Professional Documents
Culture Documents
Return: Result Function
Return: Result Function
Uploaded by
Dang Cong TuanOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Return: Result Function
Return: Result Function
Uploaded by
Dang Cong TuanCopyright:
Available Formats
1.
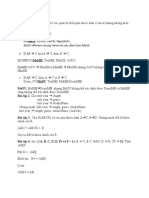
Cấu trúc hàm đặc biệt :
a. var result = users.filter(function(user){
return userIds.includes(user.id);
})
A1,Tài nguyền: cái userIds là một mảng chứa các id , user.id là các id
muốn krta xem có nằm trong Array userIds không ?
A2. Hoạt động : nó sẽ xét theo thứ tự phần tử trong userIds chứ ko phải
xét theo thứ tự của user.id, nếu ktra thấy tồn tại trong userIds có user.id thì
vị trí tại phần tử đó được trỏ về true, ngược lại thì fail, sau đó hàm filter
tổng kết - từ đó vị trí cac phần tử trong userIds sẽ được giữ nguyên trong
result ( khác với các nghĩ tại lượt duyệt nào đó, mà user.id ra true thì lấy cái
phần tử trong userIds trước và gán vào result luôn là sai )
2. API
a. Application program interface( giao diện lập trình ứng dụng)
b. Là cổng giao tiếp giữa các phần mềm
3. fetch(truỳen url( api) vào đây)
a. sử dụng JSON
b. .then(function())
thằng fecth sẽ trả về một cái stream(code viết là response) ( luồng dữ
liệu trả về)
b1. Response là promise
b1.1 là object muốn trả về JSON RETURN response.json()
You might also like
- 14-Web Service Trong AndroidDocument32 pages14-Web Service Trong AndroidNam NghiêmNo ratings yet
- BÀI ÔN TẬP SỐ 02 - CR424Document12 pagesBÀI ÔN TẬP SỐ 02 - CR424testdpc1147No ratings yet
- On Tap CR424Document11 pagesOn Tap CR424Lịch VănNo ratings yet
- ReactDocument11 pagesReactduy anh tranNo ratings yet
- QuizzzDocument2 pagesQuizzzTrang TranNo ratings yet
- On Tap CR424Document16 pagesOn Tap CR424hyxd.123456No ratings yet
- Ôn Tập PTTKDocument9 pagesÔn Tập PTTKnguyenconghuy14092004No ratings yet
- LT Ch2 Android Skeleton Và Ho T Đ NG (TT) P2Document60 pagesLT Ch2 Android Skeleton Và Ho T Đ NG (TT) P2Hung PhanNo ratings yet
- API Testing V I Postman P2Document15 pagesAPI Testing V I Postman P2ipinnguyen2003No ratings yet
- PRN 211Document14 pagesPRN 211Nguyen Phi Long K17 HLNo ratings yet
- Java WebDocument9 pagesJava WebBùi Minh Công B18DCCN056-No ratings yet
- On Tap CR424 2222Document20 pagesOn Tap CR424 2222hyxd.123456No ratings yet
- Cau Hoi On Tap - PTTKHTDocument63 pagesCau Hoi On Tap - PTTKHTnguyenhoangdanh0% (4)
- PTTKHT 2019Document23 pagesPTTKHT 2019One HourNo ratings yet
- Tuần 5 A03 Injecton SQL InjectionDocument22 pagesTuần 5 A03 Injecton SQL InjectionPhạm TamNo ratings yet
- Câu 3Document1 pageCâu 3sasakaka2704No ratings yet
- đề cương ôn tậpDocument7 pagesđề cương ôn tậpnguyentrucphuongNo ratings yet
- FINAL EXAM CR424SA 2023su 6B9B0Document3 pagesFINAL EXAM CR424SA 2023su 6B9B0hyxd.123456No ratings yet
- Phân Tích Thiết Kế Hệ Thống Thông TinDocument41 pagesPhân Tích Thiết Kế Hệ Thống Thông Tinlhtduong2100146No ratings yet
- Nhập môn use case diagramDocument6 pagesNhập môn use case diagramNguyen Phi Long K17 HLNo ratings yet
- Xây Dựng Ứng Dụng Web Có Chức Năng Quản Lý Người DùngDocument10 pagesXây Dựng Ứng Dụng Web Có Chức Năng Quản Lý Người DùngTieu Ngoc LyNo ratings yet
- CH 10Document28 pagesCH 10Hudevelop iTestNo ratings yet
- ReportDocument72 pagesReportphucthinhpham2302No ratings yet
- PTYCPMDocument24 pagesPTYCPMHòa Nguyễn VănNo ratings yet
- NCKH TH y Canh IOTDocument7 pagesNCKH TH y Canh IOTgdgdagNo ratings yet
- MapDocument7 pagesMapvăn chung đặngNo ratings yet
- AndroidDocument8 pagesAndroidĐình ThànhNo ratings yet
- Ôn tập trắc nghiệm Phân tích và thiết kế HĐTDocument7 pagesÔn tập trắc nghiệm Phân tích và thiết kế HĐTPhương PhươngNo ratings yet
- Lab2-Mo Hinh Hoa Yeu CauDocument4 pagesLab2-Mo Hinh Hoa Yeu CauPhilip BakerNo ratings yet
- Bao Cao Nhom 5Document22 pagesBao Cao Nhom 5ductungpho1005No ratings yet
- VHU-Chuong 2-Activity-Giao diện tương tácDocument27 pagesVHU-Chuong 2-Activity-Giao diện tương tácTran Thanh TuNo ratings yet
- Bao Cao KTLTDocument16 pagesBao Cao KTLTkelvinkhanh192No ratings yet
- Sach AndroidDocument170 pagesSach AndroidDao Nguyen MinhNo ratings yet
- Biểu Đồ Use CaseDocument27 pagesBiểu Đồ Use CaseTran Thi HuongNo ratings yet
- CNPMDocument10 pagesCNPMphucdeeptry1502No ratings yet
- Slide 5 - Advanced RESTful APIDocument42 pagesSlide 5 - Advanced RESTful APINguyễn TháiNo ratings yet
- Chuong 3 Ham Mang ChuoiDocument61 pagesChuong 3 Ham Mang ChuoiMinh Sang Phạm HuỳnhNo ratings yet
- Test Ôn Tập CNPMDocument31 pagesTest Ôn Tập CNPMquanstradivarousNo ratings yet
- PTTKHT HDT7Document48 pagesPTTKHT HDT7Anh NguyễnNo ratings yet
- 1. CALL apo, dữ liệu sẽ trả về ở hàDocument1 page1. CALL apo, dữ liệu sẽ trả về ở hàNguyen Thi Thanh Mai (K15 HL)No ratings yet
- 02-Mo Hinh Hoa Yeu Cau Voi Usse CaseDocument70 pages02-Mo Hinh Hoa Yeu Cau Voi Usse Casethai lamNo ratings yet
- Robot Công Nghiệp Trong Hệ Thống FmsDocument84 pagesRobot Công Nghiệp Trong Hệ Thống FmsLê TrungNo ratings yet
- Ôn tập - FullDocument11 pagesÔn tập - Fulldat tranNo ratings yet
- Tai Liu V ServerDocument7 pagesTai Liu V ServerAT 98No ratings yet
- Slide03 - Cac Thanh Phan Ung Dung AndroidDocument23 pagesSlide03 - Cac Thanh Phan Ung Dung AndroidĐỗ HuyNo ratings yet
- Phan Tich Thiet Ke Huong Doi Tuong KENDocument20 pagesPhan Tich Thiet Ke Huong Doi Tuong KENHuyền Trang Trần NguyễnNo ratings yet
- NoteDocument4 pagesNoteChuyện Sài GònNo ratings yet
- Tài Liệu Đặc Tả Yêu Cầu Phần Mềm: (Software Requirement Specification - SRS)Document11 pagesTài Liệu Đặc Tả Yêu Cầu Phần Mềm: (Software Requirement Specification - SRS)Tuấn Lê Sanh HoàngNo ratings yet
- B1.2 Môi Trường Lập Trình Và Ứng Dụng Đầu TiênDocument43 pagesB1.2 Môi Trường Lập Trình Và Ứng Dụng Đầu Tiênninhductoan23112003No ratings yet
- Bai 1 - Cau Truc Ben Trong Cua Mot Project Ver 4Document5 pagesBai 1 - Cau Truc Ben Trong Cua Mot Project Ver 4Dinh Thanh ChuNo ratings yet
- TracnghiemDocument38 pagesTracnghiemĐạt NguyễnNo ratings yet
- câu hỏi android 10 đến 20Document311 pagescâu hỏi android 10 đến 20Tân Nguyễn BảoNo ratings yet
- 02 Template SRSDocument16 pages02 Template SRSVũ Minh HiếuNo ratings yet
- Java OnlineDocument511 pagesJava OnlineHà Đình TuyênNo ratings yet
- Chuong 2. CacKyThuat - v1Document11 pagesChuong 2. CacKyThuat - v1Thể Phan ThịNo ratings yet
- Câu hỏi ôn tập phân tích thiết kế hướng đối tượngDocument3 pagesCâu hỏi ôn tập phân tích thiết kế hướng đối tượngDung Thái0% (1)
- Bài Giảng Kỹ Thuật Lập Trình HookDocument11 pagesBài Giảng Kỹ Thuật Lập Trình HookTieu Ngoc LyNo ratings yet
- On Thi PTTKHDTDocument15 pagesOn Thi PTTKHDTHuyền Trang Trần NguyễnNo ratings yet
- 1Document2 pages1Dang Cong TuanNo ratings yet
- Padding: Công D NGDocument3 pagesPadding: Công D NGDang Cong TuanNo ratings yet
- 13.1. Buy Tickets ModalDocument1 page13.1. Buy Tickets ModalDang Cong TuanNo ratings yet
- Bài 16Document2 pagesBài 16Dang Cong TuanNo ratings yet
- Bài 17Document2 pagesBài 17Dang Cong TuanNo ratings yet
- Bài tập chương 6Document9 pagesBài tập chương 6Dang Cong TuanNo ratings yet
- Bài 14Document2 pagesBài 14Dang Cong TuanNo ratings yet
- Bài 15Document1 pageBài 15Dang Cong TuanNo ratings yet