Professional Documents
Culture Documents
Learning Presentation: Showcase Handouts
Learning Presentation: Showcase Handouts
Uploaded by
Ilene Dawn AlexanderOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Learning Presentation: Showcase Handouts
Learning Presentation: Showcase Handouts
Uploaded by
Ilene Dawn AlexanderCopyright:
Available Formats
Learning Presentations: Moving from Template-based Technologies to Learner-focused Approaches We introduce Learning Presentation design principles that incorporate
theories of Adult Learning. These presentation principles and approaches can be adapted by researchers, teachers, and students for use in classrooms, conferences, and communities, whether F2F, hybrid, or online environments. We collaborate with participants by sharing knowledge and experience to create personalized strategies for maximizing learning while using presentation platforms. For this showcase we draw on our work with future faculty and current staff to demonstrate Learning Presentations as scaffolds for showcasing ideas, guiding learning, and engaging learners.
Goals Presenters will: Display how message choices influence presentation platform selection, decisions about presentation format and audience learning. Diagram the components of message, audience, learning to inform presentation choicemaking. Showcase three customizable presentation approaches: Learning 3x3s, Presentation Slams and Academic Pecha Kuchas.
Participants will: Discuss design elements that enhance audience learning, which will require only a little experience in presenting or in teaching. Build a sample presentation from a curated collection of resources, which will require only basic web and presentation software skills.
Presenters Ilene D. Alexander alexa032@umn.ed @IleneDawn Christina I. Petersen pete6647@umn.edu @CIPetersenZ Center for Teaching and Learning Services CTL Twitter - @UMinnTeachLearn CTL blog - http://UMinnTILT.wordpress.com CTL slides - http://slideshare.net/UMinnTeachLearn
Learning Presentations: Ten Framing Principles
Scaffold Learning - Consider the ways in which your audience members might best learn. Design - Begin with design, then continue to incorporate design as content. Story - Use story to provide context and organize your facts.
Connect Play - Laughing people are more creative people. Feeling - Invoke emotion and invite audience members to connect thinking and feeling responses, cognitive and affective learning. Meaning - Convey core idea / central concern, even passion in your presentation: use this opportunity to make a small difference in the world. Symphony - Integrate all elements of your presentation to shape the big picture. Seek ways to illuminate logic, analysis, and intuition as part of setting out idea or topic. Design to acknowledge audience members thinking and feeling responses / cognitive and affective learning modes.
Extend Acknowledge - Acknowledge the origins of your presentation elements, contributors of ideas and images, and the role of audience members as co-creators of meaning as you interact with them. Acknowledge the presentation itself is not the main learning tool. Ownership - Own your presentation approach: dont be owned by the presentation software or what prevails as a normal presentation. Own what will evoke and support learning. Openness - Remain open to change, and remain committed to sharing what you create as an open educational resource.
Learning Presentations: We draw upon the concepts of
Garr Reynolds. Presentation Zen: Simple Ideas on Presentation Design & Delivery. 2008 Daniel Pink. A Whole New Mind. 2006.
Learning Presentations: Resources Basics Reconsidered, and More PowerPoint In the Classroom An Online Tutorial http://www.actden.com/pp/ Penn State Site on Rethinking Design of Presentation Slides http://writing.engr.psu.edu/slides.html Pecha Kucha Guide to Better Presentations Skills http://aqworks.com/en/blog/2007/07/03/pecha-kucha-nights-guide-to-better-presentations-skills/ Ignite The Fastest Way to Create an Ignite Presentation http://www.speakingaboutpresenting.com/content/fast-ignite-presentation/ PowerPoint 40+ Tips for awesome PowerPoint presentations http://flirtingwelearning.wordpress.com/2011/11/01/40-tips-for-awesome-powerpointpresentations/
Finding Images and Choosing Good Images What Makes an Image Good for Presentations? Part I http://www.powerpointninja.com/graphics/what-makes-an-image-good-forpresentations-part-i/ Part 2 http://www.powerpointninja.com/graphics/what-makes-an-image-good-forpresentations-part-ii/ Creative Commons Search across a variety of platforms (Flickr, Google images, YouTube) http://labs.creativecommons.org/demos/search/?beta=1&q= Flickr photo sharing site Creative Commons pages http://www.flickr.com/creativecommons/ Attribution, Non-Commercial: http://www.flickr.com/creativecommons/by-nc-2.0/ Attribution, Non-Comm, ShareAlike: http://www.flickr.com/creativecommons/by-nc-sa-2.0/ Attribution, ShareAlike: http://www.flickr.com/creativecommons/by-sa-2.0/ Everystock.com http://www.everystockphoto.com/ Compfight.com "artsy" images http://compfight.com/ How Does Creative Commons Work? CreativeCommons basics - http://vimeo.com/25684782 How to attribution photo credit - http://userscripts.org/scripts/show/49395 Where All the Purty Pictures Come From? - http://chronicle.com/blogs/profhacker/where-allthe-purty-pictures-come-from-flickr-creative-commons/22778
Creating Accessible Resources UMinn Accessibility site on Presentations - http://accessibility.umn.edu/presentations.html North Carolina on accessible PowerPoint - http://oit.ncsu.edu/itaccess/microsoft-powerpoint Learning Presentations: Our Documents Materials Created by Ilene D. Alexander and Christina I. Petersen shared via http://www.slideshare.net/UMinnTeachLearn
You might also like
- Diagnostic Test Practical Research 2Document4 pagesDiagnostic Test Practical Research 2Lubeth Cabatu88% (8)
- UNIT 3 Lesson 1 Oral Presentation in The WorkplaceDocument5 pagesUNIT 3 Lesson 1 Oral Presentation in The WorkplaceAngelica Talandron50% (2)
- Teaching Resources Teaching Strategies Checklist Effective LecturingDocument3 pagesTeaching Resources Teaching Strategies Checklist Effective LecturingTufel NooraniNo ratings yet
- Family TiesDocument3 pagesFamily TiesKm Jml100% (1)
- Turkey & World War Three in Biblical ProphecyDocument153 pagesTurkey & World War Three in Biblical ProphecyWorld BiblesNo ratings yet
- Exercise 10.1 - Enhanced - With Solution: Pages 303 - 306Document15 pagesExercise 10.1 - Enhanced - With Solution: Pages 303 - 306Siva Ram100% (2)
- Seminar ADocument2 pagesSeminar AAndria Zenyth LacbaoNo ratings yet
- Oral Presentation GuidelinesDocument45 pagesOral Presentation GuidelinesAnnetteNo ratings yet
- Ten Steps For Preparing Effective Oral MessagesDocument5 pagesTen Steps For Preparing Effective Oral MessagesaliNo ratings yet
- Planning An Effective Presentation: Learning DevelopmentDocument4 pagesPlanning An Effective Presentation: Learning DevelopmentDamith AmarakoonNo ratings yet
- Hassnain IjazDocument12 pagesHassnain IjazHassnain IjazNo ratings yet
- Preparing An Oral PresentationDocument3 pagesPreparing An Oral PresentationRaheel AbbasNo ratings yet
- Effective Presentation PDFDocument11 pagesEffective Presentation PDFDaniyal Qaiser100% (1)
- SAP Public Speaking PDFDocument10 pagesSAP Public Speaking PDFChairul Iqbal100% (1)
- UBD Professional DevelopmentDocument3 pagesUBD Professional DevelopmentkrkmaffiaNo ratings yet
- Presentation SkillsDocument4 pagesPresentation Skillsrehmatpagal4No ratings yet
- 'Chapter 16 Biscom' Dengan AndaDocument17 pages'Chapter 16 Biscom' Dengan AndaSri wahyuni AgustinNo ratings yet
- 506 - Unit of InstructionDocument4 pages506 - Unit of Instructionlatanyab1001No ratings yet
- Thesis Proposal Presentation TipsDocument5 pagesThesis Proposal Presentation Tipsgbwwdfq5100% (2)
- Research Paper Presentation TipsDocument5 pagesResearch Paper Presentation Tipsafeaxlaaa100% (1)
- Instructional Week 15Document34 pagesInstructional Week 15Sheryl Joy PuriNo ratings yet
- Technology Integration Template-Presentation 2Document2 pagesTechnology Integration Template-Presentation 2api-487903964No ratings yet
- HUM102 Handouts Lecture21 PDFDocument10 pagesHUM102 Handouts Lecture21 PDFWahaj ShahNo ratings yet
- Technology Integration Template-PresentationDocument3 pagesTechnology Integration Template-Presentationapi-278684570No ratings yet
- q2 - Week 9Document10 pagesq2 - Week 9Ken FerrolinoNo ratings yet
- Standard 2 4 N Williams Revision 2Document3 pagesStandard 2 4 N Williams Revision 2api-259409323No ratings yet
- Week 2 - Effective Presentations1Document18 pagesWeek 2 - Effective Presentations1hardeepsinghsemNo ratings yet
- Relative Advantage of PresentationsDocument1 pageRelative Advantage of PresentationsryanosweilerNo ratings yet
- Bpts Basic Productivity Tools Lesson Idea TemplateDocument3 pagesBpts Basic Productivity Tools Lesson Idea Templateapi-675162453No ratings yet
- Lesson 16Document7 pagesLesson 16Genesis AbrasaldoNo ratings yet
- M7 Lecture - Writing PresentationsDocument16 pagesM7 Lecture - Writing PresentationsCedrex VillegasNo ratings yet
- Presentation Skills DevelopmentDocument3 pagesPresentation Skills DevelopmentUmer FarooqNo ratings yet
- Module 3 Public Speaking Conducting Training ProgramsDocument14 pagesModule 3 Public Speaking Conducting Training ProgramsHeidi100% (2)
- What Is Presentation PDFDocument8 pagesWhat Is Presentation PDFmsnpj39No ratings yet
- Technical Communication and Soft Skills Lab Presentation SkillsDocument3 pagesTechnical Communication and Soft Skills Lab Presentation SkillsrahulNo ratings yet
- Performance Task IN FS3Document6 pagesPerformance Task IN FS3eselNo ratings yet
- What Is An Effective' Presentation?: Online Learning Module - Business English - 12 MEETING - 7164Document16 pagesWhat Is An Effective' Presentation?: Online Learning Module - Business English - 12 MEETING - 7164Tika Pratika26No ratings yet
- Presentationunitiii 190930091646Document25 pagesPresentationunitiii 190930091646William AllenNo ratings yet
- Picking The Right Topic: Project Proposal PreparationDocument28 pagesPicking The Right Topic: Project Proposal PreparationFernando VirayNo ratings yet
- Science Fair ReflectionDocument1 pageScience Fair Reflectionapi-302460844No ratings yet
- Stepstoprepare For PresentationDocument6 pagesStepstoprepare For PresentationJhonny LemosNo ratings yet
- Thesis Proposal Presentation PowerpointDocument6 pagesThesis Proposal Presentation Powerpointjennacaldejonanchorage100% (2)
- Unit Iv Title:: DurationDocument30 pagesUnit Iv Title:: Durationdumboo371No ratings yet
- PPST StrandsDocument5 pagesPPST Strandslee celNo ratings yet
- Bpts Basic Productivity Tools Lesson Idea Template 2Document3 pagesBpts Basic Productivity Tools Lesson Idea Template 2api-690009424No ratings yet
- Tips For Better CLE PresentationsDocument2 pagesTips For Better CLE PresentationsaeuaNo ratings yet
- Thesis ABC DownloadDocument6 pagesThesis ABC DownloadBuyEssaysAnchorage100% (1)
- Ōlelo No Eau Project OverviewDocument2 pagesŌlelo No Eau Project OverviewLuca BarcenillaNo ratings yet
- BPT Lesson Plan-Rianna Pearson 2Document3 pagesBPT Lesson Plan-Rianna Pearson 2api-656170541No ratings yet
- Bpts Basic Productivity Tools Lesson Idea TemplateDocument3 pagesBpts Basic Productivity Tools Lesson Idea Templateapi-675327927No ratings yet
- Q1Document8 pagesQ1QUDDUS LARIKNo ratings yet
- Week 7 - Presentation Skills and Formative FeedbackDocument18 pagesWeek 7 - Presentation Skills and Formative FeedbackIodanutzs UkNo ratings yet
- Capstone Project ProposaDocument8 pagesCapstone Project Proposaapi-479964615No ratings yet
- How To Make Powerpoint Presentations EffectivelyDocument4 pagesHow To Make Powerpoint Presentations Effectivelystareducators107No ratings yet
- Topic 5 Presentation SkillsDocument5 pagesTopic 5 Presentation Skillssetawo8674No ratings yet
- PP PP P PPPPPPPPP PP PPP P P PPDocument12 pagesPP PP P PPPPPPPPP PP PPP P P PPBirendra Kumar RajputNo ratings yet
- Bpts Basic Productivity Tools Lesson Idea TemplateDocument3 pagesBpts Basic Productivity Tools Lesson Idea Templateapi-678572474No ratings yet
- What New Information Did I Learn From This Activity? DiscussDocument2 pagesWhat New Information Did I Learn From This Activity? DiscussJulius CabinganNo ratings yet
- How To Make A Good PPT Presentation For ThesisDocument5 pagesHow To Make A Good PPT Presentation For ThesisAmy Isleb100% (1)
- Slides PPDocument9 pagesSlides PPABDULLAH MUGHALNo ratings yet
- Lead Instructional Designer - JDDocument3 pagesLead Instructional Designer - JDKamal KrishnaNo ratings yet
- 766template v5Document2 pages766template v5api-309986748No ratings yet
- Oral Presentation Research PaperDocument6 pagesOral Presentation Research Paperefgncpe8100% (1)
- Brainstorming - A Planning GuideDocument4 pagesBrainstorming - A Planning GuideIlene Dawn AlexanderNo ratings yet
- Descriptive QuestionsDocument5 pagesDescriptive QuestionsIlene Dawn AlexanderNo ratings yet
- "Learning and Teaching in Other Ways" Ilene D. Alexander JAEPL ArticleDocument3 pages"Learning and Teaching in Other Ways" Ilene D. Alexander JAEPL ArticleIlene Dawn AlexanderNo ratings yet
- Issues and Insights Multicultural Learning and TeachingDocument9 pagesIssues and Insights Multicultural Learning and TeachingIlene Dawn AlexanderNo ratings yet
- Peer Revision MemoDocument1 pagePeer Revision MemoIlene Dawn AlexanderNo ratings yet
- CVs and Academic ResumesDocument13 pagesCVs and Academic ResumesIlene Dawn AlexanderNo ratings yet
- Learning Presentations IdaDocument20 pagesLearning Presentations IdaIlene Dawn AlexanderNo ratings yet
- Handout To Accompany Interactive Presentation On Integrated Aligned Course DesignDocument6 pagesHandout To Accompany Interactive Presentation On Integrated Aligned Course DesignIlene Dawn AlexanderNo ratings yet
- Design Exercise Class 3Document4 pagesDesign Exercise Class 3Ilene Dawn AlexanderNo ratings yet
- Learning 3x3 For 23 SeptemberDocument3 pagesLearning 3x3 For 23 SeptemberIlene Dawn AlexanderNo ratings yet
- 8101 Syllabus Tweaked Penultimate Narrative + Calendar Fall 2011Document16 pages8101 Syllabus Tweaked Penultimate Narrative + Calendar Fall 2011Ilene Dawn AlexanderNo ratings yet
- Psychoanalysis and Rational Choice TheoryDocument13 pagesPsychoanalysis and Rational Choice TheoryLegmaena Vroom100% (1)
- Locsin Awards For Student Journalism - Informational BrochureDocument2 pagesLocsin Awards For Student Journalism - Informational BrochureComDept AteneoNo ratings yet
- Easyreadmusic9781546933304 PDFDocument114 pagesEasyreadmusic9781546933304 PDFAnonymous Y5xa4hNo ratings yet
- Artist Statement 1Document2 pagesArtist Statement 1api-355887025No ratings yet
- Weiner - The Therapeutic RelationshipDocument169 pagesWeiner - The Therapeutic Relationshipdianapenati100% (5)
- Practice of BodhicittaDocument10 pagesPractice of BodhicittaMin Bahadur ShakyaNo ratings yet
- SM Unit2Document20 pagesSM Unit2Sudip ParajuliNo ratings yet
- Chapter Four Class 9thDocument11 pagesChapter Four Class 9thAliNo ratings yet
- Anaximenes of MiletusDocument5 pagesAnaximenes of MiletusRadovan SpiridonovNo ratings yet
- ProofDocument93 pagesProofShobavenkat ThangavelNo ratings yet
- Richard Polt Heideggers Being and Time Critical EssaysDocument256 pagesRichard Polt Heideggers Being and Time Critical Essaysweltfremdheit100% (1)
- Ajit Mookerjee - Kundalini PDFDocument114 pagesAjit Mookerjee - Kundalini PDFathena_vintila100% (4)
- Oblicon Reviewer 1st ExamDocument55 pagesOblicon Reviewer 1st ExamSugar Fructose GalactoseNo ratings yet
- FPDL - Organizational Development ENDocument229 pagesFPDL - Organizational Development ENbalaniscubogdanNo ratings yet
- Synonyms AntonymsDocument114 pagesSynonyms AntonymsMicaela DavisNo ratings yet
- Curriculum Harmonization in The OECS-AW-0511Document34 pagesCurriculum Harmonization in The OECS-AW-0511Dele AwodeleNo ratings yet
- The Prostitution of AcademiaDocument3 pagesThe Prostitution of Academiaapi-250601176No ratings yet
- Bics and CalpsDocument2 pagesBics and CalpsNayla Alejandra Montoya CorralesNo ratings yet
- Tolmans Purposive BehaviourismDocument7 pagesTolmans Purposive BehaviourismAljohn Sechico BacolodNo ratings yet
- ConfuciusDocument35 pagesConfuciusjorge_r_souza100% (1)
- Catherine England, "Moral Appetites in Elizabeth Gaskell's - Wives and Daughters - "Document15 pagesCatherine England, "Moral Appetites in Elizabeth Gaskell's - Wives and Daughters - "PACNo ratings yet
- E. Manczak-Wohldeld English Loans in PolishDocument12 pagesE. Manczak-Wohldeld English Loans in Polishdoma100% (1)
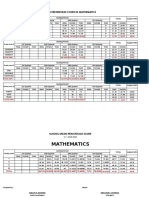
- Mean Percentage Score in Mathematics: Grade Level 7Document2 pagesMean Percentage Score in Mathematics: Grade Level 7Edelyn PaulinioNo ratings yet
- Neuropsychological PredictorsDocument9 pagesNeuropsychological PredictorsPablo E. AlmodóvarNo ratings yet
- Florea-Some Methods of Infinite Dimensional Analysisi in Hydrodynamics - An IntroductionDocument182 pagesFlorea-Some Methods of Infinite Dimensional Analysisi in Hydrodynamics - An IntroductionFlorea IonNo ratings yet
- The America I Have Seen in The Scale of Human Values (1951) by Sayyid Qutb Ash - ShaheedDocument17 pagesThe America I Have Seen in The Scale of Human Values (1951) by Sayyid Qutb Ash - ShaheedJamshaidzubairee100% (1)