Professional Documents
Culture Documents
CSS Cheat Sheet: by Via
CSS Cheat Sheet: by Via
Uploaded by
toosssCopyright:
Available Formats
You might also like
- Windows Username and Password: Weight: 1Document12 pagesWindows Username and Password: Weight: 1Aamir ShaikhNo ratings yet
- Chennai PlacDocument115 pagesChennai Placdeva nesanNo ratings yet
- Css Vs HTML: Other MediaDocument9 pagesCss Vs HTML: Other MediaJerlin PratheepaNo ratings yet
- CSS (2nd Term Project)Document10 pagesCSS (2nd Term Project)04 Jalal NimerNo ratings yet
- CSS 1Document22 pagesCSS 1shahmirwordpress11No ratings yet
- CSS IntroductionDocument18 pagesCSS IntroductionSathya murthyNo ratings yet
- Learn CSS - Visual Rules Cheatsheet - CodecademyDocument3 pagesLearn CSS - Visual Rules Cheatsheet - Codecademymanojschavan6No ratings yet
- Cascading StylesheetDocument4 pagesCascading StylesheetAgastya AbhishekNo ratings yet
- Introduction To CSS: Maktab Sharif Front-End Bootcamp Summer - 2017 Alireza RiahiDocument14 pagesIntroduction To CSS: Maktab Sharif Front-End Bootcamp Summer - 2017 Alireza RiahiDeutsch mit ArminNo ratings yet
- Introduction To CSS: Maktab Sharif Front-End Bootcamp Summer - 2017 Alireza RiahiDocument27 pagesIntroduction To CSS: Maktab Sharif Front-End Bootcamp Summer - 2017 Alireza RiahiDeutsch mit ArminNo ratings yet
- Cascading Style Sheets: Presented byDocument48 pagesCascading Style Sheets: Presented byTâm NguyễnNo ratings yet
- Introduction To CSS: Element SelectorDocument13 pagesIntroduction To CSS: Element SelectorHemant KumarNo ratings yet
- Cascading Style Sheet (CSS)Document39 pagesCascading Style Sheet (CSS)OLAÑO JOHN ROBERTNo ratings yet
- Pointers and Reviewer in Computer 8Document1 pagePointers and Reviewer in Computer 8Edmar John SajoNo ratings yet
- Style ObjectDocument46 pagesStyle Objectdeyaataha9999No ratings yet
- CSS Lect9 10Document61 pagesCSS Lect9 10krishna kmNo ratings yet
- Web Design: Professional Diploma inDocument9 pagesWeb Design: Professional Diploma inwizdom20032001No ratings yet
- M2 Part7Document19 pagesM2 Part7AmanNo ratings yet
- Chapter Three: Cascading Style Sheets: Introduction To CSSDocument18 pagesChapter Three: Cascading Style Sheets: Introduction To CSSgetnetNo ratings yet
- Css NoteDocument19 pagesCss NoteTsering YoudonNo ratings yet
- Lecture 4 CSS-2 UpdatedDocument75 pagesLecture 4 CSS-2 UpdatedWaleedZafarNo ratings yet
- Applied Visual DesignDocument30 pagesApplied Visual DesignSharon Nicole SapiaNo ratings yet
- CSS 1. Borders: BorderDocument2 pagesCSS 1. Borders: BorderAna MtfkNo ratings yet
- Cascading Style SheetsDocument7 pagesCascading Style SheetsneeleshicicipruNo ratings yet
- Web Engineering-Ii: by Adnan AminDocument18 pagesWeb Engineering-Ii: by Adnan AminAdnan AminNo ratings yet
- Week 4 and 5 - HTML STYLES and CSSDocument49 pagesWeek 4 and 5 - HTML STYLES and CSSMaam SheinnyxNo ratings yet
- Lecture 3 - Cascading Style Sheets (CSS)Document8 pagesLecture 3 - Cascading Style Sheets (CSS)owronrawan74No ratings yet
- Css CheatsheetDocument23 pagesCss CheatsheetPalak khurana (RA1911003030437)No ratings yet
- CSS Study Guide: Link TagDocument7 pagesCSS Study Guide: Link TagAll in OneNo ratings yet
- CSS NotesDocument17 pagesCSS Noteswec11011No ratings yet
- Web Technology: Semester-Spring 2020Document20 pagesWeb Technology: Semester-Spring 2020Rabia KhanNo ratings yet
- Web Development: HTML & CssDocument52 pagesWeb Development: HTML & CssShabanaNo ratings yet
- Visual Rules in CSSDocument3 pagesVisual Rules in CSSAbdul Quayum AlliNo ratings yet
- Week 7 Apply Css Borders Marie E. FontanillaDocument7 pagesWeek 7 Apply Css Borders Marie E. FontanillaHera AsuncionNo ratings yet
- Section 5-44Document3 pagesSection 5-44Arvind GuptaNo ratings yet
- J IEz Hi RAuc 3Document66 pagesJ IEz Hi RAuc 3esoftdavidNo ratings yet
- Chap 3Document34 pagesChap 3Ali MzayhemNo ratings yet
- CSS 002Document16 pagesCSS 002Royal MarwanNo ratings yet
- Satya Prakash Public School: Class 7Document3 pagesSatya Prakash Public School: Class 7Namandeep RajpalNo ratings yet
- Lecture #3Document8 pagesLecture #3khanhussain2828No ratings yet
- Ip Chapter FourDocument21 pagesIp Chapter Fourbeshahashenafi32No ratings yet
- CSS Cascading Style Sheets: HTML Lang Rel HrefDocument21 pagesCSS Cascading Style Sheets: HTML Lang Rel HrefKiranjit ParidaNo ratings yet
- CSS Chapter 2.1Document28 pagesCSS Chapter 2.1Raymond PunoNo ratings yet
- Lesson 6 ICT 2Document37 pagesLesson 6 ICT 2Liam PitchanNo ratings yet
- CSS NotesDocument7 pagesCSS Notesarundakhore123No ratings yet
- CSS PresentationDocument34 pagesCSS PresentationSayidAli Cadceed MuhumedNo ratings yet
- CSS TextDocument6 pagesCSS TextSudhesh VSNo ratings yet
- T6 CSSDocument50 pagesT6 CSSpaulacorrorieraNo ratings yet
- CSS LectureDocument19 pagesCSS Lecturesplaw9484100% (1)
- Css 1Document20 pagesCss 1Juan CarlosNo ratings yet
- Presentation 1Document19 pagesPresentation 1Ankita DhimanNo ratings yet
- CSS - Background and OutlinesDocument36 pagesCSS - Background and OutlinesShahi JiNo ratings yet
- CSS PaperDocument11 pagesCSS PaperDaniel OluwadareNo ratings yet
- Cascading Style SheetsDocument8 pagesCascading Style SheetsCHIRAAG SINGLANo ratings yet
- Cascading Style SheetsDocument56 pagesCascading Style SheetsLincoln MutangaNo ratings yet
- Css PDFDocument185 pagesCss PDFvenusd95No ratings yet
- HTML CSS ProjectDocument3 pagesHTML CSS ProjectKranthi VarmaNo ratings yet
- Teacher: Stephen H. Herbilla Subject: Web Design 2 Date: September 21, 2020 References: Lesson SummaryDocument24 pagesTeacher: Stephen H. Herbilla Subject: Web Design 2 Date: September 21, 2020 References: Lesson SummaryStephen Halleres HerbillaNo ratings yet
- css1Document20 pagescss1Jomar GonzagaNo ratings yet
- Computer Group 3Document8 pagesComputer Group 3Karl EnocNo ratings yet
- CSS DocumentDocument18 pagesCSS Documenttayeanimaw7No ratings yet
- Comprehensive CSS3 Command List, With Descriptions And Typical Mark UpFrom EverandComprehensive CSS3 Command List, With Descriptions And Typical Mark UpNo ratings yet
- Angular v7 Snippets Cheat Sheet: by ViaDocument1 pageAngular v7 Snippets Cheat Sheet: by ViatoosssNo ratings yet
- Jian's Typescript Best Practices Cheat Sheet: by ViaDocument1 pageJian's Typescript Best Practices Cheat Sheet: by ViatoosssNo ratings yet
- Notizen Zu Typescript Cheat Sheet: by ViaDocument1 pageNotizen Zu Typescript Cheat Sheet: by ViatoosssNo ratings yet
- HTML Cheatsheet Cheat Sheet: by ViaDocument3 pagesHTML Cheatsheet Cheat Sheet: by ViatoosssNo ratings yet
- Angular Cheat Sheet: by ViaDocument2 pagesAngular Cheat Sheet: by ViatoosssNo ratings yet
- Green Korean Language School Seoul BrochureDocument1 pageGreen Korean Language School Seoul BrochuretoosssNo ratings yet
- Korea Spr10Document2 pagesKorea Spr10toosssNo ratings yet
- Alcatel-Lucent 300 400 Dect Manual Omnipcx OfficeDocument63 pagesAlcatel-Lucent 300 400 Dect Manual Omnipcx OfficebmslogNo ratings yet
- Challenges Facing Academic Librarians With Examples From LebanonDocument35 pagesChallenges Facing Academic Librarians With Examples From LebanonKerie ThamNo ratings yet
- Acknowledgment Sample in English and Filipino AcknowledgmentDocument2 pagesAcknowledgment Sample in English and Filipino AcknowledgmentChristopher GunsatNo ratings yet
- Variable Length Subnet MaskDocument13 pagesVariable Length Subnet MaskReezkhy ThampateeNo ratings yet
- Chapter 4: Divide and ConquerDocument41 pagesChapter 4: Divide and ConquermathuNo ratings yet
- Aquametro H AMT F131P D11Document36 pagesAquametro H AMT F131P D11SPIC UreaNo ratings yet
- Itc Lab Report 11: OjectiveDocument7 pagesItc Lab Report 11: OjectiveMuhammad Moaz Awan FastNUNo ratings yet
- CKMM Change Material Price Determination PDFDocument10 pagesCKMM Change Material Price Determination PDFSurabhi Chaurasia100% (1)
- MCA Syllabus of Heritage Institute of TechnologyDocument34 pagesMCA Syllabus of Heritage Institute of TechnologySachin AgarwalNo ratings yet
- Polytune Software Update Windows 7Document6 pagesPolytune Software Update Windows 7nstohlerNo ratings yet
- Migrating From TDM To Ip Getting The Ball RollingDocument10 pagesMigrating From TDM To Ip Getting The Ball Rollingmagdy elmasryNo ratings yet
- STOPPED FLOW - Applied Photophysics ManualDocument86 pagesSTOPPED FLOW - Applied Photophysics ManualFRANCISCONo ratings yet
- Sensors: A High-Sensitivity Hydraulic Load Cell For Small Kitchen AppliancesDocument14 pagesSensors: A High-Sensitivity Hydraulic Load Cell For Small Kitchen AppliancesChuong NguyenNo ratings yet
- Changing P6 Settings To Import Budget Costs From Excel Into P6Document11 pagesChanging P6 Settings To Import Budget Costs From Excel Into P6Ameer JoshiNo ratings yet
- Keys in Database Management SystemDocument14 pagesKeys in Database Management SystemJoy PalNo ratings yet
- Information Retrieval: Unit 4: Web Search - Part 3Document37 pagesInformation Retrieval: Unit 4: Web Search - Part 3Hari krishnanNo ratings yet
- Lab Manual: EEE434LDocument33 pagesLab Manual: EEE434LAmanullahNo ratings yet
- Nuvoton PPT M2351 Security ArchitectureDocument53 pagesNuvoton PPT M2351 Security ArchitecturedrawnpoetryNo ratings yet
- The Internet and The World Wide WebDocument30 pagesThe Internet and The World Wide WebRr. Ubaiid100% (1)
- Student Lab Manual For Experiment 3Document3 pagesStudent Lab Manual For Experiment 3MASUD RAIHAN LEEONNo ratings yet
- Technical Note: DDR4 Point-to-Point Design GuideDocument31 pagesTechnical Note: DDR4 Point-to-Point Design GuideAnh Viet NguyenNo ratings yet
- M J02 427001 - 0Document124 pagesM J02 427001 - 0Pandi KokoyNo ratings yet
- Text Ib Cs Java EnabledDocument406 pagesText Ib Cs Java Enabledsushma_2No ratings yet
- Cps PresentationDocument13 pagesCps Presentationk225195 Laiba FatimaNo ratings yet
- Working With A SQLite Database - Titanium 3Document5 pagesWorking With A SQLite Database - Titanium 3delira6No ratings yet
- PESTEL - PESTLE Analysis of Lenovo - Free PESTEL AnalysisDocument4 pagesPESTEL - PESTLE Analysis of Lenovo - Free PESTEL AnalysisChong Guan FengNo ratings yet
- Circuits For Hobbyists - A Collection of Schematics To Build PDFDocument1 pageCircuits For Hobbyists - A Collection of Schematics To Build PDFWilliam PacatteNo ratings yet
- Chapter 4 SolutionsDocument63 pagesChapter 4 Solutionszhusen liangNo ratings yet
CSS Cheat Sheet: by Via
CSS Cheat Sheet: by Via
Uploaded by
toosssOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
CSS Cheat Sheet: by Via
CSS Cheat Sheet: by Via
Uploaded by
toosssCopyright:
Available Formats
CSS Cheat Sheet
by bobsaget7 via cheatography.com/35112/cs/11026/
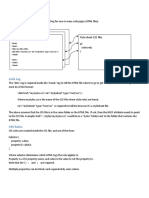
Format Background
Your CSS code is written in rule sets like below: background-color Set the background to any color name or hex code
h1 {color:blue;} background- Make the background an image, put your link in the
In this example color is the property and blue is the value image: url("link") quotes
Each line of css must end in a ; background-size Change the size of your background image (set to
"cover" to fill the screen)
Classes and Ids
Borders
When referencing a class use a period, when referencing anid use a
pound sign. Example: border- Can be dotted,dashed,solid,double,groove,ridge,inset, or
.class-name {} style outset
#id-name{}
border- Change the color of your border
color
Spacing and Sizing border- How thick the line of the border is, set with px
padding The space inside the element width
margin The space outside the element
width Can be set by pixels (px) or percentages (%)
height Can be set by pixels (px) or percentages (%)
Text
color Change your text color (use a color name or hex code)
font-size Set the size of the text (make sure your number is followed
by 'px')
text-align Moves the placement of your text, can be center, left or
right
text- Can be underline, overline, line-throughor none
decoration
By bobsaget7 Published 28th February, 2017. Sponsored by Readability-Score.com
cheatography.com/bobsaget7/ Last updated 28th February, 2017. Measure your website readability!
Page 1 of 1. https://readability-score.com
You might also like
- Windows Username and Password: Weight: 1Document12 pagesWindows Username and Password: Weight: 1Aamir ShaikhNo ratings yet
- Chennai PlacDocument115 pagesChennai Placdeva nesanNo ratings yet
- Css Vs HTML: Other MediaDocument9 pagesCss Vs HTML: Other MediaJerlin PratheepaNo ratings yet
- CSS (2nd Term Project)Document10 pagesCSS (2nd Term Project)04 Jalal NimerNo ratings yet
- CSS 1Document22 pagesCSS 1shahmirwordpress11No ratings yet
- CSS IntroductionDocument18 pagesCSS IntroductionSathya murthyNo ratings yet
- Learn CSS - Visual Rules Cheatsheet - CodecademyDocument3 pagesLearn CSS - Visual Rules Cheatsheet - Codecademymanojschavan6No ratings yet
- Cascading StylesheetDocument4 pagesCascading StylesheetAgastya AbhishekNo ratings yet
- Introduction To CSS: Maktab Sharif Front-End Bootcamp Summer - 2017 Alireza RiahiDocument14 pagesIntroduction To CSS: Maktab Sharif Front-End Bootcamp Summer - 2017 Alireza RiahiDeutsch mit ArminNo ratings yet
- Introduction To CSS: Maktab Sharif Front-End Bootcamp Summer - 2017 Alireza RiahiDocument27 pagesIntroduction To CSS: Maktab Sharif Front-End Bootcamp Summer - 2017 Alireza RiahiDeutsch mit ArminNo ratings yet
- Cascading Style Sheets: Presented byDocument48 pagesCascading Style Sheets: Presented byTâm NguyễnNo ratings yet
- Introduction To CSS: Element SelectorDocument13 pagesIntroduction To CSS: Element SelectorHemant KumarNo ratings yet
- Cascading Style Sheet (CSS)Document39 pagesCascading Style Sheet (CSS)OLAÑO JOHN ROBERTNo ratings yet
- Pointers and Reviewer in Computer 8Document1 pagePointers and Reviewer in Computer 8Edmar John SajoNo ratings yet
- Style ObjectDocument46 pagesStyle Objectdeyaataha9999No ratings yet
- CSS Lect9 10Document61 pagesCSS Lect9 10krishna kmNo ratings yet
- Web Design: Professional Diploma inDocument9 pagesWeb Design: Professional Diploma inwizdom20032001No ratings yet
- M2 Part7Document19 pagesM2 Part7AmanNo ratings yet
- Chapter Three: Cascading Style Sheets: Introduction To CSSDocument18 pagesChapter Three: Cascading Style Sheets: Introduction To CSSgetnetNo ratings yet
- Css NoteDocument19 pagesCss NoteTsering YoudonNo ratings yet
- Lecture 4 CSS-2 UpdatedDocument75 pagesLecture 4 CSS-2 UpdatedWaleedZafarNo ratings yet
- Applied Visual DesignDocument30 pagesApplied Visual DesignSharon Nicole SapiaNo ratings yet
- CSS 1. Borders: BorderDocument2 pagesCSS 1. Borders: BorderAna MtfkNo ratings yet
- Cascading Style SheetsDocument7 pagesCascading Style SheetsneeleshicicipruNo ratings yet
- Web Engineering-Ii: by Adnan AminDocument18 pagesWeb Engineering-Ii: by Adnan AminAdnan AminNo ratings yet
- Week 4 and 5 - HTML STYLES and CSSDocument49 pagesWeek 4 and 5 - HTML STYLES and CSSMaam SheinnyxNo ratings yet
- Lecture 3 - Cascading Style Sheets (CSS)Document8 pagesLecture 3 - Cascading Style Sheets (CSS)owronrawan74No ratings yet
- Css CheatsheetDocument23 pagesCss CheatsheetPalak khurana (RA1911003030437)No ratings yet
- CSS Study Guide: Link TagDocument7 pagesCSS Study Guide: Link TagAll in OneNo ratings yet
- CSS NotesDocument17 pagesCSS Noteswec11011No ratings yet
- Web Technology: Semester-Spring 2020Document20 pagesWeb Technology: Semester-Spring 2020Rabia KhanNo ratings yet
- Web Development: HTML & CssDocument52 pagesWeb Development: HTML & CssShabanaNo ratings yet
- Visual Rules in CSSDocument3 pagesVisual Rules in CSSAbdul Quayum AlliNo ratings yet
- Week 7 Apply Css Borders Marie E. FontanillaDocument7 pagesWeek 7 Apply Css Borders Marie E. FontanillaHera AsuncionNo ratings yet
- Section 5-44Document3 pagesSection 5-44Arvind GuptaNo ratings yet
- J IEz Hi RAuc 3Document66 pagesJ IEz Hi RAuc 3esoftdavidNo ratings yet
- Chap 3Document34 pagesChap 3Ali MzayhemNo ratings yet
- CSS 002Document16 pagesCSS 002Royal MarwanNo ratings yet
- Satya Prakash Public School: Class 7Document3 pagesSatya Prakash Public School: Class 7Namandeep RajpalNo ratings yet
- Lecture #3Document8 pagesLecture #3khanhussain2828No ratings yet
- Ip Chapter FourDocument21 pagesIp Chapter Fourbeshahashenafi32No ratings yet
- CSS Cascading Style Sheets: HTML Lang Rel HrefDocument21 pagesCSS Cascading Style Sheets: HTML Lang Rel HrefKiranjit ParidaNo ratings yet
- CSS Chapter 2.1Document28 pagesCSS Chapter 2.1Raymond PunoNo ratings yet
- Lesson 6 ICT 2Document37 pagesLesson 6 ICT 2Liam PitchanNo ratings yet
- CSS NotesDocument7 pagesCSS Notesarundakhore123No ratings yet
- CSS PresentationDocument34 pagesCSS PresentationSayidAli Cadceed MuhumedNo ratings yet
- CSS TextDocument6 pagesCSS TextSudhesh VSNo ratings yet
- T6 CSSDocument50 pagesT6 CSSpaulacorrorieraNo ratings yet
- CSS LectureDocument19 pagesCSS Lecturesplaw9484100% (1)
- Css 1Document20 pagesCss 1Juan CarlosNo ratings yet
- Presentation 1Document19 pagesPresentation 1Ankita DhimanNo ratings yet
- CSS - Background and OutlinesDocument36 pagesCSS - Background and OutlinesShahi JiNo ratings yet
- CSS PaperDocument11 pagesCSS PaperDaniel OluwadareNo ratings yet
- Cascading Style SheetsDocument8 pagesCascading Style SheetsCHIRAAG SINGLANo ratings yet
- Cascading Style SheetsDocument56 pagesCascading Style SheetsLincoln MutangaNo ratings yet
- Css PDFDocument185 pagesCss PDFvenusd95No ratings yet
- HTML CSS ProjectDocument3 pagesHTML CSS ProjectKranthi VarmaNo ratings yet
- Teacher: Stephen H. Herbilla Subject: Web Design 2 Date: September 21, 2020 References: Lesson SummaryDocument24 pagesTeacher: Stephen H. Herbilla Subject: Web Design 2 Date: September 21, 2020 References: Lesson SummaryStephen Halleres HerbillaNo ratings yet
- css1Document20 pagescss1Jomar GonzagaNo ratings yet
- Computer Group 3Document8 pagesComputer Group 3Karl EnocNo ratings yet
- CSS DocumentDocument18 pagesCSS Documenttayeanimaw7No ratings yet
- Comprehensive CSS3 Command List, With Descriptions And Typical Mark UpFrom EverandComprehensive CSS3 Command List, With Descriptions And Typical Mark UpNo ratings yet
- Angular v7 Snippets Cheat Sheet: by ViaDocument1 pageAngular v7 Snippets Cheat Sheet: by ViatoosssNo ratings yet
- Jian's Typescript Best Practices Cheat Sheet: by ViaDocument1 pageJian's Typescript Best Practices Cheat Sheet: by ViatoosssNo ratings yet
- Notizen Zu Typescript Cheat Sheet: by ViaDocument1 pageNotizen Zu Typescript Cheat Sheet: by ViatoosssNo ratings yet
- HTML Cheatsheet Cheat Sheet: by ViaDocument3 pagesHTML Cheatsheet Cheat Sheet: by ViatoosssNo ratings yet
- Angular Cheat Sheet: by ViaDocument2 pagesAngular Cheat Sheet: by ViatoosssNo ratings yet
- Green Korean Language School Seoul BrochureDocument1 pageGreen Korean Language School Seoul BrochuretoosssNo ratings yet
- Korea Spr10Document2 pagesKorea Spr10toosssNo ratings yet
- Alcatel-Lucent 300 400 Dect Manual Omnipcx OfficeDocument63 pagesAlcatel-Lucent 300 400 Dect Manual Omnipcx OfficebmslogNo ratings yet
- Challenges Facing Academic Librarians With Examples From LebanonDocument35 pagesChallenges Facing Academic Librarians With Examples From LebanonKerie ThamNo ratings yet
- Acknowledgment Sample in English and Filipino AcknowledgmentDocument2 pagesAcknowledgment Sample in English and Filipino AcknowledgmentChristopher GunsatNo ratings yet
- Variable Length Subnet MaskDocument13 pagesVariable Length Subnet MaskReezkhy ThampateeNo ratings yet
- Chapter 4: Divide and ConquerDocument41 pagesChapter 4: Divide and ConquermathuNo ratings yet
- Aquametro H AMT F131P D11Document36 pagesAquametro H AMT F131P D11SPIC UreaNo ratings yet
- Itc Lab Report 11: OjectiveDocument7 pagesItc Lab Report 11: OjectiveMuhammad Moaz Awan FastNUNo ratings yet
- CKMM Change Material Price Determination PDFDocument10 pagesCKMM Change Material Price Determination PDFSurabhi Chaurasia100% (1)
- MCA Syllabus of Heritage Institute of TechnologyDocument34 pagesMCA Syllabus of Heritage Institute of TechnologySachin AgarwalNo ratings yet
- Polytune Software Update Windows 7Document6 pagesPolytune Software Update Windows 7nstohlerNo ratings yet
- Migrating From TDM To Ip Getting The Ball RollingDocument10 pagesMigrating From TDM To Ip Getting The Ball Rollingmagdy elmasryNo ratings yet
- STOPPED FLOW - Applied Photophysics ManualDocument86 pagesSTOPPED FLOW - Applied Photophysics ManualFRANCISCONo ratings yet
- Sensors: A High-Sensitivity Hydraulic Load Cell For Small Kitchen AppliancesDocument14 pagesSensors: A High-Sensitivity Hydraulic Load Cell For Small Kitchen AppliancesChuong NguyenNo ratings yet
- Changing P6 Settings To Import Budget Costs From Excel Into P6Document11 pagesChanging P6 Settings To Import Budget Costs From Excel Into P6Ameer JoshiNo ratings yet
- Keys in Database Management SystemDocument14 pagesKeys in Database Management SystemJoy PalNo ratings yet
- Information Retrieval: Unit 4: Web Search - Part 3Document37 pagesInformation Retrieval: Unit 4: Web Search - Part 3Hari krishnanNo ratings yet
- Lab Manual: EEE434LDocument33 pagesLab Manual: EEE434LAmanullahNo ratings yet
- Nuvoton PPT M2351 Security ArchitectureDocument53 pagesNuvoton PPT M2351 Security ArchitecturedrawnpoetryNo ratings yet
- The Internet and The World Wide WebDocument30 pagesThe Internet and The World Wide WebRr. Ubaiid100% (1)
- Student Lab Manual For Experiment 3Document3 pagesStudent Lab Manual For Experiment 3MASUD RAIHAN LEEONNo ratings yet
- Technical Note: DDR4 Point-to-Point Design GuideDocument31 pagesTechnical Note: DDR4 Point-to-Point Design GuideAnh Viet NguyenNo ratings yet
- M J02 427001 - 0Document124 pagesM J02 427001 - 0Pandi KokoyNo ratings yet
- Text Ib Cs Java EnabledDocument406 pagesText Ib Cs Java Enabledsushma_2No ratings yet
- Cps PresentationDocument13 pagesCps Presentationk225195 Laiba FatimaNo ratings yet
- Working With A SQLite Database - Titanium 3Document5 pagesWorking With A SQLite Database - Titanium 3delira6No ratings yet
- PESTEL - PESTLE Analysis of Lenovo - Free PESTEL AnalysisDocument4 pagesPESTEL - PESTLE Analysis of Lenovo - Free PESTEL AnalysisChong Guan FengNo ratings yet
- Circuits For Hobbyists - A Collection of Schematics To Build PDFDocument1 pageCircuits For Hobbyists - A Collection of Schematics To Build PDFWilliam PacatteNo ratings yet
- Chapter 4 SolutionsDocument63 pagesChapter 4 Solutionszhusen liangNo ratings yet