Professional Documents
Culture Documents
What Is AJAX
What Is AJAX
Uploaded by
SOHEL RANA SHAHOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
What Is AJAX
What Is AJAX
Uploaded by
SOHEL RANA SHAHCopyright:
Available Formats
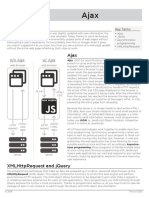
What is AJAX?
AJAX stands for Asynchronous JavaScript and XML. AJAX is a new technique for creating
better, faster, and more interactive web applications with the help of XML, HTML, CSS, and Java
Script.
Ajax uses XHTML for content, CSS for presentation, along with Document Object Model
and JavaScript for dynamic content display.
Conventional web applications transmit information to and from the sever using
synchronous requests. It means you fill out a form, hit submit, and get directed to a new
page with new information from the server.
With AJAX, when you hit submit, JavaScript will make a request to the server, interpret the
results, and update the current screen. In the purest sense, the user would never know that
anything was even transmitted to the server.
XML is commonly used as the format for receiving server data, although any format,
including plain text, can be used.
AJAX is a web browser technology independent of web server software.
A user can continue to use the application while the client program requests information
from the server in the background.
Intuitive and natural user interaction. Clicking is not required, mouse movement is a
sufficient event trigger.
Data-driven as opposed to page-driven.
Rich Internet Application Technology
AJAX is the most viable Rich Internet Application (RIA) technology so far. It is getting
tremendous industry momentum and several tool kit and frameworks are emerging. But at the
same time, AJAX has browser incompatibility and it is supported by JavaScript, which is hard to
maintain and debug.
AJAX is Based on Open Standards
AJAX is based on the following open standards −
Browser-based presentation using HTML and Cascading Style Sheets (CSS).
Data is stored in XML format and fetched from the server.
Behind-the-scenes data fetches using XMLHttpRequest objects in the browser.
JavaScript to make everything happen.
You might also like
- PHP and Ajax:: XML HTMLDocument2 pagesPHP and Ajax:: XML HTMLDr. MNV KiranbabuNo ratings yet
- AjaxDocument52 pagesAjaxjolieprincesseishimweNo ratings yet
- What You Should Already Know: Ajax Asynchronous Javascript and XMLDocument13 pagesWhat You Should Already Know: Ajax Asynchronous Javascript and XMLshah_karan_2No ratings yet
- Ajax Asynchronous Javascript and XMLDocument1 pageAjax Asynchronous Javascript and XMLKrishnendraSankar GangulyNo ratings yet
- Ajax Help and ResourcesDocument19 pagesAjax Help and ResourcesAravind RadhakrishnanNo ratings yet
- AJAX (Asynchronous Javascript and XML) - 1Document17 pagesAJAX (Asynchronous Javascript and XML) - 1sachinkhote40No ratings yet
- W/o Ajax W/ Ajax: Key TermsDocument1 pageW/o Ajax W/ Ajax: Key TermsZYChengNo ratings yet
- Ajax 101Document59 pagesAjax 101Suraj RajendraNo ratings yet
- Ajax Vs Non AjaxDocument5 pagesAjax Vs Non AjaxsohilnikhilNo ratings yet
- Rich Internet Application Technology: AJAX Is Based On Open StandardsDocument5 pagesRich Internet Application Technology: AJAX Is Based On Open StandardsAnonymous rcmeSfj5No ratings yet
- Unit 4Document46 pagesUnit 4yunoedits324No ratings yet
- A Seminar Report On: Submitted in Partial Fulfillment of The Requirement For The Award of Degree of CseDocument19 pagesA Seminar Report On: Submitted in Partial Fulfillment of The Requirement For The Award of Degree of CseRohit SoniNo ratings yet
- What Is AJAX?: $.ajax (Url) .Done (Function (Result) (// Do Something With The Result) )Document1 pageWhat Is AJAX?: $.ajax (Url) .Done (Function (Result) (// Do Something With The Result) )EmilushauoiuNo ratings yet
- This Essay: Q.N o Questions 1 AnsDocument9 pagesThis Essay: Q.N o Questions 1 Ansmail2kandolaNo ratings yet
- Advance Web TechnologiesDocument46 pagesAdvance Web TechnologiesRydhm BeriNo ratings yet
- A Seminar Report Submitted For The Partial Fulfillment of The Requirements For The Degree ofDocument15 pagesA Seminar Report Submitted For The Partial Fulfillment of The Requirements For The Degree ofAshok PradhanNo ratings yet
- AJAX - A New Approach To Web Applications PDFDocument4 pagesAJAX - A New Approach To Web Applications PDFmurthy_oct24No ratings yet
- Seminar On AjaxDocument16 pagesSeminar On AjaxMahendra20120% (1)
- Module 4Document10 pagesModule 4dhruu2503No ratings yet
- WEB 2.0 Programming With AjaxDocument52 pagesWEB 2.0 Programming With AjaxRahul PraharajNo ratings yet
- Introduction To AJAXDocument16 pagesIntroduction To AJAXsome1_waitin_4_u5186No ratings yet
- Ajax TutorialDocument7 pagesAjax Tutorialapi-278351473No ratings yet
- Ajax Webapplication ModelDocument3 pagesAjax Webapplication ModelSonyNo ratings yet
- J2EE - Module 4 - 2020Document176 pagesJ2EE - Module 4 - 2020Abhishek GhoshNo ratings yet
- J2EE - Module 4Document176 pagesJ2EE - Module 4Abhishek GhoshNo ratings yet
- Ajax Quick GuideDocument12 pagesAjax Quick GuideAlexNo ratings yet
- And AJAX Frameworks: by Anupama V S7 Cs Roll No. 17Document24 pagesAnd AJAX Frameworks: by Anupama V S7 Cs Roll No. 17hunt4djNo ratings yet
- AJAX Technology Notes: Prepared By:Mrs - Bijal Thaker (Asst - Prof, MUCC)Document16 pagesAJAX Technology Notes: Prepared By:Mrs - Bijal Thaker (Asst - Prof, MUCC)Abhinav DakshaNo ratings yet
- Ajax Tutorial - A Beginner's Guide - A Step by Step ProcessDocument126 pagesAjax Tutorial - A Beginner's Guide - A Step by Step ProcessCesarNo ratings yet
- AJAX Questions and AnswersDocument25 pagesAJAX Questions and AnswersHannah Sophia MagoraNo ratings yet
- Benefits of Ajax: Client-Side Script Postback Javascript XmlhttprequestDocument5 pagesBenefits of Ajax: Client-Side Script Postback Javascript XmlhttprequestMir Javed QuadriNo ratings yet
- AJAX TutorialDocument21 pagesAJAX TutorialDejan SindjelicNo ratings yet
- Ajax (Programming) : Ajax (Also AJAX Pronounced andDocument3 pagesAjax (Programming) : Ajax (Also AJAX Pronounced andAdonis AdonicoNo ratings yet
- AJAX Stands For A Synchronous Javascript and XMLDocument18 pagesAJAX Stands For A Synchronous Javascript and XMLYadvinder AroraNo ratings yet
- AJAX (Aswathy Gave Me)Document4 pagesAJAX (Aswathy Gave Me)mohdshaheerkmNo ratings yet
- Research Paper On Ajax TechnologyDocument8 pagesResearch Paper On Ajax Technologyfzj693s6100% (1)
- AJAXDocument2 pagesAJAXKiran SgNo ratings yet
- Unit-V: Introduction To AJAXDocument32 pagesUnit-V: Introduction To AJAXRAVI TEJA MNo ratings yet
- Abstract Title:: Ajax TechnologyDocument3 pagesAbstract Title:: Ajax TechnologyVaibhav MoondraNo ratings yet
- AjaxDocument3 pagesAjaxrupali thakareNo ratings yet
- Unit-7Document19 pagesUnit-7Super heroNo ratings yet
- Ajax by Sadik RupaniDocument27 pagesAjax by Sadik RupaniSadik RupaniNo ratings yet
- Unit 3Document37 pagesUnit 3Anuj SoodNo ratings yet
- Asynchronous Javascript and XMLDocument26 pagesAsynchronous Javascript and XMLAkif KhanNo ratings yet
- Web Encyclop ICWET 2011Document6 pagesWeb Encyclop ICWET 2011sujal0211No ratings yet
- A Synchronous Javascript Technology and XMLDocument18 pagesA Synchronous Javascript Technology and XMLkishoreramanaNo ratings yet
- Introduction To AJAX With JSP by J. M. V. Swamy Naidu - M.C.A.Document12 pagesIntroduction To AJAX With JSP by J. M. V. Swamy Naidu - M.C.A.api-3804031No ratings yet
- AJAX Quick GuideDocument14 pagesAJAX Quick GuideVijayNo ratings yet
- AjaxDocument15 pagesAjaxVish PNo ratings yet
- AJAX & Web ServicesDocument6 pagesAJAX & Web ServicesliloooooooooooNo ratings yet
- For Richer, Dynamic and Responsive Web ApplicationsDocument70 pagesFor Richer, Dynamic and Responsive Web ApplicationsRicardo AyalaNo ratings yet
- Integrating Ajax and Web Services For Co-Operative Image EditingDocument37 pagesIntegrating Ajax and Web Services For Co-Operative Image Editingapi-19588525No ratings yet
- Ajax:: AJAX, Is A Web Development Technique For Creating Interactive Web ApplicationsDocument7 pagesAjax:: AJAX, Is A Web Development Technique For Creating Interactive Web ApplicationsvenkateshNo ratings yet
- Web Engg Notes FinalDocument18 pagesWeb Engg Notes FinalrafiaNo ratings yet
- Developpement Web Avance - CHAP1Document9 pagesDeveloppement Web Avance - CHAP1NourElhoudaNo ratings yet
- Unit - 4 - AjaxDocument13 pagesUnit - 4 - Ajaxjaydipzinzuvadiya098No ratings yet
- AJAX NotesDocument12 pagesAJAX NotesBhuvanNo ratings yet
- AJAX Interview Questions, Answers, and Explanations: AJAX Certification ReviewFrom EverandAJAX Interview Questions, Answers, and Explanations: AJAX Certification ReviewNo ratings yet
- MashupDocument13 pagesMashupMihir BalsaraNo ratings yet
- AJAX Is A DeveloperDocument3 pagesAJAX Is A DeveloperSudhir AnakalNo ratings yet
- 1952 - Jallangi PDFDocument756 pages1952 - Jallangi PDFSOHEL RANA SHAHNo ratings yet
- ML Assignment 2022 For CA2 Cse 7th Sem PDFDocument1 pageML Assignment 2022 For CA2 Cse 7th Sem PDFSOHEL RANA SHAHNo ratings yet
- Ajabul Form PDFDocument5 pagesAjabul Form PDFSOHEL RANA SHAHNo ratings yet
- NOTICE FOR Creating Awareness of Miscreants - 0001 PDFDocument3 pagesNOTICE FOR Creating Awareness of Miscreants - 0001 PDFSOHEL RANA SHAHNo ratings yet
- E-Commerce - B2C ModelDocument2 pagesE-Commerce - B2C ModelSOHEL RANA SHAHNo ratings yet
- XML - OverviewDocument2 pagesXML - OverviewSOHEL RANA SHAHNo ratings yet
- Fresher ResumeDocument2 pagesFresher ResumeSOHEL RANA SHAHNo ratings yet
- Low Cost Nitrogen Generator Project ReportDocument8 pagesLow Cost Nitrogen Generator Project ReportSOHEL RANA SHAHNo ratings yet
- Covid 19Document1 pageCovid 19SOHEL RANA SHAHNo ratings yet
- Application For Refund MoneyDocument1 pageApplication For Refund MoneySOHEL RANA SHAHNo ratings yet
- Notice Result Part-II2020-2022Document2 pagesNotice Result Part-II2020-2022SOHEL RANA SHAHNo ratings yet