Professional Documents
Culture Documents
Abc Insurance: Web Style Guide
Abc Insurance: Web Style Guide
Uploaded by
Muhammed UsmanOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Abc Insurance: Web Style Guide
Abc Insurance: Web Style Guide
Uploaded by
Muhammed UsmanCopyright:
Available Formats
ABC INSURANCE
WEB STYLE GUIDE
Standards and Resources for Creating ABC Insurance Website
ABC Insurance Style Guide | 1
COLOR SCHEME
ABC Insurance’s primary color scheme is the blue colour. Blue is for calm, trust and intelligence.
Blue is a serene and calming color that represents intelligence and responsibility. Blue is cool and
relaxing. Light baby blue is peaceful, while dark blue can signify depth and power. It is the most
popular color in the world, both when it comes to personal preferences (for both genders) and
usage in business logos. It’s the go-to color for trusted, corporate institutions, often in combination
with a mature grey:
IT companies e.g. Intel, Microsoft, IBM, HP, Dell
Finance institutions e.g. American Express, Visa, Goldman Sachs, Paypal
Big corporations e.g. Procter & Gamble, General Electric, General Motors, Boeing and
Lowe’s
Blue is also the natural choice for professional network LinkedIn.
Interestingly, blue is the color of choice for many other social networks too. Facebook is blue—
apparently because founder Mark Zuckerberg is red-green color blind and blue is the most vivid
color that he can see. The association with trust and dependability does work well in the context of
a social network, with all the concerns around data privacy and so on, and you’ll find that Twitter is
also blue, as are Instagram, Russia’s VKontakte and even social media site Mashable.
TOPOGRAPHY
The fonts for ABC Insurance will be: Monserrat, Roboto and Arial.
Monserrat - ABC Insurance will use this font for all web headings.
Roboto - This will be ABC Insurance’s secondary font.
Arial - ABC Insurance will use this font for the web body copy. It is free, widely available,
and easy to read on screen and on print material.
ABC Insurance Style Guide | 2
The new graphic standards (colours, font types, font sizes) have been integrated and "hard-coded"
into the Cascade templates. This allows content editors and web developers to focus on visual
aesthetics and content.
Using Heading Tags
The <h1> to <h6> tags are used to define HTML headings. <h1> defines the largest and visually,
most important heading while <h6> defines the smallest heading size. These tags decrease in size
giving visual hierarchy on the important copy throughout the page.
Heading 1 sample <h1>
h1
font-size: 40px
font-weight: bold
Heading 2 sample <h2>
h2
font-size: 30px
font-weight: bold
Heading 3 sample <h3>
h3
font-size: 20px
Heading 4 sample <h4>
h4
font-size: 18px
font-weight: 140%
Body text sample <p>
font-size: 14px;
Quote:
Italic
font-size: 20px
ABC Insurance Style Guide | 3
BUTTONS:
ABC Insurance Style Guide | 4
You might also like
- Burt Word Recognition TestDocument8 pagesBurt Word Recognition TestYiwen Wu100% (1)
- The Application of Special Relativity Theory in Velocity Raptor GameDocument10 pagesThe Application of Special Relativity Theory in Velocity Raptor GameDamia TalhaNo ratings yet
- Casebrandbook HPDocument83 pagesCasebrandbook HPRishikesh MishraNo ratings yet
- Desktop Publishing TipsDocument44 pagesDesktop Publishing TipsitchieNo ratings yet
- UI DesignDocument7 pagesUI Designamk mukilNo ratings yet
- UI DesignDocument15 pagesUI DesignTeakadai ProductionsNo ratings yet
- Pink & Green Colorful Vintage Aesthetic Minimalist Manhwa Interior Decor Illustration Work From Home Basic PresentationDocument68 pagesPink & Green Colorful Vintage Aesthetic Minimalist Manhwa Interior Decor Illustration Work From Home Basic PresentationPeachy Lyn AmorotoNo ratings yet
- Lesson ProperDocument50 pagesLesson ProperNeshmark BretañaNo ratings yet
- Text Information and Media - Q4 - Week5Document33 pagesText Information and Media - Q4 - Week5Jennelyn PacanzaNo ratings yet
- Done - WireframingDocument5 pagesDone - Wireframingchandan k akellaNo ratings yet
- WP Page LayoutDocument4 pagesWP Page Layouthow loNo ratings yet
- Q4 Module 3Document20 pagesQ4 Module 3Krd lyricNo ratings yet
- Mastering The Fundamentals Graphic Design PrinciplesDocument76 pagesMastering The Fundamentals Graphic Design PrinciplesnesrinemerrouchiNo ratings yet
- OV2 Guidelines v25 21408Document89 pagesOV2 Guidelines v25 21408mohammadNo ratings yet
- Web Design Principles: Bahir Dar Institute of Technology (BI T)Document14 pagesWeb Design Principles: Bahir Dar Institute of Technology (BI T)Ademe CheklieNo ratings yet
- Assignment 3Document4 pagesAssignment 3AttaNo ratings yet
- 52 Design Terms Explained For MarketersDocument21 pages52 Design Terms Explained For MarketerssanjaNo ratings yet
- Au Brand BookDocument48 pagesAu Brand BookDivya SharmaNo ratings yet
- WK2-Designing Effective Slides Using PowerPointDocument5 pagesWK2-Designing Effective Slides Using PowerPointAshleyNo ratings yet
- Department of Commerce Multimedia and Its Applications Study Metrials Unit - 3: Multimedia Text, Graphics and Images 1. Multimedia TextDocument14 pagesDepartment of Commerce Multimedia and Its Applications Study Metrials Unit - 3: Multimedia Text, Graphics and Images 1. Multimedia TextskarthiphdNo ratings yet
- Lesson5canoy 240512192303 A2a0a521Document73 pagesLesson5canoy 240512192303 A2a0a521jeanferrer2815No ratings yet
- DCAP303 - MULTIMEDIA - SYSTEMS - TextDocument17 pagesDCAP303 - MULTIMEDIA - SYSTEMS - TextParthasarathi HazraNo ratings yet
- CIT 202 - Fundamentals of Multimedia System - Unit 2Document30 pagesCIT 202 - Fundamentals of Multimedia System - Unit 2Noe Jhon SionilloNo ratings yet
- Microsoft Design Language 1603Document67 pagesMicrosoft Design Language 1603Nelson JesusNo ratings yet
- FONTSDocument9 pagesFONTSSalveigh C. TacleonNo ratings yet
- Chapter 4: Text About Fonts and FacesDocument5 pagesChapter 4: Text About Fonts and FacesNUR AIN NAJIHAH BT BORHANNo ratings yet
- Week 6 Layout and Graphics DesignDocument40 pagesWeek 6 Layout and Graphics DesignAngel MaeNo ratings yet
- Digital Design in Action - Creative Solutions For DesignersDocument249 pagesDigital Design in Action - Creative Solutions For DesignersSANDEEP STH100% (4)
- Digital Design in ActionDocument31 pagesDigital Design in Actionsaeed farragNo ratings yet
- Text MediaDocument73 pagesText MediaChe LiteralNo ratings yet
- Aia Style GuideDocument10 pagesAia Style GuideJaytee100% (1)
- Manipulating Text Graphic Sand ImagesDocument66 pagesManipulating Text Graphic Sand ImagesDave Carlo MandapNo ratings yet
- Blind Review Submission - Paper Title: Introduction - Level Heading 1Document4 pagesBlind Review Submission - Paper Title: Introduction - Level Heading 1MacNo ratings yet
- Assignment # 1: SubjectDocument10 pagesAssignment # 1: SubjectMuhammad Hamza ZafarNo ratings yet
- AI Book Writing Tools BlogDocument11 pagesAI Book Writing Tools Bloglogusps1999No ratings yet
- A Guide To Color SymbolismDocument83 pagesA Guide To Color SymbolismHarmit HassanwaliaNo ratings yet
- Guidelines Categorized by Profile: Media ModelsDocument8 pagesGuidelines Categorized by Profile: Media ModelsElizabeth ArosteguiNo ratings yet
- Domain-Specific Languages in R: Advanced Statistical ProgrammingFrom EverandDomain-Specific Languages in R: Advanced Statistical ProgrammingNo ratings yet
- Microsoft Word Research Paper ExampleDocument7 pagesMicrosoft Word Research Paper Examplecaqllprhf100% (1)
- Font Combinations That Work Together Well - Website Design West MidlandsDocument7 pagesFont Combinations That Work Together Well - Website Design West MidlandsAndandoonNo ratings yet
- How To Make LetterheadDocument9 pagesHow To Make LetterheadKUMARESAN PANDIANNo ratings yet
- Understanding DDDDocument8 pagesUnderstanding DDDCiterusNo ratings yet
- Visual Design Basics: Creating Effective Handouts, Flyers and BrochuresDocument10 pagesVisual Design Basics: Creating Effective Handouts, Flyers and BrochuresAmit Kumar SinghNo ratings yet
- Edited of Emtech Module7Document10 pagesEdited of Emtech Module7rhaybien vinluanNo ratings yet
- Edited of Emtech Module7Document10 pagesEdited of Emtech Module7rhaybien vinluanNo ratings yet
- Edited of Emtech Module7Document10 pagesEdited of Emtech Module7rhaybien vinluanNo ratings yet
- Final Exam ReviewerDocument4 pagesFinal Exam ReviewerJames David ganteNo ratings yet
- REF - Design SkillsDocument38 pagesREF - Design SkillsSteve BoyesNo ratings yet
- Applying ICTDocument17 pagesApplying ICTthe best heroNo ratings yet
- Text Media and Information: Examples: Times New Roman, Garamond, BaskervilleDocument18 pagesText Media and Information: Examples: Times New Roman, Garamond, BaskervilleReabels FranciscoNo ratings yet
- Module 4: Text Media and Information: Learning OutcomeDocument16 pagesModule 4: Text Media and Information: Learning OutcomeKenn KennNo ratings yet
- Design Patterns in C#: A Hands-on Guide with Real-World ExamplesFrom EverandDesign Patterns in C#: A Hands-on Guide with Real-World ExamplesNo ratings yet
- Uxpin Interaction Design Unlocked Volume I - Designing The DetailsDocument98 pagesUxpin Interaction Design Unlocked Volume I - Designing The DetailsCesar Al100% (2)
- Week 3 Six Tips For Making A Quality Report Appealing and Easy To SkimDocument9 pagesWeek 3 Six Tips For Making A Quality Report Appealing and Easy To SkimDiễm Thơ Bùi HoàngNo ratings yet
- Graphic Designing-eBookDocument10 pagesGraphic Designing-eBookGokul GloriousNo ratings yet
- Smashing Library Catalog V6 PDFDocument66 pagesSmashing Library Catalog V6 PDFОлег БуйловNo ratings yet
- 50 Design Terms Explained Simply For Non-DesignersDocument72 pages50 Design Terms Explained Simply For Non-DesignersAlbertoMedranoCNo ratings yet
- Textbook Introduction To Social Media Marketing A Guide For Absolute Beginners Todd Kelsey Ebook All Chapter PDFDocument53 pagesTextbook Introduction To Social Media Marketing A Guide For Absolute Beginners Todd Kelsey Ebook All Chapter PDFricky.fetterman649100% (12)
- Wqdopen Clubul Matematicienilor Clasa 6 Semestrul IDocument3 pagesWqdopen Clubul Matematicienilor Clasa 6 Semestrul IRetegan MihaiNo ratings yet
- MIL Week 11Document79 pagesMIL Week 11reivill0730No ratings yet
- LS Maths 7 Learner Book Answers - PDF - Mathematics - Arithmetic 2Document8 pagesLS Maths 7 Learner Book Answers - PDF - Mathematics - Arithmetic 2sonnyteohNo ratings yet
- A Short Survey On The Usage of Choquet Integral and Its Associated Fuzzy Measure in Multiple Attribute AnalysisDocument8 pagesA Short Survey On The Usage of Choquet Integral and Its Associated Fuzzy Measure in Multiple Attribute AnalysisfarisNo ratings yet
- Wire Rope LubricatorDocument8 pagesWire Rope LubricatorvlmiltonNo ratings yet
- Achieving Superior Strength and Ductility Combination Through Cryorolling in 2219 Aluminum AlloyDocument9 pagesAchieving Superior Strength and Ductility Combination Through Cryorolling in 2219 Aluminum AlloyPATIL VISHWESH NARENDRANo ratings yet
- District Memo LDM 2Document4 pagesDistrict Memo LDM 2Rosalie MarquezNo ratings yet
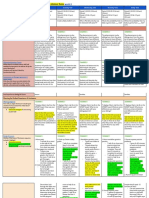
- Blended Learning Environments That Work An Evidence BasedDocument12 pagesBlended Learning Environments That Work An Evidence Basedfirdamerdeka27No ratings yet
- Chapter 1: Introduction To Applied Economics Economic ResourcesDocument4 pagesChapter 1: Introduction To Applied Economics Economic ResourcesLudgi RuizNo ratings yet
- Test Report Part 27 PDFDocument53 pagesTest Report Part 27 PDFPabl OrozkoNo ratings yet
- Klendathu Invasion (W/ Bookmarks & Errata) - Starship Troopers Miniatures GameDocument52 pagesKlendathu Invasion (W/ Bookmarks & Errata) - Starship Troopers Miniatures GameBanjoRower100% (2)
- Finite Impulse Response (FIR) Filter: Dr. Dur-e-Shahwar Kundi Lec-7Document37 pagesFinite Impulse Response (FIR) Filter: Dr. Dur-e-Shahwar Kundi Lec-7UsamaKhalidNo ratings yet
- Test of Performance StrategiesDocument4 pagesTest of Performance StrategiesmaytevaosNo ratings yet
- The Tree of Knowledge System: A New Map For Big HistoryDocument18 pagesThe Tree of Knowledge System: A New Map For Big HistoryAngelNo ratings yet
- 7TCA083670R0648 lk243 10tDocument3 pages7TCA083670R0648 lk243 10tGeorge TheodosiouNo ratings yet
- Parallel Plate Capactior SimulationDocument8 pagesParallel Plate Capactior Simulationapi-300597191100% (1)
- Environmental Profile Sheet: Canon. The Natural Partner For BusinessDocument2 pagesEnvironmental Profile Sheet: Canon. The Natural Partner For BusinessFuadAna'eJendraleNo ratings yet
- Ncjescoa 10Document61 pagesNcjescoa 10ODDENSIGN 2007No ratings yet
- Disaster Management ApproachDocument16 pagesDisaster Management ApproachSamir SitaulaNo ratings yet
- Fungi: Candida Auris: A Review of Recommendations For Detection and Control in Healthcare SettingsDocument11 pagesFungi: Candida Auris: A Review of Recommendations For Detection and Control in Healthcare SettingschiralicNo ratings yet
- P.E Ug Lab ManualDocument52 pagesP.E Ug Lab ManualSonali SinghNo ratings yet
- Spirax Group Annual Report 2023Document270 pagesSpirax Group Annual Report 2023182_74213103No ratings yet
- 23-04-2021-1619175419-8-Ijans-4. Ijans - Impact of Climate Change On Flash Floods Using Hydrological Modelling and Gis Case Study Zarqa Ma'in AreaDocument24 pages23-04-2021-1619175419-8-Ijans-4. Ijans - Impact of Climate Change On Flash Floods Using Hydrological Modelling and Gis Case Study Zarqa Ma'in Areaiaset123No ratings yet
- PBA439 BrochureDocument8 pagesPBA439 BrochureSergeyNo ratings yet
- Index SJR Migration LettersDocument9 pagesIndex SJR Migration Lettersafis.baghiz.1803316No ratings yet
- Ap Phy 1 FRQ 2023Document17 pagesAp Phy 1 FRQ 2023zkk4849No ratings yet
- Sample Weekly Planner 1Document8 pagesSample Weekly Planner 1api-662941487No ratings yet
- Vocabulary ListDocument3 pagesVocabulary ListTrần Quỳnh TrangNo ratings yet
- Social Studies JSS 1Document1 pageSocial Studies JSS 1Charles EhirimNo ratings yet
- 4 Gauss Forward Formula2Document10 pages4 Gauss Forward Formula2Saiful IslamNo ratings yet