Professional Documents
Culture Documents
Advancing The User Experience (Part I)
Advancing The User Experience (Part I)
Uploaded by
Fun StarCopyright:
Available Formats
You might also like
- Human Computer Interaction Lecture Notes On UNIT 4Document59 pagesHuman Computer Interaction Lecture Notes On UNIT 4Takkallapelly SaitejaNo ratings yet
- HCI Week8Document38 pagesHCI Week8ndoggodhogNo ratings yet
- Chapter 3 Screen DesignDocument29 pagesChapter 3 Screen DesignroNo ratings yet
- Midterm HCI Lecture 3Document23 pagesMidterm HCI Lecture 3Tsuki ninamNo ratings yet
- Cappela University: IcampusDocument16 pagesCappela University: IcampusFarhan Sheikh MuhammadNo ratings yet
- Mobile User Interface Design BB-1Document41 pagesMobile User Interface Design BB-1BEST BESTNo ratings yet
- Explain Features of Good GUI Design With ExampleDocument7 pagesExplain Features of Good GUI Design With Examplecokog41585No ratings yet
- Obstacles and Pitfalls in The DevelopmentDocument18 pagesObstacles and Pitfalls in The DevelopmentIson PereiraNo ratings yet
- HCI-2017 SupplyDocument12 pagesHCI-2017 Supplysree vishnupriya donepudiNo ratings yet
- 6 DesignrulesDocument37 pages6 DesignrulesBack UpNo ratings yet
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichilen sylvin TagoreNo ratings yet
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichelin sylvin TagoreNo ratings yet
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichelin sylvin TagoreNo ratings yet
- 7 - Lesson 07 - SlidesDocument26 pages7 - Lesson 07 - SlidesmbotNo ratings yet
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichelin sylvinNo ratings yet
- Lesson 11 DESIGN GUIDELINES FOR COGNITIVE WORKDocument8 pagesLesson 11 DESIGN GUIDELINES FOR COGNITIVE WORKJovee RoseNo ratings yet
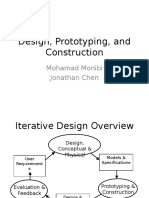
- Design, Prototyping and ConstructionDocument32 pagesDesign, Prototyping and ConstructionAldoNo ratings yet
- Screen Designing:: Unit-IVDocument25 pagesScreen Designing:: Unit-IVbunny577No ratings yet
- Lecture 4 The Life Cycle of User Interface DesignnDocument12 pagesLecture 4 The Life Cycle of User Interface Designnarihonowaman05No ratings yet
- Hci 2Document35 pagesHci 2venkateshNo ratings yet
- Chapter 4b - User Interface (UI)Document30 pagesChapter 4b - User Interface (UI)manar ahmedNo ratings yet
- UNIT -3 USER INTERFACE DESIGN MODEL.pptxDocument11 pagesUNIT -3 USER INTERFACE DESIGN MODEL.pptxkiruthikaa TNo ratings yet
- Unit5 - Balancing - Function Final 1Document38 pagesUnit5 - Balancing - Function Final 1michaelgatsi2003No ratings yet
- Kindly Reply With Following Details:: TH THDocument2 pagesKindly Reply With Following Details:: TH THIlyas SafiNo ratings yet
- Hci - 12Document33 pagesHci - 12Usama AhmedNo ratings yet
- UNIT-4: Screen Designing How To Distract The Screen UserDocument35 pagesUNIT-4: Screen Designing How To Distract The Screen Usersistla divyaNo ratings yet
- Chapter 8 Designing Forms and ReportsDocument26 pagesChapter 8 Designing Forms and ReportsCDT Feliciano Fernando JardelezaNo ratings yet
- HCI Lect - 11 Interactive System Design PrincipleDocument37 pagesHCI Lect - 11 Interactive System Design PrincipleAqsaNo ratings yet
- Website Design: Adopted From Atty. Hufana's PresentationDocument25 pagesWebsite Design: Adopted From Atty. Hufana's PresentationFaramica ApolinarioNo ratings yet
- User Interface DesignDocument26 pagesUser Interface DesignThat GuyNo ratings yet
- PDP Cheat SheetDocument3 pagesPDP Cheat SheetJenner Patrick lopes BrasilNo ratings yet
- Design, Prototyping and ConstructionDocument17 pagesDesign, Prototyping and ConstructionUsmanHaiderNo ratings yet
- Slide Materi 09-VREDocument46 pagesSlide Materi 09-VREGiovanni NadikaNo ratings yet
- Design 2 (Chapter 5) : - Conceptual Design - Physical DesignDocument21 pagesDesign 2 (Chapter 5) : - Conceptual Design - Physical DesignDanial RajputNo ratings yet
- Design, Prototyping, and Construction: Mohamad Monibi Jonathan ChenDocument52 pagesDesign, Prototyping, and Construction: Mohamad Monibi Jonathan ChenMohamed SaeedNo ratings yet
- Unit 3Document25 pagesUnit 3Shivani AgarwalNo ratings yet
- LN03-UI Design ProcessDocument35 pagesLN03-UI Design ProcessNgô Tiến ThiệnNo ratings yet
- Draft Job DescriptionDocument2 pagesDraft Job DescriptionLucianaNo ratings yet
- Se201-Software Requirements AnalysisDocument47 pagesSe201-Software Requirements AnalysisM ANo ratings yet
- UiuxDocument39 pagesUiuxM subalakshmiNo ratings yet
- What Is Visual HierarchyDocument9 pagesWhat Is Visual HierarchyLovemoreSolomonNo ratings yet
- Chapter 5 Design Process by Jannine CorreaDocument18 pagesChapter 5 Design Process by Jannine CorreaJabonillo, Louie C.No ratings yet
- INTRO-Human Computer InteractionDocument20 pagesINTRO-Human Computer InteractionANTONY KINYUANo ratings yet
- Web Development & Web Technologies - Week4-Day1Document12 pagesWeb Development & Web Technologies - Week4-Day1Biniam TezeraNo ratings yet
- Priniciples of UID Lecture - 3Document14 pagesPriniciples of UID Lecture - 3Devendhiran DasarathanNo ratings yet
- Uid 1Document30 pagesUid 1jeevitha siriNo ratings yet
- Basic Web DesignDocument21 pagesBasic Web DesignArlene ZingapanNo ratings yet
- User-Interface DesignDocument28 pagesUser-Interface DesignAarav GKNo ratings yet
- U 3Document26 pagesU 3vishakha salunkheNo ratings yet
- 18CS734 - UID Module 4 NotesDocument31 pages18CS734 - UID Module 4 Notesakashroshan17No ratings yet
- Lecture 14 User Int DesignDocument30 pagesLecture 14 User Int Designjerin j abrahamNo ratings yet
- Unit 1 & 2Document41 pagesUnit 1 & 2NADHIYA SNo ratings yet
- WebsiteInterfaceDesign 2Document52 pagesWebsiteInterfaceDesign 2huy maiNo ratings yet
- Design Process and Interaction StylesDocument37 pagesDesign Process and Interaction StylesOm RaiNo ratings yet
- UX Audit Final Report Real EstateDocument52 pagesUX Audit Final Report Real EstateBhavesh MoreNo ratings yet
- 02 - Goal-Directed DesignDocument23 pages02 - Goal-Directed DesignセロSeiroNo ratings yet
- WEEK 4 DSGN8290 Getting Around - Navigation, Signposts, and WayfindingDocument6 pagesWEEK 4 DSGN8290 Getting Around - Navigation, Signposts, and WayfindingMihir SataNo ratings yet
- Iterative & Prototyping DesignDocument28 pagesIterative & Prototyping DesignAc CruzNo ratings yet
- Arithmetic and Relational OperatorsDocument3 pagesArithmetic and Relational OperatorsFun StarNo ratings yet
- Cache MemoryDocument2 pagesCache MemoryFun StarNo ratings yet
- Advancing The User Experience (Part II)Document5 pagesAdvancing The User Experience (Part II)Fun StarNo ratings yet
- Client - Server ArchitectureDocument3 pagesClient - Server ArchitectureFun StarNo ratings yet
- Wired Communications MediaDocument2 pagesWired Communications MediaFun StarNo ratings yet
- Network SecurityDocument4 pagesNetwork SecurityFun StarNo ratings yet
- Types of ExploitsDocument3 pagesTypes of ExploitsFun StarNo ratings yet
- Types of PerpetratorsDocument3 pagesTypes of PerpetratorsFun StarNo ratings yet
- Wireless Communications MediaDocument2 pagesWireless Communications MediaFun StarNo ratings yet
Advancing The User Experience (Part I)
Advancing The User Experience (Part I)
Uploaded by
Fun StarOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Advancing The User Experience (Part I)
Advancing The User Experience (Part I)
Uploaded by
Fun StarCopyright:
Available Formats
Advancing the User Experience (Part I)
Introduction
• Interface design is edging closer to match the art, trendiness, and techniques taught
in design schools
❖ In an era of smartphones, tablets, the thinnest of laptops, and wearables,
competition over design has intensified.
❖ It deals with design matters that are functional issues within User Experience
evaluation criteria
Display Design
Effective display designs must provide all the necessary data in the proper sequence to
carry out the task.
● Mullet and Sano's categories of design principles:
❖ Elegance and simplicity: unity, refinement and fitness
❖ Scale, contrast, and proportion: clarity, harmony, activity, and restraint
❖ Organization and visual structure: grouping, hierarchy, relationship, and
balance
❖ Module and program: focus, flexibility, and consistent application
❖ Image and representation: immediacy, generality, cohesiveness, and
characterization
❖ Style: distinctiveness, integrity, comprehensiveness, and appropriateness
● Field layout
❖ Blank spaces and separate lines can distinguish fields.
❖ Names in chronological order, alignment of dates, familiar date separators.
❖ Labels are helpful for all but frequent users.
❖ Distinguish labels from data with case, boldfacing, etc.
❖ If boxes are available they can be used to make a more appealing display, but
they consume screen space.
❖ Specify the date format for international audiences
❖ Other coding categories – background shading, color, and graphic icons
● Empirical results
❖ Structured form superior to narrative form
❖ Improving data labels, clustering related information, using appropriate
indentation and underlining, aligning numeric values, and eliminating
extraneous characters improves performance
❖ Performance times improve with fewer, denser displays for expert users
❖ Screen contents should contain only task-relevant information
❖ Consistent location, structure, and terminology across displays important
● Sequence of displays
❖ Should be similar throughout the system for similar tasks, but exceptions will
certainly occur
❖ Within a sequence, users should be offered some sense of how far they have
come and how far they have to go to reach the end
❖ It should be possible to go backwards in a sequence to correct errors, to review
decisions, or to try alternatives
View (Window) Management
• Design considerations
❖ Users need to consult multiple sources rapidly
❖ Minimally disrupt user's task
❖ With large displays, eye-head movement and visibility are problems
❖ With small displays, windows can too small to be effective
❖ Need to offer users sufficient information and flexibility to accomplish task, while
reducing window housekeeping actions, distracting clutter, eye-head movement
§ opening, closing, moving, changing size
§ time spent manipulating windows instead of on task
❖ Can apply direct-manipulation strategy to windows
❖ Rooms - a form of window macro that enables users to specify actions on several
windows at once
• Coordinating multiple windows
Designers may break through to the next generation of window managers by developing
coordinated windows, in which windows appear, change contents, and close as a direct
result of user actions in the task domain
A careful study of user tasks can lead to task-specific coordination
❖ Consider these factors in interface design:
§ Synchronized scrolling
§ Hierarchical browsing
§ Opening/closing of dependent windows
§ Saving/opening of window state
§ Tabbed browsing
§ Tiled or overlapping windows
§ Ribbon interface
§ Design patterns
§ Start menu
• Browsing Large views
● Zoom factors: 5-30
❖ Larger suggests an intermediate view is needed.
● Semantic zooming
● Side by side placement, versus fisheye view
• Image Browsing
▪ The design of image browsers should be governed by the usersʼ tasks, which can be
classified as follows:
❖ Image generation
❖ Open-ended exploration
❖ Diagnostics
❖ Navigation
❖ Monitoring
You might also like
- Human Computer Interaction Lecture Notes On UNIT 4Document59 pagesHuman Computer Interaction Lecture Notes On UNIT 4Takkallapelly SaitejaNo ratings yet
- HCI Week8Document38 pagesHCI Week8ndoggodhogNo ratings yet
- Chapter 3 Screen DesignDocument29 pagesChapter 3 Screen DesignroNo ratings yet
- Midterm HCI Lecture 3Document23 pagesMidterm HCI Lecture 3Tsuki ninamNo ratings yet
- Cappela University: IcampusDocument16 pagesCappela University: IcampusFarhan Sheikh MuhammadNo ratings yet
- Mobile User Interface Design BB-1Document41 pagesMobile User Interface Design BB-1BEST BESTNo ratings yet
- Explain Features of Good GUI Design With ExampleDocument7 pagesExplain Features of Good GUI Design With Examplecokog41585No ratings yet
- Obstacles and Pitfalls in The DevelopmentDocument18 pagesObstacles and Pitfalls in The DevelopmentIson PereiraNo ratings yet
- HCI-2017 SupplyDocument12 pagesHCI-2017 Supplysree vishnupriya donepudiNo ratings yet
- 6 DesignrulesDocument37 pages6 DesignrulesBack UpNo ratings yet
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichilen sylvin TagoreNo ratings yet
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichelin sylvin TagoreNo ratings yet
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichelin sylvin TagoreNo ratings yet
- 7 - Lesson 07 - SlidesDocument26 pages7 - Lesson 07 - SlidesmbotNo ratings yet
- Michelin Sylvin Tagore - 18352032 - Universal UsabilityDocument11 pagesMichelin Sylvin Tagore - 18352032 - Universal UsabilityMichelin sylvinNo ratings yet
- Lesson 11 DESIGN GUIDELINES FOR COGNITIVE WORKDocument8 pagesLesson 11 DESIGN GUIDELINES FOR COGNITIVE WORKJovee RoseNo ratings yet
- Design, Prototyping and ConstructionDocument32 pagesDesign, Prototyping and ConstructionAldoNo ratings yet
- Screen Designing:: Unit-IVDocument25 pagesScreen Designing:: Unit-IVbunny577No ratings yet
- Lecture 4 The Life Cycle of User Interface DesignnDocument12 pagesLecture 4 The Life Cycle of User Interface Designnarihonowaman05No ratings yet
- Hci 2Document35 pagesHci 2venkateshNo ratings yet
- Chapter 4b - User Interface (UI)Document30 pagesChapter 4b - User Interface (UI)manar ahmedNo ratings yet
- UNIT -3 USER INTERFACE DESIGN MODEL.pptxDocument11 pagesUNIT -3 USER INTERFACE DESIGN MODEL.pptxkiruthikaa TNo ratings yet
- Unit5 - Balancing - Function Final 1Document38 pagesUnit5 - Balancing - Function Final 1michaelgatsi2003No ratings yet
- Kindly Reply With Following Details:: TH THDocument2 pagesKindly Reply With Following Details:: TH THIlyas SafiNo ratings yet
- Hci - 12Document33 pagesHci - 12Usama AhmedNo ratings yet
- UNIT-4: Screen Designing How To Distract The Screen UserDocument35 pagesUNIT-4: Screen Designing How To Distract The Screen Usersistla divyaNo ratings yet
- Chapter 8 Designing Forms and ReportsDocument26 pagesChapter 8 Designing Forms and ReportsCDT Feliciano Fernando JardelezaNo ratings yet
- HCI Lect - 11 Interactive System Design PrincipleDocument37 pagesHCI Lect - 11 Interactive System Design PrincipleAqsaNo ratings yet
- Website Design: Adopted From Atty. Hufana's PresentationDocument25 pagesWebsite Design: Adopted From Atty. Hufana's PresentationFaramica ApolinarioNo ratings yet
- User Interface DesignDocument26 pagesUser Interface DesignThat GuyNo ratings yet
- PDP Cheat SheetDocument3 pagesPDP Cheat SheetJenner Patrick lopes BrasilNo ratings yet
- Design, Prototyping and ConstructionDocument17 pagesDesign, Prototyping and ConstructionUsmanHaiderNo ratings yet
- Slide Materi 09-VREDocument46 pagesSlide Materi 09-VREGiovanni NadikaNo ratings yet
- Design 2 (Chapter 5) : - Conceptual Design - Physical DesignDocument21 pagesDesign 2 (Chapter 5) : - Conceptual Design - Physical DesignDanial RajputNo ratings yet
- Design, Prototyping, and Construction: Mohamad Monibi Jonathan ChenDocument52 pagesDesign, Prototyping, and Construction: Mohamad Monibi Jonathan ChenMohamed SaeedNo ratings yet
- Unit 3Document25 pagesUnit 3Shivani AgarwalNo ratings yet
- LN03-UI Design ProcessDocument35 pagesLN03-UI Design ProcessNgô Tiến ThiệnNo ratings yet
- Draft Job DescriptionDocument2 pagesDraft Job DescriptionLucianaNo ratings yet
- Se201-Software Requirements AnalysisDocument47 pagesSe201-Software Requirements AnalysisM ANo ratings yet
- UiuxDocument39 pagesUiuxM subalakshmiNo ratings yet
- What Is Visual HierarchyDocument9 pagesWhat Is Visual HierarchyLovemoreSolomonNo ratings yet
- Chapter 5 Design Process by Jannine CorreaDocument18 pagesChapter 5 Design Process by Jannine CorreaJabonillo, Louie C.No ratings yet
- INTRO-Human Computer InteractionDocument20 pagesINTRO-Human Computer InteractionANTONY KINYUANo ratings yet
- Web Development & Web Technologies - Week4-Day1Document12 pagesWeb Development & Web Technologies - Week4-Day1Biniam TezeraNo ratings yet
- Priniciples of UID Lecture - 3Document14 pagesPriniciples of UID Lecture - 3Devendhiran DasarathanNo ratings yet
- Uid 1Document30 pagesUid 1jeevitha siriNo ratings yet
- Basic Web DesignDocument21 pagesBasic Web DesignArlene ZingapanNo ratings yet
- User-Interface DesignDocument28 pagesUser-Interface DesignAarav GKNo ratings yet
- U 3Document26 pagesU 3vishakha salunkheNo ratings yet
- 18CS734 - UID Module 4 NotesDocument31 pages18CS734 - UID Module 4 Notesakashroshan17No ratings yet
- Lecture 14 User Int DesignDocument30 pagesLecture 14 User Int Designjerin j abrahamNo ratings yet
- Unit 1 & 2Document41 pagesUnit 1 & 2NADHIYA SNo ratings yet
- WebsiteInterfaceDesign 2Document52 pagesWebsiteInterfaceDesign 2huy maiNo ratings yet
- Design Process and Interaction StylesDocument37 pagesDesign Process and Interaction StylesOm RaiNo ratings yet
- UX Audit Final Report Real EstateDocument52 pagesUX Audit Final Report Real EstateBhavesh MoreNo ratings yet
- 02 - Goal-Directed DesignDocument23 pages02 - Goal-Directed DesignセロSeiroNo ratings yet
- WEEK 4 DSGN8290 Getting Around - Navigation, Signposts, and WayfindingDocument6 pagesWEEK 4 DSGN8290 Getting Around - Navigation, Signposts, and WayfindingMihir SataNo ratings yet
- Iterative & Prototyping DesignDocument28 pagesIterative & Prototyping DesignAc CruzNo ratings yet
- Arithmetic and Relational OperatorsDocument3 pagesArithmetic and Relational OperatorsFun StarNo ratings yet
- Cache MemoryDocument2 pagesCache MemoryFun StarNo ratings yet
- Advancing The User Experience (Part II)Document5 pagesAdvancing The User Experience (Part II)Fun StarNo ratings yet
- Client - Server ArchitectureDocument3 pagesClient - Server ArchitectureFun StarNo ratings yet
- Wired Communications MediaDocument2 pagesWired Communications MediaFun StarNo ratings yet
- Network SecurityDocument4 pagesNetwork SecurityFun StarNo ratings yet
- Types of ExploitsDocument3 pagesTypes of ExploitsFun StarNo ratings yet
- Types of PerpetratorsDocument3 pagesTypes of PerpetratorsFun StarNo ratings yet
- Wireless Communications MediaDocument2 pagesWireless Communications MediaFun StarNo ratings yet