Professional Documents
Culture Documents
Практична робота №6 Тема. «Використання таблиць у HTML-документах»
Практична робота №6 Тема. «Використання таблиць у HTML-документах»
Uploaded by
Pupler33 Support0 ratings0% found this document useful (0 votes)
49 views2 pagesСлава Україні! Кацапи підораси
Original Title
PR6
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentСлава Україні! Кацапи підораси
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
0 ratings0% found this document useful (0 votes)
49 views2 pagesПрактична робота №6 Тема. «Використання таблиць у HTML-документах»
Практична робота №6 Тема. «Використання таблиць у HTML-документах»
Uploaded by
Pupler33 SupportСлава Україні! Кацапи підораси
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
You are on page 1of 2
Практична робота №6
Тема. «Використання таблиць у HTML-документах»
Теоретичні відомості.
Для створення таблиць використовують чотири елементи:
<TABLE>…</TABLE> - теги, які відзначають початок і кінець таблиці;
<TR>…</TR> - відмічають початок і кінець рядка таблиці;
<TD>…</TD> - між цими тегами розміщуються дані одної комірки таблиці;
<TH>…</TH> - заголовок таблиці.
За умовчанням таблиця має невидимі межі комірок. Для того щоб зробити їх видимими,
використовують атрибут BORDER, який має цілочислове значення, що визначає товщину рамки
в пікселях, наприклад <TABLE BORDER=5>.
Таблиця може мати заголовок, який задається тегами <CAPTION> та </CAPTION>
Тег <CAPTION> може мати атрибут ALIGN з одним із значень top (розташування заголовка
перед таблицею) або bottom (заголовок після таблиці). За умовчанням встановлено top.
Вправа 1.
Створити таблицю за допомогою HTML-коду.
<html>
<head>
<title>Моя таблиця</title>
</head>
<body>
<table border=”1”>
<caption>Розклад уроків</caption>
<tr>
<th>Понеділок</th>
<th>Вівторок</th>
<th>Середа</th>
<th>Четвер</th>
<th>П’ятниця</th>
<tr>
<tr>
<td>1. Алгебра</td>
<td>1. Укр. мова</td>
<td>1. Заруб. літ</td>
<td>1. Географія</td>
<td>1. Хімія</td>
</tr>
<tr>
<td>2. Іноземна мова</td>
<td>2. Хімія</td>
<td>2. Геометрія</td>
<td>2. Фізкультура</td>
<td>2. Іноземна мова</td>
</tr>
<tr>
<td>3. Фізкультура</td>
<td>3. Алгебра</td>
<td>3. Іноземна мова</td>
<td>3. Фізика</td>
<td>3. Геометрія</td>
</tr>
<tr>
<td>4. Географія</td>
<td>4. Інформатика</td>
<td>4. Трудове навчання</td>
<td>4. Укр. мова</td>
<td>4. Укр. літ</td>
</tr>
<tr>
<td></td>
<td>5. Фізика</td>
<td>5. Укр. літ</td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
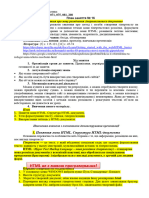
Вигляд таблиці у вікні браузера
You might also like
- 1670268655235394Document1 page1670268655235394razuvaievaarina7No ratings yet
- дзDocument3 pagesдзAPPLENo ratings yet
- Таблиці в HTMLDocument22 pagesТаблиці в HTMLaleks2006dpNo ratings yet
- PatrycjadudelDocument1 pagePatrycjadudelestetyczny exeNo ratings yet
- Лабараторна робота №2Document4 pagesЛабараторна робота №2mpatik2006No ratings yet
- ДокументDocument3 pagesДокументАлинаNo ratings yet
- Lab 3Document12 pagesLab 3nasty5xyiNo ratings yet
- GTGM - Lecture - 03 - Fin - 2023-UkrDocument42 pagesGTGM - Lecture - 03 - Fin - 2023-UkrИлья ТарасовскийNo ratings yet
- ПР№3 ПайчукDocument10 pagesПР№3 Пайчукpaychuk.sergioNo ratings yet
- Лекція №16 КОНСПЕКТ Поняття про мову розмічання гіпертекстового документаDocument6 pagesЛекція №16 КОНСПЕКТ Поняття про мову розмічання гіпертекстового документаАртем АпанасенкоNo ratings yet
- Документ Microsoft WordDocument3 pagesДокумент Microsoft WordЄгор БелецькийNo ratings yet
- Journal HTMLDocument5 pagesJournal HTMLMr DBNo ratings yet
- Інструкційна карткаDocument2 pagesІнструкційна карткаpupil172No ratings yet
- Новый текстовый документDocument2 pagesНовый текстовый документdeniskalinicenko031No ratings yet
- ПРАКТИЧНЕ ЗАНЯТТЯ-1Document8 pagesПРАКТИЧНЕ ЗАНЯТТЯ-1Анна ШпикаNo ratings yet
- СТЗВО ХПІ 3 01 2021 ССОНП Текстові документи у сфері навчальногоDocument52 pagesСТЗВО ХПІ 3 01 2021 ССОНП Текстові документи у сфері навчальногоАлександр ЗалесскийNo ratings yet
- Новий текстовий документDocument2 pagesНовий текстовий документpeterpelykhNo ratings yet
- ReportDocument160 pagesReportNiraj SthaNo ratings yet
- Col Row SpanDocument2 pagesCol Row SpanookuroooNo ratings yet
- Презентація з flexDocument10 pagesПрезентація з flexОрест БляхарNo ratings yet
- Урок 12. Практична СтиліDocument5 pagesУрок 12. Практична СтиліДиана ГолобородькоNo ratings yet
- Documentos DatosDocument2 pagesDocumentos DatosAgenda de psicologiaNo ratings yet
- 9 кл htmlDocument16 pages9 кл htmlA HNo ratings yet
- ПЗ 1Document12 pagesПЗ 1Анастасия ВолковаNo ratings yet
- EDocument1 pageEСережа ДанильченкоNo ratings yet
- Лабораторна робота №7Document7 pagesЛабораторна робота №7Богдан Олексійович ВакулюкNo ratings yet
- T3 KR 10klasDocument17 pagesT3 KR 10klasШува НикитаNo ratings yet
- 10.Основи CSS - Частина - 4Document37 pages10.Основи CSS - Частина - 4Sasha ShevchenkoNo ratings yet
- 10.Основи CSS - Частина - 1Document11 pages10.Основи CSS - Частина - 1Sasha Shevchenko100% (1)
- LR 6 1 HTMLDocument19 pagesLR 6 1 HTMLСофия ПавленкоNo ratings yet
- PR7Document2 pagesPR7Pupler33 SupportNo ratings yet