Professional Documents
Culture Documents
Development of 3D Website Along With VFX and Animation
Development of 3D Website Along With VFX and Animation
Uploaded by
Editor IJTSRDCopyright:
Available Formats
You might also like
- Oracle NetSuite PlaybookDocument20 pagesOracle NetSuite Playbookprasad0% (1)
- Mcafee Data Loss Prevention Endpoint For Windows 11.0.300 Release NotesDocument8 pagesMcafee Data Loss Prevention Endpoint For Windows 11.0.300 Release NoteselibunNo ratings yet
- Using Augmented and Virtual Reality Technology in The Construction IndustryDocument6 pagesUsing Augmented and Virtual Reality Technology in The Construction IndustryZHEN HUI TANNo ratings yet
- Application of Virtual and Augmented Reality Techniques During Design and Construction Process of Building ProjectsDocument12 pagesApplication of Virtual and Augmented Reality Techniques During Design and Construction Process of Building ProjectsAngel Ananias Balbin SaenzNo ratings yet
- Dipak Vinayak Shirbhate VSRDIJCSIT 3479 Research Communication June 2014Document4 pagesDipak Vinayak Shirbhate VSRDIJCSIT 3479 Research Communication June 2014DIPAK VINAYAK SHIRBHATENo ratings yet
- Optimization Techniques For 3D Graphics Deployment On Mobile DevicesDocument28 pagesOptimization Techniques For 3D Graphics Deployment On Mobile Devicesbodhisatwa mishraNo ratings yet
- 3D Internet: Department of Computer Science and EngineeringDocument16 pages3D Internet: Department of Computer Science and Engineeringpoornima100% (1)
- Virtual Reality Technology in Product Design and ManufacturingDocument10 pagesVirtual Reality Technology in Product Design and ManufacturingsubruaNo ratings yet
- Ar Book LearnopediaDocument15 pagesAr Book Learnopediaguru yoNo ratings yet
- Full TextDocument9 pagesFull TextLeslayVelezmoroNo ratings yet
- Microproject Proposal ON 3D HouseDocument8 pagesMicroproject Proposal ON 3D Housegirish desai100% (1)
- DXR:AToolkitfor Building Immersive Data VisualizationsDocument11 pagesDXR:AToolkitfor Building Immersive Data Visualizationsantonio ScacchiNo ratings yet
- A Proposed Hardware-Software Architecture For Virtual Reality in Industrial ApplicationsDocument15 pagesA Proposed Hardware-Software Architecture For Virtual Reality in Industrial ApplicationsEduardo Filgueiras DamascenoNo ratings yet
- Application Development For AR and VR DevicesDocument6 pagesApplication Development For AR and VR DevicesIJRASETPublicationsNo ratings yet
- 6-13042023 Undergraduate FYP Proposal Form 1Document10 pages6-13042023 Undergraduate FYP Proposal Form 1QIZE DAINo ratings yet
- Usage of Computer Generated ImageryDocument11 pagesUsage of Computer Generated ImageryStonedPersonNo ratings yet
- G10-Construction Before and After Bim2Document22 pagesG10-Construction Before and After Bim2Shady DokhanNo ratings yet
- KonduruChandana Designer PDFDocument4 pagesKonduruChandana Designer PDFkkNo ratings yet
- Reseach Paper AxiomDocument6 pagesReseach Paper Axiomapi-696780392No ratings yet
- Computers and Graphics 3d Web Survey Final PreprintDocument20 pagesComputers and Graphics 3d Web Survey Final PreprintcarmenNo ratings yet
- Collaborative Manufacturing Design PresenttionDocument9 pagesCollaborative Manufacturing Design Presenttionkibrom adisuNo ratings yet
- E Therapy WebsiteDocument9 pagesE Therapy WebsiteIJRASETPublicationsNo ratings yet
- Art 7451891Document8 pagesArt 7451891Anand AgrawalNo ratings yet
- Integrated DesignDocument6 pagesIntegrated Designsmani170No ratings yet
- Mechanical Engineers' Training in Using Cloud and Mobile Services in Professional ActivityDocument12 pagesMechanical Engineers' Training in Using Cloud and Mobile Services in Professional ActivityArtNo ratings yet
- 3D InternetDocument17 pages3D Internetvivek212No ratings yet
- Esperient Creator Data SheetDocument12 pagesEsperient Creator Data SheetTuput AmadreNo ratings yet
- Elias Batshon - ResumeDocument1 pageElias Batshon - ResumeELIAS BATSHONNo ratings yet
- Single Page Application and Canvas DrawingDocument9 pagesSingle Page Application and Canvas DrawingijwestNo ratings yet
- Assignment: Computer ProgrammingDocument14 pagesAssignment: Computer ProgrammingSharjeel GillNo ratings yet
- Ijirt149669 PaperDocument4 pagesIjirt149669 PaperganeshakamaxxNo ratings yet
- The Representation and Performance of Responsive Web Page Based On HTML5 and CSS3Document6 pagesThe Representation and Performance of Responsive Web Page Based On HTML5 and CSS3IJRASETPublicationsNo ratings yet
- Qiu 2019Document14 pagesQiu 2019phandinhlongnhatNo ratings yet
- Vol.1, No.2,2022 - Copy-19-27Document9 pagesVol.1, No.2,2022 - Copy-19-27Dhanny IdependentNo ratings yet
- Internship ReportDocument23 pagesInternship ReportAlpha Batch Apna CollegeNo ratings yet
- A Review of Collaborative Virtual Reality Systems For The Archtecture and Engineering PDFDocument4 pagesA Review of Collaborative Virtual Reality Systems For The Archtecture and Engineering PDFAniruddhNo ratings yet
- VR LastDocument12 pagesVR LastMgr CollageNo ratings yet
- Supporting Teamwork in Industrial Virtual Reality Ap - 2020 - Procedia ManufactuDocument6 pagesSupporting Teamwork in Industrial Virtual Reality Ap - 2020 - Procedia ManufactuMichele RendinaNo ratings yet
- Using Unity and Shield UI For Displaying 3D Medical Education Objects in The Web BrowserDocument5 pagesUsing Unity and Shield UI For Displaying 3D Medical Education Objects in The Web BrowserChino ledNo ratings yet
- Cad 20S3 2023 178-1891Document13 pagesCad 20S3 2023 178-1891vipinNo ratings yet
- Review On Application of Augmented Reality in Civil EngineeringDocument5 pagesReview On Application of Augmented Reality in Civil Engineering2GO18CV 025No ratings yet
- VRIT: An Innovative Approach of Industrial Training Through Virtual RealityDocument5 pagesVRIT: An Innovative Approach of Industrial Training Through Virtual RealityInternational Organization of Scientific Research (IOSR)No ratings yet
- 3D InternetDocument29 pages3D InternetVaishnavi ShindeNo ratings yet
- ARCH454: Introduction To Augmented RealityDocument9 pagesARCH454: Introduction To Augmented RealityMalek ElhashmeNo ratings yet
- A Proposed Meta-Reality Immersive Pipeline - GenerativDocument13 pagesA Proposed Meta-Reality Immersive Pipeline - GenerativSyed Moizuddin QuadriNo ratings yet
- B.Tech. Internship Report On: Designing & Optimization For AR/ Process Modelling and Lean DevelopmentDocument41 pagesB.Tech. Internship Report On: Designing & Optimization For AR/ Process Modelling and Lean DevelopmentBaldev KumarNo ratings yet
- Archute Interior Design Trends EbookDocument73 pagesArchute Interior Design Trends Ebookdjerf12No ratings yet
- A Review On Designing of Web Application CollaboratorDocument5 pagesA Review On Designing of Web Application CollaboratorIJRASETPublicationsNo ratings yet
- Fin Irjmets1687246510Document7 pagesFin Irjmets1687246510phksr1002No ratings yet
- Application of Building Information Modeling (BIM) To Civil Engineering ProjectsDocument3 pagesApplication of Building Information Modeling (BIM) To Civil Engineering ProjectsChuan Sin PanNo ratings yet
- VR Project SGPDocument9 pagesVR Project SGPRUTVIK CHAUHANNo ratings yet
- Iti ReportDocument55 pagesIti ReportalphonseabhiNo ratings yet
- Anuj-INHOUSE Final Report 2022Document32 pagesAnuj-INHOUSE Final Report 2022Aryan VishwakarmaNo ratings yet
- 1 s2.0 S1018364723002902 Main 5Document10 pages1 s2.0 S1018364723002902 Main 5Anastasia MNo ratings yet
- Tutorial REVIT para PrincipiantesDocument17 pagesTutorial REVIT para PrincipiantesBRENDA FERNANDEZNo ratings yet
- Home DesignDocument42 pagesHome DesignYashasve YadavNo ratings yet
- Built For BIMDocument4 pagesBuilt For BIMDino BernardoNo ratings yet
- Pathfinder Apk For Finding Ways by Digital Objects: Mujtaba Abdul Karim ShaikhDocument25 pagesPathfinder Apk For Finding Ways by Digital Objects: Mujtaba Abdul Karim ShaikhMalai ShaikhNo ratings yet
- Project ReportDocument23 pagesProject Reportparitosh bobadeNo ratings yet
- Computer Graphics Moving Boat in RiverDocument32 pagesComputer Graphics Moving Boat in Riverkhalique demonNo ratings yet
- Jumpstart UIKit: Learn to Build Enterprise-Level, Feature-Rich Websites that Work Elegantly with Minimum FussFrom EverandJumpstart UIKit: Learn to Build Enterprise-Level, Feature-Rich Websites that Work Elegantly with Minimum FussNo ratings yet
- Sustainable EnergyDocument8 pagesSustainable EnergyEditor IJTSRDNo ratings yet
- Design Simulation and Hardware Construction of An Arduino Microcontroller Based DC DC High Side Buck Converter For Standalone PV SystemDocument6 pagesDesign Simulation and Hardware Construction of An Arduino Microcontroller Based DC DC High Side Buck Converter For Standalone PV SystemEditor IJTSRDNo ratings yet
- Activating Geospatial Information For Sudans Sustainable Investment MapDocument13 pagesActivating Geospatial Information For Sudans Sustainable Investment MapEditor IJTSRDNo ratings yet
- Educational Unity Embracing Diversity For A Stronger SocietyDocument6 pagesEducational Unity Embracing Diversity For A Stronger SocietyEditor IJTSRDNo ratings yet
- Challenges Faced by The Media in An Attempt To Play Their Roles in Public Awareness On Waste Management in Buea and DoualaDocument18 pagesChallenges Faced by The Media in An Attempt To Play Their Roles in Public Awareness On Waste Management in Buea and DoualaEditor IJTSRDNo ratings yet
- Deconstructing The Hijra Narrative Reimagining Trans Identities Through Literary PerspectivesDocument6 pagesDeconstructing The Hijra Narrative Reimagining Trans Identities Through Literary PerspectivesEditor IJTSRDNo ratings yet
- Collective Bargaining and Employee Prosocial Behaviour in The Hospitality Sector in Port HarcourtDocument10 pagesCollective Bargaining and Employee Prosocial Behaviour in The Hospitality Sector in Port HarcourtEditor IJTSRDNo ratings yet
- Women Before and After Islam With Special Reference To ArabDocument3 pagesWomen Before and After Islam With Special Reference To ArabEditor IJTSRDNo ratings yet
- International Journal of Trend in Scientific Research and Development (IJTSRD)Document13 pagesInternational Journal of Trend in Scientific Research and Development (IJTSRD)Editor IJTSRDNo ratings yet
- Differential Equations Third Order Inhomogeneous Linear With Boundary ConditionsDocument6 pagesDifferential Equations Third Order Inhomogeneous Linear With Boundary ConditionsEditor IJTSRDNo ratings yet
- An Analysis On The Use of Image Design With Generative AI TechnologiesDocument4 pagesAn Analysis On The Use of Image Design With Generative AI TechnologiesEditor IJTSRDNo ratings yet
- A Pharmaceutical Review On Kaanji and Its Wide Range of ApplicabilityDocument6 pagesA Pharmaceutical Review On Kaanji and Its Wide Range of ApplicabilityEditor IJTSRDNo ratings yet
- To Assess The Knowledge and Attitude of Non Professionals Regarding COVID 19 Vaccination A Descriptive StudyDocument4 pagesTo Assess The Knowledge and Attitude of Non Professionals Regarding COVID 19 Vaccination A Descriptive StudyEditor IJTSRDNo ratings yet
- Artificial Intelligence A Boon in Expanding Online Education Through Social Media and Digital Marketing Post Covid 19Document9 pagesArtificial Intelligence A Boon in Expanding Online Education Through Social Media and Digital Marketing Post Covid 19Editor IJTSRDNo ratings yet
- Consumers' Impulsive Buying Behavior in Social Commerce PlatformsDocument5 pagesConsumers' Impulsive Buying Behavior in Social Commerce PlatformsEditor IJTSRDNo ratings yet
- Effectiveness of Video Teaching Program On Knowledge Regarding 5Fs of Disease Transmission Food, Finger, Fluid, Fomite, Faces Among Children at Selected Setting, ChennaiDocument3 pagesEffectiveness of Video Teaching Program On Knowledge Regarding 5Fs of Disease Transmission Food, Finger, Fluid, Fomite, Faces Among Children at Selected Setting, ChennaiEditor IJTSRDNo ratings yet
- Challenges in Pineapple Cultivation A Case Study of Pineapple Orchards in TripuraDocument4 pagesChallenges in Pineapple Cultivation A Case Study of Pineapple Orchards in TripuraEditor IJTSRDNo ratings yet
- H1 L1 Boundedness of Rough Toroidal Pseudo Differential OperatorDocument8 pagesH1 L1 Boundedness of Rough Toroidal Pseudo Differential OperatorEditor IJTSRDNo ratings yet
- Sustainable Development A PrimerDocument9 pagesSustainable Development A PrimerEditor IJTSRDNo ratings yet
- An Investigation of The Temperature Effect On Solar Panel Efficiency Based On IoT TechnologyDocument7 pagesAn Investigation of The Temperature Effect On Solar Panel Efficiency Based On IoT TechnologyEditor IJTSRDNo ratings yet
- Role of Dashamooladi Niruha Basti Followed by Katibasti in The Management of "Katigraha" W.R.S To Lumbar Spondylosis A Case StudyDocument3 pagesRole of Dashamooladi Niruha Basti Followed by Katibasti in The Management of "Katigraha" W.R.S To Lumbar Spondylosis A Case StudyEditor IJTSRDNo ratings yet
- Evan Syndrome A Case ReportDocument3 pagesEvan Syndrome A Case ReportEditor IJTSRDNo ratings yet
- Knowledge Related To Diabetes Mellitus and Self Care Practice Related To Diabetic Foot Care Among Diabetic PatientsDocument4 pagesKnowledge Related To Diabetes Mellitus and Self Care Practice Related To Diabetic Foot Care Among Diabetic PatientsEditor IJTSRDNo ratings yet
- A Study To Assess The Effectiveness of Art Therapy To Reduce Depression Among Old Age Clients Admitted in Saveetha Medical College and Hospital, Thandalam, ChennaiDocument5 pagesA Study To Assess The Effectiveness of Art Therapy To Reduce Depression Among Old Age Clients Admitted in Saveetha Medical College and Hospital, Thandalam, ChennaiEditor IJTSRDNo ratings yet
- An Approach To The Diagnostic Study On Annavaha Srotodusti in Urdwaga Amlapitta WSR To Oesophagogastroduodenoscopic ChangesDocument4 pagesAn Approach To The Diagnostic Study On Annavaha Srotodusti in Urdwaga Amlapitta WSR To Oesophagogastroduodenoscopic ChangesEditor IJTSRDNo ratings yet
- A Study On Human Resource AccountingDocument3 pagesA Study On Human Resource AccountingEditor IJTSRDNo ratings yet
- Financial Risk, Capital Adequacy and Liquidity Performance of Deposit Money Banks in NigeriaDocument12 pagesFinancial Risk, Capital Adequacy and Liquidity Performance of Deposit Money Banks in NigeriaEditor IJTSRDNo ratings yet
- A Study To Assess The Knowledge Regarding Iron Deficiency Anemia Among Reproductive Age Women in Selected Community ThrissurDocument4 pagesA Study To Assess The Knowledge Regarding Iron Deficiency Anemia Among Reproductive Age Women in Selected Community ThrissurEditor IJTSRDNo ratings yet
- Concept of Shotha W.S.R To Arishta LakshanaDocument3 pagesConcept of Shotha W.S.R To Arishta LakshanaEditor IJTSRDNo ratings yet
- Importance of Controlled CreditDocument3 pagesImportance of Controlled CreditEditor IJTSRDNo ratings yet
- Leadpages and Google Adwords - Kickstart Guide PDFDocument8 pagesLeadpages and Google Adwords - Kickstart Guide PDFIva BerghmannNo ratings yet
- 2019 Tle-Ictg7 8Q1Document44 pages2019 Tle-Ictg7 8Q1Leonelyn Hermosa Gasco - CosidoNo ratings yet
- FiltersDocument268 pagesFiltersAntonio SanchezNo ratings yet
- Google Like A Pro!: Amy Wright, JD, MLISDocument45 pagesGoogle Like A Pro!: Amy Wright, JD, MLISHemanth_kumar1990No ratings yet
- The Complete Google Guide BookDocument146 pagesThe Complete Google Guide BookGur Sahib SinghNo ratings yet
- Confidential + Proprietary Confidential + ProprietaryDocument50 pagesConfidential + Proprietary Confidential + ProprietaryPhuc ThienNo ratings yet
- The Ultimate Guide To Becoming A Local SEO PRODocument19 pagesThe Ultimate Guide To Becoming A Local SEO PROJayasurya IpsNo ratings yet
- Google Forms - Cheat SheetDocument4 pagesGoogle Forms - Cheat Sheetlopez loopsNo ratings yet
- Logging Into GLOW & Setting Up Microsoft "Teams": (A Step-By-Step Guide)Document6 pagesLogging Into GLOW & Setting Up Microsoft "Teams": (A Step-By-Step Guide)Michael MansonNo ratings yet
- The Effects of Gadget To Academics PerfoDocument12 pagesThe Effects of Gadget To Academics PerfoLisa KimNo ratings yet
- Infosys Grand Test-4Document10 pagesInfosys Grand Test-4saieswar4uNo ratings yet
- Vuillaume C A - Manuel Maconnique Ou Tuileur de Tous Les Rites de Maconnerie Pratiques en France 1820Document537 pagesVuillaume C A - Manuel Maconnique Ou Tuileur de Tous Les Rites de Maconnerie Pratiques en France 1820BenjaminNo ratings yet
- Case Study-GoogleDocument16 pagesCase Study-GoogleJomer Robas TadenaNo ratings yet
- Ict Grade 11 Empowerment Technologies: Subject Code Subject Title Lesso N Numb ER Lesso N TitleDocument3 pagesIct Grade 11 Empowerment Technologies: Subject Code Subject Title Lesso N Numb ER Lesso N TitleRichard Melvin GarciaNo ratings yet
- AndroidmoneyDocument154 pagesAndroidmoneycolinx100% (1)
- GTM Optimize SmartDocument78 pagesGTM Optimize SmartNiloy NiloyNo ratings yet
- A Word Game To Communicate in Any LanguageDocument5 pagesA Word Game To Communicate in Any LanguageМария РыжковаNo ratings yet
- Review: Big Data Techniques of Google, Amazon, Facebook and TwitterDocument8 pagesReview: Big Data Techniques of Google, Amazon, Facebook and TwitterradaNo ratings yet
- Surya Siddhanta PDFDocument197 pagesSurya Siddhanta PDFSam vermNo ratings yet
- Electric Power Systems by D Das - Google SearchDocument1 pageElectric Power Systems by D Das - Google Searchanuragt_50% (1)
- CRO 8 Week Planner-1 PDFDocument39 pagesCRO 8 Week Planner-1 PDFBhushanNo ratings yet
- Datalogic Mémor10Document188 pagesDatalogic Mémor10Jérôme SCHIFFMACHERNo ratings yet
- Boyd's Harrisburg-Steelton City Directory 1894 (Pennsylvania) OCRDocument624 pagesBoyd's Harrisburg-Steelton City Directory 1894 (Pennsylvania) OCRKAW0% (1)
- Internet Research Training Guide 5th Edition Course OutlineDocument29 pagesInternet Research Training Guide 5th Edition Course OutlineAssociation of Internet Research Specialists100% (1)
- PageSpeed Insights Guide PDFDocument45 pagesPageSpeed Insights Guide PDFLuis A. RománNo ratings yet
- YouTube Thesis PDFDocument126 pagesYouTube Thesis PDFJosh BaricuaNo ratings yet
- Search Engine OptimizationDocument77 pagesSearch Engine OptimizationYou Kno WhoNo ratings yet
- E-Tech 1Document70 pagesE-Tech 1Rufus TanhuecoNo ratings yet
Development of 3D Website Along With VFX and Animation
Development of 3D Website Along With VFX and Animation
Uploaded by
Editor IJTSRDOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Development of 3D Website Along With VFX and Animation
Development of 3D Website Along With VFX and Animation
Uploaded by
Editor IJTSRDCopyright:
Available Formats
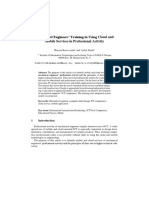
International Journal of Trend in Scientific Research and Development (IJTSRD)
Special Issue: International Conference on Advances in Engineering, Science and Technology – 2021
Organized by: Uttaranchal Institute of Technology, Uttaranchal University, Dehradun
Available Online: www.ijtsrd.com e-ISSN: 2456 – 6470
Development of 3D Website Along with VFX and Animation
Surya Prakash Uniyal1, Shivam Amoli1, Vipul Kumar Singh1, Prashant Chaudhary2
1B.Tech
Scholar, 2Assistant Professor,
1, 2Computer Science and Engineering Department,
Uttaranchal Institute of Technology (UIT), Dehradun, Uttarakhand, India
ABSTRACT How to cite this paper: Surya Prakash
This paper focuses on the development of 3D web application by designing Uniyal | Shivam Amoli | Vipul Kumar
dynamic 3D model with the help of VFX and animation. 3D Modeling can Singh | Prashant Chaudhary
create the static exposure of product but VFX and animation adds dynamic "Development of 3D Website Along with
effects for real time rendering of product. Real time rendering and interactive VFX and Animation" Published in
roaming gives a detailed view of the 3D objects created. Firstly, Blender International Journal of Trend in Scientific
software was used to design a raw 3D model of a swiss knife and, VFX and Research and Development (ijtsrd), ISSN:
animation were applied to add dynamics and interactive features to this 2456-6470, Special
model. Verge3D online application was used to define functions that HTML can Issue | International
perform on different parts of the model designed. Lastly, Google web designer Conference on
was employed to develop an HTML page where we have placed HTML Advances in
embedded 3D model retrieved from Verge3D. In addition to this, different Engineering, Science
buttons were placed and linked in the website to allow user to perform and Technology –
different functions defined in Verge3D. 2021, May 2021, IJTSRD42459
pp.13-17, URL:
www.ijtsrd.com/papers/ijtsrd42459.pdf
Copyright © 2021 by author(s) and
International Journal of Trend in Scientific
Research and Development Journal. This
is an Open Access article distributed
under the terms of
the Creative
Commons Attribution
License (CC BY 4.0)
(http://creativecommons.org/licenses/by/4.0)
INTRODUCTION:
Ever since 3D modeling came into being around 50 years The technology can expand the area of visibility in the
back in the late 1960s, the technology has evolved in a application as well as the number of details we want to
massive way. The pioneer 3D graphics company, Evans & display to the user. 2D technologies are not capable of
Sutherland, was founded by David Evans and Ivan developing websites/web applications interactive and
Sutherland in association with University of Utah, U.S. in effective enough to meet UX for certain purposes like
1968[1]. Currently, there are many industries or sectors gaming, product display, etc. Advantages of 3D modeling
benefiting from this technology, such as gaming, over 2D methods include ability to change angle or animate
architecture, healthcare, engineering, entertainment images with faster rendering of the changes, automatic
industry, commercial advertising, Geographic Information calculation and rendering photorealistic effects rather than
System (GIS), academic research, website development etc. mentally visualizing or estimating, and lesser chance of
human error in misplacing, overdoing, or forgetting to
With the rapid digitalization of business organizations, more
include a visual effect[9]. The website/web application
and more websites are getting developed daily for online
prepared with the help of 3D modeling along with visual
presence, information exchange, credibility, market
effects and animation has more attractive design and more
expansion, consumer insights, advertising, e-commerce, 3D
understandable facts/details.
tour, architecture, model designing, gaming, management
systems, cloud storage, e-learning, etc.[2][3][4][5][6][7]. Everyday Some of these 3D modeling softwares commonly used today
slightly more than 547200 new websites are created are Adobe Maya, Houdini, Cinema 4D, Blender, WebGL,
globally[8]. Now the competition at the development of Verge3D, etc. 3D modeling along with VFX and animation can
websites/web applications arises mostly in designing enhance the UI/UX of websites/web applications far more
making the product more easy to use and interactive at the than user expectations[10]. The development of a 3D
same time. 3D modeling is a new rave in the development of website/web application involves broadly two processes.
websites and web applications. 3D elements used in web The first step of development of 3D model and
design can make a website more impressive and memorable. implementation of VFX is done by software applications like
@ IJTSRD | Unique Paper ID – IJTSRD42459 | ICAEST-21 | May 2021 Page 13
Special Issue: International Conference on Advances in Engineering, Science and Technology – 2021 (ICAEST-21)
Available online @ www.ijtsrd.com eISSN: 2456-6470
Adobe Maya, Blender, etc. The second step involves the model prepared through VFX and 3D modeling is static,
deployment of 3D model prepared along with VFX and addition of animation can make the model dynamic.
animation in websites/web applications by the help of Animation helps in the dynamic manipulation of image and
software tools like WebGL, Verge3D, etc. VFX includes rendering motions.
shading and texturing of objects with integration of real time
The objective of the present work is to create and design a
environment. Therefore, VFX along with 3D modeling is
website using visual effects and animation in addition to the
helpful in creating multiple visual combinations. As the
3D modeling technology.
METHODOLOGY
We have employed following software tools for achieving the objective of the present study – BLENDER[11], VERGE3D[12] and,
GOOGLE WEB DESIGNER[13]. Blender software application was used for these three purposes – designing 3D model,
implementing VFX and animating objects. Verge3D is a middleware between Blender 3D model and HTML. It enables users to
interact with 3D model through html page. We can also define predefined functions which HTML can perform on different
objects in 3D model. Verge3D integrates 3D model with pre-defined functions into a HTML embedded object, which is usable in
HTML page. Google web designer is a software tool to design HTML pages. (Fig. 1)
Fig. 1
RESULTS AND DISCUSSIONS
Blender:
Firstly the Blender software tool was used for designing a raw 3D model of the Swiss knife with blades and tools (Fig. 2).
Secondly, we implemented VFX to design following materials for applying on the model – chrome for blades, aluminum for
frame and brass for pivot. For the body of the swiss knife model we have designed three different materials – wood (Fig. 3),
carbon black (Fig. 4) and blue metal (Fig. 5), which we can change in the website/web application. We have placed the swiss
knife at the centre of the ionosphere to provide space for the movement of camera. We have also applied VFX for interactive
environment (Fig. 6). Lastly, we have animated the opening/unpacking motion of all blades/tools of the swiss knife model at
once. We have animated the motion by key-framing the positions, rotations and scales of the blades/tools (Fig. 7).
Fig. 2 Fig. 3
@ IJTSRD | Unique Paper ID – IJTSRD42459 | ICAEST-21 | May 2021 Page 14
Special Issue: International Conference on Advances in Engineering, Science and Technology – 2021 (ICAEST-21)
Available online @ www.ijtsrd.com eISSN: 2456-6470
Fig. 4 Fig. 5
Fig. 6 Fig. 7
Verge3D:
We have defined functions which HTML can perform on different objects in 3D model. We have integrated 3D model along with
defined functions into a HTML embedded object, which is usable in HTML page. We have coded the camera object for auto-
rotate around the 3D model, if there is no activity by the user for a certain period of time. We have defined functions for:
Play opening/unpacking animation of all Blades/tools at once
Play opening/unpacking animation in reverse, i.e. closing/packing animation of all Blades/tools at once
Play opening/unpacking animation for individual blade/tool when respective blade/tool is clicked by user
For changing material of body of swiss knife 3D model to other predesigned materials.
We have defined functions to change material of objects “back_cover” and “front_cover”. We have three different materials
“carbon”, “cover” (default blue) and “wood”. We are also linking these functions to HTML elements “carbon_material”(Fig. 8),
“blue_material”(Fig. 9) and “wood_material”(Fig. 10), i.e., these functions will get invoked on event of click for respective
element. We have set a timer of 2 seconds after initial loading of HTML page. When the timer will get over, it will set the camera
object on auto-rotate (Fig. 11). We have also set a click listener on all objects which will get invoked if user clicks anywhere on
the screen. The click listener will set the camera auto-rotate off for an interval of 5 seconds, after that it will set the camera
auto-rotate on again (Fig. 12). As initially when the HTML page will load, the Swiss Knife Model will be in folded state,
therefore, we have defined a variable “fold” with initial state true. The fold variable will hold the folding state of the Swiss Knife
Model (Fig. 13). We have also defined variables for each individual Blade/Tool to hold their respective fold state, as we have
given a functionality to unfold individual blade/tool by clicking on them. We have set all these variables initially to false (Fig.
14).
On event of click for HTML element “unfold_knife_button”, we have set “play animation” function for all objects (i.e., all
blades/tools) from frame 0 to 50. We are also checking the fold state of all blades/tools via “fold” variable before playing the
animation. We are also setting “fold” variable to false after playing animation as all the blades/tools are unfolded now. We have
also set clicked listener for very individual blade/tool, which will play the animation for that individual blade/tool only. Clicked
listener will also check and maintain values of “fold” variable as well as respective fold state variable of individual blade/tool.
On event of click for HTML element “fold_knife_button”, we have set “play animation” function either for all objects (i.e., all
blades/tools) or for individual blade/tool (if any is in unfold sate) from frame 0 to 50 in reverse order. We are also checking the
fold state of all blades/tools via “fold” variable as well as respective fold state variable of individual blade/tool (if any is in
unfold state), before playing the animation. We are also maintaining the values of variables accordingly. (Fig. 15)
Fig. 8 Fig. 9
@ IJTSRD | Unique Paper ID – IJTSRD42459 | ICAEST-21 | May 2021 Page 15
Special Issue: International Conference on Advances in Engineering, Science and Technology – 2021 (ICAEST-21)
Available online @ www.ijtsrd.com eISSN: 2456-6470
Fig. 10 Fig. 11
Fig. 12 Fig. 13
Fig. 14
Fig. 15
@ IJTSRD | Unique Paper ID – IJTSRD42459 | ICAEST-21 | May 2021 Page 16
Special Issue: International Conference on Advances in Engineering, Science and Technology – 2021 (ICAEST-21)
Available online @ www.ijtsrd.com eISSN: 2456-6470
Google web designer: and Networks. 27-29 May 2011. Xi'an, China. pp. 618-
We have a single HTML page where we have placed HTML 622. doi: 10.1109/ICCSN.2011.6014646.
embedded object that we have got from Verge3D. We have [5] Zhang, G. and Wang, C. 2011. Research of Web3D-
also placed and linked different buttons via which single user based ceramic products virtual displaying platform.
can perform different functions that we have already defined Proceedings of 2011 International Conference on
in Verge3D. We have placed the HTML embedded element Electronic & Mechanical Engineering and Information
we have got from Verge3D occupying complete screen. We Technology. 12-14 August 2011. Harbin, China. pp.
have defined two <div> on both sides (left and right) of the 2974-2977. doi: 10.1109/EMEIT.2011.6023717.
screen containing three buttons each. Below is the code of [6] Cosido, Ó., Terán, L., López, Ó. R., Sarachaga, M.,
the HTML page which we have designed in Google web Campi, M., Catuogno, R., Gutiérrez, N.G. and
designer. Latorre, E.M. 2015. 3D tour through university
spaces for the management and dissemination of the
CONCLUSION
cultural heritage of the University of Cantabria. 2015
The present work involves creation of 3D website/web
Digital Heritage. 28 September-2 October 2015.
application by the development of dynamic 3D modeling,
Granada, Spain. pp. 667-670. doi:
VFX and animation. The efficiency and scalability of the
10.1109/DigitalHeritage.2015.7419594.
project prepared is to provide more interactive and dynamic
[7] Lei, L., Zuo, M., Zeng, Y. and Yang, H. 2018. 3D
visual experience. The product prepared through 3D
Digital Campus System Based on WebGL and API.
modeling along with VFX and animation gives an informative
2018 5th International Conference on Systems and
view for better understanding the procedure. 3D Modeling
Informatics (ICSAI). 10-12 November 2018. Nanjing,
can create the static exposure of product but VFX and
China. pp. 532-537. doi:
animation adds dynamic effects for real time rendering of
10.1109/ICSAI.2018.8599415.
product. Real time rendering and interactive roaming gives a
[8] WebsiteSetup.org. How many websites are there.
detailed view of the 3D objects created. Visual interaction of
Available at https://websitesetup.org/news/how-
the product developed highlights the key features of each
many-websites-are-there/. Accessed on 10 April,
element present in it and also helps to understand the 360o
2021.
understanding of the environmental elements. VFX adds an
[9] Wikipedia. 2021. 3D modeling. Available at
extra-ordinary feature of texturing and shading along with
https://en.wikipedia.org/wiki/3D_modeling.
motion of objects via animation, the model prepared via 3D
Accessed on 9 April, 2021.
modeling along with VFX and animation is far better than the
[10] Yalanska, M. UI in volume: 3D Graphics in Creative UI
model prepared using 3D modeling alone. The online
Design Concepts. Available at
softwares employed for the product development were
https://blog.tubikstudio.com/creative-ui-design-
Blender, Verge3D and Google web designer.
concepts-3d-graphics/. Accessed on 8 April, 2021.
ACKNOWLEDGEMENTS [11] Community, B.O., 2018. Blender - a 3D modeling and
We would like to thank Uttaranchal Institute of Technology rendering package, Stichting Blender Foundation,
(UIT), Dehradun for providing resources to complete this Amsterdam. Available at: http://www.blender.org.
project. We would also like to thank developers of VERGE3D, [12] Kovelenov, Yuri. 2021. Verge3D 3.6.1. Soft8soft.com.
BLENDER and GOOGLE WEB DESIGNER software [13] Google Web Designer. 2020. Google. 8.0.1.0401 –
applications for providing open-source and freeware Shell Build 6.1.4.0. Available at
software tools which made our project possible. https://webdesigner.withgoogle.com/.
[14] Joshi, K., Chauhan, N. A Study on Routing Protocol
REFERENCES
Technique. International Journal of Engineering
[1] Chapman, G. 2015. Utah inventions: The birth of
Research & Technology (IJERT)-Volume, 7 Issue-12.
computer graphics. Available at
[15] Joshi, Kapil and Joshi, N.K. and Diwakar, Manoj and
https://www.ksl.com/article/36039333/utah-
Gupta, Himanshu and Baloni, Dev, Cross Bilateral
inventions-the-birth-of-computer-graphics. Accessed
Filter Based Image Fusion in Transform Domain
on 10 April, 2021.
(February 27, 2020). Available at SSRN:
[2] Wang, X., Wu, J. and Yang, B. 2009. X3D-Based
https://ssrn.com/abstract=3545083 or
Dynamic Interactive 3D Virtual E-Shopping Mall. 2009
http://dx.doi.org/10.2139/ssrn.3545083
International Conference on E-Business and
[16] Joshi, Kapil & Diwakar, Manoj. (2019). Fundamental
Information System Security. 23-24 May 2009.
of MS-Office.
Wuhan, China. pp. 1-4. doi:
[17] Dhaundiyal, R., Tripathi, A., Joshi, K., Diwakar, M.,
10.1109/EBISS.2009.5138147.
Singh, P. Clustering based Multi-modality Medical
[3] Wang, J. and Zhi-yong, Z. 2010. 3D Presentation and
Image Fusion. Journal of Physics: Conference Series-
3D Model Retrieval for E-Commerce. 2010 Third
Volume-1478 (2020) 012024, doi:10.1088/1742-
International Symposium on Electronic Commerce
6596/1478/1/012024 (Rashmi Dhaundiyal et al
and Security. 29-31 July 2010. Guangzhou, China. pp.
2020 J. Phys.: Conf. Ser. 1478 012024)
140-143. doi: 10.1109/ISECS.2010.39.
[18] Kapil Joshi, Manoj Diwakar*, N.K.Joshi and Sumita
[4] Li, H., Yan, P., Yingci, Z. and Hong, Z. 2011. Website
Lamba, “A Concise Review on Latest Methods of
platform design and implementation based on Web3D
Image Fusion”, Recent Advances in Computer Science
virtual-reality technology. 2011 IEEE 3rd
and Communications (2021) 14: 2046.
International Conference on Communication Software
https://doi.org/10.2174/221327591266620021411
3414
@ IJTSRD | Unique Paper ID – IJTSRD42459 | ICAEST-21 | May 2021 Page 17
You might also like
- Oracle NetSuite PlaybookDocument20 pagesOracle NetSuite Playbookprasad0% (1)
- Mcafee Data Loss Prevention Endpoint For Windows 11.0.300 Release NotesDocument8 pagesMcafee Data Loss Prevention Endpoint For Windows 11.0.300 Release NoteselibunNo ratings yet
- Using Augmented and Virtual Reality Technology in The Construction IndustryDocument6 pagesUsing Augmented and Virtual Reality Technology in The Construction IndustryZHEN HUI TANNo ratings yet
- Application of Virtual and Augmented Reality Techniques During Design and Construction Process of Building ProjectsDocument12 pagesApplication of Virtual and Augmented Reality Techniques During Design and Construction Process of Building ProjectsAngel Ananias Balbin SaenzNo ratings yet
- Dipak Vinayak Shirbhate VSRDIJCSIT 3479 Research Communication June 2014Document4 pagesDipak Vinayak Shirbhate VSRDIJCSIT 3479 Research Communication June 2014DIPAK VINAYAK SHIRBHATENo ratings yet
- Optimization Techniques For 3D Graphics Deployment On Mobile DevicesDocument28 pagesOptimization Techniques For 3D Graphics Deployment On Mobile Devicesbodhisatwa mishraNo ratings yet
- 3D Internet: Department of Computer Science and EngineeringDocument16 pages3D Internet: Department of Computer Science and Engineeringpoornima100% (1)
- Virtual Reality Technology in Product Design and ManufacturingDocument10 pagesVirtual Reality Technology in Product Design and ManufacturingsubruaNo ratings yet
- Ar Book LearnopediaDocument15 pagesAr Book Learnopediaguru yoNo ratings yet
- Full TextDocument9 pagesFull TextLeslayVelezmoroNo ratings yet
- Microproject Proposal ON 3D HouseDocument8 pagesMicroproject Proposal ON 3D Housegirish desai100% (1)
- DXR:AToolkitfor Building Immersive Data VisualizationsDocument11 pagesDXR:AToolkitfor Building Immersive Data Visualizationsantonio ScacchiNo ratings yet
- A Proposed Hardware-Software Architecture For Virtual Reality in Industrial ApplicationsDocument15 pagesA Proposed Hardware-Software Architecture For Virtual Reality in Industrial ApplicationsEduardo Filgueiras DamascenoNo ratings yet
- Application Development For AR and VR DevicesDocument6 pagesApplication Development For AR and VR DevicesIJRASETPublicationsNo ratings yet
- 6-13042023 Undergraduate FYP Proposal Form 1Document10 pages6-13042023 Undergraduate FYP Proposal Form 1QIZE DAINo ratings yet
- Usage of Computer Generated ImageryDocument11 pagesUsage of Computer Generated ImageryStonedPersonNo ratings yet
- G10-Construction Before and After Bim2Document22 pagesG10-Construction Before and After Bim2Shady DokhanNo ratings yet
- KonduruChandana Designer PDFDocument4 pagesKonduruChandana Designer PDFkkNo ratings yet
- Reseach Paper AxiomDocument6 pagesReseach Paper Axiomapi-696780392No ratings yet
- Computers and Graphics 3d Web Survey Final PreprintDocument20 pagesComputers and Graphics 3d Web Survey Final PreprintcarmenNo ratings yet
- Collaborative Manufacturing Design PresenttionDocument9 pagesCollaborative Manufacturing Design Presenttionkibrom adisuNo ratings yet
- E Therapy WebsiteDocument9 pagesE Therapy WebsiteIJRASETPublicationsNo ratings yet
- Art 7451891Document8 pagesArt 7451891Anand AgrawalNo ratings yet
- Integrated DesignDocument6 pagesIntegrated Designsmani170No ratings yet
- Mechanical Engineers' Training in Using Cloud and Mobile Services in Professional ActivityDocument12 pagesMechanical Engineers' Training in Using Cloud and Mobile Services in Professional ActivityArtNo ratings yet
- 3D InternetDocument17 pages3D Internetvivek212No ratings yet
- Esperient Creator Data SheetDocument12 pagesEsperient Creator Data SheetTuput AmadreNo ratings yet
- Elias Batshon - ResumeDocument1 pageElias Batshon - ResumeELIAS BATSHONNo ratings yet
- Single Page Application and Canvas DrawingDocument9 pagesSingle Page Application and Canvas DrawingijwestNo ratings yet
- Assignment: Computer ProgrammingDocument14 pagesAssignment: Computer ProgrammingSharjeel GillNo ratings yet
- Ijirt149669 PaperDocument4 pagesIjirt149669 PaperganeshakamaxxNo ratings yet
- The Representation and Performance of Responsive Web Page Based On HTML5 and CSS3Document6 pagesThe Representation and Performance of Responsive Web Page Based On HTML5 and CSS3IJRASETPublicationsNo ratings yet
- Qiu 2019Document14 pagesQiu 2019phandinhlongnhatNo ratings yet
- Vol.1, No.2,2022 - Copy-19-27Document9 pagesVol.1, No.2,2022 - Copy-19-27Dhanny IdependentNo ratings yet
- Internship ReportDocument23 pagesInternship ReportAlpha Batch Apna CollegeNo ratings yet
- A Review of Collaborative Virtual Reality Systems For The Archtecture and Engineering PDFDocument4 pagesA Review of Collaborative Virtual Reality Systems For The Archtecture and Engineering PDFAniruddhNo ratings yet
- VR LastDocument12 pagesVR LastMgr CollageNo ratings yet
- Supporting Teamwork in Industrial Virtual Reality Ap - 2020 - Procedia ManufactuDocument6 pagesSupporting Teamwork in Industrial Virtual Reality Ap - 2020 - Procedia ManufactuMichele RendinaNo ratings yet
- Using Unity and Shield UI For Displaying 3D Medical Education Objects in The Web BrowserDocument5 pagesUsing Unity and Shield UI For Displaying 3D Medical Education Objects in The Web BrowserChino ledNo ratings yet
- Cad 20S3 2023 178-1891Document13 pagesCad 20S3 2023 178-1891vipinNo ratings yet
- Review On Application of Augmented Reality in Civil EngineeringDocument5 pagesReview On Application of Augmented Reality in Civil Engineering2GO18CV 025No ratings yet
- VRIT: An Innovative Approach of Industrial Training Through Virtual RealityDocument5 pagesVRIT: An Innovative Approach of Industrial Training Through Virtual RealityInternational Organization of Scientific Research (IOSR)No ratings yet
- 3D InternetDocument29 pages3D InternetVaishnavi ShindeNo ratings yet
- ARCH454: Introduction To Augmented RealityDocument9 pagesARCH454: Introduction To Augmented RealityMalek ElhashmeNo ratings yet
- A Proposed Meta-Reality Immersive Pipeline - GenerativDocument13 pagesA Proposed Meta-Reality Immersive Pipeline - GenerativSyed Moizuddin QuadriNo ratings yet
- B.Tech. Internship Report On: Designing & Optimization For AR/ Process Modelling and Lean DevelopmentDocument41 pagesB.Tech. Internship Report On: Designing & Optimization For AR/ Process Modelling and Lean DevelopmentBaldev KumarNo ratings yet
- Archute Interior Design Trends EbookDocument73 pagesArchute Interior Design Trends Ebookdjerf12No ratings yet
- A Review On Designing of Web Application CollaboratorDocument5 pagesA Review On Designing of Web Application CollaboratorIJRASETPublicationsNo ratings yet
- Fin Irjmets1687246510Document7 pagesFin Irjmets1687246510phksr1002No ratings yet
- Application of Building Information Modeling (BIM) To Civil Engineering ProjectsDocument3 pagesApplication of Building Information Modeling (BIM) To Civil Engineering ProjectsChuan Sin PanNo ratings yet
- VR Project SGPDocument9 pagesVR Project SGPRUTVIK CHAUHANNo ratings yet
- Iti ReportDocument55 pagesIti ReportalphonseabhiNo ratings yet
- Anuj-INHOUSE Final Report 2022Document32 pagesAnuj-INHOUSE Final Report 2022Aryan VishwakarmaNo ratings yet
- 1 s2.0 S1018364723002902 Main 5Document10 pages1 s2.0 S1018364723002902 Main 5Anastasia MNo ratings yet
- Tutorial REVIT para PrincipiantesDocument17 pagesTutorial REVIT para PrincipiantesBRENDA FERNANDEZNo ratings yet
- Home DesignDocument42 pagesHome DesignYashasve YadavNo ratings yet
- Built For BIMDocument4 pagesBuilt For BIMDino BernardoNo ratings yet
- Pathfinder Apk For Finding Ways by Digital Objects: Mujtaba Abdul Karim ShaikhDocument25 pagesPathfinder Apk For Finding Ways by Digital Objects: Mujtaba Abdul Karim ShaikhMalai ShaikhNo ratings yet
- Project ReportDocument23 pagesProject Reportparitosh bobadeNo ratings yet
- Computer Graphics Moving Boat in RiverDocument32 pagesComputer Graphics Moving Boat in Riverkhalique demonNo ratings yet
- Jumpstart UIKit: Learn to Build Enterprise-Level, Feature-Rich Websites that Work Elegantly with Minimum FussFrom EverandJumpstart UIKit: Learn to Build Enterprise-Level, Feature-Rich Websites that Work Elegantly with Minimum FussNo ratings yet
- Sustainable EnergyDocument8 pagesSustainable EnergyEditor IJTSRDNo ratings yet
- Design Simulation and Hardware Construction of An Arduino Microcontroller Based DC DC High Side Buck Converter For Standalone PV SystemDocument6 pagesDesign Simulation and Hardware Construction of An Arduino Microcontroller Based DC DC High Side Buck Converter For Standalone PV SystemEditor IJTSRDNo ratings yet
- Activating Geospatial Information For Sudans Sustainable Investment MapDocument13 pagesActivating Geospatial Information For Sudans Sustainable Investment MapEditor IJTSRDNo ratings yet
- Educational Unity Embracing Diversity For A Stronger SocietyDocument6 pagesEducational Unity Embracing Diversity For A Stronger SocietyEditor IJTSRDNo ratings yet
- Challenges Faced by The Media in An Attempt To Play Their Roles in Public Awareness On Waste Management in Buea and DoualaDocument18 pagesChallenges Faced by The Media in An Attempt To Play Their Roles in Public Awareness On Waste Management in Buea and DoualaEditor IJTSRDNo ratings yet
- Deconstructing The Hijra Narrative Reimagining Trans Identities Through Literary PerspectivesDocument6 pagesDeconstructing The Hijra Narrative Reimagining Trans Identities Through Literary PerspectivesEditor IJTSRDNo ratings yet
- Collective Bargaining and Employee Prosocial Behaviour in The Hospitality Sector in Port HarcourtDocument10 pagesCollective Bargaining and Employee Prosocial Behaviour in The Hospitality Sector in Port HarcourtEditor IJTSRDNo ratings yet
- Women Before and After Islam With Special Reference To ArabDocument3 pagesWomen Before and After Islam With Special Reference To ArabEditor IJTSRDNo ratings yet
- International Journal of Trend in Scientific Research and Development (IJTSRD)Document13 pagesInternational Journal of Trend in Scientific Research and Development (IJTSRD)Editor IJTSRDNo ratings yet
- Differential Equations Third Order Inhomogeneous Linear With Boundary ConditionsDocument6 pagesDifferential Equations Third Order Inhomogeneous Linear With Boundary ConditionsEditor IJTSRDNo ratings yet
- An Analysis On The Use of Image Design With Generative AI TechnologiesDocument4 pagesAn Analysis On The Use of Image Design With Generative AI TechnologiesEditor IJTSRDNo ratings yet
- A Pharmaceutical Review On Kaanji and Its Wide Range of ApplicabilityDocument6 pagesA Pharmaceutical Review On Kaanji and Its Wide Range of ApplicabilityEditor IJTSRDNo ratings yet
- To Assess The Knowledge and Attitude of Non Professionals Regarding COVID 19 Vaccination A Descriptive StudyDocument4 pagesTo Assess The Knowledge and Attitude of Non Professionals Regarding COVID 19 Vaccination A Descriptive StudyEditor IJTSRDNo ratings yet
- Artificial Intelligence A Boon in Expanding Online Education Through Social Media and Digital Marketing Post Covid 19Document9 pagesArtificial Intelligence A Boon in Expanding Online Education Through Social Media and Digital Marketing Post Covid 19Editor IJTSRDNo ratings yet
- Consumers' Impulsive Buying Behavior in Social Commerce PlatformsDocument5 pagesConsumers' Impulsive Buying Behavior in Social Commerce PlatformsEditor IJTSRDNo ratings yet
- Effectiveness of Video Teaching Program On Knowledge Regarding 5Fs of Disease Transmission Food, Finger, Fluid, Fomite, Faces Among Children at Selected Setting, ChennaiDocument3 pagesEffectiveness of Video Teaching Program On Knowledge Regarding 5Fs of Disease Transmission Food, Finger, Fluid, Fomite, Faces Among Children at Selected Setting, ChennaiEditor IJTSRDNo ratings yet
- Challenges in Pineapple Cultivation A Case Study of Pineapple Orchards in TripuraDocument4 pagesChallenges in Pineapple Cultivation A Case Study of Pineapple Orchards in TripuraEditor IJTSRDNo ratings yet
- H1 L1 Boundedness of Rough Toroidal Pseudo Differential OperatorDocument8 pagesH1 L1 Boundedness of Rough Toroidal Pseudo Differential OperatorEditor IJTSRDNo ratings yet
- Sustainable Development A PrimerDocument9 pagesSustainable Development A PrimerEditor IJTSRDNo ratings yet
- An Investigation of The Temperature Effect On Solar Panel Efficiency Based On IoT TechnologyDocument7 pagesAn Investigation of The Temperature Effect On Solar Panel Efficiency Based On IoT TechnologyEditor IJTSRDNo ratings yet
- Role of Dashamooladi Niruha Basti Followed by Katibasti in The Management of "Katigraha" W.R.S To Lumbar Spondylosis A Case StudyDocument3 pagesRole of Dashamooladi Niruha Basti Followed by Katibasti in The Management of "Katigraha" W.R.S To Lumbar Spondylosis A Case StudyEditor IJTSRDNo ratings yet
- Evan Syndrome A Case ReportDocument3 pagesEvan Syndrome A Case ReportEditor IJTSRDNo ratings yet
- Knowledge Related To Diabetes Mellitus and Self Care Practice Related To Diabetic Foot Care Among Diabetic PatientsDocument4 pagesKnowledge Related To Diabetes Mellitus and Self Care Practice Related To Diabetic Foot Care Among Diabetic PatientsEditor IJTSRDNo ratings yet
- A Study To Assess The Effectiveness of Art Therapy To Reduce Depression Among Old Age Clients Admitted in Saveetha Medical College and Hospital, Thandalam, ChennaiDocument5 pagesA Study To Assess The Effectiveness of Art Therapy To Reduce Depression Among Old Age Clients Admitted in Saveetha Medical College and Hospital, Thandalam, ChennaiEditor IJTSRDNo ratings yet
- An Approach To The Diagnostic Study On Annavaha Srotodusti in Urdwaga Amlapitta WSR To Oesophagogastroduodenoscopic ChangesDocument4 pagesAn Approach To The Diagnostic Study On Annavaha Srotodusti in Urdwaga Amlapitta WSR To Oesophagogastroduodenoscopic ChangesEditor IJTSRDNo ratings yet
- A Study On Human Resource AccountingDocument3 pagesA Study On Human Resource AccountingEditor IJTSRDNo ratings yet
- Financial Risk, Capital Adequacy and Liquidity Performance of Deposit Money Banks in NigeriaDocument12 pagesFinancial Risk, Capital Adequacy and Liquidity Performance of Deposit Money Banks in NigeriaEditor IJTSRDNo ratings yet
- A Study To Assess The Knowledge Regarding Iron Deficiency Anemia Among Reproductive Age Women in Selected Community ThrissurDocument4 pagesA Study To Assess The Knowledge Regarding Iron Deficiency Anemia Among Reproductive Age Women in Selected Community ThrissurEditor IJTSRDNo ratings yet
- Concept of Shotha W.S.R To Arishta LakshanaDocument3 pagesConcept of Shotha W.S.R To Arishta LakshanaEditor IJTSRDNo ratings yet
- Importance of Controlled CreditDocument3 pagesImportance of Controlled CreditEditor IJTSRDNo ratings yet
- Leadpages and Google Adwords - Kickstart Guide PDFDocument8 pagesLeadpages and Google Adwords - Kickstart Guide PDFIva BerghmannNo ratings yet
- 2019 Tle-Ictg7 8Q1Document44 pages2019 Tle-Ictg7 8Q1Leonelyn Hermosa Gasco - CosidoNo ratings yet
- FiltersDocument268 pagesFiltersAntonio SanchezNo ratings yet
- Google Like A Pro!: Amy Wright, JD, MLISDocument45 pagesGoogle Like A Pro!: Amy Wright, JD, MLISHemanth_kumar1990No ratings yet
- The Complete Google Guide BookDocument146 pagesThe Complete Google Guide BookGur Sahib SinghNo ratings yet
- Confidential + Proprietary Confidential + ProprietaryDocument50 pagesConfidential + Proprietary Confidential + ProprietaryPhuc ThienNo ratings yet
- The Ultimate Guide To Becoming A Local SEO PRODocument19 pagesThe Ultimate Guide To Becoming A Local SEO PROJayasurya IpsNo ratings yet
- Google Forms - Cheat SheetDocument4 pagesGoogle Forms - Cheat Sheetlopez loopsNo ratings yet
- Logging Into GLOW & Setting Up Microsoft "Teams": (A Step-By-Step Guide)Document6 pagesLogging Into GLOW & Setting Up Microsoft "Teams": (A Step-By-Step Guide)Michael MansonNo ratings yet
- The Effects of Gadget To Academics PerfoDocument12 pagesThe Effects of Gadget To Academics PerfoLisa KimNo ratings yet
- Infosys Grand Test-4Document10 pagesInfosys Grand Test-4saieswar4uNo ratings yet
- Vuillaume C A - Manuel Maconnique Ou Tuileur de Tous Les Rites de Maconnerie Pratiques en France 1820Document537 pagesVuillaume C A - Manuel Maconnique Ou Tuileur de Tous Les Rites de Maconnerie Pratiques en France 1820BenjaminNo ratings yet
- Case Study-GoogleDocument16 pagesCase Study-GoogleJomer Robas TadenaNo ratings yet
- Ict Grade 11 Empowerment Technologies: Subject Code Subject Title Lesso N Numb ER Lesso N TitleDocument3 pagesIct Grade 11 Empowerment Technologies: Subject Code Subject Title Lesso N Numb ER Lesso N TitleRichard Melvin GarciaNo ratings yet
- AndroidmoneyDocument154 pagesAndroidmoneycolinx100% (1)
- GTM Optimize SmartDocument78 pagesGTM Optimize SmartNiloy NiloyNo ratings yet
- A Word Game To Communicate in Any LanguageDocument5 pagesA Word Game To Communicate in Any LanguageМария РыжковаNo ratings yet
- Review: Big Data Techniques of Google, Amazon, Facebook and TwitterDocument8 pagesReview: Big Data Techniques of Google, Amazon, Facebook and TwitterradaNo ratings yet
- Surya Siddhanta PDFDocument197 pagesSurya Siddhanta PDFSam vermNo ratings yet
- Electric Power Systems by D Das - Google SearchDocument1 pageElectric Power Systems by D Das - Google Searchanuragt_50% (1)
- CRO 8 Week Planner-1 PDFDocument39 pagesCRO 8 Week Planner-1 PDFBhushanNo ratings yet
- Datalogic Mémor10Document188 pagesDatalogic Mémor10Jérôme SCHIFFMACHERNo ratings yet
- Boyd's Harrisburg-Steelton City Directory 1894 (Pennsylvania) OCRDocument624 pagesBoyd's Harrisburg-Steelton City Directory 1894 (Pennsylvania) OCRKAW0% (1)
- Internet Research Training Guide 5th Edition Course OutlineDocument29 pagesInternet Research Training Guide 5th Edition Course OutlineAssociation of Internet Research Specialists100% (1)
- PageSpeed Insights Guide PDFDocument45 pagesPageSpeed Insights Guide PDFLuis A. RománNo ratings yet
- YouTube Thesis PDFDocument126 pagesYouTube Thesis PDFJosh BaricuaNo ratings yet
- Search Engine OptimizationDocument77 pagesSearch Engine OptimizationYou Kno WhoNo ratings yet
- E-Tech 1Document70 pagesE-Tech 1Rufus TanhuecoNo ratings yet