Professional Documents
Culture Documents
Unit 1 Basics of Computer Graphics
Unit 1 Basics of Computer Graphics
Uploaded by
suyash magdum c.o 337Original Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Unit 1 Basics of Computer Graphics
Unit 1 Basics of Computer Graphics
Uploaded by
suyash magdum c.o 337Copyright:
Available Formats
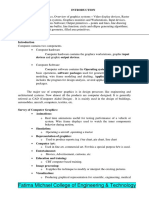
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
CO1: Manipulate visual and geometric information of images
Pixel:
A pixel (short for picture element, using the common abbreviation "pix"
for "picture") is one of the many tiny dots that make up the
representation of a picture in a computer's memory.
The intensity of each pixel is variable; in color systems, each pixel has
typically three or four dimensions of variability such as red, green and
blue, or cyan, magenta, yellow and black.
Resolution
• Resolution is the number of rows that appear from top to bottom of a
screen and in turn the number of pixels or pixel elements that appear
from left to right on each scan line.
• Based on this resolution only the effect of picture appears on
screen.
1) Image Resolution: It refers to pixel spacing. In normal PC monitor it
ranges between 25 to 80 pixels per inch.
2) Screen Resolution: It is the number of distinct pixels in each dimension
that can be displayed.
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
Text mode
• Text mode is a personal computer display setting that divides the
display screen into 25 rows and 80 columns in order to display text
without images.
• In text mode, each box can contain one character. Text mode is also
known as character mode or alphanumeric mode. In character mode,
the display screen is treated as an array of blocks, each of which can
hold one ASCII character.
Graphics Mode
Graphics mode is the more sophisticated. Programs that run in
graphics mode can display an unlimited variety of shapes and fonts.
Programs that run entirely in graphics mode are called graphics-
based programs. In graphics mode, the display screen is treated as an
array of pixels. Characters and other shapes are formed by turning
on combinations of pixels.
Graphics Mode Graphics Function
The graphics-mode functions allow you to draw dots, lines, and shapes
(like circles, rectangles, and ellipse etc.), add color to lines and areas,
and perform many other graphics-related activities.
Setting up Graphics Mode
detectgraph() : This function checks the system and returns two integer
parameters: a value representing the system's graphics driver and a value
for the recommended graphics mode if an adapter is installed.
The mode value is the highest resolution possible with that adapter.
Syntax: detectgraph(int *gdriver, int *gmode);
initgraph (): This library function must be executed before any other
graphics mode functions can be used.
This requires the GRAPHICS.H header file. Syntax: initgraph(int *driver, int
*mode, char *path);
where *driver is the graphics driver, given by an integer.
*mode is the graphics mode, given by an integer.
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
*path is a string indicating where the driver is available
note:The Driver is a file extention BGI.Each type of hardware requires a
different driver.A null string ("") indicates sriver is in the current
directory.
Graphics Pipeline
• A graphics pipeline can be divided into three main parts: Application,
Geometry and Rasterization.
The application step is executed by the software on the main processor (CPU), it
cannot be divided into individual steps, which are executed in a pipelined
manner. However, it is possible to parallelize it on multi-core processors or
multi-processor systems. In the application step, changes are made to the scene
as required, for example, by user interaction by means of input devices or during
an animation. The new scene with all its primitives, usually triangles, lines and
points, is then passed on to the next step in the pipeline.
The geometry step (with Geometry pipeline), which is responsible for the
majority of the operations with polygons and their vertices (with Vertex pipeline),
can be divided into the following five tasks. It depends on the particular
implementation of how these tasks are organized as actual parallel pipeline
steps.
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
The Rasterization step is the task of taking an image described in a vector
graphics format (shapes) and converting it into a raster image (pixels or dots)
for output on a video display or printer, or for storage in a bitmap file format.
It refers to both rasterization of models and 2D rendering primitives such
as polygons, line segments, etc.
Bitmap based Graphics
Bitmap (or raster) images are stored as a series of tiny dots called pixels. Each
pixel is actually a very small square that is assigned a color, and then arranged
in a pattern to form the image. When you zoom in on a bitmap image you can
see the individual pixels that make up that image. The three most popular
image formats used on the Web (PNG, JPEG, and GIF) are bitmap formats. The
bitmap format is excellent for creating backgrounds and overlay elements.
Vector based graphics
Vector images are not based on pixel patterns, but instead use mathematical
formulas to draw lines and curves that can be combined to create an image
from geometric objects such as circles and polygons. All major browsers
support the SVG (Scalable Vector Graphics) format. Vector graphics are more
flexible than bit-maps because they can be easily re-sized. Vector-based
graphics can be very useful when creating large illustrations, as these
graphics are resolution independent.
Applications of Computer Graphics
• Computer graphics user interfaces (GUIs) − A graphic, mouse-oriented
paradigm which allows the user to interact with a computer.
• Business presentation graphics − "A picture is worth a thousand words".
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
• Cartography − Drawing maps.
• Weather Maps − Real-time mapping, symbolic representations.
• Satellite Imaging − Geodesic images.
• Photo Enhancement − Sharpening blurred photos.
• Medical imaging − MRIs, CAT scans, etc. - Non-invasive internal
examination.
• Engineering drawings − mechanical, electrical, civil, etc. - Replacing the
blueprints of the past.
• Architecture − Construction plans, exterior sketches - replacing the
blueprints and hand drawings of the past.
• Art − Computers provide a new medium for artists.
• Entertainment − Movies and games.
• Simulation and modeling − Replacing physical modeling and enactments
RASTER-SCAN DISPLAYS
In a raster scan system, the electron beam is swept across the screen,
one row at a time from top to bottom. As the electron beam moves
across each row, the beam intensity is turned on and off to create a
pattern of illuminated spots.
Picture definition is stored in memory area called the Refresh
Buffer or Frame Buffer. This memory area holds the set of intensity
values for all the screen points. Stored intensity values are then
retrieved from the refresh buffer and “painted” on the screen one row
(scan line) at a time as shown in the following illustration.
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
Each screen point is referred to as a pixel (picture element) or pel. At
the end of each scan line, the electron beam returns to the left side of
the screen to begin displaying the next scan line.
Random-Scan Display
In this technique, the electron beam is directed only to the part of the
screen where the picture is to be drawn rather than scanning from left
to right and top to bottom as in raster scan. It is also called vector
display, stroke-writing display, or calligraphic display.
Picture definition is stored as a set of line-drawing commands in an
area of memory referred to as the refresh display file.
To display a specified picture, the system cycles through the set of
commands in the display file, drawing each component line in turn.
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
After all the line-drawing commands are processed, the system cycles
back to the first line command in the list.
Random-scan displays are designed to draw all the component lines of
a picture 30 to 60 times each second.
Flat Panel Display
The term flat–panel displays refers to a class of video devices that have
reduced volume, weight, and power requirements compared to a CRT.
A significant feature of flat-panel displayed is that they are thinner than
CRTs, and we can hang them on walls or wear them on our wrists.
Flat-panel displays into two categories: emissive displays and
nonemissive displays.
The emissive displays are devices that displays, and light-emitting
diodes are examples of emissive displays.
Nonemissive displays use optical effects to convert sunlight or light
from some other source into graphics patterns.
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
Light-emitting diode (LED)
A matrix of diodes is arranged to form the pixel positions in the display, and
picture definition is stored in refresh buffer. As in scan- line refreshing of a CRT,
information is read from the refresh buffer and converted to voltage levels that
are applied to the diodes to produce the light patterns in the display.
• The working of the LED depends on the quantum theory.The energy of the
photons is equal to the gap between the higher and lower level.
• The LED is connected in the forward biased, which allows the current to
flows in the forward direction. The flow of current is because of the
movement of electrons in the opposite direction.
• The recombination shows that the electrons move from the conduction
band to valence band and they emit electromagnetic energy in the form of
photons. The energy of photons is equal to the gap between the valence
and the conduction band.
Applications of Light Emitting Diodes
• used as a bulb in the homes and industries
• used in the motorcycles and cars
• used in the mobile phones to display the message
• At the traffic light signals.
Advantages of LED’s
• The cost of LED’s is less and they are tiny.
• By using the LED’s the electricity is controlled.
• The intensity of the LED differs with the help of the microcontroller.
• The LED are available which emits light in the different colors like red,
yellow, green and amber.
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
Disadvantages of LED
• The LED consumes more power as compared to LCD, and their cost is high.
Also, it is not used for making the large display.
Liquid-crystal display (LCD)
• It is combination of two states of matter, the solid and the liquid.
• LCD uses a liquid crystal to produce a visible image.
• LCD commonly used in systems, such as calculators and portable, laptop
computers.
• The basic structure of LCD should be controlled by changing the applied
current.
• We must use a polarized light.
• Liquid crystal should able be to control both of the operation to transmit
or can also able to change the polarized light.
Advantages of an LCD’s:
• LCD’s consumes less amount of power compared to CRT and LED
• LCDs are of low cost
• Provides excellent contrast
• LCD’s are thinner and lighter when compared to cathode ray tube and LED
Disadvantages of an LCD’s:
• Require additional light sources
• Range of temperature is limited for operation
• Low reliability
• Speed is very low
Applications of Liquid Crystal Display
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
• Liquid crystal thermometer ,Optical imaging, Used in the medical
applications
Plasma Display Panel
• A plasma display is a type of flat panel display .
• Plasma displays are also known as gas-plasma displays.
• A plasma display panel (PDP) is a type of flat panel display common to
large TV displays 30 inches (76 cm) or larger.
• They are called "plasma" displays because they use small cells
containing electrically charged ionized gases, which are plasmas.
• Plasma displays are thinner than cathode ray tube ( CRT ) displays and
brighter than liquid crystal displays ( LCD).
Touch Screen
• A touch screen is a computer display screen that is also an input device.
The screens are sensitive to pressure; a user interacts with the computer
by touching pictures or words on the screen.
• There are three types of touch screen technology:
Resistive
Surface wave
Capacitive
Output primitives
• The Primitives are the simple geometric functions that are used to
generate various Computer Graphics required by the User. Some most
basic Output primitives are point-position (pixel), and a straight line.
• Line, polygon , marker , text.
Line Attributes
• A straight-line segment can be displayed with three basic attributes: color,
width, and style. Additionally, lines may be generated with other effects,
such as pen and brush strokes.
• To set line type attributes in a PHICS application program, a user invokes the
function :setLinetype (It)
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
where parameter It is assigned a positive integer value of 1,2,3, or 4 to
generate lines that are, respectively, solid, dashed, dotted, or dash-dotted.
Marker Attributes
A marker symbol display single character in a different color and in
different sizes.
We select marker type using the function. setMarkerType (mt)
Where marker type parameter mt set to an integer code.
Typical codes for marker type are the integers 1 through 5, specifying,
respectively, a dot (.), a vertical cross (+), an asterisk (*), a circle (o), and a
diagonal cross (x). Displayed marker types centered on the marker
coordinates.
Text Attributes
The attributes that can be assigned to text are common knowledge nowadays:
Font (e.g. Courier, Arial, Times, Broadway, …), style (normal, bold, italic,
underlined, …), size, text direction, color, alignment (left, right, centered,
justified) and so on.
Attributes of Polygons
A set of line segments joined end to end.
Attributes: Fill color, Thickness, Fill pattern
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
Graphics Functions
Standard graphics formats allow images to be moved from machine to
machine, while standard graphics languages let graphics programs be moved
from machine to machine. For example, GKS, PHIGS and OpenGL are major
graphics languages . GDI and DirectX are the graphics languages in Windows.
Putpixel function is to draw the pixel on the screen. Pixel is small dot on the
screen.
Syntax:-putpixel(x co-orinate, y co-ordinate,COLOR);
Example: – putpixel(100,100,BLUE);
Rectangle function is used to draw the rectangle on the screen. X1,y1 are the
lower left co-ordinates of the rectangle and the x2,y2 are the upper right co-
ordinates of the rectangle.
Syntax:– rectangle(x1,,y1,x2,y2);
Example:– rectangle(100,100,200,200);
Line function is used to draw the line on the screen.
Syntax: line(x1,y1,x2,y2);
Example:-line(100,100,200,100);
Circle function is used to draw the circle on the screen
Syntax:– circle(x,y,radius);
Example:-circle(100,100,50);
ellipse function is used to draw the ellipse on the screen.
Syntax:-ellipse(x, y, starting angle, ending angle, xradius, yradius);
Example:-ellipse(100,100,90,200,20,20);
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
Virtual reality
• Virtual reality (VR) means experiencing things through our
computers that don't really exist.
• A believable, interactive 3D computer-created world that you can
explore so you feel you really are there, both mentally and physically.
• Virtual reality essentially to make world Believable, Interactive,
Computer-generated, Explorable and Immersive(to be both
believable and interactive).
Types of Virtual reality (VR) System
1. Windows on World(WoW)
– Also called Desktop VR.
– Using a conventional computer monitor to display the 3D virtual
world.
2. Immersive VR
– Completely immerse the user's personal viewpoint inside the
virtual 3D world.
– The user has no visual contact with the physical word.
– Often equipped with a Head Mounted Display (HMD).
3. Telepresence
– A variation of visualizing complete computer generated worlds.
4. Mixed Reality(Augmented Reality)
- The seamless merging of real space and virtual space
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
Architecture of VR System
Input Processor
– Control the devices used to input information to the computer.
The object is to get the coordinate data to the rest of the system
with minimal lag time.
– Keyboard, mouse, 3D position trackers, a voice recognition
system, etc.
Simulation Processor
– Core of a VR system.
– Takes the user inputs along with any tasks programmed into the
world and determine the actions that will take place in the virtual
world.
Rendering Processor
– Create the sensations that are output to the user.
– Separate rendering processes are used for visual, auditory, haptic
and other sensory systems. Each renderer takes a description of
the world stat from the simulation process for each time step.
World Database (World Description Files)
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
– Store the objects that inhabit the world, scripts that describe
actions of those objects.
What equipment do we need for virtual reality?
Head-mounted displays (HMDs)
Data gloves
Binocular Omni-Orientation Monitor (BOOM)
Cave Automatic Virtual Environment (CAVE)
Applications
Entertainment
Medicine
Manufacturing
Education & Training
Augmented Reality (AR)
Augmented reality combines real and computer-based scenes and
images to deliver a unified but enhanced view of the world.
• There are three components needed in order to make an augmented-
reality system work:
– Head-mounted display
– Tracking system
– Mobile computing power
• Future of Augmented Reality
• Military:
– The Office of Naval Research has sponsored AR research
– AR system could provide troops with vital information about their
surroundings.
• Medical:
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
Unit I : BasicsUnit I : Basics ofGraphics
of Computer Computer Graphics (8 marks)
– Superimpose an image from an MRI onto a patient’s body.
– This might allow surgeons to pinpoint a tumor to remove.
• Education:
– Used in labs where students can learn more about the
experiments they are participating in.
• Gaming:
– ARQuake is an AR version of the popular game Quake.
Augmented Reality vs. Virtual Reality
Course Coordinator: Mrs. Deshmukh A.P. M.M.Polytechnic , Thergaon
You might also like
- Solution Manual For Operating System Concepts Essentials 2nd Edition by SilberschatzDocument6 pagesSolution Manual For Operating System Concepts Essentials 2nd Edition by Silberschatztina tinaNo ratings yet
- Oracle X86 Server Installation Specialist Online Assessment 2020Document21 pagesOracle X86 Server Installation Specialist Online Assessment 2020Josip BelinaNo ratings yet
- Block Port v1Document14 pagesBlock Port v1Ariel OneCHEENo ratings yet
- XNA Isometric Games by Martin ActorDocument13 pagesXNA Isometric Games by Martin ActorGilberto Vecchi MacedoNo ratings yet
- Aras Simulation Management 12.0R1 - User GuideDocument19 pagesAras Simulation Management 12.0R1 - User GuideHernan GiagnorioNo ratings yet
- Manual Usuario HP 15-AN051DXDocument142 pagesManual Usuario HP 15-AN051DXDiseño CincoupNo ratings yet
- Managing Digital Marketing 2020 Smart InsightsDocument24 pagesManaging Digital Marketing 2020 Smart InsightsKiều Trinh100% (1)
- 4.3.3.4 Lab - Configure HSRPDocument7 pages4.3.3.4 Lab - Configure HSRPLeo Leo17% (6)
- Article On Nouns NumberDocument26 pagesArticle On Nouns NumberDanielaElenaGuraliucNo ratings yet
- Discrete MathematicsDocument8 pagesDiscrete MathematicsIsaac SalinasNo ratings yet
- DA6210 Computer Graphics Lab ManualDocument33 pagesDA6210 Computer Graphics Lab ManualSarthak Singh ChandelNo ratings yet
- Atomic StructureDocument28 pagesAtomic StructureRirin AlchinNo ratings yet
- Cs 171 07a Games MiniMaxDocument28 pagesCs 171 07a Games MiniMaxIlias YahiaNo ratings yet
- DCA1102Document281 pagesDCA1102AWADH NARESH SINGHNo ratings yet
- Colorizing Images Using CNN in Machine LearningDocument6 pagesColorizing Images Using CNN in Machine LearningInternational Journal of Innovative Science and Research TechnologyNo ratings yet
- Top 12 Highest Paying Computer Programming LanguageDocument30 pagesTop 12 Highest Paying Computer Programming LanguagecosminraduNo ratings yet
- Circle and Ellipse Drawing AlgorithmDocument4 pagesCircle and Ellipse Drawing AlgorithmNaman Goyal0% (1)
- Mini ProjectDocument27 pagesMini Project514 - Aniruddha Bhimte100% (1)
- Pre-Placements ChecklistDocument9 pagesPre-Placements ChecklistVEDANT BHATNAGAR100% (1)
- Unit I Basics of Computer GraphicsDocument37 pagesUnit I Basics of Computer GraphicsbjchwbjhNo ratings yet
- Assembly Language DDGDocument21 pagesAssembly Language DDGlloydmuya100% (3)
- Marr Vision p24 29Document3 pagesMarr Vision p24 29Ari GoodmanNo ratings yet
- AI Unit 1.Document15 pagesAI Unit 1.timiNo ratings yet
- Quantum Circuit: PreliminariesDocument16 pagesQuantum Circuit: PreliminariesMELINDA BR GINTINGNo ratings yet
- Kurdistan Regional of Iraq University of Human Development College of Science and Technology / IT Department Group B1 5 Semester 2020 - 2021Document49 pagesKurdistan Regional of Iraq University of Human Development College of Science and Technology / IT Department Group B1 5 Semester 2020 - 2021BlndNo ratings yet
- Q. What Is Computer? Explain.: Believe in Yourself My LoveDocument6 pagesQ. What Is Computer? Explain.: Believe in Yourself My LoveMr. MANTRANo ratings yet
- CodingBootcamps E PDFDocument58 pagesCodingBootcamps E PDFjohanmulyadi007No ratings yet
- Graphics ProgrammingDocument43 pagesGraphics Programmingmohit_4saxenaNo ratings yet
- Qustionbank1 12Document40 pagesQustionbank1 12Bhaskar VeeraraghavanNo ratings yet
- Current Advancements in Stereo VisionDocument234 pagesCurrent Advancements in Stereo VisionAndres FergoNo ratings yet
- Fight Night Champion GDC PresentationDocument75 pagesFight Night Champion GDC Presentationc0de517e.blogspot.comNo ratings yet
- Data Structures A1 - Game of LifeDocument5 pagesData Structures A1 - Game of LifeFaiq IftikharNo ratings yet
- Topic 2 Goal Tree and Problem SolvingDocument59 pagesTopic 2 Goal Tree and Problem Solvingﻣﺤﻤﺪ الخميسNo ratings yet
- Aiml Assignment - 1Document2 pagesAiml Assignment - 1chethan m sNo ratings yet
- Programming Windows Visual Basic BeginningsDocument4 pagesProgramming Windows Visual Basic BeginningsStavros86No ratings yet
- CE 324 Digital Image ProcessingDocument3 pagesCE 324 Digital Image ProcessingTooba ArshadNo ratings yet
- Pivy GraphicsDocument136 pagesPivy GraphicsoundhakarNo ratings yet
- Secure Wireless Controller For Hand Held Remote Operation of Traffic Signals in Peak HoursDocument49 pagesSecure Wireless Controller For Hand Held Remote Operation of Traffic Signals in Peak HoursS SREENATHNo ratings yet
- Prediction of Stock Prices: Using Machine LearningDocument33 pagesPrediction of Stock Prices: Using Machine LearningYash kumarNo ratings yet
- Developing 2D Games With Sprite KitDocument50 pagesDeveloping 2D Games With Sprite Kitevenciomendes1861No ratings yet
- Computer Graphics Ii: Opengl IntroductionDocument24 pagesComputer Graphics Ii: Opengl IntroductionGeorgescu GabrielNo ratings yet
- Pathfit 2 Chapter 2Document14 pagesPathfit 2 Chapter 2Alleyah May GiducosNo ratings yet
- Unit 1 Basics of Computer Graphics - FinalDocument22 pagesUnit 1 Basics of Computer Graphics - FinalYASH PHADOLNo ratings yet
- Graph-Lecture 1 IntroductionDocument10 pagesGraph-Lecture 1 IntroductionasmaaNo ratings yet
- Computer Graphics: Unit-I A Survey of Computer Graphics: Overview of Graphics Systems: VideoDocument48 pagesComputer Graphics: Unit-I A Survey of Computer Graphics: Overview of Graphics Systems: VideoRajasekharReddyGajulapaalliNo ratings yet
- Unit 1 Introduction of Computer Graphics: Main TaskDocument18 pagesUnit 1 Introduction of Computer Graphics: Main TaskBinoNo ratings yet
- B.SC (I.T) : Computer Graphics and MultimediaDocument30 pagesB.SC (I.T) : Computer Graphics and MultimediaChitrangada ChakrabortyNo ratings yet
- CGR (22318) Chapter 1 NotesDocument10 pagesCGR (22318) Chapter 1 Notespdijgqam1nNo ratings yet
- ACAD Lecture NotesDocument98 pagesACAD Lecture NotesT J Construction LimitedNo ratings yet
- Asics of Omputer Raphics: Chapter DetailsDocument14 pagesAsics of Omputer Raphics: Chapter Detailsdamannaughty100% (1)
- Chapter 3 Images and GraphicsDocument11 pagesChapter 3 Images and GraphicsrpNo ratings yet
- DMC 1934Document160 pagesDMC 1934Kajendran KrishnanNo ratings yet
- Introduction - To Computer Graphics PDFDocument10 pagesIntroduction - To Computer Graphics PDFKellie LewisNo ratings yet
- 1 Computer Graphics (CST307) - Lect 1Document56 pages1 Computer Graphics (CST307) - Lect 1Nand KumarNo ratings yet
- Fmcet: Fatima Michael College of Engineering & TechnologyDocument67 pagesFmcet: Fatima Michael College of Engineering & TechnologyDeepa PNo ratings yet
- Basic of Computer Graphics, Applications of Computer GraphicsDocument10 pagesBasic of Computer Graphics, Applications of Computer Graphicsn9166254105No ratings yet
- (Introduction To Computer GraphicsDocument22 pages(Introduction To Computer GraphicsSantosh S. LomteNo ratings yet
- CS6504 (R-13) Uw 2013 RegulationDocument67 pagesCS6504 (R-13) Uw 2013 RegulationkhooniNo ratings yet
- JRNGKRJGDocument52 pagesJRNGKRJGAyush ModiNo ratings yet
- CG Unit-1 PDFDocument27 pagesCG Unit-1 PDFTechnical Kamal RajputNo ratings yet
- UNIT-1 Overview of Computer GraphicsDocument20 pagesUNIT-1 Overview of Computer GraphicsLuhar SinghNo ratings yet
- III-Graphics Architecture and SoftwareDocument59 pagesIII-Graphics Architecture and SoftwareDagi ManNo ratings yet
- CGR NotesDocument68 pagesCGR Notesakanksha hatale100% (1)
- Unit IDocument152 pagesUnit Iadarsh tiwariNo ratings yet
- CGAADocument24 pagesCGAApreeyathapa827No ratings yet
- AFCEA New Horizons FINAL No VideoDocument11 pagesAFCEA New Horizons FINAL No VideoEduardo Weiser100% (2)
- 2016CompositeList Web 186Document1 page2016CompositeList Web 186AnuranjanNo ratings yet
- I Configure OverviewDocument11 pagesI Configure OverviewMohd Firdaus Abd LatifNo ratings yet
- TAB 3 - ATMS Software Design Specifications v1.0.0Document38 pagesTAB 3 - ATMS Software Design Specifications v1.0.0MahadiNo ratings yet
- Remote Controlled Ceiling Fan Regulator CircuitDocument6 pagesRemote Controlled Ceiling Fan Regulator CircuitEngr.Iqbal BaigNo ratings yet
- Windstar Fire Inot-Ea08021-37343pDocument54 pagesWindstar Fire Inot-Ea08021-37343pJR100% (1)
- Postpaid TN CDocument67 pagesPostpaid TN CHimanshu MahorNo ratings yet
- Angeles - Marvin - PHYS182 - Final Report #4Document3 pagesAngeles - Marvin - PHYS182 - Final Report #4Marvin AngelesNo ratings yet
- Backend ArchitectureDocument2 pagesBackend ArchitectureMy EmailNo ratings yet
- Developing Oracle BI (XML) Publisher Reports in E-Business Suite R12Document37 pagesDeveloping Oracle BI (XML) Publisher Reports in E-Business Suite R12Yemi Onigbode100% (1)
- ITIL Foundation Examination Sample A v5.1Document11 pagesITIL Foundation Examination Sample A v5.1Vanchhit KhareNo ratings yet
- Adobe Photoshop HTML Panels Development Book SampleDocument63 pagesAdobe Photoshop HTML Panels Development Book Sampleigipu100% (1)
- Icassp40776 2020 9053737Document5 pagesIcassp40776 2020 9053737Prasad NizampatnamNo ratings yet
- Installer Uninstaller ReadmeDocument2 pagesInstaller Uninstaller ReadmeAlex LișteaNo ratings yet
- Application Manual For C2000, CP2000, CH2000 Series Delta AC Motor DriveDocument159 pagesApplication Manual For C2000, CP2000, CH2000 Series Delta AC Motor DriveGustavo YbañezNo ratings yet
- IEEE Chilecon2017 ProgramDocument27 pagesIEEE Chilecon2017 ProgramLacides Ripoll SolanoNo ratings yet
- Psoc Course FileDocument14 pagesPsoc Course Filecholleti sriramNo ratings yet
- Object-Oriented Programming, C++ and Power System SimulationDocument10 pagesObject-Oriented Programming, C++ and Power System SimulationjasonkinNo ratings yet
- The Keyword Minute ReportDocument36 pagesThe Keyword Minute Reportrizalcb100% (1)
- GeyserWise MaxDocument6 pagesGeyserWise MaxzindiaungNo ratings yet
- Design Hotels Further Forecast 2024 Full ReportDocument158 pagesDesign Hotels Further Forecast 2024 Full Reportcarolina.ayresperalta100% (1)
- Set12 Doctech v1d2 enDocument13 pagesSet12 Doctech v1d2 enjose_mamani_51No ratings yet
- Toward A Unified Framework For Cloud Computing Governance - An Approach For Evaluating and Integrating IT Management and Governance ModelsDocument21 pagesToward A Unified Framework For Cloud Computing Governance - An Approach For Evaluating and Integrating IT Management and Governance ModelsbaekjungNo ratings yet
- Detailed Fitness For Service Per API 579Document3 pagesDetailed Fitness For Service Per API 579Sajal KulshresthaNo ratings yet
- Tejas Bhandari Final ReportDocument77 pagesTejas Bhandari Final ReportPavan BarhateNo ratings yet