Professional Documents
Culture Documents
MOC Web Development: #Fleeting
MOC Web Development: #Fleeting
Uploaded by
Todd HerreraCopyright:
Available Formats
You might also like
- HTML5 & CSS3 For Beginners: Your Guide To Easily Learn HTML5 & CSS3 Programming in 7 DaysFrom EverandHTML5 & CSS3 For Beginners: Your Guide To Easily Learn HTML5 & CSS3 Programming in 7 DaysRating: 4 out of 5 stars4/5 (11)
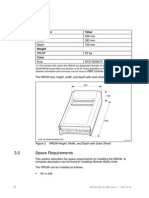
- Ericsson RRU DataDocument2 pagesEricsson RRU DataManuel Rodrigo Cortés Vásquez100% (2)
- What Is CSS?: Cascading Style Sheets, Fondly Referred To As CSS, Is A SimpleDocument8 pagesWhat Is CSS?: Cascading Style Sheets, Fondly Referred To As CSS, Is A SimpleSurendra SaurabhNo ratings yet
- What Is CS1Document10 pagesWhat Is CS1AB vlogNo ratings yet
- Css HandbookDocument168 pagesCss HandbookDwarakanath Reddy100% (1)
- Introduction To CSS3 Prof - Patil D.P.: What Is CSS Architecture?Document50 pagesIntroduction To CSS3 Prof - Patil D.P.: What Is CSS Architecture?akash chandankarNo ratings yet
- Cascading Style SheetsDocument19 pagesCascading Style SheetsRuth Mac'OdoNo ratings yet
- Introduction To CSSDocument22 pagesIntroduction To CSSSantosh Kumar94% (18)
- CssDocument61 pagesCsssakunthalapcsNo ratings yet
- How To Build A Website With CSS and HTMLDocument172 pagesHow To Build A Website With CSS and HTMLDavid Santana100% (1)
- CSS: Cascading Style Sheets: Leonard Andrew D. Mesiera Web and Database Development MsitDocument28 pagesCSS: Cascading Style Sheets: Leonard Andrew D. Mesiera Web and Database Development MsitLeonard Andrew MesieraNo ratings yet
- ITWS02 - Chapter I HTMLDocument32 pagesITWS02 - Chapter I HTMLCarlos Miguel GarciaNo ratings yet
- CSS Interview Questions and Answers - GeeksforGeeksDocument63 pagesCSS Interview Questions and Answers - GeeksforGeeksSagar ChaudhariNo ratings yet
- SDC Material-Docs 25 CSSDocument65 pagesSDC Material-Docs 25 CSSMaheswar ReddyNo ratings yet
- CSS Tutorial: Why To Learn CSS?Document3 pagesCSS Tutorial: Why To Learn CSS?survivalofthepolyNo ratings yet
- CSS NotesDocument69 pagesCSS Notestapasya2097100% (1)
- CSS ManualDocument86 pagesCSS ManualNotin less24No ratings yet
- How To Build A Website With HTML and CssDocument172 pagesHow To Build A Website With HTML and CssGEna naNo ratings yet
- Iwt AssignmentDocument33 pagesIwt AssignmentPiyush KaithwasNo ratings yet
- Speed Is King Offered Their Suggestions Best PracticesDocument10 pagesSpeed Is King Offered Their Suggestions Best PracticesnoomowNo ratings yet
- CSS NotesDocument57 pagesCSS NotesIshika GandhiNo ratings yet
- Planning Your Stylesheet - The Definitive GuideDocument4 pagesPlanning Your Stylesheet - The Definitive GuideArddhuNo ratings yet
- CSS7Document2 pagesCSS7Russel PatrickNo ratings yet
- CSS: The How and The Why: Roadmap SeriesDocument4 pagesCSS: The How and The Why: Roadmap SeriesunderbitNo ratings yet
- Chapter 3 CSSDocument105 pagesChapter 3 CSSMagarsa BedasaNo ratings yet
- CSS ManualDocument88 pagesCSS Manualkennedy onuzulikeNo ratings yet
- Unit-2 CSSDocument20 pagesUnit-2 CSSYash TyagiNo ratings yet
- Css Overview Homework SoftuniDocument7 pagesCss Overview Homework Softunig3z7texa100% (1)
- Learn CSS - The Complete GuideDocument11 pagesLearn CSS - The Complete Guidemalak yaNo ratings yet
- It8501 - Web Technology Lecture Notes - UNIT-IIDocument52 pagesIt8501 - Web Technology Lecture Notes - UNIT-IIVarsha BhuviNo ratings yet
- Cascading Stylesheets: Introduction To Cascading Style Sheets (CSS)Document18 pagesCascading Stylesheets: Introduction To Cascading Style Sheets (CSS)Kisibi IsayaNo ratings yet
- Chapter 3 Cascading Style Sheet CSSDocument46 pagesChapter 3 Cascading Style Sheet CSSdejenehundaol91No ratings yet
- Comparisonc++,php FULLTEXT01Document66 pagesComparisonc++,php FULLTEXT01Dimitrios LoumpasNo ratings yet
- CSS Simplilearn QuestionsDocument22 pagesCSS Simplilearn QuestionsMuni ChandraNo ratings yet
- Introduction To CSS & AJAXDocument15 pagesIntroduction To CSS & AJAXquynhb2th1No ratings yet
- SEED-CSS NotesDocument33 pagesSEED-CSS NotesShishir Kant SinghNo ratings yet
- HTML DynamicDocument123 pagesHTML Dynamicapi-3774122No ratings yet
- CSS Tutorial Pas Cu PasDocument14 pagesCSS Tutorial Pas Cu PasValerian DincaNo ratings yet
- CSS TutorialDocument663 pagesCSS TutorialNimesh Patel100% (1)
- Css Interview QuestionsDocument7 pagesCss Interview QuestionsPravin Vare100% (1)
- Difference Between CSS and SCSSDocument5 pagesDifference Between CSS and SCSSdevendraNo ratings yet
- Introduction, Using Styles, Simple Examples, Your Own Styles, Properties and Values in Styles, Style Sheet, Formatting Blocks of Information, LayersDocument10 pagesIntroduction, Using Styles, Simple Examples, Your Own Styles, Properties and Values in Styles, Style Sheet, Formatting Blocks of Information, Layersvenkata rama krishna rao junnuNo ratings yet
- Chapt 3 PDFDocument93 pagesChapt 3 PDFAbdela Aman MtechNo ratings yet
- 4 Ways To Create CSS That's Modular and Scalable: 01. Object Oriented CSS (OOCSS)Document14 pages4 Ways To Create CSS That's Modular and Scalable: 01. Object Oriented CSS (OOCSS)Daniel BogosNo ratings yet
- CSS 100 - Q&aDocument37 pagesCSS 100 - Q&aShaik ShakeerNo ratings yet
- Make It Readable 3. Start With A Framework: Group 1: All On One LineDocument9 pagesMake It Readable 3. Start With A Framework: Group 1: All On One LineJake Lester GatchalianNo ratings yet
- CssDocument93 pagesCssPradeep AgarwalNo ratings yet
- CSS Interview Q & A (WOWSIDE)Document2 pagesCSS Interview Q & A (WOWSIDE)devilNo ratings yet
- Chapter: 1 - Introduction To CSS: Internal StylesheetDocument35 pagesChapter: 1 - Introduction To CSS: Internal Stylesheetlakshmi.raman4197No ratings yet
- Css Extra NotesDocument14 pagesCss Extra NotesjohnNo ratings yet
- Week 13 Introduction Basic Web DesigningDocument18 pagesWeek 13 Introduction Basic Web Designingchobiipiggy26No ratings yet
- Beginning CSS: Cascading Style Sheets for Web DesignFrom EverandBeginning CSS: Cascading Style Sheets for Web DesignRating: 3.5 out of 5 stars3.5/5 (8)
- CSS: Power of Simplicity: Ven Francis Dano-OgDocument21 pagesCSS: Power of Simplicity: Ven Francis Dano-OgVen FrancisNo ratings yet
- CSS Interview Questions and AnswersDocument23 pagesCSS Interview Questions and AnswersRo HitNo ratings yet
- Chapter: 1 - Introduction To CSS: Internal StylesheetDocument35 pagesChapter: 1 - Introduction To CSS: Internal StylesheettilluNo ratings yet
- Introduction To CSSDocument13 pagesIntroduction To CSSRicardo B. Vigan100% (1)
- Less Web Development Essentials - Second Edition - Sample ChapterDocument47 pagesLess Web Development Essentials - Second Edition - Sample ChapterPackt PublishingNo ratings yet
- IS231: Web Technology Cascading Style Sheets: By: Neamat El TaziDocument63 pagesIS231: Web Technology Cascading Style Sheets: By: Neamat El Taziahmed karamNo ratings yet
- Accessing Items in Array - Loops and Other MethodsDocument2 pagesAccessing Items in Array - Loops and Other MethodsTodd HerreraNo ratings yet
- Longhand Properties of CSS BackgroundDocument3 pagesLonghand Properties of CSS BackgroundTodd HerreraNo ratings yet
- CSS Values and UnitsDocument2 pagesCSS Values and UnitsTodd HerreraNo ratings yet
- Always Remember Overflow When Developing Sites - Overflowing Content in CSSDocument1 pageAlways Remember Overflow When Developing Sites - Overflowing Content in CSSTodd HerreraNo ratings yet
- JavascriptDocument3 pagesJavascriptTodd HerreraNo ratings yet
- Arrays in Javascript PDFDocument1 pageArrays in Javascript PDFTodd HerreraNo ratings yet
- Briana L. Harvath ResumeDocument3 pagesBriana L. Harvath ResumeBriana HarvathNo ratings yet
- Greener Energy With Syntek SolarDocument21 pagesGreener Energy With Syntek SolarirvanNo ratings yet
- How To Subtly Increase Your LinkedIn Visibility - HBR AscendDocument6 pagesHow To Subtly Increase Your LinkedIn Visibility - HBR AscendANDRES BERNALNo ratings yet
- Simple Gantt Chart1Document3 pagesSimple Gantt Chart1truongtpn.bcgNo ratings yet
- BhagyashriRSomnathe (1 0)Document2 pagesBhagyashriRSomnathe (1 0)Amar Nath BabarNo ratings yet
- Early Digital Computer Art at Bell Telephone Laboratories, IncorporatedDocument11 pagesEarly Digital Computer Art at Bell Telephone Laboratories, IncorporatedLily FakhreddineNo ratings yet
- NGINX Playbook - Secure API Connectivity CP 011223Document9 pagesNGINX Playbook - Secure API Connectivity CP 011223Phuong TranNo ratings yet
- FRM-0090 Authorization For Medical Devices Mandatory Problem Foreign Risk Notification and Recall Reporting en v22Document4 pagesFRM-0090 Authorization For Medical Devices Mandatory Problem Foreign Risk Notification and Recall Reporting en v22Dawn CasuncadNo ratings yet
- Unit Iv DabsDocument4 pagesUnit Iv Dabssanthini.tNo ratings yet
- 4.2 Fundamentals of Data StructuresDocument6 pages4.2 Fundamentals of Data StructureslouistestevensNo ratings yet
- Bωss Pvc ConduitDocument4 pagesBωss Pvc Conduitvendy untoroNo ratings yet
- Riddhish Jayesh Bhayani: About MeDocument2 pagesRiddhish Jayesh Bhayani: About MePrasidJoshiNo ratings yet
- Dunder Mifflin Brand GuidlinesDocument13 pagesDunder Mifflin Brand GuidlinesGameboySGNo ratings yet
- Image ProcessDocument30 pagesImage ProcessKamal Hameed Al-taiyNo ratings yet
- LabVIEW Lecture 1 - Navigating LabVIEWDocument74 pagesLabVIEW Lecture 1 - Navigating LabVIEWSuaid Tariq BalghariNo ratings yet
- Price List ITDocument1 pagePrice List ITAris MunandarNo ratings yet
- Mtu - Oil & Gas Sales ProgramDocument63 pagesMtu - Oil & Gas Sales Programalamen ZayidNo ratings yet
- Module 4Document28 pagesModule 424E&CSSniddhi MalankarNo ratings yet
- FlowAnalyser Pro Flyer en WebDocument4 pagesFlowAnalyser Pro Flyer en Webr59jbzcdnpNo ratings yet
- Indiviual Rack: ProvidedDocument4 pagesIndiviual Rack: Providedkevin tomNo ratings yet
- Kuka - Xrob RCS: KUKA Robot Group KUKA System Technology (KST)Document53 pagesKuka - Xrob RCS: KUKA Robot Group KUKA System Technology (KST)Alexander KozusevNo ratings yet
- CBCS - BA-BSC - HONS - Sem-1 - COMPUTER SCIENCE - CC-1 - DIGITAL LOGIC-3626 2021Document2 pagesCBCS - BA-BSC - HONS - Sem-1 - COMPUTER SCIENCE - CC-1 - DIGITAL LOGIC-3626 2021Bhaswar ChakrabortyNo ratings yet
- Panel Accessories Price List 01 Aug 2023 (3) - CompressedDocument44 pagesPanel Accessories Price List 01 Aug 2023 (3) - CompressedGautam GulatiNo ratings yet
- Iot Questions For AssignmentsDocument1 pageIot Questions For AssignmentsKumar ChaitanyaNo ratings yet
- Microprocessor MCQDocument5 pagesMicroprocessor MCQFarheenNo ratings yet
- Food Delivery Mobile ApplicationDocument55 pagesFood Delivery Mobile ApplicationMahboobNo ratings yet
- Project PumpDocument4 pagesProject PumpPrajwal WakhareNo ratings yet
- Element of MultimediaDocument2 pagesElement of MultimediatoceqNo ratings yet
- IEEMA Circular Aug 2020Document2 pagesIEEMA Circular Aug 2020AMARENDRA SINo ratings yet
MOC Web Development: #Fleeting
MOC Web Development: #Fleeting
Uploaded by
Todd HerreraOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
MOC Web Development: #Fleeting
MOC Web Development: #Fleeting
Uploaded by
Todd HerreraCopyright:
Available Formats
CSS
MOC Web Development
CSS
Created: 2022-08-09
Tags: #fleeting
Where do default style of browsers come from?
https://youtu.be/spK_S0HfzFw
CSS is a rule-based language, you define the rules by
specifying groups of styles that should be applied to particular elements
or groups of elements on your web page.
CSS must use US spelling, so colour must be only use as color
Everything in CSS generates a box
Syntax and Lingo of CSS
CSS specs are intended for engineers to use
to implement support for the features in user agents,
NOT for web developers to read to understand CSS.
Many experienced developers would much rather refer to MDN documentation or other tutorials. Nevertheless, it is
worth knowing that these specs exist and understanding the relationship between the CSS you are using, the browser
support (see below), and the specs.
Find the "browser compatability" of a css property
Browsers usually doesn't integrate a feature at the same time
You can use some CSS in some browsers and not in others.
Use `Class` to target specific elements
CSS Selectors
Lastly, you can combine multiple types together
body h1 + p .special {
color: yellow;
background-color: black;
padding: 5px;
This will style any element with a class of special ,
which is inside a <p> ,
which comes just after an <h1> ,
which is inside a <body> . Phew!
CSS Data Types
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Types
CSS Website Tools
calc() function
Which can do simple math
Transform functions like rotate()
@rules like
There kind of give logic to CSS that triggers something when a condition is true
Or just importing stuff `@import "styles2.css";
One liner css declarations - Shorthand Properties
How a browser takes CSS and HTML and turns that into a webpage.
Understanding the DOM helps you design, debug and maintain your CSS
CSS Padding pushes content away from borders
This controls which css rule applies to what element - Cascade - Specificity - Inheritance
The CSS Box Model
Parts of a CSS Box Model
Alternative CSS Box Model
Manipulate the background - CSS Background Property
Handling Text Different Directions
Always remember overflow when developing sites - Overflowing Content in CSS
CSS Values and Units
Sizing Items in CSS
How CSS differently treats images and video elements
How CSS differently treats form elements
Styling tables using CSS
Debugging CSS
Styling Texts in CSS
CSS Layout
Bootstrap
You might also like
- HTML5 & CSS3 For Beginners: Your Guide To Easily Learn HTML5 & CSS3 Programming in 7 DaysFrom EverandHTML5 & CSS3 For Beginners: Your Guide To Easily Learn HTML5 & CSS3 Programming in 7 DaysRating: 4 out of 5 stars4/5 (11)
- Ericsson RRU DataDocument2 pagesEricsson RRU DataManuel Rodrigo Cortés Vásquez100% (2)
- What Is CSS?: Cascading Style Sheets, Fondly Referred To As CSS, Is A SimpleDocument8 pagesWhat Is CSS?: Cascading Style Sheets, Fondly Referred To As CSS, Is A SimpleSurendra SaurabhNo ratings yet
- What Is CS1Document10 pagesWhat Is CS1AB vlogNo ratings yet
- Css HandbookDocument168 pagesCss HandbookDwarakanath Reddy100% (1)
- Introduction To CSS3 Prof - Patil D.P.: What Is CSS Architecture?Document50 pagesIntroduction To CSS3 Prof - Patil D.P.: What Is CSS Architecture?akash chandankarNo ratings yet
- Cascading Style SheetsDocument19 pagesCascading Style SheetsRuth Mac'OdoNo ratings yet
- Introduction To CSSDocument22 pagesIntroduction To CSSSantosh Kumar94% (18)
- CssDocument61 pagesCsssakunthalapcsNo ratings yet
- How To Build A Website With CSS and HTMLDocument172 pagesHow To Build A Website With CSS and HTMLDavid Santana100% (1)
- CSS: Cascading Style Sheets: Leonard Andrew D. Mesiera Web and Database Development MsitDocument28 pagesCSS: Cascading Style Sheets: Leonard Andrew D. Mesiera Web and Database Development MsitLeonard Andrew MesieraNo ratings yet
- ITWS02 - Chapter I HTMLDocument32 pagesITWS02 - Chapter I HTMLCarlos Miguel GarciaNo ratings yet
- CSS Interview Questions and Answers - GeeksforGeeksDocument63 pagesCSS Interview Questions and Answers - GeeksforGeeksSagar ChaudhariNo ratings yet
- SDC Material-Docs 25 CSSDocument65 pagesSDC Material-Docs 25 CSSMaheswar ReddyNo ratings yet
- CSS Tutorial: Why To Learn CSS?Document3 pagesCSS Tutorial: Why To Learn CSS?survivalofthepolyNo ratings yet
- CSS NotesDocument69 pagesCSS Notestapasya2097100% (1)
- CSS ManualDocument86 pagesCSS ManualNotin less24No ratings yet
- How To Build A Website With HTML and CssDocument172 pagesHow To Build A Website With HTML and CssGEna naNo ratings yet
- Iwt AssignmentDocument33 pagesIwt AssignmentPiyush KaithwasNo ratings yet
- Speed Is King Offered Their Suggestions Best PracticesDocument10 pagesSpeed Is King Offered Their Suggestions Best PracticesnoomowNo ratings yet
- CSS NotesDocument57 pagesCSS NotesIshika GandhiNo ratings yet
- Planning Your Stylesheet - The Definitive GuideDocument4 pagesPlanning Your Stylesheet - The Definitive GuideArddhuNo ratings yet
- CSS7Document2 pagesCSS7Russel PatrickNo ratings yet
- CSS: The How and The Why: Roadmap SeriesDocument4 pagesCSS: The How and The Why: Roadmap SeriesunderbitNo ratings yet
- Chapter 3 CSSDocument105 pagesChapter 3 CSSMagarsa BedasaNo ratings yet
- CSS ManualDocument88 pagesCSS Manualkennedy onuzulikeNo ratings yet
- Unit-2 CSSDocument20 pagesUnit-2 CSSYash TyagiNo ratings yet
- Css Overview Homework SoftuniDocument7 pagesCss Overview Homework Softunig3z7texa100% (1)
- Learn CSS - The Complete GuideDocument11 pagesLearn CSS - The Complete Guidemalak yaNo ratings yet
- It8501 - Web Technology Lecture Notes - UNIT-IIDocument52 pagesIt8501 - Web Technology Lecture Notes - UNIT-IIVarsha BhuviNo ratings yet
- Cascading Stylesheets: Introduction To Cascading Style Sheets (CSS)Document18 pagesCascading Stylesheets: Introduction To Cascading Style Sheets (CSS)Kisibi IsayaNo ratings yet
- Chapter 3 Cascading Style Sheet CSSDocument46 pagesChapter 3 Cascading Style Sheet CSSdejenehundaol91No ratings yet
- Comparisonc++,php FULLTEXT01Document66 pagesComparisonc++,php FULLTEXT01Dimitrios LoumpasNo ratings yet
- CSS Simplilearn QuestionsDocument22 pagesCSS Simplilearn QuestionsMuni ChandraNo ratings yet
- Introduction To CSS & AJAXDocument15 pagesIntroduction To CSS & AJAXquynhb2th1No ratings yet
- SEED-CSS NotesDocument33 pagesSEED-CSS NotesShishir Kant SinghNo ratings yet
- HTML DynamicDocument123 pagesHTML Dynamicapi-3774122No ratings yet
- CSS Tutorial Pas Cu PasDocument14 pagesCSS Tutorial Pas Cu PasValerian DincaNo ratings yet
- CSS TutorialDocument663 pagesCSS TutorialNimesh Patel100% (1)
- Css Interview QuestionsDocument7 pagesCss Interview QuestionsPravin Vare100% (1)
- Difference Between CSS and SCSSDocument5 pagesDifference Between CSS and SCSSdevendraNo ratings yet
- Introduction, Using Styles, Simple Examples, Your Own Styles, Properties and Values in Styles, Style Sheet, Formatting Blocks of Information, LayersDocument10 pagesIntroduction, Using Styles, Simple Examples, Your Own Styles, Properties and Values in Styles, Style Sheet, Formatting Blocks of Information, Layersvenkata rama krishna rao junnuNo ratings yet
- Chapt 3 PDFDocument93 pagesChapt 3 PDFAbdela Aman MtechNo ratings yet
- 4 Ways To Create CSS That's Modular and Scalable: 01. Object Oriented CSS (OOCSS)Document14 pages4 Ways To Create CSS That's Modular and Scalable: 01. Object Oriented CSS (OOCSS)Daniel BogosNo ratings yet
- CSS 100 - Q&aDocument37 pagesCSS 100 - Q&aShaik ShakeerNo ratings yet
- Make It Readable 3. Start With A Framework: Group 1: All On One LineDocument9 pagesMake It Readable 3. Start With A Framework: Group 1: All On One LineJake Lester GatchalianNo ratings yet
- CssDocument93 pagesCssPradeep AgarwalNo ratings yet
- CSS Interview Q & A (WOWSIDE)Document2 pagesCSS Interview Q & A (WOWSIDE)devilNo ratings yet
- Chapter: 1 - Introduction To CSS: Internal StylesheetDocument35 pagesChapter: 1 - Introduction To CSS: Internal Stylesheetlakshmi.raman4197No ratings yet
- Css Extra NotesDocument14 pagesCss Extra NotesjohnNo ratings yet
- Week 13 Introduction Basic Web DesigningDocument18 pagesWeek 13 Introduction Basic Web Designingchobiipiggy26No ratings yet
- Beginning CSS: Cascading Style Sheets for Web DesignFrom EverandBeginning CSS: Cascading Style Sheets for Web DesignRating: 3.5 out of 5 stars3.5/5 (8)
- CSS: Power of Simplicity: Ven Francis Dano-OgDocument21 pagesCSS: Power of Simplicity: Ven Francis Dano-OgVen FrancisNo ratings yet
- CSS Interview Questions and AnswersDocument23 pagesCSS Interview Questions and AnswersRo HitNo ratings yet
- Chapter: 1 - Introduction To CSS: Internal StylesheetDocument35 pagesChapter: 1 - Introduction To CSS: Internal StylesheettilluNo ratings yet
- Introduction To CSSDocument13 pagesIntroduction To CSSRicardo B. Vigan100% (1)
- Less Web Development Essentials - Second Edition - Sample ChapterDocument47 pagesLess Web Development Essentials - Second Edition - Sample ChapterPackt PublishingNo ratings yet
- IS231: Web Technology Cascading Style Sheets: By: Neamat El TaziDocument63 pagesIS231: Web Technology Cascading Style Sheets: By: Neamat El Taziahmed karamNo ratings yet
- Accessing Items in Array - Loops and Other MethodsDocument2 pagesAccessing Items in Array - Loops and Other MethodsTodd HerreraNo ratings yet
- Longhand Properties of CSS BackgroundDocument3 pagesLonghand Properties of CSS BackgroundTodd HerreraNo ratings yet
- CSS Values and UnitsDocument2 pagesCSS Values and UnitsTodd HerreraNo ratings yet
- Always Remember Overflow When Developing Sites - Overflowing Content in CSSDocument1 pageAlways Remember Overflow When Developing Sites - Overflowing Content in CSSTodd HerreraNo ratings yet
- JavascriptDocument3 pagesJavascriptTodd HerreraNo ratings yet
- Arrays in Javascript PDFDocument1 pageArrays in Javascript PDFTodd HerreraNo ratings yet
- Briana L. Harvath ResumeDocument3 pagesBriana L. Harvath ResumeBriana HarvathNo ratings yet
- Greener Energy With Syntek SolarDocument21 pagesGreener Energy With Syntek SolarirvanNo ratings yet
- How To Subtly Increase Your LinkedIn Visibility - HBR AscendDocument6 pagesHow To Subtly Increase Your LinkedIn Visibility - HBR AscendANDRES BERNALNo ratings yet
- Simple Gantt Chart1Document3 pagesSimple Gantt Chart1truongtpn.bcgNo ratings yet
- BhagyashriRSomnathe (1 0)Document2 pagesBhagyashriRSomnathe (1 0)Amar Nath BabarNo ratings yet
- Early Digital Computer Art at Bell Telephone Laboratories, IncorporatedDocument11 pagesEarly Digital Computer Art at Bell Telephone Laboratories, IncorporatedLily FakhreddineNo ratings yet
- NGINX Playbook - Secure API Connectivity CP 011223Document9 pagesNGINX Playbook - Secure API Connectivity CP 011223Phuong TranNo ratings yet
- FRM-0090 Authorization For Medical Devices Mandatory Problem Foreign Risk Notification and Recall Reporting en v22Document4 pagesFRM-0090 Authorization For Medical Devices Mandatory Problem Foreign Risk Notification and Recall Reporting en v22Dawn CasuncadNo ratings yet
- Unit Iv DabsDocument4 pagesUnit Iv Dabssanthini.tNo ratings yet
- 4.2 Fundamentals of Data StructuresDocument6 pages4.2 Fundamentals of Data StructureslouistestevensNo ratings yet
- Bωss Pvc ConduitDocument4 pagesBωss Pvc Conduitvendy untoroNo ratings yet
- Riddhish Jayesh Bhayani: About MeDocument2 pagesRiddhish Jayesh Bhayani: About MePrasidJoshiNo ratings yet
- Dunder Mifflin Brand GuidlinesDocument13 pagesDunder Mifflin Brand GuidlinesGameboySGNo ratings yet
- Image ProcessDocument30 pagesImage ProcessKamal Hameed Al-taiyNo ratings yet
- LabVIEW Lecture 1 - Navigating LabVIEWDocument74 pagesLabVIEW Lecture 1 - Navigating LabVIEWSuaid Tariq BalghariNo ratings yet
- Price List ITDocument1 pagePrice List ITAris MunandarNo ratings yet
- Mtu - Oil & Gas Sales ProgramDocument63 pagesMtu - Oil & Gas Sales Programalamen ZayidNo ratings yet
- Module 4Document28 pagesModule 424E&CSSniddhi MalankarNo ratings yet
- FlowAnalyser Pro Flyer en WebDocument4 pagesFlowAnalyser Pro Flyer en Webr59jbzcdnpNo ratings yet
- Indiviual Rack: ProvidedDocument4 pagesIndiviual Rack: Providedkevin tomNo ratings yet
- Kuka - Xrob RCS: KUKA Robot Group KUKA System Technology (KST)Document53 pagesKuka - Xrob RCS: KUKA Robot Group KUKA System Technology (KST)Alexander KozusevNo ratings yet
- CBCS - BA-BSC - HONS - Sem-1 - COMPUTER SCIENCE - CC-1 - DIGITAL LOGIC-3626 2021Document2 pagesCBCS - BA-BSC - HONS - Sem-1 - COMPUTER SCIENCE - CC-1 - DIGITAL LOGIC-3626 2021Bhaswar ChakrabortyNo ratings yet
- Panel Accessories Price List 01 Aug 2023 (3) - CompressedDocument44 pagesPanel Accessories Price List 01 Aug 2023 (3) - CompressedGautam GulatiNo ratings yet
- Iot Questions For AssignmentsDocument1 pageIot Questions For AssignmentsKumar ChaitanyaNo ratings yet
- Microprocessor MCQDocument5 pagesMicroprocessor MCQFarheenNo ratings yet
- Food Delivery Mobile ApplicationDocument55 pagesFood Delivery Mobile ApplicationMahboobNo ratings yet
- Project PumpDocument4 pagesProject PumpPrajwal WakhareNo ratings yet
- Element of MultimediaDocument2 pagesElement of MultimediatoceqNo ratings yet
- IEEMA Circular Aug 2020Document2 pagesIEEMA Circular Aug 2020AMARENDRA SINo ratings yet