Professional Documents
Culture Documents
0 ratings0% found this document useful (0 votes)
3 viewsMotion UI
Motion UI
Uploaded by
Gerald TashingaSass motion UI slides
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You might also like
- CS ShockDocument5 pagesCS ShockJuliusSerdeñaTrapal0% (5)
- MotionDocument22 pagesMotionNafis SadatNo ratings yet
- Advertisement Management System SRSDocument49 pagesAdvertisement Management System SRSGanesan Nk67% (6)
- Document 12Document8 pagesDocument 12mariam ItchiNo ratings yet
- Infox TechnologiesDocument3 pagesInfox TechnologiesfidhaNo ratings yet
- Tổng quan nghề UX UI Design 2Document3 pagesTổng quan nghề UX UI Design 2Vân LêNo ratings yet
- Project DocumentationDocument27 pagesProject Documentationdhanushsangani2005No ratings yet
- Frontend_Web_Development_Internship_Program_Week_2_Project_ListDocument3 pagesFrontend_Web_Development_Internship_Program_Week_2_Project_ListPrajwal RajendraNo ratings yet
- User InterfaceDocument2 pagesUser InterfaceNOCH KanoNo ratings yet
- User Interface Design Process & Basic Design IssuesDocument14 pagesUser Interface Design Process & Basic Design IssuesTortshellNo ratings yet
- What Is UI and Its Significance?Document54 pagesWhat Is UI and Its Significance?dubstephero sidNo ratings yet
- Building An E-Commerce WebsiteDocument28 pagesBuilding An E-Commerce WebsiteGlenn John BalongagNo ratings yet
- Web Accessibilty - Design Development Tips - Kinex Media PDFDocument11 pagesWeb Accessibilty - Design Development Tips - Kinex Media PDFjafly.21No ratings yet
- Module 3 HCIDocument35 pagesModule 3 HCIMELANIE LADRILLO ABALDENo ratings yet
- Name: Smruti Mandirwala Enrollment No.:212022063 Subject: UI/UX Course: BSC - IT Semester: 4thDocument14 pagesName: Smruti Mandirwala Enrollment No.:212022063 Subject: UI/UX Course: BSC - IT Semester: 4thSmruti MandirwalaNo ratings yet
- Unit 5 - Intro To UiDocument22 pagesUnit 5 - Intro To UiRuparel Education Pvt. Ltd.No ratings yet
- Ui Ux Seminar Report SampleDocument19 pagesUi Ux Seminar Report Sampleasiyashaikh272003No ratings yet
- HCIN 101 Human Computer Interactions - Lecture Tutorial 1 (Individual Work) - AssignmentDocument3 pagesHCIN 101 Human Computer Interactions - Lecture Tutorial 1 (Individual Work) - Assignmentforexmoonwalker17No ratings yet
- Ict Grade 10Document46 pagesIct Grade 10Stephanie Shane ArellanoNo ratings yet
- Etech NOTESDocument2 pagesEtech NOTESKisumi ShiginoNo ratings yet
- PDF DocumentDocument17 pagesPDF DocumentCh JanNo ratings yet
- Emtech F 1STDocument8 pagesEmtech F 1STAbegail CanedaNo ratings yet
- HCI Assigment 2Document4 pagesHCI Assigment 2Fortysixand twoNo ratings yet
- Website Design and Development by Eduzor VictorDocument25 pagesWebsite Design and Development by Eduzor VictorVicks TechnologyNo ratings yet
- Building AppsDocument3 pagesBuilding AppsdzedziphillyNo ratings yet
- Finals Emptech ReviewerDocument3 pagesFinals Emptech ReviewerClaudine ConcepcionNo ratings yet
- Case Study - UI and UXDocument1 pageCase Study - UI and UXJohan Floyd BolesNo ratings yet
- ProjectDocument2 pagesProjectrdeveloper73No ratings yet
- Module1 UEDDocument99 pagesModule1 UEDKAVINKUMAR SNo ratings yet
- UI - UX Designer Test - 1Document2 pagesUI - UX Designer Test - 1charan.neha12No ratings yet
- Solved Question BankDocument57 pagesSolved Question BankRaj BhoreNo ratings yet
- WCMS Unit I PDFDocument19 pagesWCMS Unit I PDFbehiro7856100% (3)
- UI - UX IntrodcutionDocument27 pagesUI - UX IntrodcutionSulax SureshNo ratings yet
- CA II Comm ProfDocument3 pagesCA II Comm ProfPrem KukrejaNo ratings yet
- HCI Case Study Sareena PradhanDocument2 pagesHCI Case Study Sareena PradhanFortysixand twoNo ratings yet
- Test OneDocument11 pagesTest Onealum jacobNo ratings yet
- Muqaddas FA17-BSE-103: Difference Between Web Application and WebsiteDocument5 pagesMuqaddas FA17-BSE-103: Difference Between Web Application and WebsiteMuqaddas PervezNo ratings yet
- 25 JAN Ux Ui Design TestDocument1 page25 JAN Ux Ui Design Testthe mysterious gamerNo ratings yet
- UX - UI Design Deck YeddaDocument9 pagesUX - UI Design Deck YeddaNguyen N. PhanNo ratings yet
- Ux DesignDocument4 pagesUx DesignPedro SousaNo ratings yet
- Emtech Q2 Week 1Document5 pagesEmtech Q2 Week 1JohnKierCorbita0% (1)
- Reflection About UX - UI Best Practices For Web Design - Free Web Design Course 2020Document1 pageReflection About UX - UI Best Practices For Web Design - Free Web Design Course 2020c19-1633-217No ratings yet
- Uxpin Web Ui Design Best PracticesDocument108 pagesUxpin Web Ui Design Best PracticesBartosz Vinci Wiciński90% (10)
- Online PlatformsDocument36 pagesOnline PlatformsReign CookiesNo ratings yet
- Ui UxDocument2 pagesUi Uxnitish bhardwajNo ratings yet
- Mob Navigation IncompleteDocument10 pagesMob Navigation Incompletehabeeb4saNo ratings yet
- HCI Lab 2Document5 pagesHCI Lab 2shoaibaqsa932No ratings yet
- Rahul ReportDocument18 pagesRahul ReportKumar valmiki jNo ratings yet
- Sarvani Media World Pvt. LTD.: This Is Regarding The Proposal of Designing and Developing The Promotional Mobile AppDocument1 pageSarvani Media World Pvt. LTD.: This Is Regarding The Proposal of Designing and Developing The Promotional Mobile AppdeepakNo ratings yet
- Activity 6 CompletarDocument2 pagesActivity 6 CompletarJohanna RodriguezNo ratings yet
- Definition of MultimediaDocument6 pagesDefinition of MultimediaMd Tarique AnsariNo ratings yet
- LESSON 6 Online ICT Platforms As Tools For ICT Content DevelopmentDocument2 pagesLESSON 6 Online ICT Platforms As Tools For ICT Content DevelopmentKaizel BritosNo ratings yet
- Sotfware ReportDocument14 pagesSotfware ReportanhtainguyenluuNo ratings yet
- Que FinalDocument14 pagesQue FinalyashpatelykpNo ratings yet
- 9 Assignment 1 InstructionsDocument4 pages9 Assignment 1 InstructionsA2 Mobile StoreNo ratings yet
- Project ProposalDocument3 pagesProject ProposalizebemikeNo ratings yet
- CAD Phase5-1Document30 pagesCAD Phase5-1GamingspiderNo ratings yet
- Uid Assignment2 - MergedDocument13 pagesUid Assignment2 - MergedDragon ModeNo ratings yet
- Empowerment Technology: Learning Activity SheetDocument35 pagesEmpowerment Technology: Learning Activity SheetShai LewishamNo ratings yet
- New Trends in UI - UX in IT Industry - ManishaDocument7 pagesNew Trends in UI - UX in IT Industry - ManishaSaurabh trainerNo ratings yet
- Padh AiDocument5 pagesPadh Aipiyush.foruppoNo ratings yet
- Heirs of Soledad Alido vs. Flora Campano, or Her Representatives and The Register of Deeds, Province of Iloilo (G.R. No. 226065. July 29, 2019)Document12 pagesHeirs of Soledad Alido vs. Flora Campano, or Her Representatives and The Register of Deeds, Province of Iloilo (G.R. No. 226065. July 29, 2019)HarleneNo ratings yet
- G.R. No. 151895 BOC Vs SerranoDocument4 pagesG.R. No. 151895 BOC Vs SerranoJessie AncogNo ratings yet
- Change Management in ActionDocument28 pagesChange Management in Actionsikkim blossomsNo ratings yet
- HRMT16127 - Mid-Semester Exam ReviewDocument16 pagesHRMT16127 - Mid-Semester Exam ReviewMarie and Ricardo Benoit/ThompsonNo ratings yet
- Cronico CaseDocument2 pagesCronico CasedheekaeNo ratings yet
- Weighted Average Cost of CapitalDocument26 pagesWeighted Average Cost of CapitalAysi WongNo ratings yet
- Video Lectures On Quantum Field TheoryDocument3 pagesVideo Lectures On Quantum Field TheoryGeorge TreacyNo ratings yet
- Present Tense Exercises With AnswersDocument13 pagesPresent Tense Exercises With Answersanwarofswat100% (1)
- Quantum Nano AutomataDocument1 pageQuantum Nano AutomatafadgNo ratings yet
- Olimpiada de Limba Engleză XiDocument4 pagesOlimpiada de Limba Engleză XiAnca Gheorghita100% (1)
- RPP Spoof WritingDocument9 pagesRPP Spoof WritingPadrin HarlandNo ratings yet
- Scanner Codes - SoundDocument17 pagesScanner Codes - Sounddojo3No ratings yet
- Soal PAS B.Ing Kelas 9 K13Document9 pagesSoal PAS B.Ing Kelas 9 K13MTs AL UswahNo ratings yet
- Super Heroes: A Modern Mythology Super Heroes: A Modern MythologyDocument2 pagesSuper Heroes: A Modern Mythology Super Heroes: A Modern MythologyCarolyn Faburada100% (1)
- Technology Plan and Infrastructure Support SystemDocument6 pagesTechnology Plan and Infrastructure Support Systemjouie tabilinNo ratings yet
- EST EST3 v6.0 Installation Service ManualDocument370 pagesEST EST3 v6.0 Installation Service ManualJohn Carlos Montes GutierrezNo ratings yet
- IELTSLAB Speaking Workshop Day 2Document17 pagesIELTSLAB Speaking Workshop Day 2Cenk abacNo ratings yet
- 21ST Lit WorksheetsDocument21 pages21ST Lit WorksheetsRea BartolomeNo ratings yet
- MS Access MCQ BankDocument24 pagesMS Access MCQ BankBasavaraju K RNo ratings yet
- Duvardo v. Giurbino - Document No. 13Document4 pagesDuvardo v. Giurbino - Document No. 13Justia.comNo ratings yet
- D. Shostakovich - Cello Concerto No. 1 - Horn 1Document3 pagesD. Shostakovich - Cello Concerto No. 1 - Horn 1Haris DuliNo ratings yet
- An Analysis On Moral Values As Seen in "Rise of The Guardians" MovieDocument68 pagesAn Analysis On Moral Values As Seen in "Rise of The Guardians" MovieHerlianaNo ratings yet
- Revenue RecognitionDocument9 pagesRevenue Recognitionrietzhel22No ratings yet
- Daftar Obat IcuDocument2 pagesDaftar Obat Icuendang puji lestariningsih100% (1)
- Sri Bhaktisiddhanta Vaibhava-By Bhakti Vikasa Swami PDFDocument1,501 pagesSri Bhaktisiddhanta Vaibhava-By Bhakti Vikasa Swami PDFtazinabhishekNo ratings yet
- A Most Wonderful Christmas Saxofón Tenor 2Document3 pagesA Most Wonderful Christmas Saxofón Tenor 2oscarpepitoNo ratings yet
- Department of Education: Republic of The PhilippinesDocument11 pagesDepartment of Education: Republic of The PhilippinesAndrei Sy JaviertoNo ratings yet
- Pchem11e Student Answers A4Document44 pagesPchem11e Student Answers A4Shanthi GeoNo ratings yet
Motion UI
Motion UI
Uploaded by
Gerald Tashinga0 ratings0% found this document useful (0 votes)
3 views3 pagesSass motion UI slides
Original Title
motion UI
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentSass motion UI slides
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
0 ratings0% found this document useful (0 votes)
3 views3 pagesMotion UI
Motion UI
Uploaded by
Gerald TashingaSass motion UI slides
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
Download as docx, pdf, or txt
You are on page 1of 3
Notes on Motion UI in Web Development: History, Implementation, Uses, and Benefits
Slide 1: Introduction
- Motion UI in web development: Enhancing user experience through engaging animations and
transitions.
- Discuss the purpose of the presentation: Explore the history, implementation, uses, and benefits
of Motion UI.
- Outline the key points to be covered.
Slide 2: Evolution of Motion UI
- Evolution from static websites to dynamic, interactive experiences.
- Early web design focused on aesthetics and information presentation, lacked motion and
interactivity.
- Introduction of CSS animations allowed for basic motion effects but required manual coding.
Slide 3: Implementing Motion UI
- CSS animations, transitions, and transformations used to add motion effects.
- Dedicated motion UI frameworks emerged, offering pre-built animations and transitions.
- Motion UI frameworks simplify implementation and provide a wide range of motion options.
Slide 4: Popular Uses of Motion UI
- Entrance animations: Capturing attention and creating memorable experiences.
- Micro-interactions: Adding subtle animations for user interactions (e.g., button hover effects).
- Scroll animations: Engaging effects triggered by scrolling (e.g., parallax scrolling, content
reveals).
- Loading animations: Entertaining users during loading processes with visually appealing
animations.
Slide 5: Benefits of Motion UI
- Enhanced user engagement: Grabs attention and increases interaction.
- Improved information hierarchy: Guides user focus to important elements.
- Visual storytelling: Conveys information and narratives in an engaging way.
- Increased usability: Provides visual feedback and enhances user experience.
- Brand differentiation: Reinforces brand identity and helps websites stand out.
Slide 6: Performance and Accessibility Considerations
- Optimize animations for smooth performance and minimal load times.
- Ensure compatibility across devices and browsers.
- Consider accessibility guidelines and provide options to control or disable motion.
Slide 7: Examples of Motion UI in Action
- Showcase live examples or GIFs demonstrating the versatility and impact of Motion UI.
- Highlight websites using Motion UI effectively for various purposes.
- Discuss specific motion effects used and their impact on user experience.
Slide 8: Conclusion
- Summarize the main points covered in the presentation.
- Emphasize the importance of Motion UI in enhancing user experience.
- Encourage creativity and innovation in implementing Motion UI.
- Encourage the audience to explore and leverage Motion UI in their own projects.
Slide 9: Q&A
- Allow time for questions and discussion, addressing any queries or concerns.
Slide 10: Thank You
- Express gratitude to the audience for their attention.
- Provide contact information for further inquiries or resources.
- Encourage continued exploration of Motion UI and its potential in web development.
You might also like
- CS ShockDocument5 pagesCS ShockJuliusSerdeñaTrapal0% (5)
- MotionDocument22 pagesMotionNafis SadatNo ratings yet
- Advertisement Management System SRSDocument49 pagesAdvertisement Management System SRSGanesan Nk67% (6)
- Document 12Document8 pagesDocument 12mariam ItchiNo ratings yet
- Infox TechnologiesDocument3 pagesInfox TechnologiesfidhaNo ratings yet
- Tổng quan nghề UX UI Design 2Document3 pagesTổng quan nghề UX UI Design 2Vân LêNo ratings yet
- Project DocumentationDocument27 pagesProject Documentationdhanushsangani2005No ratings yet
- Frontend_Web_Development_Internship_Program_Week_2_Project_ListDocument3 pagesFrontend_Web_Development_Internship_Program_Week_2_Project_ListPrajwal RajendraNo ratings yet
- User InterfaceDocument2 pagesUser InterfaceNOCH KanoNo ratings yet
- User Interface Design Process & Basic Design IssuesDocument14 pagesUser Interface Design Process & Basic Design IssuesTortshellNo ratings yet
- What Is UI and Its Significance?Document54 pagesWhat Is UI and Its Significance?dubstephero sidNo ratings yet
- Building An E-Commerce WebsiteDocument28 pagesBuilding An E-Commerce WebsiteGlenn John BalongagNo ratings yet
- Web Accessibilty - Design Development Tips - Kinex Media PDFDocument11 pagesWeb Accessibilty - Design Development Tips - Kinex Media PDFjafly.21No ratings yet
- Module 3 HCIDocument35 pagesModule 3 HCIMELANIE LADRILLO ABALDENo ratings yet
- Name: Smruti Mandirwala Enrollment No.:212022063 Subject: UI/UX Course: BSC - IT Semester: 4thDocument14 pagesName: Smruti Mandirwala Enrollment No.:212022063 Subject: UI/UX Course: BSC - IT Semester: 4thSmruti MandirwalaNo ratings yet
- Unit 5 - Intro To UiDocument22 pagesUnit 5 - Intro To UiRuparel Education Pvt. Ltd.No ratings yet
- Ui Ux Seminar Report SampleDocument19 pagesUi Ux Seminar Report Sampleasiyashaikh272003No ratings yet
- HCIN 101 Human Computer Interactions - Lecture Tutorial 1 (Individual Work) - AssignmentDocument3 pagesHCIN 101 Human Computer Interactions - Lecture Tutorial 1 (Individual Work) - Assignmentforexmoonwalker17No ratings yet
- Ict Grade 10Document46 pagesIct Grade 10Stephanie Shane ArellanoNo ratings yet
- Etech NOTESDocument2 pagesEtech NOTESKisumi ShiginoNo ratings yet
- PDF DocumentDocument17 pagesPDF DocumentCh JanNo ratings yet
- Emtech F 1STDocument8 pagesEmtech F 1STAbegail CanedaNo ratings yet
- HCI Assigment 2Document4 pagesHCI Assigment 2Fortysixand twoNo ratings yet
- Website Design and Development by Eduzor VictorDocument25 pagesWebsite Design and Development by Eduzor VictorVicks TechnologyNo ratings yet
- Building AppsDocument3 pagesBuilding AppsdzedziphillyNo ratings yet
- Finals Emptech ReviewerDocument3 pagesFinals Emptech ReviewerClaudine ConcepcionNo ratings yet
- Case Study - UI and UXDocument1 pageCase Study - UI and UXJohan Floyd BolesNo ratings yet
- ProjectDocument2 pagesProjectrdeveloper73No ratings yet
- Module1 UEDDocument99 pagesModule1 UEDKAVINKUMAR SNo ratings yet
- UI - UX Designer Test - 1Document2 pagesUI - UX Designer Test - 1charan.neha12No ratings yet
- Solved Question BankDocument57 pagesSolved Question BankRaj BhoreNo ratings yet
- WCMS Unit I PDFDocument19 pagesWCMS Unit I PDFbehiro7856100% (3)
- UI - UX IntrodcutionDocument27 pagesUI - UX IntrodcutionSulax SureshNo ratings yet
- CA II Comm ProfDocument3 pagesCA II Comm ProfPrem KukrejaNo ratings yet
- HCI Case Study Sareena PradhanDocument2 pagesHCI Case Study Sareena PradhanFortysixand twoNo ratings yet
- Test OneDocument11 pagesTest Onealum jacobNo ratings yet
- Muqaddas FA17-BSE-103: Difference Between Web Application and WebsiteDocument5 pagesMuqaddas FA17-BSE-103: Difference Between Web Application and WebsiteMuqaddas PervezNo ratings yet
- 25 JAN Ux Ui Design TestDocument1 page25 JAN Ux Ui Design Testthe mysterious gamerNo ratings yet
- UX - UI Design Deck YeddaDocument9 pagesUX - UI Design Deck YeddaNguyen N. PhanNo ratings yet
- Ux DesignDocument4 pagesUx DesignPedro SousaNo ratings yet
- Emtech Q2 Week 1Document5 pagesEmtech Q2 Week 1JohnKierCorbita0% (1)
- Reflection About UX - UI Best Practices For Web Design - Free Web Design Course 2020Document1 pageReflection About UX - UI Best Practices For Web Design - Free Web Design Course 2020c19-1633-217No ratings yet
- Uxpin Web Ui Design Best PracticesDocument108 pagesUxpin Web Ui Design Best PracticesBartosz Vinci Wiciński90% (10)
- Online PlatformsDocument36 pagesOnline PlatformsReign CookiesNo ratings yet
- Ui UxDocument2 pagesUi Uxnitish bhardwajNo ratings yet
- Mob Navigation IncompleteDocument10 pagesMob Navigation Incompletehabeeb4saNo ratings yet
- HCI Lab 2Document5 pagesHCI Lab 2shoaibaqsa932No ratings yet
- Rahul ReportDocument18 pagesRahul ReportKumar valmiki jNo ratings yet
- Sarvani Media World Pvt. LTD.: This Is Regarding The Proposal of Designing and Developing The Promotional Mobile AppDocument1 pageSarvani Media World Pvt. LTD.: This Is Regarding The Proposal of Designing and Developing The Promotional Mobile AppdeepakNo ratings yet
- Activity 6 CompletarDocument2 pagesActivity 6 CompletarJohanna RodriguezNo ratings yet
- Definition of MultimediaDocument6 pagesDefinition of MultimediaMd Tarique AnsariNo ratings yet
- LESSON 6 Online ICT Platforms As Tools For ICT Content DevelopmentDocument2 pagesLESSON 6 Online ICT Platforms As Tools For ICT Content DevelopmentKaizel BritosNo ratings yet
- Sotfware ReportDocument14 pagesSotfware ReportanhtainguyenluuNo ratings yet
- Que FinalDocument14 pagesQue FinalyashpatelykpNo ratings yet
- 9 Assignment 1 InstructionsDocument4 pages9 Assignment 1 InstructionsA2 Mobile StoreNo ratings yet
- Project ProposalDocument3 pagesProject ProposalizebemikeNo ratings yet
- CAD Phase5-1Document30 pagesCAD Phase5-1GamingspiderNo ratings yet
- Uid Assignment2 - MergedDocument13 pagesUid Assignment2 - MergedDragon ModeNo ratings yet
- Empowerment Technology: Learning Activity SheetDocument35 pagesEmpowerment Technology: Learning Activity SheetShai LewishamNo ratings yet
- New Trends in UI - UX in IT Industry - ManishaDocument7 pagesNew Trends in UI - UX in IT Industry - ManishaSaurabh trainerNo ratings yet
- Padh AiDocument5 pagesPadh Aipiyush.foruppoNo ratings yet
- Heirs of Soledad Alido vs. Flora Campano, or Her Representatives and The Register of Deeds, Province of Iloilo (G.R. No. 226065. July 29, 2019)Document12 pagesHeirs of Soledad Alido vs. Flora Campano, or Her Representatives and The Register of Deeds, Province of Iloilo (G.R. No. 226065. July 29, 2019)HarleneNo ratings yet
- G.R. No. 151895 BOC Vs SerranoDocument4 pagesG.R. No. 151895 BOC Vs SerranoJessie AncogNo ratings yet
- Change Management in ActionDocument28 pagesChange Management in Actionsikkim blossomsNo ratings yet
- HRMT16127 - Mid-Semester Exam ReviewDocument16 pagesHRMT16127 - Mid-Semester Exam ReviewMarie and Ricardo Benoit/ThompsonNo ratings yet
- Cronico CaseDocument2 pagesCronico CasedheekaeNo ratings yet
- Weighted Average Cost of CapitalDocument26 pagesWeighted Average Cost of CapitalAysi WongNo ratings yet
- Video Lectures On Quantum Field TheoryDocument3 pagesVideo Lectures On Quantum Field TheoryGeorge TreacyNo ratings yet
- Present Tense Exercises With AnswersDocument13 pagesPresent Tense Exercises With Answersanwarofswat100% (1)
- Quantum Nano AutomataDocument1 pageQuantum Nano AutomatafadgNo ratings yet
- Olimpiada de Limba Engleză XiDocument4 pagesOlimpiada de Limba Engleză XiAnca Gheorghita100% (1)
- RPP Spoof WritingDocument9 pagesRPP Spoof WritingPadrin HarlandNo ratings yet
- Scanner Codes - SoundDocument17 pagesScanner Codes - Sounddojo3No ratings yet
- Soal PAS B.Ing Kelas 9 K13Document9 pagesSoal PAS B.Ing Kelas 9 K13MTs AL UswahNo ratings yet
- Super Heroes: A Modern Mythology Super Heroes: A Modern MythologyDocument2 pagesSuper Heroes: A Modern Mythology Super Heroes: A Modern MythologyCarolyn Faburada100% (1)
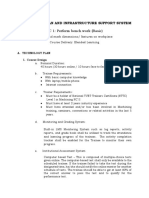
- Technology Plan and Infrastructure Support SystemDocument6 pagesTechnology Plan and Infrastructure Support Systemjouie tabilinNo ratings yet
- EST EST3 v6.0 Installation Service ManualDocument370 pagesEST EST3 v6.0 Installation Service ManualJohn Carlos Montes GutierrezNo ratings yet
- IELTSLAB Speaking Workshop Day 2Document17 pagesIELTSLAB Speaking Workshop Day 2Cenk abacNo ratings yet
- 21ST Lit WorksheetsDocument21 pages21ST Lit WorksheetsRea BartolomeNo ratings yet
- MS Access MCQ BankDocument24 pagesMS Access MCQ BankBasavaraju K RNo ratings yet
- Duvardo v. Giurbino - Document No. 13Document4 pagesDuvardo v. Giurbino - Document No. 13Justia.comNo ratings yet
- D. Shostakovich - Cello Concerto No. 1 - Horn 1Document3 pagesD. Shostakovich - Cello Concerto No. 1 - Horn 1Haris DuliNo ratings yet
- An Analysis On Moral Values As Seen in "Rise of The Guardians" MovieDocument68 pagesAn Analysis On Moral Values As Seen in "Rise of The Guardians" MovieHerlianaNo ratings yet
- Revenue RecognitionDocument9 pagesRevenue Recognitionrietzhel22No ratings yet
- Daftar Obat IcuDocument2 pagesDaftar Obat Icuendang puji lestariningsih100% (1)
- Sri Bhaktisiddhanta Vaibhava-By Bhakti Vikasa Swami PDFDocument1,501 pagesSri Bhaktisiddhanta Vaibhava-By Bhakti Vikasa Swami PDFtazinabhishekNo ratings yet
- A Most Wonderful Christmas Saxofón Tenor 2Document3 pagesA Most Wonderful Christmas Saxofón Tenor 2oscarpepitoNo ratings yet
- Department of Education: Republic of The PhilippinesDocument11 pagesDepartment of Education: Republic of The PhilippinesAndrei Sy JaviertoNo ratings yet
- Pchem11e Student Answers A4Document44 pagesPchem11e Student Answers A4Shanthi GeoNo ratings yet