solid or heavy look to text. This font can be used for large
advertising sign on billboards. Examples: Rockwell, Playbill, Blackoak
Script - draws much attention to itself because of its brush-like strokes. This must be used
sparingly and not to be used in large body text. This font is usually used in wedding
invitation cards or other formal events. Examples: Edwardian, Vladimir, Kunstler
Decorative Display or decorative- caters to a wide variety of emotions (such as
celebration, fear, horror, etc.) or themes (such as cowboys, circus, holidays, summer,
kiddie, etc.) Examples: Chiller, Jokerman, Curlz MT
Design principles and elements – the principles in designing text elements are Emphasis,
Appropriateness, Proximity, Alignment, Organization, Repetition and Contrast.
1. Emphasis - refers to
the importance or value
given to a part of the
text-based content.
When trying to make a
point or highlighting a
message, you can make
the text bold, italicized,
have a heavier weight,
darkened or lightened
(depending on your
background color) or
enlarged.
2. Appropriateness -
refers to how fitting or
suitable the text is used for a specific audience, purpose or event. In the creation of text-
based content, make sure that the selection criterion (tone, style, purpose, clarity) is
followed. As for the choice of typefaces to be used, refer to the discussion of the
characteristics of the fonts. When it comes to large body text, the font should be clear
enough to read.
3. Proximity - refers to how near or how far are the text elements from each other. When
two things are closely related, we bring them close together. Otherwise, we put text
elements far from each other. For example, the main title and subtitle are usually placed
close to each other.
4. Alignment - refers to how the text is positioned in the page. This can be left, right, center
or justified.
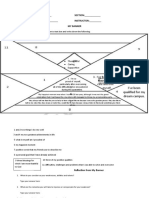
5. Organization - refers to a conscious effort to organize the different text elements in a
page. Organization ensures that while some text elements are separated from each other
(based on the principle of proximity), they are still somehow connected with the rest of
Note: Practice personal hygiene protocols at all times
the elements in the page. When there are many elements needed to fit in a page, start by
creating a framework or a compartment for the elements. Divide the space by creating
lines across the page, making it look like a cabinet with various space sizes. Once you are
done compartmentalizing, you can place the different text elements on the boxes.
6. Repetition- concerns consistency of elements and the unity of the entire design.
Repetition encourages the use of repeating some typefaces within the page. When several
typefaces are used on a page, it might distract the audience and fail to communicate what
you want them to get from the content. To strike a balance, do not also use just a single
typeface for a visual design product.
7. Contrast- creates visual interest to text elements. Contrast is achieved when two
elements are different from each other. When you place a white text on a very light
yellow background, contrast is not achieved and the text will be difficult to read, but
when you put a white text on a dark brown background, contrast is created. Contrast can
be achieved in various ways, by joining the following elements: large font with a small
font, serif and sans serif, thin elements with thin elements, cool color and warm color.
Directions
1. Make a group with five members.
2. Imagine that your group is an advertising firm. The task for each group is to discuss
creating a brochure for a client with specific needs.
3. Select a topic below:
a. Tourism Campaign – This brochure will invite the readers to spend their summer
vacation in your city.
b. Election Campaign – This brochure will promote to the readers a local politician who
will run for mayor in the upcoming election.
c. School Admission – This brochure will advertise to the readers a college/university in
your place.
d. Community Advisory – This brochure will inform the readers about the new policy
for garbage collection schedule and segregation in your community.
4. Identify the appropriate content for the brochure-based.
Guide Question
Component Guide Question Learners Answer
Target Audience Who are the possible readers of this
brochure?
Sender/Author What is the tone of the text in the
brochure?
Key Content What is the tone of the text in the
brochure? What are the sample phrases
or taglines that you will? What are the
facts/figures that you will include in the
brochure?
Purpose What is the intention of the brochure?
Form/Style What are the font types/colors/
Note: Practice personal hygiene protocols at all times
highlights that you will use in the
brochure? What are the words or
phrases that you need to emphasize in
the brochure?
Medium/Format What are the blank of the brochure? -
paper type, texture, glossy, matte •
folding (three-fold, two-fold) • full
color, black and white Aside from the
brochure, what other text based formats
that you can use to deliver your
message?
RUBRICS - Text Information and Media
Criteria 5 4 3 2
Communicatio The combination There is There is little The poster is
n to the of elements evidence of the sign of mutual either empty
audience takes use of text and reinforcement and plain or
communication other elements among the text confusing and
to a superior combined to elements. There cluttered.
level. adequately is some
deliver a high tendency toward
impact message. random use of
elements to
communicate
the message.
Organization of The organization The There is an There is no
elements (font of elements is organization of organization of clear
types, shapes, smartly thought elements is the elements but organization of
color, etc.) of. clear and direct. it is confusing. the elements
Spelling and Most words are Most words are Words are Words are
readability carefully chosen; carefully chosen with less chosen with less
writing is clear chosen; writing care; writing is care; writing is
and legible. is clear and sometimes sometimes
Most words are legible. Most unclear. Most unclear; some
spelled correctly words are words are words are
and proper spelled correctly spelled correctly spelled
punctuation is and proper and is incorrectly and
employed. punctuation is grammatically proper
employed. correct. punctuation is
not employed.
Activity 2:
Visual Information and Media
Read
Note: Practice personal hygiene protocols at all times
1. Visual media and information – materials, programs,
applications and the like that teachers and students use to
formulate new information to aid learning through the use,
analysis, evaluation and production of visual images.
2. Types of visual media – photography, video, screenshots,
infographics, data visualization (charts and graphs), comic
strips/cartoons, memes, visual note-taking, etc (Give
examples of each type and highlight special characteristics
of a given type and its application).
3. Formally and informally produced visual media – visual media produced by formal
organizations such as schools, government, and established media/publishing outfits are
considered formally produced. Other visual media are considered informally produced.
4. Purpose of visual information – the primary purpose of visual information is to gain
attention, create meaning, and facilitate retention. (Show at least one example for each
purpose and ask learners their reactions or responses to each one).
5. Visual design elements - the building blocks or basic units
in the construction of a visual image. (Show visual media
and information that incorporates most of the design
elements. Point out why these elements are important). The
Design Elements are:
a. Line – describes a shape or outline. It can create texture
and can be thick or thin. Lines may be actual, implied,
vertical, horizontal, diagonal, or contour lines.
b. Shape – usually a geometric area that stands out from the space next to or around it, or
because of differences in value, color, or texture. Shape may also be organic.
c. Value – the degree of light and dark in a design. It is the contrast between black and
white and all the tones in between. Value can be used with color as well as black and
white. Contrast is the extreme changes between values.
d. Texture – the way a surface feels or is perceived to feel. Texture can be added to attract
or repel interest to a visual element. Visual texture is the illusion of the surfaces peaks
and valleys, resulting in a feeling of smoothness or roughness in objects.
e. Color – determined by its hue (name of color), intensity (purity of the hue), and value
(lightness or darkness of hue). Color and color combination can play a large role in the
design. Color may be used for emphasis, or may elicit emotions from viewers. Color
maybe warm, cool, or neutral. It plays a major role in our visual perception, as it
influences our reactions about the world around us. It is therefore important to create
color palettes that evoke the appropriate audience reactions. Color has three properties.
f. Form – a figure having volume and thickness. An illusion of a 3-dimensional object can
be implied with the use of light and shading. Form can be viewed from many angles.
Note: Practice personal hygiene protocols at all times
6. Visual Design Principles are:
a. Consistency of margins, typeface, typestyle, and colors is necessary, especially in slide
presentations or documents that are more than one page.
b. Center of interest – an area that first attracts attention in a composition. This area is more
important when compared to the other objects or elements in a composition. This can be
by contrast of values, more colors, and placement in the format.
c. Balance – a feeling of visual equality in shape, form, value, color, etc. Balance can be
symmetrical and evenly balanced, or asymmetrical and unevenly balanced. Objects,
values, colors, textures, shapes, forms, etc. can be used in creating balance in a
composition.
d. Harmony – brings together a composition with similar units. If for example your
composition was using wavy lines and organic shapes, you would stay with those types
of lines and not put in just one geometric shape. (Notice how similar Harmony is to Unity
- some sources list both terms).
e. Contrast – offers some change in value creating a visual discord in a composition.
Contrast shows the difference between shapes and can be used as a background to bring
objects out and forward in a design. It can also be used to create an area of emphasis.
f. Directional Movement – a visual flow through the composition. It can be the suggestion
of motion in a design as you move from object to object by way of placement and
position. Directional movement can be created with a value pattern. It is with the
placement of dark and light areas that you can move your attention through the format.
g. Rhythm – a movement in which some elements recur regularly. Like a dance, it will have
a flow of objects that will seem to be like the beat of music.
h. Perspective – created through the arrangement of objects in two dimensional space to
look like they appear in real life. Perspective is a learned meaning of the relationship
between different objects seen in space.
Note: Practice personal hygiene protocols at all times
Directions
1. Using your output in ACTIVITY NO. 1, incorporate visual design elements and
principles to your brochure to make it more effective and informative.
Guide Question
Component Guide Question Answer
Target Audience Who are the possible readers
of this infographic?
Sender/Author Who is the author of this
infographic?
Key Content What is the tone of the text in
the infographic? What are the
sample phrases or taglines that
you will use to relate the
information? What are the
facts/figures that you will
include in the infographic?
Purpose What is the intention of the
infographic?
Form/Style What are the font types, colors
and shapes that you will use in
the infographic? What are the
words or phrases that you
need to emphasize in the
infographic? How will you
organize your text and visual
elements?
Medium / Format Is this the best platform to
use? Why?
RUBRIC - Visual Information and Media
Criteria 5 4 3 2 1
Content Content is Content is Content is Content is
accurate and Content is accurate but questionable. inaccurate.
all required accurate but some required Information is Information
information some information is not presented is not
is presented required missing and/or in a logical presented in
in a logical information not presented order, making a logical
order. is missing in a logical it difficult to order,
and/or not order, making follow. making it
presented in it difficult to difficult to
a logical follow. follow.
Note: Practice personal hygiene protocols at all times
order, but is
still
generally
easy to
follow.
Presentation of Presentation Presentation Presentation Presentation is Presentation
Information flows well flows well. flows well. unorganized. has no flow.
and Tools are Some tools Tools are not Insufficient
logically. used are used to used in a information
Presentation correctly. show relevant and lacking
reflects Each acceptable manner. some of the
extensive use member’s understanding. Lacking some member’s
of tools in a information Each of the information.
creative way. is member’s members’
Each represented information is information/
member’s and represented and or
information identified and identified information is
is with their with their not identified
represented name. name.
and Overall
identified presentation
with their is
name interesting.
Use of Visual Use of visual Visual Most visual Visual design No visual
Design design design design elements are design
Elements elements are elements are elements are inappropriate elements
(point, line, appropriate. appropriate. appropriate or layout is used.
shape, value, Layout is Layout is messy
texture, and pleasing to cluttered.
color) the eye.
Use of Visual Use of visual A visual Two visual Many visual No effort
Design design design design design was made to
Principles principles principle is principles are principles employ
(consistency of are used violated. violated. were used correct
margins; appropriately inappropriatel visual
typeface; y design
typestyle; and principles.
colors;
balance,
perspective,
harmony,
unity,
movement,
and variety)
Mechanics No spelling Few Some spelling Some spelling Many
errors. No spelling errors. Some errors. Some spelling and
grammar errors. Few grammar grammar or grammar
errors. Text grammar errors. Text is errors. Most of errors. Text
is in authors’ errors. Text in authors’ text is in is copied.
own words. is in own words. authors’ own
authors’ words.
own words.
Note: Practice personal hygiene protocols at all times
Activity 3:
Audio Information and Media
Read
Types and Categories of Audio Information
1. Types of Audio Information.
a. Radio broadcast - live or recorded audio sent
through radio waves to reach a wide audience.
b. Music - vocal and/or instrumental sounds
combined in such a way as to produce beauty of
form, harmony, and expression of emotion. It is
composed and performed for many purposes,
ranging from aesthetic pleasure, religious or
ceremonial purposes, or as an entertainment
product.
c. Sound recording - recording of an interview,
meeting, or any sound from the environment.
d. Sound clips/effects - any sound, other than music or speech, artificially reproduced to
create an effect in a dramatic presentation, as the sound of a storm or a creaking door.
e. Audio Podcast - a digital audio or video file or recording, usually part of a themed series
that can be downloaded from a website to a media player or computer.
2. Discuss the different ways of storing audio media:
a. Tape - magnetic tape on which sound can be recorded.
b. CD - a plastic-fabricated, circular medium for recording, storing, and playing back audio,
video, and computer data.
c. USB drive - an external flash drive, small enough to carry on a key ring, that can be used
with any computer that has a USB port.
d. Memory Card - (aka flash memory card or storage card) is a small storage medium used
to store data such as text, pictures, audio, and video, for use on small, portable, or remote
computing devices.
e. Computer hard drive - secondary storage devices for storing audio files.
f. Internet/Cloud - websites or file repositories for retrieving audio files, and more precisely
the files are stored in some datacenter full of servers that is connected to the Internet.
3. Discuss the different audio file formats:
a. MP3 (MPEG Audio Layer - A common format for consumer audio, as well as a standard
of digital audio compression for the transfer and playback of music on most digital audio
players.
b. M4A/AAC (MPEG-4 Audio/Advanced Audio Coding) - an audio coding standard for
lossy digital audio compression. Designed to be the successor of the MP3 format, AAC
generally achieves better sound quality than MP3 at similar bit rates.
c. WAV - is a Microsoft audio file format standard for storing an audio bit stream on PCs. It
has become a standard file format for game sounds, among others.
d. WMA (Windows Media Audio) - is an audio data compression technology developed by
Microsoft and used with Windows Media Player.
Sound Characteristics and Purposes
1. Elements of Sound Design – the objects or things that we have to work with:
Note: Practice personal hygiene protocols at all times
Dialogue - speech, conversation, voice-over. Waterfall - As first element fades out, the
second element begins at full volume. Better for voice transitions, than for
Sound Effects - any sound other than music or dialogue.
Music - vocal or instrumental sounds (or both) combined in such a way as to produce
beauty of form, harmony, and expression of emotion.
Silence - absence of audio or sound. b. Principles of Sound Design – the techniques for
combining the different elements or objects.
Mixing - the combination, balance and control of multiple sound elements.
Pace - Time control. Editing. Order of events: linear, non-linear, or multi-linear.
Transitions - How you get from one segment or element to another.
Types of transitions:
o Segue - one element stops, the next begins ("cut" in film).
o Cross-fade - one element fades out, the next fades in, and they overlap on the
way.
o V-Fade - First element fades to inaudible before the second element begins.
o Fade to Black - V-Fade with some silence between elements effects.
Stereo Imaging - Using left and right channel for depth.
PODCAST
A podcast is an episodic series of spoken word digital audio files that a user
can download to a personal device for easy listening. Streaming applications and podcasting
services provide a convenient and integrated way to manage a personal consumption queue
across many podcast sources and playback devices
General Procedure for creating a Podcast
a. Planning - choosing a topic and answering the guide questions
b. Pre-recording - choosing your equipment and software for recording
c. Creating your Podcast - audio recording and converting to MP3
d. Uploading your Podcast - choosing where to upload through RSS Feed
Directions
Create a podcast using the topic you had chosen in activity no. 1.
RUBRICS - Audio Information and Media
Criteria 5 4 3 2 1
Content Content is Content is Content is Content is Content is
accurate and accurate but accurate but questionable. inaccurate.
all required some some required Information is Information
information is required information is not presented is not
presented in a information missing and/or in a logical presented in a
logical order is missing not presented order, making logical order,
and/or not in a logical it difficult to making it
presented in a order, making follow. difficult to
logical order, it difficult to follow.
but is still follow
generally
easy to
follow
Presentation Presentation Presentation Presentation Presentation is Presentation
of flows well flows well. flows well. unorganized. has no flow.
Information and logically. Tools are Some tools Tools are not Insufficient
Note: Practice personal hygiene protocols at all times
Presentation used are used to used in a information
reflects correctly show relevant and lacking
extensive use Each acceptable manner. some of the
of tools in a member’s understanding. Lacking some member’s
creative way. information Each of the information.
Each is represented member’s members’
member’s and identified information is information/
information is with their represented and or
represented name. and identified information is
and identified Overall with their not identified
with their presentation name.
name. is interesting.
Use of Audio Use of audio An audio Most audio Audio design No audio
Design design design elements are elements are design
Principles principles are principle is appropriate inappropriate elements
used violated. or layout is used.
appropriately messy.
Use of Audio Use of audio An audio Two audio Many audio No effort was
Design design design design design made to
Elements principles are principle is principles are principles employ
used violated. violated. were used correct audio
appropriately. inappropriatel design
y principles.
Guide Question
Component Guide Question Answer
Target Audience Who are the possible listeners
of this infographic?
Sender/Author Who is the author of this
podcast?
Key Content What are the sample phrases
or taglines that you will use to
relate the information? What
are the facts/figures that you
will include in the podcast?
Purpose What is the intention of the
podcast?
Form/Style What are the words or phrases
that you need to emphasize in
the podcast?
Medium / Format Is this the best platform to
use? Why?
Activity 4:
Note: Practice personal hygiene protocols at all times
Motion Media and Information
Read
A form of media that has the appearance of moving text and graphics on a display.
Motion media can be a collection of graphics, footage, videos. It is combined with audio, text,
and/or interactive content to create multimedia.
Motion Media
o each picture is a frame and that motion is created
by rendering or showing consecutively several
frames per second.
o 24 frames (pictures) or more per second makes for
a smooth animation.; videos, film, slides also
make use of frames.
o the series of graphics or images follow a sequence
to create a story. This sequence is often called a
storyboard which shows a set of components
(audio, visual, videos, etc) changing in time to
create a story or a message.
Motion media can be produced formally and informally. Informally produced motion media
are created by individuals often for personal use. Formally produced motion media are
created by professionals who follow industry standards in creating, editing and producing
motion media. Formal production of animations involve the following steps:
o writing the story - writers and directors create the story board
o script is written and dialogue is recorded
o animators sketch major scenes; inbetweeners fill in the gaps
o background music and background details are added
o drawings are rendered
Videos are produced in the same manner except that instead of drawing the scenes they are
acted out and shot. Once the scenes have been shot, all clips are edited and put together in a
final product.
Motion Media Formats, Types and Sources
o According to format:
Animations - animated gifs(Graphic Interchange Format), Flash, Shockwave,
Dynamic HTML
Video formats/Video Codecs - motion media use large resources. Codecs
compresses and decompresses video files. Examples are H.26N series,
QuickTime, DivX, MPG, MP4
According to purpose: education, entertainment, advertising
According to source: personal, social media, media companies
According to audience: private or public; directed or general
In some of these, media convergence can be observed with one artefact falling
into several categories.
Technical methods of detecting tampering/fake video:
• Smoothness of video – This is often detected when movements are not smooth; when action seems to
jump from one position to another, as if some action was missing
• Lighting coverage matches - One way to detect lighting matches is to look at the shadows; the source
of light determines the size and direction of the shadow
Note: Practice personal hygiene protocols at all times
• Scale and size consistent- scale refers to how the sizes of the objects in reference to one another are
near the real thing. If the picture is reduced or enlarged by a certain percent then all of the objects
should be resized by that percent. Objects that are far away are usually smaller than objects that are
nearer.
Advantages of motion media and information
• It captures motion in a manner that can be viewed repeatedly
• It can show processes in detail and in sequence
• Simulations allow for safe observation
• It can cut across different cultures and groups
• It allows scenes, history, events and phenomenon to be recreated
• It enables learning with emotions
Limitations of motion media and information
• Compared to other forms of visual media the viewer cannot always interrupt the presentation.
• It is often times more costly than other forms of visual media.
• Other data may be presented best using still images. Examples are graphs, diagrams, maps.
• It is subject to misinterpretation
Steps in creating a storyboard
• Create a timeline of your story. This will allow you to identify key events in your story.
• Draw a mind map. A mind map will help flesh out all ideas that you have. Write down all your ideas
and draw lines to indicate the connections of these ideas.
• Identify key scenes. Get/give a manila paper. Fold it into 8 squares. For each square, draw 3 lines at
the bottom. The space above is where you draw your key scenes. The lines below are where you write
the details.”
Directions
1. Using your topic in Activity 1, create a storyboard.
2. Follow the format below.
A. Mini Project Description (Those in italics are sample answers)
Group #:
Name of Members: ___________________________________________________
___________________________________________________
___________________________________________________
___________________________________________________
___________________________________________________
Topic: Bullying
Audience: Children age 13-16
Description of Audience: High school children who are leaders in their school
Message: Bullying can happen anywhere. Bullying must not be allowed in school.
B. Script:
___________________________________________________
___________________________________________________
___________________________________________________
___________________________________________________
Note: Practice personal hygiene protocols at all times
C. Storyboard
RUBRICS - Motion Media and Information
Criteria 5 4 3 2
Clarity of The main idea The message is The main idea is The story has a
message stands clear and visible; the theme but
out, completely completely message is with message is not
developed and developed one or two clear nor
enhanced with confusing points developed
details
Relevance of Content is well- Content is well- Content is Content is
message suited to suited to audience relevant but not difficult for the
audience and and purpose; and suited to audience audience to
purpose, make make connections and purpose; understand and
connections and some connections does not
provide insights may be present connect to their
experience
Development of Attention to Sequencing and One or two Little to no
story detail is evident pacing is evident segments in the planning done;
from the start of but a there are sequencing is/are the story cannot
the story to the segments that confusing but be understood
end.; sequencing lack details; one story can still be
and pacing is or two gaps are understood.
smooth evident but story Several gaps are
can still be present
understood
Design Motion design Motion design Motion design Motion design
helps deliver the helps deliver the somewhat helps is inappropriate
message and message and deliver the and not helpful
maximizes creates some message and
audience impact audience impact creates some
audience impact
Note: Practice personal hygiene protocols at all times
Guide Question
Component Guide Questions Answers
Target Audience Who are the possible viewers
of the storyboard? What are
their age group? Are there
sensitivities that must be
considered? (political,
cultural, social or spiritual)
Sender/Author Who is the owner/creator of
the storyboard? What is his
agenda, reputation and known
advocacy?
Purpose What is the intention of the
storyboard? What emotions
are drawn out by the
storyboard?
Key Content What is the main message of
the motion media? What are
the actions/events (key scenes)
that helped develop this
message
Form/Style How was the information
presented? Did it make use of
appropriate design elements
and principles? What is the
tone of the storyboard? How
was this conveyed?
Medium/Format Is this the best platform to
use? Why? How would you
classify this storyboard?
Activity 5:
Manipulatives / Interactive Media
Read
Interactive Media and Interactivity
a. Interactive Media – a method of communication in which
the program's outputs depend on the user's inputs, and the
user's inputs in turn affect the program's outputs. Interactive
media engage the user and interact with him or her in a way
that non-interactive media do not. Websites and video
games are two common types of interactive media.
(Definition taken from Investopedia via
http://www.investopedia.com/terms/i/interactive-
media.asp)
b. Interactivity – the communication process that takes place
between humans and computer software. The most constant
Note: Practice personal hygiene protocols at all times
form of interactivity is typically found in games, which need a continuous form of interactivity
with the gamer. Database applications and other financial, engineering and trading applications
are also typically very interactive. (Definition taken from Technopedia via
https://www.techopedia.com/definition/14429/interactivity)
c. One area where interactivity is most useful is in online training. Interactivities in this area allow
learners to interact with the course in terms of action and/or thinking.
Definition of interactive media and interactivity:
a. Interactive Media – a method of communication in which the program's outputs depend
on the user's inputs, and the user's inputs in turn affect the program's outputs. Interactive
media engage the user and interact with him or her in a way that non-interactive media do
not. Websites and video games are two common types of interactive media. (Definition
taken from Investopedia via http://www.investopedia.com/terms/i/interactive-media.asp)
b. Interactivity – the communication process that takes place between humans and computer
software. The most constant form of interactivity is typically found in games, which need
a continuous form of interactivity with the gamer. Database applications and other
financial, engineering and trading applications are also typically very interactive.
(Definition taken from Technopedia via
https://www.techopedia.com/definition/14429/interactivity)
c. One area where interactivity is most useful is in online training. Interactivities in this area
allow learners to interact with the course in terms of action and/or thinking.
Different platforms of interactive media:
a. Mobile apps - a software application developed specifically for use on small, wireless
computing devices such as smartphones and tablets, rather than desktop or laptop
computers.
b. 3D TV - a television display technology that enables a three-dimensional effect, so that
viewers perceive that an image has depth as well as height and width, similar to objects in
the real world.
c. Video games (multi-player) - a game played by electronically manipulating images
produced by a computer program on a television screen or other display screen.
Multiplayer games allow two or more players to play with one another or play together.
d. Role-playing games (RPG) - a game in which players assume the roles of characters in a
fictional setting. Players take responsibility for acting out these roles within a narrative,
either through literal acting or through a process of structured decision-making or
character development.
e. Massively Multiplayer Online Role Playing Game (MMORPG) - any story-driven online
video game in which a player, taking on the persona of a character in a virtual or fantasy
world, interacts with a large number of other players.
f. Interactive websites (pools, surveys, exams, exercises)
g. Virtual reality and immersive environments - the computer-generated simulation of a
threedimensional image or environment that can be interacted with in a seemingly real or
physical way by a person using special electronic equipment, such as a helmet with a
screen inside or gloves fitted with sensors.
h. Social media - websites or online services where users (actual people) are the creators
and consumers of the content, and where social interactions (commenting, liking, posting,
talking) are the main features of content. Examples are Facebook, Twitter, Instagram,
Snapchat, Vine, etc. Relate this topic to their output in the previous activity.
Some of the types of interactivity and their purposes:
a. Click on images
b. Hotspot - a special region to act as a trigger to another web page. The hotspot could be a
circle, triangle, rectangle or polygon.
c. Rollover - an image or portion of an image that changes in appearance when the mouse
cursor moves over it.
d. Tabs - clicking on them displays a relevant content with an appropriate graphic.
Note: Practice personal hygiene protocols at all times
e. Timeline - a menu slide that branches to different events.
f. Numbers/processes - the number of clicks and the time spent in an interactive function
provide data points.
g. Slideshow - non-linear interactive slideshow where the pathway through the show is
determined by the user's interaction with it.
h. Frequently asked questions (FAQs)
i. Flip cards - a card that when clicked flips to display a description and other information.
Directions
Make an Online Form
1. Using any Internet application or computer software, each group must create an online
survey form that can then be filled up by your classmates.
2. For your survey form, use your Activity no. 3 which is Podcasting as the material..
3. Use the rubrics indicated in activity no. 3 for your survey form.
4. Post your survey form in your class page for your classmates to answer to survey.
5. After all respondents have answered the forms, the group should then collate the data and
save it on a worksheet.
6. The learners should create charts or graphs to display the survey results.
7. The learners must also come up with a write up of the survey problem, present the data in
graphical form, and give their data analysis of the results.
Guide Question
Component Guide Questions Answers
Target Audience Who are the respondents?
Sender/Author Who is the developer?
Key content What is the survey questions?
Purpose What is the survey about?
Form/Style What are considered in
designing the electronic form?
What is the software used for
creating the electronic form?
Medium/Format How would you implement
the electronic form?
Activity 6:
Multimedia
Read
Note: Practice personal hygiene protocols at all times
Uses of Multimedia
o Entertainment and Fine Arts (movies and animation, interactive multimedia, others)
o Education (computer-based training courses, edutainment (blend of education and
entertainment, others)
o Engineering, Mathematical and Scientific Research (modelling, simulation, others)
o Industry (presentation for shareholders, superiors and coworkers, employee training,
advertising and marketing, others)
o Medicine (virtual surgery, simulation, others)
o Multimedia in Public Places (stand-alone terminals and kiosks in hotels, railway stations,
shopping malls, museums, and grocery stores; digital bulletin boards; others)
The Multimedia Design Process
a. Production - research, storyboarding, plan,
b. Production - creating the product
c. Post-Production- evaluation, redesign, documentation
d. Presentation- showcasing, gathering of comments
Finalizing Multimedia Presentations
a. Prepare a spiel. Before you play your video, prepare an introductory spiel that will
discuss what the video is all about. Make sure that you keep your spiels short and
concise. It is the multimedia presentation’s role to get your message through the
audience.
b. Check the technical aspects of the presentation. There are various elements of your
presentation such as audio, screen resolution, connectors, adapters, software
compatibility, etc. Make sure that you test the presentation beforehand.
c. Rehearse your presentation. There may be parts of the presentation that you need to
explain or expound further. Make sure that you rehearse what you are going to say and
how your explanation will complement with the presentation showed on screen.
Directions
1. Create a video using your outputs from Activity 1 to Activity 5.
Criteria 5 4 3 2
Script/ The storyboard The storyboard The thumbnail There is no
Storyboard illustrates the includes sketches on the evidence of a
video thumbnail storyboard are storyboard script
presentation sketches of each not in logical
structure with video scene and sequence and do
thumbnail includes text for not provide
sketches of each each segment of complete
scene. Notes of the presentation, descriptions of
proposed descriptions of the video scenes,
transition, special background audio
effects, sound audio for each background, or
and title tracks scene, and notes notes about the
including: text, about proposed dialogue.
Note: Practice personal hygiene protocols at all times
color, placement, shots and
graphics, etc. dialogue.
Notes about
proposed
dialogue/
narration text are
included.
Content/ The content Information is Video was made, Content lacks a
Organization includes a clear presented as a but had very central theme,
statement of connected theme little if any clear point of
purpose or theme with accurate, editing. Many view and logical
and is creative, current poor shots sequence of
compelling and supporting remain. Video information.
clearly written. A information that was very Much of the
rich variety of contributes to fragmented and supporting
supporting understanding choppy with little information is
information in the project’s to no audio irrelevant to the
the video main idea. reinforcement. overall message.
contributes to the Details are The viewer is
understanding of logical and unsure what the
the project’s persuasive message is
main idea. information is because there is
Events and effectively used. little persuasive
messages are The content information and
presented in a includes a clear only one or two
logical order point of view facts about the
with a topic are
progression of articulated.
ideas and Information is
supporting incorrect, out of
information. date, or
incomplete.
Quality
Quality Video was Video was Presenter’s voice The video had no
completed and completed and is low. The pace transitions or
had all required contained all is much too audio support of
elements. The required items. rapid/slow. any kind.
video was well Editing was not Audience
edited and moves done as well as it members have
smoothly from should have difficulty hearing
scene to scene been. Some poor presentation.
with proper use shots remain.
of transitions. Movie is still
Audio and other somewhat
enhancements choppy. Audio
were well used. and other
enhancements
were utilized, but
not for maximum
effect.
Speaking Skills Uses a clear Presenter’s voice Presenter’s voice Presenter
voice and speaks is clear. The pace is low. The pace mumbles, talks
at a good pace so is a little slow or is much too very fast, and
audience fast at times. rapid/slow. speaks too
members can Most audience Audience quietly for a
hear members can members have majority of
presentation. hear presentation difficulty hearing learners to hear
Note: Practice personal hygiene protocols at all times
Does not read off presentation. & understand
slides
Length of 7-8 mins > 6 mins >5mins >4 mins
Presentation
Mechanics Presentation has Presentation has Presentation has Presentation has
no misspellings no more than two three many spelling
or grammatical misspellings misspellings and/ and/or
errors and/or or grammatical grammatical
grammatical errors. errors
errors
Reflection
Reflect on what you have learned after taking up this lesson by completing the
statements below.
1. I learned that
______________________________________________________________________________
______________________________________________________________________________
______________________________________________________________________________
2. I enjoyed most on
______________________________________________________________________________
______________________________________________________________________________
______________________________________________________________________________
3. I want to learn more on
______________________________________________________________________________
______________________________________________________________________________
______________________________________________________________________________
References
Edward D. Gonzales (2016), Media and Information Literacy, JFS Publishing Services
Teaching Guide for Senior High School MEDIA AND INFORMATION LITERACY
Published by the Commission on Higher Education, 2016 Chairperson: Patricia B.
Licuanan, Ph.D.
Note: Practice personal hygiene protocols at all times
Answer Key
Activity # 1. Answers may vary.
Activity # 2. Answers may vary.
Activity # 3. Answers may vary.
Activity # 4. Answers may vary.
Activity # 5. Answers may vary.
Activity # 6. Answers may vary.
Prepared by: ERICKSON G. BARROZO
Teacher II
Roxas Stand-Alone Senior High School
To ensure that people in the community will strictly comply with the proper
segregation of garbage.
To separately store recyclable material for reuse
To ensure that waste which can be processed for recovery of material and energy does
not become co-mixed with undesirable elements
Understand the concepts related to waste management: waste/garbage, waste disposal,
waste segregation, biodegradable, non-biodegradable, reuse, reduce, recycle
OBJECTIVES OF THE POLICY
To ensure that people in the community will strictly comply with the proper
segregation of garbage.
To separately store recyclable material for reuse
To ensure that waste which can be processed for recovery of material and energy
does not become co-mixed with undesirable elements
To understand the concepts related to waste management: waste/garbage, waste
disposal, waste segregation, biodegradable, non-biodegradable, reuse, reduce,
recycle
Note: Practice personal hygiene protocols at all times
DAY TIME TYPE
MONDAY 7:30 – 9:30 AM BIODEGRABLE
TUESDAY 2:30 – 4:30 PM NON-BIODEGRABLE
WEDNESDAY 7:30 – 9:30 AM BIODEGRABLE
THURSDAY 3:30 – 4:30 PM NON-BIODEGRABLE
FRIDAY 7:30 – 9:30 AM BIODEGRABLE
SATURDAY 3:30 – 4:30 PM NON-BIODEGRABLE
SUNDAY 7:30 – 9:30 AM RECYCLABLE
Social stratification differences affect the way how I socialize with other students.
Way back when I was still in junior high school, i was able to get along with other students
easily because I have already known the way they interact and I’m comfortable enough to
show the real me but everything changes once I enter senior high school in other school. As
we all know It is inevitable to have categorization in school. Students with higher or middle
class tend to just hang-out with each other rather than lower social class. Another thing
some students came from private school, disses those coming from the public for there are
thing they are financially and socially unstable for. This creates a barrier between student’s
interaction, causing bullying and teasing due to inequality and injustice.
Given that situation, being with a new environment and being with other people you
don’t really know, I find it hard to make friends because once I saw them it feels like I need a
to reach a certain requirement to be able to join their group and be one of them. I felt afraid
to make the first move to reach out with others and at the same time I got afraid of what will
other students say to me. I felt small for myself and I got intimidated the way they show
confidence in everything they do. I felt afraid to be rejected that why I decided distance
myself. Thankfully, throughout the year I was able to meet people who treat me as their
friend. They are the people who was very comfortable to be with despite of our differences.
They treated me as if we’ve already know each other since then but in fact we just met once
we became senior high school students.
Note: Practice personal hygiene protocols at all times
You might also like
- Sample Business Plan For Cosmetics BusinDocument36 pagesSample Business Plan For Cosmetics BusinVincent L. Santiago83% (6)
- MSDS For PN 3000671, Beacon Replacement Kit (Part 1) PDFDocument15 pagesMSDS For PN 3000671, Beacon Replacement Kit (Part 1) PDFAndrianoNo ratings yet
- Module 3 - MILDocument12 pagesModule 3 - MILMary Rose DomingoNo ratings yet
- Forgive and Forget PDFDocument410 pagesForgive and Forget PDFhpssomgNo ratings yet
- Senior High School: Emilio Aguinaldo College City of Dasmariñas, CaviteDocument7 pagesSenior High School: Emilio Aguinaldo College City of Dasmariñas, CaviteNicole De AsisNo ratings yet
- Generalized Problematic Internet Use Scale 2 (Gpius 2) Scale Items & InstructionsDocument2 pagesGeneralized Problematic Internet Use Scale 2 (Gpius 2) Scale Items & InstructionsShariqa100% (1)
- Homeroom Guidance Program Quarter 1-Module 3 Value Oneself: School Senior HighDocument13 pagesHomeroom Guidance Program Quarter 1-Module 3 Value Oneself: School Senior Highchristine pelenioNo ratings yet
- English: Evolution of MediaDocument12 pagesEnglish: Evolution of MediaJuren Andrew Nieves100% (2)
- Learning Activity Sheet Media and Information Literacy 11/12Document6 pagesLearning Activity Sheet Media and Information Literacy 11/12beaxallaineNo ratings yet
- EmTech Module Week7Document9 pagesEmTech Module Week7Shein GonzalesNo ratings yet
- Media and Information Literacy: QUARTER 2 - Module 2Document13 pagesMedia and Information Literacy: QUARTER 2 - Module 2Karen de los ReyesNo ratings yet
- 9 Q3-DiassDocument14 pages9 Q3-DiassJocelyn Baculi AutenticoNo ratings yet
- Media and Information Literacy: Quarter 1 - Module 8: Intellectual PropertyDocument28 pagesMedia and Information Literacy: Quarter 1 - Module 8: Intellectual PropertyRiche AcupandaNo ratings yet
- Applied Productivity Tools With Advanced Application TechniquesDocument12 pagesApplied Productivity Tools With Advanced Application TechniquesJessieMangabo100% (1)
- HG-G12-Module-2-RTP (Autosaved)Document8 pagesHG-G12-Module-2-RTP (Autosaved)Jonathan PalerNo ratings yet
- The Role of Media in The Communication ProcessDocument14 pagesThe Role of Media in The Communication ProcessEmjee BermoyNo ratings yet
- Motion Information and MediaDocument2 pagesMotion Information and Mediajp marceloNo ratings yet
- Q2m3-Group 3Document23 pagesQ2m3-Group 3Jean Rose GentizonNo ratings yet
- Normative Theory: The Four Theories of The Press/MediaDocument27 pagesNormative Theory: The Four Theories of The Press/MediaMaria Jenina CervantesNo ratings yet
- Text MediaDocument40 pagesText MediaLiezel Tolentino ArmadaNo ratings yet
- Media and Information Languages: Quarter 2 - Module 6Document6 pagesMedia and Information Languages: Quarter 2 - Module 6MOST SUBSCRIBER WITHOUT A VIDEONo ratings yet
- Mil 13Document11 pagesMil 13BRENDEL SACARISNo ratings yet
- Shyra Donguines 12 Humss Comte Media and Information Literacy Quarter 1 Module 4Document5 pagesShyra Donguines 12 Humss Comte Media and Information Literacy Quarter 1 Module 4Chenielyn DemerinNo ratings yet
- Quarter 1 - Module 2: Introduction To Media and Information LiteracyDocument10 pagesQuarter 1 - Module 2: Introduction To Media and Information LiteracyNiño Jessie Val Lupian100% (1)
- Cpar Quarter 2 Module 1 5 CompressDocument48 pagesCpar Quarter 2 Module 1 5 CompressChyna Mae CelinoNo ratings yet
- MIL Q4 - Mod2 - Impact of Massive Open Online Courses MOOC PDFDocument12 pagesMIL Q4 - Mod2 - Impact of Massive Open Online Courses MOOC PDFAxhel John ManliclicNo ratings yet
- Q2 SHS MIL Module 1Document17 pagesQ2 SHS MIL Module 1Sophia Egos100% (1)
- Personal Development: Quarter 2 - Module 2Document4 pagesPersonal Development: Quarter 2 - Module 2Josephjames Ruaza100% (3)
- Department of Education: Republic of The PhilippinesDocument24 pagesDepartment of Education: Republic of The PhilippinesJomarie LagosNo ratings yet
- Media and Information Literacy: Department of EducationDocument16 pagesMedia and Information Literacy: Department of EducationMatt Gabriel LacierdaNo ratings yet
- Mil - Module5-Final For Teacher PDFDocument20 pagesMil - Module5-Final For Teacher PDFemsNo ratings yet
- Mil - Module8-Final For StudentDocument22 pagesMil - Module8-Final For StudentmarkjohnmagcalengNo ratings yet
- Entrepreneurship Module 1Document7 pagesEntrepreneurship Module 1Chad Laurence Vinson CandelonNo ratings yet
- E Tech SLHT QTR 2 Week 1Document11 pagesE Tech SLHT QTR 2 Week 1Vie Boldios Roche100% (1)
- Interactive FOR Media Information LiteracyDocument5 pagesInteractive FOR Media Information LiteracyJoel Cabusao LacayNo ratings yet
- MIL 4th QuarterDocument130 pagesMIL 4th QuarterNorma MorgaNo ratings yet
- MIL-Week-5-and-6-Grade-12 KimberlyDocument8 pagesMIL-Week-5-and-6-Grade-12 KimberlyGem CamachoNo ratings yet
- Module 7 Opportunities and Threats in Media InformationDocument12 pagesModule 7 Opportunities and Threats in Media Informationclint6160100% (1)
- Cot Q3 2021Document4 pagesCot Q3 2021Annie CasquiteNo ratings yet
- Perdev Module ActivityDocument18 pagesPerdev Module ActivityMary Seal Cabrales-PejoNo ratings yet
- General MILDocument77 pagesGeneral MILDherry's Jhean Batara BalisiNo ratings yet
- Q2 Mil WK 4Document3 pagesQ2 Mil WK 4Rhona RagasaNo ratings yet
- Media & Information Literacy Module 1 PDFDocument20 pagesMedia & Information Literacy Module 1 PDFJaymel Jinon Eiman100% (1)
- Empowerment Module 5 2Document16 pagesEmpowerment Module 5 2ruclito morataNo ratings yet
- CPAR - Q1 - Module5 - Rogeline Joy R. Del Moral - Docx-1Document25 pagesCPAR - Q1 - Module5 - Rogeline Joy R. Del Moral - Docx-1Jessa Mae PalabayNo ratings yet
- DISS Project Proposal Instructions (Adarna)Document3 pagesDISS Project Proposal Instructions (Adarna)Deona Faye PantasNo ratings yet
- G12 Media and Information Literacy Prelim ModuleDocument16 pagesG12 Media and Information Literacy Prelim ModuleEvelynNo ratings yet
- Matt Janssen Alvarez Quarter 1 Module 2.no AKDocument24 pagesMatt Janssen Alvarez Quarter 1 Module 2.no AKLloyd ManubagNo ratings yet
- Module 7 Current-and-Future-Trends-of-Media-and-InformationDocument15 pagesModule 7 Current-and-Future-Trends-of-Media-and-InformationEsperance LanuzaNo ratings yet
- Copy of Practical Research 2 Week 1Document10 pagesCopy of Practical Research 2 Week 1Mirasol YolipNo ratings yet
- Mil WK 5 AssessmentDocument2 pagesMil WK 5 AssessmentClarita EddioNo ratings yet
- Q1 MIL Revised M4 Week-4Document18 pagesQ1 MIL Revised M4 Week-4Jerson GaberzaNo ratings yet
- Mil Session 2Document9 pagesMil Session 2rhiantics_kram11No ratings yet
- Subject Positive Impact Negative Impact ExplanationDocument3 pagesSubject Positive Impact Negative Impact ExplanationLiezel Riego ReyNo ratings yet
- Adm Philo Module 1 q2Document19 pagesAdm Philo Module 1 q2nanie1986No ratings yet
- 1ST QUARTER Lesson 5Document3 pages1ST QUARTER Lesson 5karla joy 05No ratings yet
- 2 Visual Information and MediaDocument15 pages2 Visual Information and MediaChris john Alfiler100% (1)
- Lesson 3 Developmental Stages Middle and Late AdolescenceDocument11 pagesLesson 3 Developmental Stages Middle and Late AdolescenceAxell CasimiroNo ratings yet
- NAME: - SECTION: - DATE ACCOMPLISHED: - INSTRUCTOR: - My BannerDocument3 pagesNAME: - SECTION: - DATE ACCOMPLISHED: - INSTRUCTOR: - My BannerKhriza Joy Salvador100% (1)
- 3 I's Wk.3-5 Related LiteratureDocument40 pages3 I's Wk.3-5 Related LiteratureLen Ramon CMNo ratings yet
- Media Information Literacy: Quarter 4 - Week 3Document9 pagesMedia Information Literacy: Quarter 4 - Week 3kiara maeNo ratings yet
- Las q1 w3 Empo Tech TorrefielDocument23 pagesLas q1 w3 Empo Tech TorrefielRubenNo ratings yet
- Q2 Intro To Philo 12 - Module 2Document24 pagesQ2 Intro To Philo 12 - Module 2Cris FalsarioNo ratings yet
- Media and Information Literacy: Quarter 2 - Week 3 - Week 5 Different Dimensions of MediaDocument23 pagesMedia and Information Literacy: Quarter 2 - Week 3 - Week 5 Different Dimensions of MediaVincent L. SantiagoNo ratings yet
- Mil 1ST Sem 2ND Quarter Week 2Document7 pagesMil 1ST Sem 2ND Quarter Week 2Vincent L. SantiagoNo ratings yet
- Name of The BusinessDocument6 pagesName of The BusinessVincent L. SantiagoNo ratings yet
- Types of Media: Media and Information Literacy Week 5Document6 pagesTypes of Media: Media and Information Literacy Week 5Vincent L. SantiagoNo ratings yet
- 4Ms of Production ManagementDocument84 pages4Ms of Production ManagementVincent L. SantiagoNo ratings yet
- Name: Santiago, Christine Joy L. Course/Section: BSED 2C Problem Set 1Document1 pageName: Santiago, Christine Joy L. Course/Section: BSED 2C Problem Set 1Vincent L. SantiagoNo ratings yet
- Media and Information Literacy: Quarter 2 - Week 3 - Week 5 Different Dimensions of MediaDocument23 pagesMedia and Information Literacy: Quarter 2 - Week 3 - Week 5 Different Dimensions of MediaVincent L. SantiagoNo ratings yet
- Tle 10Document18 pagesTle 10Vincent L. SantiagoNo ratings yet
- Jojo T. Quidem Along With The Gods: Two Worlds ReflectionDocument2 pagesJojo T. Quidem Along With The Gods: Two Worlds ReflectionVincent L. SantiagoNo ratings yet
- Factors That Motivate The Students of Mabini National High School in Wearing Their Complete UniformDocument17 pagesFactors That Motivate The Students of Mabini National High School in Wearing Their Complete UniformVincent L. SantiagoNo ratings yet
- Gabriel Andrei R Lopez XiDocument1 pageGabriel Andrei R Lopez XiVincent L. SantiagoNo ratings yet
- Distance LearningDocument1 pageDistance LearningVincent L. SantiagoNo ratings yet
- Samyang PowerpointDocument13 pagesSamyang PowerpointVincent L. SantiagoNo ratings yet
- CHAPTER 3 LECTURE SET and LOGICDocument7 pagesCHAPTER 3 LECTURE SET and LOGICVincent L. SantiagoNo ratings yet
- Activity 6 LogicDocument3 pagesActivity 6 LogicVincent L. SantiagoNo ratings yet
- Santiago, Christine Joy L. Bsed-2CDocument3 pagesSantiago, Christine Joy L. Bsed-2CVincent L. SantiagoNo ratings yet
- Inizio Company Business Plan: ADDRESS: Polliyana ST., Quezon Ave., Fairview, Quezon CityDocument5 pagesInizio Company Business Plan: ADDRESS: Polliyana ST., Quezon Ave., Fairview, Quezon CityVincent L. SantiagoNo ratings yet
- Ai-Ai ResumeDocument3 pagesAi-Ai ResumeNeon True BeldiaNo ratings yet
- Admin,+56 Ism.v11i1.557Document5 pagesAdmin,+56 Ism.v11i1.557Reni Tri AstutiNo ratings yet
- SummaryDocument2 pagesSummaryRosida IdaNo ratings yet
- Report 1Document9 pagesReport 135074Md Arafat Khan100% (1)
- Themelis Ulloa LandfillDocument15 pagesThemelis Ulloa LandfillHenry Bagus WicaksonoNo ratings yet
- Manual Tecnico Jblgo PDFDocument2 pagesManual Tecnico Jblgo PDFMarcosDanielSoaresNo ratings yet
- pdfGenerateNewCustomer SAOAO1030380906Reciept SAOAO1030380906ResidentAccountOpenFormDocument11 pagespdfGenerateNewCustomer SAOAO1030380906Reciept SAOAO1030380906ResidentAccountOpenFormajsingh0702No ratings yet
- Forms PensionersDocument15 pagesForms PensionersAnimesh DasNo ratings yet
- Prolog Programs Are A Collection of FactsDocument23 pagesProlog Programs Are A Collection of FactsAbni booNo ratings yet
- Ballistic - August September 2021Document168 pagesBallistic - August September 2021andrewrowe100% (2)
- MAD Practical 6Document15 pagesMAD Practical 6DIVYESH PATELNo ratings yet
- C C P S: Lalit KumarDocument3 pagesC C P S: Lalit KumarAbhishek aby5No ratings yet
- Halimatus Islamiah Analisis Jurnal Internasional K3Document3 pagesHalimatus Islamiah Analisis Jurnal Internasional K3TussNo ratings yet
- GEO01 - CO1.2 - Introduction To Earth Science (Geology)Document14 pagesGEO01 - CO1.2 - Introduction To Earth Science (Geology)Ghia PalarcaNo ratings yet
- Common Prospectus EnglishDocument293 pagesCommon Prospectus Englishven23No ratings yet
- Sensorless BLDCControl S08 MP16Document52 pagesSensorless BLDCControl S08 MP16Sachin PatilNo ratings yet
- AQU4518R4 DatasheetDocument2 pagesAQU4518R4 Datasheetcostin.bantoiuNo ratings yet
- Kepler Problem - Wikipedia, The Free Encyclopedia PDFDocument4 pagesKepler Problem - Wikipedia, The Free Encyclopedia PDFrizal123No ratings yet
- US Gasification DatabaseDocument9 pagesUS Gasification DatabaseAhmad DaoodNo ratings yet
- Eng Pedagogy Class CTETDocument33 pagesEng Pedagogy Class CTETntajbun13No ratings yet
- Form 137Document2 pagesForm 137Raymund BondeNo ratings yet
- SBT Sekolah Berprestasi Tinggi (HPS) High Performing SchoolsDocument14 pagesSBT Sekolah Berprestasi Tinggi (HPS) High Performing SchoolsAminNo ratings yet
- Drug Dosage and IV Rates Calculations PDFDocument6 pagesDrug Dosage and IV Rates Calculations PDFvarmaNo ratings yet
- A Short Version of The Big Five Inventory (BFI-20) : Evidence On Construct ValidityDocument22 pagesA Short Version of The Big Five Inventory (BFI-20) : Evidence On Construct ValidityBagas IndiantoNo ratings yet
- Company Profile For ICB TechnimontDocument4 pagesCompany Profile For ICB TechnimontShankarMukherjeeNo ratings yet
- Nissan Sentra ECMDocument11 pagesNissan Sentra ECMSalvador Manuel Rocha CastilloNo ratings yet