Professional Documents
Culture Documents
0 ratings0% found this document useful (0 votes)
7 viewsJavaFX2.0 滑动条Slider
JavaFX2.0 滑动条Slider
Uploaded by
Jiang ChufengCopyright:
© All Rights Reserved
Available Formats
Download as DOC, PDF, TXT or read online from Scribd
You might also like
- 处理(几乎)所有机器学习问题 中文版Document122 pages处理(几乎)所有机器学习问题 中文版张建涛No ratings yet
- JavaFX2.0 标题窗格TitledPane和手风琴控件AccordionDocument5 pagesJavaFX2.0 标题窗格TitledPane和手风琴控件AccordionJiang ChufengNo ratings yet
- JavaFX2.0 滚动窗Scroll PaneDocument3 pagesJavaFX2.0 滚动窗Scroll PaneJiang ChufengNo ratings yet
- Android架构师手册 建模与图形思考 2012 06 Part03xDocument49 pagesAndroid架构师手册 建模与图形思考 2012 06 Part03xAverage JoeNo ratings yet
- 新建 Word 2003Document21 pages新建 Word 2003cyrs miaoNo ratings yet
- HalconWinform实现图像缩放等功能Document7 pagesHalconWinform实现图像缩放等功能KuanTing KuoNo ratings yet
- Programa 1Document10 pagesPrograma 1jhon paulNo ratings yet
- 逐筆交易策略系統設計Document10 pages逐筆交易策略系統設計programtrading_tw6519100% (1)
- Bai Tap 3layerDocument5 pagesBai Tap 3layerKhang NguyênNo ratings yet
- idempiere开发快速上手指南Document92 pagesidempiere开发快速上手指南jayNo ratings yet
- Java大题Document5 pagesJava大题louiseliang1113No ratings yet
- 10 03 Ypl 1aDocument13 pages10 03 Ypl 1aCheng Yu WangNo ratings yet
- JavaDocument5 pagesJavalouiseliang1113No ratings yet
- 计算机图形学实验 16终Document186 pages计算机图形学实验 16终孙启立No ratings yet
- Java安全漫谈 - 12.反序列化篇Document9 pagesJava安全漫谈 - 12.反序列化篇chengugeselfNo ratings yet
- 最强C语言 09 结构体.mdDocument20 pages最强C语言 09 结构体.mdWenqi ShiNo ratings yet
- 第 08 节 GEE 的数据类型 (Landsat Images, Confusion Marix)Document7 pages第 08 节 GEE 的数据类型 (Landsat Images, Confusion Marix)Davidata LiaoNo ratings yet
- 第六次实验Document14 pages第六次实验loaad kringNo ratings yet
- 新建 DOC 文档Document116 pages新建 DOC 文档xinyu hanNo ratings yet
- 深度学习入门及实战pptDocument54 pages深度学习入门及实战pptgaoming haoNo ratings yet
- 基于 Opencv 的图像处理入门教程 - Small - 123 - 博客园Document18 pages基于 Opencv 的图像处理入门教程 - Small - 123 - 博客园笑傲江湖No ratings yet
- HW 8Document2 pagesHW 8bossun113No ratings yet
- Edrainage & Sewage Manual LubiDocument84 pagesEdrainage & Sewage Manual Lubisuman dasNo ratings yet
- 第16章 变量、流程控制与游标Document6 pages第16章 变量、流程控制与游标cocostart1109No ratings yet
- 香山杯2023wpDocument11 pages香山杯2023wps4nwee1No ratings yet
- 经典策略 掘金量化Document44 pages经典策略 掘金量化贾贾No ratings yet
- 交通标志识别Document13 pages交通标志识别Susan ShenNo ratings yet
- 2#ONLY LOVE DGS - XMLDocument13 pages2#ONLY LOVE DGS - XMLM1014 RUSHERNo ratings yet
- C GridView 72般绝技Document84 pagesC GridView 72般绝技KingNo ratings yet
- 牛頓第二運動定律Document13 pages牛頓第二運動定律novakboltNo ratings yet
- 2 智能机器人对话平台代码Document23 pages2 智能机器人对话平台代码张No ratings yet
- 第二回:艺术画笔见乾坤Document13 pages第二回:艺术画笔见乾坤xuyanru97No ratings yet
- 1.array 定义在 中: C++ STL 序列式容器Document18 pages1.array 定义在 中: C++ STL 序列式容器ekkopolarisNo ratings yet
- SQL Server 和MySql 语法和关键字的区别Document11 pagesSQL Server 和MySql 语法和关键字的区别seals.tieroneNo ratings yet
- 温度的测量与控制Document6 pages温度的测量与控制limengdi0269No ratings yet
- DeskDocument20 pagesDeskAmas KhanNo ratings yet
- 操作系统原理实验报告Document21 pages操作系统原理实验报告2279317070No ratings yet
- 2-机器学习实战 - 图解机器学习神器:Scikit-LearnDocument39 pages2-机器学习实战 - 图解机器学习神器:Scikit-Learnsnow leeNo ratings yet
- 《PySide6 PyQt6快速开发与实战》附赠电子版Document45 pages《PySide6 PyQt6快速开发与实战》附赠电子版lianghongruiNo ratings yet
- 第二章:第一个Netty程序Document5 pages第二章:第一个Netty程序Kaiser CaiserNo ratings yet
- 9 绘图可视化部分Document60 pages9 绘图可视化部分flcwkNo ratings yet
- JavaFX2.0 列表框ListViewDocument4 pagesJavaFX2.0 列表框ListViewJiang ChufengNo ratings yet
- JAVA笔试题Document10 pagesJAVA笔试题宋凯No ratings yet
- HW 8Document3 pagesHW 8api-465474049No ratings yet
- 第4章 第7节 拓扑排序与关键路径 (C++版)Document25 pages第4章 第7节 拓扑排序与关键路径 (C++版)snow leeNo ratings yet
- dump lass 工具Document5 pagesdump lass 工具DWESNo ratings yet
- 145 陈榆 实验2c语言复习Document8 pages145 陈榆 实验2c语言复习ruantangfishNo ratings yet
- 第15章 存储过程与函数Document6 pages第15章 存储过程与函数cocostart1109No ratings yet
- 第8章 存储过程与触发器Document196 pages第8章 存储过程与触发器mawenhui210No ratings yet
- Web前端开发复习材料Document16 pagesWeb前端开发复习材料icecola097No ratings yet
- 高亮光标处单词Document3 pages高亮光标处单词l7943416No ratings yet
- JavaFX2.0 进度条和进度指示器Document3 pagesJavaFX2.0 进度条和进度指示器Jiang ChufengNo ratings yet
- 145+陈榆+ 实验七顺序栈的应用Document10 pages145+陈榆+ 实验七顺序栈的应用ruantangfishNo ratings yet
- FactoryTalk View SE报表制作指南 v0.1Document15 pagesFactoryTalk View SE报表制作指南 v0.1Yuefeng ZhangNo ratings yet
- Feedback 實驗Document19 pagesFeedback 實驗jimmy wuNo ratings yet
- 第二十五章 机器学习Document7 pages第二十五章 机器学习kai hong6927No ratings yet
- ANSch 04Document18 pagesANSch 04黑黑我貼爆No ratings yet
- 算法设计ver2.0Document14 pages算法设计ver2.02781975084No ratings yet
- 000python 60Document60 pages000python 60至豪江No ratings yet
- Astm a123 09 钢铁制品的镀锌层(热浸锌)标准 中文版Document10 pagesAstm a123 09 钢铁制品的镀锌层(热浸锌)标准 中文版ChiaChing HsiaoNo ratings yet
- 螺丝攻牙钻孔径和滚造径对照表Document9 pages螺丝攻牙钻孔径和滚造径对照表lanxin2024No ratings yet
- Mianboard&Power Schematic Diagram-HYLED4321AiMDocument15 pagesMianboard&Power Schematic Diagram-HYLED4321AiMJuan David GonzalezNo ratings yet
- 红米Note3 全网通版主板原理图Document34 pages红米Note3 全网通版主板原理图Jian Ming Lok100% (1)
JavaFX2.0 滑动条Slider
JavaFX2.0 滑动条Slider
Uploaded by
Jiang Chufeng0 ratings0% found this document useful (0 votes)
7 views4 pagesCopyright
© © All Rights Reserved
Available Formats
DOC, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as DOC, PDF, TXT or read online from Scribd
Download as doc, pdf, or txt
0 ratings0% found this document useful (0 votes)
7 views4 pagesJavaFX2.0 滑动条Slider
JavaFX2.0 滑动条Slider
Uploaded by
Jiang ChufengCopyright:
© All Rights Reserved
Available Formats
Download as DOC, PDF, TXT or read online from Scribd
Download as doc, pdf, or txt
You are on page 1of 4
Slider
类呈现一个控件来显示和回应一个范围的数值。该控件包括一个轨道和一个可以拖动的滑标,也包
含刻度和刻度标记来指示数值。Figure 15-1 展示了一个滑动条并指明了其主要元素。
Figure 15-1 Elements of a Slider
Description of "Figure 15-1 Elements of a Slider"
创建 Slider
花点时间看下 Example 15-1 中的代码,它产生了一个 Figure 15-1 展示的滑动条。
Example 15-1 Creating a Slider
Slider slider = new Slider(); slider.setMin(0); slider.setMax(100);
slider.setValue(40); slider.setShowTickLabels(true);
slider.setShowTickMarks(true); slider.setMajorTickUnit(50);
slider.setMinorTickCount(5); slider.setBlockIncrement(10);
setMin 和 setMax 方法分布定义了滑动条呈现的最小值和最大值。setValue 方法指定了滑动条的当前值,当然
必须在最小值和最大值之间。 使用该方法来定义应用启动后滑标的位置。
两个布尔方法 setShowTickMarks 和 setShowTickLabels 定义了滑动条的视觉外观。在 Example 15-1
中,刻度和数值显示了。另外,大刻度之间的单元距离设置为 50,大刻度直接的小刻度数量定义为 5。把
setSnapToTicks 方法设为 true 来保持滑标总和刻度对其。
setBlockIncrement 方法定义了用户点击轨道时滑标移动的距离。 Example 15-1 中该值是 10,就是说当用户点
击轨道时,滑标会向点击方向移动 10 单位。
在图形应用中使用滑动条
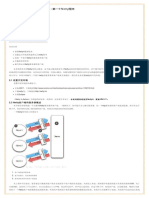
现在看一下 Figure 15-2。 该应用使用了 3 个滑动条来白哦几图片的属性。每个滑动条调整一个特定的视
觉特点:透明度、褐色调、伸缩比例。
Figure 15-2 Three Sliders
Description of "Figure 15-2 Three Sliders "
Example 15-2 shows the source code of this application.
Example 15-2 Slider Sample
import javafx.application.Application; import
javafx.beans.value.ChangeListener; import
javafx.beans.value.ObservableValue; import javafx.geometry.Insets; import
javafx.scene.Group; import javafx.scene.Scene; import
javafx.scene.control.Label; import javafx.scene.control.Slider; import
javafx.scene.effect.SepiaTone; import javafx.scene.image.Image; import
javafx.scene.image.ImageView; import javafx.scene.layout.GridPane; import
javafx.scene.paint.Color; import javafx.stage.Stage; public class Main
extends Application { final Slider opacityLevel = new Slider(0, 1, 1); final
Slider sepiaTone = new Slider(0, 1, 1); final Slider scaling = new Slider
(0.5, 1, 1); final Image image = new
Image(getClass().getResourceAsStream( "cappuccino.jpg") ); final Label
opacityCaption = new Label("Opacity Level:"); final Label sepiaCaption = new
Label("Sepia Tone:"); final Label scalingCaption = new Label("Scaling
Factor:"); final Label opacityValue = new
Label( Double.toString(opacityLevel.getValue())); final Label sepiaValue =
new Label( Double.toString(sepiaTone.getValue())); final Label scalingValue
= new Label( Double.toString(scaling.getValue())); final static Color
textColor = Color.WHITE; final static SepiaTone sepiaEffect = new
SepiaTone(); @Override public void start(Stage stage) { Group root = new
Group(); Scene scene = new Scene(root, 600, 400); stage.setScene(scene);
stage.setTitle("Slider Sample"); scene.setFill(Color.BLACK); GridPane grid =
new GridPane(); grid.setPadding(new Insets(10, 10, 10, 10));
grid.setVgap(10); grid.setHgap(70); final ImageView cappuccino = new
ImageView (image); cappuccino.setEffect(sepiaEffect);
GridPane.setConstraints(cappuccino, 0, 0);
GridPane.setColumnSpan(cappuccino, 3); grid.getChildren().add(cappuccino);
scene.setRoot(grid); opacityCaption.setTextFill(textColor);
GridPane.setConstraints(opacityCaption, 0, 1);
grid.getChildren().add(opacityCaption);
opacityLevel.valueProperty().addListener(new ChangeListener<Number>()
{ public void changed(ObservableValue<? extends Number> ov, Number old_val,
Number new_val) { cappuccino.setOpacity(new_val.doubleValue());
opacityValue.setText(String.format("%.2f", new_val)); } });
GridPane.setConstraints(opacityLevel, 1, 1);
grid.getChildren().add(opacityLevel); opacityValue.setTextFill(textColor);
GridPane.setConstraints(opacityValue, 2, 1);
grid.getChildren().add(opacityValue); sepiaCaption.setTextFill(textColor);
GridPane.setConstraints(sepiaCaption, 0, 2);
grid.getChildren().add(sepiaCaption);
sepiaTone.valueProperty().addListener(new ChangeListener<Number>() { public
void changed(ObservableValue<? extends Number> ov, Number old_val, Number
new_val) { sepiaEffect.setLevel(new_val.doubleValue());
sepiaValue.setText(String.format("%.2f", new_val)); } });
GridPane.setConstraints(sepiaTone, 1, 2); grid.getChildren().add(sepiaTone);
sepiaValue.setTextFill(textColor); GridPane.setConstraints(sepiaValue, 2,
2); grid.getChildren().add(sepiaValue);
scalingCaption.setTextFill(textColor);
GridPane.setConstraints(scalingCaption, 0, 3);
grid.getChildren().add(scalingCaption);
scaling.valueProperty().addListener(new ChangeListener<Number>() { public
void changed(ObservableValue<? extends Number> ov, Number old_val, Number
new_val) { cappuccino.setScaleX(new_val.doubleValue());
cappuccino.setScaleY(new_val.doubleValue());
scalingValue.setText(String.format("%.2f", new_val)); } });
GridPane.setConstraints(scaling, 1, 3); grid.getChildren().add(scaling);
scalingValue.setTextFill(textColor); GridPane.setConstraints(scalingValue,
2, 3); grid.getChildren().add(scalingValue); stage.show(); } public static
void main(String[] args) { launch(args); } }
ImageView 对象的不透明度由第一个滑动条改变,叫 opacityLevel。SepiaTone 效果的改变由 sepiaTone 滑
动条控制。第三个滑动条定义了放大倍数,调用的是 setScaleX 和 setScaleY 方法。
Example 15-3 中的代码是一个把 Slider 类的 getValue 方法返回的双精度值转换为 String ,也应用了格
式来显示滑动条的值:点后两位小数的浮点类型。
Example 15-3 Formatting the Rendered Slider's Value
scalingValue.setText((Double.toString(value)).format("%.2f", value));
下一步就是为它应用视效或 CSS 风格来改善外观和感觉。
You might also like
- 处理(几乎)所有机器学习问题 中文版Document122 pages处理(几乎)所有机器学习问题 中文版张建涛No ratings yet
- JavaFX2.0 标题窗格TitledPane和手风琴控件AccordionDocument5 pagesJavaFX2.0 标题窗格TitledPane和手风琴控件AccordionJiang ChufengNo ratings yet
- JavaFX2.0 滚动窗Scroll PaneDocument3 pagesJavaFX2.0 滚动窗Scroll PaneJiang ChufengNo ratings yet
- Android架构师手册 建模与图形思考 2012 06 Part03xDocument49 pagesAndroid架构师手册 建模与图形思考 2012 06 Part03xAverage JoeNo ratings yet
- 新建 Word 2003Document21 pages新建 Word 2003cyrs miaoNo ratings yet
- HalconWinform实现图像缩放等功能Document7 pagesHalconWinform实现图像缩放等功能KuanTing KuoNo ratings yet
- Programa 1Document10 pagesPrograma 1jhon paulNo ratings yet
- 逐筆交易策略系統設計Document10 pages逐筆交易策略系統設計programtrading_tw6519100% (1)
- Bai Tap 3layerDocument5 pagesBai Tap 3layerKhang NguyênNo ratings yet
- idempiere开发快速上手指南Document92 pagesidempiere开发快速上手指南jayNo ratings yet
- Java大题Document5 pagesJava大题louiseliang1113No ratings yet
- 10 03 Ypl 1aDocument13 pages10 03 Ypl 1aCheng Yu WangNo ratings yet
- JavaDocument5 pagesJavalouiseliang1113No ratings yet
- 计算机图形学实验 16终Document186 pages计算机图形学实验 16终孙启立No ratings yet
- Java安全漫谈 - 12.反序列化篇Document9 pagesJava安全漫谈 - 12.反序列化篇chengugeselfNo ratings yet
- 最强C语言 09 结构体.mdDocument20 pages最强C语言 09 结构体.mdWenqi ShiNo ratings yet
- 第 08 节 GEE 的数据类型 (Landsat Images, Confusion Marix)Document7 pages第 08 节 GEE 的数据类型 (Landsat Images, Confusion Marix)Davidata LiaoNo ratings yet
- 第六次实验Document14 pages第六次实验loaad kringNo ratings yet
- 新建 DOC 文档Document116 pages新建 DOC 文档xinyu hanNo ratings yet
- 深度学习入门及实战pptDocument54 pages深度学习入门及实战pptgaoming haoNo ratings yet
- 基于 Opencv 的图像处理入门教程 - Small - 123 - 博客园Document18 pages基于 Opencv 的图像处理入门教程 - Small - 123 - 博客园笑傲江湖No ratings yet
- HW 8Document2 pagesHW 8bossun113No ratings yet
- Edrainage & Sewage Manual LubiDocument84 pagesEdrainage & Sewage Manual Lubisuman dasNo ratings yet
- 第16章 变量、流程控制与游标Document6 pages第16章 变量、流程控制与游标cocostart1109No ratings yet
- 香山杯2023wpDocument11 pages香山杯2023wps4nwee1No ratings yet
- 经典策略 掘金量化Document44 pages经典策略 掘金量化贾贾No ratings yet
- 交通标志识别Document13 pages交通标志识别Susan ShenNo ratings yet
- 2#ONLY LOVE DGS - XMLDocument13 pages2#ONLY LOVE DGS - XMLM1014 RUSHERNo ratings yet
- C GridView 72般绝技Document84 pagesC GridView 72般绝技KingNo ratings yet
- 牛頓第二運動定律Document13 pages牛頓第二運動定律novakboltNo ratings yet
- 2 智能机器人对话平台代码Document23 pages2 智能机器人对话平台代码张No ratings yet
- 第二回:艺术画笔见乾坤Document13 pages第二回:艺术画笔见乾坤xuyanru97No ratings yet
- 1.array 定义在 中: C++ STL 序列式容器Document18 pages1.array 定义在 中: C++ STL 序列式容器ekkopolarisNo ratings yet
- SQL Server 和MySql 语法和关键字的区别Document11 pagesSQL Server 和MySql 语法和关键字的区别seals.tieroneNo ratings yet
- 温度的测量与控制Document6 pages温度的测量与控制limengdi0269No ratings yet
- DeskDocument20 pagesDeskAmas KhanNo ratings yet
- 操作系统原理实验报告Document21 pages操作系统原理实验报告2279317070No ratings yet
- 2-机器学习实战 - 图解机器学习神器:Scikit-LearnDocument39 pages2-机器学习实战 - 图解机器学习神器:Scikit-Learnsnow leeNo ratings yet
- 《PySide6 PyQt6快速开发与实战》附赠电子版Document45 pages《PySide6 PyQt6快速开发与实战》附赠电子版lianghongruiNo ratings yet
- 第二章:第一个Netty程序Document5 pages第二章:第一个Netty程序Kaiser CaiserNo ratings yet
- 9 绘图可视化部分Document60 pages9 绘图可视化部分flcwkNo ratings yet
- JavaFX2.0 列表框ListViewDocument4 pagesJavaFX2.0 列表框ListViewJiang ChufengNo ratings yet
- JAVA笔试题Document10 pagesJAVA笔试题宋凯No ratings yet
- HW 8Document3 pagesHW 8api-465474049No ratings yet
- 第4章 第7节 拓扑排序与关键路径 (C++版)Document25 pages第4章 第7节 拓扑排序与关键路径 (C++版)snow leeNo ratings yet
- dump lass 工具Document5 pagesdump lass 工具DWESNo ratings yet
- 145 陈榆 实验2c语言复习Document8 pages145 陈榆 实验2c语言复习ruantangfishNo ratings yet
- 第15章 存储过程与函数Document6 pages第15章 存储过程与函数cocostart1109No ratings yet
- 第8章 存储过程与触发器Document196 pages第8章 存储过程与触发器mawenhui210No ratings yet
- Web前端开发复习材料Document16 pagesWeb前端开发复习材料icecola097No ratings yet
- 高亮光标处单词Document3 pages高亮光标处单词l7943416No ratings yet
- JavaFX2.0 进度条和进度指示器Document3 pagesJavaFX2.0 进度条和进度指示器Jiang ChufengNo ratings yet
- 145+陈榆+ 实验七顺序栈的应用Document10 pages145+陈榆+ 实验七顺序栈的应用ruantangfishNo ratings yet
- FactoryTalk View SE报表制作指南 v0.1Document15 pagesFactoryTalk View SE报表制作指南 v0.1Yuefeng ZhangNo ratings yet
- Feedback 實驗Document19 pagesFeedback 實驗jimmy wuNo ratings yet
- 第二十五章 机器学习Document7 pages第二十五章 机器学习kai hong6927No ratings yet
- ANSch 04Document18 pagesANSch 04黑黑我貼爆No ratings yet
- 算法设计ver2.0Document14 pages算法设计ver2.02781975084No ratings yet
- 000python 60Document60 pages000python 60至豪江No ratings yet
- Astm a123 09 钢铁制品的镀锌层(热浸锌)标准 中文版Document10 pagesAstm a123 09 钢铁制品的镀锌层(热浸锌)标准 中文版ChiaChing HsiaoNo ratings yet
- 螺丝攻牙钻孔径和滚造径对照表Document9 pages螺丝攻牙钻孔径和滚造径对照表lanxin2024No ratings yet
- Mianboard&Power Schematic Diagram-HYLED4321AiMDocument15 pagesMianboard&Power Schematic Diagram-HYLED4321AiMJuan David GonzalezNo ratings yet
- 红米Note3 全网通版主板原理图Document34 pages红米Note3 全网通版主板原理图Jian Ming Lok100% (1)