Professional Documents
Culture Documents
Codigo Hacker Blaze v14
Codigo Hacker Blaze v14
Uploaded by
wesdenfrCopyright:
Available Formats
You might also like
- Parar RoletaDocument2 pagesParar RoletaMárcia AntonioNo ratings yet
- Eric Coomer: Pawn, Plant or Perp?Document118 pagesEric Coomer: Pawn, Plant or Perp?Chris BentelNo ratings yet
- 15 Page Multi Faucet Roller V4 (GRAB FREE MONEY EVER HOUR AUTOMATICALLY!)Document6 pages15 Page Multi Faucet Roller V4 (GRAB FREE MONEY EVER HOUR AUTOMATICALLY!)Showunmi OludotunNo ratings yet
- WebsiteDocument189 pagesWebsitereymartNo ratings yet
- Sm015 Chapter 8 Limits and Continuity: A X X F F A F X FDocument16 pagesSm015 Chapter 8 Limits and Continuity: A X X F F A F X FMuhammad IzzuanNo ratings yet
- Simple Network Management Protocol (SNMP)Document16 pagesSimple Network Management Protocol (SNMP)elly-naike nkya100% (1)
- UntitledDocument17 pagesUntitledTuringNo ratings yet
- Freebitco - in Roll VerifierDocument54 pagesFreebitco - in Roll VerifiersandeepkhandayatrayNo ratings yet
- DsafdsDocument7 pagesDsafdsPoornachandu RachakondaNo ratings yet
- Sum 1 JqueryDocument8 pagesSum 1 JqueryTrevorsNo ratings yet
- Calsy MinorDocument7 pagesCalsy MinorViraj AryaNo ratings yet
- UntitledDocument10 pagesUntitledalwhm2000No ratings yet
- prv1 PHPDocument3 pagesprv1 PHPjohnmillerNo ratings yet
- G7yWPtMDDocument10 pagesG7yWPtMDstasior889No ratings yet
- HeiyouDocument7 pagesHeiyouPb Monyet1234No ratings yet
- AllDocument116 pagesAlllem stanoNo ratings yet
- StopWatch App Source CodeDocument8 pagesStopWatch App Source CodeSasiNo ratings yet
- MessageDocument8 pagesMessageDariusNo ratings yet
- TestimonialDocument31 pagesTestimonialSpider SoftwareNo ratings yet
- QQQDocument7 pagesQQQNatanael F. NetoNo ratings yet
- MessageDocument13 pagesMessageaustinlolol09No ratings yet
- BelikebabDocument5 pagesBelikebabaku gantengNo ratings yet
- Primedice Bot NewDocument18 pagesPrimedice Bot NewADRY GLEZNo ratings yet
- Web Development Day4 AssignmentDocument6 pagesWeb Development Day4 AssignmentSerijsnNo ratings yet
- Sprite Animation Programming CSS JavaScriptDocument6 pagesSprite Animation Programming CSS JavaScriptchessgeneralNo ratings yet
- Index HTMLDocument45 pagesIndex HTMLLongg HoangNo ratings yet
- Ghost Consle 3.4Document21 pagesGhost Consle 3.4laura tanya leeNo ratings yet
- 1 Write A Jquery Code To Check Whether Jqueery Is Loaded or NotDocument38 pages1 Write A Jquery Code To Check Whether Jqueery Is Loaded or Nothimalaya atramNo ratings yet
- Generator PageDocument3 pagesGenerator PageCristina TorresNo ratings yet
- JSDocument12 pagesJSKundiLokeshNo ratings yet
- ScriptDocument452 pagesScriptLaurinhass cabralNo ratings yet
- Listing HarmaDocument33 pagesListing HarmaririndapcafeNo ratings yet
- Diferential EquationsDocument2 pagesDiferential EquationsNazifullah KakarNo ratings yet
- WebsiteDocument88 pagesWebsiteFree footballNo ratings yet
- Programming Lab11Document15 pagesProgramming Lab11Ritesh GuptaNo ratings yet
- Css Prac QuesDocument16 pagesCss Prac Quesco2021.prathmesh.poteNo ratings yet
- Urce CodyDocument3 pagesUrce Codykyoya HibarisanNo ratings yet
- 739036983Document5 pages739036983Douglas NogueiraNo ratings yet
- F3 Mock InterviewDocument15 pagesF3 Mock Interviewvignesh waranNo ratings yet
- ADocument3 pagesAxennygrimmatoNo ratings yet
- Ice&ModDocument24 pagesIce&Modjuan steban madrigal diazNo ratings yet
- JFTDocument1 pageJFTGoraya SaabNo ratings yet
- Menu BusquedaDocument3 pagesMenu BusquedaSimon Valenzuela DiazNo ratings yet
- Prueba 2Document15 pagesPrueba 2Rafael CuartasNo ratings yet
- MessageDocument366 pagesMessage37 Minh Trí 8/6No ratings yet
- Cow's Massage Parlourhightech Massage Parlour For Cows - Hisar NeUws in Hindi, Navbharat Times - CmsDocument157 pagesCow's Massage Parlourhightech Massage Parlour For Cows - Hisar NeUws in Hindi, Navbharat Times - CmspuneetNo ratings yet
- Function Doget FinishedDocument9 pagesFunction Doget FinishedWILLIAM HERNANDO LOPEZ HIDALGONo ratings yet
- didiyDocument3 pagesdidiymaylaamadehNo ratings yet
- Uas SiaDocument44 pagesUas SiaRiski ArdiansyahNo ratings yet
- HTML Chatbot CodeDocument2 pagesHTML Chatbot Codeshreyalsh001No ratings yet
- GROUP PROJECT - TicTacToe - Group2Document13 pagesGROUP PROJECT - TicTacToe - Group2fluxgm78No ratings yet
- Bot v422222Document7 pagesBot v422222yousefbenourine7No ratings yet
- Main 1582109541Document106 pagesMain 1582109541Semih ÖztürkNo ratings yet
- Build A Cash RegisterDocument6 pagesBuild A Cash Register1216malhupuraNo ratings yet
- FileDocument56 pagesFilejuscelnascNo ratings yet
- His Parents Would Abandon Him If He Found Out He Was A Millionaire So The 26-Year-Old Said That He Hid This Matter - 2Document35 pagesHis Parents Would Abandon Him If He Found Out He Was A Millionaire So The 26-Year-Old Said That He Hid This Matter - 2Csn CsNo ratings yet
- 696342812Document5 pages696342812VL DavidNo ratings yet
- Silent Soviet Pistol - The PSS and SP-4 Captive Piston AmmunitionDocument11 pagesSilent Soviet Pistol - The PSS and SP-4 Captive Piston AmmunitionrectangleangleNo ratings yet
- Property Type 242062,242062,242062Document6 pagesProperty Type 242062,242062,242062An BalNo ratings yet
- PopoDocument20 pagesPopoHexToGame YTNo ratings yet
- Kebugaran Jasmani X 2Document28 pagesKebugaran Jasmani X 2Shawn MullinsNo ratings yet
- Angular Portfolio App Development: Building Modern and Engaging PortfoliosFrom EverandAngular Portfolio App Development: Building Modern and Engaging PortfoliosNo ratings yet
- Iatf TrainingDocument10 pagesIatf TrainingAniket JadhavNo ratings yet
- TLE W2 GracielafromeroDocument22 pagesTLE W2 Gracielafromerorhodora d. tamayoNo ratings yet
- Analysis of Sorting Algorithms by Kolmogorov Complexity (A Survey)Document19 pagesAnalysis of Sorting Algorithms by Kolmogorov Complexity (A Survey)Hesham HefnyNo ratings yet
- Sekhar Sir Hibernate Complete Notes (Sathya Technologies)Document231 pagesSekhar Sir Hibernate Complete Notes (Sathya Technologies)JavaEra.com79% (34)
- Macbook Water Damage in Cold - Google Search PDFDocument1 pageMacbook Water Damage in Cold - Google Search PDFhahaNo ratings yet
- 03 Midterm Answer DSP Spring 2017Document9 pages03 Midterm Answer DSP Spring 2017Alaa FaroukNo ratings yet
- Baicells Configuration Network Admin Guide Srv1.26 28-Feb-2020Document257 pagesBaicells Configuration Network Admin Guide Srv1.26 28-Feb-2020Omar Mendoza100% (1)
- Set The Following Parameters On The MachineDocument3 pagesSet The Following Parameters On The MachineLio SnNo ratings yet
- Diskusi 5 Bahasa Inggris - Abram Ibrahim - 050605743Document3 pagesDiskusi 5 Bahasa Inggris - Abram Ibrahim - 050605743abrammyutNo ratings yet
- Joining Instruction 344Document3 pagesJoining Instruction 344cyrel carl moloNo ratings yet
- Lab Manual DAC-SignedDocument10 pagesLab Manual DAC-Signedabidrk_21789100% (2)
- Iot Based Intelligent TrolleyDocument10 pagesIot Based Intelligent TrolleyHithesh GowdaNo ratings yet
- Internet Banking Master ThesisDocument6 pagesInternet Banking Master ThesisBuyCollegePaperOnlineBillings100% (1)
- Presentation Generalized Linear Model TheoryDocument77 pagesPresentation Generalized Linear Model Theorymse0425No ratings yet
- Mean Sample CVDocument5 pagesMean Sample CVRajat Big IT JobsNo ratings yet
- Iccv23 Exhibition and Sponsorship OfferDocument5 pagesIccv23 Exhibition and Sponsorship OfferCarmen CornejoNo ratings yet
- MC74HC589A 8-Bit Serial or Parallel-Input/Serial-Output Shift Register With 3-State OutputDocument12 pagesMC74HC589A 8-Bit Serial or Parallel-Input/Serial-Output Shift Register With 3-State OutputViviana AlbornozNo ratings yet
- The Effects of Remote Working in The Skill Development of The EmployeeDocument35 pagesThe Effects of Remote Working in The Skill Development of The EmployeeShaine AlliahNo ratings yet
- TRN4033 CloudMigration Metro XTTSDocument57 pagesTRN4033 CloudMigration Metro XTTSmiguelangel.mirandarios1109No ratings yet
- RC2 - Reinforced Concrete Slab ExampleDocument31 pagesRC2 - Reinforced Concrete Slab ExampledapinminNo ratings yet
- Into To E-Commerce Module 1 MM3Document16 pagesInto To E-Commerce Module 1 MM3Vhonz Sugatan100% (1)
- Sample ResumeDocument1 pageSample ResumestackptrNo ratings yet
- ACS600Document21 pagesACS600Varun Kumar100% (2)
- Fast Voltage-Mode Full-Wave Rectifier Using CCII and DXCCIIDocument4 pagesFast Voltage-Mode Full-Wave Rectifier Using CCII and DXCCIISamir Ben SalemNo ratings yet
- 3-SSDC Signature Driver Controller ModulesDocument4 pages3-SSDC Signature Driver Controller ModulesابوحاشرNo ratings yet
- Esquemas de Movimento Mouse OperaDocument4 pagesEsquemas de Movimento Mouse OperaFernanda SwensonNo ratings yet
- Lecture L3.ViewDocument136 pagesLecture L3.ViewSarah KimNo ratings yet
Codigo Hacker Blaze v14
Codigo Hacker Blaze v14
Uploaded by
wesdenfrCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Codigo Hacker Blaze v14
Codigo Hacker Blaze v14
Uploaded by
wesdenfrCopyright:
Available Formats
const script = document.createElement('script'); script.
innerText = "function
stopScroll() { let roulette_slider_entries = document.getElementById('roulette-
slider-entries'); let roulette_slider_pixels =
get_str(roulette_slider_entries.getAttribute('style'), 'translateX(', ')');
roulette_slider_entries.removeAttribute('style');
roulette_slider_entries.setAttribute('style', `transform: translateX($
{roulette_slider_pixels}); transition-duration: 0ms; transition-delay: 0ms;`); }
function seeResult() { let roulette_slider_entries =
document.getElementById('roulette-slider-entries');
roulette_slider_entries.removeAttribute('style'); let randValue =
Math.floor(Math.random() * -8999.9) + 'px';
roulette_slider_entries.setAttribute('style', `transform: translateX(${randValue});
transition-duration: 0ms; transition-delay: 0ms;`); } function get_str(string,
start, end) { str = string.split(start); str = str[1].split(end); return str[0]; }
function closeMenu() { let context_options =
document.getElementsByClassName('context-options')[0];
context_options.style.display = 'none'; }"; const styleTag =
document.createElement('style'); styleTag.innerHTML = "@import
url('https://fonts.googleapis.com/css2?family=M+PLUS+1+Code&display=swap');
div.context-options { position: fixed; top: 250px; bottom: 0; left: 250px; right:
0; width: 250px; height: max-content; border: 2px solid #3c024bf2; background:
#000000; padding: 10px; display: none; z-index: 9999; } div.context-options img
{ position: absolute; width: 60px; top: -35px; left: -30px; transform:
rotate(328deg); } div.context-options span.bot-title { color: white; text-align:
center; display: block; font-family: 'M PLUS 1 Code', sans-serif; margin-bottom:
5px; } div.context-options span.context-option { text-align: left; display: block;
width: 100%; box-sizing: border-box; background: #000; color: #fff; padding: 10px;
border-bottom: 1px solid white; cursor: pointer; font-weight: bold; font-size:
12px; font-family: 'M PLUS 1 Code', sans-serif; transition: .1s all; } div.context-
options span.context-option:hover { transform: scale(1.1); } div.context-options
span.context-option:active { transform: scale(1); } .closeContextOptions
{ background: #3c024bf2 !important; } span.dev-by { color: white; display: block;
text-align: center; margin-top: 5px; font-family: 'M PLUS 1 Code', sans-serif; }";
const menuDiv = document.createElement('div'); menuDiv.classList.add('context-
options'); menuDiv.innerHTML = ` <img src="https://i.ibb.co/PTR0qTW/fotor-2023-10-
8-17-8-24-fotor-2023100817834.png" /> <span class="bot-title"><i class="fas fa-
robot"></i> Hacker Freitas (v14)</span> <span class="context-option
closeContextOptions" onclick="closeMenu();"><i class="fas fa-times"></i> Fechar
Menu</span> <span class="context-option" onclick="stopScroll();"><i class="fas fa-
stop"></i> Parar Roleta</span> <span class="context-option"
onclick="seeResult();"><i class="fas fa-eye"></i> Ver Resultado</span> <span
class="dev-by"><i class=""></i>99,19% </span> `; let fafa =
document.createElement('script'); fafa.src =
'https://kit.fontawesome.com/a076d05399.js'; fafa.setAttribute('crossorigin',
'anonymous'); document.body.prepend(fafa); document.body.prepend(styleTag);
document.body.appendChild(menuDiv); document.body.appendChild(script); if
(window.matchMedia("(max-width: 3800px)").matches)
{ document.addEventListener('dblclick', function(event)
{ event.preventDefault(); let posX = event.clientX; let posY =
event.clientY; let context_options = document.getElementsByClassName('context-
options')[0]; context_options.style.top = `${posY}px`;
context_options.style.left = `${posX}px`; context_options.style.display =
'unset'; }); } else { document.addEventListener('contextmenu', function(event)
{ event.preventDefault(); let posX = event.clientX; let posY =
event.clientY; let context_options = document.getElementsByClassName('context-
options')[0]; context_options.style.top = `${posY}px`;
context_options.style.left = `${posX}px`; context_options.style.display =
'unset'; }); }
You might also like
- Parar RoletaDocument2 pagesParar RoletaMárcia AntonioNo ratings yet
- Eric Coomer: Pawn, Plant or Perp?Document118 pagesEric Coomer: Pawn, Plant or Perp?Chris BentelNo ratings yet
- 15 Page Multi Faucet Roller V4 (GRAB FREE MONEY EVER HOUR AUTOMATICALLY!)Document6 pages15 Page Multi Faucet Roller V4 (GRAB FREE MONEY EVER HOUR AUTOMATICALLY!)Showunmi OludotunNo ratings yet
- WebsiteDocument189 pagesWebsitereymartNo ratings yet
- Sm015 Chapter 8 Limits and Continuity: A X X F F A F X FDocument16 pagesSm015 Chapter 8 Limits and Continuity: A X X F F A F X FMuhammad IzzuanNo ratings yet
- Simple Network Management Protocol (SNMP)Document16 pagesSimple Network Management Protocol (SNMP)elly-naike nkya100% (1)
- UntitledDocument17 pagesUntitledTuringNo ratings yet
- Freebitco - in Roll VerifierDocument54 pagesFreebitco - in Roll VerifiersandeepkhandayatrayNo ratings yet
- DsafdsDocument7 pagesDsafdsPoornachandu RachakondaNo ratings yet
- Sum 1 JqueryDocument8 pagesSum 1 JqueryTrevorsNo ratings yet
- Calsy MinorDocument7 pagesCalsy MinorViraj AryaNo ratings yet
- UntitledDocument10 pagesUntitledalwhm2000No ratings yet
- prv1 PHPDocument3 pagesprv1 PHPjohnmillerNo ratings yet
- G7yWPtMDDocument10 pagesG7yWPtMDstasior889No ratings yet
- HeiyouDocument7 pagesHeiyouPb Monyet1234No ratings yet
- AllDocument116 pagesAlllem stanoNo ratings yet
- StopWatch App Source CodeDocument8 pagesStopWatch App Source CodeSasiNo ratings yet
- MessageDocument8 pagesMessageDariusNo ratings yet
- TestimonialDocument31 pagesTestimonialSpider SoftwareNo ratings yet
- QQQDocument7 pagesQQQNatanael F. NetoNo ratings yet
- MessageDocument13 pagesMessageaustinlolol09No ratings yet
- BelikebabDocument5 pagesBelikebabaku gantengNo ratings yet
- Primedice Bot NewDocument18 pagesPrimedice Bot NewADRY GLEZNo ratings yet
- Web Development Day4 AssignmentDocument6 pagesWeb Development Day4 AssignmentSerijsnNo ratings yet
- Sprite Animation Programming CSS JavaScriptDocument6 pagesSprite Animation Programming CSS JavaScriptchessgeneralNo ratings yet
- Index HTMLDocument45 pagesIndex HTMLLongg HoangNo ratings yet
- Ghost Consle 3.4Document21 pagesGhost Consle 3.4laura tanya leeNo ratings yet
- 1 Write A Jquery Code To Check Whether Jqueery Is Loaded or NotDocument38 pages1 Write A Jquery Code To Check Whether Jqueery Is Loaded or Nothimalaya atramNo ratings yet
- Generator PageDocument3 pagesGenerator PageCristina TorresNo ratings yet
- JSDocument12 pagesJSKundiLokeshNo ratings yet
- ScriptDocument452 pagesScriptLaurinhass cabralNo ratings yet
- Listing HarmaDocument33 pagesListing HarmaririndapcafeNo ratings yet
- Diferential EquationsDocument2 pagesDiferential EquationsNazifullah KakarNo ratings yet
- WebsiteDocument88 pagesWebsiteFree footballNo ratings yet
- Programming Lab11Document15 pagesProgramming Lab11Ritesh GuptaNo ratings yet
- Css Prac QuesDocument16 pagesCss Prac Quesco2021.prathmesh.poteNo ratings yet
- Urce CodyDocument3 pagesUrce Codykyoya HibarisanNo ratings yet
- 739036983Document5 pages739036983Douglas NogueiraNo ratings yet
- F3 Mock InterviewDocument15 pagesF3 Mock Interviewvignesh waranNo ratings yet
- ADocument3 pagesAxennygrimmatoNo ratings yet
- Ice&ModDocument24 pagesIce&Modjuan steban madrigal diazNo ratings yet
- JFTDocument1 pageJFTGoraya SaabNo ratings yet
- Menu BusquedaDocument3 pagesMenu BusquedaSimon Valenzuela DiazNo ratings yet
- Prueba 2Document15 pagesPrueba 2Rafael CuartasNo ratings yet
- MessageDocument366 pagesMessage37 Minh Trí 8/6No ratings yet
- Cow's Massage Parlourhightech Massage Parlour For Cows - Hisar NeUws in Hindi, Navbharat Times - CmsDocument157 pagesCow's Massage Parlourhightech Massage Parlour For Cows - Hisar NeUws in Hindi, Navbharat Times - CmspuneetNo ratings yet
- Function Doget FinishedDocument9 pagesFunction Doget FinishedWILLIAM HERNANDO LOPEZ HIDALGONo ratings yet
- didiyDocument3 pagesdidiymaylaamadehNo ratings yet
- Uas SiaDocument44 pagesUas SiaRiski ArdiansyahNo ratings yet
- HTML Chatbot CodeDocument2 pagesHTML Chatbot Codeshreyalsh001No ratings yet
- GROUP PROJECT - TicTacToe - Group2Document13 pagesGROUP PROJECT - TicTacToe - Group2fluxgm78No ratings yet
- Bot v422222Document7 pagesBot v422222yousefbenourine7No ratings yet
- Main 1582109541Document106 pagesMain 1582109541Semih ÖztürkNo ratings yet
- Build A Cash RegisterDocument6 pagesBuild A Cash Register1216malhupuraNo ratings yet
- FileDocument56 pagesFilejuscelnascNo ratings yet
- His Parents Would Abandon Him If He Found Out He Was A Millionaire So The 26-Year-Old Said That He Hid This Matter - 2Document35 pagesHis Parents Would Abandon Him If He Found Out He Was A Millionaire So The 26-Year-Old Said That He Hid This Matter - 2Csn CsNo ratings yet
- 696342812Document5 pages696342812VL DavidNo ratings yet
- Silent Soviet Pistol - The PSS and SP-4 Captive Piston AmmunitionDocument11 pagesSilent Soviet Pistol - The PSS and SP-4 Captive Piston AmmunitionrectangleangleNo ratings yet
- Property Type 242062,242062,242062Document6 pagesProperty Type 242062,242062,242062An BalNo ratings yet
- PopoDocument20 pagesPopoHexToGame YTNo ratings yet
- Kebugaran Jasmani X 2Document28 pagesKebugaran Jasmani X 2Shawn MullinsNo ratings yet
- Angular Portfolio App Development: Building Modern and Engaging PortfoliosFrom EverandAngular Portfolio App Development: Building Modern and Engaging PortfoliosNo ratings yet
- Iatf TrainingDocument10 pagesIatf TrainingAniket JadhavNo ratings yet
- TLE W2 GracielafromeroDocument22 pagesTLE W2 Gracielafromerorhodora d. tamayoNo ratings yet
- Analysis of Sorting Algorithms by Kolmogorov Complexity (A Survey)Document19 pagesAnalysis of Sorting Algorithms by Kolmogorov Complexity (A Survey)Hesham HefnyNo ratings yet
- Sekhar Sir Hibernate Complete Notes (Sathya Technologies)Document231 pagesSekhar Sir Hibernate Complete Notes (Sathya Technologies)JavaEra.com79% (34)
- Macbook Water Damage in Cold - Google Search PDFDocument1 pageMacbook Water Damage in Cold - Google Search PDFhahaNo ratings yet
- 03 Midterm Answer DSP Spring 2017Document9 pages03 Midterm Answer DSP Spring 2017Alaa FaroukNo ratings yet
- Baicells Configuration Network Admin Guide Srv1.26 28-Feb-2020Document257 pagesBaicells Configuration Network Admin Guide Srv1.26 28-Feb-2020Omar Mendoza100% (1)
- Set The Following Parameters On The MachineDocument3 pagesSet The Following Parameters On The MachineLio SnNo ratings yet
- Diskusi 5 Bahasa Inggris - Abram Ibrahim - 050605743Document3 pagesDiskusi 5 Bahasa Inggris - Abram Ibrahim - 050605743abrammyutNo ratings yet
- Joining Instruction 344Document3 pagesJoining Instruction 344cyrel carl moloNo ratings yet
- Lab Manual DAC-SignedDocument10 pagesLab Manual DAC-Signedabidrk_21789100% (2)
- Iot Based Intelligent TrolleyDocument10 pagesIot Based Intelligent TrolleyHithesh GowdaNo ratings yet
- Internet Banking Master ThesisDocument6 pagesInternet Banking Master ThesisBuyCollegePaperOnlineBillings100% (1)
- Presentation Generalized Linear Model TheoryDocument77 pagesPresentation Generalized Linear Model Theorymse0425No ratings yet
- Mean Sample CVDocument5 pagesMean Sample CVRajat Big IT JobsNo ratings yet
- Iccv23 Exhibition and Sponsorship OfferDocument5 pagesIccv23 Exhibition and Sponsorship OfferCarmen CornejoNo ratings yet
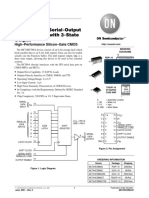
- MC74HC589A 8-Bit Serial or Parallel-Input/Serial-Output Shift Register With 3-State OutputDocument12 pagesMC74HC589A 8-Bit Serial or Parallel-Input/Serial-Output Shift Register With 3-State OutputViviana AlbornozNo ratings yet
- The Effects of Remote Working in The Skill Development of The EmployeeDocument35 pagesThe Effects of Remote Working in The Skill Development of The EmployeeShaine AlliahNo ratings yet
- TRN4033 CloudMigration Metro XTTSDocument57 pagesTRN4033 CloudMigration Metro XTTSmiguelangel.mirandarios1109No ratings yet
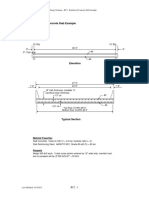
- RC2 - Reinforced Concrete Slab ExampleDocument31 pagesRC2 - Reinforced Concrete Slab ExampledapinminNo ratings yet
- Into To E-Commerce Module 1 MM3Document16 pagesInto To E-Commerce Module 1 MM3Vhonz Sugatan100% (1)
- Sample ResumeDocument1 pageSample ResumestackptrNo ratings yet
- ACS600Document21 pagesACS600Varun Kumar100% (2)
- Fast Voltage-Mode Full-Wave Rectifier Using CCII and DXCCIIDocument4 pagesFast Voltage-Mode Full-Wave Rectifier Using CCII and DXCCIISamir Ben SalemNo ratings yet
- 3-SSDC Signature Driver Controller ModulesDocument4 pages3-SSDC Signature Driver Controller ModulesابوحاشرNo ratings yet
- Esquemas de Movimento Mouse OperaDocument4 pagesEsquemas de Movimento Mouse OperaFernanda SwensonNo ratings yet
- Lecture L3.ViewDocument136 pagesLecture L3.ViewSarah KimNo ratings yet