Professional Documents
Culture Documents
CSS Refrence
CSS Refrence
Uploaded by
elysiumcbewebOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
CSS Refrence
CSS Refrence
Uploaded by
elysiumcbewebCopyright:
Available Formats
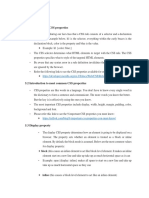
CSS-REFERENCE
Properties Descriptions
@charset Rule Specifies the character encoding used in the style sheet.
@keyframes Rule CSS @keyframes specify the animation rule.
@media Rule Set of styles for different media/devices using the Media Queries.
align-content It is used to change the behavior of the flex-wrap property.
align-items Set the alignment of items inside the flexible container or in the given window.
align-self Align the selected items in the flexible container.
all Set all the elements’ values to their initial or inherited values.
animation-delay Specifies the delay for the start of an animation.
animation-direction It defines the direction of the animation.
animation-duration It defines how long an animation should take to complete one cycle.
animation-fill-mode It defines how styles are applied before and after animation.
animation-iteration-count This specifies the number of times the animation will be repeated.
animation-name This specifies the name of the @keyframes describing the animation.
animation-play-state It specifies whether the animation is running or paused.
animation-timing-function It specifies how animation makes transitions through keyframes.
backface-visibility Decides whether the back face of an element might be visible or not to the user.
background-attachment Sets whether a background image scrolls with the rest of the page or it will be fixed.
background-blend-mode Defines the blending mode of each background layer of the webpage.
background-clip This property defines how far the background color or image should extend.
background-color Set the background color of an element.
background-image Set background images for an element, You can set one or more images as well.
background-origin Adjusting the background image of the webpage.
background-position Sets the initial position for the background image.
background-repeat It is used to repeat the background image horizontally and vertically.
background-size It set the size of the background image.
border This is used to style the border of an element.
border-bottom Set all bottom border properties in one line.
border-bottom-color Set the color of the bottom border of an element.
border-bottom-left-radius Define the radius of the bottom left corner of the border.
border-bottom-right-radius Define the radius of the right bottom corner of the border of a given element.
border-bottom-style Set the style of the bottom border of an element.
border-bottom-width Set a specific width to the bottom border of an element.
border-collapse Set the borders of the cell present inside the table and tells..
border-color Set a color to the border of an element.
border-image It creates a border using an image instead of a normal border.
border-image-outset It is a shorthand property used to specify the distance.
border-image-repeat It is used to scaling and tiling the border images.
border-image-slice It divides or slices an image specified by the border-image-source property.
border-image-source It specifies the image source which is to be set as the border of an element.
border-image-width Set the width of the border image. It can be set by providing multiple values.
border-left Set the width, style, and color of the left border.
border-left-color Set the color of the left-border in an Element.
border-left-style Set the style of the left border of an element.
border-left-width Sets the width of the left-border of an Element.
border-radius It is used to round the corners of the outer border edges of an element.
border-right-color Set the color of the right border in an Element.
border-right Set the width, style, and color of the right border.
border-right-style Set the style of the right border of an element..
border-right-width Set the width of right-border of an element.
border-top-color Set the color of the top border in an Element.
border-top Set the width, style, and color of the top border.
border-top-left-radius It specifies the radius of the top left border corner of an element.
border-top-right-radius It specifies the radius of the top right border corner of an element.
border-top-style It specifies the style of the top border.
border-top-width Set a specific width to the top border of an element.
border-style Sets the border line style for all four sides of an element’s border.
border-spacing Set the distance between the borders of neighboring cells in the table.
border-width Set the border line width of all four sides of an element.
bottom It allows the vertical position of an element to be altered.
box-shadow Set a shadow-like effect to the frames of an element.
box-decoration-break Control the box decoration after the fragmentation of the paragraph.
box-sizing Defines how the user should calculate the total width and height of an element.
caption-side It specifies the position where the table caption is placed. It is used in HTML Tables.
caret-color Set the color of the cursor in inputs, text area, or other editable areas.
clear Specify which side of floating elements are not allowed to float.
clip Specify a rectangle to clip an absolutely positioned element.
column-count Divide a portion of content inside any HTML element into a given number of columns.
column-fill Specify whether the columns will be filled in a balanced manner or not.
column-gap Specify the amount of gap between the columns.
columns Set the number of columns and the width of the columns.
column-rule-color Set the color of the rule between the column.
column-rule Define the width, style, and color of the rules between the columns.
column-rule-style Set the style of the column rule between the columns on a multi-column layout.
column-rule-width Set the width of the column rule.
column-span Sets the number of columns an element can span across.
column-width It is used to define the width of the columns.
content Generate the content dynamically (during run time).
cursor Specify the mouse cursor to be displayed while pointing to an element.
counter-increment It is used to increment/decrement the value of a counter.
counter-reset Create or reset the CSS counter for elements.
direction Define the direction of text/writing within any block element
display Define the components(div, hyperlink, heading, etc) are going to be placed on the web page
empty-cells It specifies whether to display the borders or not in the empty cells in a table.
filter Set the visual effect of an element.
flex It is the combination of flex-grow, flex-shrink, and flex-basis properties.
flex-basis Set the initial size of the flexible item.
flex-direction Set the direction of the flexible items of a div.
flex-flow It is used to make the flexible item reversible and wrapped if required.
flex-grow Specifies how much the item will grow compared to other items inside that container.
flex-shrink Specifies how much the item will shrink compared to other items inside that container.
flex-wrap It specifies whether flex items are forced into a single line or wrapped onto multiple lines.
font-family Set the font of an element.
font-kerning Control the usage of the Kerning Information that has been stored in the Font
font-size-adjust Adjusts the font size based on the height of the lowercase.
font-size Set the font size of the text in an HTML document.
font-stretch Set the text wider or narrower.
font-style Style the given particular text in a normal, italic, or oblique face from its font family.
font-variant Convert all lowercase letters into uppercase letters.
font-weight Set the weight or thickness of the font being used with the HTML Text.
grid Offers a grid-based layout system, with rows and columns
grid-area Set a grid item size and location in a grid layout.
grid-auto-columns Specify the size for the columns of implicitly generated grid containers.
grid-auto-flow It specifies exactly how auto-placed items get flowed into the grid.
grid-auto-rows Specify the size for the rows of implicitly generated grid containers.
grid-column Specify a grid item’s size and location within a grid column.
grid-column-end Explains the number of columns an item will span, or on which column line the item will end.
grid-column-gap Set the gap size between the columns in a grid layout.
grid-column-start Set on which column the line item will start.
grid-gap Sets the gap size between the rows and columns in a grid layout.
grid-row Specify the size and location in a grid layout.
grid-row-end it defines the grid items’ end position.
grid-row-gap Set the gap size between the grid elements.
grid-row-start Defines the grid items’ start position.
grid-template It defines grid columns, rows, and areas.
grid-template-areas It specifies the area within the grid layout.
grid-template-columns Set the number of columns and size of the columns of the grid.
grid-template-rows Set the number of rows and height of the rows in a grid.
hanging-punctuation Pprovides web designers some upper hand over typography on the webpage.
height Set the height of an element.
hyphens It defines how the words should be hyphenated to create soft wrap opportunities within words.
isolation Define whether an element must create new stacking content.
justify-content Alignes the flexible containers item when there is available space.
left It specifies the horizontal position of a positioned element
letter-spacing Set the spacing behavior between text characters .
line-height Set the amount of space used for lines, such as in the text.
list-style It is used to set the list style.
list-style-image Set images that will be used as the list item marker.
list-style-position Specifies the position of the marker box with respect to the principal block box.
list-style-type It specifies the appearance(such as a disc, character, or custom counter style) of the list item marker.
margin-bottom Specify the margin to be used on the bottom of an element.
margin-left Set the width of the margin on the left of the desired element.
margin-right Set the right margin of an element.
margin-top Set the top margin of an element.
max-height Set the maximum height of an element.
max-width Define the maximum width of an element.
min-height Set the minimum height of an element.
min-width Define the minimum width of an element.
mix-blend-mode Define the minimum width of an element.
mask-image To set the mask of an image for a particular element.
object-fit Specify the blending of an element’s background with the element’s parent.
object-position Specifies how an image or video element is positioned with x/y coordinates inside its content box.
order Set the order of each flexible item in relation to other items inside the flexible container.
outline-color Sets the outline color of an element
outline-offset Sets the amount of space between an outline and the edge or border of an element.
outline-style Set the appearance of the outline of an element.
outline-width It specifies the width of this outline for a specific element.
overflow-x It specifies whether to add a scroll bar horizontally.
overflow-y. It specifies whether to add a scroll bar vertically.
padding-bottom Set the padding on the bottom of an element.
padding-left Set the padding on the left side of an element.
padding-right Set the padding on the right-side of an element.
padding-top Set the padding on the top of an element.
page-break-after Add a page-break after the stated element.
page-break-before Add a page-break-before the specified element.
page-break-inside Add page breaks inside the element to which it is applied while printing.
perspective Give perspective to 3D objects.
perspective-origin Define the position at which the user is looking 3D object i.e. the vanishing point of the 3D object.
pointer-events Specify whether an element show pointer events and whether or not show on the pointer.
quotes Set the quotation mark for quotations used in the sentence.
resize Resize the element according to user requirements.
right Affects the horizontal position of the element as but has no effect on non-positioned elements.
scroll-behavior Set smooth animation of scroll position instead of a scroll jump
cssText Set or return the value of an inline style declaration of an element.
length Find the number of style declarations used for the particular element.
parentRule Return the CSS Rule Object that represents a CSS rule-set that contains a selector and declaration block.
table-layout It is used to display the layout of the table.
tab-size It specifies the width of a tab character.
text-align Set the horizontal alignment of text in an element.ie.
text-align-last Set the last line of the paragraph just before the line break.
text-decoration It is used to “decorate” the content of the text.
text-decoration-color Set the color of decorations(overlines, underlines, and line-throughs) over the text.
text-decoration-line Sets various kinds of text-decoration.
text-decoration-style Set the text decoration of an element.
text-indent Set the indentation of the first line in each block of text.
text-justify Set the text-align to justify, which spreads the words into a complete and fixed-width line.
text-overflow Specify that some text has overflown and is hidden from view.
text-transform Control the capitalization of the text.
text-shadow Add shadows to the text.
top Set the top position of an element. The top property varies with the position of the element.
transform Change the coordinate space of the visual formatting model.
CSS transition Property It is used to make some transition effects.
transition-delay Define the time to start the transition.
transition-duration Set the time duration (in seconds or milliseconds) to complete the transition effect.
transition-property Display the change in the property of an element over a specified duration.
unicode-bidi Determine how the bidirectional text is handled in a document.
user-select It specifies whether the text can be selected by the user or not.
vertical-align Set the vertical alignment of the table box or inline element.
visibility Specify whether an element is visible or not.
white-space Control the text wrapping and white-spacing
word-break Specify how to break the word when the word reached at end of the line.
word-spacing Increase or decreases the white space between words.
word-wrap It breaks long words and wraps them into the next line.
will-change Specify the browser how an element is expected to change.
writing-mode Specify whether the lines of text are laid out horizontally or vertically.
z-index Define the order of elements if they overlap with each other.
You might also like
- Location Identifier List2009Document531 pagesLocation Identifier List2009Jeffri Bagus BahtiarNo ratings yet
- Property Description: @keyframesDocument7 pagesProperty Description: @keyframesASHRAFUL ALAMNo ratings yet
- Etiquetas de CSSDocument17 pagesEtiquetas de CSSHenry Salgado100% (1)
- CSS Properties Details FullDocument25 pagesCSS Properties Details FullAhsan JuttNo ratings yet
- Property Description: Align-ContentDocument34 pagesProperty Description: Align-Contentthusharam3011No ratings yet
- Dasar CSSDocument10 pagesDasar CSSIkbar Alif AditamaNo ratings yet
- Css Infos: Webkit Css Properties: Property Description Safari IphoneDocument6 pagesCss Infos: Webkit Css Properties: Property Description Safari Iphonerubina_duqueNo ratings yet
- Css3 Cheat SheetDocument5 pagesCss3 Cheat SheetM Haroon TorabNo ratings yet
- CSS Properties CSS Property Groups: FontsDocument8 pagesCSS Properties CSS Property Groups: FontsSumeet KhirwalNo ratings yet
- CSS Reference PDFDocument9 pagesCSS Reference PDFJaswant SinghNo ratings yet
- Css Fundamental Daffa Faiz AthallahDocument22 pagesCss Fundamental Daffa Faiz AthallahDap PoyNo ratings yet
- Introduction To CSS: Element SelectorDocument13 pagesIntroduction To CSS: Element SelectorHemant KumarNo ratings yet
- 100 Common CSS CommandsDocument6 pages100 Common CSS Commandsharsh00785669No ratings yet
- Notes in TleDocument9 pagesNotes in Tleisaac.kristineeNo ratings yet
- IP - Chapter 3Document44 pagesIP - Chapter 3Natpro CoolNo ratings yet
- Css PropertiesDocument8 pagesCss PropertiesGiri Dharan RNo ratings yet
- Ict Project CompDocument28 pagesIct Project Compnilima31rajNo ratings yet
- CSS Notes by Iron CodingDocument10 pagesCSS Notes by Iron Codingchetandhapola44No ratings yet
- CSS CheatsheetDocument8 pagesCSS CheatsheetCharlotte SkråmestøNo ratings yet
- Color Properties: Property Description CSSDocument13 pagesColor Properties: Property Description CSSvineethvrr5948No ratings yet
- 02 - Css Properties Like Background, Border, Margin, PaddingDocument8 pages02 - Css Properties Like Background, Border, Margin, Paddingchandramoulibogala43No ratings yet
- Web Design CSS DefinitionDocument16 pagesWeb Design CSS DefinitionFrzn SparkleNo ratings yet
- CSS4Document9 pagesCSS4Sri Guru Harkrishan Private I.T.INo ratings yet
- CSS Reference Page: Green - Safe To Use Yellow - Usually Safe, But Check Out Compatibility IssuesDocument8 pagesCSS Reference Page: Green - Safe To Use Yellow - Usually Safe, But Check Out Compatibility IssuesjohnNo ratings yet
- Belajar CSSDocument10 pagesBelajar CSSNasutionNo ratings yet
- 5 CSS Properties Class NoteDocument7 pages5 CSS Properties Class NoteseadaNo ratings yet
- 58nY0qR7 A0nKB9AmpUa1695125833186Document21 pages58nY0qR7 A0nKB9AmpUa1695125833186pravin pingatNo ratings yet
- WP AssignmentDocument18 pagesWP AssignmentParmar ManthanNo ratings yet
- CSS PropertiesDocument5 pagesCSS PropertieskhanzaabNo ratings yet
- Grids and Flexbox Cheat SheetDocument10 pagesGrids and Flexbox Cheat SheetShiza MasoodNo ratings yet
- CSS SyntaxDocument11 pagesCSS SyntaxHuy PhamNo ratings yet
- CSS PropertiesDocument4 pagesCSS PropertiesErick Eliel Rojas NavarroNo ratings yet
- List of CSS3 Properties - Tutorial RepublicDocument8 pagesList of CSS3 Properties - Tutorial RepublicJoshua SofelaNo ratings yet
- Presentation Prepared By: Syed Danish, Ahmed Zafar, AdilDocument25 pagesPresentation Prepared By: Syed Danish, Ahmed Zafar, AdilShani KhanNo ratings yet
- Lesson - 03 Web Development CSSDocument41 pagesLesson - 03 Web Development CSSRe RereNo ratings yet
- Background: Browser Support: NN: Netscape, IE: Internet Explorer, W3C: Web StandardDocument17 pagesBackground: Browser Support: NN: Netscape, IE: Internet Explorer, W3C: Web Standardsiul126abNo ratings yet
- Css CheatsheetDocument23 pagesCss CheatsheetPalak khurana (RA1911003030437)No ratings yet
- CSS ReferenceDocument22 pagesCSS Referencehor kahyeeNo ratings yet
- HTML Styles - CSS: CSS Stands For Cascading Style SheetsDocument38 pagesHTML Styles - CSS: CSS Stands For Cascading Style SheetsPruthvirajNo ratings yet
- Css PptiesDocument2 pagesCss PptiesJoanna EguiaNo ratings yet
- Comprehensive CSS3 Command List, With Descriptions And Typical Mark UpFrom EverandComprehensive CSS3 Command List, With Descriptions And Typical Mark UpNo ratings yet
- HTMLDocument39 pagesHTMLgowthamNo ratings yet
- CSS Margins: Margin - Individual SidesDocument10 pagesCSS Margins: Margin - Individual SidesAdnanBHNo ratings yet
- CSS PropertiesDocument9 pagesCSS PropertiesRoma Blaise G FloresNo ratings yet
- 2 CSS Word FileDocument12 pages2 CSS Word Fileronak waghelaNo ratings yet
- Web Design: Professional Diploma inDocument9 pagesWeb Design: Professional Diploma inwizdom20032001No ratings yet
- Ex No: Web Page Creation Using Image Map DateDocument11 pagesEx No: Web Page Creation Using Image Map DaterssramyaNo ratings yet
- Css Vs HTML: Other MediaDocument9 pagesCss Vs HTML: Other MediaJerlin PratheepaNo ratings yet
- Lec 2.3.2Document12 pagesLec 2.3.2siyalohiya67No ratings yet
- A Handbook of CSS Study NotesDocument20 pagesA Handbook of CSS Study Notessadi djoubirNo ratings yet
- HTMLand CSS BasicsDocument15 pagesHTMLand CSS BasicsAhmad JanNo ratings yet
- Tutorial CSSDocument4 pagesTutorial CSSstarabbu81No ratings yet
- TX16Wx SkinningDocument24 pagesTX16Wx SkinningCafeRoyalNo ratings yet
- CSS Cascading Style Sheets: HTML Lang Rel HrefDocument21 pagesCSS Cascading Style Sheets: HTML Lang Rel HrefKiranjit ParidaNo ratings yet
- Web Technologies Design - Lecture 4Document62 pagesWeb Technologies Design - Lecture 4Omar MagdyNo ratings yet
- Background Properties: Property Description Sample/ValuesDocument6 pagesBackground Properties: Property Description Sample/ValuesalegtrNo ratings yet
- Introduction HTML and CSSDocument37 pagesIntroduction HTML and CSSSyed Aqib RazaNo ratings yet
- CSS ReferenceDocument6 pagesCSS ReferencesfaizanhNo ratings yet
- Interpretación de Los Iconos de Autocad Mechanical 2010: AmlaypartrefoDocument12 pagesInterpretación de Los Iconos de Autocad Mechanical 2010: AmlaypartrefojosestalinmsNo ratings yet
- CSS Comments: If The Image IsDocument5 pagesCSS Comments: If The Image IsArmin V BuurenNo ratings yet
- Gs TTFDocument24 pagesGs TTFjonhinnoNo ratings yet
- ICT Compulsory Part 1Document24 pagesICT Compulsory Part 12D11 WONG YIK POK - 黃奕博No ratings yet
- HP48 Frequently Asked Questions List (FAQ) Appendix A Various Useful FunctionsDocument11 pagesHP48 Frequently Asked Questions List (FAQ) Appendix A Various Useful Functionslakis lalakis888No ratings yet
- Classicthesis Change FontDocument6 pagesClassicthesis Change FontBuyCheapPaperOnlineScottsdale100% (2)
- Chapter 9 - Formatted Input/Output: OutlineDocument28 pagesChapter 9 - Formatted Input/Output: OutlineTrung TranNo ratings yet
- Summary of EBCDIC and ASCII: CodesDocument15 pagesSummary of EBCDIC and ASCII: CodesChristian James PACILANNo ratings yet
- Knowing NumbersDocument149 pagesKnowing Numbersamp1279No ratings yet
- Error Detection and CorrectionDocument54 pagesError Detection and Correction209X1A2855 MEKALA VARUN YADAVNo ratings yet
- Kaktovik NumeralDocument9 pagesKaktovik NumeralLuis ResquinNo ratings yet
- ASCII & Unicode + Binary AdditionDocument8 pagesASCII & Unicode + Binary AdditionhackzidenNo ratings yet
- Chương 2 - Official - EDocument92 pagesChương 2 - Official - EBùi Thị HoànNo ratings yet
- DLD Number System and ConversionDocument18 pagesDLD Number System and ConversionQaisarNo ratings yet
- Experiment No 5 Aim: To Study and Implement Convolution Codes. Requirement: GCC C Compiler. TheoryDocument3 pagesExperiment No 5 Aim: To Study and Implement Convolution Codes. Requirement: GCC C Compiler. TheoryprajaktiNo ratings yet
- 008 What Is UTF-8 - UTF-8 Character Encoding TutorialDocument4 pages008 What Is UTF-8 - UTF-8 Character Encoding TutorialSaint-Clair LimaNo ratings yet
- Japanese 1 Lesson ListDocument3 pagesJapanese 1 Lesson ListIso JorgeNo ratings yet
- 20.10.20 Line CodingDocument27 pages20.10.20 Line CodingDivyanshi SharmaNo ratings yet
- Ex 6 - Binary To Gray Code ConverterDocument6 pagesEx 6 - Binary To Gray Code Converterneha yarrapothuNo ratings yet
- Hexadecimal Multiplication Table and DivisionDocument3 pagesHexadecimal Multiplication Table and DivisionLiecell CabalesNo ratings yet
- Approximating: Design By: Shared byDocument23 pagesApproximating: Design By: Shared byMina MaherNo ratings yet
- Lossless Data Compression Algorithm Abraham Lempel Jacob Ziv Terry Welch LZ78Document9 pagesLossless Data Compression Algorithm Abraham Lempel Jacob Ziv Terry Welch LZ78rlnandha_2006No ratings yet
- An Introduction To Unicode - The Trainer's FriendDocument52 pagesAn Introduction To Unicode - The Trainer's FriendLeandro Gabriel LópezNo ratings yet
- Ethiopian Writing System - Baye Yimam PDFDocument9 pagesEthiopian Writing System - Baye Yimam PDFAprilis V. Own100% (1)
- LZW Compression AlgorithmDocument4 pagesLZW Compression AlgorithmVlad PașcaNo ratings yet
- CNS U-2Document6 pagesCNS U-24bwszmrtgbNo ratings yet
- Digital Electronics: Number SystemsDocument16 pagesDigital Electronics: Number Systemshellboyz421No ratings yet
- Parity Bit Generator and CheckerDocument16 pagesParity Bit Generator and CheckerPrateek YadavNo ratings yet
- Latex SymbolsDocument7 pagesLatex SymbolsPeter O'HaraNo ratings yet
- Z303 Protocollo Comunicazione INGDocument20 pagesZ303 Protocollo Comunicazione INGLadislau StriflerNo ratings yet
- Honeywell Scanner ProgramingDocument436 pagesHoneywell Scanner Programingstorm78470% (1)