Professional Documents
Culture Documents
Arpit Gupta
Arpit Gupta
Uploaded by
Ratnesh Patel0 ratings0% found this document useful (0 votes)
25 views1 pageArpit Gupta is a senior undergraduate student studying Computer Science and Engineering at Guru Jambheshwar University of Science and Technology, Hisar with a 6.8 CGPA. He has experience working as a front-end web developer for College Bucket and did an apprenticeship at Apna Doctor as a front-end Android developer. His technical skills include Java, JavaScript, HTML, CSS, and ReactJS. He has completed personal projects including a portfolio website, open board website, and note taking app using MERN stack.
Original Description:
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentArpit Gupta is a senior undergraduate student studying Computer Science and Engineering at Guru Jambheshwar University of Science and Technology, Hisar with a 6.8 CGPA. He has experience working as a front-end web developer for College Bucket and did an apprenticeship at Apna Doctor as a front-end Android developer. His technical skills include Java, JavaScript, HTML, CSS, and ReactJS. He has completed personal projects including a portfolio website, open board website, and note taking app using MERN stack.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
Download as pdf or txt
0 ratings0% found this document useful (0 votes)
25 views1 pageArpit Gupta
Arpit Gupta
Uploaded by
Ratnesh PatelArpit Gupta is a senior undergraduate student studying Computer Science and Engineering at Guru Jambheshwar University of Science and Technology, Hisar with a 6.8 CGPA. He has experience working as a front-end web developer for College Bucket and did an apprenticeship at Apna Doctor as a front-end Android developer. His technical skills include Java, JavaScript, HTML, CSS, and ReactJS. He has completed personal projects including a portfolio website, open board website, and note taking app using MERN stack.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
Download as pdf or txt
You are on page 1of 1
Arpit Gupta
Senior Undergraduate, Computer Science and Engineering gupta98960@gmail.com | Ó +91-8059947400
Guru Jambheshwar University of Science and Technology, Hisar iamarpit9 | ¯ Arpit-Gupta
ACADEMIC QUALIFICATIONS
Year Degree/Certificate Institute Performance
2019 - Present B.Tech. Computer Science and En- Guru Jambheshwar University of Science and 6.8 CGPA
gineering Technology, Hisar
2019 Class 12 (CBSE) S.D. Vidya Mandir, Panipat 82%
2017 Class 10 (CBSE) S.D. Vidya Mandir, Panipat 8.8 CGPA
ACHIEVEMENTS
• Team member of SkyWalkers: First Runner Up of Smart India Hackathon- 2020 (Software Edition)
• Bagged Second Position in Ordinado Software Hackathon organised by BK Birla Institute of Information Technology, Pilani
held in February,2020
WORK EXPERIENCE
College Bucket Front-end Web Developer Feb 2022 - Apr 2022
• Worked as a Website Developer in this EdTech startup.
• Was responsible for maintaining and updating the website. .
• Converted the whole static website to ReactJs and NextJs single-handedly.
Apna Doctor Apprenticeship Oct 2020 - Nov 2020
• Worked in IT Department as Front-end Android Developer.
• Designed various pages for android app using XML and Java in Android Studio.
TECHNICAL STRENGTHS
Languages/Technologies: Java, JavaScript, HTML, CSS, ReactJs
Familiar: NodeJs, ExpressJs, MongoDB, Firebase
IDE/Software: VSCode, Android Studio, Adobe XD
Operating System: Windows, MacOS
PERSONAL PROJECT
Portfolio Website LiveW ebsite
• Responsive Portfolio Website Using HTML CSS JavaScript.
• Developed first with the Mobile First methodology, then for desktop.
• Includes a dark and light mode.
• Compatible with all mobile devices and with a beautiful and pleasant user interface.
Open Board LiveW ebsite
• Responsive open board website using HTML CSS JavaScript.
• Open Board with features like drawing with pen, eraser, download image, upload image, sticky note, undo and redo.
• User can add sticky note and also upload images on the sticky notes.
• User can also download the image drawn using pencil tool.
iNotebook Repository
• Developed a web app using MERN stack in which user can create, update, read or delete notes.
• Used React Context API for handling api calls and bcryptjs for storing of passwords as hashed passwords.
• Used ReactJs and CSS for frontend.
• Used NodeJs and ExpressJs for backend.
• All data is stored in MongoDB.
CERTIFICATES
• Android Developer Certificate by Udemy
• Responsive Web Design Developer by freeCodeCamp.org
You might also like
- Collaborative Environmental Governance Frameworks-A Practical Guide (Timothy Gieseke (Author) ) (Z-Library) - 1Document211 pagesCollaborative Environmental Governance Frameworks-A Practical Guide (Timothy Gieseke (Author) ) (Z-Library) - 1kiemwanzNo ratings yet
- 10 0893 01 MS 7RP AFP tcm143-701176Document18 pages10 0893 01 MS 7RP AFP tcm143-701176Yusuf Jemal91% (11)
- Rupesh Bante Frontend Developer Resume NEW+ (1) +Document1 pageRupesh Bante Frontend Developer Resume NEW+ (1) +Ratnesh PatelNo ratings yet
- Grade 6 Weekly Spelling WordsDocument6 pagesGrade 6 Weekly Spelling WordsJessie OcadoNo ratings yet
- Meril Suture Catalogue Final Pages Deleted (1 24.40 44.50 64)Document44 pagesMeril Suture Catalogue Final Pages Deleted (1 24.40 44.50 64)threwaway75% (4)
- Manual of Planktonic Foraminifera, Postuma 1971 (OCR)Document241 pagesManual of Planktonic Foraminifera, Postuma 1971 (OCR)Fauziah Parakkasi0% (1)
- Wolfram - A New Kind of ScienceDocument1,197 pagesWolfram - A New Kind of SciencegertjanbisschopNo ratings yet
- SushilKumar 3456Document1 pageSushilKumar 3456aniltatti25No ratings yet
- Abhinav Awasthi PublicDocument1 pageAbhinav Awasthi Publicxejahe6532No ratings yet
- Anupam Kumar Gupta: EducationDocument1 pageAnupam Kumar Gupta: EducationAnupam GuptaNo ratings yet
- Vivek Patel ResumeDocument1 pageVivek Patel ResumeagNo ratings yet
- Seshathri S: EducationDocument1 pageSeshathri S: Education5039 SARAVANAN ANo ratings yet
- Sanyog Mahajan Resume UpdatedDocument1 pageSanyog Mahajan Resume UpdatedSanyog MahajanNo ratings yet
- Dimas Miftahul Huda - CVDocument2 pagesDimas Miftahul Huda - CVteuku masnur ramadhanNo ratings yet
- Mohd Daniyal Ashraf: EducationDocument1 pageMohd Daniyal Ashraf: EducationCodzzNo ratings yet
- PHENOM Daniyal..RDocument1 pagePHENOM Daniyal..RCodzzNo ratings yet
- Resume Shani 123Document1 pageResume Shani 123sikarwarsinghayushNo ratings yet
- KelaDocument1 pageKelapriyanshusingh6014No ratings yet
- Entry Level Software Engineer ResumeDocument1 pageEntry Level Software Engineer ResumeChandan GuptaNo ratings yet
- SDE Frontend - 2023-12-22 - 14 - 34 - 10Document1 pageSDE Frontend - 2023-12-22 - 14 - 34 - 10blankspace12bNo ratings yet
- Kapil Resume NewDocument1 pageKapil Resume NewAmber GuptaNo ratings yet
- Harshit Sharma: House Keeping SystemDocument2 pagesHarshit Sharma: House Keeping SystemshadowNo ratings yet
- Default Resume - 2023-09-13 - 15 - 24 - 48Document2 pagesDefault Resume - 2023-09-13 - 15 - 24 - 48blankspace12bNo ratings yet
- Ritesh ResumeDocument1 pageRitesh Resume22comb41No ratings yet
- Education Experience: - Full Stack Developer InternDocument1 pageEducation Experience: - Full Stack Developer InternUltimate LegendNo ratings yet
- DevOps CVDocument1 pageDevOps CVDevanshu KaushikNo ratings yet
- Anshika's ResumeDocument1 pageAnshika's ResumeYash SainiNo ratings yet
- Sai Vishnu AlabakaDocument1 pageSai Vishnu Alabakasaivishnualabaka.8No ratings yet
- Shubham Verma SDEDocument1 pageShubham Verma SDEskv4533No ratings yet
- Resume SDEDocument1 pageResume SDEshruti.aNo ratings yet
- Misba Ayat's Resume-HackerresumeDocument1 pageMisba Ayat's Resume-HackerresumeMisba AyatNo ratings yet
- Arunim S ResumeDocument1 pageArunim S ResumeShivakant UpadhyayNo ratings yet
- Yashika Chopra-ResumeDocument1 pageYashika Chopra-ResumeKushagroDharNo ratings yet
- Akshat NithDocument1 pageAkshat NithTusshar PaulNo ratings yet
- Salinan Dari Dimas Miftahul Huda - CV (Jangan Request Akses. Klik Menu File - Make A Copy - Buat Salinan - Download Aja)Document2 pagesSalinan Dari Dimas Miftahul Huda - CV (Jangan Request Akses. Klik Menu File - Make A Copy - Buat Salinan - Download Aja)adrianus silalahiNo ratings yet
- Dimas Miftahul Huda - CV (Jangan Request Akses. Klik Menu File - Make A Copy - Buat Salinan - Download Aja)Document2 pagesDimas Miftahul Huda - CV (Jangan Request Akses. Klik Menu File - Make A Copy - Buat Salinan - Download Aja)the exisNo ratings yet
- CV SenaDocument2 pagesCV SenaSena AjiNo ratings yet
- Paras GamiDocument1 pageParas GamiBaklol Baba GamerNo ratings yet
- Apurvaanand FresherDocument1 pageApurvaanand FresherMohit MathurNo ratings yet
- Vivek Developer ResumeDocument1 pageVivek Developer ResumeAbhishek TomarNo ratings yet
- Shubham Verma SDE 1Document1 pageShubham Verma SDE 1skv4533No ratings yet
- Aman Arora: Junior Research ProgrammerDocument2 pagesAman Arora: Junior Research ProgrammerAman AroraNo ratings yet
- Dimas Miftahul HudaDocument1 pageDimas Miftahul Hudaadrianus silalahiNo ratings yet
- Ankit Garg: Education Work ExperienceDocument1 pageAnkit Garg: Education Work ExperiencePuja GuptaNo ratings yet
- Mohd Ubais: ObjectiveDocument1 pageMohd Ubais: Objectivemoubais3143No ratings yet
- 2K19 - EC - 026 ANUJ YADAV's ResumeDocument1 page2K19 - EC - 026 ANUJ YADAV's ResumeAnuj YadavNo ratings yet
- Resume Prasanth - S 1Document2 pagesResume Prasanth - S 1Sasi RekaNo ratings yet
- Kuat Dwi Prasetiyo - FEDocument2 pagesKuat Dwi Prasetiyo - FErimae shopNo ratings yet
- Abhishek Kumar ResumeDocument1 pageAbhishek Kumar ResumeGNANASEKAR HNo ratings yet
- Resume TCS3Document1 pageResume TCS3johncallix2024No ratings yet
- Anmol Khandelwal 207908 MCADocument1 pageAnmol Khandelwal 207908 MCAVish ThakurNo ratings yet
- Vivek ResumeDocument1 pageVivek ResumejosephNo ratings yet
- Poojitha ResumeDocument2 pagesPoojitha Resumepoojithin1No ratings yet
- EducationDocument1 pageEducationsanu.d20No ratings yet
- AmitKumarShaw Resume1Document1 pageAmitKumarShaw Resume1Ankur SinghNo ratings yet
- Siddhartha Das ResumeDocument1 pageSiddhartha Das ResumeAmarjeet SinhaNo ratings yet
- AmandeepDocument1 pageAmandeepHardikNo ratings yet
- Deepak Resume PDFDocument1 pageDeepak Resume PDFHere You Go LyricalNo ratings yet
- Arpan - Peter ResumeDocument1 pageArpan - Peter ResumeArpan PeterNo ratings yet
- Vivek Barnwal ResumeDocument1 pageVivek Barnwal Resumekool joolNo ratings yet
- Resume Template Achmad WahyuDocument1 pageResume Template Achmad WahyuMUHAMAD SYAHRIL SIDIQ MHS 2017No ratings yet
- Prabhjot Singh's Resume 2023Document1 pagePrabhjot Singh's Resume 2023mihir bhattNo ratings yet
- Resume - Taha - Taha JamalDocument1 pageResume - Taha - Taha JamalMerajAhmedNo ratings yet
- SodapdfDocument2 pagesSodapdfsatyam pandeyNo ratings yet
- Ajeet's ResumeDocument1 pageAjeet's ResumeShashank SinghNo ratings yet
- Aakash Pawan CVDocument1 pageAakash Pawan CVAakaSh G P S PawanNo ratings yet
- AmitkumarDocument2 pagesAmitkumarRatnesh PatelNo ratings yet
- Anup K S ResumeDocument1 pageAnup K S ResumeRatnesh PatelNo ratings yet
- Shobhit Gupta Resume-1Document1 pageShobhit Gupta Resume-1Ratnesh PatelNo ratings yet
- Prathmesh Sonawane: Pune, MaharashtraDocument1 pagePrathmesh Sonawane: Pune, MaharashtraRatnesh PatelNo ratings yet
- Shubham ResumeDocument1 pageShubham ResumeRatnesh PatelNo ratings yet
- Raman ChoudharyDocument2 pagesRaman ChoudharyRatnesh PatelNo ratings yet
- Rakesh VanamDocument1 pageRakesh VanamRatnesh PatelNo ratings yet
- CV Shrestha Banglore.Document2 pagesCV Shrestha Banglore.Ratnesh PatelNo ratings yet
- Digitial Marketing ProposalDocument13 pagesDigitial Marketing ProposalRatnesh PatelNo ratings yet
- Tender 1Document45 pagesTender 1Ratnesh PatelNo ratings yet
- सरस्वती वीणा मल्टीस्पेशलिटी अस्पतालDocument3 pagesसरस्वती वीणा मल्टीस्पेशलिटी अस्पतालRatnesh PatelNo ratings yet
- Xssclassifier: An Efficient Xss Attack Detection Approach Based On Machine Learning Classifier On SnssDocument15 pagesXssclassifier: An Efficient Xss Attack Detection Approach Based On Machine Learning Classifier On Snsstom1No ratings yet
- Shakeeb Resume1Document3 pagesShakeeb Resume1Shakeeb AshaiNo ratings yet
- Seminar-Quality Assurance (13-11-2013) - Copy (Repaired)Document200 pagesSeminar-Quality Assurance (13-11-2013) - Copy (Repaired)ASIR DHAYANINo ratings yet
- Online Test Series For MDSDocument4 pagesOnline Test Series For MDSSlingNo ratings yet
- Note On Marsh Crocodile, Presentation On Marsh Crocodile or Marsh Crocodile LifeDocument18 pagesNote On Marsh Crocodile, Presentation On Marsh Crocodile or Marsh Crocodile LifeKirfan 123No ratings yet
- TR - Dressmaking NC IIDocument60 pagesTR - Dressmaking NC IIMR. CHRISTIAN DACORONNo ratings yet
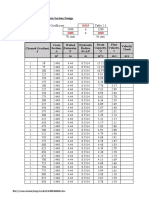
- Box Culvert / U-Drain Section Design: File:///conversion/tmp/scratch/488560866Document9 pagesBox Culvert / U-Drain Section Design: File:///conversion/tmp/scratch/488560866azwanNo ratings yet
- Self-Awareness To Being Watched and Socially-Desirable Behavior: A Field Experiment On The Effect of Body-Worn Cameras On Police Use-Of-ForceDocument14 pagesSelf-Awareness To Being Watched and Socially-Desirable Behavior: A Field Experiment On The Effect of Body-Worn Cameras On Police Use-Of-ForcePoliceFoundationNo ratings yet
- Perlastan SC 25 NKW: Technical Data SheetDocument2 pagesPerlastan SC 25 NKW: Technical Data SheetYuri Katerine Vargas ReyesNo ratings yet
- Unstructured Data ClassificationDocument2 pagesUnstructured Data ClassificationAyush GargNo ratings yet
- Foward Reverse StarterDocument5 pagesFoward Reverse StarterCahayaKeasLiaN67% (6)
- The Myth of The Neronian Persecution. Brent D. ShawDocument28 pagesThe Myth of The Neronian Persecution. Brent D. ShawDolores MonteroNo ratings yet
- Double Wedding Ring Size Fabric Requirements EditedDocument3 pagesDouble Wedding Ring Size Fabric Requirements EditedfrapatchNo ratings yet
- Ethan Mollick TechTrendsDocument6 pagesEthan Mollick TechTrendsnsansaturninoNo ratings yet
- Year 2018 Best Ongoing Practices Bijhari Block by Vijay Kumar Heer, BRCC PrimaryDocument24 pagesYear 2018 Best Ongoing Practices Bijhari Block by Vijay Kumar Heer, BRCC PrimaryVIJAY KUMAR HEERNo ratings yet
- Case Study in Safety ManagementDocument37 pagesCase Study in Safety ManagementVernie SorianoNo ratings yet
- Shravni Ragoor ResDocument1 pageShravni Ragoor Resapi-705833851No ratings yet
- Identifying Errors 2Document4 pagesIdentifying Errors 2Renz Daniel Fetalvero DemaisipNo ratings yet
- Rise and Decline of Charismatic Leadership - HouseDocument75 pagesRise and Decline of Charismatic Leadership - Housemsaqibraza93No ratings yet
- Catalogue Product M-Plus FilterDocument40 pagesCatalogue Product M-Plus FilterAdrian Samuel ThenochNo ratings yet
- Liebert - CRV Series Air Conditioner User Manual: V1.4 Revision Date May 28, 2012 BOM 31011886Document79 pagesLiebert - CRV Series Air Conditioner User Manual: V1.4 Revision Date May 28, 2012 BOM 31011886Dam Ngoc KienNo ratings yet
- PV Inverter: SUNNY MINI CENTRAL 9000TL / 10000TL / 11000TL With Reactive Power ControlDocument96 pagesPV Inverter: SUNNY MINI CENTRAL 9000TL / 10000TL / 11000TL With Reactive Power ControlIonut Robert BalasoiuNo ratings yet
- District CalendarDocument1 pageDistrict Calendarapi-271737972No ratings yet
- IU BIM Execution Plan TemplateDocument12 pagesIU BIM Execution Plan TemplateAyman KandeelNo ratings yet