Professional Documents
Culture Documents
Inventory Tutorial
Inventory Tutorial
Uploaded by
Gilniro JúniorOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Inventory Tutorial
Inventory Tutorial
Uploaded by
Gilniro JúniorCopyright:
Available Formats
Inventory Tutorial
In this tutorial we will make a drag and drop inventory like this.
1 Setting up the class
Let's begin by making an Inventory class
from ursina import *
class Inventory(Entity):
def __init__(self):
super().__init__()
if __name__ == '__main__':
app = Ursina()
inventory = Inventory()
app.run()
2 Adding graphics
However, if we run the code, we'll see that there's nothing visible.
Let's parent it to the ui and set the model to 'quad', an included model.
from ursina import *
class Inventory(Entity):
def __init__(self):
super().__init__(
parent = camera.ui,
model = 'quad'
)
if __name__ == '__main__':
app = Ursina()
inventory = Inventory()
app.run()
If we look at it now, we see it's a white square in the middle of the screen.
Let's set it to a nicer shape. We also want (0,0) to be in the upper left corner
because it makes it easier to add items later. Let's also give it a texture and a color.
If we have both, the color value will tint the texture.
Now, this is nice and all, but wouldn't it be nice to show a grid as well?
There are multiple way to do that, but in this case, we'll simply make the texture repeat
by setting texture_scale to (5,6). That'll nicely fit the size of our inventory.
from ursina import *
class Inventory(Entity):
def __init__(self):
super().__init__(
parent = camera.ui,
model = 'quad',
scale = (.5, .8),
origin = (-.5, .5),
position = (-.3,.4),
texture = 'white_cube',
texture_scale = (5,8),
color = color.dark_gray
)
if __name__ == '__main__':
app = Ursina()
inventory = Inventory()
app.run()
3 Adding placeholder items
Let's try to add some items to the inventory.
from ursina import *
class Inventory(Entity):
def __init__(self):
super().__init__(
parent = camera.ui,
model = 'quad',
scale = (.5, .8),
origin = (-.5, .5),
position = (-.3,.4),
texture = 'white_cube',
texture_scale = (5,8),
color = color.dark_gray
)
if __name__ == '__main__':
app = Ursina()
inventory = Inventory()
item = Button(parent=inventory, color=color.red, position=(0,0))
item = Button(parent=inventory, color=color.green, position=(2,0))
app.run()
Well, that didn't go as planned. The items cover the entire inventory and
the second item is way off to the left.
Let's fix this by making another object to put the items under.
Scale the object to the size of an item.
They also don't fit the grid. Fix that by setting origin to the upper left
corner, (-.5,.5).
from ursina import *
class Inventory(Entity):
def __init__(self):
super().__init__(
parent = camera.ui,
model = 'quad',
scale = (.5, .8),
origin = (-.5, .5),
position = (-.3,.4),
texture = 'white_cube',
texture_scale = (5,8),
color = color.dark_gray
)
self.item_parent = Entity(parent=self, scale=(1/5,1/8))
if __name__ == '__main__':
app = Ursina()
inventory = Inventory()
item = Button(parent=inventory.item_parent, origin=(-.5,.5), color=color.red, position=(0,0))
item = Button(parent=inventory.item_parent, origin=(-.5,.5), color=color.green, position=(2,0))
app.run()
4 Adding items
We've added some items manually to make sure they get the right scale and position,
but we should make an append() function so it's easy to add items.
Let's start by making a function called 'append()' and make it spawn an item
when we send it a string. We'll also set the button's text to the string we
receive so we can differentiate them.
Let's give them a random color too, why not.
Lastly, let's call inventory.append('test item') a couple of times to make sure it works.
from ursina import *
class Inventory(Entity):
def __init__(self):
super().__init__(
parent = camera.ui,
model = 'quad',
scale = (.5, .8),
origin = (-.5, .5),
position = (-.3,.4),
texture = 'white_cube',
texture_scale = (5,8),
color = color.dark_gray
)
self.item_parent = Entity(parent=self, scale=(1/5,1/8))
def append(self, item):
Button(
parent = inventory.item_parent,
model = 'quad',
origin = (-.5,.5),
color = color.random_color(),
z = -.1
)
if __name__ == '__main__':
app = Ursina()
inventory = Inventory()
inventory.append('test item')
inventory.append('test item')
app.run()
5 Find a free slot in the inventory
The items gets added, but they overlap. We need to find the first open slot in the inventory
and place the item there. We can to this by checking each grid position and see if any
if the items occupy that position already.
from ursina import *
class Inventory(Entity):
def __init__(self):
super().__init__(
parent = camera.ui,
model = 'quad',
scale = (.5, .8),
origin = (-.5, .5),
position = (-.3,.4),
texture = 'white_cube',
texture_scale = (5,8),
color = color.dark_gray
)
self.item_parent = Entity(parent=self, scale=(1/5,1/8))
def find_free_spot(self):
taken_spots = [(int(e.x), int(e.y)) for e in self.item_parent.children]
for y in range(8):
for x in range(5):
if not (x,-y) in taken_spots:
return (x,-y)
def append(self, item):
Button(
parent = inventory.item_parent,
model = 'quad',
origin = (-.5,.5),
color = color.random_color(),
position = self.find_free_spot(),
z = -.1
)
if __name__ == '__main__':
app = Ursina()
inventory = Inventory()
for i in range(7):
inventory.append('test item')
app.run()
6 Add random item button
Make a button to add a random item to the inventory. This is not part of the inventory itself,
but it's useful in order to test it.
Assign the button's 'on_click' to a function, and it will call that function when we click it.
button.on_click = inventory
Let's make an tuple with those and make the button choose a random item from the tuple
using random.choice(items)
if __name__ == '__main__':
app = Ursina()
inventory = Inventory()
def add_item():
inventory.append(random.choice(('bag', 'bow_arrow', 'gem', 'orb', 'sword')))
for i in range(7):
add_item()
add_item_button = Button(
scale = (.1,.1),
x = -.5,
color = color.lime.tint(-.25),
text = '+',
tooltip = Tooltip('Add random item'),
on_click = add_item
)
app.run()
7 Adding textures and hover text
To add textures, just set texture=item and it will try to find a
texture with that name. It searches first in the project's assets and then
in the assets included with ursina. I've included some icons for the purpose
if this tutorial, but feel free to add your own.
Let's also remove the random color and instead show the item's name when we hover it with the mouse.
If a button has 'tooltip' set to something, it will show it when we hover the Button.
def append(self, item):
icon = Button(
parent = inventory.item_parent,
model = 'quad',
texture = item,
color = color.white,
origin = (-.5,.5),
position = self.find_free_spot(),
z = -.1,
)
name = item.replace('_', ' ').title()
icon.tooltip = Tooltip(name)
icon.tooltip.background.color = color.color(0,0,0,.8)
8 Drag n' drop
We can't move the items! That's not fun.
However, that's easy to change. Just spawn a Draggable instead of Button.
Draggable inherits from Button, so the tooltips will still work!
def append(self, item):
icon = Draggable(
parent = inventory.item_parent,
model = 'quad',
texture = item,
color = color.white,
origin = (-.5,.5),
position = self.find_free_spot(),
z = -.1,
)
name = item.replace('_', ' ').title()
icon.tooltip = Tooltip(name)
icon.tooltip.background.color = color.color(0,0,0,.8)
9 Snap to grid on_drop
The items can be moved now, but they don't follow the grid.
Let's round the position when we drop it.
Draggable's will automatically call on_drag() and on_drop() if has them.
round the position on drop
def append(self, item):
icon = Draggable(
parent = inventory.item_parent,
model = 'quad',
texture = item,
color = color.white,
origin = (-.5,.5),
position = self.find_free_spot(),
z = -.1,
)
name = item.replace('_', ' ').title()
icon.tooltip = Tooltip(name)
icon.tooltip.background.color = color.color(0,0,0,.8)
def drop():
icon.x = int(icon.x)
icon.y = int(icon.y)
icon.drop = drop
10 Swap items
Add a drag function to remember the start position as org_pos.
def drag():
icon.org_pos = (icon.x, icon.y)
def drop():
icon.x = int(icon.x)
icon.y = int(icon.y)
'''if the spot is taken, swap positions'''
for c in self.children:
if c == icon:
continue
if c.x == icon.x and c.y == icon.y:
print('swap positions')
c.position = icon.org_pos
icon.drag = drag
icon.drop = drop
11 Stay inside the inventory, please
We shouldn't be able to drop the items outside of the inventory.
def drop():
icon.x = int(icon.x)
icon.y = int(icon.y)
'''if outside, return to original position'''
if icon.x < 0 or icon.x >= 1 or icon.y > 0 or icon.y <= -1:
icon.position = (icon.org_pos)
return
'''if the spot is taken, swap positions'''
for c in self.children:
if c == icon:
continue
if c.x == icon.x and c.y == icon.y:
print('swap positions')
c.position = icon.org_pos
icon.drop = drop
12 Bugfix: Make the dragged items render on top
All the items are at the same depth, so it hard to say how they will overlap.
It feels natural that the item we're currently dragging stays on top,
so we'll move it back a bit when we drag it and forward when we drop it.
def drag():
icon.org_pos = (icon.x, icon.y)
icon.z -= .01 # ensure the dragged item overlaps the rest
def drop():
icon.x = int(icon.x)
icon.y = int(icon.y)
icon.z += .01
'''if outside, return to original position'''
if icon.x < 0 or icon.x >= 1 or icon.y > 0 or icon.y <= -1:
icon.position = (icon.org_pos)
return
'''if the spot is taken, swap positions'''
for c in self.children:
if c == icon:
continue
if c.x == icon.x and c.y == icon.y:
print('swap positions')
c.position = icon.org_pos
icon.drag = drag
icon.drop = drop
You might also like
- Boeing 737 Nef Program and Procedures Manual Rev 4Document36 pagesBoeing 737 Nef Program and Procedures Manual Rev 4Adrian100% (2)
- Allstate/McKinsey Bates H000001010Document495 pagesAllstate/McKinsey Bates H0000010104207west59th100% (3)
- Training Manual For DFS Production For The Salt ProcessorsDocument115 pagesTraining Manual For DFS Production For The Salt ProcessorsSyed AhamedNo ratings yet
- Minbooklist 136254Document156 pagesMinbooklist 136254МаратNo ratings yet
- Transfer PricingDocument8 pagesTransfer PricingAnamir Bello Carillo50% (2)
- ADT - Trees - Lab - Ipynb - ColaboratoryDocument7 pagesADT - Trees - Lab - Ipynb - Colaboratorymarcela torrelledoNo ratings yet
- ADTsDocument13 pagesADTsMuhammad Jamal Butt - 81914/TCHR/EJHMNo ratings yet
- Experiment 1Document6 pagesExperiment 1abeetpaulNo ratings yet
- Oops Lab 21 R-1Document46 pagesOops Lab 21 R-1dhasamalikaNo ratings yet
- Verman CraftDocument2 pagesVerman CraftTyphoonNo ratings yet
- Cube ArtDocument5 pagesCube Artlukaspetr44No ratings yet
- Line by Line ChimpDocument10 pagesLine by Line ChimpIsac MartinsNo ratings yet
- Chapter 2 Array, Function and StringDocument20 pagesChapter 2 Array, Function and StringdamayantiNo ratings yet
- AI Practical MCADocument21 pagesAI Practical MCA100day100kNo ratings yet
- Python All CombinedDocument53 pagesPython All Combinedsamanthaargent21No ratings yet
- Tips For Python ClassesDocument10 pagesTips For Python ClassesDhanesh PatilNo ratings yet
- Stack: Q1:-WAP To Implement Operations of Stack Without Using Built-In FunctionsDocument8 pagesStack: Q1:-WAP To Implement Operations of Stack Without Using Built-In FunctionsMaheshNo ratings yet
- Python StacksDocument2 pagesPython StacksGayatri ПавловаNo ratings yet
- Array Methods in JavaScript ?Document8 pagesArray Methods in JavaScript ?ashwin sharmaNo ratings yet
- Lujain AlgDocument6 pagesLujain AlgMaged SarhanNo ratings yet
- PythonDocument14 pagesPythonaditimondal792No ratings yet
- Intermediate Level of Pytho1Document6 pagesIntermediate Level of Pytho1Nguyễn Trung Hồng AnhNo ratings yet
- Chapter: Data Strucures in Python: Stack and Queue (List Implementation)Document17 pagesChapter: Data Strucures in Python: Stack and Queue (List Implementation)Madhav GandhiNo ratings yet
- 10.2 Redux Exercise PDFDocument2 pages10.2 Redux Exercise PDFnikhil jadhavNo ratings yet
- Assignment - 4: Q.1. Write A Python Program To Add and Remove Item(s) From A Set ? A.1. CodeDocument9 pagesAssignment - 4: Q.1. Write A Python Program To Add and Remove Item(s) From A Set ? A.1. CodeyashNo ratings yet
- Tugas Struktur Data 30 HalamanDocument17 pagesTugas Struktur Data 30 HalamanFahrezi AnaskaNo ratings yet
- Jquery FadethDocument4 pagesJquery FadethBappaditya BhattacharjeeNo ratings yet
- CS3381 Oop Lab ManualDocument7 pagesCS3381 Oop Lab ManualSARANYA A100% (2)
- Python LastDocument16 pagesPython LastManage AccountNo ratings yet
- Object Oriented Programming in PythonDocument10 pagesObject Oriented Programming in PythonEngr Nasir ShahNo ratings yet
- PT ImportantDocument3 pagesPT ImportantJohn LennonNo ratings yet
- Python Tips DSDocument21 pagesPython Tips DSAhmed FathelbabNo ratings yet
- 03 11 22Document4 pages03 11 22Abhay PratapNo ratings yet
- AI FileDocument30 pagesAI Filedivine rockyNo ratings yet
- DSA TuringDocument8 pagesDSA TuringAyodeji AkinolaNo ratings yet
- Lösungen Zu Den Exercises AI PythonDocument26 pagesLösungen Zu Den Exercises AI PythonOzanNo ratings yet
- Data Analytics Using Python Lab ManualDocument8 pagesData Analytics Using Python Lab ManualNayana Gowda0% (1)
- PresentationDocument31 pagesPresentationShubhanka ANo ratings yet
- Java 2Document9 pagesJava 2Kritika SharmaNo ratings yet
- Python Sets: "Apple" "Banana" "Cherry"Document10 pagesPython Sets: "Apple" "Banana" "Cherry"Anjushree SNo ratings yet
- N-Body Simulator in PythonDocument11 pagesN-Body Simulator in PythonDylan MahoneyNo ratings yet
- Fluent MaterialDocument48 pagesFluent MaterialAleksaNo ratings yet
- TreeDocument3 pagesTreeYash JariwalaNo ratings yet
- Coding Activity 3.1Document4 pagesCoding Activity 3.11U20CA032 JAYASHRI.MNo ratings yet
- TC Sort Search - Ipynb ColabDocument6 pagesTC Sort Search - Ipynb ColabmuchammadnasichNo ratings yet
- DS Exam 2016Document9 pagesDS Exam 2016Gerald KapinguraNo ratings yet
- Dsa AssignmentDocument7 pagesDsa AssignmentAbdul rauf KhanNo ratings yet
- Amirali Kazerooni DS HW2Document8 pagesAmirali Kazerooni DS HW2amirkazi3344No ratings yet
- Задача 2. Напишете Javascript Програма Која Ќе Гo Избрише Атрибутот Rollno Од Следниот ОбјектDocument8 pagesЗадача 2. Напишете Javascript Програма Која Ќе Гo Избрише Атрибутот Rollno Од Следниот ОбјектRobert TrajcevNo ratings yet
- 4 - 1201200637 - 1a.ipynb - ColaboratoryDocument8 pages4 - 1201200637 - 1a.ipynb - Colaboratory1201200152No ratings yet
- Array MethodDocument20 pagesArray Methodrudra sahaNo ratings yet
- UntitledDocument11 pagesUntitledSahil RathodNo ratings yet
- Experiment 1Document6 pagesExperiment 1abeetpaulNo ratings yet
- Wa0011.Document9 pagesWa0011.himanshumouryaa.2004No ratings yet
- 2-3 Tree PDFDocument4 pages2-3 Tree PDFvaibhavighelani1No ratings yet
- Python Lesson 8Document7 pagesPython Lesson 8z201033725No ratings yet
- Stack ADTDocument13 pagesStack ADTNanda KishoreNo ratings yet
- T8_ansDocument6 pagesT8_ansحسن بوحواNo ratings yet
- Ren'Py CookbookDocument29 pagesRen'Py Cookbooksoshi sushiNo ratings yet
- 15.1 (1)Document7 pages15.1 (1)Nake ShippudenNo ratings yet
- DAA LAB EXP - Docx 1-10Document67 pagesDAA LAB EXP - Docx 1-10mrout0333No ratings yet
- Dr. Avinash Gautam CSIS, BITS Pilani: Java Collection Framework: Maps and SetsDocument19 pagesDr. Avinash Gautam CSIS, BITS Pilani: Java Collection Framework: Maps and SetssaisounyaNo ratings yet
- Search, Insert and Delete in An Unsorted Array: SearchingDocument19 pagesSearch, Insert and Delete in An Unsorted Array: SearchingpriyanjayNo ratings yet
- Example 1: Using Curly Braces: "Monday" "Tuesday" "Wednesday" "Thursday" "Friday" "Satu Rday" "Sunday"Document21 pagesExample 1: Using Curly Braces: "Monday" "Tuesday" "Wednesday" "Thursday" "Friday" "Satu Rday" "Sunday"Selva KumarNo ratings yet
- Ursina Cheat SheetDocument54 pagesUrsina Cheat SheetGilniro JúniorNo ratings yet
- Ursina CollisionDocument3 pagesUrsina CollisionGilniro JúniorNo ratings yet
- Platformer Tutorial: Using The Built in Platformer ControllerDocument1 pagePlatformer Tutorial: Using The Built in Platformer ControllerGilniro JúniorNo ratings yet
- Creating and Running A Game: Introduction TutorialDocument1 pageCreating and Running A Game: Introduction TutorialGilniro JúniorNo ratings yet
- Buyer Decision ProcessDocument3 pagesBuyer Decision ProcesswahirumaisaNo ratings yet
- 4 Differently Able Persons ActDocument7 pages4 Differently Able Persons Actumer plays gameNo ratings yet
- Chapter 1 Computer SecurityDocument22 pagesChapter 1 Computer SecurityAjay GuptaNo ratings yet
- Investment and Portfolio Management: ACFN 3201Document16 pagesInvestment and Portfolio Management: ACFN 3201Bantamkak FikaduNo ratings yet
- XrayDocument9 pagesXraySohail AhmedNo ratings yet
- Vol.11 Issue 46 March 23-29, 2019Document32 pagesVol.11 Issue 46 March 23-29, 2019Thesouthasian TimesNo ratings yet
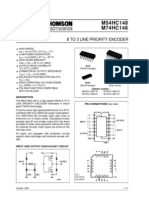
- 74 HCT 148Document11 pages74 HCT 148Merényi OszkárNo ratings yet
- Ema Emits: UndergraduateDocument7 pagesEma Emits: UndergraduateJanineNo ratings yet
- Minerals Potential - Minerals Law of Lao PDRDocument44 pagesMinerals Potential - Minerals Law of Lao PDRkhamsone pengmanivongNo ratings yet
- Name: Najma Said Salad Faculty: Computer Science Semester: OneDocument2 pagesName: Najma Said Salad Faculty: Computer Science Semester: OneAbdifatah SaidNo ratings yet
- Accounting ResearchDocument6 pagesAccounting ResearchAnne PanghulanNo ratings yet
- Gagas 2018Document233 pagesGagas 2018UnggulRajevPradanaNo ratings yet
- Profile: NR Technoserve Pvt. Ltd. 2016 - PresentDocument2 pagesProfile: NR Technoserve Pvt. Ltd. 2016 - PresentSuvam MohapatraNo ratings yet
- Digitales: ArchivDocument9 pagesDigitales: ArchivbanbanNo ratings yet
- Brochure Siemens Mobilett XP Digital Xray EBA AG2Document8 pagesBrochure Siemens Mobilett XP Digital Xray EBA AG2Alhasn AlmerabyNo ratings yet
- Sagarika Sinha: Senior Systems Engineer - Infosys, PuneDocument1 pageSagarika Sinha: Senior Systems Engineer - Infosys, PunePari RastogiNo ratings yet
- Tri 21 DMP 002Document3 pagesTri 21 DMP 002adi sihombingNo ratings yet
- Emd-Mi927 IntercoolerDocument8 pagesEmd-Mi927 IntercoolerVictor Raul Tobosque MuñozNo ratings yet
- Design and BuildDocument16 pagesDesign and BuildBernard DavidNo ratings yet
- 2 BHK Price List & Floor PlanDocument1 page2 BHK Price List & Floor PlanRajesh K SinghNo ratings yet
- 11 SSFC PDFDocument50 pages11 SSFC PDFChaib MaamarNo ratings yet
- Trad Ic Mock ExamDocument15 pagesTrad Ic Mock ExamArvin AltamiaNo ratings yet
- CV (2) - 2Document3 pagesCV (2) - 2abhishek.berkmanNo ratings yet
- Sheik Md. Maadul Hoque (ID 150201010035)Document49 pagesSheik Md. Maadul Hoque (ID 150201010035)Mizanur RahmanNo ratings yet
- 3 If D⋅∇=∈∇.Eand∇.J = σ∇.Ein a given material, the material is said to beDocument3 pages3 If D⋅∇=∈∇.Eand∇.J = σ∇.Ein a given material, the material is said to besai kumar vemparalaNo ratings yet