Professional Documents
Culture Documents
Upr 4
Upr 4
Uploaded by
georgieva.jacqueline0 ratings0% found this document useful (0 votes)
7 views1 pageOriginal Title
upr4
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
0 ratings0% found this document useful (0 votes)
7 views1 pageUpr 4
Upr 4
Uploaded by
georgieva.jacquelineCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
You are on page 1of 1
Упражнение 4
Използване на мултимедия в интернет страниците
1. Променете размера и качеството на изображението laptop.jpg от папката Images
посредством програмата GIMP
a. Задайте за размер 640х480 px и 72 dpi /команда Image: Scale Image/
b. Променете качеството на изображението /команда File: Export As/. В
появилия се прозорец задайте стойност на компресията 60. По този начин
допълнително се намаля размера на файла. Компресия може да се задава
само на JPEG изображения.
2. Вмъкнете оригиналното и намаленото изображение в уеб страница, за да направите
съпоставка на двете картинки. В същата страница вмъкнете анимираното
изображение dog.gif
3. Създайте сами анимирано изображение чрез програмата GIMP, меню Filters :
Animation и го вмъкнете в страницата от предходните задачи
4. Задайте подходящо изображение-икона (favicon.ico) преди заглавието на
страницата Ви. Използвайте тага <link rel="shortcut icon" href= ...> и попълнете
адреса в href.
5. Създайте уеб страница, в която чрез таговете <audio> и <video> се опитайте да
възпроизведете различни мултимедийни формати /файловете се намират в папките
sound и video/. За двата тага задайте атрибут controls.
a. Аудио във формат mp3. Пробвайте атрибутите autoplay и loop;
b. Аудио във формат wav;
c. Аудио във формат ogg;
d. Видео във формат mp4;
e. Видео във формат ogg;
6. Посредством сайта за безплатно конвертиране на файлове http://www.online-
convert.com/, сменете типа на единия от видео файловете във формат WebM.
Вмъкнете го в HTML страницата и тествайте в кои браузъри се възпроизвежда.
7. Вмъкнете заглавие „Моят любим клип“ и под него клип от YouTube.
8. Центрирайте текста и клипа в рамките на страницата.
9. Вмъкнете втори клип с тага <object> и също го центрирайте под първия.
10. Довършване на нерешени задачи от предишни упражнения.
You might also like
- Web Design Basics 7Document44 pagesWeb Design Basics 7udarensamoletNo ratings yet
- Модулът за управление на проекти се стартира чрез Project отDocument4 pagesМодулът за управление на проекти се стартира чрез Project отcvetelin.t.dimitrovNo ratings yet
- HTML презентацияDocument12 pagesHTML презентацияКаяNo ratings yet
- New Project MovieDocument4 pagesNew Project Moviekrisinikolova991114No ratings yet
- PrezentationPoster 4Document9 pagesPrezentationPoster 4Sinem YumerovaNo ratings yet
- 5kl INFO TEHNO Test2-TekDocument2 pages5kl INFO TEHNO Test2-TekNatalia HristovaNo ratings yet
- Подмяна на иконката на Adobe Flash Projector - flashDocument4 pagesПодмяна на иконката на Adobe Flash Projector - flashПламенаМариноваNo ratings yet
- HTML E-BookDocument254 pagesHTML E-Bookbatence1986No ratings yet
- Ръководство за цифрова фотографияDocument15 pagesРъководство за цифрова фотографияGeorge AndonovNo ratings yet
- Whodno It - 8 KlasDocument3 pagesWhodno It - 8 KlasДрийми ООДNo ratings yet
- 02.Git и GitHub упражнение 2Document17 pages02.Git и GitHub упражнение 2Жаклин ГеоргиеваNo ratings yet
- AnimationDocument43 pagesAnimationVassil TunevNo ratings yet
- 01. Hello SoftUni - УсловияDocument10 pages01. Hello SoftUni - Условияmihail.hristov.22No ratings yet
- ЯTА TВ TЖTПDocument17 pagesЯTА TВ TЖTПGerganaNo ratings yet
- Падащо меню в DreamWeaverDocument18 pagesПадащо меню в DreamWeaverПламенаМариноваNo ratings yet
- Стандарти ФорматиDocument16 pagesСтандарти ФорматиZornitsaNo ratings yet
- 4.Интегрирана Среда За Програмиране Visual StudioDocument28 pages4.Интегрирана Среда За Програмиране Visual Studiohelldove123No ratings yet
- 2023Document3 pages2023Желязко НиколовNo ratings yet
- 8 C 85138 e 9927 F 06418 F 9Document1 page8 C 85138 e 9927 F 06418 F 9api-658116932No ratings yet
- 02.Git и GitHub упражнение 1Document9 pages02.Git и GitHub упражнение 1Жаклин ГеоргиеваNo ratings yet
- VAG COM 704.1 Installation BGDocument2 pagesVAG COM 704.1 Installation BGJuliano SouzaNo ratings yet
- UntitledDocument10 pagesUntitledMaria IvanovaNo ratings yet
- Domino-IT9-test Vhodno Nivo Variant1Document3 pagesDomino-IT9-test Vhodno Nivo Variant1Todor Rusev67% (3)
- Дипломен Проект Реджеп МехмедDocument36 pagesДипломен Проект Реджеп МехмедGerganaNo ratings yet
- Manual 2Document17 pagesManual 28803vikigeriNo ratings yet
- Juice UIDocument17 pagesJuice UIEmiliaVardarovaNo ratings yet
- PowerISO 7.7 Безплатно изтегляне на дребноDocument8 pagesPowerISO 7.7 Безплатно изтегляне на дребноМухаммед МехмедNo ratings yet
- Domino-IT8-Test Izhodno Nivo Variant 2Document4 pagesDomino-IT8-Test Izhodno Nivo Variant 2stefi0% (1)
- Urok-17-Install Deinstall SoftwareDocument9 pagesUrok-17-Install Deinstall SoftwareDjemal GulliNo ratings yet
- KR DokumentaciqDocument51 pagesKR DokumentaciqЙордан ЙордановNo ratings yet
- Дебъгване и оправяне на кода 2Document16 pagesДебъгване и оправяне на кода 2Kristina FarchevaNo ratings yet
- Translator With Camera - Google SearchDocument1 pageTranslator With Camera - Google Search119240No ratings yet
- Урок 11. Основи на HTMLDocument39 pagesУрок 11. Основи на HTMLДиана МартиноваNo ratings yet
- Kassaba Systems-iCSee-User-manual-NEWDocument24 pagesKassaba Systems-iCSee-User-manual-NEWАсен АсеновNo ratings yet
- ManualDocument16 pagesManualМариян ВасилевNo ratings yet
- Bulsat SettingsDocument19 pagesBulsat SettingsMilen StoykovNo ratings yet
- 01.2 PB CSharp First Steps in Coding LabDocument14 pages01.2 PB CSharp First Steps in Coding Labbojkata.kenovNo ratings yet
- ПротоколDocument6 pagesПротоколdimitrovanikolina98No ratings yet
- 03.Четене и печатане на конзолата упражненияDocument14 pages03.Четене и печатане на конзолата упражненияtomov8534No ratings yet
- Bulgarian!bgDocument38 pagesBulgarian!bgSisley Ô Aaron AshNo ratings yet
- First-Steps-in-Coding-ExercisesDocument23 pagesFirst-Steps-in-Coding-ExercisesDiana StojkovskiNo ratings yet
- Файлови формаDocument1 pageФайлови формаSimona TodorovaNo ratings yet
- Специализирани софтуерни средства за създаване на уебсайтове. Проектиране на статичен уебсайтDocument6 pagesСпециализирани софтуерни средства за създаване на уебсайтове. Проектиране на статичен уебсайтЕлена КарафеизоваNo ratings yet
- SOFIRA Trainig Part 1Document22 pagesSOFIRA Trainig Part 1Mariana Chankova100% (1)
- 10 - Power Point - 40 - 44 - 3Document83 pages10 - Power Point - 40 - 44 - 3ivanNo ratings yet
- Web Design Basics 4Document50 pagesWeb Design Basics 4udarensamoletNo ratings yet
- Лесно инсталиране на драйвериDocument3 pagesЛесно инсталиране на драйвериSvetoslav MihaylovNo ratings yet
- 01.3 PB-Java-First-Steps-in-Coding-ExercisesDocument6 pages01.3 PB-Java-First-Steps-in-Coding-ExercisesВиктор ЛогодажкиNo ratings yet
- Wi-Fi Outdoor Camera C50 3Mpx TUYA Manual BGDocument11 pagesWi-Fi Outdoor Camera C50 3Mpx TUYA Manual BGradoNo ratings yet
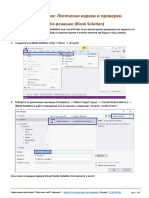
- 05.Логически изрази и проверки упражненияDocument7 pages05.Логически изрази и проверки упражненияЖаклин ГеоргиеваNo ratings yet
- 4 Structure ProgramDocument14 pages4 Structure Programhaler kolokNo ratings yet
- ЗадачаПоИтDocument3 pagesЗадачаПоИтИвайло ВасилевNo ratings yet
- Project Requirements - CSCB700Document1 pageProject Requirements - CSCB700Светлин МетодиевNo ratings yet
- Presentation - Tsvetelina GushterskaDocument11 pagesPresentation - Tsvetelina GushterskaRayna GushterskaNo ratings yet
- ВП Упражнение 9Document5 pagesВП Упражнение 9Georgi IvanovNo ratings yet
- Flyer Tutorial - Microsoft PublisherDocument6 pagesFlyer Tutorial - Microsoft Publisherno nameeeNo ratings yet
- IT Lekcia7Document8 pagesIT Lekcia7karagiozovkristianNo ratings yet
- UntitledDocument9 pagesUntitledMaria IvanovaNo ratings yet
- Zadacha 3 PizzaDocument4 pagesZadacha 3 PizzaMarinela GoranovaNo ratings yet
- Random 221228073157 f636796dDocument59 pagesRandom 221228073157 f636796dgeorgieva.jacquelineNo ratings yet
- Въведение По Основи На Компютрите Технологии и СистемиDocument2 pagesВъведение По Основи На Компютрите Технологии и Системиgeorgieva.jacquelineNo ratings yet
- Електродинамична измервателна системаDocument17 pagesЕлектродинамична измервателна системаgeorgieva.jacquelineNo ratings yet
- УводиDocument3 pagesУводиgeorgieva.jacquelineNo ratings yet