Professional Documents
Culture Documents
Summary of The 5 Bullet Points Summary of Graphic Design
Summary of The 5 Bullet Points Summary of Graphic Design
Uploaded by
mekawde0 ratings0% found this document useful (0 votes)
6 views39 pagesOriginal Title
Summary of the 5 bullet points summary of graphic design
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
0 ratings0% found this document useful (0 votes)
6 views39 pagesSummary of The 5 Bullet Points Summary of Graphic Design
Summary of The 5 Bullet Points Summary of Graphic Design
Uploaded by
mekawdeCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
You are on page 1of 39
Summarize the following in 5 bullet points.
Title: "(20) Graphic
Design Basics | FREE COURSE - YouTube" Transcript: "So you
want to be a graphic designer? Join me in this Graphic Design
Basics course and learn everything you need to know to get
you started. My name is Laura Keung, and I have been a
professional graphic designer for 15 years and creating design
courses for Tuts+ since 2018. Graphic design is the creation of
visual content with a communication purpose. This is what
makes design design, and not art. Graphic designers use a mix
of visual elements like images and typography, logos and
complex page layouts to communicate ideas. Graphic design
is important, because aside from making something look
visually stunning, it also organizes complex information to be
delivered in the most comprehensible way. Before we start
with the course, let's take a brief and quick look at the history
of graphic design. Before there were printing presses, the
actual route of visual communication goes back to cave
painting in prehistoric times, about 38,000 BC. Early cave
paintings are a sign that humans had an innate drive towards
art. Historians aren't quite sure as to who cave drawings were
meant to communicate with, but humanity already showed an
interest for communicating with visuals. Around 3,000 BCE,
the Sumerians created the first written languages with the
purpose to record trading and inventories. The earliest
languages weren't phonetic sounds, they were logographic.
That means icons that represented entire words and concepts.
There is evidence that at the beginning of the current era
around 200, China used printing methods using wood reliefs
to print on silk, clothing, and paper. Around 1,040, Beijing
invented the world's first movable type printing press from
porcelain that's hundreds of years before Gutenberg Press in
Europe. In the Middle Ages, typography is started to catch on
and letters and words became essential as texts and books
were being reproduced by hand. On seals were prominent in
this area, a magiskill script style used by Latin and Greek
scribes. Calligraphy, page layout, and lettering became
important as calligraphy masters traveled around to share and
educate the elite. Johannes Gutenberg developed the
movable type and printing press in the 15th century. This was
a turning point for modern typography, because it allow for
mass communication for production of lengthy books, literacy
for the masses. This was the start of design as commercial use.
The industrial revolution between 1760 and 1840 brought new
technologies to increase efficiency like lithography and
eventually chromolithography. These printing methods, first,
with only one color ink and the latter was multiple colors
involved inking a design into stone or metal, and transferring
it to a sheet of paper. Typography took on a much bigger role
through science, posters, newspapers, and advertisements.
Typefaces became larger, bolder, and even more
experimental. The leader, their gates were full of art
movements that heavily influenced design trends. We've seen
everything from the Bauhaus, Swiss design, and
postmodernism. After the 1950s, the world began to embrace
the digital era. The invention of computers, software like
Photoshop and the Internet paved way to new design
disciplines like web design, interactive design, UI, UX, digital
product design, and a myriad of other digital designs. Graphic
design has now two constants, communication first, and it is
always evolving. So now that you know where graphic design
came from, it is time to learn the basics. Every design piece is
composed of different basic principles of design, appropriate
color palette, carefully chosen typeface, and even more
carefully type set text. In this chapter, we will take a look at
design principles, color theory, vocabulary, and element of
typography. But first, let's start with a definition of graphic
design and the role of a graphic designer. William Addison
Dwiggins wrote an article, New Kind of Printing Calls for New
Design. And in it, he described exactly what his role was. He
brought structural order and visual form to printed
communication. A graphic designer is primarily concerned
with applying design principles for communication. We can
communicate through logos, brand systems, layouts, design
artifacts, collateral, etc. But all of this helps a brand, a book, or
entity organize and clarify information, tell the story and
ultimately connect with people in a meaningful way. So in the
next three lessons, you will learn all the basic principles to
color theory and the elements of typography that you can
apply in order to communicate effectively. In this lesson, we
will take a look at basic design principles. And the principles
of design are a set of rules that designers can follow when
creating a composition to create a visually pleasing work. The
purpose of these rules is to deliver a message in the most
organized and functional way. So let's get started with the first
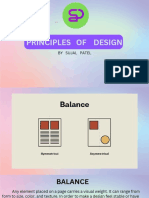
principle, balance. Any element placed on a page carries a
visual weight. It can range from form to size, color, and
texture. In order to make a design feel stable or half balance,
the elements need to have a certain scale. Lack of balance
would make your design feel heavy on one side and empty on
the opposite, and sometimes it can feel as it is falling off to
one side. You can have symmetrical balance or asymmetrical
balance. So symmetrical balance is when the elements on the
right side have the same visual weight as the elements on the
left side. Asymetrical designs have different elements on the
left and the right side, but equal visual weight. Next, we have
Unity. Unity is the harmony produced by all the elements in a
design piece. Using similar colors that match and integrate
elements organically makes it appear as if they belong
together. You can achieve unity by making clear relationships
between the visual elements. Lack of unity would make your
design feel cluttered and confusing. Not only that, but viewers
will be attracted to the wrong element of the design and
won't get a clear message. Next up, we have contrast.
Contrast refers to the level of difference between design
elements in order to create visual hierarchies. The variation
makes certain elements stand out more than others, and you
can apply contrast by using colors, textures, sizes, and shape.
Contrast can also create a focal point to certain elements that
can draw the viewer's eyes. Lack of contrast can make a
design look dull and viewers can overlook the important
message. Repetition, using repeated elements in the layout
can be pleasing to the user. Repetition is repeating a single
element through the design. We can call a grid a repetition of
lines, because it creates a certain consistency. Repetition can
also be achieved by repeating elements in a design, like a
logo or a tag line in a brand development project or in a
layout design repetition is shown through the folio placement
to help users find their way. Next up, we have pattern. And
pattern is the repetition of more than one design element.
While repetition focuses on a single element being repeated,
pattern refers to multiple elements repeated throughout a
design like wallpapers and backgrounds. You can see
seamless patterns predominantly in interior design when
using tiles or wallpapers. Next, we have rhythm. Rhythm is a
visual tempo of a combination of elements when used
repeatedly and with variation. It gives the feeling of organized
movement. Rhythm is a principle of design that is usually
hidden in works of art, and it is not as obvious in design
principles or design works. Next step, we have movement.
This refers to the path the viewer's eyes take through a
composition. Movement in a composition creates interest in a
dynamic play that keeps the viewer engaged. Movement can
be created with rhythm when using a variation of an element
repeatedly. Movement can be created with curved lines and
diagonal lines. These lines trace the path to the focal point.
Next, we have emphasis. Emphasis is a strategy to get the
viewer's attention to a specific design out. This can be in any
form, a button, a website, an image. The purpose is to create
something that will stand out from the rest of the page. Color
is an easy way to create emphasis in any design because it
creates a sense of urgency and attention. Proportion,
proportion is the sense of unity created when all the elements
in a composition relate well with each other. Proportion, as a
principle of design, doesn't necessarily refer to the size of one
element, but to the relationship of two or more elements. For
example, in layout hierarchy, the proportion of the headline
compared to the photo caption needs to be larger, as the
headline is the most important element. Smaller elements
have less importance. Harmony, harmony as a principle of
design is the sense of cohesiveness between the elements in a
composition. The elements shouldn't be exactly the same or
completely different but related in some way. Color palettes
or similar textures can create a sense of unity between
different components. And last, we have variety. In the
principles of design, variety is about creating visual interest
that will keep viewers or users engaged with your design.
Holding their attention and guiding them through the
composition will create a powerful experience. Variety adds
something interesting to create contrast and tension. So for
instance, mixing organic shapes with geometric shapes as
variety. And this concept should reinforce the message you're
trying to communicate in your design, otherwise it can move
dull or pointless. The elements and principles of art and
design are the foundation for creating a composition. The use
of these principles will help you design with purpose by giving
function to every single element in a composition. In the next
lesson, we will look at some color theory, vocabulary, and its
importance. If you're a beginner designer, and you're looking
to streamline designs, processes, and you're looking for
templates or inspiration, Envato Elements is a great resource
for assets. With their extensive and always evolving library,
you're sure to find something you need, from photographs to
stock video, motion graphics, or if you need specific sound
effects and music and web template. There are millions of
creative digital assets with simple commercial licensing, and
you can cancel anytime. In this lesson, we'll take a look at
color theory. In color theory, colors are organized on a color
wheel. In order to understand other color theory concepts, it
is essential to understand this handy tool. Artists and
designers use this tool to develop color harmonies that are
pleasing to the eye and communicate to evoke certain
emotions. Sir Isaac Newton created the traditional color wheel
in 1666 and that now helps us understand how colors work
together. The color wheel consists of three primary colors, red,
yellow, and blue. Mixing these three colors gets us other three
secondary colors, purple, green, and orange. And by mixing
primary and secondary colors, we get other three tertiary
colors, are blue-green, blue-violet, and yellow-green. The
color wheel can also be split into two main temperature
groups. Warm colors are associated with the sun, warmth, fire,
energy, action, while cool colors are associated with calm and
peace. Blue, green, and purple and their different shades are
cool colors. As graphic designers who work in print and
digital, we have to be familiar with color profiles or color
spaces. This is very important to know, and it is based on the
final result of the project. RGB and CMYK are two different
color spaces that are used for different mediums. So let's start
with RGB. RGB stands for red, green, and blue. This is the color
mode for digital output that need light to show color. RGB
uses the additive color method. That means that when all the
colors are combined, we get one. RGB is mainly used when
your final design will be displayed on a screen, be it a phone
or a computer screen or an advertisement screen. So CMYK
stands for cyan, magenta, yellow, and black. CMYK uses the
subtractive color mixing method. That means that all colors
start with white paper, and then we extract color until we get
to black. This is a color mode to use if the design will be
physical. One important thing to know is that the colors we
see on screen will never be as vibrant when they are printed.
So while we're designing on a screen and we set up our
document as CMYK, we will see bright colors. But when it is
printed, the colors will be slightly washed out, so always keep
that in mind. Now, let's take a look at color qualities. That
would be hue, saturation, and value. Hue is any color on the
color wheel. It is another word for color, while saturation is the
intensity or the purity of the color. So these controls if we
want the color to look more saturated, meaning vibrant, or
desaturated, meaning dull. Value has to do with how light or
dark a color is. This is where we get into shade, tint, and tone.
Shade is created by adding black to a hue or color, in other
words, darkening a color for it to be rich. Tint is created by
adding white to make a color less intense. And tone is created
by combining black and white or gray with a hue. Now, let's
take a look at color harmonies. Color harmony is referred to
colors that look appealing, balanced, and just work beautifully
together. So let's take a look at some essential color
harmonies that can get you started on creating your own
color palette. The first color harmony is complimentary.
Complimentary color harmony pairs two colors directly
opposite on the color wheel. Red and green or blue and
yellow are basic examples of this. This helps create a strong
contrast color scheme. Keep in mind that you can also use the
different hues and tones, they don't have to be pure hues or
pure color. Next up, we have split complementary. This color
scheme uses one base color and two secondary colors. So
instead of using a complementary color, two colors placed
symmetrically around it on the color wheel are used. The base
color is main, while the secondary color should be used only
for highlights or accents. 16:01 Next up, we have analogous,
and this color harmony works by combining a main color with
colors that set. Next to it. This color scheme can produce a
calming energy, because it's so easygoing, it doesn't have that
much of a contrast. Next up we have monochromatic. This
takes just one basic color from the color wheel and uses its
different shades, tones, or tints to create a palette. 16:26 It
looks simple and cohesive. Next up is triadic. This color
scheme uses three colors, are evenly spaced on the color
wheel, forming a triangle. Tetradic colors are two sets of
complementary colors that form one part. These colors work
best when one of the colors is the dominant in the palette and
the rest are used as accent colors. 16:48 And last in this
lesson, we have to take a look at color psychology. This is a
very powerful tool to use in graphic design. Colors have the
ability to impact a person's impression of a brand and evoke
certain emotions. Just like warm colors are associated with the
sun, fire, and cool colors are associated with peace and calm,
the rest of the color wheel also affect perception and
behaviors. 17:15 So there are many factors to consider, like
cultural background, gender, age, and many more as colors
can be perceived in different ways. Based on different studies,
colors can evoke certain emotions. So for instance, red can
represent power, passion, excitement, but it can also have a
negative connotation like anger, danger, and aggression.
17:39 Blue represents trust, security, and serenity. Its negative
connotation is cold and emotionless and sometimes even
unfriendly. Green's positive connotations are related to health,
hope, and prosperity, while some negative connotations can
be boredom and stagnation. Colors are a powerful visual tool
that when used correctly, can get not only feelings but also
ideas across. 18:05 Some of us might have learned the basics
of the color wheel in school, but mastering it doesn't have to
be difficult. Understanding the color theory wheel can help
you create a myriad of color combinations. They can even be
the main character in your design. Now that you know what
color theory is, it is time to look at one of the most important
elements in design, typography. 18:29 What is typography?
Typography is a strategic arrangement of type in order to
make written language readable, legible, and appealing.
Typography has evolved greatly through the centuries that
serves with the importance today can be traced back to early
engravings in ancient Rome. Their capital lettering was used
to inscribe monuments and buildings. 18:52 Characters were
created by chiseling on stone, so the chisel created small feet
at the end of each stroke. In the 14th century, Johannes
Gutenberg adopted the movable type printing press and this
allowed a larger number of sheets to be printed using ink.
Gutenberg then developed the first ever typeface, Blackletter.
19:13 But shortly after, Roman typestyles became popular
since Blackletter was difficult to read. So typesetters started to
look for ways to produce affordable books, so they came up
with space-saving techniques like tracking and leading. During
the Industrial Revolution, printing presses evolved and paved
way for advertisement. 19:34 So designers started to
experiment with condensed and stretch type for newspapers
and posters. The upside of all of this typographic freedom was
the development of slab serif typefaces. So these were
punchier and bolder revivals of existing serif styles. And they
still gave, and still now give, a lovely old-timey feel to titles in
current design. 20:00 By the 1900s, the modernist times,
designers were creating some of the humanist and geometric
typefaces we use today like Futura, Gill Sans, and Helvetica. So
these were introduced as functional and ultra legible
typefaces. With the evolution of computers, now we can
create sophisticated typefaces with specialized software,
making fonts available to all computer users. 20:25 Not only
that, but the range of typographic family designers can now
create is impressive. Variable fonts is the latest digital type
addition where one font file contains multiple typographic
styles that vary in weight, width, style, and size. So before we
get into type classifications, it is essential to know type
anatomy. 20:47 That way, I can explain the differences
between the different typestyles and it could further help
understand typesetting basics. Let's start with serif. So serifs
are the small feet at the end of a stroke on a letter or a
character, and they originated back in time. Characters were
created by chiseling on stone, so the chisel created small feet
at the end of each stroke. 21:08 Serifs are usually used for
long body copy because they are highly legible. Next up we
have ascender. So any part of a lowercase letter that extends
above the x height, for example, letters like b, d, or h, have an
ascender. Descender is any part of a lowercase letter that
extends below the baseline, for example g, j, p, or q. 21:34 So
that would be the vertical stroke that goes downward. So axis
refers to the direction of the stroke in a letter form, often
taking inspiration from how letter forms might appear if
drawn with a pen. The ear is a finishing stroke, usually on the
upper right side of the bowl of the lowercase g. Bowl is the
curved part of the character that encloses the circular or
curved parts, also called counter, of some letters, such as
lowercase b, d, o, uppercase D and uppercase B. 22:08
Shoulder is the round part of a letter such as r, m, or n, all
lowercase. This name comes from the fact that it resembles a
human shoulder. Stem is the main, usually vertical, stroke of a
letter form also known as a stroke, and that's a main or a high
stroke of a letter. Spine is the main left-to-right curvy stroke in
the uppercase and lowercase s. 22:32 The spine may be
almost vertical or almost horizontal depending on the
typeface. Ligatures are special characters, are a combination
of two individual characters. Some letters can bump into each
other when printed, and ligatures allow for them to flow
better together. Lowercase is the small form of letters in a
typeface. 22:52 The title letters or non-capital letters of the
alphabet are lowercase lifts. Uppercase is the capitals in a
typeface. The name comes from the days of metal type.
Capital letters were kept in the upper part of the type case.
Font styles, font style is the adjustment of the character or
case such as italics and all caps. 23:13 Some typefaces have no
style options and sometimes only offer a regular weight.
Weight is the overall thickness of a typeface's stroke in any
given font. The most common weights are regular and bold,
but weights can cover extremes from the very light to the very
heavy. With the weight axis in variable fonts, that number is
effectively unlimited. 23:39 Let's talk about type classification.
Knowing the different typefaces categories is essential to
identify them historically and distinguish them visually. Let's
take a look at sans serif first. Sans is French for without. Sans
serifs are what the name describes, without serifs. Sans serif
fonts are the most versatile category of typefaces. 24:03 You
can use them as display fonts or long form copy. They're
clean. Minimal, modern looking, there are grotesque san serif
and these fonts were commercially popular in the 1900s. They
feature a slight contrast between thick and thin strokes and an
open aperture gap in some characters. Neo Grotesque san
serifs are refined versions that came later and intended to be
more neutral and legible. 24:30 They feature a uniform stroke
and a closed aperture gap. Humanist sans serifs are based on
the proportions of Roman-style capitals, and some characters
have a calligraphic influence. They feature a higher contrast
between the strokes things and a wider aperture. Geometric
san serif fonts usually feature optical, circular, and bolds, and
rectangular proportions. 24:55 They don't have a stroke
contrast, it is more uniform and have a complete vertical axis.
Next, we have serif. So serif, like mentioned before, are the
small feet at the end of a stroke on a character with the
exception of slab serifs. Serif fonts can be used as body copy
as they are easy to read and very comfortable to the eye.
25:18 Serif can be subdivided into old style. These fonts were
developed between the 15th and 18th century to be used as
metal type for early printing processes. These feature slightly
rounded, cupped, and inclined serifs. Serifs can also be
transitional, so these came into picture in the 18th century as
a transition between old style fonts and modern styles. 25:42
The main feature here is sharper serifs. Modern serifs became
more refined in detail thanks to advances in the printing
processes. And they feature completely straight flat serifs that
sometimes can make them look less legible and more
fashionable. Last, we have slab serifs. These are easy to
identify from the rest of the serif subgroups. 26:06 The serifs
are heavy and square and they have the same stroke
thickness, so they're very uniform. This type of fonts were
used for advertisements in the early 1800s. Script, these are
based on the flow of cursive handwriting and are divided into
two main categories, formal and casual. Formal scripts are
elegant typefaces used on wedding invitations and diplomas.
26:30 They are inspired by writing from the 17th and 18th
century. They feature connecting tails and flourishes, they look
very elegant, very regal. Casual scripts are inspired by brush
strokes from the 20th century. They are more relaxed and
friendly compared to formal scripts. Monospaced typefaces
have a fixed width, meaning that all the characters occupy the
same amount of horizontal space. 26:55 These fonts bring to
mind typewriters in computer programming. However, they
can be a perfect choice for designers looking for sparse,
minimal, and an undesigned feel. Display fonts don't fit into
any of the previous categories. They are one of the largest and
most diverse categories. Display fonts aren't suitable for body
copy and are often experimental. 27:19 Some examples are
graffiti fonts, tattoo fonts, fantasy, and more. Variable fonts
aren't really a style of typeface, but more of a file format. This
OpenType format developed jointly by Google, Apple,
Microsoft, and Adobe includes a new technology called OTF
Variations. A variable font can contain a font's entire glyph set,
up to 64,000 variants, including weight, width, and slant. 27:46
So as a rule of thumb, serifs in san serif fonts can be used for
long form copy. Mixing these two together is fine, but more
than three fonts can be distracting. I have already been using
many of these fonts from Envato Elements for my own
personal projects. The quality of these fonts is amazing. You
can impress clients and save so much time with a resourceful
library. 28:09 With one subscription, I have access to unlimited
assets that go beyond just fonts, like photos, music, sound
effects, and graphic templates. You can subscribe with the link
in the description. It is important to always put at the
forefront, legibility and clarity. Remember that our jobs as
graphic designers is to communicate and organize
information. 28:32 Typesetting helps polish up a design piece
to achieve clarity and comfortability. Not many designers put
this level of attention to detail, but if you do, it speaks
volumes. So let's get started with readability. Readability
relates to how type is set on a page. It is the arrangement of
fonts and words in order to make written content flow in a
simple and easy to read manner. 29:02 Legibility is how a
typeface functions. It is a measure of how easy it is to
distinguish letters or words from one another and how easy
blocks of text are read. There are different factors like x-
height, character, width, weight, and other design traits that
can determine if a font is legible. Size, the smaller the type
size, the more difficult it is to read, especially if your audience
includes children or elderly people. 29:32 Always consider who
you're designing the content for. Line length or column width,
as a rule of thumb, there should be between 45 and 70
characters per line. When the column width is too narrow, it
can result in many hyphenated words, forcing the eyes to
jump to the next line too often. On the other hand, long lines
can cause confusion for the reader when they go from line to
line. 29:58 Leading or line space, the amount of letting you
will need in a text box is based on the type size and the x-
height of the font you're using. To maximize readability, make
sure there is enough line spacing, because too little line
spacing can result on the lines crashing into each other.
Tracking or letter spacing, this refers to the space between a
group of letters in a line of text. 30:23 Adjusting the tracking
can enhance readability and change the texture of a text box.
Kerning is the adjustment of the space between two individual
characters within a word. It is mostly used in logos or
headings to enhance legibility. Alignments, in paragraphs of
Western text, alignment refers to the invisible vertical lines
implied by a block of type. 30:47 When type is left-aligned,
each new line begins from the same point on the x-axis. Right
alignment isn't used that often, and center alignment should
only be used for short form text. Rags, these are the uneven
vertical emergence on a block of text when it is left-aligned or
right-aligned. You can fix them by hyphenating words where
necessary or doing a soft return for a new line break. 31:15
Rags are more about visual appearance, but the reading
phase needs to also be considered here. Rivers, these are gaps
that appear to run through a block of text, which usually
appear in justified text. A common way to fix this is by
unjustifying the text or typesetting each line with hyphenation
and soft returns. 31:37 Orphans and widows, an orphan is a
paragraph opening line at the beginning of a page or column
that separated from the rest of the text. And a widow is a
single word or line at the end of a paragraph that's separated
from the rest of the text. These two problems can be solved
by adjusting the kerning or tracking or by adding manual line
breaks. 32:00 And last, font case. Uppercase is when every
character is capitalized in a sentence Lower case is when no
letters are capitalized. Sentence case is when the first letter of
the first word in a sentence is capitalized. And title case is the
first letter of each word capitalized. And that's it. In this lesson,
you learned about one of the most essential elements of
graphic design. 32:28 Good typographic use is important in
order to communicate messages successfully. It is time to look
at the rest of what graphic design entails. In this chapter, we'll
take a look at design examples for the concepts of the
previous chapter. You will learn how, depending on the
discipline, you will have to make different design choices.
32:48 And always keeping in mind that there is a brief to work
off, a design solution that needs to be achieved, a message to
be communicated, and a user whom we are designing for.
We'll also take a look at print design, what is the new
definition of digital product design, digital design, and brand
design. 33:07 Through one of my branding projects, we will
look at the brand design process, what you need to know
before getting on the drawing board. The development
process, deliverables, and examples of brand identities that
have made brand design a key part of companies. So let's get
started. Print design is any design where the final form is
intended to be printed. 33:29 Since the rise of digital tools,
every design will most likely be designed on a computer or
even web page, but the end product will be printed. This
covers anything like brochures, shopping bags, stickers, labels,
book covers, posters, business cards, flyers, and magazines. So
let's start with poster design. 33:50 Every designer has
designed at least one poster in their career. The top priority of
a poster design is to expose key information. And for it to be
easy to read from a distance, the use of space and hierarchy
are very important here. So, on this poster, we can see that it
has balanced by placing a text group in the center, and the
design elements of both sides of the poster. 34:13 There is
high contrast, not only in the background, but also in the text
size, so this helps establish hierarchy. The background adds a
nice touch of movement to what could've been a static group
of design elements. While there's contrast on the colors of the
background, the designer also used cool tones. 34:32 This is
balanced with the black and white type to not create more
visual noise. And last, the font used here is a Sans serif. Super
easy to read from long distances, the text is concise, the date
and the time are grouped together, and hashtags have
another little group at the bottom. So it is divided in good
harmony and with good use of hierarchy. 34:55 So our eyes
go to the main text first in the center next to the date and last
to the bottom to the hashtags. So people aren't confused as
to where their eyes should go. Next, let's take a look at book
design. Books started off as ancient scrolls back in the fourth
millennium BCE. Books have been part of our daily lives since
then, and they have evolved from handwritten, to printed
pages, to digitized online. 35:23 Books carry out information.
This is where typesetting text is important. As designers, we
want to make books that are comfortable and easy to read. So
in this book design, there are a few type styles that establish
hierarchy. The table of content or TOC and the welcome text
box have the font and size. This is bigger than the rest,
establishing hierarchy that way. 35:49 Throughout the pages,
we can see repetition through the placement of the
ingredients list. Photography is very important when it comes
to book design because it helps create contrast between the
design elements on a page. There are plenty of ways of
displaying images, square, rectangular, and in circles. Here, it
is important that you use high quality photography,
sometimes designers or projects don't have enough budget
to have custom photography, so design assets are totally fine
to use. 36:22 The main text here is set in a Sans serif font since
there isn't long information like in a novel. A geometric sans
serif font is fine, and we can also see contrast between the
typefaces. Choosing photography for a book design
compared to a poster design is very different. Detailed shots
can look really beautiful here. 36:43 Last, let's take a look at
magazine design. So magazines are a direct representation of
culture and society. They've been used since the 1700s to
distribute news and information on general or specific topics.
This multi-purpose magazine template would make a great
arts and culture magazine or even a fashion magazine. 37:05
Each spread achieves a great visual balance between left and
right pages. The pages that contain images also create a sense
of unity and cohesiveness. Nothing looks like it doesn't
belong. There's emphasis created with a colored background
on certain spreads. And as for typefaces, the Sans Serif choice
makes the publication look contemporary, modern, and clean.
37:28 There is also a good sense of hierarchy and a play with
the folio, the page number, and section. While bigger than
most magazines, it adds an edge to it. So the difference
between magazine design and book design is that with
magazine designs, you can get a little bit more creative.
Magazines usually have a topic or they're based on trends as
opposed to book designs. 37:50 These need to be more
timeless. And that's it for print design. So remember, print
design is any design where the final form is intended to be
printed, something physical. In the next lesson, we will take a
look at digital product design. Many of us have shopped
online on Amazon or rented an apartment on Airbnb or have
browsed Instagram, not only on our mobile phones but also
on desktops. 38:18 Some of these websites are extremely easy
to navigate through the use of design principles and usability.
These websites are intuitive when it comes to their use. And
this is the UI and UX, all digital product designer's job. So why
part of designing? In the context of product design, a digital
product is a software application website or platform. 38:41
Before 2010, the word product only referred to tangible
goods. And now, as software's have become a normal part of
our daily lives, designers and developers now look at these
the same as a tangible product. UI and UX are sometimes
used interchangeably, but these two concepts overlap. UX is
focused on conducting research on the user's experience.
39:06 UI designers focus on these as well, but on a more
systematic level, making sure that everything looks good and
feels good, so cohesiveness. For instance, on this beautiful set
of UI screens, we can see how the different screens match
with each other. They all have a certain characteristic. Starting
with a simple color palette and a call to action that stands out,
that will be the buttons. 39:31 Here would be also read more
or play. There's a great sense of hierarchy through the
typographic elements and the typographic system. It is clear
which is the title or what information is more important.
Overall, there is a great sense of balance and unity through
the use of the color palette. The illustration style matches
from one screen to the other. 39:54 When it comes to mobile
phones displaying complex information like data visualization,
it is important to have order, create hierarchy, balance Color
choices also become important, and it is very systematic.
Especially because the information needs to be made clear, it
needs to be easy to understand, this is where truly less is
more. 40:15 So now that you know the definition of digital
product design, in the next lesson we will take a look at digital
design. In this lesson, we'll take a look at digital design,
another graphic design discipline. So graphic design in
general focuses mostly on static designs that are printed.
Digital design and graphic design can overlap, that's the case
for magazines that get printed but also require a digital
version. 40:40 Digital design can be also static, but it is often
displayed on a digital device. It can also sometimes involve
movement like animation, modeling, and interactive pages.
When it comes to movement, framing is important, it is the
way the elements are arranged in the frame, similar to the
principles of design, but keeping in mind that there is
movement involved. 41:02 In this particular video, the camera
pans from the back of the cliff to reveal a meander and the
water. So the last frame is centered, balanced, and static,
because the bent or curve adds movement to the frame
already. Because of this curve, it is also that the video looks
super straight and aligned. An example of digital design that's
static, but it's only used on screen would be a YouTube
thumbnail. 41:27 A very popular design item this stays since
YouTube has become more and more popular. YouTube
thumbnails need to look enticing, interesting, and need to call
for attention in just a few milliseconds. So using a sensor font
is ideal, make sure that it is easy to read. The design shouldn't
be too complex because of the small size of the thumbnail,
and you should use colors that are interesting and also
interesting compositions that can catch the eye. 41:54 This
banner ad is a perfect example of digital design. In this case,
we can see multiple sizes, but they all use the same elements.
The dark background helps draw attention to the shoes, as
well as the light colored typography. Sans serif fonts can
create a sense of urgency, especially when used in all caps.
42:12 Parts of the information uses a background color to
help draw more attention. So this type of banner you would
usually see in passing when scrolling a website. So it is very
important that this type of design is striking, easy to read, and
features an impactful image, so all of the attention goes to it.
42:30 Remember, digital design and graphic design overlap in
most things. The only difference is that, most graphic design
elements end are printed, while digital designs are always
displayed on screen, and their end use is for screens. In the
next lesson, we will take a look at brand design, which often
include both print design, digital design, and even sometimes
produce digital product designs. 42:55 So, what is brand
design? Brand design refers to key brand elements like logo,
color, skin, typography, and other supporting elements. That
make a brand stand out from competitors and one brand that
is recognizable to consumers. A good brand helps you
understand the company's history, purpose, values, beliefs
through all of these brand design elements. 43:19 In this
lesson, we'll take a look at the brand design process. This is
my personal process, what you need to know before you start
designing, before you get onto the drawing board, the
development process and deliverables. We'll also take a look
at some famous brand examples that made brand and identity
design a key part of companies. 43:40 Besides creating a
distinct identity for a product or a service, brand design can
also encompass the entire image of a company or
organization. The key advantage of brand design is that
branding the design elements, the language helps you
identify with your audience. So, for instance, if you see a sign
or a blog post, anything printed or on screen, it should be
clear what company it belongs to. 44:10 Let's take a quick
look at what the branding process looks like. This is my
personal process, and this way, you will know how to get
started designing your own brand. Let's take a look at this
brand presentation from one of my clients, and it includes a
lot of the branding process. So, the process started with an
interview with a client of Forebears Coffee Roasting. 44:30 In
this interview, I asked questions like what inspired the owner
to start their own brand, their background, their likes, dislikes.
And what type of personality they saw the brand as, so the
target market, age, profiles of the type of people who would
typically buy this coffee. It is important to know what
questions to ask, to look for inspiration that later can serve us
to design the brand. 44:55 This part of the process is really
important because we have to ask many, many questions, as
anything at this point can serve as inspiration. So for the
second step based on that interview, I built out a presentation
with the direction we want to take the brand in, the essence of
the brand, the audience. 45:14 Keywords that describe the
brand, and what makes this brand different from the rest and
from the competitors. Mood boarding is essential to
communicate all these traits to the client. So this specific
coffee brand also highlights lesser-known coffee regions,
especially female producers. So that's what the mood board
was based on. 45:33 So Pinterest here is a great resource for
inspiration. As the fourth step, based on the unique traits of
Forbears Coffee Roasting, I developed a color palette that was
inspired by everything that was talked about with a client.
From her personal story, her background, and brand traits.
Alongside that, I provided classic and edgy color
combinations that she can apply to the brand when it is
delivered. 45:59 From there, two concepts were developed
and presented to the client, I suggest presenting between one
and two concepts. That way, there's time to focus on the
quality of the concepts. And if the right questions were asked
on the initial interview, we then have a specific direction to
run toward. Keep in mind that two different concepts mean
two very different ideas, the way they look and the way they
feel. 46:22 So putting together a presentation that makes
sense is essential. Explaining the concepts properly and with
the right words is also important. Keeping in mind that most
times our clients don't have the same design knowledge that
we have. It is important to explain the concepts with depth,
explaining design choices we have made. 46:41 Color theory,
so everything that entails that concept, and at this point, the
client should provide feedback and choose only one concept
to move forward with. As a next step, we take all of that
feedback from the client to the chosen concept and finesse
that designing. Here you can also start creating collaterals or
continue if you haven't. 47:05 Test your design in print or
digital to know if, maybe the typeface is the right typeface or
the lines that you're using are too thin or too thick, or need
some kind of finessing. From there, create a final presentation
for the client. And once the project is approved, it is time to
create the brand guideline. 47:25 So, creating the brand
guideline is useful, so the client or business can apply your
design in the future if you're not their in-house designer. In
this case, I created a brand guideline, so the client can apply
the brand as she wants. The brand guidelines include specific
values for the color palette, logo margins, how to use the
different logos, and typographic rules. 47:50 The next step is
to export the deliverables I agreed on. In my case, I delivered
a design package that included the different logos in different
file formats for web and print. Different colors, as well as the
graphic elements, the collateral designs, writing for print,
fonts, and any other extras. So my client has everything she
needs, and this is useful for a smaller entrepreneur or
solopreneur. 48:17 So that way they can continue growing if
they are at the beginning stages of their solopreneur or
entrepreneur journey. So now let's take a look at some
examples of successful long-lasting brands. First, American
Airlines from 1968 by famous Italian designer, Massimo
Vignelli. The American Airlines brand identity has been
famous for the use of Haas Helvetica. 48:42 The logo is also
famous for being simple, it features the modern typeface, and
the words are said half in red and half in blue. The USA's
national identity. So the whole brand system was focused on
function and logic over trends or emotions. There was a lot of
controversy when designers redesigned this original and
unique brand. 49:06 And the second example is the Olympic
summer games for Munich from 1972 by Otl Aicher. The
Munich 1972 brand is known amongst designers as a strong,
comprehensive visual identity that is, to this day, inspiring. The
challenge then, for this specific branding project, was to re-
brand the image Germany had post-World War II and
modernize it. 49:29 Otl Aicher created a fabulous design,
iconic, bold, and dramatic, without losing the German design
ethos of precision. The emblem represents a crown of rays of
light, the identity included strong, playful colors and flawless
pictograms. The design team went as far as designing the
mascot and pictograms that successfully fit the whole
branding system. 49:55 A beautifully structured pictogram
system that looks fresh even today, very simplistic and
extremely timeless. This whole identity system is a great
example of not only redefining a country, but also inspiring a
whole generation of designers. So in this chapter, you learned
the difference between design disciplines that exist today.
50:19 You learned the new definition of digital product design
and the brand design process. In the next chapter, we'll take a
look at different design tools to use and design assets that
can help us speed up our work. So designers have different
ways of working through a design project. But while these
processes can be different, successful designers follow at least
something similar. 50:41 A solid design process can help
designers deliver quality work, get the job done through
organized tasks and in an efficient manner. Not only that,
there are plenty of tools that can help us design better and
efficiently. So in this chapter, we will take a look at some
useful tools that can help you improve your projects at every
stage of the design process. 51:01 We will cover tools for
easier workflow, mood boarding, color palette development,
and we will take a look at design assets and their benefits. But
first, let's take a look at the different design disciplines and
how these overlap with each other. So first, let's talk about the
different design disciplines. 51:20 Graphic design per se is the
creation of visual compositions to solve problems and
communicate ideas through design elements like typography,
imagery, color, and form. There's no one recipe to do that,
that's why there are several disciplines. So we can talk about
marketing or advertising, packaging, and visual identity or
branding. 51:41 Designers make sure we're hitting those
points through the successful use of graphic design elements.
Making sure that a brand looks cohesive not only in
packaging, but also in communication and graphic language.
Game design, motion graphics, or animation can rely on
someone who has experience. In illustration, UI and UX are
two disciplines that blurred their lines also, as well as web
design. 52:06 It is not only concerned with the visual, but also
how people interact with digital product designs. Our
directors are the designers responsible for coordinating and
supervising the work of designers or other creatives who are
involved in a single project. So for instance, if we're talking
about a magazine design, here we have photographers,
editors, sometimes illustrators, and the designer who will
putting everything together. 52:35 The creative director's role
is usually above the art director, and they take care of all the
creative operations and tends to pitch creative concepts,
usually having direct communication with clients. And as you
can see, there are many different disciplines, and most
designers specialize in more than one because of the rapid
advancement in technology. 52:58 While there are different
disciplines, many of these jobs have a similar workflow. So
generally, we start with a design brief from the client or art
creative director that contains the details, purpose, and goals
of the project. Next up, we have the brainstorming phase,
where we collect everything from the research, and we aim to
solve the problem from as many angles as possible. 53:25 So
by the end of this brainstorming phase, designers should have
multiple solutions and concepts, and ideally, narrow down the
solutions to a max of three concepts, ideally two, and even
better if it's just one. Next, it is time to get your hands dirty, so
to speak, and prepare rough sketches or layouts to present to
the client or the team. 53:47 The roughness of the sketches is
for you to decide, and also depends on the time that you have
for the project. The concept presentation to the client should
be concise and to the point. Remember that often clients
aren't designers, so it is important to explain every concept in
detail and why we have made certain decisions. 54:08 Clients
will provide feedback. Ideally, this feedback will include more
than I like or I don't like, and it will be more concept driven.
The next step is to incorporate the feedback from the client to
the design, polish the details, and present the final product,
deliver the necessary digital files. If it needs to be sent to
press, then you will need a PDF, or you will need to push live if
it is a website, or sometimes both. 54:36 Now let's take a look
at some of the different software that designers use. In the
past, poster designs were drawn by hand and hand painted,
sometimes with multiple in-capacities to achieve multi-color
posters with processes like lithography or chromolithography.
Now design is available to the masses from the simple swipe
and tap of your screen. 54:59 Professional page software like
the Adobe Suite contain many software for many of the
design disciplines mentioned before. Adobe InDesign is great
for publishing magazines, book designs, multi-page
documents. Photoshop is good for digital painting and
photography work. Lightroom is for more specialized
photography work, while Illustrator is great for vector-based
designs, illustrations, and logo designs. 55:26 Premier Pro for
videos, After Effects for motion graphics, and the Adobe Suite
has become the industry standard these days. Figma is a great
collaborative web application for UX and wireframes, or
interface design. Note that you can't build apps or websites
here, you can only create the prototypes. Figma lets you
collaborate on libraries and templates to share with your
team. 55:49 Another partially free web app is Canva. This user-
friendly app has been very popular amongst non-designers
the last few years. You can create marketing designs like
posters, ads, Videos and social media graphics. Figma and
Canva start with a free plan, building up to other subscription
models. If you're looking for Adobe Illustrator alternatives,
there are plenty. 56:15 Affinity Designer has a one-off cost
rather than monthly subscription. Other apps like Sketch,
Coral draw are also one of Frices and Inkscape is a great re-
option. As for InDesign, other desktop publishing app that has
been used more and more these days is Affinity Publisher has
a one off fée. Their latest release is pretty close to what Adobe
InDesign has to offer, and you can even import InDesign files
to work there. 56:45 UI and UX designers also use some of
these tools, I shouldn't like Figma Adobe XD, Workflow, and
sketch. And if you're interested in typeface design FontLab is a
professional software that has been the industry standard for
many, many years. FontForge is a great free option here.
When it comes to organizing projects, Trello is a great online
tool that helps streamline creative processes and create a fluid
collaboration between multiple designers or big teams. 57:19 I
personally also like to use Milanote, it is an awesome, easy to
use tool to organize ideas and projects through visual boards,
it is like Pinterest for designers. And that's it in this lesson you
will learn everything concerning design disciplines, the design
processes and different software to use. 57:40 Next, we will
take a look at the use of design assets and how to come up
with color palettes. Design assets have become essential for
the busy designer and tight budget. Not every client can
afford photography or professional licensing for typefaces. So
these assets are important to achieve a high-quality design,
let's start with fonts assets. 58:06 There are plenty of free
options to download fonts like DaFont and Google fonts.
DaFont has a great library with plenty of fonts that suit a big
range of projects. Google fonts offer amazing quality fonts for
free with a wide range of open source fonts in different
languages. On their website, you can also try different font
combinations before you download them to see if they work
for your design project. 58:32 Finding color combinations can
also be time-consuming, and there are awesome tools that
can help with that process and get it shortened. Coolers is a
great tool to help you get started with a color palette, you can
pick, get inspiration, generate random palettes, and even go
as far as checking contrast and create gradients. 58:53
Another great tool is Happy Hues. If you like a color palette,
but you don't know how to apply it, this site can give you
inspiration and examples as to how and where you could use
the color palettes. Many designers turn to design assets from
websites like Envato Elements. Explorer the fonts library and
find anything from vintage fonts to futuristic fonts and even
some of the best experimental fonts in the industry. 59:20 In
the next lesson, we'll talk about how technology has impacted
graphic design. [MUSIC] Our main purpose as graphic
designers is to communicate. Technology has made it easier
to reach and spread information at a much faster rate due to
the Internet. Brands have more exposure online, allowing
them to have a direct relationship to consumers. 59:43 Digital
graphics quality improved greatly, but before would have
been done with collage, today can be created by painting in
Adobe Photoshop or feeding words to an AI. Nowadays, we
can take amazing photographs not only with cameras, but
also with our phones. Connectivity has made it interesting for
many designers to work remotely. 1:00:05 Adobe has made it
easy for freelance designers to work anywhere in the world
while still collaborating on design files without being in house.
When it comes to fonts, in the past we needed multiple
refined files or multiple files. Now we have variable fonts, this
is the latest digital type addition, where one font file contains
multiple typographic styles that vary in weighed with style and
size. 1:00:33 And last technology has made the field if graphic
design expand by organically creating overlapping disciplines.
UI and UX wouldn't have happened without the Internet
revolution. The traditional graphic designer was known for
creating packaging or ads for marketing. It now has evolved
into a wide range of disciplines, all which have communication
and technology as the common denominator. 1:00:59 Graphic
design is an essential tool for business growth and it will
continue to evolve as a result of advances in technology and
online mediums. I think it is important to emphasize here that
graphic design has a purpose. Every design problem has a
brief to work off from and a problem to solve. And that's what
makes graphic design, graphic design. 1:01:25 In the next
chapter, we will take an overlook at everything you learned in
this course. Graphic design is the creation of visual content
with a communication purpose. You will learn about the
different visual elements that are involved in creating a
design. We looked at the basic principles of design so you can
organize the limits on the page color theory and its concepts
and an overview of typography, history and its classification.
1:01:52 We also looked at the different design disciplines that
exist presently and the more traditional ones. You also saw
examples of the different design choices you can make based
on the discipline. To make your design process easier, we
show you tools that can help you have a seamless workflow.
We also show you everything from a subscription software
alternatives. 1:02:13 Wood boarding and websites to help you
with color development. Last, we took a look at how
technology has evolved and affected our industry. While
technology development has moved quickly, we must remind
ourselves the poor job of a graphic designer. It all lies in a
balance between making something look visually stunning or
organizing complex information that's being delivered in a
comprehensible way.
1:02:37 At the end of the day, communicating with clarity is
priority
You might also like
- Elements of DesignDocument7 pagesElements of DesignRia LopezNo ratings yet
- The 7 Principles of DesignDocument7 pagesThe 7 Principles of DesignChyna BelaranNo ratings yet
- Color Symbolism in Poe's "The Masque of The Red Death"Document2 pagesColor Symbolism in Poe's "The Masque of The Red Death"Ashton WeigelNo ratings yet
- Science WaldorfDocument274 pagesScience WaldorfMiriam Wiley100% (8)
- Design Tutsplus Com Articles The Principles of Design Cms 33962Document19 pagesDesign Tutsplus Com Articles The Principles of Design Cms 33962ilija.office1No ratings yet
- Computer Graphics - BeginingDocument17 pagesComputer Graphics - BeginingArun Narayan NeelakandanNo ratings yet
- Principle of DesignDocument44 pagesPrinciple of DesignSania AlamNo ratings yet
- Principles of DesignDocument7 pagesPrinciples of DesignVAISHALI RAMESHNo ratings yet
- Beige Ivory Minimalist Business CardDocument24 pagesBeige Ivory Minimalist Business Cardsujal patelNo ratings yet
- WEEK 3-4: Unit 3: The Principles of DesignDocument5 pagesWEEK 3-4: Unit 3: The Principles of DesignRosalie Mallorca BlancaNo ratings yet
- LESSON-2-Elements of DesignDocument8 pagesLESSON-2-Elements of DesignMa. Schanine OrigNo ratings yet
- BSBWRT401 - Assessment 2Document6 pagesBSBWRT401 - Assessment 2Shar KhanNo ratings yet
- Designer HandyDocument5 pagesDesigner HandyAndrewNo ratings yet
- C C C C C CCCC C #$ #C C C%$ C&C'C: Yc Yc Yc Yc YcDocument7 pagesC C C C C CCCC C #$ #C C C%$ C&C'C: Yc Yc Yc Yc YcVladimir MakarovNo ratings yet
- TextDocument2 pagesTextJay JourneyNo ratings yet
- Artapp Learning Exercise 7Document4 pagesArtapp Learning Exercise 7joshua patilanNo ratings yet
- Principles of Design: List of Content: Emphasize, Balance, Alignment, Contrast, Repetition and ProportionDocument13 pagesPrinciples of Design: List of Content: Emphasize, Balance, Alignment, Contrast, Repetition and ProportionKanchan ManhasNo ratings yet
- Answer Section-BDocument9 pagesAnswer Section-BWasib SakibNo ratings yet
- The Principles of Design and Their ImportanceDocument10 pagesThe Principles of Design and Their ImportancemontealegrelydiaNo ratings yet
- Principles of DesignDocument20 pagesPrinciples of Designalihassan07335No ratings yet
- Principles of DesignDocument3 pagesPrinciples of DesignJevy GayongorsaNo ratings yet
- Ordinario Ingles 2Document7 pagesOrdinario Ingles 2Beatriz RodriguezNo ratings yet
- Visual Design Is About Creating and Making The General Aesthetics of A Product ConsistentDocument10 pagesVisual Design Is About Creating and Making The General Aesthetics of A Product Consistentsha catsNo ratings yet
- Basic Elements of Designs-WPS OfficeDocument18 pagesBasic Elements of Designs-WPS OfficeAdeniyi Adedayo MartinsNo ratings yet
- Elements and Principles of Design Elements Are Ingredients of Design and Principles Are The Recipe - Elements Are Building Blocks of DesignDocument3 pagesElements and Principles of Design Elements Are Ingredients of Design and Principles Are The Recipe - Elements Are Building Blocks of DesignMalaika VardakNo ratings yet
- Ordinario InglesDocument8 pagesOrdinario InglesBeatriz RodriguezNo ratings yet
- Art Principles of Design NotesDocument2 pagesArt Principles of Design NotesEthanNo ratings yet
- Asthetics PDFDocument17 pagesAsthetics PDF39SEAShashi KhatriNo ratings yet
- 6 Principles of DesignDocument16 pages6 Principles of DesignKIRBY ANN GALABINNo ratings yet
- Introduction of Graphic DesignDocument84 pagesIntroduction of Graphic DesignEllen Antonette Aquino100% (1)
- Applied Design for Printers A Handbook of the Principles of Arrangement, with Brief Comment on the Periods of Design Which Have Most Strongly Influenced Printing Typographic Technical Series for Apprentices #43From EverandApplied Design for Printers A Handbook of the Principles of Arrangement, with Brief Comment on the Periods of Design Which Have Most Strongly Influenced Printing Typographic Technical Series for Apprentices #43No ratings yet
- TEC 214 Module 1 Lesson 1Document31 pagesTEC 214 Module 1 Lesson 1Kim So-Hyun100% (2)
- Principle of DesignDocument12 pagesPrinciple of DesignAkash SharmaNo ratings yet
- Basic Principles Graphic LayoutDocument16 pagesBasic Principles Graphic LayoutJade Dee VlogsNo ratings yet
- Elements, PrinciplesDocument14 pagesElements, Principlesyuvrajv219No ratings yet
- Principles of Design 2Document6 pagesPrinciples of Design 2Mark Anthony Nieva RafalloNo ratings yet
- Web AssignemntDocument16 pagesWeb AssignemntAdeme CheklieNo ratings yet
- Graphic Design CourseDocument7 pagesGraphic Design Coursedenmark de veraNo ratings yet
- Week3 Arts6 Artprocesseselementsandprinciplesappliedinnewtechnologies 220815030508 00c41cdbDocument34 pagesWeek3 Arts6 Artprocesseselementsandprinciplesappliedinnewtechnologies 220815030508 00c41cdbRey Mark RamosNo ratings yet
- Design TheoryDocument41 pagesDesign TheoryerokuNo ratings yet
- Graphic Design Prompt Final - Ben AndersDocument1 pageGraphic Design Prompt Final - Ben Andersapi-319514669No ratings yet
- HierarchyDocument2 pagesHierarchymargo.starostina.6No ratings yet
- Narrative Report Group 5 Arts in Elem by CarvajalDocument3 pagesNarrative Report Group 5 Arts in Elem by Carvajalrylechristiancarvajal451No ratings yet
- Eyita - What Is Graphic DesignDocument12 pagesEyita - What Is Graphic DesignMekdi NoraNo ratings yet
- Introduction To Graphics Design by Aribisala IbrahimDocument45 pagesIntroduction To Graphics Design by Aribisala IbrahimNurain KhalilullahNo ratings yet
- Animation and Game Design PresentationDocument15 pagesAnimation and Game Design PresentationTianna ThomasNo ratings yet
- 13 Principles of Design: The Complete Guide With ExamplesDocument8 pages13 Principles of Design: The Complete Guide With ExamplesSwanak DattaNo ratings yet
- Elements & Principles of DesignDocument7 pagesElements & Principles of DesignikameongNo ratings yet
- M6A1Document3 pagesM6A1Dan Czar T. JuanNo ratings yet
- Principles of DesignDocument53 pagesPrinciples of DesignRain AmeNo ratings yet
- Principles of Ad DesignDocument3 pagesPrinciples of Ad DesignPrahlad V AcharyaNo ratings yet
- Graphic Design Services in KuwaitDocument5 pagesGraphic Design Services in Kuwaitmirza asadNo ratings yet
- Introduction To Graphic DesignDocument93 pagesIntroduction To Graphic DesignKaushik BoseNo ratings yet
- Arts 6 Week 2 Q4Document72 pagesArts 6 Week 2 Q4Miah Grace QuimpoNo ratings yet
- First Lecture Reading Guide - Jerónimo DuranDocument2 pagesFirst Lecture Reading Guide - Jerónimo DuranJerónimo Durán QuintanaNo ratings yet
- Collaborative Desktop Publishing NotesDocument12 pagesCollaborative Desktop Publishing NotesLia ShinNo ratings yet
- Introduction To Desktop Publishing: Hamimah BT Hj. Salleh JTMKDocument39 pagesIntroduction To Desktop Publishing: Hamimah BT Hj. Salleh JTMKmohd firhan jasniNo ratings yet
- Lesson 1 - SummaryDocument9 pagesLesson 1 - SummaryJerson ViernesNo ratings yet
- Chapter9-10-11 ReflectionDocument2 pagesChapter9-10-11 Reflectionapi-559580220No ratings yet
- Visual Graphic DesignDocument17 pagesVisual Graphic DesignAlexa Khrystal Eve GorgodNo ratings yet
- Self-Learning Materials in ArtsDocument10 pagesSelf-Learning Materials in ArtsElc Elc ElcNo ratings yet
- Collaborative Desktop Publishing: Topic 9Document7 pagesCollaborative Desktop Publishing: Topic 9Robin ManiagoNo ratings yet
- The WAREMA External Venetian Blind/roller Shutter CollectionDocument24 pagesThe WAREMA External Venetian Blind/roller Shutter CollectionTurcsány TormásNo ratings yet
- The Finger Print of God: Higher Balance, Institute Lesson #2 The AuraDocument3 pagesThe Finger Print of God: Higher Balance, Institute Lesson #2 The AuraLucid LuxcielNo ratings yet
- KOKI TOMLINSON Major-Model-ManagementDocument13 pagesKOKI TOMLINSON Major-Model-ManagementBlue hNo ratings yet
- All GamerX CommandsDocument65 pagesAll GamerX CommandsKu Amirul AsyrafNo ratings yet
- Design Academy - 6 Principles Ebook PDFDocument45 pagesDesign Academy - 6 Principles Ebook PDFRaresStanciuNo ratings yet
- CMD TricksDocument9 pagesCMD TricksAli MohammadNo ratings yet
- Cheat For Among As (Raw)Document46 pagesCheat For Among As (Raw)Dariz VillarbaNo ratings yet
- Art EvaluationDocument3 pagesArt EvaluationApollonia DonaghyNo ratings yet
- 01 07 2022 Daftar Harga Sikkens AutowaveDocument3 pages01 07 2022 Daftar Harga Sikkens AutowaveSekretaris Warna Tanjung JayaNo ratings yet
- Prompts Vol. 11 Jul 2023 - Techhalla - v1Document16 pagesPrompts Vol. 11 Jul 2023 - Techhalla - v1ELMA CIZONo ratings yet
- The Races of The Old TestamentDocument190 pagesThe Races of The Old TestamentBasil Chulev100% (1)
- thecrimson.com-10 Successful Harvard Application Essays 2023Document27 pagesthecrimson.com-10 Successful Harvard Application Essays 2023muhammad lutfiNo ratings yet
- Brand Identity Manual: March 2007Document121 pagesBrand Identity Manual: March 2007Mamphayssou N'GUESSANNo ratings yet
- Colores PantoneDocument11 pagesColores Pantonejuan ayerbeNo ratings yet
- Grade 5 Curriculum Designs - Art & CraftDocument30 pagesGrade 5 Curriculum Designs - Art & CraftJackson Kombe100% (1)
- Chapter 1 - Color PhysicsDocument57 pagesChapter 1 - Color PhysicsHuỳnhQuốcAnhNo ratings yet
- Militarization and Perceptions of Law Enforcement in The Developing World Evidence From A Conjoint Experiment in MexicoDocument21 pagesMilitarization and Perceptions of Law Enforcement in The Developing World Evidence From A Conjoint Experiment in MexicoMarcel MejiaNo ratings yet
- Chapter 3 Humanities 412 Art AppreciationDocument6 pagesChapter 3 Humanities 412 Art AppreciationAlexis Ramirez67% (3)
- What Are The Elements of Art and The Principles oDocument5 pagesWhat Are The Elements of Art and The Principles oTheresa MillionNo ratings yet
- M27500 22TG2T14Document23 pagesM27500 22TG2T14NIXON BENITEZNo ratings yet
- Drawing Lettering CatalogDocument8 pagesDrawing Lettering CatalogAndrox SuiGenerisNo ratings yet
- One Two Three Four Five Six Seven Eight Nine TenDocument75 pagesOne Two Three Four Five Six Seven Eight Nine TenGerrylyn BalanagNo ratings yet
- Sediment Distribution and Accumulation in Lake Naivasha, Kenya Over The Past 50 YearsDocument11 pagesSediment Distribution and Accumulation in Lake Naivasha, Kenya Over The Past 50 YearsskyaNo ratings yet
- Reading For InformationDocument25 pagesReading For InformationKevin LamioNo ratings yet
- Em0240up - Overall Electrical DiagramDocument3 pagesEm0240up - Overall Electrical Diagramimmune2u2No ratings yet
- Properties of LightDocument10 pagesProperties of LightKesanam SpNo ratings yet