Professional Documents
Culture Documents
C Review On Objects
C Review On Objects
Uploaded by
Cherryl Mae AlmojuelaOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
C Review On Objects
C Review On Objects
Uploaded by
Cherryl Mae AlmojuelaCopyright:
Available Formats
Review: Objects
Google ClassroomFacebookTwitter
This is a review of what we covered in this tutorial on objects.
We have many types of values that we can store in JavaScript variables, and sometimes we want to store
a bunch of related values together: that's where objects come in!
An object is a data type that lets us store a collection of properties in a single variable. To create an
object, we declare a variable like we normally would, and then we use curly braces to surround key-value
property pairs:
var objectName = {
propertyName: propertyValue,
propertyName: propertyValue,
...
};
Here's an object that describes Winston - this object has two properties, hometown and hair, and each
of the property values are strings:
var aboutWinston = {
hometown: "Mountain View, CA",
hair: "no"
};
Here's a more complex object that describes a cat, with four properties- age, furColor, likes, and
birthday.
var lizzieTheCat = {
age: 18,
furColor: "grey",
likes: ["catnip", "milk"],
birthday: {"month": 7, "day": 17, "year": 1994}
};
Notice how each property stores a different data type- age stores a number, furColor stores a string, likes
stores an array, and birthday stores another object. That's the cool thing about objects (well, one of the
cool things) - they can store other objects inside them! So you can have deeply nested objects to
describe complex data.
You might also see objects declared using quotes around the property names, like:
var aboutWinston = {
"hometown": "Mountain View, CA",
"hair": "no"
};
That's equivalent to what we saw before with no quote marks, but it takes longer to type. The only time
that you absolutely need quote marks is if your property name has a whitespace in it, like:
var aboutWinston = {
"his hair": "none"
};
We have to use quotes there, because otherwise the JavaScript interpreter would get confused. Here's
my tip for you: just don't use whitespace in your property names to begin with! Then you never have to
use quote marks around property names.
Accessing object properties
An object is not useful unless we can look inside it and grab the values of the different properties. We
can do that two ways - first, using what we call "dot notation", where we write the name of the variable,
followed by a ".", and then the property name:
var aboutWinston = {
hometown: "Mountain View, CA",
hair: "no"
};
text("Winston is from " + aboutWinston.hometown, 100, 100);
text("Winston has " + aboutWinston.hair + " hair", 100, 150);
We can also use "bracket notation", which looks similar to how we access array elements, where we
write the variable name, then square brackets, with the property name inside in quotes:
var hisHometown = aboutWinston["hometown"];
var hisHair = aboutWinston["hair"];
If we try to access a property that doesn't exist, we'd see "undefined":
text("Winston's life goal is " + aboutWinston.lifeGoal, 100, 150);
Modifying object properties
Just like when we store other data types in variables, we can change the values of the object properties
at any time during a program, using the dot or bracket notation:
aboutWinston.hair = "curly"; // Winston gets a wig!
We can also add entirely new properties!
aboutWinston.lifeGoal = "teach JavaScript";
If we're done with a property, we can delete it (but most of the time we'll probably just change its value):
delete aboutWinston.hair;
Arrays of objects
Now that you know both arrays and objects, you can combine them to make arrays of objects, which are
actually really useful ways of storing data in programs. For example, an array of cats:
var myCats = [
{name: "Lizzie",
age: 18},
{name: "Daemon",
age: 1}
];
for (var i = 0; i < myCats.length; i++) {
var myCat = myCats[i];
println(myCat.name + ' is ' + myCat.age + ' years old.');
}
Notice that we iterate through an array of objects the same way that we iterate through an array of
numbers or strings, using a for loop. Inside each iteration, we access the current array element with
bracket notation, and then access the properties of that array element (an object) with dot notation.
Here's another practical example that you might use in your programs, an array of coordinate positions:
var positions = [
{x: 200, y: 100},
{x: 200, y: 200},
{x: 200, y: 300}
];
for (var i = 0; i < positions.length; i++) {
var position = positions[i];
ellipse(position.x, position.y, 100, 100);
You might also like
- COGS-Engr. Cherryl Mae. AlmojuelaDocument1 pageCOGS-Engr. Cherryl Mae. AlmojuelaCherryl Mae AlmojuelaNo ratings yet
- COGS-Engr. Cherryl Mae. AlmojuelaDocument1 pageCOGS-Engr. Cherryl Mae. AlmojuelaCherryl Mae AlmojuelaNo ratings yet
- JavaScript ObjectsDocument11 pagesJavaScript Objectswittol2iNo ratings yet
- Basic Javascript - 1Document16 pagesBasic Javascript - 1Varun SangwanNo ratings yet
- JavaScript ObjectsDocument7 pagesJavaScript ObjectsMuhammad AmirNo ratings yet
- Intro To JavaScript OjectsDocument85 pagesIntro To JavaScript OjectsMeenakshi Vaylure PaulNo ratings yet
- Structuring JSON Data With The (Dict) Object in Max. - × - C o MDocument1 pageStructuring JSON Data With The (Dict) Object in Max. - × - C o MGrado ZeroNo ratings yet
- Javascript NotesDocument40 pagesJavascript NotesVinita DeshpandeNo ratings yet
- WEB222 - Week 4 Web222Document14 pagesWEB222 - Week 4 Web222nirmallo500No ratings yet
- Json in Javascript: J S O N J S O NDocument29 pagesJson in Javascript: J S O N J S O NMaya RemiNo ratings yet
- What Are JavaScript ObjectsDocument9 pagesWhat Are JavaScript ObjectsPreethipriyanka ThellaNo ratings yet
- Javascript Objects IntroductionDocument23 pagesJavascript Objects IntroductionRajeevNo ratings yet
- JavaScript TasksDocument2 pagesJavaScript Tasksram babuNo ratings yet
- 1-9 Arrays - Learn Web Development - MDNDocument13 pages1-9 Arrays - Learn Web Development - MDNPedro LeiteNo ratings yet
- Foundations of Data Analysis: VectorsDocument3 pagesFoundations of Data Analysis: VectorsluanamdonascimentoNo ratings yet
- Templates - JasonetteDocument18 pagesTemplates - Jasonetteluca pilottiNo ratings yet
- How Javascript WorksDocument100 pagesHow Javascript WorksgildlreiNo ratings yet
- Javascript: Variable: Let (New) : Let Abc Abc "Hello" - Let Abc "Hello" Var (Old) : Var Abc "Hello"Document20 pagesJavascript: Variable: Let (New) : Let Abc Abc "Hello" - Let Abc "Hello" Var (Old) : Var Abc "Hello"Jubul JenaNo ratings yet
- Bismil La JavascriptDocument13 pagesBismil La JavascriptSoya BeanNo ratings yet
- 1st Meeting Finals Data Structures and Algorithms Information Sheet 4Document11 pages1st Meeting Finals Data Structures and Algorithms Information Sheet 4Christopher CristobalNo ratings yet
- JS ObjectsDocument25 pagesJS ObjectsElvira MedioNo ratings yet
- Javascript ObjectsDocument27 pagesJavascript ObjectsMartin MoralesNo ratings yet
- Creating An Object of A ClassDocument2 pagesCreating An Object of A ClassDezNo ratings yet
- Arrays in Java ScriptDocument15 pagesArrays in Java Scriptvvanshika005No ratings yet
- D Web DevelopmentDocument2 pagesD Web DevelopmentCherryl Mae AlmojuelaNo ratings yet
- Variables and ValuesDocument15 pagesVariables and ValuesVu Hoai NamNo ratings yet
- Notes - Objects and Timing EventsDocument8 pagesNotes - Objects and Timing Eventsaruruthala2001No ratings yet
- 13, Objects and Timing EventsDocument8 pages13, Objects and Timing EventsSourabhNo ratings yet
- There Are 5 Legacy Classes in Java:: 9ector Stack Properties Hashtable DictionaryDocument20 pagesThere Are 5 Legacy Classes in Java:: 9ector Stack Properties Hashtable Dictionarypayal_mehra21No ratings yet
- Web Design and Development Lecture 9 B - JavaScript AdvancedDocument34 pagesWeb Design and Development Lecture 9 B - JavaScript AdvancedIbraheem BalochNo ratings yet
- ReactpropsDocument9 pagesReactpropsAdrián GonzálezNo ratings yet
- Unit II - Array, Function and StringDocument17 pagesUnit II - Array, Function and StringTejaswini NikamNo ratings yet
- Basic Javascript: Declare Javascript Variables: Types Which AreDocument37 pagesBasic Javascript: Declare Javascript Variables: Types Which AreShakti NathNo ratings yet
- Hour 9. Storing Information With ArraysDocument8 pagesHour 9. Storing Information With ArraysS Bharadwaj ReddyNo ratings yet
- String HandlingDocument7 pagesString HandlingmuralireddyzenNo ratings yet
- Description ObjectDocument6 pagesDescription ObjectMurali D ChowdaryNo ratings yet
- Page Title Var Name "Vikas Ahlawta" Alert (Name)Document7 pagesPage Title Var Name "Vikas Ahlawta" Alert (Name)Deepak DewanganNo ratings yet
- Strings: Mutable Object - You Can Change The States and Fields After The Object IsDocument10 pagesStrings: Mutable Object - You Can Change The States and Fields After The Object IsShaik KousarNo ratings yet
- Scrollspy Bootstrap v5.0Document8 pagesScrollspy Bootstrap v5.0helloguru1801No ratings yet
- Associative Array ObjectsDocument3 pagesAssociative Array ObjectsNikos CuatroNo ratings yet
- React PropsDocument19 pagesReact PropsYesmine MakkesNo ratings yet
- Descriptive Programming in QTPDocument17 pagesDescriptive Programming in QTPShitesh SachanNo ratings yet
- M251 Meeting 2 Updated 2Document37 pagesM251 Meeting 2 Updated 2ray hajjarNo ratings yet
- DP in QTP Basics22Document18 pagesDP in QTP Basics22Pardeep DhirNo ratings yet
- DP in QTP BasicsDocument23 pagesDP in QTP BasicsBasheer PerayipalleNo ratings yet
- Java Notes by Pradeep GoudDocument45 pagesJava Notes by Pradeep GoudPradeepGoudNo ratings yet
- JavaScript - Lesson 03Document36 pagesJavaScript - Lesson 03Choudhry TradersNo ratings yet
- Javaserver Pages Standard Tag Library (JSTL) Syntax ReferenceDocument2 pagesJavaserver Pages Standard Tag Library (JSTL) Syntax ReferencejoselesNo ratings yet
- Characters StringsDocument33 pagesCharacters StringsKarthic SundaramNo ratings yet
- Strings As ObjectsDocument11 pagesStrings As ObjectsTapan ChowdhuryNo ratings yet
- JsoppsnotesDocument10 pagesJsoppsnotesBhanu ChouhanNo ratings yet
- Problem 3.: Package Import Import Public Class Public Static Void New NewDocument4 pagesProblem 3.: Package Import Import Public Class Public Static Void New NewsandraNo ratings yet
- JavaScript ObjectsDocument32 pagesJavaScript ObjectsTejaswiniNo ratings yet
- Web Engineering Javascript (Part 1) : Muhammad Umair Naru Department of Computer ScienceDocument24 pagesWeb Engineering Javascript (Part 1) : Muhammad Umair Naru Department of Computer ScienceNaveed ShahNo ratings yet
- Descriptive Programming in QTP - BasicsDocument8 pagesDescriptive Programming in QTP - BasicsBraidy HunterNo ratings yet
- QTP Child ObjectsDocument1 pageQTP Child Objectsgiri_772No ratings yet
- Execution Context and ScopeDocument6 pagesExecution Context and ScopeDavid LichaaNo ratings yet
- 05 JavaScript-OOPDocument43 pages05 JavaScript-OOPahmednooh1402No ratings yet
- D Web DevelopmentDocument2 pagesD Web DevelopmentCherryl Mae AlmojuelaNo ratings yet
- (1a) Units Associated With Basic Electrical QuantitiesDocument1 page(1a) Units Associated With Basic Electrical QuantitiesCherryl Mae AlmojuelaNo ratings yet
- 4 MenuDocument2 pages4 MenuCherryl Mae AlmojuelaNo ratings yet
- Section 15 - Digital CommunicationsDocument27 pagesSection 15 - Digital CommunicationsCherryl Mae Almojuela0% (1)
- Experiment No. 14 BDocument5 pagesExperiment No. 14 BCherryl Mae AlmojuelaNo ratings yet
- Section 15 - Digital CommunicationsDocument11 pagesSection 15 - Digital CommunicationsCherryl Mae Almojuela100% (1)
- Mock Board Examination in Electronics BDocument8 pagesMock Board Examination in Electronics BCherryl Mae AlmojuelaNo ratings yet
- Interview 1 Starts at 00:02 Ends at 00:46 Interview 2 Starts at 26:00 Ends at 3:05 Interview 3 Starts at 00:07 Ends at 2:36Document1 pageInterview 1 Starts at 00:02 Ends at 00:46 Interview 2 Starts at 26:00 Ends at 3:05 Interview 3 Starts at 00:07 Ends at 2:36Cherryl Mae AlmojuelaNo ratings yet
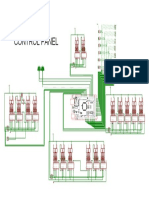
- Control PanelDocument1 pageControl PanelCherryl Mae AlmojuelaNo ratings yet
- 24 Second Shot-ClocksDocument1 page24 Second Shot-ClocksCherryl Mae AlmojuelaNo ratings yet
- Saint Louis University School of Engineering and Architecture Department of ElectronicsDocument3 pagesSaint Louis University School of Engineering and Architecture Department of ElectronicsCherryl Mae AlmojuelaNo ratings yet
- Business Organizations Grade 8: Private SectorDocument16 pagesBusiness Organizations Grade 8: Private SectorCherryl Mae AlmojuelaNo ratings yet
- 1 (A)Document5 pages1 (A)Cherryl Mae AlmojuelaNo ratings yet
- Voltage MultiplierDocument2 pagesVoltage MultiplierCherryl Mae AlmojuelaNo ratings yet
- 01Document4 pages01Cherryl Mae AlmojuelaNo ratings yet
- PolyesterDocument14 pagesPolyesterCherryl Mae AlmojuelaNo ratings yet
- Pec No. Code Description Requirements/Prescription Identified Hazard Identified Disaster Course(s) of Action RemarksDocument3 pagesPec No. Code Description Requirements/Prescription Identified Hazard Identified Disaster Course(s) of Action RemarksCherryl Mae AlmojuelaNo ratings yet
- Oscillators: IntroductionDocument9 pagesOscillators: IntroductionCherryl Mae AlmojuelaNo ratings yet
- Anon. (N.D.) - Peer-To-Peer File Sharing and Secondary Liability inDocument1 pageAnon. (N.D.) - Peer-To-Peer File Sharing and Secondary Liability inCherryl Mae AlmojuelaNo ratings yet
- Pointer Notation: VariableDocument25 pagesPointer Notation: VariableGOURAVNo ratings yet
- Module 2Document124 pagesModule 2mksaravanamk1No ratings yet
- Lab # 2 Loops and Logic: Objective: TheoryDocument11 pagesLab # 2 Loops and Logic: Objective: TheoryBakhtawar ChangeziNo ratings yet
- (Mastering Computer Science) Sufyan Bin Uzayr - Mastering Swift - A Beginner - S Guide-CRC Press (2022)Document351 pages(Mastering Computer Science) Sufyan Bin Uzayr - Mastering Swift - A Beginner - S Guide-CRC Press (2022)Matteo FecciNo ratings yet
- Click 11-A Reviewer For FinalsDocument3 pagesClick 11-A Reviewer For FinalsTisha ArtagameNo ratings yet
- Word Jumble Game in PythonDocument48 pagesWord Jumble Game in PythonMichelle HsiehNo ratings yet
- Creating A StringDocument15 pagesCreating A StringRavi ShankarNo ratings yet
- Unit1 CDocument109 pagesUnit1 CKiruthika SubramaniamNo ratings yet
- Cs Cheat SheetDocument3 pagesCs Cheat SheetnandaNo ratings yet
- 20UCAC11 - Fundamental of CDocument46 pages20UCAC11 - Fundamental of CIgnatious ArockiamNo ratings yet
- Java Programming Applets, Type Wrappers, Generic ClassesDocument35 pagesJava Programming Applets, Type Wrappers, Generic ClassesPavan PulicherlaNo ratings yet
- C++ Question AnswersDocument2 pagesC++ Question Answersyeshwant patilNo ratings yet
- Comparing OO Features of Delphi C++ C JavaDocument53 pagesComparing OO Features of Delphi C++ C JavaSanjay MahobiaNo ratings yet
- #3. While LoopDocument15 pages#3. While Loopnarensk6No ratings yet
- Programming in C: Structs and UnionsDocument23 pagesProgramming in C: Structs and Unionssyed02No ratings yet
- StringsDocument22 pagesStringsNishant AroraNo ratings yet
- Mode Type Working DescriptionDocument9 pagesMode Type Working DescriptionANKUR CHOUDHARYNo ratings yet
- Unsafe SwiftDocument80 pagesUnsafe SwiftByaruhanga FranklinNo ratings yet
- Java Sample QuestionsDocument1 pageJava Sample Questionsscribd2No ratings yet
- Python Question Paper SolvedDocument13 pagesPython Question Paper SolvedSachin kumar YadavNo ratings yet
- Introduction To Functional Programming With Scala: Pramode C.EDocument75 pagesIntroduction To Functional Programming With Scala: Pramode C.EJosé Miguel FariaNo ratings yet
- Expression TreeDocument14 pagesExpression TreeGaurav DoshiNo ratings yet
- Introduction To C++Document26 pagesIntroduction To C++Hamsaan MemonNo ratings yet
- PHP 2Document47 pagesPHP 2Mladen RadojevicNo ratings yet
- Python MCQ - Curious ProgrammerDocument61 pagesPython MCQ - Curious ProgrammerSatyajeet RajNo ratings yet
- Command Line ArgumentsDocument8 pagesCommand Line Argumentssabarin_72No ratings yet
- Mockwarriors Basic Java Topic Test4Document4 pagesMockwarriors Basic Java Topic Test4kj2jbxr7pcNo ratings yet
- Csharp ProgrammingDocument278 pagesCsharp ProgrammingRamesh GavvaNo ratings yet
- Chapter-4 (2) MCQDocument6 pagesChapter-4 (2) MCQeyaansiddiqui703No ratings yet
- C++ The Curiously Recurring Template Pattern (CRTP)Document2 pagesC++ The Curiously Recurring Template Pattern (CRTP)mireinerNo ratings yet