Professional Documents
Culture Documents
Web Toolkits Accessibility Study: Zdenek Mikovec, Jan Vystrcil, Pavel Slavik
Web Toolkits Accessibility Study: Zdenek Mikovec, Jan Vystrcil, Pavel Slavik
Uploaded by
claudinei_filhoOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Web Toolkits Accessibility Study: Zdenek Mikovec, Jan Vystrcil, Pavel Slavik
Web Toolkits Accessibility Study: Zdenek Mikovec, Jan Vystrcil, Pavel Slavik
Uploaded by
claudinei_filhoCopyright:
Available Formats
Web Toolkits Accessibility Study
Zdenek Mikovec, Jan Vystrcil, Pavel Slavik
Czech Technical University in Prague, Faculty of Electrical Engineering, Dept. of computer
graphics and interaction
{xmikovec, vystrjan, slavik}@fel.cvut.cz
Introduction
Access to increasing number of web applications is very good news especially for disabled
people. These applications become richer and offer wide variety of services used in
everyday’s life (document creation, instant messaging, data storage, email
communication, social networking, etc.). The problem is that at the same time these rich
internet applications (RIA) become less accessible. There is a Web Accessibility Initiative
(WAI) 2 related to W3C 1 which is trying to cope with this problem. In particular the
Accessible Rich Internet Application suite of W3C (WAI-ARIA) 3 is describing how to
improve the accessibility of dynamic web content and advanced user interface controls in
rich internet applications.
The accessibility issues covered by WAI-RIA can be divided into three main categories from
the user interaction point of view:
• keyboard navigation in the application,
• perception of presented information,
• and user input.
RIA toolkits introduce new complex UI components and dynamically changing content.
This brings problems especially in the area of keyboard navigation, which is essential for the
whole web application accessibility. The question is how serious these accessibility
problems are, what the assistive tools can manage and in what extent, and how can we
efficiently fix these problems by means of implementation of WAI-ARIA recommendations.
We are trying to answer these questions in a framework of Sucess project 4. This three year
project is funded by Sun Microsystems 5. The result of this project should be improvement of
the web application development process which will result in increase of RIA accessibility.
The project has three stages – first is focusing on the web toolkits, second on the integrated
development environment and third on the disabled developers. From the end-user point
of view we focus on the users with visual impairment where the consequences of missing
accessibility solutions are most serious.
In this report we will describe the first part of our project – the analysis of two existing RIA
web toolkits from the accessibility point of view. We will identify the most important
accessibility problems and propose fixes by means of implementation of WAI-ARIA
recommendations.
The Study
Test setup
For our study we have chosen two opensource web toolkits – Ext JS 2.2.1 6 and ICEfaces
1.8.0 7 which provide server based and client based solutions for creation of rich internet
PAGE 3 SIGACCESS NEWSLETTER, ISSUE 94, JUN 2009
applications. In these toolkits we see big potential to develop at the end highly accessible
toolkits.
Ext JS is a JavaScript library for RIA development which is available on commercial and
also open source licenses. Set of JS libraries are stored on a server and functions are called
from client’s web browser. Component behavior can be easily modified by setting
property parameters.
ICEfaces is an open source RIA framework which enables easy development and
deployment of Java EE AJAX based applications. ICEfaces applications are pure
JavaServer Faces (JSF) applications so there is no need for any JavaScript related
development. Toolkit, which consists of approximately 50 components, can be integrated
to common IDE’s like NetBeans or Eclipse. For beginners it’s more difficult then Ext JS to be
used because of necessary Java EE development knowledge.
As a reference toolkit the Dojo web toolkit 8 was chosen.
We have prepared two test setups. First was running on OpenSolaris 2008.11 9 with Firefox
3.0 browser 10 and Orca 2.24 reader 11. The second was running on MS Windows 12with
Firefox 3.0 browser and JAWS 10.0 reader 13.
Testing approach
In our tests we wanted to check the accessibility of real-life applications developed in real-
life development process. For this reason we avoided the formal check of the
implementation of the ARIA recommendations in the components generated by the
toolkits. We also avoided checking of isolated components or pure usage of some
predefined test examples.
In our case we took 21 developers who used selected toolkits and tried to develop own
non-trivial real-life applications. Three were 10 developers using Ext JS, 8 using ICEfaces and
3 using Dojo. Examples of some real-life applications developed are depicted in Fig. 1, Fig.
2 and Fig. 3.
Fig. 1. Car shop website. This web represents a typical car shop web applications, where the user
can login (dialogue window will popup), chose from number of listboxes and browse in table with
cars with special features (sorting, expansion, paging).
PAGE 4 SIGACCESS NEWSLETTER, ISSUE 94, JUN 2009
Fig. 2. Online photo album. This web represents typical photo album application, with possibility to
upload photos, organize them in albums and tree structure representing time.
Fig. 3. Online cinema. This web represents a website of cinema complex, where the user can search
for offered movies.
These applications were than searched for accessibility issues with Orca or JAWS reader.
The tests were not intended to provide a comparative study of selected toolkits. Our goal
was to cover as broad as possible range of real-life applications.
With this testing approach we have got more than 10 test applications which are very
close to those developed by programmers in everyday life.
The web application components occurred in various contexts. For instance the grid
component appeared in a context of a viewport, of a menu structure (see Fig. 4) or
directly in the body of an HTML page. For each context the accessibility of such
component differed.
Our test applications did not by nature cover all the existing components, but the most
likely used ones.
PAGE 5 SIGACCESS NEWSLETTER, ISSUE 94, JUN 2009
Fig. 4. Components in various contexts. Checkbox and grid (calendar) as a part of menu.
Accessibility issues analysis
Our test has identified accessibility issues in 30 components of Ext JS toolkit (in the time of
finishing the report the new version of Ext JS was released, which should address some ARIA
issues) and 18 components of ICEfaces toolkit. In the reference toolkit Dojo, which is
considered as the best implementation in the means of ARIA recommendations, we have
identified 15 components reporting an accessibility problem. The total number of
accessibility issues found is larger than 100 (approximately 50 in Ext JS, 40 in ICEfaces and 20
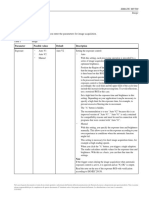
in dojo toolkit). Table 1 provides is a list of the most important issues found in both toolkits.
component issue description major cause
• tab panel • impossible to open another tab • missing roles tabpanel, tablist,
after entering one tab
• missing state aria-hidden
• collapsible • when collapsed disappears for the • missing state aria-expanded
panel reader
• grid (list of • navigation in the grid not possible • each row is a special table (this
structured items) (in one row only, no information disables the reader table
about current cell) navigation feature)
• missing roles application, grid,
gridcell, row, columnheader,
rowheader
• missing state aria-selected
• grid (calendar) • strange behavior of the reader • missing role application
navigation within the grid; no • missing state aria-labelledby,
information about the current cell aria-describedby
• dialog • displayed dialog is ignored by the • missing roles dialog
reader • missing state aria-hidden
• alert, dialog • reader ignores title and description • missing state aria-labelledby,
aria-describedby
• messagebox • reader reads the focused button • missing role button
only; other buttons are ignored
• checkbox • reader does not inform the user • missing role checkbox
(ownerdraw) about the current state of the • missing state aria-checked
checkbox
• chat window • if new message arrives, the reader • missing state aria-
starts reading form the beginning activedescendant
of the chat session
Table 1: The most important issues found in both toolkits
PAGE 6 SIGACCESS NEWSLETTER, ISSUE 94, JUN 2009
Conclusion
The main result of our study is, that real-life applications (more than 10) created by chosen
web toolkits are seriously inaccessible. Ext JS 2.2.1 (the version 3.0 already implements some
WAI-ARIA recommendations) and ICEfaces 1.8.0 which does not implement WAI-ARIA
recommendation unfortunately produce inaccessible application if browsed by screen
reader. Even Dojo web toolkit which tries to implement the WAI-ARIA records serious
accessibility issues.
It is essential to implement recommendations of WAI-ARIA properly in order to make the
rich internet application accessible. The most serious issues are of the keyboard navigation
nature. Based on our study we have identified five biggest accessibility issues (see Table 2).
Each issue is described by a recommendation and WAI-ARIA implementation proposal.
Recommendation WAI-ARIA implementation
• Distinguish between "application" • Implement role attribute application whenever you
and "document" mode of the want to avoid interference of keyboard navigation
reader. defined by your application with the reader's
navigation. You will need to provide references to the
labels (aria-labeledby and aria-describedby
attributes).
• Define states of owner draw user • Implement state attributes (e.g., aria-checked, aria-
input widgets (e.g., checkboxes, expanded, aria-selected). These states must be
comboboxes, trees). updated by JavaScript or CSS (visual effect will be bind
with accessibility states).
• Define roles for structured user • Implement role attribute (e.g., menuitemradio,
interface elements (e.g., menuitemcheckbox, tabitem, treegrid).
tabpanels, menus with
checkboxes and radios, trees,
expandable grids, toolbars).
• Define roles for complex • Implement role attribute (e.g., grid).
document structures (e.g., grids).
• Properly describe alerts and dialog • Implement role attribute dialog and alertdialog and
windows. state aria-hidden.
Table 2: Recommendations and WAI-ARIA implementations
Acknowledgement
This research was funded by the Sucess project – Sun Center of Excellence for Accessibility
& Usability (http://amun.felk.cvut.cz/coe/).
References
1. W3C Consortium. http://www.w3.org/, retrieved July 2009
2. Web Accessibility Initiative of W3C. http://www.w3.org/WAI/, retrieved July 2009
3. Accessible Rich Internet Applications Suite of W3C. http://www.w3.org/WAI/intro/aria.php,
retrieved July 2009
4. Sucess Project: Sun Center of Excellence for Accessibility & Usability.
http://amun.felk.cvut.cz/coe/, retrieved July 2009
5. Sun Microsystems, Inc. http://www.sun.com/, retrieved July 2009
PAGE 7 SIGACCESS NEWSLETTER, ISSUE 94, JUN 2009
6. Ext JS web Toolkit. http://extjs.com/, retrieved July 2009
7. ICEfaces web toolkit. http://www.icefaces.org/, retrieved July 2009
8. Dojo web toolkit. http://www.dojotoolkit.org/, retrieved July 2009
9. OpenSolaris operating system. http://opensolaris.org/, retrieved July 2009
10. Firefox web browser. http://www.mozilla.com/firefox/, retrieved July 2009
11. Orca screen reader. http://live.gnome.org/Orca/, retrieved July 2009
12. MS Windows XP operating system. http://www.microsoft.com/windows/windows-xp/, retrieved
July 2009
13. JAWS screen reader. http://www.freedomscientific.com/products/fs/jaws-product-page.asp,
retrieved July 2009
About the authors:
Zdenek Míkovec is a researcher and a lecturer at the CTU in Prague, Department of
Computer Science and Engineering. He received his PhD in 2007 at the same
university. His fields of interest include formal picture description, special user
interfaces, and XML/XSL, with a focus on the blind and visually impaired users.
Between 2001 and 2002 he was working on adaptation of multimedia documents
on PDA at ZGDV Darmstadt, Germany (analysis, design, prototype
implementation). After his return to Prague he became involved in the EU project
Mummy and ELU. Currently he is active in the projects i2home, AEGIS and
VitalMind. He is an author or a co-author of more than twenty publications on
various international events in HCI.
Jan Vystrèil is a researcher and a lecturer at the CTU in Prague, Department of
Computer Graphics and Interaction. His master thesis “User interface for in-door
navigation of visually impaired people via mobile phone” was awarded with 2nd
price in national Master thesis competition.
In his research he is interested in development of navigation system NaviTerier for
visually impaired people and also other interaction with such impaired users.
Currently he is involved in the EU funded project AEGIS and Sun Center of
Excellence for Accessibility, where he focuses on accessibility of rich internet
applications.
Pavel Slavík is a full professor at the Department of Computer Science and
Engineering at the CTU in Prague, where he received his PhD (1983), Associate
Professor (1994), and Professor (2003) titles. His wide range of interests includes
computer graphics, scientific visualization, graphic user interfaces, and interfaces for
users with special needs. He is an author or co-author of more than 200 scientific
papers and articles in journals and conference proceedings. He has an extensive
record of participation in various research projects, including INCO projects (WISE/E
1995-96, Virtuos 1998 – 2000), or 5th Framework projects (ENORASI, 2000 – 2001,
MUMMY 2001 – 2005), or 6th Framework projects (ELU, i2home), or 7th Framework
projects (AEGIS, VitalMind).
PAGE 8 SIGACCESS NEWSLETTER, ISSUE 94, JUN 2009
You might also like
- Valves General For DummiesDocument42 pagesValves General For Dummiesdito100% (7)
- The Options Playbook Expanded 2nd Edition Featuring 40 Strategies For Bulls Bears Rookies All Stars and Everyone in Between by BriaDocument11 pagesThe Options Playbook Expanded 2nd Edition Featuring 40 Strategies For Bulls Bears Rookies All Stars and Everyone in Between by BriaAbhimanyu Singh50% (2)
- Project Report On Online Shopping in JAVADocument75 pagesProject Report On Online Shopping in JAVAManish Yadav83% (35)
- Presented By:-Abhay Kumar Gourav Kumar Aanand KumarDocument21 pagesPresented By:-Abhay Kumar Gourav Kumar Aanand Kumarabhay kumarNo ratings yet
- AJP U-1-MinDocument56 pagesAJP U-1-Minmy pcNo ratings yet
- Online Library Management SystemDocument33 pagesOnline Library Management SystemVinay ChanchlaniNo ratings yet
- Mad Unit-2 - 10 08 22Document81 pagesMad Unit-2 - 10 08 22Sushmitha DevendiranNo ratings yet
- Experiment 1: Aim: Prepare A SRS Document in Line With IEEE Recommended Standards ofDocument32 pagesExperiment 1: Aim: Prepare A SRS Document in Line With IEEE Recommended Standards ofNishant MishraNo ratings yet
- Android ContentDocument17 pagesAndroid ContentmanarkhaliidxNo ratings yet
- Final DocumentationDocument82 pagesFinal Documentationsanjana labishettyNo ratings yet
- Social Nework AcademicDocument59 pagesSocial Nework AcademicVirendra VyasNo ratings yet
- Online ShoppingDocument38 pagesOnline ShoppingSrinivas ChukkaNo ratings yet
- Android Summary PDFDocument17 pagesAndroid Summary PDFAbhishek PandeyNo ratings yet
- Grasshopper Primer - 090121Document80 pagesGrasshopper Primer - 090121Fabio Ribeiro100% (4)
- Igce Cse1Document22 pagesIgce Cse1gaware pradeepNo ratings yet
- MWT 7Document30 pagesMWT 7sistlasastryNo ratings yet
- BiblioteQ SRS V1Document20 pagesBiblioteQ SRS V1szwedkaroNo ratings yet
- Data Analysis With Stata: Creating A Working Dataset: Gumilang Aryo Sahadewo October 9, 2017 Mep Feb UgmDocument25 pagesData Analysis With Stata: Creating A Working Dataset: Gumilang Aryo Sahadewo October 9, 2017 Mep Feb UgmLeni MarlinaNo ratings yet
- CITE Online ApplicationDocument9 pagesCITE Online Applicationapi-20015914No ratings yet
- Java Web MVC Frameworks: Background, Taxonomy, and Examples: M.Sc. Certificate ModuleDocument60 pagesJava Web MVC Frameworks: Background, Taxonomy, and Examples: M.Sc. Certificate ModulerolzagNo ratings yet
- Training Report 2Document97 pagesTraining Report 2Sai PrintersNo ratings yet
- Project Report On Online Shopping in JAVADocument76 pagesProject Report On Online Shopping in JAVARohit Singh0% (1)
- Software Design DocumentDocument19 pagesSoftware Design Documentyegonb292No ratings yet
- Online Discussion Forum ReportDocument73 pagesOnline Discussion Forum ReportAfnanKhanNo ratings yet
- 3340704Document7 pages3340704sanket shahNo ratings yet
- Spring MVC Framework: Mohit GuptaDocument39 pagesSpring MVC Framework: Mohit GuptaFaiçal YahiaNo ratings yet
- Pharmacy Management SystemDocument49 pagesPharmacy Management SystemSaranya Chinnu33% (3)
- Land Cover ClassificationDocument36 pagesLand Cover ClassificationRachid AIT ELAYADNo ratings yet
- Portal Software Test PlanDocument9 pagesPortal Software Test PlanShiva CHNo ratings yet
- Object-Oriented Design HeuristicsDocument26 pagesObject-Oriented Design HeuristicsManjunath SNo ratings yet
- Monitoring Issues: A Guide For BeginnersDocument19 pagesMonitoring Issues: A Guide For BeginnersAGUSTIN RAFAEL MIRANDA PUPONo ratings yet
- Core JavaDocument4 pagesCore JavaSarangNo ratings yet
- Robot Framework LatestDocument410 pagesRobot Framework LatestKei RxNo ratings yet
- General Task DescriptionDocument3 pagesGeneral Task DescriptionRdp 2022No ratings yet
- Design (Components Are Designed)Document29 pagesDesign (Components Are Designed)rashidNo ratings yet
- Software TestingDocument4 pagesSoftware TestingSarangNo ratings yet
- Guide User ManualDocument21 pagesGuide User Manualviciopc2No ratings yet
- High Level Requirements: ITS Graphical Report MakerDocument5 pagesHigh Level Requirements: ITS Graphical Report MakerSigit PrayitnoNo ratings yet
- High Level Requirements: ITS Graphical Report MakerDocument5 pagesHigh Level Requirements: ITS Graphical Report MakerSigit PrayitnoNo ratings yet
- Library Management System ReportDocument23 pagesLibrary Management System ReportUdupiSri groupNo ratings yet
- Gupta Sqlwindows Function ReferenceDocument338 pagesGupta Sqlwindows Function Referencevirgulinos_188205100% (1)
- Software Requirements Specification: DwellersDocument46 pagesSoftware Requirements Specification: DwellersKonduri PrasannaNo ratings yet
- It (Rima)Document29 pagesIt (Rima)Shubham SahNo ratings yet
- New DocumentationDocument34 pagesNew DocumentationSudhanshu NimkardeNo ratings yet
- Release Highlights 5000.8.2 and 5000.8.3Document19 pagesRelease Highlights 5000.8.2 and 5000.8.3Azwar Arsyad S SiNo ratings yet
- T StartDocument26 pagesT Startasdad adNo ratings yet
- Java Unit I PDFDocument8 pagesJava Unit I PDFMuhammed Rishal T ANo ratings yet
- Java Unit I-1 PDFDocument8 pagesJava Unit I-1 PDFMuhammed Rishal T ANo ratings yet
- SRE Lec - 15Document15 pagesSRE Lec - 15Haseeb KhanNo ratings yet
- Online Library Management System1Document23 pagesOnline Library Management System1Shobana RavindranNo ratings yet
- Peepcode Rails 3 Upgrade Handbook 1Document127 pagesPeepcode Rails 3 Upgrade Handbook 1Fernando AlemanNo ratings yet
- Forms - : An Overview of Oracle Form Builder v.6.0Document35 pagesForms - : An Overview of Oracle Form Builder v.6.0jlp7490No ratings yet
- T StartDocument29 pagesT StartAriNo ratings yet
- Note Autodesk Revit Mechanical - Intro PDFDocument19 pagesNote Autodesk Revit Mechanical - Intro PDFezuand tanuriNo ratings yet
- Chapter 1 Software DesignDocument55 pagesChapter 1 Software Designrecover accountNo ratings yet
- Core Java Developer ContentDocument9 pagesCore Java Developer ContentRaajaram ParabNo ratings yet
- Table of Contents Page No Chapter 1: - Introduction Chapter 2: - Background and Literature Survey Chapter 3: - Process Model Conclusion RefiranceDocument13 pagesTable of Contents Page No Chapter 1: - Introduction Chapter 2: - Background and Literature Survey Chapter 3: - Process Model Conclusion Refiranceguta lamessaNo ratings yet
- Java / J2EE Interview Questions You'll Most Likely Be AskedFrom EverandJava / J2EE Interview Questions You'll Most Likely Be AskedNo ratings yet
- Java Package Mastery: 100 Knock Series - Master Java in One Hour, 2024 EditionFrom EverandJava Package Mastery: 100 Knock Series - Master Java in One Hour, 2024 EditionNo ratings yet
- Diagnostic Manual: Scorpio VLX-non RefreshDocument24 pagesDiagnostic Manual: Scorpio VLX-non RefreshMarcelo MendozaNo ratings yet
- Emd "H" in House Training Catalogue 2013 H-Station P3Document2 pagesEmd "H" in House Training Catalogue 2013 H-Station P3zaibtouqeetNo ratings yet
- 4CS015Week6CPUArchitecture 90180Document39 pages4CS015Week6CPUArchitecture 90180np03cs4a230235No ratings yet
- Complications of Myocardial InfarctionDocument50 pagesComplications of Myocardial InfarctionAli Baker Algelane50% (2)
- Beg 100 400 Purchase 60 - 280 Sale - 60 120 Purchase 200 Sale - 70 Sale - 90 Sale - 60 Purchase 40 120Document6 pagesBeg 100 400 Purchase 60 - 280 Sale - 60 120 Purchase 200 Sale - 70 Sale - 90 Sale - 60 Purchase 40 120mohitgaba19No ratings yet
- Ong & Johnson. 2021. AMJ. Towards A Configural Theory of Job Demands and ResourcesDocument59 pagesOng & Johnson. 2021. AMJ. Towards A Configural Theory of Job Demands and ResourcesWendong LiNo ratings yet
- Manual Servicio Microondas LGDocument35 pagesManual Servicio Microondas LGIsidro RamosNo ratings yet
- Dental 13Document2 pagesDental 13Munshi KamrulNo ratings yet
- Civil Miscellaneous Application 637 of 2016 PDFDocument8 pagesCivil Miscellaneous Application 637 of 2016 PDFwanyamaNo ratings yet
- Ty vs. CADocument15 pagesTy vs. CAOjay OnofreNo ratings yet
- AINZA vs. PADUA G.R. No. 165420, June 30, 2005: FactDocument8 pagesAINZA vs. PADUA G.R. No. 165420, June 30, 2005: FactRa QuNo ratings yet
- Computer Forensics Investigation - A Case Study PDFDocument3 pagesComputer Forensics Investigation - A Case Study PDFTefeNo ratings yet
- Wa0000. 11 12Document2 pagesWa0000. 11 12sayalibarhate2717No ratings yet
- Using Stock Warrants As Consideration - AOL Vs Google (08!31!14)Document4 pagesUsing Stock Warrants As Consideration - AOL Vs Google (08!31!14)pyrosriderNo ratings yet
- Owner'S Manual: F50D T50D F60D T60DDocument80 pagesOwner'S Manual: F50D T50D F60D T60Deduardo garciaNo ratings yet
- SIMATIC MV500 - ImageDocument3 pagesSIMATIC MV500 - ImageValter PileriNo ratings yet
- Livesey vs. BinswangerDocument2 pagesLivesey vs. BinswangerKristine JoyNo ratings yet
- Brand Image: Peer InfluenceDocument3 pagesBrand Image: Peer InfluencePaula Vaness PangilinanNo ratings yet
- FIrst Discoveries Workbook Unit 5Document6 pagesFIrst Discoveries Workbook Unit 5Felipe Herrera ZentenoNo ratings yet
- BKV Training Portfolio Brochure 2019 PDFDocument6 pagesBKV Training Portfolio Brochure 2019 PDFNaga Raju DanduNo ratings yet
- Inventories: Florendo Dauz JR., CPA, MBA, MSADocument17 pagesInventories: Florendo Dauz JR., CPA, MBA, MSASkyline PiscesNo ratings yet
- Ebbs & Flows: EM Maiden Funds Outflow in 15 WeeksDocument9 pagesEbbs & Flows: EM Maiden Funds Outflow in 15 WeeksNgọcThủy100% (1)
- 2004 07 07 Septics Septic 2002 Osdm All PDFDocument367 pages2004 07 07 Septics Septic 2002 Osdm All PDFRosaNo ratings yet
- Preserving Privacy: Efficient and Provably Secure Two-Factor Authentication (2FA) Scheme of AmazonDocument4 pagesPreserving Privacy: Efficient and Provably Secure Two-Factor Authentication (2FA) Scheme of AmazonDandanNo ratings yet
- Continue: Summertime Saga 0.18.6 Save File Download AndroidDocument3 pagesContinue: Summertime Saga 0.18.6 Save File Download Androidshibu paleriaNo ratings yet
- UTILITY Guard ACCOMPLISHMENT REPORTDocument2 pagesUTILITY Guard ACCOMPLISHMENT REPORTrayban.depedormoc.pcfilesNo ratings yet
- 3.9anticipatory Bail Under Sec 438Document3 pages3.9anticipatory Bail Under Sec 438Akriti ShikhaNo ratings yet