Professional Documents
Culture Documents
0 ratings0% found this document useful (0 votes)
22 viewsSelectores de Clases Css
Selectores de Clases Css
Uploaded by
matias619This document provides examples of CSS selectors and their descriptions. CSS selectors allow targeting specific elements on a web page by type, class, ID, attribute, and more. Some key selector types include element selectors to select elements by name, class selectors to select elements with a specific class, ID selectors to select elements with a unique ID, and attribute selectors to select elements based on attributes and their values. Pseudo-classes are also covered, allowing selection of elements based on states like hover, focus, active, visited, and more.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You might also like
- CSS Selector Cheat SheetDocument3 pagesCSS Selector Cheat SheetRodrigo-5553974No ratings yet
- APIDocument2,866 pagesAPIMelih Bilgen100% (3)
- # Id Element Element, Element Element Element Element Element Element + Element Element1 Element 2Document3 pages# Id Element Element, Element Element Element Element Element Element + Element Element1 Element 2Abdo El-HowbaniNo ratings yet
- CSS Selector ReferenceDocument3 pagesCSS Selector ReferenceRussel PatrickNo ratings yet
- Selector Example Example DescriptionDocument3 pagesSelector Example Example DescriptionNejcNo ratings yet
- CSS SelectorListDocument2 pagesCSS SelectorListNishimwe Rukundo ProsperNo ratings yet
- CSS SelectorsDocument3 pagesCSS Selectorsyash kaushikNo ratings yet
- Selector Example Example Description: - ClassDocument6 pagesSelector Example Example Description: - ClassDanielle AlimagnoNo ratings yet
- SelectorDocument3 pagesSelectorinsanNo ratings yet
- SelektorDocument8 pagesSelektorMarina ČekeNo ratings yet
- SelectorDocument5 pagesSelectorAhnNo ratings yet
- All CSS Pseudo ElementsDocument5 pagesAll CSS Pseudo ElementsMargerie FrueldaNo ratings yet
- CSS Notations For Class: Creating and Linking The CSS To The HTMLDocument7 pagesCSS Notations For Class: Creating and Linking The CSS To The HTMLLeonardo Correia RibeiroNo ratings yet
- Css Learn MoreDocument5 pagesCss Learn MoreNAMAN KOTHARINo ratings yet
- CSS Psuedo ClassDocument9 pagesCSS Psuedo ClassAditi sharmaNo ratings yet
- Class # Id : Element Element, Element Element Element ElementDocument3 pagesClass # Id : Element Element, Element Element Element ElementVeena DeviNo ratings yet
- CSS Pseudo Cheat SheetDocument3 pagesCSS Pseudo Cheat SheetShiza MasoodNo ratings yet
- CSS Selectors ReferenceDocument5 pagesCSS Selectors Referenceابراهيم العبوديNo ratings yet
- CAT Term 2 - QADocument5 pagesCAT Term 2 - QAjolieprincesseishimweNo ratings yet
- Web Technology Week 12 Lecture 4Document29 pagesWeb Technology Week 12 Lecture 4Rabia KhanNo ratings yet
- Css SelectorsDocument1 pageCss SelectorsTalha SheikhNo ratings yet
- Unit-2 Jquery SelectorsDocument9 pagesUnit-2 Jquery SelectorsRohan RathodNo ratings yet
- CSS Selectors ReferenceDocument4 pagesCSS Selectors ReferenceMia HasanNo ratings yet
- The HTML DOM (Document Object Model)Document21 pagesThe HTML DOM (Document Object Model)Zain Alabeeden AlarejiNo ratings yet
- Lesson2 Jquery With ASPDocument21 pagesLesson2 Jquery With ASPZain Alabeeden AlarejiNo ratings yet
- CSS CheatsheetDocument1 pageCSS CheatsheetShaz LalalaNo ratings yet
- JqueryDocument13 pagesJquerypratikNo ratings yet
- Basic Syntax: $ (Selector) .Action Selector Is Like This Selector Example SelectsDocument6 pagesBasic Syntax: $ (Selector) .Action Selector Is Like This Selector Example Selectsparamesh514No ratings yet
- Jquery Selectors: Selector Example SelectsDocument12 pagesJquery Selectors: Selector Example Selectsvineethvrr5948No ratings yet
- JqueryDocument1 pageJquerySamit TandukarNo ratings yet
- Jquery - Quick Guide, Reference ManualDocument11 pagesJquery - Quick Guide, Reference ManualSergioLoestNo ratings yet
- VTU Solution of 16MCA42 Advanced Web Programming June 2018 - Uma BDocument38 pagesVTU Solution of 16MCA42 Advanced Web Programming June 2018 - Uma BSonyNo ratings yet
- Cascading Style Sheet PDFDocument21 pagesCascading Style Sheet PDFKritikaDatarNo ratings yet
- Combinators HTMLDocument2 pagesCombinators HTMLAnonymous edZ709TNo ratings yet
- Xpath FormatDocument4 pagesXpath FormatAbhay GoriNo ratings yet
- Jquery 17 Visual Cheat SheetDocument8 pagesJquery 17 Visual Cheat SheetAntonio Lupetti100% (1)
- Jquery SelectorsDocument7 pagesJquery Selectorsmanju439No ratings yet
- Lecture14 CombiningSelectorsDocument9 pagesLecture14 CombiningSelectorsNdeye Fatou NdiayeNo ratings yet
- Class Element El1, El2, El3: Selector Example SelectsDocument1 pageClass Element El1, El2, El3: Selector Example SelectsElvis KadicNo ratings yet
- Jquery SelectorsDocument8 pagesJquery SelectorsKamlesh JadhavNo ratings yet
- Lecture 5Document26 pagesLecture 5Zakarya RaaziNo ratings yet
- W3C CSS Selectors Reference: Selector Example Example DescriptionDocument2 pagesW3C CSS Selectors Reference: Selector Example Example DescriptiongarthNo ratings yet
- Jquery - Quick Guide, Reference ManualDocument11 pagesJquery - Quick Guide, Reference ManualLolla RaviNo ratings yet
- Xpath: Relationship of NodesDocument6 pagesXpath: Relationship of NodesMaira KhanNo ratings yet
- 35 CSS Selectors To RememberDocument25 pages35 CSS Selectors To Rememberdorian451No ratings yet
- Jquery Effects: Function DescriptionDocument7 pagesJquery Effects: Function DescriptionTrần Ngọc QuốcNo ratings yet
- Green Cute Illustrative City Quiz Game PresentationDocument24 pagesGreen Cute Illustrative City Quiz Game PresentationBucketofmilkNo ratings yet
- Selector Example Selects: $ (" ") All ElementsDocument12 pagesSelector Example Selects: $ (" ") All ElementsNesty SarsateNo ratings yet
- Assert SelectDocument2 pagesAssert SelectTurner XeiNo ratings yet
- Assert SelectDocument2 pagesAssert SelectkhuonglhNo ratings yet
- The Jquery Library Harnesses The Power of Cascading Style SheetsDocument2 pagesThe Jquery Library Harnesses The Power of Cascading Style SheetsAhmadullah AhmadNo ratings yet
- Chapter 11 - Cascading Style SheetsDocument24 pagesChapter 11 - Cascading Style Sheetsryuu.ducatNo ratings yet
- CSS Selectors & Units Cheat Sheet Web Dev Topics Learn The WebDocument8 pagesCSS Selectors & Units Cheat Sheet Web Dev Topics Learn The WebRodrigo-5553974No ratings yet
- Selectors Work ShopDocument7 pagesSelectors Work ShopBhanu ChouhanNo ratings yet
- Css 3Document12 pagesCss 3Anonymous wt1Miztt3FNo ratings yet
- Css Display Properties ValuesDocument1 pageCss Display Properties Valuesmesudmelaku3No ratings yet
- CSS Cheat SheetDocument5 pagesCSS Cheat SheetPeterlogeNo ratings yet
- Select Element Cheatsheet PDFDocument6 pagesSelect Element Cheatsheet PDFjibinNo ratings yet
- Jquery Visual Cheat Sheet 1.4.2Document28 pagesJquery Visual Cheat Sheet 1.4.2Durgesh SrivastavaNo ratings yet
- Sick Dfs60b S1ab02500 DatasheetDocument6 pagesSick Dfs60b S1ab02500 DatasheethaithamNo ratings yet
- PV2HVMDocument1 pagePV2HVMfaabbasNo ratings yet
- S 1Document100 pagesS 1Sachin BansalNo ratings yet
- Weather LiveworkseetDocument24 pagesWeather LiveworkseetRizki Novela WatiNo ratings yet
- Types of Bus and ArrangementsDocument9 pagesTypes of Bus and ArrangementsAlex asherNo ratings yet
- Tibco BW Best PracticesDocument1 pageTibco BW Best PracticesDastagiri SkNo ratings yet
- Algorithmic and Advanced Programming in Python - Syllabus in Computer Science, Decision Making & Data - Masterclass 1Document40 pagesAlgorithmic and Advanced Programming in Python - Syllabus in Computer Science, Decision Making & Data - Masterclass 1Alvaro Neto TarcilioNo ratings yet
- SECMGDocument344 pagesSECMGAnonymous KqUKBXKNo ratings yet
- Full Download PDF of Formation Evaluation With Pre-Digital Well Logs 1st Edition Richard M. Bateman - Ebook PDF All ChapterDocument69 pagesFull Download PDF of Formation Evaluation With Pre-Digital Well Logs 1st Edition Richard M. Bateman - Ebook PDF All Chaptercenillalagui100% (3)
- HoneySpot 20071217Document28 pagesHoneySpot 20071217suryakasiNo ratings yet
- Air Circuit Breakers-AHA TypeDocument8 pagesAir Circuit Breakers-AHA TypeanbarasubalayahoocomNo ratings yet
- ELF 3234 ELF 3234 3 ConzervDocument2 pagesELF 3234 ELF 3234 3 Conzervindustrialindia50% (2)
- Abb Fox System Specifications r8 RF 1khw002006Document68 pagesAbb Fox System Specifications r8 RF 1khw002006Mustafa HasanNo ratings yet
- Docker 3Document10 pagesDocker 3felixhahn721No ratings yet
- Templates in CDocument3 pagesTemplates in CGauri BansalNo ratings yet
- H12-711 HCIA - SecurityDocument52 pagesH12-711 HCIA - SecurityHassan Azmat100% (1)
- Submit PHD Thesis CambridgeDocument4 pagesSubmit PHD Thesis Cambridgeangelashfordmurfreesboro100% (2)
- Exploratory Data Analysis On Haberman Dataset PDFDocument11 pagesExploratory Data Analysis On Haberman Dataset PDFSyed SubahaniNo ratings yet
- Embedded Systems Design With UML State MachinesDocument25 pagesEmbedded Systems Design With UML State MachinestomNo ratings yet
- Information Technology For Management Digital Strategies For Insight Action and Sustainable Performance 10th Edition Turban Test BankDocument28 pagesInformation Technology For Management Digital Strategies For Insight Action and Sustainable Performance 10th Edition Turban Test Bankjethrolaganixtti100% (35)
- Chapter25 - Carboxylic Acid - Derivatives PDFDocument34 pagesChapter25 - Carboxylic Acid - Derivatives PDFJatin SinglaNo ratings yet
- Lesson 13 NE555 TimerDocument6 pagesLesson 13 NE555 TimerlalonaderNo ratings yet
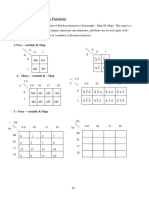
- Simplification of Boolean Functions: 1-Two - Variable K-MapDocument22 pagesSimplification of Boolean Functions: 1-Two - Variable K-MapWikiNo ratings yet
- Economics For Today 9th Edition Tucker Test BankDocument18 pagesEconomics For Today 9th Edition Tucker Test BankBrianJimenezanco100% (57)
- Vehicle Tracker Command ListDocument19 pagesVehicle Tracker Command ListAhmed YousryNo ratings yet
- The "Three Fives" Discrete 555 Timer: DatasheetDocument8 pagesThe "Three Fives" Discrete 555 Timer: DatasheetCésar PazNo ratings yet
- Software Design GuideDocument10 pagesSoftware Design GuideMykolas Banaitis100% (1)
Selectores de Clases Css
Selectores de Clases Css
Uploaded by
matias6190 ratings0% found this document useful (0 votes)
22 views2 pagesThis document provides examples of CSS selectors and their descriptions. CSS selectors allow targeting specific elements on a web page by type, class, ID, attribute, and more. Some key selector types include element selectors to select elements by name, class selectors to select elements with a specific class, ID selectors to select elements with a unique ID, and attribute selectors to select elements based on attributes and their values. Pseudo-classes are also covered, allowing selection of elements based on states like hover, focus, active, visited, and more.
Original Description:
Original Title
Selectores de clases css
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThis document provides examples of CSS selectors and their descriptions. CSS selectors allow targeting specific elements on a web page by type, class, ID, attribute, and more. Some key selector types include element selectors to select elements by name, class selectors to select elements with a specific class, ID selectors to select elements with a unique ID, and attribute selectors to select elements based on attributes and their values. Pseudo-classes are also covered, allowing selection of elements based on states like hover, focus, active, visited, and more.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
Download as pdf or txt
0 ratings0% found this document useful (0 votes)
22 views2 pagesSelectores de Clases Css
Selectores de Clases Css
Uploaded by
matias619This document provides examples of CSS selectors and their descriptions. CSS selectors allow targeting specific elements on a web page by type, class, ID, attribute, and more. Some key selector types include element selectors to select elements by name, class selectors to select elements with a specific class, ID selectors to select elements with a unique ID, and attribute selectors to select elements based on attributes and their values. Pseudo-classes are also covered, allowing selection of elements based on states like hover, focus, active, visited, and more.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
Download as pdf or txt
You are on page 1of 2
Selector Example Example description
.class .intro Selects all elements with class="intro"
.class1.class2 .name1.name2 Selects all elements with both name1 and
name2 set within its class attribute
.class1 .class2 .name1 .name2 Selects all elements with name2 that is a
descendant of an element with name1
#id #firstname Selects the element with id="firstname"
* * Selects all elements
element p Selects all <p> elements
element.class p.intro Selects all <p> elements with class="intro"
element,element div, p Selects all <div> elements and all <p>
elements
element element div p Selects all <p> elements inside <div>
elements
element>element div > p Selects all <p> elements where the parent is a
<div> element
element+element div + p Selects the first <p> element that are placed
immediately after <div> elements
element1~element2 p ~ ul Selects every <ul> element that are preceded
by a <p> element
[attribute] [target] Selects all elements with a target attribute
[attribute=value] [target=_blank] Selects all elements with target="_blank"
[attribute~=value] [title~=flower] Selects all elements with a title attribute
containing the word "flower"
[attribute|=value] [lang|=en] Selects all elements with a lang attribute
value starting with "en"
[attribute^=value] a[href^="https"] Selects every <a> element whose href
attribute value begins with "https"
[attribute$=value] a[href$=".pdf"] Selects every <a> element whose href
attribute value ends with ".pdf"
[attribute*=value] a[href*="w3schools"] Selects every <a> element whose href
attribute value contains the substring
"w3schools"
:active a:active Selects the active link
::after p::after Insert something after the content of each
<p> element
::before p::before Insert something before the content of each
<p> element
:checked input:checked Selects every checked <input> element
:default input:default Selects the default <input> element
:disabled input:disabled Selects every disabled <input> element
:empty p:empty Selects every <p> element that has no
children (including text nodes)
:enabled input:enabled Selects every enabled <input> element
:first-child p:first-child Selects every <p> element that is the first
child of its parent
::first-letter p::first-letter Selects the first letter of every <p> element
::first-line p::first-line Selects the first line of every <p> element
:first-of-type p:first-of-type Selects every <p> element that is the first <p>
element of its parent
:focus input:focus Selects the input element which has focus
:fullscreen :fullscreen Selects the element that is in full-screen
mode
:hover a:hover Selects links on mouse over
:in-range input:in-range Selects input elements with a value within a
specified range
:indeterminate input:indeterminate Selects input elements that are in an
indeterminate state
:invalid input:invalid Selects all input elements with an invalid
value
:lang(language) p:lang(it) Selects every <p> element with a lang
attribute equal to "it" (Italian)
:last-child p:last-child Selects every <p> element that is the last
child of its parent
:last-of-type p:last-of-type Selects every <p> element that is the last <p>
element of its parent
:link a:link Selects all unvisited links
:not(selector) :not(p) Selects every element that is not a <p>
element
:nth-child(n) p:nth-child(2) Selects every <p> element that is the second
child of its parent
:nth-last-child(n) p:nth-last-child(2) Selects every <p> element that is the second
child of its parent, counting from the last child
:nth-last-of-type(n) p:nth-last-of-type(2) Selects every <p> element that is the second
<p> element of its parent, counting from the
last child
:nth-of-type(n) p:nth-of-type(2) Selects every <p> element that is the second
<p> element of its parent
:only-of-type p:only-of-type Selects every <p> element that is the only <p>
element of its parent
:only-child p:only-child Selects every <p> element that is the only
child of its parent
:optional input:optional Selects input elements with no "required"
attribute
:out-of-range input:out-of-range Selects input elements with a value outside a
specified range
::placeholder input::placeholder Selects input elements with the "placeholder"
attribute specified
:read-only input:read-only Selects input elements with the "readonly"
attribute specified
:read-write input:read-write Selects input elements with the "readonly"
attribute NOT specified
:required input:required Selects input elements with the "required"
attribute specified
:root :root Selects the document's root element
::selection ::selection Selects the portion of an element that is
selected by a user
:target #news:target Selects the current active #news element
(clicked on a URL containing that anchor
name)
:valid input:valid Selects all input elements with a valid value
:visited a:visited Selects all visited links
You might also like
- CSS Selector Cheat SheetDocument3 pagesCSS Selector Cheat SheetRodrigo-5553974No ratings yet
- APIDocument2,866 pagesAPIMelih Bilgen100% (3)
- # Id Element Element, Element Element Element Element Element Element + Element Element1 Element 2Document3 pages# Id Element Element, Element Element Element Element Element Element + Element Element1 Element 2Abdo El-HowbaniNo ratings yet
- CSS Selector ReferenceDocument3 pagesCSS Selector ReferenceRussel PatrickNo ratings yet
- Selector Example Example DescriptionDocument3 pagesSelector Example Example DescriptionNejcNo ratings yet
- CSS SelectorListDocument2 pagesCSS SelectorListNishimwe Rukundo ProsperNo ratings yet
- CSS SelectorsDocument3 pagesCSS Selectorsyash kaushikNo ratings yet
- Selector Example Example Description: - ClassDocument6 pagesSelector Example Example Description: - ClassDanielle AlimagnoNo ratings yet
- SelectorDocument3 pagesSelectorinsanNo ratings yet
- SelektorDocument8 pagesSelektorMarina ČekeNo ratings yet
- SelectorDocument5 pagesSelectorAhnNo ratings yet
- All CSS Pseudo ElementsDocument5 pagesAll CSS Pseudo ElementsMargerie FrueldaNo ratings yet
- CSS Notations For Class: Creating and Linking The CSS To The HTMLDocument7 pagesCSS Notations For Class: Creating and Linking The CSS To The HTMLLeonardo Correia RibeiroNo ratings yet
- Css Learn MoreDocument5 pagesCss Learn MoreNAMAN KOTHARINo ratings yet
- CSS Psuedo ClassDocument9 pagesCSS Psuedo ClassAditi sharmaNo ratings yet
- Class # Id : Element Element, Element Element Element ElementDocument3 pagesClass # Id : Element Element, Element Element Element ElementVeena DeviNo ratings yet
- CSS Pseudo Cheat SheetDocument3 pagesCSS Pseudo Cheat SheetShiza MasoodNo ratings yet
- CSS Selectors ReferenceDocument5 pagesCSS Selectors Referenceابراهيم العبوديNo ratings yet
- CAT Term 2 - QADocument5 pagesCAT Term 2 - QAjolieprincesseishimweNo ratings yet
- Web Technology Week 12 Lecture 4Document29 pagesWeb Technology Week 12 Lecture 4Rabia KhanNo ratings yet
- Css SelectorsDocument1 pageCss SelectorsTalha SheikhNo ratings yet
- Unit-2 Jquery SelectorsDocument9 pagesUnit-2 Jquery SelectorsRohan RathodNo ratings yet
- CSS Selectors ReferenceDocument4 pagesCSS Selectors ReferenceMia HasanNo ratings yet
- The HTML DOM (Document Object Model)Document21 pagesThe HTML DOM (Document Object Model)Zain Alabeeden AlarejiNo ratings yet
- Lesson2 Jquery With ASPDocument21 pagesLesson2 Jquery With ASPZain Alabeeden AlarejiNo ratings yet
- CSS CheatsheetDocument1 pageCSS CheatsheetShaz LalalaNo ratings yet
- JqueryDocument13 pagesJquerypratikNo ratings yet
- Basic Syntax: $ (Selector) .Action Selector Is Like This Selector Example SelectsDocument6 pagesBasic Syntax: $ (Selector) .Action Selector Is Like This Selector Example Selectsparamesh514No ratings yet
- Jquery Selectors: Selector Example SelectsDocument12 pagesJquery Selectors: Selector Example Selectsvineethvrr5948No ratings yet
- JqueryDocument1 pageJquerySamit TandukarNo ratings yet
- Jquery - Quick Guide, Reference ManualDocument11 pagesJquery - Quick Guide, Reference ManualSergioLoestNo ratings yet
- VTU Solution of 16MCA42 Advanced Web Programming June 2018 - Uma BDocument38 pagesVTU Solution of 16MCA42 Advanced Web Programming June 2018 - Uma BSonyNo ratings yet
- Cascading Style Sheet PDFDocument21 pagesCascading Style Sheet PDFKritikaDatarNo ratings yet
- Combinators HTMLDocument2 pagesCombinators HTMLAnonymous edZ709TNo ratings yet
- Xpath FormatDocument4 pagesXpath FormatAbhay GoriNo ratings yet
- Jquery 17 Visual Cheat SheetDocument8 pagesJquery 17 Visual Cheat SheetAntonio Lupetti100% (1)
- Jquery SelectorsDocument7 pagesJquery Selectorsmanju439No ratings yet
- Lecture14 CombiningSelectorsDocument9 pagesLecture14 CombiningSelectorsNdeye Fatou NdiayeNo ratings yet
- Class Element El1, El2, El3: Selector Example SelectsDocument1 pageClass Element El1, El2, El3: Selector Example SelectsElvis KadicNo ratings yet
- Jquery SelectorsDocument8 pagesJquery SelectorsKamlesh JadhavNo ratings yet
- Lecture 5Document26 pagesLecture 5Zakarya RaaziNo ratings yet
- W3C CSS Selectors Reference: Selector Example Example DescriptionDocument2 pagesW3C CSS Selectors Reference: Selector Example Example DescriptiongarthNo ratings yet
- Jquery - Quick Guide, Reference ManualDocument11 pagesJquery - Quick Guide, Reference ManualLolla RaviNo ratings yet
- Xpath: Relationship of NodesDocument6 pagesXpath: Relationship of NodesMaira KhanNo ratings yet
- 35 CSS Selectors To RememberDocument25 pages35 CSS Selectors To Rememberdorian451No ratings yet
- Jquery Effects: Function DescriptionDocument7 pagesJquery Effects: Function DescriptionTrần Ngọc QuốcNo ratings yet
- Green Cute Illustrative City Quiz Game PresentationDocument24 pagesGreen Cute Illustrative City Quiz Game PresentationBucketofmilkNo ratings yet
- Selector Example Selects: $ (" ") All ElementsDocument12 pagesSelector Example Selects: $ (" ") All ElementsNesty SarsateNo ratings yet
- Assert SelectDocument2 pagesAssert SelectTurner XeiNo ratings yet
- Assert SelectDocument2 pagesAssert SelectkhuonglhNo ratings yet
- The Jquery Library Harnesses The Power of Cascading Style SheetsDocument2 pagesThe Jquery Library Harnesses The Power of Cascading Style SheetsAhmadullah AhmadNo ratings yet
- Chapter 11 - Cascading Style SheetsDocument24 pagesChapter 11 - Cascading Style Sheetsryuu.ducatNo ratings yet
- CSS Selectors & Units Cheat Sheet Web Dev Topics Learn The WebDocument8 pagesCSS Selectors & Units Cheat Sheet Web Dev Topics Learn The WebRodrigo-5553974No ratings yet
- Selectors Work ShopDocument7 pagesSelectors Work ShopBhanu ChouhanNo ratings yet
- Css 3Document12 pagesCss 3Anonymous wt1Miztt3FNo ratings yet
- Css Display Properties ValuesDocument1 pageCss Display Properties Valuesmesudmelaku3No ratings yet
- CSS Cheat SheetDocument5 pagesCSS Cheat SheetPeterlogeNo ratings yet
- Select Element Cheatsheet PDFDocument6 pagesSelect Element Cheatsheet PDFjibinNo ratings yet
- Jquery Visual Cheat Sheet 1.4.2Document28 pagesJquery Visual Cheat Sheet 1.4.2Durgesh SrivastavaNo ratings yet
- Sick Dfs60b S1ab02500 DatasheetDocument6 pagesSick Dfs60b S1ab02500 DatasheethaithamNo ratings yet
- PV2HVMDocument1 pagePV2HVMfaabbasNo ratings yet
- S 1Document100 pagesS 1Sachin BansalNo ratings yet
- Weather LiveworkseetDocument24 pagesWeather LiveworkseetRizki Novela WatiNo ratings yet
- Types of Bus and ArrangementsDocument9 pagesTypes of Bus and ArrangementsAlex asherNo ratings yet
- Tibco BW Best PracticesDocument1 pageTibco BW Best PracticesDastagiri SkNo ratings yet
- Algorithmic and Advanced Programming in Python - Syllabus in Computer Science, Decision Making & Data - Masterclass 1Document40 pagesAlgorithmic and Advanced Programming in Python - Syllabus in Computer Science, Decision Making & Data - Masterclass 1Alvaro Neto TarcilioNo ratings yet
- SECMGDocument344 pagesSECMGAnonymous KqUKBXKNo ratings yet
- Full Download PDF of Formation Evaluation With Pre-Digital Well Logs 1st Edition Richard M. Bateman - Ebook PDF All ChapterDocument69 pagesFull Download PDF of Formation Evaluation With Pre-Digital Well Logs 1st Edition Richard M. Bateman - Ebook PDF All Chaptercenillalagui100% (3)
- HoneySpot 20071217Document28 pagesHoneySpot 20071217suryakasiNo ratings yet
- Air Circuit Breakers-AHA TypeDocument8 pagesAir Circuit Breakers-AHA TypeanbarasubalayahoocomNo ratings yet
- ELF 3234 ELF 3234 3 ConzervDocument2 pagesELF 3234 ELF 3234 3 Conzervindustrialindia50% (2)
- Abb Fox System Specifications r8 RF 1khw002006Document68 pagesAbb Fox System Specifications r8 RF 1khw002006Mustafa HasanNo ratings yet
- Docker 3Document10 pagesDocker 3felixhahn721No ratings yet
- Templates in CDocument3 pagesTemplates in CGauri BansalNo ratings yet
- H12-711 HCIA - SecurityDocument52 pagesH12-711 HCIA - SecurityHassan Azmat100% (1)
- Submit PHD Thesis CambridgeDocument4 pagesSubmit PHD Thesis Cambridgeangelashfordmurfreesboro100% (2)
- Exploratory Data Analysis On Haberman Dataset PDFDocument11 pagesExploratory Data Analysis On Haberman Dataset PDFSyed SubahaniNo ratings yet
- Embedded Systems Design With UML State MachinesDocument25 pagesEmbedded Systems Design With UML State MachinestomNo ratings yet
- Information Technology For Management Digital Strategies For Insight Action and Sustainable Performance 10th Edition Turban Test BankDocument28 pagesInformation Technology For Management Digital Strategies For Insight Action and Sustainable Performance 10th Edition Turban Test Bankjethrolaganixtti100% (35)
- Chapter25 - Carboxylic Acid - Derivatives PDFDocument34 pagesChapter25 - Carboxylic Acid - Derivatives PDFJatin SinglaNo ratings yet
- Lesson 13 NE555 TimerDocument6 pagesLesson 13 NE555 TimerlalonaderNo ratings yet
- Simplification of Boolean Functions: 1-Two - Variable K-MapDocument22 pagesSimplification of Boolean Functions: 1-Two - Variable K-MapWikiNo ratings yet
- Economics For Today 9th Edition Tucker Test BankDocument18 pagesEconomics For Today 9th Edition Tucker Test BankBrianJimenezanco100% (57)
- Vehicle Tracker Command ListDocument19 pagesVehicle Tracker Command ListAhmed YousryNo ratings yet
- The "Three Fives" Discrete 555 Timer: DatasheetDocument8 pagesThe "Three Fives" Discrete 555 Timer: DatasheetCésar PazNo ratings yet
- Software Design GuideDocument10 pagesSoftware Design GuideMykolas Banaitis100% (1)