Professional Documents
Culture Documents
Design Guidelines Spotify For Developers
Design Guidelines Spotify For Developers
Uploaded by
Isabel FernandesOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Design Guidelines Spotify For Developers
Design Guidelines Spotify For Developers
Uploaded by
Isabel FernandesCopyright:
Available Formats
!
Design Guidelines
Welcome to our hub for partner guidelines and
assets. We want to make it easy for you to
integrate Spoti! in your platform while
respecting our brand and legal/licensing
restrictions. These guidelines have been
developed to ensure that all Spoti! users
receive the same delightful user experience -
no matter which platform they listen on.
Note that by using these resources, you accept
our Developer Terms of Service. Usage of these
resources may also be covered by the Spoti!
End User Agreement and our Privacy Policy.
Attribution
When does this apply?
Content available through Spoti! is owned by
many di"erent rights holders. If you use any
Spoti! metadata (including artist, album and
track names, album artwork, and audio
playback) it must always be accompanied by
the Spoti! brand.
Attribute with the Spoti! logo
To comply with our licensing agreements, you
must always attribute content from Spoti! with
the logo. In partner integrations, you should
always use our full logo (icon + wordmark). We
do allow using only our icon if it’s featured as an
app icon on the app screen of a device.
Spoti! logo and icon
The logo is the combination of a
wordmark with our icon.
Our icon is a shorter version of our logo.
Only use it if you do not have enough
room for the full logo.
Logo and icon use must comply with our Logo
& Color Guidelines.
Using our content
When does this apply?
If you’re using artwork and/or metadata
provided by Spoti!.
Follow these guidelines:
For album and podcast artwork
You may only use the artwork provided by
Spoti!.
Artwork must be kept in its original form.
Don’t animate or distort it in any way. This
includes applying overlays and blurring.
If screen real estate is limited, it’s OK to
not include any album artwork.
For metadata
Track, artist, playlist, and album titles must
always be presented with the metadata
provided by Spoti!.
The metadata must always be legible.
You may truncate metadata if space is
limited. The user should always be able to
view the entire metadata.
Don’t manipulate any content or
metadata.
For podcasts
For podcasts, two sets of metadata need to be
supported:
Title of episode
Podcast name
We recommend using two lines in your layout
for the title of the episode, since podcast
episodes often have longer titles than music.
The third line is then used for the podcast name
Considerations
Your layout should be able to accommodate
these character counts:
Playlist/album name: 25 characters
Artist name: 18 characters
Track name: 23 characters
Browsing Spotify content
When does this apply?
If your app links to a user’s Spoti! account and
there’s a dedicated space to display Spoti!
content. Platforms that aggregate content from
multiple audio providers must give Spoti! fair
treatment - anything made available to all other
partners must be available to Spoti!.
Follow these guidelines
Content provided by Spoti!
Spoti! will provide rows - or shelves - of
recommended content.
Spoti! provides metadata and decides
what metadata should be shown to the
user, such as headlines and naming of
unique contexts and groups of contexts,
for all relevant surfaces.
Spoti! should determine and populate
your content categories. We’ve optimised
our APIs to cover several use cases and
serve the most relevant content to each
user.
How to display provided content
Don’t manipulate any content or
metadata.
Spoti! content should never be seated
next to content from similar services.
Dedicate the full row (shelf) in the view to
Spoti! content.
Never show more than 20 items in a
content set. At the end of each content
set, a link to the Spoti! app should allow
listeners to keep exploring the category.
Use Spoti!’s logo or icon to attribute
content.
YES
The full row (shelf) in
the view should be
dedicated to Spoti!
content.
NO
Spoti! content should
never be seated next to
content from similar
services.
Linking to Spotify
When does this apply?
On a platform where Spoti! already exists. If
you have built an integration on a platform
where the Spoti! client exists (mobile and
desktop integrations), always link to the Spoti!
app. The Spoti! app is the default playback
mechanism. For full access to Spoti!
functionality, users should be directed to the
Spoti! application installed on the partner
platform. If the app is not installed, the user
should be directed to the app store so that they
can install Spoti!.
Using Spoti! metadata
If you use any Spoti! metadata (including artist,
album and track names, album artwork and
audio playback) it must always link back to the
Spoti! Service.
How to link to Spoti!
If the Spoti! app is not installed then the
link should say, GET SPOTIFY FREE
If the Spoti! app is installed then use any
of the following text strings: OPEN
SPOTIFY, PLAY ON SPOTIFY or LISTEN
ON SPOTIFY
The link to Spoti! must follow Spoti!’s
attribution requirements and be accessible in
your companion app. For more details see our
Content Linking Guide.
Playing views
When does this apply?
When you’re showing any playing views in your
app.
Follow these guidelines
Follow Spoti!’s attribution requirements,
you must always attribute content from
Spoti! with either the Spoti! logo or
icon.
Follow the artwork and metadata
requirements.
Always link to the Spoti! app (when the
Spoti! client is available on platform).
Our recommendation: It is recommended that
no play controls other than play/pause are
provided in your app.
Why? Disabling and enabling play controls in
response to restricted actions for Spoti! Free
may result in a confusing experience for the
user. For example, the user may not understand
why the skip back option has been disabled.
Rather than explaining these restrictions to the
user or creating a frustrating UX, we
recommended you don’t provide play controls.
If you choose to show play controls in your app,
the following requirements need to be followed:
Handling Spoti! Free restricted actions
in your companion app
Use the restrictions returned in
SpPlaybackRestrictions to correctly set
the playback state in the companion app
and to respond to the user when they try
to perform a restricted action.
Play controls must either have a disabled
state to indicate that they are restricted or
they should not be displayed at all.
Make clear that the track progress bar is
for information only - there should be no
indication that the user can seek.
Upgrade information in Spoti! Free
When the user tries to perform a restricted
action you may display this messaging.
Premium messaging for Android:
Spoti! Premium lets you play any track, ad-free
and with better audio quality. Go to
spoti!.com/premium to try it for free.
Premium messaging for iOS:
Spoti! Premium lets you play any track, ad-free
and with better audio quality.
Handling playback actions for podcasts
in your companion app
Podcasts need to have the option to seek
15 seconds forward or backwards.
You can parse the track URI in order to
di"erentiate between podcast episodes
and regular tracks.
Liking a song
The Like feature should only be available from
the Now playing view and should signal back to
Spoti!. The liked song must not be saved by
the partner. When the user is liking a song, the
icon should change to it’s active state and show
a message saying “Added to Liked Songs”. If the
user taps the heart again to unlike the song,
show a message saying “Removed from Liked
Songs”. The like action is represented with the
heart icon and can be downloaded here:
.SVG .PNG
In all playback views where content from
Spoti! is playing (fullscreen views, widgets,
bars, skipped song noti#cations) make sure to
follow these guidelines:
DON'T DO
Crop artwork Extract
Overlay artwork color
images or for
text on top of background
artwork (Android
Place the Palette). If not
logo over possible, use
artwork Spoti! color
#191414.
Showing entities
When does this apply?
In Spoti! Free, for on-demand playback and
shu$e play.
Follow these guidelines
For Spoti! Free, you have to support two types
of layouts for tracklists when showing a
playlist/album entity:
For on-demand playback, the user will be able
to see and play all tracks in the playlist/album.
For shu$e play the user will only be able to see
a content summary of the playlist/album and
then start shu$e playback. The user can’t pick a
particular song to play, it will start playback in
shu$e.
Displaying explicit content
Using the Web API, your app can determine
whether or not a track or a podcast episode is
marked as containing explicit content. Consider
using this information in your app to help users
discover the content that is appropriate for
them.
Apps that serve users in South Korea should
follow local regulations governing explicit
content. When displaying a tracklist or a piece
of content to a user in South Korea, your app
must display an explicit content badge next to
the title of any explicit track or podcast episode.
See the Web API reference documentation for
more information about the explicit #eld.
Sample explicit content badge for a
white background
Sample explicit content badge for a
dark background
Using our logo
We are very proud of our logo. Follow these
guidelines to ensure it always looks its best. Our
logo is the combination of a simple, modern
wordmark with the icon.
DOWNLOAD LOGO & ICON
Using the icon
Our icon is a shorter version of our logo. Use the
icon on its own only if you do not have enough
room for the full logo or in cases when the
Spoti! brand has already been established.
While the icon can exist without the wordmark,
the wordmark should never exist without the
icon.
Using the logo
The Spoti! green logo, pictured top left, is our
primary logo colorway, and it should only be
used with black, white, and non-duotoned
photography.
Which color logo to use
The Spoti! green logo should only be used on
a black or white background, for any other
background you should use a monochrome
logo.
The black logo should be used on light colored
backgrounds. The white logo should be used on
dark colored backgrounds.
Exclusion zone
The logo and the icon’s exclusion zone is equal
to half the height of the icon (marked as × in the
diagram).
Minimum size
Establishing a minimum size ensures that the
impact and legibility of the logo aren’t
compromised.
The Spoti! logo
should never be
smaller than 70px
in digital or 20mm The Spoti! icon
in print. should never be
smaller than 21px in
digital or 6mm in
print.
Logo misuse
It’s important that the appearance of the logo
remains consistent. The logo should not be
misinterpreted, modi#ed, or added to. Its
orientation, color, and composition should
remain as indicated in this document — there
are no exceptions.
NO NO
Do not use the old Do not apply a
stacked version of gradient to the icon
the logo. or wordmark.
NO NO
Do not rotate the Do not change the
logo. logo colour or tone
outside of the
Spoti! green.
NO NO
Do not resolve the Do not distort or
logo in two warp the logo in
di"erent colours. any way.
NO NO
Do not use the Do not outline or
wordmark without create a keyline
the icon. around the logo.
NO
Do not change the
typeface nor
recreate or
manipulate the
wordmark and the
icon.
Using our colors
While embracing a much more colorful
language in our brand communications, Spoti!
Green is our resting color, used only in
situations where the brand palette is not being
used.
*Note that this green is darker than the green
we use on the Spoti! logo, which we refer to
as light green. The green featured above is
optimized for accessibility and legibility. Light
green is only intended to be used with the
o&cial Spoti! logo.
Spoti! Green should only ever sit on white,
black, or a non-duotoned photograph. Spoti!
Green mostly exists in the app. Don’t use
Spoti! Green with a color from the brand
palette or a duotoned image.
YES YES
Spoti! Green on Spoti! Green on
black or white. an image.
NO NO
Spoti! Green on Spoti! Green on
brand palette. duotoned image.
You might also like
- Mixing Guide - How To Mix Music (Part 1)Document12 pagesMixing Guide - How To Mix Music (Part 1)SteveJonesNo ratings yet
- Manual de Identidad Corporativa SpotifyDocument21 pagesManual de Identidad Corporativa SpotifyBocanas Artigas G100% (1)
- Spotify Logo Color GuidelinesDocument22 pagesSpotify Logo Color Guidelinesalvin CAStNo ratings yet
- Snapchat 2017 PDFDocument17 pagesSnapchat 2017 PDFAugusto GottsfritzNo ratings yet
- Spotify Heuristic EvaluationDocument26 pagesSpotify Heuristic EvaluationMia YancichNo ratings yet
- Pro Tools HD: Advanced Techniques and WorkflowsFrom EverandPro Tools HD: Advanced Techniques and WorkflowsRating: 4 out of 5 stars4/5 (1)
- Avr - Unitrol 1000-15 eDocument8 pagesAvr - Unitrol 1000-15 esquare17.gopiNo ratings yet
- Spotify DesignGuidelinesDocument17 pagesSpotify DesignGuidelinesvantuanbook96No ratings yet
- INTRODUCATIONDocument38 pagesINTRODUCATIONGanesh KaleNo ratings yet
- Spotify Visuals - Guidelines (Detailed)Document21 pagesSpotify Visuals - Guidelines (Detailed)verticalgash100% (1)
- App Store Marketing GuidelinesDocument9 pagesApp Store Marketing GuidelinesAhmed Osman SultanNo ratings yet
- Spotify Identity ManualDocument19 pagesSpotify Identity ManualDat NguyenNo ratings yet
- ZapSplat EULA Standard LicenseDocument4 pagesZapSplat EULA Standard LicenseKmeng Digital -ក្មេងឌីជីថលNo ratings yet
- Instagram Guidelines v1bDocument10 pagesInstagram Guidelines v1bIsmael GudiñoNo ratings yet
- Create Links To The ITunes Music Store - Ipod and ITunes Hacks (Book)Document1 pageCreate Links To The ITunes Music Store - Ipod and ITunes Hacks (Book)Joshuaokorodudu67No ratings yet
- Aber AberDocument30 pagesAber AberJesus MauryNo ratings yet
- Project Feature ListDocument4 pagesProject Feature ListHassam AshrafNo ratings yet
- Spotify Premium Apk DownloadDocument2 pagesSpotify Premium Apk Downloadtechs quiralNo ratings yet
- Chipspeech GuideDocument30 pagesChipspeech GuideAdrián Ernesto Rodríguez MoralesNo ratings yet
- Chipspeech Guide PDFDocument30 pagesChipspeech Guide PDFKevin KevinNo ratings yet
- Samespace - Android AssignmentDocument2 pagesSamespace - Android Assignmentnoorullahmd461No ratings yet
- Modstep (Manual)Document70 pagesModstep (Manual)djraagNo ratings yet
- Audiobus User ManualDocument44 pagesAudiobus User ManualhhyjNo ratings yet
- Introduction To SoundtrapDocument4 pagesIntroduction To SoundtrapDarrell CowanNo ratings yet
- Music Player Webapp and Existing Applications Is That It IsDocument6 pagesMusic Player Webapp and Existing Applications Is That It IsUmesh MauryaNo ratings yet
- Brandbook Manual de Identidade SpotifyDocument23 pagesBrandbook Manual de Identidade SpotifyIván HernándezNo ratings yet
- Read MeDocument2 pagesRead MeBillLawrenceNo ratings yet
- Understanding Spotify: Try / Learn / ShareDocument37 pagesUnderstanding Spotify: Try / Learn / ShareJeff Scherrer100% (1)
- Creating Instagram ReelsDocument5 pagesCreating Instagram ReelsElizabeth Lenhart100% (1)
- Spotify Mobile AppDocument13 pagesSpotify Mobile Appapi-269824163No ratings yet
- App Store Marketing GuidelinesDocument19 pagesApp Store Marketing GuidelinessirextremeNo ratings yet
- App Store Marketing GuidelinesDocument19 pagesApp Store Marketing GuidelinesMichelle KoueiterNo ratings yet
- TikTok For Musicians 101 - United StatesDocument5 pagesTikTok For Musicians 101 - United StatesSara MasonNo ratings yet
- Spotify Guide en PDFDocument25 pagesSpotify Guide en PDFCristhian MedinaNo ratings yet
- Spotify AssignmentDocument10 pagesSpotify Assignmentanjalidn2001No ratings yet
- 61 Ways To Get More Exposure For Your MusicDocument17 pages61 Ways To Get More Exposure For Your MusicjanezslovenacNo ratings yet
- Best Andorid Apps Free Download ApkauthDocument2 pagesBest Andorid Apps Free Download ApkauthApkauth24No ratings yet
- BassysM-F, Fretless Bass User GuideDocument7 pagesBassysM-F, Fretless Bass User GuideJay SteeleNo ratings yet
- How To Use Logic FinalDocument11 pagesHow To Use Logic FinalAlex DaleNo ratings yet
- Instagram Reel Course by Ejaz (Step by Step)Document34 pagesInstagram Reel Course by Ejaz (Step by Step)aliraza784gNo ratings yet
- Musicwebsiteppt 220825172143 1415e43cDocument11 pagesMusicwebsiteppt 220825172143 1415e43csivani14565220No ratings yet
- Presentation Task For RS - UpdatedDocument2 pagesPresentation Task For RS - UpdatedAnatoliy KiguradzeNo ratings yet
- Mma RecordDocument79 pagesMma Recordsuganyacse24No ratings yet
- To Add A Power Window To Your ClipDocument5 pagesTo Add A Power Window To Your ClipkcorebusNo ratings yet
- ShoutCast v2 - Broadcasting With Winamp & ShoutCast DSP PluginDocument17 pagesShoutCast v2 - Broadcasting With Winamp & ShoutCast DSP PluginUmair KhanNo ratings yet
- How To Use Adobe PremiereDocument21 pagesHow To Use Adobe PremiereMuhd HafizNo ratings yet
- SAFE_User_ManualDocument4 pagesSAFE_User_Manualjhon drinkwaterNo ratings yet
- Research Proposal FormatDocument9 pagesResearch Proposal FormatDushyant MehtaNo ratings yet
- Binder 10 - Website, App ReviewDocument17 pagesBinder 10 - Website, App ReviewClara CurcaNo ratings yet
- Audacity 3Document59 pagesAudacity 3Lady Ash.No ratings yet
- Line 6 Amplifi Remote Pilot Guide 2.6Document22 pagesLine 6 Amplifi Remote Pilot Guide 2.6LugrinderNo ratings yet
- Acfrogbezgmpkwmv4tdestmyszrjytnhpbjzbriw3couts2aiy6rrqehcs1haidkbyxtmq Suxyurlylr7yq2jmpgwldz U3wct5xp Xtrelb5zf1-Xxqdwaxosndrzkrhbkz-i5gxbv Dafpj4cDocument17 pagesAcfrogbezgmpkwmv4tdestmyszrjytnhpbjzbriw3couts2aiy6rrqehcs1haidkbyxtmq Suxyurlylr7yq2jmpgwldz U3wct5xp Xtrelb5zf1-Xxqdwaxosndrzkrhbkz-i5gxbv Dafpj4cLeah Joy RiveraNo ratings yet
- How To Use LogicDocument7 pagesHow To Use LogicAlex DaleNo ratings yet
- MPKDocument15 pagesMPKghaliyahalmiraNo ratings yet
- Chatbot Song Recommender System: Chapter 1: IntroductionDocument15 pagesChatbot Song Recommender System: Chapter 1: IntroductionANKIT KUMARNo ratings yet
- ! INSTRUCTIONS - Transforming Logo RevealDocument8 pages! INSTRUCTIONS - Transforming Logo RevealFranklin A ArdonNo ratings yet
- Shorts Getting Started GuidDocument20 pagesShorts Getting Started GuidABDUL HASEEBNo ratings yet
- Creative Strategies v1Document100 pagesCreative Strategies v1Brett Doc Hocking100% (2)
- Imovie TutorialDocument9 pagesImovie Tutorialapi-135597007No ratings yet
- Meeting 2: Mastering AudioDocument51 pagesMeeting 2: Mastering AudioshairiamilkuiaNo ratings yet
- Mastering Podcasting - How To Start, Grow, And Monetize Your PodcastFrom EverandMastering Podcasting - How To Start, Grow, And Monetize Your PodcastNo ratings yet
- B.tech CSE SyllabusDocument60 pagesB.tech CSE SyllabusPrateek GuptaNo ratings yet
- Technical Information (General Radiography / XTV)Document4 pagesTechnical Information (General Radiography / XTV)Janet WaldeNo ratings yet
- Results View Sample ReportDocument4 pagesResults View Sample ReportSaul MonroyNo ratings yet
- Linux Essential A 2 4Document28 pagesLinux Essential A 2 4Robin LiNo ratings yet
- Quantity EstimationsDocument28 pagesQuantity EstimationsamesbNo ratings yet
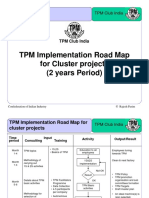
- TPM Road MapDocument4 pagesTPM Road Mapsanjeev singhNo ratings yet
- Aboveboard f4316msf11Document2 pagesAboveboard f4316msf11sontuyet820% (1)
- OxCal Analysis ExamplesDocument8 pagesOxCal Analysis ExamplesDavide MargaritoraNo ratings yet
- Managing Storage DevicesDocument4 pagesManaging Storage DevicesmaleemNo ratings yet
- Latest CodesDocument9 pagesLatest CodesSudheer AyazNo ratings yet
- R12 Table ChangesDocument5 pagesR12 Table ChangesreddymadhuNo ratings yet
- Introduction of EKYC Services On NMF II PlatformDocument28 pagesIntroduction of EKYC Services On NMF II Platformkc wardhaNo ratings yet
- Hospital Management System: Harsh Srivastava Divyanshu SrivastavaDocument19 pagesHospital Management System: Harsh Srivastava Divyanshu SrivastavaHimanshu choudharyNo ratings yet
- All About Logic Families PDFDocument32 pagesAll About Logic Families PDFSaiKanthG100% (1)
- How To Select A Peltier Module PDFDocument11 pagesHow To Select A Peltier Module PDFdaNo ratings yet
- HQSQL GuideDocument374 pagesHQSQL GuidezerojohnsoftNo ratings yet
- Safari. The Best Way To See The SitesDocument10 pagesSafari. The Best Way To See The SitesJotaNo ratings yet
- Business-IT Alignment: Getting To Alignment: and Staying ThereDocument27 pagesBusiness-IT Alignment: Getting To Alignment: and Staying Therezara333No ratings yet
- Swinv2000 ManualDocument6 pagesSwinv2000 ManualventerhermanjNo ratings yet
- Apj Abdul Kalam Technological University: Answer Any Three Full Questions, Each Carries 10 MarksDocument2 pagesApj Abdul Kalam Technological University: Answer Any Three Full Questions, Each Carries 10 MarksvivekNo ratings yet
- PCAN-UDS-API UserMan EngDocument780 pagesPCAN-UDS-API UserMan EngAntonio Sanseverino Neto100% (1)
- Class Action Lawsuit Filed in Louisiana by Alfred LaNasa v. AppleDocument14 pagesClass Action Lawsuit Filed in Louisiana by Alfred LaNasa v. AppleJack PurcherNo ratings yet
- Release 1.1: HT-1000, HT-1000 Plus & HT-1000/12Document41 pagesRelease 1.1: HT-1000, HT-1000 Plus & HT-1000/12Arllette MeridaNo ratings yet
- Math 012/012B Numerical Methods and Analysis Matlab Activity 3.1 MatricesDocument11 pagesMath 012/012B Numerical Methods and Analysis Matlab Activity 3.1 MatricesroseleenNo ratings yet
- It Companies ListDocument366 pagesIt Companies ListSaravanan Pandian0% (4)
- NotebudgetDocument2 pagesNotebudgetandrei santosNo ratings yet
- NTPC CBT 1result Level 5Document165 pagesNTPC CBT 1result Level 5Nishant KushwahaNo ratings yet
- Masters ThesisDocument65 pagesMasters ThesisDovoza MambaNo ratings yet
- Manual CT General ElectricDocument68 pagesManual CT General ElectricgegsNo ratings yet