Professional Documents
Culture Documents
Website Screenshots
Website Screenshots
Uploaded by
api-602685393Original Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Website Screenshots
Website Screenshots
Uploaded by
api-602685393Copyright:
Available Formats
WEBSITE
SCREENSHOTS FROM MY WEBISTE
MY
CHOSEN
DESIGN
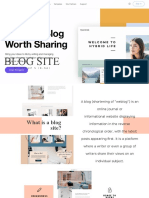
I like the colours and layout of
this template. I especially like
the blog feed page as I think it
looks original and unique. I think
that the pastel colours and bold,
sans serif fonts match my brand
and logo.
DESIGNIGN MY HOMEPAGE
I first placed in my masthead and logo for instant branding. I
then added the slogan and short summary of the magazine. I
Then added photos from my articles to a gallery so that
audience see them straight away.
I then added a social
media section where I
could promote my
magazine’s podcast and
social media accounts. I
created a GIF for the
podcast.
Lastly, I added the option
for readers to subscribe to
a newsletter.
DESIGNING MY BLOG PAGE
I added this contact sheet so that my audience would be easily able to
submit their own stories for the specific section of my magazine. I
made the background colour a sharp pink to catch the attention of the
readers.
I first added my logo and another summary of
the page, I then added a menu of each section
of posts.
I created 6 articles, each with a title, image and
short summary, this allowed me to make my
blog feed unified.
OTHER WEBSITE AREAS When editing my written article, I wanted to make
quotes from the article subject to stand out
against the written text, I used a different colour,
font size and italics to do this.
I also wanted to incorporate small sub headings to
divide the article into sections.
Finally, I made sure to use multiple photographs
for both the products and the subject.
I made sure to add the Hearst UK logo and IPSO logos
to my footer to show regulation and ownership.
I also added my logo for constant branding, as well as
social media links.
Lastly, I added a menu to save the readers from
scrolling to the top, and I also added a contact email
address for readers to have easy access to help.
PHONE COMPATABILITY
I made sure that my website worked on My blog feed is the page that
both laptops/computers and phones. This looks most different on a
is because my audience are most likely to phone in comparison to a
approach the website using a phone. computer. However, I like the
I had to alter some of the sizes and way the photos are larger and
positioning of different text boxes, titles the menu is a drop down
and images, although, I wanted to keep it menu – this is because I think
as similar to how it looked o a laptop or it makes the process of
computer as possible for brand scrolling through the feed ore
consistency. efficient.
You might also like
- Tonka FinalDocument16 pagesTonka Finalআন নাফি100% (1)
- Ards Concept MapDocument1 pageArds Concept Mapchristine louise bernardo100% (1)
- Evaluation: in What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Real Media Products?Document5 pagesEvaluation: in What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Real Media Products?Kym TranNo ratings yet
- BLOGDocument29 pagesBLOGreyn mendozaNo ratings yet
- Contents SummaryDocument2 pagesContents SummaryAS Media Column BNo ratings yet
- Evaluation For My ProductionDocument56 pagesEvaluation For My ProductionnathanNo ratings yet
- In What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Media Products?Document4 pagesIn What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Media Products?AS Media Column BNo ratings yet
- Instructions PowerpointDocument18 pagesInstructions PowerpointSakip HirrimNo ratings yet
- A Level Media Studies Statement of Intent Form OcrDocument3 pagesA Level Media Studies Statement of Intent Form OcrEmily LidgardNo ratings yet
- Text To Web ReflectionDocument3 pagesText To Web ReflectionCynthia ValleNo ratings yet
- In What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Media Products?Document4 pagesIn What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Media Products?AS Media Column BNo ratings yet
- Design PortfolioDocument21 pagesDesign PortfoliojacobsajNo ratings yet
- Brittany Bostrom: Design PortfolioDocument19 pagesBrittany Bostrom: Design PortfolioBrittanyNo ratings yet
- Imaging and Design For Online EnvironmentDocument60 pagesImaging and Design For Online EnvironmentCxNo ratings yet
- Final Exam-Stigile-Jmc414Document9 pagesFinal Exam-Stigile-Jmc414api-643853945No ratings yet
- P9Samantha SullivanDocument21 pagesP9Samantha SullivanSamanthaSNo ratings yet
- P9Samantha SullivanDocument11 pagesP9Samantha SullivanSamanthaSNo ratings yet
- Blog Site: by Group 5 (8-Sa)Document13 pagesBlog Site: by Group 5 (8-Sa)ara chanNo ratings yet
- Contents ConstructionDocument2 pagesContents Constructionvickyl4wrenceNo ratings yet
- Skills Development BookletDocument2 pagesSkills Development BookletAS Media Column GNo ratings yet
- Information Graphics or Infographics Are Used To RepresentDocument3 pagesInformation Graphics or Infographics Are Used To RepresentAnonymous YRHWZDvU9No ratings yet
- Evaluation MediaDocument5 pagesEvaluation MediaAtlasGZ123No ratings yet
- Toluwa Deborah Atilade: (Screen Shot From Website and App)Document4 pagesToluwa Deborah Atilade: (Screen Shot From Website and App)Ferdinand BaduNo ratings yet
- Question 1Document10 pagesQuestion 1Alex BowlesNo ratings yet
- Production - Front CoverDocument4 pagesProduction - Front Coverfordn1No ratings yet
- P9 Cody WebbDocument23 pagesP9 Cody WebbcodwebbNo ratings yet
- For Business: The Ultimate Guide For BeginnersDocument46 pagesFor Business: The Ultimate Guide For BeginnersGloria KelbinNo ratings yet
- A) What Forms and Conventions Did You Identify Through Your Research?Document5 pagesA) What Forms and Conventions Did You Identify Through Your Research?eliotNo ratings yet
- Evaluation in What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Real Media Products?Document5 pagesEvaluation in What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Real Media Products?shumibegumNo ratings yet
- Looking Back at Your Preliminary Task, What Do You Feel You Have Learnt in The Progression From It To The Full Product?Document8 pagesLooking Back at Your Preliminary Task, What Do You Feel You Have Learnt in The Progression From It To The Full Product?ostnm8No ratings yet
- AS Media-Coursework Music Magazine Evaluation: Mariam RafiqDocument12 pagesAS Media-Coursework Music Magazine Evaluation: Mariam RafiqMaz1992No ratings yet
- The Perfect Post Cheat SheetDocument1 pageThe Perfect Post Cheat SheetOussama HamidaNo ratings yet
- The Munch Is A Food Magazine IDocument10 pagesThe Munch Is A Food Magazine ISivan EdriNo ratings yet
- Portfolio PDFDocument21 pagesPortfolio PDFSharon HendersonNo ratings yet
- Reporter: Mariz B. DenagaDocument68 pagesReporter: Mariz B. DenagaMariz Bañares DenagaNo ratings yet
- Emptech 2ND ReviewrDocument7 pagesEmptech 2ND Reviewrsai romeroNo ratings yet
- Foundation Portfolio Evaluation: Kieran LoveDocument7 pagesFoundation Portfolio Evaluation: Kieran Loveexodude94No ratings yet
- Graphics and Video CreationsDocument63 pagesGraphics and Video CreationsAMAN SNo ratings yet
- Evaluation:: Front Cover Double Page SpreadDocument23 pagesEvaluation:: Front Cover Double Page Spreadjordan_knights04No ratings yet
- Visual Media PortfolioDocument21 pagesVisual Media PortfoliokatiecampbellNo ratings yet
- PortfolioDocument11 pagesPortfolioMichelle CastroNo ratings yet
- Photoshop DevlopmentDocument6 pagesPhotoshop DevlopmentCharlotte 'Wonderwall' BurtonNo ratings yet
- How Did You Use Media Technologies in The Construction, Research, Planning and Evaluation Stages?Document13 pagesHow Did You Use Media Technologies in The Construction, Research, Planning and Evaluation Stages?Magdalena ZygmuntNo ratings yet
- Design PortfolioDocument11 pagesDesign PortfolioNaomi SweetNo ratings yet
- OUGD301 Submission FormDocument3 pagesOUGD301 Submission FormEmily FairbankNo ratings yet
- PDF 20230722 095038 0000Document1 pagePDF 20230722 095038 0000Edis ĆehajićNo ratings yet
- Project 9 PorfolioDocument21 pagesProject 9 Porfoliocaulintanner14No ratings yet
- Ben Fagersten: Portf OlioDocument21 pagesBen Fagersten: Portf OlioBenNo ratings yet
- Question 1Document9 pagesQuestion 1api-251589193No ratings yet
- Article Development 2Document6 pagesArticle Development 2xNatalieNo ratings yet
- Plain Watercolor Letter Paper A4 DocumentDocument1 pagePlain Watercolor Letter Paper A4 DocumentBatista AnimesNo ratings yet
- Vanessa Butikofer PortfolioDocument25 pagesVanessa Butikofer PortfolioVanessaButikoferNo ratings yet
- P9 KaoLee Vang-PortfolioDocument21 pagesP9 KaoLee Vang-PortfolioKaoLee VangNo ratings yet
- Design PortfolioDocument11 pagesDesign PortfolioapevrilkathleenNo ratings yet
- Ben Fagersten: Portf OlioDocument21 pagesBen Fagersten: Portf OlioBenNo ratings yet
- P9 MarenMcIntireDocument21 pagesP9 MarenMcIntireMaren Jensen McIntireNo ratings yet
- Media Power PointttDocument12 pagesMedia Power PointttGraceNo ratings yet
- P9 Megan DotsonDocument22 pagesP9 Megan DotsonmkdotsonNo ratings yet
- Midori Fujimoto PortfolioDocument21 pagesMidori Fujimoto PortfolioMidori FujimotoNo ratings yet
- FinalDocument21 pagesFinalBradleyMemmottNo ratings yet
- Python GUI Programming with PAGE: Unlock the power of PAGE and create stunning Python GUIs with ease (English Edition)From EverandPython GUI Programming with PAGE: Unlock the power of PAGE and create stunning Python GUIs with ease (English Edition)No ratings yet
- Final Magazome Issue 2Document3 pagesFinal Magazome Issue 2api-602685393No ratings yet
- Final Magazine Issue 1Document3 pagesFinal Magazine Issue 1api-602685393No ratings yet
- Issue One JuliaDocument3 pagesIssue One Juliaapi-602685393No ratings yet
- Issue Two LidiaDocument3 pagesIssue Two Lidiaapi-602685393No ratings yet
- The Lockdown Entrepreneur First DraftDocument4 pagesThe Lockdown Entrepreneur First Draftapi-602685393No ratings yet
- Step by Wicked StepDocument4 pagesStep by Wicked Stepmyl0No ratings yet
- AP World History Summer AssignmentDocument9 pagesAP World History Summer AssignmentAnonymous tvG8tBNo ratings yet
- Kusudama MeteoroidDocument24 pagesKusudama MeteoroidRaffaela LinetzkyNo ratings yet
- Fiitjee Leader Recr 2015Document1 pageFiitjee Leader Recr 2015Mahesh BabuNo ratings yet
- Dentsu (TKS:) - : Public Company ProfileDocument22 pagesDentsu (TKS:) - : Public Company ProfileLorcan BondNo ratings yet
- Bio ResonanceDocument32 pagesBio ResonanceJuan Pablo RosasNo ratings yet
- 5 F Jazz Blues LicksDocument2 pages5 F Jazz Blues LicksElpidio AmorosoNo ratings yet
- United States Court of Appeals, Third CircuitDocument6 pagesUnited States Court of Appeals, Third CircuitScribd Government DocsNo ratings yet
- Primordial Perpetuity 2 - The Small Book of Answers For The WAY OUT!!Document158 pagesPrimordial Perpetuity 2 - The Small Book of Answers For The WAY OUT!!The Nacre GodNo ratings yet
- Hebrews and The TrinityDocument14 pagesHebrews and The Trinitysbob255No ratings yet
- Business Communication Norway PresentationDocument23 pagesBusiness Communication Norway PresentationSheryar NaeemNo ratings yet
- Production (Lfpis+Lfgis) Iaas of Gcis Treasury: Int. System (Bi Server) A BDocument4 pagesProduction (Lfpis+Lfgis) Iaas of Gcis Treasury: Int. System (Bi Server) A BLinus HarriNo ratings yet
- Unit 3 Part 4Document19 pagesUnit 3 Part 4Pooja PatilNo ratings yet
- The Old Man and Two GoatsDocument13 pagesThe Old Man and Two GoatshassNo ratings yet
- Technical Information ASSET DOC LOC 17687504Document23 pagesTechnical Information ASSET DOC LOC 17687504SuparnoNo ratings yet
- CHASE Digital Services AgreementDocument46 pagesCHASE Digital Services AgreementPendi AgarwalNo ratings yet
- Bank of India - Recruitment of Clerks Online Application Form For The Post of ClerksDocument2 pagesBank of India - Recruitment of Clerks Online Application Form For The Post of ClerksvikramchowdaryNo ratings yet
- Ada Blackjack Answers (11-09-2021)Document4 pagesAda Blackjack Answers (11-09-2021)Blob BlobbyNo ratings yet
- Good Quotes VenkatDocument10 pagesGood Quotes Venkatbhappy4ever100% (2)
- Ipcc Law Case Studies 2Document12 pagesIpcc Law Case Studies 2Vaibhav MaheshwariNo ratings yet
- Doctrina Basica Usaf PDFDocument118 pagesDoctrina Basica Usaf PDFMirko Rodríguez ClaureNo ratings yet
- 3 Grade: Unit of Study 1 Elements of Drama-Script Quarter 1 Key Concepts: SkillsDocument4 pages3 Grade: Unit of Study 1 Elements of Drama-Script Quarter 1 Key Concepts: SkillsSheila Mae Cordero TabuenaNo ratings yet
- Nutrition Support in Critically Ill PatientDocument19 pagesNutrition Support in Critically Ill PatienttantoNo ratings yet
- Activity2 BAGSAC MMEP611Document7 pagesActivity2 BAGSAC MMEP611ivy bagsacNo ratings yet
- Analyzing My Personality With The IndigoTriMetrix DNA AssessmentDocument9 pagesAnalyzing My Personality With The IndigoTriMetrix DNA AssessmentAhmed ibne anwarNo ratings yet
- The Essential Guide To Succulent Gardening A Beginner's Guide To Growing Succulent Plants Indoors and Outdoors by Theo WilliamsDocument32 pagesThe Essential Guide To Succulent Gardening A Beginner's Guide To Growing Succulent Plants Indoors and Outdoors by Theo WilliamsDewiKumalaNo ratings yet
- API Separators - The Workhorse of Refinery Wastewater Treatment SystemsDocument8 pagesAPI Separators - The Workhorse of Refinery Wastewater Treatment SystemsAntoNo ratings yet
- Hanson PLC Case StudyDocument5 pagesHanson PLC Case StudykuntodarpitoNo ratings yet