Professional Documents
Culture Documents
OHS Web Access Checklist
OHS Web Access Checklist
Uploaded by
JaqOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
OHS Web Access Checklist
OHS Web Access Checklist
Uploaded by
JaqCopyright:
Available Formats
OPEN HIGH SCHOOL
78 Avoca Street, Randwick NSW 2031
Phone: 02 9381 4800 Facsimile: 02 9381 4950 Email: theopenhs-d.school@det.nsw.edu.au
Web Accessibility Checklist
These web accessibility checklist has been created to help staff develop new or modify existing components in their
Moodle courses, to ensure they are web accessible. In order to use this checklist effectively, you will need to have
some knowledge of HTML or experience using an HTML editor such as Dreamweaver. Please consult the school’s
Moodle administrator if you need assistance. Some of these requirements will not be relevant to most editing
teachers. They appear in this list for administrator purposes only.
Requirement and Purpose Compliant
Alternate Text (Alt Tag) - Provide a text equivalent for all non-text elements such as images, q Yes q No
animations, applets, objects, audio/video files, charts/graphs, and ASCII art. This will enable a
screen reader to read the text to a blind student.
Contrast - Allow for sufficient contrast between colours on a page and ensure that information q Yes q No
conveyed by the use of colour is understandable without colour. Consider colour-blind and low-
vision students' needs when designing your course and web pages.
Explanatory Links - Every link should indicate where it is going to take the user. Specific link q Yes q No
names and the title attribute will help the user know what will happen when they click on the link.
Audio and Video - Provide textual equivalents to audio information (i.e. listening scripts) and q Yes q No
alternative audio description for multimedia presentations. The text will enable deaf students to
know what others are hearing and alternative audio will enable blind students to know what others
are seeing.
Motion or Animation - Avoid flickering of the screen and ensure that moving, blinking, scrolling, or q Yes q No
auto-updating objects or pages may be paused or frozen. The movement can cause seizures or
distract students with certain disabilities.
Tables - Identify, by labelling or other appropriate means, row and column headers. This q Yes q No
identification will enable screen readers to discern the headers, which disclose the purpose of the
data in the rows and columns.
Forms - If you use forms, clearly associate form labels with their elements and place them q Yes q No
immediately above or to the left of the element. This will enable students who use screen readers to
correctly identify the correct choice in a form.
Scripts and Applets - If you use scripts or applets, make sure the pages retain their full meaning q Yes q No
with scripts turned off and in browsers that don't support scripts. If a page does lose its meaning
without a script, provide a way to compensate for it.
Mouse – Where possible, enable activation of page elements via keyboard or voice input, not just q Yes q No
a pointing device (mouse). This provides students with mouse-dexterity problems an alternative
way to interact with the computer.
Frames - Provide titles for each frame and include sufficient information as to their purpose and q Yes q No
relationship to each other. This will help blind students understand the organizational purpose of
the frame.
Language Change - Ensure that any changes in language are identified by using the HTML "lang q Yes q No
attribute." This enables Braille transcription software to generate the correct characters and speech
synthesizers to use proper pronunciation.
You might also like
- AccessibilityDocument4 pagesAccessibilityDespina ChondromatidouNo ratings yet
- Instructional AidsDocument5 pagesInstructional AidsPraba RajamanickamNo ratings yet
- Slide Show:: Powerpoint For LearningDocument4 pagesSlide Show:: Powerpoint For LearningDhafra Sanchez'sNo ratings yet
- Template Udl at - Group eDocument7 pagesTemplate Udl at - Group eapi-523153506No ratings yet
- Topic 6 Selecting TechnologiesDocument7 pagesTopic 6 Selecting TechnologiesGrace MwendeNo ratings yet
- Ebook Elearningqachecklist2022Document8 pagesEbook Elearningqachecklist2022SampadaDeshpandeNo ratings yet
- Little Bird Tales Is A Site Where You Can Create A Step-By Step E-Book. It Can SupportDocument8 pagesLittle Bird Tales Is A Site Where You Can Create A Step-By Step E-Book. It Can SupportMark GuraNo ratings yet
- Teaching With PowerPoint - Center For Innovative Teaching and LearningDocument4 pagesTeaching With PowerPoint - Center For Innovative Teaching and Learningmytuffy19No ratings yet
- Research Paper On Web AccessibilityDocument5 pagesResearch Paper On Web Accessibilityhxmchprhf100% (1)
- Edu214 CurriculumtableDocument13 pagesEdu214 Curriculumtableapi-371352151No ratings yet
- Tips For Accessible ContentDocument26 pagesTips For Accessible ContentMariaNo ratings yet
- Computer Syllabus A'Level UgandaDocument11 pagesComputer Syllabus A'Level Ugandaopobo100% (4)
- Assignment 6 KDocument5 pagesAssignment 6 Kapi-630047308No ratings yet
- Reviewer Empowerment Technology FinalsDocument3 pagesReviewer Empowerment Technology Finalssalaban dossNo ratings yet
- Accessibility Checklist For Online CoursesDocument1 pageAccessibility Checklist For Online CoursesJen LaubscherNo ratings yet
- Creating Accessible EcoursesDocument39 pagesCreating Accessible EcourseskarininwinnipegNo ratings yet
- La Importancia de Empezar La Escuela Más TardeDocument5 pagesLa Importancia de Empezar La Escuela Más Tardeiezuhwfng100% (1)
- Assessmentinelearning AtechtoolboxDocument7 pagesAssessmentinelearning Atechtoolboxapi-288836136No ratings yet
- Grade 3 English TestDocument3 pagesGrade 3 English TestRayNo ratings yet
- Itec ToolkitDocument6 pagesItec Toolkitapi-523155642No ratings yet
- Flash HomeworkDocument7 pagesFlash Homeworkbzsbeqzod100% (1)
- Group 5 UDL ChecklistDocument2 pagesGroup 5 UDL ChecklistRegan RothNo ratings yet
- Tean8udl Educators ChecklistDocument2 pagesTean8udl Educators Checklistapi-254025209No ratings yet
- Interactive Whiteboard ThesisDocument4 pagesInteractive Whiteboard ThesisBuyCollegePaperWestValleyCity100% (2)
- Udl PortfolioDocument9 pagesUdl Portfolioapi-630035959No ratings yet
- IGCSE Information Technology - Frequently Asked QuestionsDocument4 pagesIGCSE Information Technology - Frequently Asked QuestionsNikunj SoniNo ratings yet
- Programming Coursework HelpDocument8 pagesProgramming Coursework Helpf5dgrnzh100% (2)
- Blooms Taxonomy AppsDocument15 pagesBlooms Taxonomy AppsIsidoro HernandezNo ratings yet
- Homework 10 Quadratic Word ProblemsDocument8 pagesHomework 10 Quadratic Word Problemsafmroaceo100% (1)
- Iub Thesis GuidelinesDocument4 pagesIub Thesis Guidelinessarareedannarbor100% (1)
- 01.7-Project One Feedback NotesDocument3 pages01.7-Project One Feedback Notessetiapuneet277No ratings yet
- Integration PlanDocument14 pagesIntegration Planapi-246659498No ratings yet
- Open-Ended ToolsDocument24 pagesOpen-Ended ToolsJane Agripa100% (4)
- Apply Basic Accessibility StandardsDocument9 pagesApply Basic Accessibility StandardsjohnNo ratings yet
- Assignment 6 PTDocument2 pagesAssignment 6 PTapi-522803258No ratings yet
- Udl TemplateDocument6 pagesUdl Templateapi-630077556No ratings yet
- 0417 IGCSE Information and Communication Technology Frequently Asked Questions GeneralDocument4 pages0417 IGCSE Information and Communication Technology Frequently Asked Questions GeneralMamadeshafickNo ratings yet
- App Overview TableDocument2 pagesApp Overview Tableapi-288655154No ratings yet
- Private Candidate Coursework Information Form AqaDocument7 pagesPrivate Candidate Coursework Information Form Aqaafiwftfbu100% (1)
- Making Online Learning Accessible: A Making Work Accessible HandbookFrom EverandMaking Online Learning Accessible: A Making Work Accessible HandbookNo ratings yet
- Presentations Checklist v07bDocument2 pagesPresentations Checklist v07bDayaNo ratings yet
- Domain and Range Homework AnswersDocument6 pagesDomain and Range Homework Answersafeuuljgm100% (1)
- Lesson Plan For Implementing NETS - S-Template I: (More Directed Learning Activities)Document7 pagesLesson Plan For Implementing NETS - S-Template I: (More Directed Learning Activities)api-324138975No ratings yet
- Engineering Interdisciplinary Programmes Office Digital Accessibility StatementDocument3 pagesEngineering Interdisciplinary Programmes Office Digital Accessibility StatementAnnabelle J ParkinNo ratings yet
- Ict As Level Coursework HelpDocument8 pagesIct As Level Coursework Helpzug0badej0n2100% (2)
- To Samantha, Michael, and Michelle: Library of Congress Cataloging-in-Publication Data Available Upon RequestDocument3 pagesTo Samantha, Michael, and Michelle: Library of Congress Cataloging-in-Publication Data Available Upon RequestRetaj AL-keshNo ratings yet
- Ict g064 CourseworkDocument4 pagesIct g064 Courseworkafjwdkwmdbqegq100% (2)
- Textbook Ebook Introduction To Java Programming Comprehensive Version Y Daniel Liang All Chapter PDFDocument43 pagesTextbook Ebook Introduction To Java Programming Comprehensive Version Y Daniel Liang All Chapter PDFkim.reyes855100% (6)
- Training: Testing ToolsDocument2 pagesTraining: Testing Toolsyasir muhammadNo ratings yet
- Computer 9 Quarte 2 Module 1Document17 pagesComputer 9 Quarte 2 Module 1Franz Julian Arenasa PiscosNo ratings yet
- Website Scavenger Hunt - Kaley WhiteDocument5 pagesWebsite Scavenger Hunt - Kaley Whiteapi-598114092No ratings yet
- Tech WebpageDocument3 pagesTech WebpageOda Clamar SecretarioNo ratings yet
- CL 106 S - FALL 2018 - Yelena SolopDocument2 pagesCL 106 S - FALL 2018 - Yelena Solopdocs4me_nowNo ratings yet
- The Project ProposalDocument6 pagesThe Project ProposalChathuri GunawardhanaNo ratings yet
- 9 Module On Language Learning Material Development - Chapter 6Document16 pages9 Module On Language Learning Material Development - Chapter 6Jelaira SaquilabonNo ratings yet
- Uml Homework HelpDocument5 pagesUml Homework Helpafeeamfol100% (1)
- Absolute Value Transformations HomeworkDocument5 pagesAbsolute Value Transformations Homeworkafmtcbjca100% (1)
- Sdms Homework PageDocument5 pagesSdms Homework Pagecfgdxfs8100% (1)
- PDMS 12.1 Electrical & Instrumentation: AVEVA Solutions LimitedDocument7 pagesPDMS 12.1 Electrical & Instrumentation: AVEVA Solutions Limitedlimres0% (1)
- Modul Daring ICT in Language LearningDocument76 pagesModul Daring ICT in Language LearningAnnisNo ratings yet
- Langkah 5: Bersama-Sama 1: SekolahDocument17 pagesLangkah 5: Bersama-Sama 1: SekolahJaqNo ratings yet
- Langkah 4: Bersama-Sama 1: SekolahDocument12 pagesLangkah 4: Bersama-Sama 1: SekolahJaqNo ratings yet
- Langkah 3: Bersama-Sama 1: SekolahDocument21 pagesLangkah 3: Bersama-Sama 1: SekolahJaqNo ratings yet
- Bersama-Sama 1: SekolahDocument6 pagesBersama-Sama 1: SekolahJaqNo ratings yet
- Unit 3: Issue 1 - The Value of EducationDocument17 pagesUnit 3: Issue 1 - The Value of EducationJaqNo ratings yet
- Creating Groups in Your Moodle CourseDocument5 pagesCreating Groups in Your Moodle CourseJaqNo ratings yet
- Indonesian Extension: Unit 3: Issue 1 - The Value of EducationDocument41 pagesIndonesian Extension: Unit 3: Issue 1 - The Value of EducationJaqNo ratings yet
- Indonesian 100 Hours Project 2015 Tips and General Guidelines For Course WritersDocument7 pagesIndonesian 100 Hours Project 2015 Tips and General Guidelines For Course WritersJaqNo ratings yet
- Korean Beginners Project 2015 Tips and General Guidelines For Course WritersDocument7 pagesKorean Beginners Project 2015 Tips and General Guidelines For Course WritersJaqNo ratings yet
- SPP-R310: Windows Driver ManualDocument39 pagesSPP-R310: Windows Driver ManualIbrahim AL-SORAIHINo ratings yet
- Calys 50: Field Multifunction Calibrator For Basic UseDocument9 pagesCalys 50: Field Multifunction Calibrator For Basic UsegandjiNo ratings yet
- Feasibility Study ExampleDocument3 pagesFeasibility Study Examplewmarcia20050% (2)
- 5100333-02 - Salwico Cargo Conventional - Installation Manual - M - EN - 2018 - XDocument96 pages5100333-02 - Salwico Cargo Conventional - Installation Manual - M - EN - 2018 - XAdegbola AdedipeNo ratings yet
- Visit Braindump2go and Download Full Version JN0-103 Exam DumpsDocument3 pagesVisit Braindump2go and Download Full Version JN0-103 Exam DumpsMaruf AhmedNo ratings yet
- Ricardo Vargas Practice-Guide Flow Color En-A0Document1 pageRicardo Vargas Practice-Guide Flow Color En-A0CICERO JOSÉ SANTANANo ratings yet
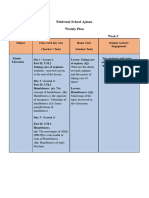
- Grade 7 Week 2 Weekly Plan 2 5769Document6 pagesGrade 7 Week 2 Weekly Plan 2 5769amnakamran126No ratings yet
- Office of The Sangguniang Kabataan Municipal Federation Quarantine House Tour VlogDocument2 pagesOffice of The Sangguniang Kabataan Municipal Federation Quarantine House Tour VlogCessNo ratings yet
- jss3 NotesDocument33 pagesjss3 NotesQueen TochiNo ratings yet
- Altivar Process ATV900 - ATV930D30N4 PDFDocument13 pagesAltivar Process ATV900 - ATV930D30N4 PDFsofcrow1No ratings yet
- Update Mathworks Matlab Software On Offline Computer: DownloadsDocument1 pageUpdate Mathworks Matlab Software On Offline Computer: DownloadsApel QoliyamazNo ratings yet
- P 0299 Boost Pressure Control Below LimitDocument2 pagesP 0299 Boost Pressure Control Below LimitAdrian Mihai PadurariuNo ratings yet
- KP-200p User ManualDocument13 pagesKP-200p User ManualPedro G MoraisNo ratings yet
- Title: Alternator (Denso) Model Number: 320 Serial Number: 224511001 & Above, 562411001 & AboveDocument15 pagesTitle: Alternator (Denso) Model Number: 320 Serial Number: 224511001 & Above, 562411001 & AboveJustin FoleyNo ratings yet
- 4 - 01 - Product Catalog For 450connectDocument100 pages4 - 01 - Product Catalog For 450connectAdil MuradNo ratings yet
- Power Optimization in 5G Networks: A Step Towards Green CommunicationDocument20 pagesPower Optimization in 5G Networks: A Step Towards Green CommunicationElmustafa Sayed Ali Ahmed100% (1)
- JDE A73 Tech Foundation PDFDocument505 pagesJDE A73 Tech Foundation PDFANISHNo ratings yet
- Parts Catalogue: Passion PRODocument129 pagesParts Catalogue: Passion PROEdar Jhon Montenegro RimarachinNo ratings yet
- A-Level Presentation - 01 Computer ArchitectureDocument40 pagesA-Level Presentation - 01 Computer ArchitectureMugerwa CharlesNo ratings yet
- IMOUSEDocument21 pagesIMOUSEAkhil BhargavNo ratings yet
- Incs Firewalls: Presented by Eng20Cs0251-Monnish Reddy Eng20Cs0257-Praghna H K Eng20Cs0271-Qudsia Samar BDocument20 pagesIncs Firewalls: Presented by Eng20Cs0251-Monnish Reddy Eng20Cs0257-Praghna H K Eng20Cs0271-Qudsia Samar BENG20CS0271Qudsia Samar.BNo ratings yet
- Aerodynamic A350Document10 pagesAerodynamic A350HelloWorld100% (1)
- 2.4M Cantilever DesignDocument1 page2.4M Cantilever Designrajeev shahNo ratings yet
- Profile of Dr. K. KanagalakshmiDocument3 pagesProfile of Dr. K. KanagalakshmiBALAKUMAR CNo ratings yet
- Poonam - Jadhav - Software - Test - Engineer (3 YOE)Document4 pagesPoonam - Jadhav - Software - Test - Engineer (3 YOE)Sonia PatidarNo ratings yet
- Katt Leya - Google SearchDocument1 pageKatt Leya - Google Searchcz2jq46k6kNo ratings yet
- MIL-STD-871 REV. D - Part5Document2 pagesMIL-STD-871 REV. D - Part5David WongNo ratings yet
- Homework Folder Cover Sheet TemplateDocument8 pagesHomework Folder Cover Sheet Templateafnapvbseurfgy100% (1)
- RIPSTAR 103 Ev3Document3 pagesRIPSTAR 103 Ev3Ankita Baban GavadeNo ratings yet
- Effects of Internet Marketing On Consumers Behavior PPT FDDocument10 pagesEffects of Internet Marketing On Consumers Behavior PPT FDKirsten Jesah BuenaNo ratings yet