Professional Documents
Culture Documents
Cascading Style Sheets
Cascading Style Sheets
Uploaded by
Babalwa Mpongoshe0 ratings0% found this document useful (0 votes)
11 views1 pageCascading Style Sheets (CSS) is a style sheet language used to describe the presentation and formatting of structured documents like web pages. CSS separates document presentation from its content, allowing for more flexibility and control over layout, colors, fonts and other styling. It also enables different styling for different rendering methods like screens, printers or speech. CSS specifies a cascade of rule priorities to determine which styles get applied when multiple selectors match an element.
Original Description:
CSS
Original Title
WEB-DESIGN
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCascading Style Sheets (CSS) is a style sheet language used to describe the presentation and formatting of structured documents like web pages. CSS separates document presentation from its content, allowing for more flexibility and control over layout, colors, fonts and other styling. It also enables different styling for different rendering methods like screens, printers or speech. CSS specifies a cascade of rule priorities to determine which styles get applied when multiple selectors match an element.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
0 ratings0% found this document useful (0 votes)
11 views1 pageCascading Style Sheets
Cascading Style Sheets
Uploaded by
Babalwa MpongosheCascading Style Sheets (CSS) is a style sheet language used to describe the presentation and formatting of structured documents like web pages. CSS separates document presentation from its content, allowing for more flexibility and control over layout, colors, fonts and other styling. It also enables different styling for different rendering methods like screens, printers or speech. CSS specifies a cascade of rule priorities to determine which styles get applied when multiple selectors match an element.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
You are on page 1of 1
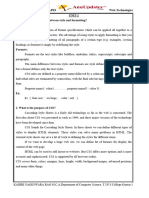
Cascading Style Sheets
Cascading Style Sheets (CSS) is a style sheet language used for describing the
presentation semantics (the look and formatting) of a document written in a markup
language. Its most common application is to style web pages written in HTML and
XHTML, but the language can also be applied to any kind of XML document.
CSS is designed primarily to enable the separation of document content (written in
HTML or a similar markup language) from document presentation, including
elements such as the layout, colors, and fonts. This separation can improve content
accessibility, provide more flexibility and control in the specification of presentation
characteristics, enable multiple pages to share formatting, and reduce complexity and
repetition in the structural content (such as by allowing for tableless web design). CSS
can also allow the same markup page to be presented in different styles for different
rendering methods, such as onscreen, in print, by voice (when read out by a speech-
based browser or screen reader) and on Braille-based, tactile devices. It can also be
used to allow the web page to display differently depending on the screen size or
device on which it is being viewed. While the author of a document typically links
that document to a CSS file, readers can use a different style sheet, perhaps one on
their own computer, to override the one the author has specified.
CSS specifies a priority scheme to determine which style rules apply if more than one
rule matches against a particular element. In this so-called cascade, priorities or
weights are calculated and assigned to rules, so that the results are predictable.
You might also like
- Vehicle Parking Management SystemDocument28 pagesVehicle Parking Management SystemRavi100% (2)
- Online Tutors SysDocument13 pagesOnline Tutors SysAKANKSHA TRIPATHINo ratings yet
- Cascading Style Sheets (CSS) Is ADocument1 pageCascading Style Sheets (CSS) Is AMohamed Ben SalahNo ratings yet
- Advantage of CSS (Cascading Style Sheets) : Screen Reader Braille-Based Mobile DeviceDocument1 pageAdvantage of CSS (Cascading Style Sheets) : Screen Reader Braille-Based Mobile DevicechaudharykishorkumarNo ratings yet
- HTMLDocument1 pageHTMLmark_torreonNo ratings yet
- Tcp/Ip Network of Networks: InternetDocument1 pageTcp/Ip Network of Networks: InternetRenand-jay de LaraNo ratings yet
- Definition of CSS, HTML and XMLDocument5 pagesDefinition of CSS, HTML and XMLh. battousaiNo ratings yet
- 104 Css - 022142 - 033955 PDFDocument11 pages104 Css - 022142 - 033955 PDFBelcher TrongcoッNo ratings yet
- CssDocument61 pagesCsssakunthalapcsNo ratings yet
- Cascading Style SheetDocument26 pagesCascading Style SheetAL RheanNo ratings yet
- Cascading Stylesheets: Introduction To Cascading Style Sheets (CSS)Document18 pagesCascading Stylesheets: Introduction To Cascading Style Sheets (CSS)Kisibi IsayaNo ratings yet
- CSS NotesDocument12 pagesCSS Notesnarendra sahuNo ratings yet
- CSS AnshulDocument14 pagesCSS Anshulapi-3706009No ratings yet
- QCSSDocument1 pageQCSSKoushik DuttaNo ratings yet
- What Is CSS?: Cascading Style Sheets, Fondly Referred To As CSS, Is A SimpleDocument8 pagesWhat Is CSS?: Cascading Style Sheets, Fondly Referred To As CSS, Is A SimpleSurendra SaurabhNo ratings yet
- What Is CSSDocument2 pagesWhat Is CSSsurvivalofthepolyNo ratings yet
- CSS Basics: by R.A. SheikhDocument22 pagesCSS Basics: by R.A. SheikhcatchriyazNo ratings yet
- CSSDocument21 pagesCSSbrukNo ratings yet
- Self Check Module 3 Creative Web DesignDocument3 pagesSelf Check Module 3 Creative Web DesignAldin AtezNo ratings yet
- Cascading Style SheetsDocument5 pagesCascading Style SheetsRamos IvanNo ratings yet
- Media TypesDocument6 pagesMedia TypesP Srinivas ReddyNo ratings yet
- WT Unit 2Document15 pagesWT Unit 2Gk PradeepNo ratings yet
- IT 2353 Unit II 2marksDocument30 pagesIT 2353 Unit II 2marksShankarNo ratings yet
- System Development 5.1 Languages/Tools Used: Front EndDocument8 pagesSystem Development 5.1 Languages/Tools Used: Front EndMelki SanNo ratings yet
- Tutorial CSSDocument7 pagesTutorial CSSdrmicrosoNo ratings yet
- CSS7Document2 pagesCSS7Russel PatrickNo ratings yet
- CSS: Cascading Style Sheets: Leonard Andrew D. Mesiera Web and Database Development MsitDocument28 pagesCSS: Cascading Style Sheets: Leonard Andrew D. Mesiera Web and Database Development MsitLeonard Andrew MesieraNo ratings yet
- Standard 5Document2 pagesStandard 5api-281828306No ratings yet
- 3.2 Introduction To CSSDocument13 pages3.2 Introduction To CSSGrace Bautista UrsuaNo ratings yet
- Cascading Style Sheets: Introduction To CSSDocument29 pagesCascading Style Sheets: Introduction To CSSManju BhagtaniNo ratings yet
- Combining HTMLDocument2 pagesCombining HTMLhtgvNo ratings yet
- Lab 2Document4 pagesLab 2ayodejitimilehin2020No ratings yet
- Chapter 21 Unit 21.3 - 21.3.4 (w8) - 16.00.04Document4 pagesChapter 21 Unit 21.3 - 21.3.4 (w8) - 16.00.04sjis2199.lethena.mankaniNo ratings yet
- HTMLDocument9 pagesHTMLanon_571436125No ratings yet
- Is Shown in 16 PT Black Color)Document5 pagesIs Shown in 16 PT Black Color)Sathish A AvnNo ratings yet
- Chapter 3 CSSDocument105 pagesChapter 3 CSSMagarsa BedasaNo ratings yet
- Lesson 1 4q g10Document11 pagesLesson 1 4q g10Anjel Rhada Mae EstoestaNo ratings yet
- Text Media and InformationDocument37 pagesText Media and InformationDon Manuel100% (1)
- External CSS: Presented byDocument11 pagesExternal CSS: Presented byRushna AttariaNo ratings yet
- CS504 - Internet & Web Technology - Unit 3 - Notes - 1596871877Document18 pagesCS504 - Internet & Web Technology - Unit 3 - Notes - 1596871877Yadu PatidarNo ratings yet
- Cascading Style SheetDocument33 pagesCascading Style SheetGuru BalanNo ratings yet
- Cascading Style SheetDocument63 pagesCascading Style SheetShubhra Debnath100% (1)
- Writing A Style Sheet For An XML DocumentDocument1 pageWriting A Style Sheet For An XML DocumentSai KuamrNo ratings yet
- G8 Q4 Introduction To CSSDocument4 pagesG8 Q4 Introduction To CSSelaishaloviee0420No ratings yet
- Web Design With CSSDocument32 pagesWeb Design With CSSmarquesbrasil1467No ratings yet
- Cascading Style SheetDocument8 pagesCascading Style Sheetandy paulNo ratings yet
- CSS Interview Questions and Answers SetDocument10 pagesCSS Interview Questions and Answers Setctsasikumar100% (1)
- What Is CSSDocument17 pagesWhat Is CSSMakhan KumbhkarNo ratings yet
- DHTMLDocument26 pagesDHTMLcute_guddyNo ratings yet
- Advantages of CSS: Colors, Layout, and FontsDocument3 pagesAdvantages of CSS: Colors, Layout, and FontsKaushal SinghNo ratings yet
- CSS GuideDocument18 pagesCSS GuideDijonNo ratings yet
- Chapter 3 Cascading Style Sheet CSSDocument46 pagesChapter 3 Cascading Style Sheet CSSdejenehundaol91No ratings yet
- BCS 053Document0 pagesBCS 053manish.cdmaNo ratings yet
- CSS For BeginnersDocument5 pagesCSS For BeginnersadamNo ratings yet
- Learn Advanced Css Easily For Beginners: Every Page of The Book Has Live Coding Examples, So That Beginners Can Easily Learn Advanced Css. PulokDocument68 pagesLearn Advanced Css Easily For Beginners: Every Page of The Book Has Live Coding Examples, So That Beginners Can Easily Learn Advanced Css. Pulokmary.briones312100% (11)
- Introduction To CSSDocument13 pagesIntroduction To CSSRicardo B. Vigan100% (1)
- HTML Introduction: Hyper Text Markup Language Is Defined AsDocument12 pagesHTML Introduction: Hyper Text Markup Language Is Defined As2419 Divyansh SharmaNo ratings yet
- DHTMLDocument26 pagesDHTMLpriyankceNo ratings yet
- Beginning CSS: Cascading Style Sheets for Web DesignFrom EverandBeginning CSS: Cascading Style Sheets for Web DesignRating: 3.5 out of 5 stars3.5/5 (8)
- CSS3 Quick Syntax Reference: A Pocket Guide to the Cascading Style Sheets LanguageFrom EverandCSS3 Quick Syntax Reference: A Pocket Guide to the Cascading Style Sheets LanguageNo ratings yet
- Wcape Community Valid Till 15 August 2021Document1 pageWcape Community Valid Till 15 August 2021Babalwa MpongosheNo ratings yet
- Harare - Mowbray - Cape TownDocument4 pagesHarare - Mowbray - Cape TownBabalwa MpongosheNo ratings yet
- Flexifed 1 Individual Option BrochureDocument25 pagesFlexifed 1 Individual Option BrochureBabalwa MpongosheNo ratings yet
- Create Table BorrowerDocument1 pageCreate Table BorrowerBabalwa MpongosheNo ratings yet
- A Guide To SQL, Ninth Edition: Chapter Eight SQL Functions and ProceduresDocument64 pagesA Guide To SQL, Ninth Edition: Chapter Eight SQL Functions and ProceduresBabalwa MpongosheNo ratings yet
- BSM1501 Podcast Chapter 2Document2 pagesBSM1501 Podcast Chapter 2Babalwa MpongosheNo ratings yet
- BSM1501 Podcast Chapter 3Document2 pagesBSM1501 Podcast Chapter 3Babalwa MpongosheNo ratings yet
- BSM1501 Podcast Chapter 1Document2 pagesBSM1501 Podcast Chapter 1Babalwa MpongosheNo ratings yet
- A Guide To SQL, Ninth Edition: Chapter Seven Database AdministrationDocument47 pagesA Guide To SQL, Ninth Edition: Chapter Seven Database AdministrationBabalwa MpongosheNo ratings yet
- A Guide To SQL, Ninth Edition: Chapter Five Multiple-Table QueriesDocument42 pagesA Guide To SQL, Ninth Edition: Chapter Five Multiple-Table QueriesBabalwa MpongosheNo ratings yet
- A Guide To SQL, Ninth Edition: Chapter Six Updating DataDocument37 pagesA Guide To SQL, Ninth Edition: Chapter Six Updating DataBabalwa MpongosheNo ratings yet
- A Guide To SQL, Ninth Edition: Chapter Three Creating TablesDocument52 pagesA Guide To SQL, Ninth Edition: Chapter Three Creating TablesBabalwa MpongosheNo ratings yet
- A Guide To SQL, Ninth Edition: Chapter Four Single-Table QueriesDocument49 pagesA Guide To SQL, Ninth Edition: Chapter Four Single-Table QueriesBabalwa MpongosheNo ratings yet
- A Guide To SQL, Ninth EditionDocument47 pagesA Guide To SQL, Ninth EditionBabalwa MpongosheNo ratings yet