Professional Documents
Culture Documents
CSS Selector Cheat Sheet - Dark
CSS Selector Cheat Sheet - Dark
Uploaded by
Aritza GanendraCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
CSS Selector Cheat Sheet - Dark
CSS Selector Cheat Sheet - Dark
Uploaded by
Aritza GanendraCopyright:
Available Formats
CSS {selectors: cheat-sheet}
By Web Dev Simplified https://courses.webdevsimplified.com
Basic
Name CSS Description Results
Universal Selector * Select all elements a b c d
Select elements of that type
Type Selector div Select div elements a div c div
Select elements with that class
Class Selector .c Select elements with the c class .a .b .c .d
Select elements with that id
Id Selector #i Select elements with the i id
*It is best practice to not use ids in CSS
#a #b #i #d
Combination
Name CSS Description Results
Select elements that are div
descendants of the first
Descendant Selector div a element
a b
Select anchors that are inside a div
a c a d
Select elements that are direct
div
Direct Child Selector div > a children of the first element
Select anchors that are direct children of
a b
a div
a c a d
Select elements that are
siblings of the first element
General Sibling div ~ a and come after the first a div a a
Selector element
Selects all anchors that are siblings of a
div and come after the div
Select elements that are
siblings of the first element
Adjacent Sibling div + a and come directly after the a div a a
Selector first element
Selects all anchors that are siblings of a
div and come directly after the div
Select elements that match
Or Selector div, a any selector in the list
Selects all anchors and all divs
a div a b
Select elements that match all
And Selector div.c the selector combinations
Selects all divs with the class c
.a div.c .c div
Attribute
Name CSS Description Results
Select elements that have that
Has Attribute [a] attribute [a] [a=”1”] [c] d
Select elements with the a attribute
Select elements that have that
attribute with exactly that
Exact Attribute [a=”1”] value [a] [a=”1”] [c] d
Select elements with the a attribute with
a value of 1
Select elements that have that
attribute which start with that
Begins With Attribute [a^=”1”] value [a=”12”] [a=”21”]
Select elements with the a attribute with
a value that starts with 1
Select elements that have that
attribute which end with that
Ends With Attribute [a$=”1”] value [a=”12”] [a=”21”]
Select elements with the a attribute with
a value that ends with 1
Select elements that have that
attribute which contain that
Substring Attribute [a*=”1”] value anywhere [a=”12”] [a=”21”]
Select elements with the a attribute with
a value that contains a 1
Pseudo Element
Name CSS Description Results
Creates an empty element div
Before Selector div::before directly before the children of
selected element before c after
Creates an empty element div
After Selector div::after directly after the children of
selected element before c after
Pseudo Class State
Name CSS Description
Select elements that are
Hover Selector button:hover hovered by the mouse
Select buttons that are being hovered
Select elements that are
focused.
Focus Selector button:focus Select buttons that are being focused
*Focus is set by either tabbing to an
element or clicking an element such as a
button or anchor tag
Select inputs that are required
Required Selector input:required Select inputs with the required attribute
Select checkboxes/radio
Checked Selector input:checked buttons that are checked
Select inputs that are checked
Disabled Selector input:disabled Select inputs that are disabled
Select inputs with the disabled attribute
Pseudo Class Position/Other
Name CSS Description Results
Select elements that are the div div
First Child Selector a:first-child first child inside a container
Select anchors that are the first child a b b a
Select elements that are the div div
Last Child Selector a:last-child last child inside a container
Select anchors that are the last child a b b a
Select elements that are the
nth child inside a container div
Nth Child Selector a:nth-child(2n) based on the formula
Select anchors that are even numbered a a b a
children
Select elements that are the
nth child inside a container div
Nth Last Child a:nth-last-child(3) based on the formula counting
Selector from the end a a b a
Select anchors that are the third to last
child
Select elements that are the div div
Only Child Selector a:only-child only child inside a container
Select anchors that are the only child a b a
Select elements that are the
first of a type inside a
div
First Of Type Selector a:first-of-type container
Select the first anchor in a container
b a a b
Select elements that are the
last of a type inside a
div
Last Of Type Selector a:last-of-type container
Select the last anchor in a container
b a a b
Select elements that are the
nth of a type inside a container
div
Nth Of Type Selector a:nth-of-type(2n) based on the formula
Select every second anchor
b a a b
Select elements that are the
Nth Last Of nth of a type inside a container div
Type Selector a:nth-last-of-type(2) based on the formula counting
from the end b a a b
Select the second to last anchor
Select elements that are the
only of a type inside a div
Only Of Type Selector a:only-of-type container
Select anchors that are the only anchor in b b a b
a container
Select all elements that do not
match the selector inside the
Not Selector a:not(.c) not selector b a.c a a.d
Select all anchor tags that do not have
the c class
You might also like
- Full Stack Software DeveloperDocument1 pageFull Stack Software Developer卷人No ratings yet
- ASP Net MVC PosterDocument1 pageASP Net MVC PosterPaulo Santos100% (1)
- PHP SecurityDocument89 pagesPHP Securitymovs681221No ratings yet
- Peritoneal CirculationDocument2 pagesPeritoneal CirculationM Rizal Isburhan0% (1)
- How To Use TailwindCSS in Angular - DeV CommunityDocument6 pagesHow To Use TailwindCSS in Angular - DeV CommunityLuigui HdezNo ratings yet
- Css3 Cheat SheetDocument5 pagesCss3 Cheat SheetFuad AdamNo ratings yet
- Tailwind CSS Components Tutorial - How To Get Started With FlowbiteDocument10 pagesTailwind CSS Components Tutorial - How To Get Started With FlowbiteLuigui HdezNo ratings yet
- 5 Ways To Animate A React App PDFDocument33 pages5 Ways To Animate A React App PDFCristhian CruzNo ratings yet
- Build Product Hunt With ReactJS - Code4StartupDocument12 pagesBuild Product Hunt With ReactJS - Code4StartupPatito FeoNo ratings yet
- A Sample Website Source CodeDocument11 pagesA Sample Website Source CodekolawoleNo ratings yet
- Unit 4 JavascriptDocument140 pagesUnit 4 JavascriptMukesh BadgujarNo ratings yet
- Orm LiteDocument94 pagesOrm LiteMARIO DANIEL GALLARDO CRUZADONo ratings yet
- Jquery Visual Cheat Sheet 1.4.2Document28 pagesJquery Visual Cheat Sheet 1.4.2Durgesh SrivastavaNo ratings yet
- CssshortcutsDocument1 pageCssshortcutsapi-183813628No ratings yet
- AngularCheatSheet DNCMagazineDocument14 pagesAngularCheatSheet DNCMagazineFernando De FreitasNo ratings yet
- The Only React Cheat Sheet (+ PDF) You Need - Zero To MasteryDocument36 pagesThe Only React Cheat Sheet (+ PDF) You Need - Zero To MasteryMostafa MirbabaieNo ratings yet
- CSS Shorthand Cheat Sheet by ExampleDocument11 pagesCSS Shorthand Cheat Sheet by Examplehnoor6No ratings yet
- Understanding CSS Essentials: Content Flow, Positioning, and StylingDocument28 pagesUnderstanding CSS Essentials: Content Flow, Positioning, and StylingBrad BassNo ratings yet
- Css Cheat Sheet PDFDocument2 pagesCss Cheat Sheet PDFRudra Pradeepta Sharma KNo ratings yet
- Java Script Full Metirial Part1Document118 pagesJava Script Full Metirial Part1AbhishekNo ratings yet
- Maps API For JavaScript v3.1.0.0 Developer's GuideDocument868 pagesMaps API For JavaScript v3.1.0.0 Developer's GuideLLLNo ratings yet
- JSX Patterns: Nested JSX Elements JSX Syntax and JavascriptDocument2 pagesJSX Patterns: Nested JSX Elements JSX Syntax and JavascriptShreyans PanchalNo ratings yet
- HTML Cheat Sheet: A List of Common HTML Codes and Their PurposeDocument4 pagesHTML Cheat Sheet: A List of Common HTML Codes and Their Purposerizahs23No ratings yet
- Basics: On Page ScriptDocument12 pagesBasics: On Page ScriptmarciohbcNo ratings yet
- Css Cheat SheetDocument1 pageCss Cheat SheetIvica DumanovicNo ratings yet
- CS197 W4 LectureDocument5 pagesCS197 W4 LectureGrantham UniversityNo ratings yet
- Css Cheat Sheet: h1 (Color: #333 )Document4 pagesCss Cheat Sheet: h1 (Color: #333 )FlorenciaNo ratings yet
- Cascading Stylesheet Tutorial SMP2 MaterialDocument36 pagesCascading Stylesheet Tutorial SMP2 MaterialGopi NathNo ratings yet
- Eclipse Java Tutorial: 1. Download and Install JavaDocument4 pagesEclipse Java Tutorial: 1. Download and Install JavahNo ratings yet
- MERN ProgramDocument7 pagesMERN ProgramJateen Kumar OjhaNo ratings yet
- WP ApiDocument443 pagesWP ApialbateamNo ratings yet
- 9 How To Host A Website On IIS - Setup & Deploy Web ApplicationDocument29 pages9 How To Host A Website On IIS - Setup & Deploy Web Applicationhasrh patelNo ratings yet
- Write Python Instead of SQL!: An Introduction To SqlalchemyDocument10 pagesWrite Python Instead of SQL!: An Introduction To SqlalchemysxurdcNo ratings yet
- Flex Box Field GuideDocument40 pagesFlex Box Field GuidedsadNo ratings yet
- Cascading Style Sheets:: CSS-1 and CSS-P For Web PublishingDocument27 pagesCascading Style Sheets:: CSS-1 and CSS-P For Web Publishingraj4rajNo ratings yet
- Cascading Style Sheet: Nazia Hameed Comsats Institute of Information Technology IslamabadDocument45 pagesCascading Style Sheet: Nazia Hameed Comsats Institute of Information Technology IslamabadAqib KhanNo ratings yet
- Java Developer ResumeDocument1 pageJava Developer Resumesatya.sureit100% (2)
- Angular Model Driven Forms Cheat SheetDocument4 pagesAngular Model Driven Forms Cheat SheetAnonymous hRHpqzATNo ratings yet
- Csharp For Beginners The Tactical GuidebookDocument979 pagesCsharp For Beginners The Tactical GuidebookSunder KumarNo ratings yet
- Backend Development Bootcamp - Day 4Document24 pagesBackend Development Bootcamp - Day 4LovelyNo ratings yet
- JADEDocument50 pagesJADEpaksmiler100% (1)
- Css Basics: For Customized Training Related To Javascript orDocument17 pagesCss Basics: For Customized Training Related To Javascript orAnonymous IhmXvCHj3cNo ratings yet
- Unit 1 - CssDocument12 pagesUnit 1 - Cssniranjani0408No ratings yet
- Cheat Sheet SEO For Wordpress v2Document2 pagesCheat Sheet SEO For Wordpress v2Stavros ZakkasNo ratings yet
- React Native Firebase Phone Auth InstructionsDocument24 pagesReact Native Firebase Phone Auth InstructionsHappyifyThemes HappyifyThemes0% (1)
- Guidence For Getting IT Job in GermanyDocument6 pagesGuidence For Getting IT Job in GermanyJogiNo ratings yet
- JWPlayer Javascript API ReferenceDocument13 pagesJWPlayer Javascript API ReferenceNhan HoangNo ratings yet
- Interview Quick Notes 16615523ghDocument29 pagesInterview Quick Notes 16615523ghclark austinNo ratings yet
- NextJs 13 NextAuth Serverless APIDocument46 pagesNextJs 13 NextAuth Serverless APInamedkk126No ratings yet
- Jquery For BeginnersDocument22 pagesJquery For Beginnersgfaprhc19No ratings yet
- Handy MySQL CommandsDocument4 pagesHandy MySQL CommandsgdeepthiNo ratings yet
- Web Development: Is The Building, Creating, AND Maintenance of WebsitesDocument14 pagesWeb Development: Is The Building, Creating, AND Maintenance of WebsitesPOOJA MAHESHWARINo ratings yet
- Tag Name Code Example Browser View: (Tip) Visit Our Site (Tip)Document7 pagesTag Name Code Example Browser View: (Tip) Visit Our Site (Tip)Anonymous IhmXvCHj3cNo ratings yet
- Security Development Lifecycle A Complete Guide - 2020 EditionFrom EverandSecurity Development Lifecycle A Complete Guide - 2020 EditionNo ratings yet
- Css Cheat SheetDocument3 pagesCss Cheat SheetSyrine hammoudaNo ratings yet
- CSS Cheat SheetDocument19 pagesCSS Cheat Sheetemis hscNo ratings yet
- CSS Selectors ReferenceDocument4 pagesCSS Selectors ReferenceMia HasanNo ratings yet
- CSS Selectors ReferenceDocument5 pagesCSS Selectors Referenceابراهيم العبوديNo ratings yet
- Javascript DOM Cheat-SheetDocument2 pagesJavascript DOM Cheat-SheetDHANARAJ BASAVARAJ BHASKARNo ratings yet
- A. It Can Be Called Using Class NameDocument2 pagesA. It Can Be Called Using Class Name2120 sanika GaikwadNo ratings yet
- Financial Performance Analysis of Nepal Doorsanchar Comapany LimitedDocument23 pagesFinancial Performance Analysis of Nepal Doorsanchar Comapany LimitedLarisha PandeyNo ratings yet
- Republic of The Philippines Department of Education Pajo National High School Senior High School DepartmentDocument25 pagesRepublic of The Philippines Department of Education Pajo National High School Senior High School DepartmentBonifacio PinoNo ratings yet
- Apply 5S ProceduresDocument8 pagesApply 5S Proceduresdagmabay136No ratings yet
- Answers To Questions: MishkinDocument8 pagesAnswers To Questions: Mishkin?ᄋᄉᄋNo ratings yet
- VSP Final ReportDocument53 pagesVSP Final ReportAnand GautamNo ratings yet
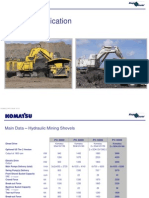
- 11 - PC8000 - 6 ApplDocument37 pages11 - PC8000 - 6 Appljhon jairo trujillo100% (1)
- Design of Terraces 1Document2 pagesDesign of Terraces 1ᜁᜊ ᜀᜎᜆᜂNo ratings yet
- Erasmus Presentation - 27 AbrilDocument11 pagesErasmus Presentation - 27 AbrilPaulo TavaresNo ratings yet
- DEL ROSARIO-Labreport-3-Canning-of-carrotDocument6 pagesDEL ROSARIO-Labreport-3-Canning-of-carrotlorina p del rosarioNo ratings yet
- Itachi - Bright Light Chapter 4Document21 pagesItachi - Bright Light Chapter 4Koji ChoqueticllaNo ratings yet
- The Contemporary World ModuleDocument101 pagesThe Contemporary World ModuleRichard Queman OñateNo ratings yet
- Final Unit 4Document21 pagesFinal Unit 4Ayessa AnchetaNo ratings yet
- Zhao - An Intertextual Approach To Translation at The Macro-LevelDocument9 pagesZhao - An Intertextual Approach To Translation at The Macro-LevelangielskiajNo ratings yet
- Desert Explorer1Document44 pagesDesert Explorer1Wes ChambersNo ratings yet
- 1 - CV Bery Rizky GintingDocument3 pages1 - CV Bery Rizky GintingGerry SampetodingNo ratings yet
- Spec Merlin Gerin MCCBDocument85 pagesSpec Merlin Gerin MCCBTen ApolinarioNo ratings yet
- Tube To Tube SheetDocument9 pagesTube To Tube Sheetcmpatel_00100% (2)
- ICMsystem DS E102Document4 pagesICMsystem DS E102Renato CapeliniNo ratings yet
- Crevis Blower Control Feeding System: Scale AQ ASDocument2 pagesCrevis Blower Control Feeding System: Scale AQ ASpablo esteban jara reyesNo ratings yet
- G10-Science QTR 1Document5 pagesG10-Science QTR 1Leah Ampis Orcullo100% (1)
- SRC Rule 68Document80 pagesSRC Rule 68Zenie RenolayanNo ratings yet
- CPS Cable Track ChainDocument1 pageCPS Cable Track ChainVijayakumar Hadron MechNo ratings yet
- PA 201 - Rethinking Security in The 21st CenturyDocument19 pagesPA 201 - Rethinking Security in The 21st CenturyJinNo ratings yet
- 3rd Prep - M.SDocument52 pages3rd Prep - M.ShaithamNo ratings yet
- What Is Bar Model, Sir?Document5 pagesWhat Is Bar Model, Sir?Denis TarorehNo ratings yet
- 6 Rock-CycleDocument13 pages6 Rock-CycleSakshi BhalewadikarNo ratings yet
- Drawer SlidesDocument48 pagesDrawer SlidesvadivelNo ratings yet
- MH. Mh. MH.: Septic Tank PlanDocument1 pageMH. Mh. MH.: Septic Tank PlanBess Adrane JurolanNo ratings yet
- PedodonticsDocument2 pagesPedodonticsjunquelalaNo ratings yet