Professional Documents
Culture Documents
Import React
Import React
Uploaded by
Dian Arifatul Faizah0 ratings0% found this document useful (0 votes)
13 views3 pagesThis React Native code defines a simple App component that returns a view containing text saying "Welcome", an image from a URL, a text input box, and another component called Tampilan. The App component imports React, aliases some React component types, imports additional modules from React Native like View and Text, then defines and returns the view layout.
Original Description:
Original Title
import React
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThis React Native code defines a simple App component that returns a view containing text saying "Welcome", an image from a URL, a text input box, and another component called Tampilan. The App component imports React, aliases some React component types, imports additional modules from React Native like View and Text, then defines and returns the view layout.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
0 ratings0% found this document useful (0 votes)
13 views3 pagesImport React
Import React
Uploaded by
Dian Arifatul FaizahThis React Native code defines a simple App component that returns a view containing text saying "Welcome", an image from a URL, a text input box, and another component called Tampilan. The App component imports React, aliases some React component types, imports additional modules from React Native like View and Text, then defines and returns the view layout.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
You are on page 1of 3
import React, { Component } from "react";
import {(alias) class component <P = {},SS=any}
import {Alias) interface Component <P = {}, S ,SS = any }
Import {view,Text} from "React-native";
Const App import component = () => {
return
(
<view>
<Text> Welcome </Text>
<Image source = {{https://placeimg.com/640/480/tech}}
<TextInput Style=border width :1}}/>
</photo>
<Tampilan/>
</view>
);
}
You might also like
- React 2020 Cheatsheet Small PDFDocument30 pagesReact 2020 Cheatsheet Small PDFBalamurugan BraveNo ratings yet
- React Native Default Custom PropsDocument4 pagesReact Native Default Custom PropsAizel AlmonteNo ratings yet
- React Navigation: Mobile DevelopmentDocument16 pagesReact Navigation: Mobile DevelopmentJ Robi AtmawijayaNo ratings yet
- UntitledDocument2 pagesUntitledImane SahraouiNo ratings yet
- ReactDocument13 pagesReactKritika SapkotaNo ratings yet
- Lab 4 - ReactJS Basics-1Document6 pagesLab 4 - ReactJS Basics-1Muhammad AbubakarNo ratings yet
- Laporan Pengenalan React JS: Nama: Ahmad Rizal Priyono Kelas: XI RPL 1 No. Absen: 04Document17 pagesLaporan Pengenalan React JS: Nama: Ahmad Rizal Priyono Kelas: XI RPL 1 No. Absen: 04RipacthNo ratings yet
- React Ans KeyDocument21 pagesReact Ans Keythiru252627No ratings yet
- Cross Platform Exp6Document8 pagesCross Platform Exp6Kaushik ShuklaNo ratings yet
- React Sample ProgramsDocument12 pagesReact Sample ProgramsAmrit RanabhatNo ratings yet
- Passing Data B/W Screens (Routes) App - JsDocument22 pagesPassing Data B/W Screens (Routes) App - JsTushar RanjanNo ratings yet
- React Native For DummiesDocument25 pagesReact Native For DummiesWbx WbxNo ratings yet
- Finale NoteDocument2 pagesFinale NotePrathamesh SodageNo ratings yet
- Lab 3Document7 pagesLab 3siddarth sai you tubeNo ratings yet
- Login ScreenDocument12 pagesLogin ScreenTushar RanjanNo ratings yet
- Lecture # 17 - React Native Form Handling: by Dr. Sidra SultanaDocument21 pagesLecture # 17 - React Native Form Handling: by Dr. Sidra SultanaDanial AhmadNo ratings yet
- 24 Date Jan React Js 2024Document7 pages24 Date Jan React Js 2024gpsohariyaNo ratings yet
- Ponent SpecDocument1 pagePonent SpecwildjcrtNo ratings yet
- Creating An E-Commerce Site With MERN Stack - Part III - MediumDocument23 pagesCreating An E-Commerce Site With MERN Stack - Part III - Mediumrac.software.2023No ratings yet
- React 2Document9 pagesReact 2GCEB 02 Anitha VNo ratings yet
- ReactDocument90 pagesReactmayur jagdaleNo ratings yet
- CodeDocument7 pagesCodemohammed2004ismail84No ratings yet
- RN FundamentalsDocument48 pagesRN FundamentalsRogério OliveiraNo ratings yet
- Recat NativeDocument1 pageRecat NativepoerwantonoNo ratings yet
- Import React, (UseEffect, UseRef)Document2 pagesImport React, (UseEffect, UseRef)developer.rajneeshshuklaNo ratings yet
- React-Basics - React-Quick-Reference - MD at Master Learning-Zone - React-Basics GitHubDocument10 pagesReact-Basics - React-Quick-Reference - MD at Master Learning-Zone - React-Basics GitHubMostafa MirbabaieNo ratings yet
- React LabDocument17 pagesReact Labranjeet2000thakkarNo ratings yet
- Spring Boot - Service Components - TutorialspointDocument7 pagesSpring Boot - Service Components - TutorialspointSantosh JaiswalNo ratings yet
- Aula 358 - Criando A Tela HomeDocument2 pagesAula 358 - Criando A Tela HomeFriends wayNo ratings yet
- Tugas 2 Zarka SafiqDocument2 pagesTugas 2 Zarka Safiq17210621 ZARKA SAFIQNo ratings yet
- React CheatDocument24 pagesReact Cheatsajas ahamedNo ratings yet
- The React Axios CheatsheetDocument6 pagesThe React Axios CheatsheetDaniel CapandeguiNo ratings yet
- Eto Laman NG App - JS: Import From Import From Import From Import From Import FromDocument9 pagesEto Laman NG App - JS: Import From Import From Import From Import From Import Fromdiego lopezNo ratings yet
- The Ultimate Axios GuideDocument8 pagesThe Ultimate Axios Guidethirupathiboda79No ratings yet
- File Upload With React Component and Dotnet Core Web API ControllerDocument2 pagesFile Upload With React Component and Dotnet Core Web API ControllerhsuyipNo ratings yet
- Easy To Learn React JsDocument19 pagesEasy To Learn React JsUzain AliNo ratings yet
- AppDocument1 pageApprtdnf yghetweNo ratings yet
- Assessment ServiceDocument2 pagesAssessment Serviceaziz rbiiNo ratings yet
- ImageDocument3 pagesImageAizel AlmonteNo ratings yet
- LAMPIRANDocument11 pagesLAMPIRANIbrahim Maulana YusufNo ratings yet
- Redux ToolkitDocument19 pagesRedux ToolkitHaikal FikriNo ratings yet
- 5.react PropsDocument22 pages5.react PropsAniket JawadeNo ratings yet
- Import React, (Useeffect, UsestateeeeDocument2 pagesImport React, (Useeffect, Usestateeeedeveloper.rajneeshshuklaNo ratings yet
- The Only React Cheat Sheet (+ PDF) You Need - Zero To MasteryDocument36 pagesThe Only React Cheat Sheet (+ PDF) You Need - Zero To MasteryMostafa MirbabaieNo ratings yet
- Practical No 26Document3 pagesPractical No 26darandalem505No ratings yet
- 7 1 CrudDocument26 pages7 1 CrudviniciusreismNo ratings yet
- L09 ReactDocument30 pagesL09 ReactJean Luis GerardNo ratings yet
- React JsDocument33 pagesReact Jsshivang2056yadavNo ratings yet
- Reactjs Code in Vs ExamplesDocument20 pagesReactjs Code in Vs Examplesyasorocky68No ratings yet
- Component Creation LabDocument10 pagesComponent Creation Labbbuli0510No ratings yet
- Ajout ArticleDocument8 pagesAjout Articledriss nadhemNo ratings yet
- Hybrid - 02 - React NativeDocument12 pagesHybrid - 02 - React NativeThể Phan ThịNo ratings yet
- SC - Asyntask - 1201190034 - Fiqri Baihaqi HermawantoDocument4 pagesSC - Asyntask - 1201190034 - Fiqri Baihaqi Hermawantofiqri baihaqiNo ratings yet
- Stack, Atb, DrawerDocument20 pagesStack, Atb, DrawerTushar RanjanNo ratings yet
- Troncoso Martinez - Alondra - DSM - 42 - Stack Navigation Parte 1Document4 pagesTroncoso Martinez - Alondra - DSM - 42 - Stack Navigation Parte 1Karla IvonneNo ratings yet
- UseCase CapgeminiDocument14 pagesUseCase CapgeminiVenu ANo ratings yet
- Introducing SafeTest - A Novel Approach To Frontend TestingDocument17 pagesIntroducing SafeTest - A Novel Approach To Frontend TestingProf SilvaNo ratings yet
- React Snippets Cheat SheetDocument12 pagesReact Snippets Cheat SheetCélio CumbaNo ratings yet
- Advance Web Assignment 1 To 8Document7 pagesAdvance Web Assignment 1 To 8The RockyFFNo ratings yet
- NavigacijaDocument1 pageNavigacijaperunovicmilica89No ratings yet
- Leger - K2013 - XII IPS-1Document20 pagesLeger - K2013 - XII IPS-1Dian Arifatul FaizahNo ratings yet
- Leger - K2013 - XII MIPA-3Document22 pagesLeger - K2013 - XII MIPA-3Dian Arifatul FaizahNo ratings yet
- Leger k2013 Xii BBDocument15 pagesLeger k2013 Xii BBDian Arifatul FaizahNo ratings yet
- Leger - K2013 - XII IPS 2Document20 pagesLeger - K2013 - XII IPS 2Dian Arifatul FaizahNo ratings yet
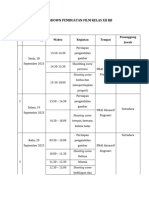
- Rundown Pembuatan Film Kelas Xii BBDocument2 pagesRundown Pembuatan Film Kelas Xii BBDian Arifatul FaizahNo ratings yet