Professional Documents
Culture Documents
CSS Selectors
CSS Selectors
Uploaded by
yash kaushikOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
CSS Selectors
CSS Selectors
Uploaded by
yash kaushikCopyright:
Available Formats
Exp No: 6 : : Inline, Internal and External Style sheets
Aim: To create an html file by applying the different styles using inline, external & internal style sheets.
Problem Statement :-
1. Create a external style sheet named as “external_css.css” and provide some styles for h2, hr, p & a tags.
2. Create an html file named as “4Style_sheet.html”
1. Include the external style sheet with necessary tag.
2. Include the internal style sheet for body tags & also use class name, so that the style can be applied for all
tags.
3. Include a <p> tags with inline style sheet.
Theory:
Basic syntax:
selector {property:value; property:value; .....}
selector => identifier of the element
e.g.
body {background : yellow; color : yellow}
p {font-family: “Times New Roman”; font-size: 14px}
h1,h3 {color : red}
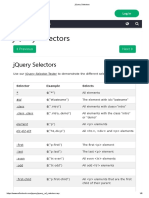
CSS Selectors
In CSS, selectors are patterns used to select the element(s) you want to style.
Use our CSS Selector Tester to demonstrate the different selectors.
Selector Example Example description
.class .intro Selects all elements with class="intro"
#id #firstname Selects the element with id="firstname"
* * Selects all elements
element p Selects all <p> elements
element,element div, p Selects all <div> elements and all <p> elements
element element div p Selects all <p> elements inside <div> elements
element>element div > p Selects all <p> elements where the parent is a <div> element
element+element div + p Selects all <p> elements that are placed immediately after
<div> elements
element1~element2 p ~ ul Selects every <ul> element that are preceded by a <p> element
[attribute] [target] Selects all elements with a target attribute
[attribute=value] [target=_blank] Selects all elements with target="_blank"
[attribute~=value] [title~=flower] Selects all elements with a title attribute containing the word
"flower"
[attribute|=value] [lang|=en] Selects all elements with a lang attribute value starting with
"en"
[attribute^=value] a[href^="https"] Selects every <a> element whose href attribute value begins
with "https"
[attribute$=value] a[href$=".pdf"] Selects every <a> element whose href attribute value ends with
".pdf"
[attribute*=value] a[href*="w3schools"] Selects every <a> element whose href attribute value contains
the substring "w3schools"
:active a:active Selects the active link
::after p::after Insert something after the content of each <p> element
::before p::before Insert something before the content of each <p> element
:checked input:checked Selects every checked <input> element
:disabled input:disabled Selects every disabled <input> element
:empty p:empty Selects every <p> element that has no children (including text
nodes)
:enabled input:enabled Selects every enabled <input> element
:first-child p:first-child Selects every <p> element that is the first child of its parent
::first-letter p::first-letter Selects the first letter of every <p> element
::first-line p::first-line Selects the first line of every <p> element
:first-of-type p:first-of-type Selects every <p> element that is the first <p> element of its
parent
:focus input:focus Selects the input element which has focus
Selector Example Example description
:hover a:hover Selects links on mouse over
:in-range input:in-range Selects input elements with a value within a specified range
:invalid input:invalid Selects all input elements with an invalid value
:lang(language) p:lang(it) Selects every <p> element with a lang attribute equal to "it"
(Italian)
:last-child p:last-child Selects every <p> element that is the last child of its parent
:last-of-type p:last-of-type Selects every <p> element that is the last <p> element of its
parent
:link a:link Selects all unvisited links
:not(selector) :not(p) Selects every element that is not a <p> element
:nth-child(n) p:nth-child(2) Selects every <p> element that is the second child of its parent
:nth-last-child(n) p:nth-last-child(2) Selects every <p> element that is the second child of its parent,
counting from the last child
:nth-last-of-type(n) p:nth-last-of-type(2) Selects every <p> element that is the second <p> element of its
parent, counting from the last child
:nth-of-type(n) p:nth-of-type(2) Selects every <p> element that is the second <p> element of its
parent
:only-of-type p:only-of-type Selects every <p> element that is the only <p> element of its
parent
:only-child p:only-child Selects every <p> element that is the only child of its parent
:optional input:optional Selects input elements with no "required" attribute
:out-of-range input:out-of-range Selects input elements with a value outside a specified range
:read-only input:read-only Selects input elements with the "readonly" attribute specified
:read-write input:read-write Selects input elements with the "readonly" attribute NOT
specified
:required input:required Selects input elements with the "required" attribute specified
:root :root Selects the document's root element
::selection ::selection Selects the portion of an element that is selected by a user
:target #news:target Selects the current active #news element (clicked on a URL
containing that anchor name)
:valid input:valid Selects all input elements with a valid value
:visited a:visited Selects all visited links
You might also like
- Solution Manual of Advanced Engineering Mathematics by Erwin Kreyszig PDFDocument2 pagesSolution Manual of Advanced Engineering Mathematics by Erwin Kreyszig PDFyuvraj0% (7)
- New Larousse Encyclopedia of MythologyDocument479 pagesNew Larousse Encyclopedia of MythologyCat Net99% (73)
- Maharaja Sayajirao University of Baroda B.com SyllabusDocument105 pagesMaharaja Sayajirao University of Baroda B.com SyllabusKartik ChaturvediNo ratings yet
- CSS Selector Cheat SheetDocument3 pagesCSS Selector Cheat SheetRodrigo-5553974No ratings yet
- CSS SelectorListDocument2 pagesCSS SelectorListNishimwe Rukundo ProsperNo ratings yet
- SelektorDocument8 pagesSelektorMarina ČekeNo ratings yet
- SelectorDocument3 pagesSelectorinsanNo ratings yet
- Selectores de Clases CssDocument2 pagesSelectores de Clases Cssmatias619No ratings yet
- # Id Element Element, Element Element Element Element Element Element + Element Element1 Element 2Document3 pages# Id Element Element, Element Element Element Element Element Element + Element Element1 Element 2Abdo El-HowbaniNo ratings yet
- CSS Selector ReferenceDocument3 pagesCSS Selector ReferenceRussel PatrickNo ratings yet
- CSS Notations For Class: Creating and Linking The CSS To The HTMLDocument7 pagesCSS Notations For Class: Creating and Linking The CSS To The HTMLLeonardo Correia RibeiroNo ratings yet
- Selector Example Example DescriptionDocument3 pagesSelector Example Example DescriptionNejcNo ratings yet
- Css Learn MoreDocument5 pagesCss Learn MoreNAMAN KOTHARINo ratings yet
- All CSS Pseudo ElementsDocument5 pagesAll CSS Pseudo ElementsMargerie FrueldaNo ratings yet
- Selector Example Example Description: - ClassDocument6 pagesSelector Example Example Description: - ClassDanielle AlimagnoNo ratings yet
- CSS Psuedo ClassDocument9 pagesCSS Psuedo ClassAditi sharmaNo ratings yet
- SelectorDocument5 pagesSelectorAhnNo ratings yet
- Class # Id : Element Element, Element Element Element ElementDocument3 pagesClass # Id : Element Element, Element Element Element ElementVeena DeviNo ratings yet
- Web Technology Week 12 Lecture 4Document29 pagesWeb Technology Week 12 Lecture 4Rabia KhanNo ratings yet
- CSS Pseudo Cheat SheetDocument3 pagesCSS Pseudo Cheat SheetShiza MasoodNo ratings yet
- Module 3 CSSDocument27 pagesModule 3 CSSshefaligupta1672No ratings yet
- CAT Term 2 - QADocument5 pagesCAT Term 2 - QAjolieprincesseishimweNo ratings yet
- Css SelectorsDocument1 pageCss SelectorsTalha SheikhNo ratings yet
- Unit-2 Jquery SelectorsDocument9 pagesUnit-2 Jquery SelectorsRohan RathodNo ratings yet
- CSS Selectors ReferenceDocument5 pagesCSS Selectors Referenceابراهيم العبوديNo ratings yet
- CSS Selectors ReferenceDocument4 pagesCSS Selectors ReferenceMia HasanNo ratings yet
- The HTML DOM (Document Object Model)Document21 pagesThe HTML DOM (Document Object Model)Zain Alabeeden AlarejiNo ratings yet
- Lesson2 Jquery With ASPDocument21 pagesLesson2 Jquery With ASPZain Alabeeden AlarejiNo ratings yet
- JqueryDocument13 pagesJquerypratikNo ratings yet
- CSS CheatsheetDocument1 pageCSS CheatsheetShaz LalalaNo ratings yet
- Cascading Style Sheet PDFDocument21 pagesCascading Style Sheet PDFKritikaDatarNo ratings yet
- Lec-10 W5 - (CSS-Selectors Part 2)Document9 pagesLec-10 W5 - (CSS-Selectors Part 2)muhammadmurtaza6211No ratings yet
- Jquery Selectors: Selector Example SelectsDocument12 pagesJquery Selectors: Selector Example Selectsvineethvrr5948No ratings yet
- VTU Solution of 16MCA42 Advanced Web Programming June 2018 - Uma BDocument38 pagesVTU Solution of 16MCA42 Advanced Web Programming June 2018 - Uma BSonyNo ratings yet
- Lecture 5Document26 pagesLecture 5Zakarya RaaziNo ratings yet
- Basic Syntax: $ (Selector) .Action Selector Is Like This Selector Example SelectsDocument6 pagesBasic Syntax: $ (Selector) .Action Selector Is Like This Selector Example Selectsparamesh514No ratings yet
- Jquery SelectorsDocument7 pagesJquery Selectorsmanju439No ratings yet
- Jquery - Quick Guide, Reference ManualDocument11 pagesJquery - Quick Guide, Reference ManualSergioLoestNo ratings yet
- Class Element El1, El2, El3: Selector Example SelectsDocument1 pageClass Element El1, El2, El3: Selector Example SelectsElvis KadicNo ratings yet
- Jquery - Quick Guide, Reference ManualDocument11 pagesJquery - Quick Guide, Reference ManualLolla RaviNo ratings yet
- Xpath FormatDocument4 pagesXpath FormatAbhay GoriNo ratings yet
- W3C CSS Selectors Reference: Selector Example Example DescriptionDocument2 pagesW3C CSS Selectors Reference: Selector Example Example DescriptiongarthNo ratings yet
- 35 CSS Selectors To RememberDocument25 pages35 CSS Selectors To Rememberdorian451No ratings yet
- Jquery SelectorsDocument8 pagesJquery SelectorsKamlesh JadhavNo ratings yet
- Jquery 17 Visual Cheat SheetDocument8 pagesJquery 17 Visual Cheat SheetAntonio Lupetti100% (1)
- Lecture14 CombiningSelectorsDocument9 pagesLecture14 CombiningSelectorsNdeye Fatou NdiayeNo ratings yet
- Combinators HTMLDocument2 pagesCombinators HTMLAnonymous edZ709TNo ratings yet
- Green Cute Illustrative City Quiz Game PresentationDocument24 pagesGreen Cute Illustrative City Quiz Game PresentationBucketofmilkNo ratings yet
- Xpath: Relationship of NodesDocument6 pagesXpath: Relationship of NodesMaira KhanNo ratings yet
- Jquery NotesDocument33 pagesJquery Notesruhi thakurNo ratings yet
- The Jquery Library Harnesses The Power of Cascading Style SheetsDocument2 pagesThe Jquery Library Harnesses The Power of Cascading Style SheetsAhmadullah AhmadNo ratings yet
- Jquery Effects: Function DescriptionDocument7 pagesJquery Effects: Function DescriptionTrần Ngọc QuốcNo ratings yet
- Chapter 11 - Cascading Style SheetsDocument24 pagesChapter 11 - Cascading Style Sheetsryuu.ducatNo ratings yet
- CSS Selectors & Units Cheat Sheet Web Dev Topics Learn The WebDocument8 pagesCSS Selectors & Units Cheat Sheet Web Dev Topics Learn The WebRodrigo-5553974No ratings yet
- Period 3 Notes: Emphasized Strong ImportanceDocument20 pagesPeriod 3 Notes: Emphasized Strong ImportanceBasNo ratings yet
- Forensics - 15. Pdf-ParserDocument2 pagesForensics - 15. Pdf-ParserJesusNo ratings yet
- Css 3Document12 pagesCss 3Anonymous wt1Miztt3FNo ratings yet
- Selectors Work ShopDocument7 pagesSelectors Work ShopBhanu ChouhanNo ratings yet
- Assert SelectDocument2 pagesAssert SelectkhuonglhNo ratings yet
- Assert SelectDocument2 pagesAssert SelectTurner XeiNo ratings yet
- Islamic Economics and The Islamic Sub EconomyDocument18 pagesIslamic Economics and The Islamic Sub EconomyNoerma Madjid Riyadi100% (1)
- Letter To Trainee For Visa Tp-6. Aiesec in ColombiaDocument7 pagesLetter To Trainee For Visa Tp-6. Aiesec in ColombiaLucho MedinaNo ratings yet
- PD 477Document21 pagesPD 477Rak Nopel Taro100% (1)
- B. SC Nursing: Medical Surgical Nursing Unit V - Disorders of The Cardio Vascular SystemDocument31 pagesB. SC Nursing: Medical Surgical Nursing Unit V - Disorders of The Cardio Vascular SystemPoova Ragavan100% (1)
- Operazione DoMS IITR IntroDocument1 pageOperazione DoMS IITR IntroSaransh MaheshwariNo ratings yet
- Analysis of Irregular Multistorey Buildings With and Without Floating Columns Under Seismic LoadingDocument8 pagesAnalysis of Irregular Multistorey Buildings With and Without Floating Columns Under Seismic Loadingnxdpm6td5gNo ratings yet
- Assignment/ Tugasan - Introductory Employment LawDocument9 pagesAssignment/ Tugasan - Introductory Employment LawShasha LovelyNo ratings yet
- Araña BJ 350 Ton 13 3-8Document60 pagesAraña BJ 350 Ton 13 3-8ceciliachableNo ratings yet
- RniDocument1 pageRniSalman FazilNo ratings yet
- Simple Past Full ExercisesDocument6 pagesSimple Past Full Exercisespablo1130No ratings yet
- 10/03/2020 Asbestosis: Dr. A. Sau MBBS, MD (Gold Medalist) DD (Medical) 1Document20 pages10/03/2020 Asbestosis: Dr. A. Sau MBBS, MD (Gold Medalist) DD (Medical) 1puneet100% (1)
- HTML XML JavaScriptDocument51 pagesHTML XML JavaScriptGone Harikrishna100% (1)
- Annotated BibliographyDocument2 pagesAnnotated Bibliographyapi-314923435No ratings yet
- Rai Community ProposalDocument11 pagesRai Community ProposalshekharNo ratings yet
- Plaaf Trainng PhilosophyDocument46 pagesPlaaf Trainng Philosophyneetin vatsya100% (1)
- Cape Sewing - Industrial Sewing TechnologyDocument33 pagesCape Sewing - Industrial Sewing TechnologyMonika GadgilNo ratings yet
- Operating, Maintenance & Parts Manual: Rated LoadsDocument48 pagesOperating, Maintenance & Parts Manual: Rated LoadsAmanNo ratings yet
- Raj'a (Returning) : Sermon of Amir Ul-MomineenDocument3 pagesRaj'a (Returning) : Sermon of Amir Ul-Momineentausif mewawalaNo ratings yet
- "©HAND Rapids" Grinders .: & Livomsstron CODocument42 pages"©HAND Rapids" Grinders .: & Livomsstron CONew100% (1)
- SENEPOL1Document36 pagesSENEPOL1JuanNo ratings yet
- Ang Dialekto Ay Ang Lokal Na Wika Na Ginagamit Sa Isang LugarDocument4 pagesAng Dialekto Ay Ang Lokal Na Wika Na Ginagamit Sa Isang LugarHazel Joi PacariemNo ratings yet
- Bankruptcy Complaint Prior To Plane CrashDocument8 pagesBankruptcy Complaint Prior To Plane CrashMail TribuneNo ratings yet
- Chapter 6 - Geothermal Power Plant ReviewerDocument7 pagesChapter 6 - Geothermal Power Plant ReviewerKyle YsitNo ratings yet
- Success and Fame Lesson Plan PDFDocument4 pagesSuccess and Fame Lesson Plan PDFAlinfa1100% (1)
- CEM Set F1 Mark SchemesDocument8 pagesCEM Set F1 Mark SchemesSơnSơnNo ratings yet
- Istanbul TurkeyDocument7 pagesIstanbul Turkeynoe mayanaNo ratings yet
- Errata Sheet 1.7 - Dropzone Commander Official Update: NEW ADDITIONS/ CHANGES FROM VERSION 1.6 Highlighted in RedDocument2 pagesErrata Sheet 1.7 - Dropzone Commander Official Update: NEW ADDITIONS/ CHANGES FROM VERSION 1.6 Highlighted in RedTecnocastoroNo ratings yet