Professional Documents
Culture Documents
Seeing in Black and White
Seeing in Black and White
Uploaded by
indigoltOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Seeing in Black and White
Seeing in Black and White
Uploaded by
indigoltCopyright:
Available Formats
From www.adobe.
com/designcenter
One sees diferently with color photography than black and white...in short, visualization must be modifed by
the specifc nature of the equipment and materials being used.
Ansel Adams
Te original color image. (lef) Te adjusted black and white conversion. (center) Te fnal color toned black and white image. (right)
Seeing in bIack and white
Black and white conversions are radical transformations of images. Teyre about reestablishing the tonal founda-
tions of an image. Tats quite diferent than dodging and burning, or lightening and darkening locally, which is a
matter of accentuating existing tonal relationships.
Te Channels palette shows the red, green, and blue components of a color image. Each channel ofers a useful black and white interpretation
of the color image that you can use to adjust the color. Te key concept is for you to use the color channels as black and white layers.
Adobe Photoshop CS2
Product used
Black and White Conversion
2
Conversion methods
Tere are almost a dozen ways to convert an image from color to black and white; and you can probably fnd
at least one expert to support each way as the best conversion method. Te bottom line is that most conversion
methods work reasonably well. Te method that works best for you depends on your particular workfow and
the tools that youre comfortable with. Te following method isnt necessarily the best and it isnt the fastestit
generates a larger flebut it ofers you the most control and fexibility.
Creating layers from channels ofers you more control than any other conversion method. It also ofers you the
fexibility of being able to change any aspect of the conversion at any time in the future. Heres how you do it: copy
the individual channels of a color image, and then paste them into the same document as the original color image.
Next, rename the layers accordingly. Ten, reduce the opacity of the layers to achieve the result that you want. If
you want a neutral image and dont want the color of the Background layer to show through, keep the opacity of
the layer directly above the color Background layer at 100%.
Since you will be going back and forth between the Channels palette and the Layers palette during this exercise, it
helps to separate these two palettes by dragging them apart, and putting them side by side, as shown here.
Te Layers palette is on the lef. Te Background layer contains the original color image. Te palette on the right shows you the frst step
in creating a layer from a channel: activate the Red channel. On the Select menu, choose All, and then copy the selected channel. It is
important that you re-select the RGB composite (the top image in the Channels palette), before going to the next step.
3
Choose Edit > Paste. Te Red grayscale channel becomes a new layer.
Rename the layer as the color of the channel to keep the layers organized.
Repeat the process with the Green and Blue channels. Before selecting and copying the next channel, its important to turn of the visibility
of the new layers that youve created above the Background. Otherwise you will not be copying the true color channel data from the
Background layer.
4
All three channels are pasted as layers above the color Background layer.
If you begin this method with an RGB fle, youll have three new layers: Red, Green, and Blue. You can also
explore adding a fourth channel/layer: the L channel. If you duplicate an RGB fle, and then convert the duplicate
to Lab (by choosing Image > Mode > Lab), you can copy the L (or Luminosity) channel from the duplicate fle, and
then paste the L channel back into its original RGB source as a layer. Te L channel has a diferent tonal structure
that you may fnd useful.
Afer duplicating your color image and converting the duplicate to Lab, select the Lightness channel, and then make a copy of it. When
converting to Lab, choose Dont Flatten, and again, be sure all new B&W layers above the Background are turned of before copying it.
5
In the Layer palette of your original color image, paste this channel as a new layer. Its useful to add the Lightness layer below the base layer
of the conversion (as the image above shows).
At the bottom of the Layers palette, click Add Layer Mask. Repeat this step for each of the layers above the Background layer.
6
When you work with layer masks, you advance your techniques to the next level. When you add a mask to each
layer and then paint on it (generally at a low opacity), you vary the conversion in specifc areas of an image. If you
choose to create this variance, you should keep the opacity of the layer at the highest setting needed for any one
area within the image and reduce the opacity in other areas by adding density to the mask. Tink of the layers
opacity as a global change in opacity, and think of the density of the mask as a local change in opacity.
You can change the opacity of both the layer and the density of the mask at any timenow or in the future. Tis
is one reason why this method is not only precise, but its also incredibly fexible. Its why I stopped shooting black
and white flm a long time ago. You simply have more control by using this method.
In the image above, the Red layers mask is selected and the area of the Red layer is adjusted by painting black on the mask. Be sure you
target the actual layer mask and not the pixel layer before painting. You can correct mistakes in the masking by reversing your foreground
and background color, and then painting white back into the mask. (Adding white does not correct the mistake made if you incorrectly paint
on the pixel layer.) By trial and error, you can fne-tune each layer. Note: In the image above, the Blue and Green layers have been turned
of; otherwise the Red layer would be obscured by those layers.
7
Te image above has had fne-tuning applied on all of the layer masks. All of the layers are turned on, as the images of the Layers and
Channels palettes show.
8
While there are efects to watch for, such as shadows that are too dark or highlights that are too light, these will
vary from image to image. Each image requires a diferent mix, and each individual mixes the channels diferently
depending on their objectives and personal tasteand even those may change over time.
You can tune each layers overall opacity to adjust for light and dark parts of an image. Tuning gives you an extremely precise capability to
use when you convert images to black and white.
Afer youve worked with black and white conversions for a bit, youll begin to develop an eye for how the tonal
structure of a given scene or image can be established in a variety of ways. Youll fnd that some subjects, such as
those that contain a variety of saturated colors, ofer the widest range of possibilities.
When preparing to make a portrait, Arnold Newman tells his subjects, Wear a nice shirtsomething without
stripes. Black or white would be best.
Ive taken a cue from Newman, and I tell my subjects, Wear a nice shirtsomething without stripes. And
preferably something in a bright saturated color-ideally red, green, or blue. Tat way, I can later make the shirt
black, white, or any shade of gray in between.
9
Te fnal conversion also includes a hue and saturation adjustment layer at the top of the list of layers. If you click Colorize (as shown in the
preceding image), select a brown hue, and then select a gentle saturation, you can produce nicely-toned black and white images reminiscent
to chemically-toned silver gelatin prints.
10
Find more tooIs, tips, and resources for Adobe software in the Adobe Design Center at www.adobe.com/designcenter
Adobe, the Adobe logo,and Photoshop are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. All other trademarks are
the property of their respective owners.
2006 John Paul Caponigro. All rights reserved. .
Resources
I outline this method in my book, Adobe Photoshop Master Class, and I cover black and white conversions and
printing black and white images in detail in my workshop, Te Fine Digital Print. Tis workshop uses Epson Ultra-
Chrome Inks with both Atkinsons profles and ColorBytes ImagePrint RIP to achieve excellent neutrality and gray
balance. Many black and white image photographers are interested to see the output on Epsons new R2400 and
4800/7800/9800 professional printers that produce an excellent neutral ink-jet print.
Action
You can download an Action fle that automates the process here: www.adobe.com/digitalimag/ps_pro_primers.html.
Double-click this fle to load it into your Action palette. Open an RGB fle, and then click the Play button. When the
action fnishes playing, the black and white conversion will be automatically set up for you. Tis action leaves you
with a fle that has a 100% luminosity layer conversion. You can raise the opacity of the layers above this layer to
change the mix, but be sure to keep the opacity of the luminosity layer at 100%. If you dont keep this opacity, some
color from the Background layer will show through, which can create an interesting efect, but I recommend you
do it another way. You could also reduce the opacity of the layer set.
About the Author
Born in Boston, Massachusetts in 1965, John Paul Caponigro attended both Yale University and University of
California at Santa Cruz, graduating with a BA in Art and Literature in 1988. In 1989 he moved to coastal Maine
where he lives with his wife and son. John Paul teaches internationally at prominent workshops including Te
Santa Fe Photographic Workshops and Te Maine Photographic Workshops. He is a contributing editor for View
Camera and Camera Arts magazines, and a featured columnist for Photo Techniques Magazine. Te second
edition of his book, Adobe Photoshop Master Class: John Paul Caponigro, was released in December of 2004.
http://www.johnpaulcaponigro.com
You might also like
- Fitness Action Recognition Based On MediapipeDocument8 pagesFitness Action Recognition Based On MediapipeBouhafs AbdelkaderNo ratings yet
- Creating Mattes: Tips N TricksDocument3 pagesCreating Mattes: Tips N Tricksicen00bNo ratings yet
- CMYK Colou SeperationDocument22 pagesCMYK Colou SeperationNaim Bin AriffinNo ratings yet
- Wrapping Objects With Displacement MapsDocument19 pagesWrapping Objects With Displacement MapsKaLang CatNo ratings yet
- Visual Graphics NCIII: Module 10: Getting Started With Adobe PhotoshopDocument33 pagesVisual Graphics NCIII: Module 10: Getting Started With Adobe PhotoshopMine Cuevas Dela CruzNo ratings yet
- Aerial Perspective Tutorial by Min 27-D47ygukDocument4 pagesAerial Perspective Tutorial by Min 27-D47ygukhensenfmNo ratings yet
- Screen Print Illustration Tutorial - Computer ArtsDocument4 pagesScreen Print Illustration Tutorial - Computer Artsvdv09100% (1)
- By Mike Ryan: Welcome ToDocument3 pagesBy Mike Ryan: Welcome Tod14n4dNo ratings yet
- Warhol-Style Images: Techniques For Digital ArtistsDocument0 pagesWarhol-Style Images: Techniques For Digital Artistshanderklander99No ratings yet
- Photoshop Working With LayersDocument32 pagesPhotoshop Working With LayerschloczapigaoNo ratings yet
- Gimp LayersDocument11 pagesGimp Layerssmkjadoon1No ratings yet
- I Lumi Nacion Dina MicaDocument6 pagesI Lumi Nacion Dina MicaDavid GarcíaNo ratings yet
- Photoshop TipsDocument45 pagesPhotoshop Tipst1029No ratings yet
- Pop Art Recommended For Beginner To Intermediate Level Photoshop UsersDocument27 pagesPop Art Recommended For Beginner To Intermediate Level Photoshop UsersHarleen Singh MaggonNo ratings yet
- Blending Tutorial 01 ADocument9 pagesBlending Tutorial 01 ADanijel DjordjevicNo ratings yet
- Unspill TutorialDocument2 pagesUnspill TutorialIrinafanNo ratings yet
- (Ebook PDF) - Graphic Design - Advanced Photoshop TechniquesDocument115 pages(Ebook PDF) - Graphic Design - Advanced Photoshop TechniquesLisaNo ratings yet
- Eismann Book ExcerptDocument13 pagesEismann Book Excerptkat333No ratings yet
- Creating A Layered Threshold Effect in Photoshop: Step 1Document8 pagesCreating A Layered Threshold Effect in Photoshop: Step 1Hijrin FithroniNo ratings yet
- Black and WhiteDocument25 pagesBlack and WhitekvaruncdfNo ratings yet
- Preparing Images For Two-Color PrintingDocument21 pagesPreparing Images For Two-Color PrintingcurescualinNo ratings yet
- Hieu Ung TextDocument18 pagesHieu Ung TextkplnetNo ratings yet
- Adobe Photoshop Workbook1Document14 pagesAdobe Photoshop Workbook1Mirjana KičemaNo ratings yet
- Chris Albeluhn - UDK Advanced - Vertex - PaintingDocument6 pagesChris Albeluhn - UDK Advanced - Vertex - PaintingKristineNo ratings yet
- Tutorial: Organic Material by Terry Fera: Maxplugins - deDocument11 pagesTutorial: Organic Material by Terry Fera: Maxplugins - deBoris YamparaNo ratings yet
- PHOTOSHOP SKILLS - Color Correcting Images: TroutmanDocument1 pagePHOTOSHOP SKILLS - Color Correcting Images: Troutmanapi-98044872No ratings yet
- C o A G U L A: Installation How It Works Painting Tools Making Sound Keyboard Shortcuts ContactDocument15 pagesC o A G U L A: Installation How It Works Painting Tools Making Sound Keyboard Shortcuts ContactArvindhkandhavel RNo ratings yet
- Retoque FotograficoDocument27 pagesRetoque FotograficoRodrigo OlivaNo ratings yet
- CAP123 Tut Black WhiteDocument6 pagesCAP123 Tut Black WhiteKeith Ncube100% (1)
- Levels Adjustments and Backscatter RetouchingDocument5 pagesLevels Adjustments and Backscatter RetouchingagungZZZZZZNo ratings yet
- Retocar Imagem Com Requency SeparationDocument9 pagesRetocar Imagem Com Requency SeparationJoel RamalhoNo ratings yet
- Step 1 - Extracting The Image in PhotoshopDocument6 pagesStep 1 - Extracting The Image in PhotoshopRonald Saputra Bin SyamsurizalNo ratings yet
- Wet Paint Type: Mask Channel Is Selected. UseDocument6 pagesWet Paint Type: Mask Channel Is Selected. UseTiziano LicataNo ratings yet
- Hand Colouring A Black and White Photo in Photoshop - Photoshop TutorialDocument5 pagesHand Colouring A Black and White Photo in Photoshop - Photoshop TutorialVincent DeVilleNo ratings yet
- Curves Color CorrectionsDocument6 pagesCurves Color CorrectionsMatthew SundayNo ratings yet
- Color CorrectionDocument20 pagesColor CorrectionWilson GiraldoNo ratings yet
- Aff in Ty Photo Video Summaries 01Document55 pagesAff in Ty Photo Video Summaries 01caaaNo ratings yet
- PH New 2Document30 pagesPH New 2Richard MarkNo ratings yet
- Photoshop TipsDocument75 pagesPhotoshop TipsSunilPrasadNo ratings yet
- A Workflow For The Digital DarkroomDocument4 pagesA Workflow For The Digital DarkroomJohn EvansNo ratings yet
- PS Worncal TechniqueDocument8 pagesPS Worncal TechniqueRyan James HodgeNo ratings yet
- Gambor Cam Filem JgaDocument21 pagesGambor Cam Filem JgaImm MieNo ratings yet
- 5 Ways To Add Shading and Lighting in GIMPDocument16 pages5 Ways To Add Shading and Lighting in GIMPsalaskoNo ratings yet
- Textures Tutorial Piranesi5 ENGLISHDocument11 pagesTextures Tutorial Piranesi5 ENGLISHAlex DoeringNo ratings yet
- Streams of Dusty Light Photoshop Tutorial: Battle FarmDocument18 pagesStreams of Dusty Light Photoshop Tutorial: Battle Farmcalling2128No ratings yet
- Ps-Colormecrazy 1Document6 pagesPs-Colormecrazy 1api-252175415No ratings yet
- GIMP 3d TextDocument7 pagesGIMP 3d TextArmando AtanacioNo ratings yet
- ART159 Tut Pshop2Document3 pagesART159 Tut Pshop2beradcNo ratings yet
- Tutoriales PhotoshopDocument22 pagesTutoriales PhotoshopAndres Martinez MezaNo ratings yet
- Colour CompositionDocument4 pagesColour CompositiondoriscocoonNo ratings yet
- 40 Digital Photo Retouching Techniques: SYBEX Sample ChapterDocument28 pages40 Digital Photo Retouching Techniques: SYBEX Sample ChapterRidwan AhmedNo ratings yet
- Image Editing SkillsDocument12 pagesImage Editing SkillsMarian AnastacioNo ratings yet
- Text EffectDocument132 pagesText EffectjoNo ratings yet
- Realistic Rust: Select The Layer You Just Applied Lighting Effects To and ClickDocument0 pagesRealistic Rust: Select The Layer You Just Applied Lighting Effects To and ClickAndrei RaduNo ratings yet
- Blend Modes ExplainedDocument6 pagesBlend Modes ExplainedRejith MuraleeNo ratings yet
- Scanner DarklyDocument11 pagesScanner Darkly65paulosalesNo ratings yet
- Digital Cross-Processing C-41 As E-6Document4 pagesDigital Cross-Processing C-41 As E-6lawtc97No ratings yet
- Ch4 Image CalculationsDocument4 pagesCh4 Image CalculationsAlekseiNo ratings yet
- درس جميلDocument7 pagesدرس جميلmalechihabudNo ratings yet
- Tutuor Horor MovieDocument13 pagesTutuor Horor MovieDecko VerdiansyahNo ratings yet
- Caie As Level It 9626 Practical v1Document13 pagesCaie As Level It 9626 Practical v1MugiNo ratings yet
- Inception & Evolutionary RequirementsDocument14 pagesInception & Evolutionary RequirementsMubasher ShahzadNo ratings yet
- AMI TheoryDocument552 pagesAMI TheoryMarivijay100% (1)
- Beyond Linux From Scratch Version 6.3 ® BLFS DevelopmentDocument1,192 pagesBeyond Linux From Scratch Version 6.3 ® BLFS Developmentapi-26960486100% (2)
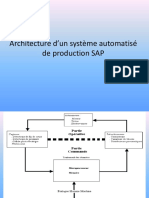
- Architecture D'un Système Automatisé de Production SAPDocument61 pagesArchitecture D'un Système Automatisé de Production SAPRO S TomNo ratings yet
- SYBASE DBA Commands. Sybase ASE 15.0 Prepared by Abhisek Vyas Document Version 1.0 Team, SybaseRays - Com. 1 of 17Document17 pagesSYBASE DBA Commands. Sybase ASE 15.0 Prepared by Abhisek Vyas Document Version 1.0 Team, SybaseRays - Com. 1 of 17Haribabu Sunkara100% (1)
- CH 10Document51 pagesCH 10jocansino4496No ratings yet
- Prak. Section 2 Transforming From Conceptual Model To Physical ModelDocument7 pagesPrak. Section 2 Transforming From Conceptual Model To Physical ModelOkaNo ratings yet
- MD 5 SumDocument101 pagesMD 5 SumBình Nguyên NguyễnNo ratings yet
- Basic ComputerDocument3 pagesBasic ComputerDreime Estandarte-DecretoNo ratings yet
- Engineering ProductivityDocument15 pagesEngineering ProductivityGeetha_jagadish30No ratings yet
- Guia de Estudio Derecho JajejiDocument39 pagesGuia de Estudio Derecho JajejisoylomassNo ratings yet
- K-Means Consistency in ClusteringDocument10 pagesK-Means Consistency in ClusteringNaveen KumarNo ratings yet
- Prime College: Karun Shakya Bim 7 SemesterDocument6 pagesPrime College: Karun Shakya Bim 7 SemesterKarunNo ratings yet
- User's Manual: NX Frequency ConvertersDocument41 pagesUser's Manual: NX Frequency ConvertersEugenNo ratings yet
- Space Rangers 2 ManualDocument53 pagesSpace Rangers 2 ManualskukkutNo ratings yet
- Final Report Mec564 - Emd5m6b Group2Document50 pagesFinal Report Mec564 - Emd5m6b Group2Muhammad Harith Hilmi Zen AzharNo ratings yet
- HTG-Sage Sales Tax V6Document23 pagesHTG-Sage Sales Tax V6ASNo ratings yet
- Rom Huawei g610 U00Document6 pagesRom Huawei g610 U00Gabo EnriqueNo ratings yet
- Talk - Barney's Talent Show - Barney Wiki - FandomDocument4 pagesTalk - Barney's Talent Show - Barney Wiki - FandomchefchadsmithNo ratings yet
- Online Game 2Document10 pagesOnline Game 2Jannette GuiebNo ratings yet
- Computer Awareness NotesDocument10 pagesComputer Awareness NotesArihantSinghNo ratings yet
- Process Safety Management PDFDocument28 pagesProcess Safety Management PDFNate JamesNo ratings yet
- Ip Class 12 Black Bindid CorrectDocument221 pagesIp Class 12 Black Bindid CorrectTarun royNo ratings yet
- Strings of 8086Document5 pagesStrings of 8086Christie SajithaNo ratings yet
- Comparative Analysis of Classification Algorithms For Face Matching and Verification in E-ExaminationDocument7 pagesComparative Analysis of Classification Algorithms For Face Matching and Verification in E-ExaminationInternational Journal of Innovative Science and Research TechnologyNo ratings yet
- Kareem Muhammad Amin: ST STDocument2 pagesKareem Muhammad Amin: ST STKareemAmenNo ratings yet
- CS361 Lec 02Document31 pagesCS361 Lec 02Omar AhmedNo ratings yet
- N Plan: TrainingDocument8 pagesN Plan: TrainingFareeha IrfanNo ratings yet